Liens du tutoriel : Page 1 | Page 2 | Page 3

Pop Art Recommandé pour les utilisateurs de Photoshop de niveau débutant à intermédiaire

Si vous êtes un fan de pop art, alors vous connaissez probablement déjà bien l’œuvre de Roy Lichtenstein. Roy Lichtenstein est devenu l’un des principaux artistes pop des années soixante avec ses peintures de bandes dessinées. Drowning Girl 1963, illustrée à gauche, est l’une de ses œuvres les plus connues et constitue un bon exemple des caractéristiques de conception de ses pièces les plus célèbres. Remarquez les lignes épaisses, les couleurs vives et la bulle de pensée. Ses œuvres comprennent également souvent des légendes encadrées et des mots tels que « WHAAM ! », que l’on trouve couramment dans les bandes dessinées.
Les points Benday étaient la marque de fabrique de Lichtenstein. Les points Benday sont un procédé d’impression qui combine deux (ou plus) petits points de couleur différents pour créer une troisième couleur. À l’époque, les bandes dessinées pulp utilisaient des points de benday dans les couleurs primaires pour créer à peu de frais les couleurs secondaires telles que le ton chair.
Vous pouvez créer l’effet de point de benday en utilisant le filtre de demi-teinte de couleur qui se trouve dans Adobe Photoshop, cependant, dans ce tutoriel, je vais vous montrer une façon de créer un motif de demi-teinte en noir et blanc d’aspect fantastique. « Pourquoi ? », parce que j’aime mieux son aspect.
En raison des couleurs vives, le pop art que vous créerez en utilisant ce tutoriel aura l’air fantastique si vous le faites imprimer dans votre imprimerie locale. Si vous allez le faire imprimer, au début changez la résolution à 300dpi (Image >> Taille de l’image) et à la fin du tutoriel changez le mode à CMYK (ajustez les couleurs si nécessaire).
Il y a 2 parties à ce tutoriel…
PARTIE 1. Créer l’ombrage en demi-teinte
PART 2. Ajouter de la couleur
Je vous suggère de lire ce tutoriel avant de commencer…
PART 1. Créer l’ombrage en demi-teinte
Ouvrez votre image dans photoshop qui va devenir du pop art et dupliquez le calque appelé « Fond ». (Il suffit de cliquer sur le calque appelé « Arrière-plan » et de le faire glisser vers cette icône ![]() au bas de la palette des calques pour dupliquer le calque.)
au bas de la palette des calques pour dupliquer le calque.)
Renommez ce nouveau calque « points ». (Pour renommer un calque, cliquez avec le bouton droit de la souris sur le nom dans la palette des calques et sélectionnez Propriétés du calque).
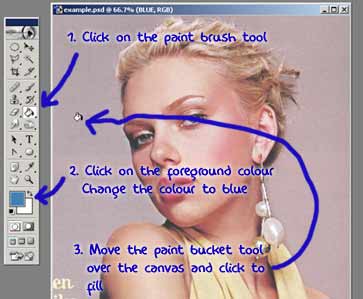
Créer un autre nouveau calque et le remplir de bleu vif en utilisant l’outil Seau de peinture ![]() .
.

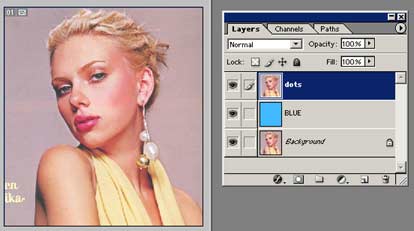
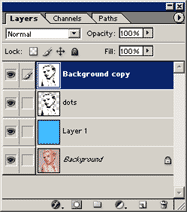
Glisser ce calque entre les deux calques existants et le renommer quelque chose de significatif c’est-à-dire « bleu ». L’image ci-dessous montre à quoi devrait ressembler votre palette de calques. C’est la configuration de base pour commencer.

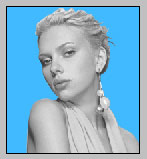
En travaillant maintenant sur le calque « points », nous devons effacer toutes les parties indésirables de la photographie. Dans ce cas, je veux isoler Scarlett et supprimer le reste c’est-à-dire le fond lilas et le bout de texte.
Pour découper Scarlett, j’utilise l’outil plume. Maintenant, résumer comment utiliser l’outil stylo de Photoshop en quelques phrases n’est pas facile… si vous n’avez jamais utilisé l’outil stylo auparavant, faites d’abord le TUTORIAL DE L’OUTIL STYLO.
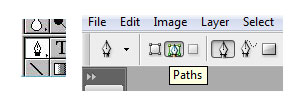
N’oubliez pas de vous assurer que l’outil stylo est réglé pour créer un chemin de travail. Voir ci-dessous.

*NOTE : Vous pourriez utiliser l’outil gomme mais les résultats ne seront pas aussi professionnels.
Prenez l’outil stylo pour créer un chemin autour de la personne (ou de la chose) puis faites-en une sélection.
Inversez la sélection (CTRL + Shft + i) et appuyez sur delete.
Désélectionnez (Ctrl + D)

b) Faire les points
Désaturer le calque « points » (Ctrl + Shft + U).

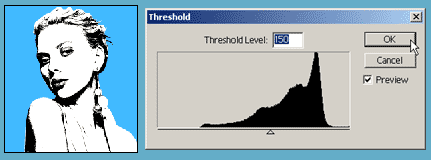
Puis ajustez le Threshold à quelque chose de dramatique (toujours en travaillant sur le calque « dots »).
Image >> Ajustements >> Seuil…
Les paramètres que j’ai utilisés sont indiqués dans l’image ci-dessous, mais vous devrez expérimenter pour voir quels paramètres de seuil fonctionnent pour VOTRE image.

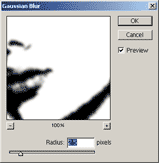
L’utilisation du seuil laissera l’image très pixelisée (en dents de scie). Appliquez donc le flou gaussien (environ un 2-3 pixels devrait le faire).
Filtre >> Flou >> Flou gaussien…

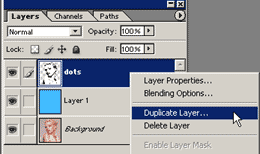
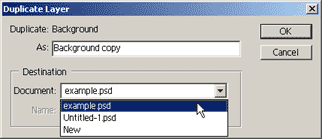
Dans votre palette des calques, faites un clic droit sur le calque « points » et sélectionnez Dupliquer le calque….. Voir l’image ci-dessous.

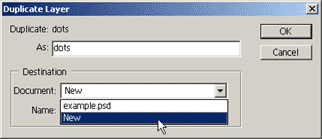
Sélectionnez Nouveau pour le document de destination. Maintenant, vous aurez 2 documents ouverts dans photoshop.

Travaillant sur votre nouveau document, changez le Mode en Niveaux de gris.
Image >> Mode >> Niveaux de gris
Une boîte de dialogue apparaît… « Jeter les informations de couleur ? »…Cliquez sur OK.
Changez maintenant le mode en Bitmap.
Image >> Mode >> Bitmap
Une boîte de dialogue apparaît… « Aplatir les couches ? »…Cliquez sur OK.
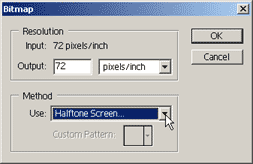
Choisissez Écran en demi-teinte dans la fenêtre d’options Bitmap. Cliquez sur OK. Voir l’image ci-dessous.
C’est assez évident mais assurez-vous que votre résolution de sortie est la même que l’entrée. Si votre design va être imprimé, alors l’entrée doit être de 300 pixels/pouce et votre sortie sera de 300. Si votre entrée n’est pas égale à votre sortie la vous vous retrouverez avec un changement de taille!

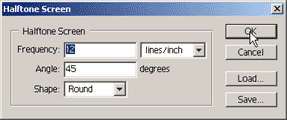
Puis apparaît la boîte de l’écran de demi-teinte. Appliquez les paramètres indiqués ci-dessous. Notez que vous pouvez vouloir expérimenter avec la fréquence car cela décide de la taille des points. Cliquez sur OK.

Presque là avec les points. Il ne reste plus qu’à retransférer les points dans le premier document. (Voir partie C).

Notez que si vos points ne sont pas très beaux, vous avez peut-être oublié d’appliquer le flou ou vous devez en appliquer davantage. Plus le dégradé est lisse, meilleur est le motif de demi-teinte.
c) Organisation
Changez le Mode de nouveau en échelle de gris
Une boîte de dialogue apparaîtra…Assurez-vous que le rapport de taille est de 1 et cliquez sur OK.
Changez maintenant le Mode de nouveau en RVB.
Dans votre Palette des calques, faites un clic droit sur le calque et sélectionnez Dupliquer le calque.
Il devrait y avoir 3 trois options comme Document de destination. Choisissez votre psd original (qui devrait être celui du haut). Voir l’image ci-dessous.

Votre palette de calques devrait ressembler à celle présentée ci-dessous. Vous pouvez fermer le deuxième psd que vous avez créé..il n’en a plus besoin maintenant.

L’étape finale pour créer les points est de créer un chemin d’écrêtage entre le nouveau calque et le calque « points ».
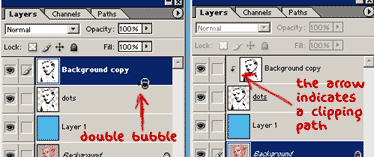
Pour créer un chemin d’écrêtage…maintenez la touche ALT enfoncée et déplacez votre curseur entre les 2 calques dans votre palette des calques. Lorsque le curseur se transforme en « double bulle » (voir image ci-dessous), cliquez pour créer le chemin d’écrêtage.

Maintenant, reliez le calque « points » et le calque « copie d’arrière-plan ». (Pour lier les calques, il suffit de cliquer sur un calque puis de maintenir la touche shift enfoncée et de cliquer sur l’autre calque. Une petite icône de chaîne apparaît en bas de la palette des calques, cliquez dessus).
Fusionner les calques liés (Ctrl + E)
Si vous utilisez Photoshop CS ou des versions ultérieures, au lieu de lier puis de fusionner les calques liés, après avoir créé le chemin d’écrêtage, cliquez simplement sur le calque « copie d’arrière-plan » dans votre palette des calques, puis Fusionner vers le bas.
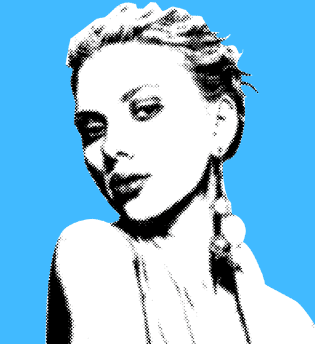
Votre image devrait maintenant ressembler à celle présentée ci-dessous..seulement mieux parce qu’elle n’est pas si petite et compressée !

C’est maintenant un bon moment pour enregistrer (Ctrl + S) votre travail.
À la page suivante, il est temps d’ajouter de la couleur dans la PARTIE 2 >>
Liens du tutoriel : Page 1 | Page 2 | Page 3