Enlaces del tutorial: Página 1 | Página 2 | Página 3

Pop Art recomendado para usuarios de Photoshop de nivel principiante a intermedio

Si eres un fanático del arte pop entonces probablemente ya conozcas bien la obra de Roy Lichtenstein. Roy Lichtenstein se convirtió en uno de los principales artistas pop de los años sesenta con sus pinturas de cómic. Drowning Girl 1963, mostrada a la izquierda, es una de sus obras más conocidas y es un buen ejemplo de las características de diseño de sus piezas más famosas. Obsérvense las líneas gruesas, los colores llamativos y la burbuja de pensamiento. Su obra también incluía a menudo títulos en forma de recuadro y palabras como «¡WHAAM!», habituales en los cómics.
Los puntos Benday eran la marca registrada de Lichtenstein. Los puntos Benday son un proceso de impresión que combina dos (o más) puntos pequeños de colores diferentes para crear un tercer color. En su día, los cómics pulp utilizaban puntos benday en colores primarios para crear de forma económica los colores secundarios, como el tono de la carne.
Puedes crear el efecto de puntos benday utilizando el filtro de medios tonos de color que se encuentra en Adobe Photoshop, sin embargo, en este tutorial te voy a mostrar una forma de crear un fantástico patrón de medios tonos en blanco y negro. «¿Por qué?», porque me gusta más su aspecto.
Debido a los colores vivos, el arte pop que crearás usando este tutorial se verá fantástico si lo imprimes en tu tienda de impresión local. Si lo vas a imprimir, al principio cambia la resolución a 300dpi (Imagen >> Tamaño de la imagen) y al final del tutorial cambia el modo a CMYK (ajusta los colores si es necesario).
Hay 2 partes en este tutorial…
Parte 1. Crear el sombreado de medio tono
Parte 2. Añadir color
Sugiero que lea primero este tutorial antes de empezar…
Parte 1. Crear el sombreado de medio tono
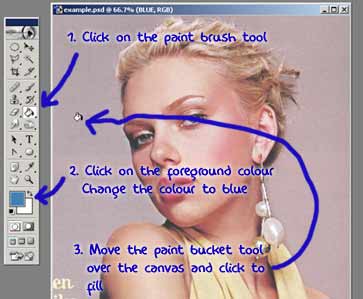
Abre tu foto en photoshop que se va a convertir en arte pop y duplica la capa llamada «Fondo». (Simplemente haz clic en la capa llamada «Fondo» y arrástrala hasta este icono ![]() en la parte inferior de la paleta de capas para duplicar la capa.)
en la parte inferior de la paleta de capas para duplicar la capa.)
Nombre esta nueva capa «puntos». (Para cambiar el nombre de una capa, haga clic con el botón derecho del ratón sobre el nombre en la paleta de capas y seleccione Propiedades de la capa).
Cree otra capa nueva y rellénela de azul brillante utilizando la herramienta Cubo de pintura ![]() .
.

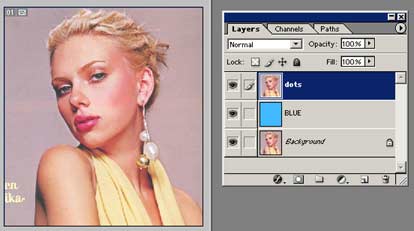
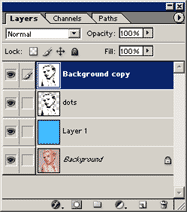
Arrastre esta capa entre las dos capas existentes y cámbiele el nombre por algo significativo, por ejemplo, «azul». La imagen siguiente muestra el aspecto de la paleta de capas. Esta es la configuración básica para empezar.

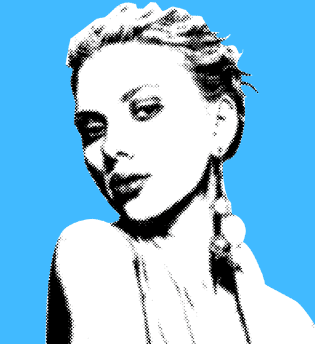
Ahora, trabajando en la capa de «puntos», tenemos que eliminar todas las partes no deseadas de la fotografía. En este caso quiero aislar a Scarlett y eliminar el resto, es decir, el fondo lila y el trozo de texto.
Para recortar a Scarlett utilizo la herramienta Pluma. Ahora para resumir cómo utilizar la herramienta pluma de Photoshop en unas pocas frases no es fácil … si usted nunca ha utilizado la herramienta pluma antes, hacer el TUTORIAL DE LA HERRAMIENTA PLUMA primero.
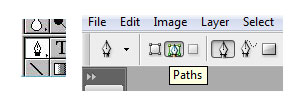
Recuerde asegurarse de que la herramienta pluma se establece para crear una ruta de trabajo. Ver más abajo.

*NOTA: Podrías utilizar la herramienta borrador pero los resultados no serán tan profesionales.
Toma la herramienta pluma crea un camino alrededor de la persona (o cosa) y luego haz una selección.
Invertir la selección (CTRL + Shft + i) y darle a eliminar.
Deseleccionar (Ctrl + D)

b) Hacer los puntos
Desaturar la capa «puntos» (Ctrl + Shft + U).

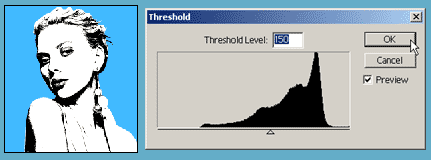
A continuación, ajustar el Umbral a algo dramático (todavía trabajando en la capa «puntos»).
Imagen >>Ajustes >>Umbral…
Los ajustes que he utilizado se muestran en la imagen de abajo, pero tendrá que experimentar para ver qué ajustes de umbral funciona para SU imagen.

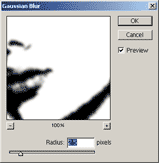
Usar el Umbral dejará la imagen con un aspecto muy pixelado (irregular). Así que aplique el Desenfoque Gaussiano (aproximadamente 2-3 píxeles debería ser suficiente).
Filtro >>Desenfoque >>Desenfoque Gaussiano…

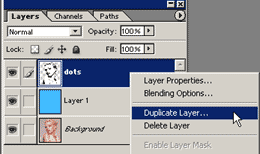
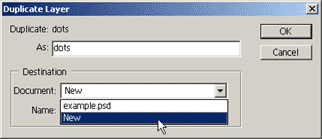
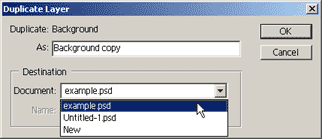
En su Paleta de Capas haga clic con el botón derecho del ratón en la capa «puntos» y seleccione Duplicar Capa…. Vea la imagen de abajo.

Seleccione Nuevo para el documento de destino. Ahora tendrás 2 documentos abiertos en photoshop.

Trabajando en tu nuevo documento cambia el Modo a Escala de grises.
Imagen >>Modo >>Escala de grises
Aparece un cuadro de diálogo… «¿Descartar información de color?»…Haga clic en Aceptar.
Ahora cambie el Modo a Mapa de bits.
Imagen >> Modo >> Mapa de bits
Aparece un cuadro de diálogo… «¿Aplanar capas?»…Haga clic en Aceptar.
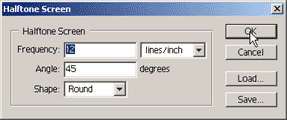
Elija Pantalla de medios tonos en la ventana de opciones de mapa de bits. Haga clic en Aceptar. Vea la imagen de abajo.
Es bastante obvio pero asegúrese de que su resolución de salida es la misma que la de entrada. Si su diseño va a ser impreso, entonces la entrada debe ser de 300 píxeles/pulgada y su salida será de 300. Si la resolución de entrada no es igual a la de salida, terminará con un cambio de tamaño. Aplique los ajustes que se muestran a continuación. Tenga en cuenta que puede querer experimentar con la Frecuencia ya que esto decide el tamaño de los puntos. Haz clic en OK.

Ya casi tienes los puntos. Todo lo que queda es transferir los puntos de nuevo al primer documento. (Ver parte C).

Nota que si tus puntos no se ven muy bien es posible que hayas olvidado aplicar el desenfoque o que necesites aplicar más desenfoque. Cuanto más suave sea el degradado, mejor será el patrón de medios tonos.
c) Organizar
Cambie el Modo de nuevo a Escala de Grises
Aparecerá un cuadro de diálogo…Asegúrese de que la relación de tamaño es 1 y haga clic en Aceptar.
Ahora cambie el Modo de nuevo a RGB.
En su Paleta de Capas haga clic con el botón derecho del ratón en la capa y seleccione Duplicar Capa.
Debería haber 3 tres opciones como Documento de Destino. Elija su psd original (que debe ser el superior). Vea la imagen de abajo.

Su Paleta de Capas debe ser como la que se muestra a continuación. Puede cerrar el segundo psd que ha creado… ya no es necesario.

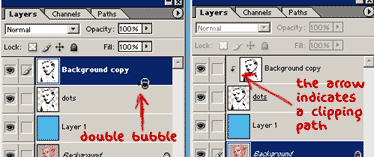
El paso final para crear los puntos es crear un Clipping Path entre la nueva capa y la capa de «puntos».
Para crear un Clipping Path… mantenga pulsada la tecla ALT y mueva el cursor entre las 2 capas en su Paleta de Capas. Cuando el cursor se convierta en una «burbuja doble» (vea la imagen de abajo) haga clic para crear el trazado de recorte.

Ahora vincule la capa de «puntos» y la de «Copia de fondo». (Para vincular las capas simplemente haga clic en una capa y luego mantenga pulsada la tecla de mayúsculas y haga clic en la otra capa. Un pequeño icono de cadena se muestra en la parte inferior de la paleta de capas, haga clic en él).
Fusione las capas vinculadas (Ctrl + E)
Si usted está usando Photoshop CS o versiones posteriores en lugar de vincular y luego fusionar las capas vinculadas, después de crear el camino de recorte simplemente haga clic en la capa «copia de fondo» en su paleta de capas y luego Fusionar hacia abajo.
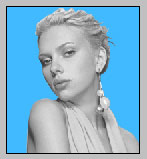
Su imagen debería ser ahora como la que se muestra a continuación…¡sólo que mejor porque no es tan pequeña y comprimida!

Ahora es un buen momento para Guardar (Ctrl + S) su trabajo.
En la siguiente página es el momento de añadir color en la PARTE 2 >>
Enlaces del tutorial: Página 1 | Página 2 | Página 3