Intent
- Förmedla ett enhetligt gränssnitt till en uppsättning gränssnitt i ett delsystem.Facade definierar ett gränssnitt på högre nivå som gör det enklare att använda delsystemet.
- Växla ett komplicerat delsystem med ett enklare gränssnitt.
Problem
En del av kundkretsen behöver ett förenklat gränssnitt till den övergripande funktionaliteten hos ett komplext delsystem.
Diskussion
Facade diskuterar inkapsling av ett komplext delsystem i ett enda gränssnittsobjekt. Detta minskar den inlärningskurva som krävs för att framgångsrikt utnyttja delsystemet. Det främjar också en frikoppling av delsystemet från dess potentiellt många klienter. Å andra sidan, om Facade är den enda åtkomstpunkten för delsystemet kommer det att begränsa de funktioner och den flexibilitet som ”power users” kan behöva.
Facade-objektet bör vara en ganska enkel förespråkare eller underlättare. Det bör inte bli ett allvetande orakel eller ett ”gud”-objekt.
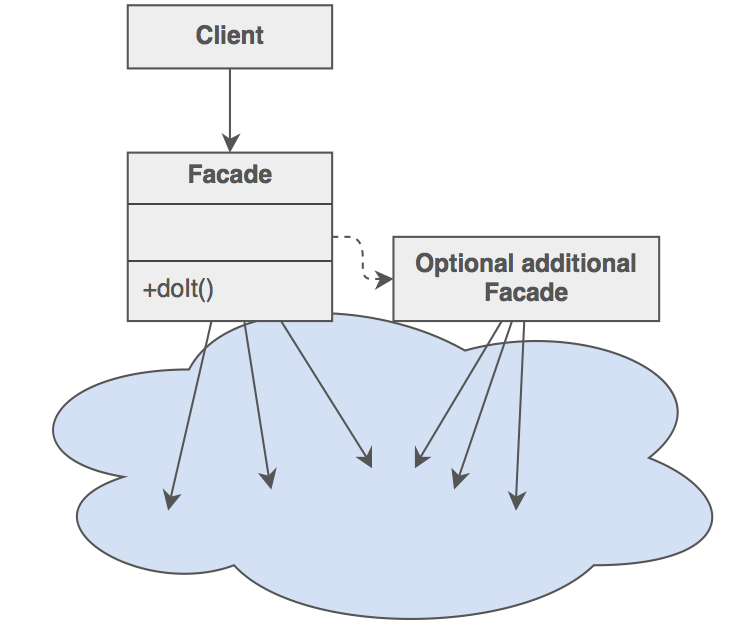
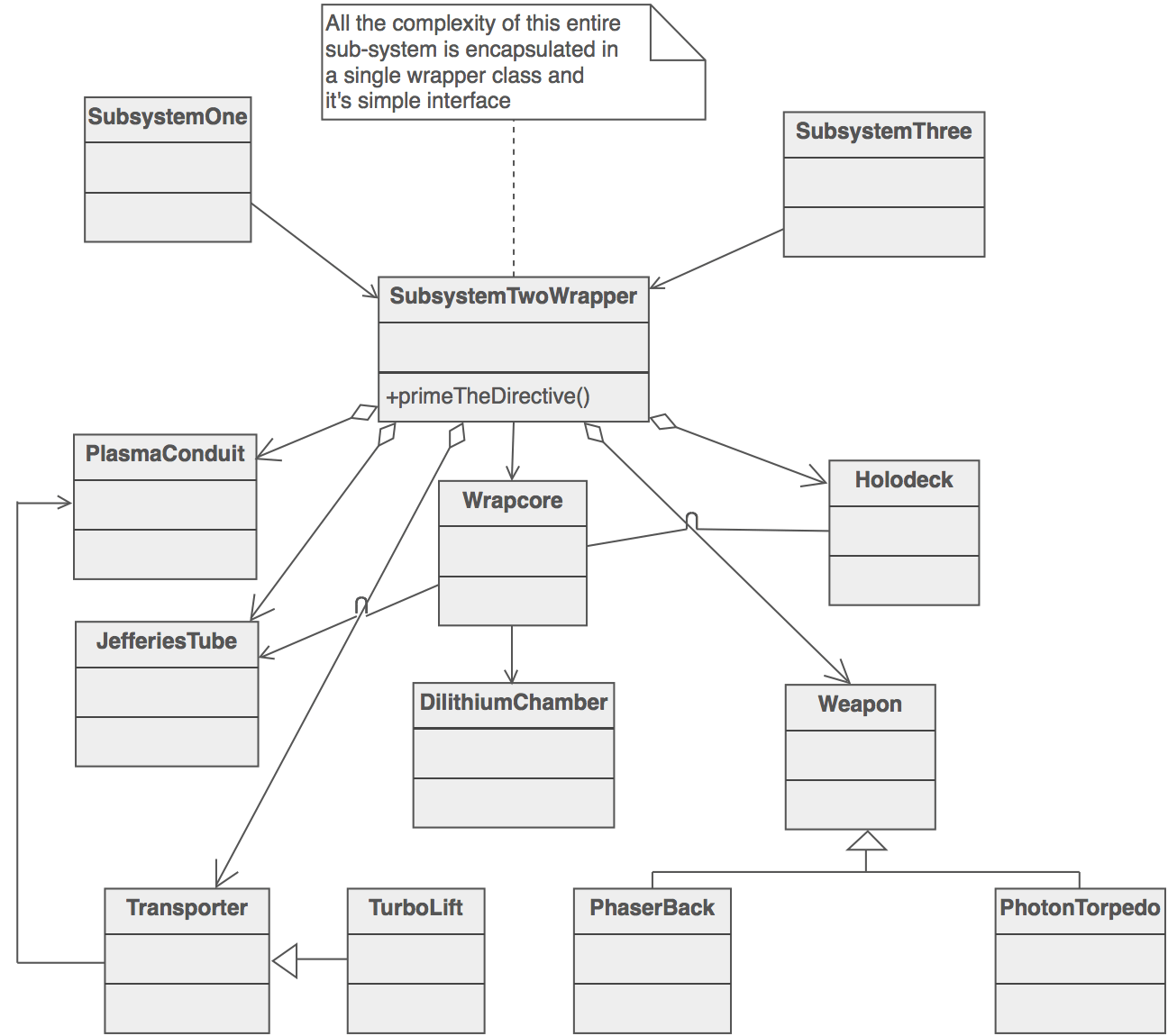
Struktur
Facade tar en ”gåta inlindad i en gåta inlindad i ett mysterium” och lägger in ett hölje som tämjer den amorfa och outgrundliga programvarumassan.

SubsystemOne och SubsystemThree interagerar inte med de interna komponenterna i SubsystemTwo.De använder SubsystemTwoWrapper ”fasaden” (dvs. abstraktionen på högre nivå).

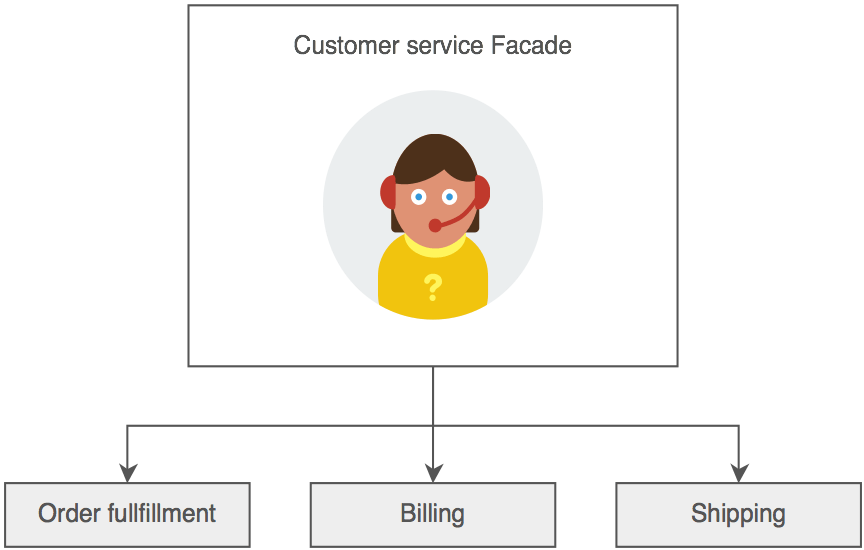
Exempel
Fasaden definierar ett enhetligt gränssnitt på högre nivå till ett delsystem som gör det lättare att använda. Konsumenter möter en fasad när de beställer från en katalog. Konsumenten ringer ett nummer och talar med en kundtjänstrepresentant. Kundtjänstrepresentanten agerar som en fasad och tillhandahåller ett gränssnitt till beställningsavdelningen, faktureringsavdelningen och expeditionsavdelningen.

Checklista
- Identifiera ett enklare, enhetligt gränssnitt för delsystemet eller komponenten.
- Utforma en ”omslagsklass” som kapslar in delsystemet.
- Fasaden/omslagsklassen fångar komponentens komplexitet och samarbeten och delegerar till lämpliga metoder.
- Klienten använder (är kopplad till) endast fasaden.
- Observera om ytterligare Facades skulle ge mervärde.
Förhållningsregler
- Facade definierar ett nytt gränssnitt, medan Adapter använder ett gammalt gränssnitt.Kom ihåg att Adapter får två existerande gränssnitt att fungera tillsammans, i motsats till att definiera ett helt nytt gränssnitt.
- Varemot Flyweight visar hur man gör många små objekt, visar Facade hur man får ett enda objekt att representera ett helt delsystem.
- Mediator liknar Facade genom att den abstraherar funktionalitet från befintliga klasser. Mediator abstraherar/centraliserar godtyckliga kommunikationer mellan kollegiala objekt. Den tillför rutinmässigt ”mervärde” och är känd/refererad av kollegiala objekt. Facade definierar däremot ett enklare gränssnitt till ett delsystem, det lägger inte till ny funktionalitet och det är inte känt av delsystemets klasser.
- Abstract Factory kan användas som ett alternativ till Facade för att dölja plattformsspecifika klasser.
- Facade-objekten är ofta Singletons eftersom endast ett Facade-objekt behövs.
- Adapter och Facade är båda wrappers, men de är olika typer av wrappers. Avsikten med Facade är att skapa ett enklare gränssnitt och avsikten med Adapter är att konstruera ett befintligt gränssnitt.Medan Facade rutinmässigt omsluter flera objekt och Adapter omsluter ett enda objekt, kan Facade vara front-end för ett enda komplext objekt och Adapter kan omsluta flera äldre objekt.
Fråga: Så skillnaden mellan Adapter-mönstret och Facade-mönstret är att Adapter-mönstret omfattar en klass och Facade-mönstret kan representera många klasser?
Svar: Svar: Adapter-mönstret omfattar en enda klass och Facade-mönstret kan representera många klasser: Nej! Kom ihåg att adaptermönstret ändrar gränssnittet för en eller flera klasser till ett gränssnitt som en kund förväntar sig. Även om de flesta läroboksexempel visar att adaptern anpassar en klass, kan du behöva anpassa många klasser för att tillhandahålla det gränssnitt som en klient är kodad för. På samma sätt kan en Facade tillhandahålla ett förenklat gränssnitt till en enda klass med ett mycket komplicerat gränssnitt. Skillnaden mellan de två ligger inte i hur många klasser de ”sveper in”, utan i deras avsikt.

Support our free website and own the eBook!
- 22 designmönster och 8 principer förklaras på djupet
- 406 välstrukturerade, lättlästa och jargongfria sidor
- 228 tydliga och hjälpsamma illustrationer och diagram
- Ett arkiv med kodexempel på 4 språk
- Alla enheter stöds: EPUB/MOBI/PDF-format
Läs mer…