- 29
Elementet <canvas> har varit en uppenbarelse för de visuella experterna i våra led. Canvas ger möjlighet till otroliga och effektiva animationer med den extra bonusen att ingen Flash behövs; dessa utvecklare kan visa upp sina fantastiska JavaScript-färdigheter i stället. Här är nio otroliga canvasdemonstrationer som kommer att få dig att tappa hakan!
Zen Photon Garden
Demonstrationen av Zen Photon Garden är det mest fantastiska som finns. Den här episka canvasdemonstrationen gör det möjligt att rita på canvasen med hjälp av reaktiva ljusströmmar, vilket gör det möjligt för användaren att se hur slutprodukten av deras nya linje kommer att se ut. Ännu bättre är att denna demo gör det möjligt att spara och ladda output.

Tear-able Cloth
The Tear-able Cloth demo har satt webben i brand under de senaste månaderna och det på goda grunder. Denna demo är den smidigaste du kommer att se och med tanke på den uppgift den utför och hur lite kod som är inblandad kommer den att ta andan ur dig. Det finns mer än bara dragning och fysik – animationen och behovet av att ta hänsyn till att dra tillräckligt hårt för att på ett elegant sätt animera en tår gör den här demonstrationen ännu mer fantastisk. En perfekt illustration av canvas möjligheter.
Check out this Pen!
Particles
Check out this Pen!
Motion Graphic Typeface
Jag önskar att jag kunde beskriva hur den här effekten är gjord, men det kan jag inte. Jag ser att varje bokstav består av olika bilddata, men det är ungefär allt. Vad jag kan säga är att den här animationen är helt fantastisk, eftersom bokstäverna animeras på plats och aspekten som du ser texten i beror på din musposition. Chockerande.
Check out this Pen!
Motion Graphic Typeface II
Som om den första inte var tillräckligt imponerande är den andra MGT-demonstrationen värd ett Pulitzerpris. Jag skulle ge upp min andra, tredje och åttonde födda för att vara så smart. Det är inte bara texten som animeras, utan det finns också en otrolig färgad suddig bild som är en del av animationen. Den här demonstrationen är verkligen en syn för ögat.
Check out this Pen!
Gestures + Reveal.JS
Nu blåste den här demonstrationen inte bara min hjärna, utan även min CPU. Den här övningen använder enhetens kamera och mikrofon för att flytta en kub med data baserat på gester. Om du har en MacBook Pro bör du inte dö innan du har provat detta. Starta demotypen och vifta med armarna – du kommer att se demoinnehållet röra sig och sedan börja tro på andar.
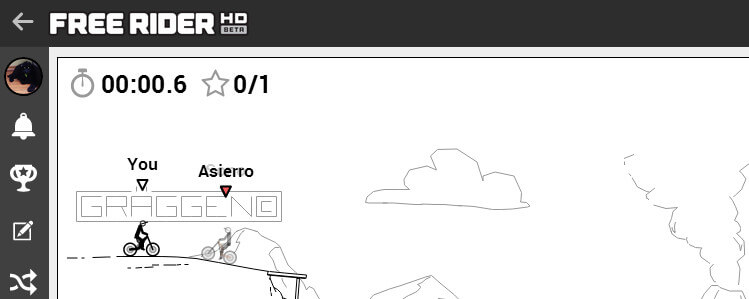
Free Rider 2
Det går inte att täcka upp det fantastiska med canvas utan att inkludera minst ett spel. Canvas är utan tvekan framtiden för HTML5-spel, vilket Firefox OS snart kommer att visa. Detta briljanta men enkla cykelspel visar att canvas är redo för prime time!

30 000 partiklar
Demonstrationen av 30 000 partiklar innehåller några riktigt häftiga saker: cirkulära former (radie), animerade partiklar som exploderar och återvänder och muslyssnare som gör det möjligt för användaren att styra explosionerna. Ett utmärkt exempel på interaktivitet och logik.
Check out this Pen!
HTML5 Video Destruction
Jag måste hylla en av de första verkligt iögonfallande canvasdemonstrationer jag såg – en exploderbar canvasvideo. Du klickar på videon och delar exploderar, men videon fortsätter att spela upp sitt segment/position under explosionen medan den återgår till sin ursprungliga position. En inspirerande demo för oss alla.
