En av mina favoritsaker med att driva Leadformly är att vi ständigt lär oss av våra experiment för optimering och design av formulär.
Nedan följer 58 av de bästa insikterna om formulärdesign som jag har hittat genom att se oräkneliga A/B-tester av formulärdesign och genom att studera arbetet hos företag som har investerat mycket i optimering av formulär.
Det här inlägget blev lite av ett monster, så jag har delat upp det i åtta avsnitt. Jag har också gjort en fullständig checklista som du kan ladda ner gratis för att utvärdera dina egna formulär.
- Generell utformning av formulär & struktur
- Frågor & fälttyper
- Accessibility & användarvänlighet
- Validering & felhantering
- Trust & social proof
- Multi-stegformuleringar & framstegsindikatorer
- Knappar & uppmaningar till åtgärder
- Bästa praxis för mobila formulär
Innan vi sätter igång, Jag bör varna för att även om de flesta av tipsen är baserade på statistiskt giltiga experiment som utförts på många webbplatser och i olika branscher, ska de inte tas som ett evangelium. Formulär är mycket kontextuella och beror på mer än bara utformningen av själva formuläret för att konverteringen ska bli bra. Med det sagt, låt oss hoppa in.
Allmän formulärdesign &Struktur
Multi-step forms out-performing single-step forms
Att dela upp dina formulär i två eller tre steg kommer nästan alltid att öka formuleringen. Vi har testat detta i alla typer av formulär för leadsgenerering, från formulär för registrering av webbseminarier till formulär för B2B-förfrågningar, och vi har konsekvent funnit att formulär i flera steg är bättre än generiska formulär i ett steg.

Det finns tre anledningar till att formulär i flera steg fungerar så bra:
- Det första intrycket är mindre skrämmande än ett långt formulär med många frågefält.
- Om man ber om känslig information (e-post, telefon) i det sista steget i ett flerstegsformulär är det mer sannolikt att användarna fyller i dessa fält – annars förlorar de de framsteg som gjorts genom att fylla i de tidigare stegen (detta är en bevisad kognitiv bias som kallas ”sunk cost fallacy” (felsteg för sjunkna kostnader))
- Om användarna ser en framstegsindikator är de mer motiverade att fylla i formuläret. Detta är återigen baserat på ett flertal bevisade kognitiva fördomar såsom den begåvade framstegseffekten.
Ta bort alla icke väsentliga fält.
Expedia förlorade 12 miljoner dollar per år genom att ställa en extra fråga (företagsnamn) i sitt bokningsformulär. Marketo fann också att några få oviktiga fält ökade deras kostnad per lead med ~25 %.

Varje ytterligare fält i ditt formulär förlorar leads – så fundera på om varje fråga motiverar den inkrementella förlusten av leads eller opt-ins.
Använd villkorslogik för att förkorta dina formulär
Villkorslogik (ibland kallad ”grenlogik”) innebär att du bara visar en fråga om en användare har svarat på en tidigare fråga på ett visst sätt.
Denna teknik minskar den genomsnittliga längden på ditt formulär, samtidigt som den minskar antalet formulär som överges genom att inte visa frågor som kan vara irrelevanta för vissa användare.
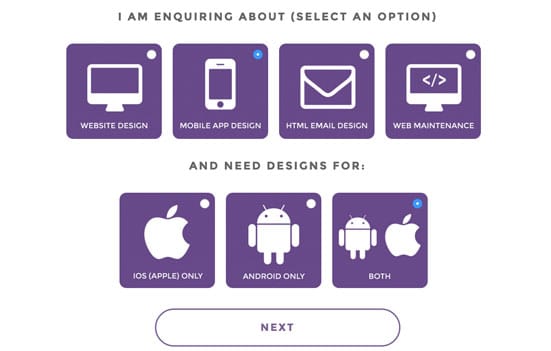
En av våra kunder på Leadformly använde den här funktionen för att skapa ett unikt förfrågningsformulär för sin webbyrå. Med hjälp av villkorlig logik kunde deras besökare berätta exakt vilken tjänst de letade efter bara genom att klicka på en serie ikoner.

Top-left aligned labels are best for readability & completion
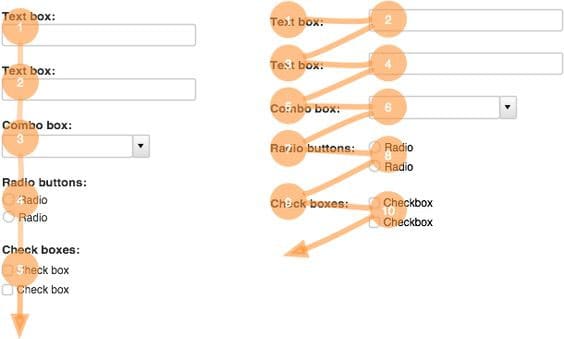
Google’s UX researchers found that aligning labels above fields on the left-hand side increased form completion time. Detta beror på att det kräver färre ”visuella fixeringar”, vilket illustreras i diagrammet nedan.

Det finns ett godtagbart alternativ till uppifrånjusterade etiketter, som jag diskuterar i punkt 16.
Undervik att placera frågor sida vid sida.
Eye-tracking-studier har visat att enkla layouter med en kolumn är bättre än layouter med flera kolumner med frågor placerade sida vid sida.
Det enda undantaget från denna regel är när man frågar efter datum (dag, månad, år) eller tid (timmar och minuter), där flera fält förväntas vara på en rad.
Giv människor en anledning att använda ditt formulär
Föreställ dig att du har ett långt formulär som det tar en timme att fylla i. Ingen skulle väl använda det?
Inte om du gav alla en gratis Ferrari för att fylla i det. Löftet om en Ferrari skulle ge människor motivationen att gå igenom, trots den långa och dåliga användarupplevelsen. Det här exemplet är visserligen extremt, men det illustrerar den roll som motivation spelar vid optimering av formuläret.
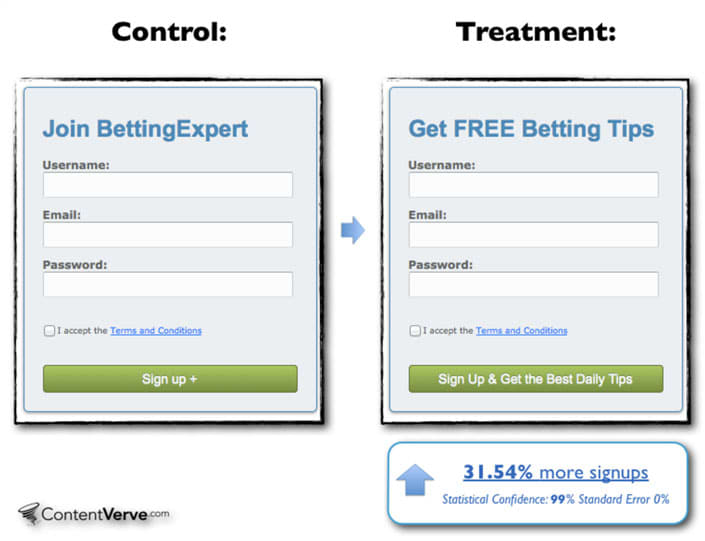
I ett enkelt exempel fick BettingExpert 31,54 % fler registreringar genom att ändra rubriken på formuläret och uppmaningen att vidta åtgärder för att betona varför folk borde registrera sig.

Gruppera relaterade fält i sektioner eller steg
Om ditt formulär har mer än sex fält anses det vara en bra metod att gruppera frågorna i logiska sektioner eller steg.
Frågor &Fälttyper
Välj fälttyper som minskar antalet klick som krävs för att slutföra
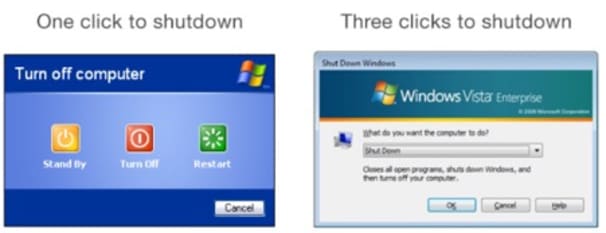
När Microsoft ändrade sin avstängningsprövning från en klickbar avstängningsikon till en rullgardinsruta upptäckte de att färre personer stängde av sina datorer – bara på grund av att det krävdes ytterligare två klick.

När du väljer vilken typ av frågefält du ska använda ska du försöka optimera för så få klick som möjligt.
Använd smarta standardalternativ
Om du ställer frågor som telefonnummer eller land bör du föreslå ett standardtelefonnummer eller ett standardland baserat på användarens IP-adress.
Vissa när du ska använda radioknappar, kryssrutor och dropdowns
En allmän tumregel är att radioknappar bör användas när det finns ett antal alternativ och endast ett alternativ kan väljas.
Kryssrutor bör användas när mer än ett alternativ kan väljas.
Om det är möjligt bör kryssrutor och radioknappar användas i stället för dropdowns, eftersom de ger mindre kognitiv belastning att behandla. Vanligtvis använder jag dropdowns när det finns mer än sex alternativ att välja mellan.
Radio-knappar bör vara vertikalt staplade
Vertikalt staplade radioknappar (och kryssrutor) gör att de går snabbare att bearbeta jämfört med en horisontell layout.

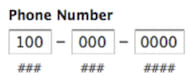
Skippa inte fält när du frågar efter telefonnummer eller födelsedatum.
Skippade fält tvingar användaren att i onödan göra ytterligare klick för att komma till nästa fält. Istället är det bättre att ha ett enda fält med tydliga riktlinjer för formatering i platshållaren.

Även om du automatiskt skickar användarna vidare till nästa fält innebär fältskivor en striktare validering som kan slå tillbaka. I diagrammet ovan skulle denna fältindelning till exempel vara förvirrande för den som skriver in ett telefonnummer utanför USA.
Visst förklara varför du ber om känslig information
Människor är alltmer oroade över integritet och informationssäkerhet. Om du måste be om känslig information, se till att du förklarar varför den behövs med hjälp av stödtext under fältet.
När du frågar efter adresser, använd en uppslagstjänst för postnummer/postnummer för att minska antalet fältinmatningar
När du ber användarna att fylla i sin adress är det bästa sättet att bara be om husnummer och postnummer/postnummer, och sedan använda en uppslagstjänst för att föreslå den fullständiga adressen.

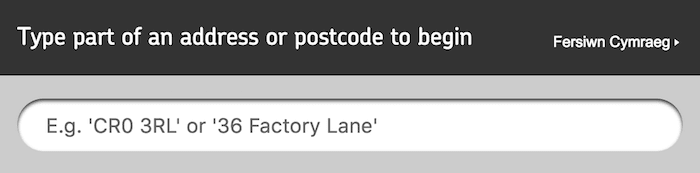
Använd platshållare på rätt sätt
En platshållare är den lätta text som visas i ett formulärfält. I exemplet ovan kan du se en platshållare som säger ”T.ex. CR0 3RL…”.
Platshållare bör användas för att vägleda användarna om hur de ska fylla i fältet om det finns någon tvetydighet. Med andra ord behöver du förmodligen inte ha en platshållare för fält som ”Förnamn” eftersom de flesta vet hur de ska svara på sitt förnamn.
Visa alltid en fälttext
En fälttext är den frågetext som står ovanför fältet. Dessa ska alltid finnas med och får inte ersättas med platshållare. Varför? Därför att när du börjar skriva in text i ett fält försvinner platshållartexten, vilket tvingar människor att använda sitt minne för att komma ihåg dem.
Det enda fallet där det kan vara acceptabelt att inte ha en fälttetikett är om du använder inline-etiketter. Inline-etiketter är en hybridlösning som alltid är synliga, men som inte tar upp lika mycket vertikalt utrymme som toppjusterade etiketter. Nedan visas ett exempel på inline-etiketter som används av BounceExchanges formulär.

Använd prediktiv sökning för fält med många fördefinierade alternativ
När du ber användarna att välja land, yrke eller något annat med ett stort antal fördefinierade alternativ är det bäst att tillhandahålla en funktion för prediktiv sökning för att minska mängden skrivande och den kognitiva belastningen som krävs.

Om du måste ställa en valfri fråga, gör det tydligt att den är valfri
Sedan jag rekommenderar att man tar bort valfria fält eller använder sig av milstolpsinlämningar för att ställa dem efter att användarna redan har lämnat in sina uppgifter, krävs det ibland att man ställer dem enligt intern politik.
Om du måste ställa valfria frågor, gör det tydligt att de är valfria genom att använda platshållare.
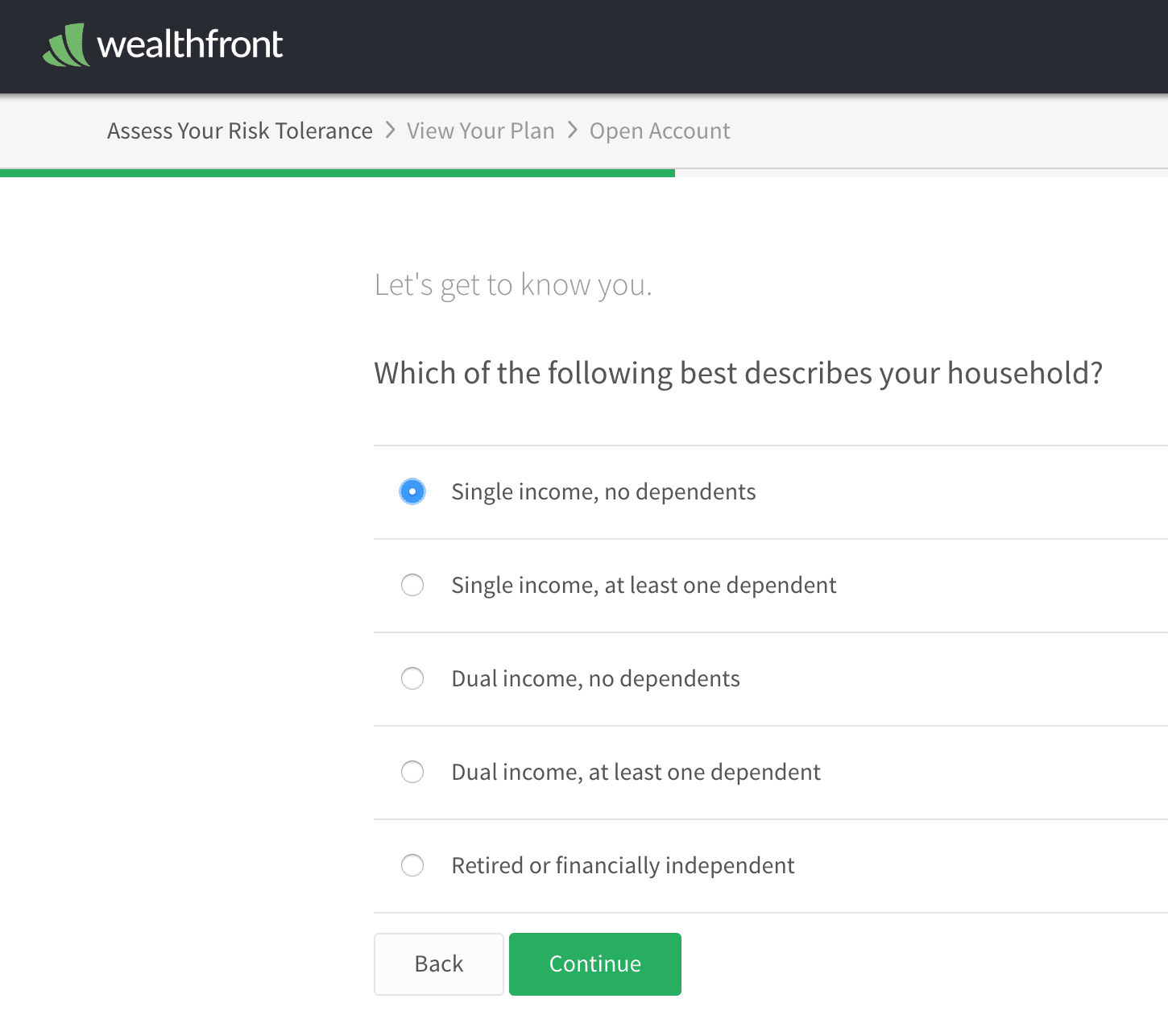
Väljbara bilder är en av de mest engagerande frågetyperna
Om det är vettigt, använd klickbara bilder som frågetyp. Enligt de data vi har sett på Leadformly är de bland de mest engagerande frågetyperna och ger en bra användarupplevelse för formuläret.

Var försiktig när du ber om telefonnummer
Människor blir allt mindre glada över att lämna ut sina telefonnummer. Faktum är att en studie av Clicktale visade att om man markerade telefonnummerfältet som valfritt minskade andelen formulär som övergavs från 39 % till 4 %.
Inmatningsfält bör ha motsvarande storlek
Storleken på ett fält bör avspegla hur mycket text som användaren förväntas skriva in. Därför bör fält som postnummer eller husnummer vara kortare i bredd än fält som adressraden.
Tillgänglighet &Användningsvänlighet
Undervik att använda s.
En studie från Stanford University visade att s kommer att kosta dig en minskning av antalet prenumeranter/ledningar på upp till 30 %. När Animoto tog bort s från sitt anmälningsformulär fick de 33,3 % fler anmälningar.
S tvingar över problemet med skräpposthantering på användaren, vilket orsakar friktion och i slutändan avskräcker leads. Ett bättre alternativ skulle vara att använda en automatiserad tjänst för upptäckt av skräppost som Akismet, eller att skapa en ”honeypot” med hjälp av dolda fält. Att använda en bör vara din absolut sista utväg.
Förlita dig inte på färg för att kommunicera
En av tolv män har någon grad av färgblindhet.
När du visar valideringsfel eller framgångsmeddelanden, se till att du inte förlitar dig på att fältet är grönt eller rött. När färg används, försök att också visa text och/eller ikoner för att kommunicera ett meddelande till användaren.
Säkerställ att hela formuläret kan navigeras med hjälp av tabbtangenten
Om många människor använder tabbtangenten för att navigera i formuläret, är detta särskilt viktigt för funktionshindrade användare som kanske förlitar sig på programvara som använder tabfunktionen för att gå från en fråga till nästa.
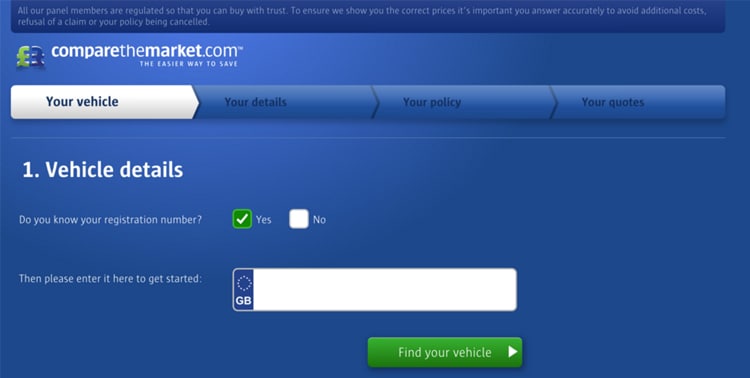
När du ställer en fråga som användarna kanske inte förstår, ge tydliga förklaringar för att guida dem till rätt svar.
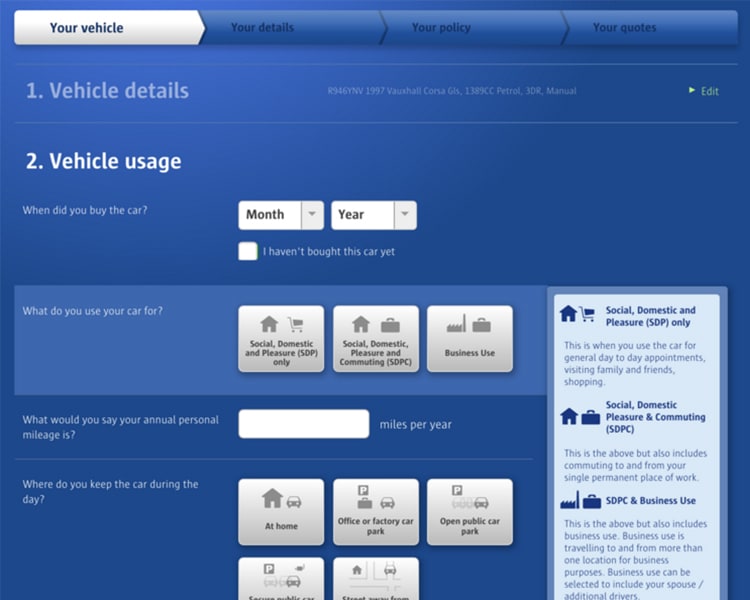
Formulär för att generera ledtrådar till försäkringar är inte lätt. Tyvärr finns det många obligatoriska uppgifter som måste efterfrågas och som kan förvirra användarna.
Tyvärr finns det mycket som vi alla kan lära oss av försäkringsbolagen om hur vi ska ta oss an den här utmaningen. ComparetheMarket.com gör ett bra jobb med att ge detaljerade visuella förklaringar när du håller muspekaren över en fråga.

Fungerar ditt formulär på alla större webbläsare och enheter?
Det kanske låter som sunt förnuft, men det är bra att kontrollera att dina formulär fungerar och är lätta att använda på alla större webbläsare och enheter. Om du är osäker kan du använda en tjänst som BrowserStack.
Är ditt formulär lätt att använda i ljusa eller svaga situationer?
Om det är troligt att folk kommer att använda dina formulär utomhus på sina mobila enheter är det bäst att se till att frågefälten kontrasterar mot bakgrunden i formuläret. Annars kanske användarna inte kan se var de ska trycka.
Säkerställ att inget blinkar mer än två gånger per sekund
Om du planerar att använda blinkande markörer, animerade förloppsbalkar, gifs eller något annat som blinkar, se till att de inte blinkar mer än två gånger per sekund. Annars kan detta utlösa kramper hos vissa personer.
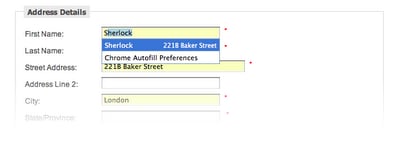
Möjliggör automatisk ifyllning i webbläsaren
Browsers som Google Chrome & Firefox har nu en automatisk ifyllningsfunktion som gör att användaren kan fylla i vanliga formulärfält med ett enda klick.
För att detta ska fungera letar Google Chrome/Firefox efter kontextuella ledtrådar i ”namn”, ”etikett” och platshållartext. Därför är det bra att se till att dina fält är korrekt taggade med termer som en webbläsare skulle känna igen, t.ex. ”e-post”, ”förnamn” eller ”stad”.

Användning av milstolpar
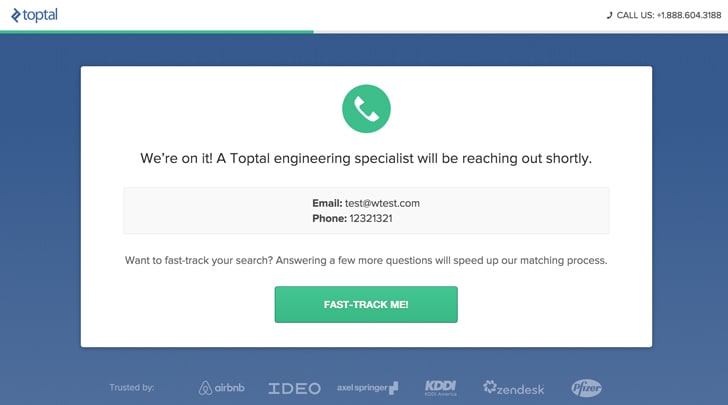
Hur håller du dina formulär tillräckligt korta för att inte avskräcka användarna, samtidigt som du samlar in mer information om en användare är villig att ge mer information? Milestone submissions är ett alternativ.
Milestone submissions är en teknik som gör att du kan skicka in formuläret när användaren har nått ett visst steg i formuläret, och sedan fortsätta att lämna mer information om de vill. Toptal.com använder den här funktionen för att snabbspåra personer som är villiga att svara på några ytterligare frågor.

Optimera hastigheten på dina formulär
Användare förväntar sig att webbplatser och formulär ska laddas snabbt. Faktum är att för varje 100 millisekunder som Amazon snabbar upp sin webbplats ser de en ökning av intäkterna med 1 %. Om du vill öka dina konverteringar bör du se till att ditt formulär är så snabbt som möjligt.
Undervik automatisk framskjutning (hoppar automatiskt till nästa fråga)
Det är inte förväntat och är generellt sett förvirrande.
Använd visuella ledtrådar och ikoner för att göra formulärfälten mer intuitiva
Våra hjärnor bearbetar visuella bilder betydligt snabbare än text. Som illustreras av formuläret Compare the Market nedan kan visuella uppmaningar användas för att signalera hur ett fält ska fyllas i.

Inputvalidering &Felhantering
Gör inte valideringen för strikt
Strikt validering är ett symptom på lat programmering. Det är dåligt för användarna och ditt företag kommer att betala ett pris för det.
Om det finns en stor variation i hur användarna svarar på ett fält (t.ex. svarar de på telefonnummer med +12345678912, +44 12345678912, 012345678912) bör dina programmerare använda en regel som omvandlar dessa till ett enhetligt format på din sida.
Andra alternativt fältplacerare för att tydligt visa det föreslagna formatet.
Bjud inte in folk för att bekräfta sin e-post eller sitt lösenord två gånger
Om du måste använda ett system för bekräftelse av e-post och lösenord är det bättre att ha en ikon eller en kryssruta som avslöjar lösenordet när du klickar på den.

Om du måste använda validering, se till att den är inline (till höger om fältet) och rapporterar fel tidigt.
Vänta inte med att rapportera valideringsfel tills användaren trycker på skicka. Samtidigt bör inline-validering inte vara i realtid, eftersom detta sannolikt rapporterar fel innan användaren har fyllt i fältet.

Idealt bör inline-valideringsmeddelanden visas cirka 500 ms efter det att användaren har slutat skriva.
Troende & Sociala bevis
Gör din formulärdesign vacker
Det har bevisats att människor litar mer på vackert utformade formulär/webbplatser än på formulär som inte ser lika imponerande ut.
Att ta itu med troliga farhågor i närheten av ditt formulär
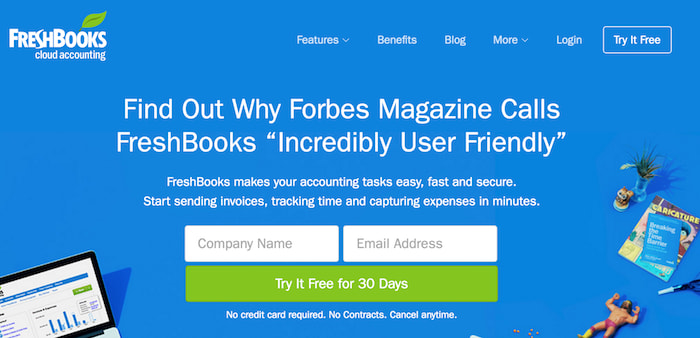
Det finns troligen ett antal anledningar till varför människor kan känna sig obekväma med dina formulär. Till exempel, hur lång tid kommer det att ta? Kommer jag att behöva ange mina kreditkortsuppgifter? Kommer jag att få irriterande telefonsamtal från en säljare?
Om du tar upp dessa frågor på förhand kan du undanröja hindren och göra användningen av ditt formulär till en självklarhet. Freshbooks tar itu med sina användares oro genom att visa ”Inget kreditkort krävs. Inga kontrakt. Cancel anytime” under formulärets uppmaning till handling.

Visa starka sociala bevis i nära anslutning till ditt formulär
Uttalanden som ”används av 100 000 personer” och vittnesmål från andra personer i en liknande situation är kraftfulla övertalningstekniker som gör att användarna är mer benägna att lita på dig och använda ditt formulär.
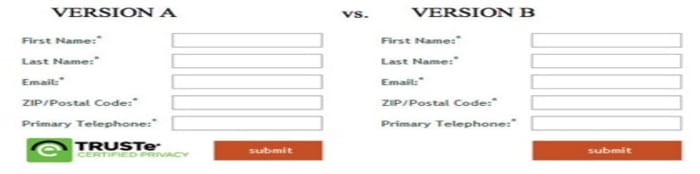
Var försiktig med att använda säkerhetssigill, såvida du inte begär betalning
Människor förknippar integritets- och säkerhetssigill med att göra en betalning. I A/B-testet nedan minskade faktiskt konverteringarna genom att lägga till ett betalningssigill eftersom folk trodde att de skulle komma till en sida där de skulle betala för något.

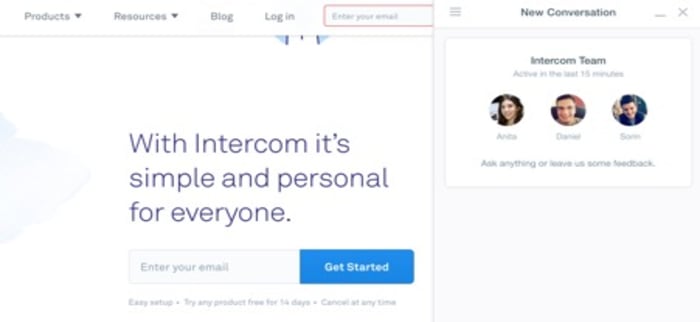
Visa livechatt eller kontaktinformation inom synhåll för ditt formulär
Trots att deras registreringsformulär är mycket enkelt visar Intercom ett livechattfönster inom synhåll för att besvara eventuella frågor eller invändningar som du kan ha innan du registrerar dig för ett konto.

För mer komplexa formulär där användarna kan ha frågor om själva formuläret är detta en extremt effektiv teknik. Det bygger inte bara sociala bevis, utan hjälper också potentiella leads att besvara eventuella frågor som hindrar dem från att använda ditt formulär.

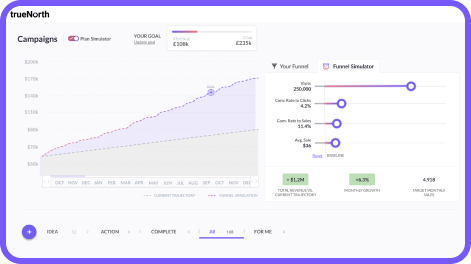
Väx utan gissningar
Vissa vilka kampanjer som kommer att fungera utan att slösa bort budget med vår senaste satsning, TrueNorth.
Få gratis tidig tillgång
Formulär med flera steg &Framstegsindikatorer
När du använder formulär med flera steg ska du alltid visa en framstegsindikator
Framstegsindikatorerna uppmuntrar till färdigställande och minskar användarens ångest genom att tydligt kommunicera hur långt de är från att vara klara.
Som en intressant sidoanteckning har vi från våra experiment på Leadformly funnit att animerade framstegsbalkar (som den på Leadformly.com) vanligtvis presterar bättre än statiska framstegsbalkar.
Och om du startar din framstegsbalk med en del framsteg redan gjorda ökar antalet personer som använder formuläret.
Var uppmärksam på dina övergångar
En god vän till mig samlade in ledtrådar till sitt dejtingföretags webbplats med hjälp av ett 5-stegs formulär för att skapa ledtrådar. Men han kunde inte förstå varför folk klickade på nästa knapp och sedan lämnade formuläret.
Det visade sig att deras övergångshastighet var för snabb. Användarna klickade på nästa knapp och märkte inte att innehållet i steget hade ändrats, eftersom det ändrades så snabbt. Efter att ha sänkt övergångshastigheten ökade konverteringen.
Det här är en av de mest kontraintuitiva lärdomar jag har stött på när det gäller utformning av formulär i flera steg. När allt kommer omkring får vi ofta höra att snabbare är bättre. Inte när det gäller övergångshastigheter, verkar det som.
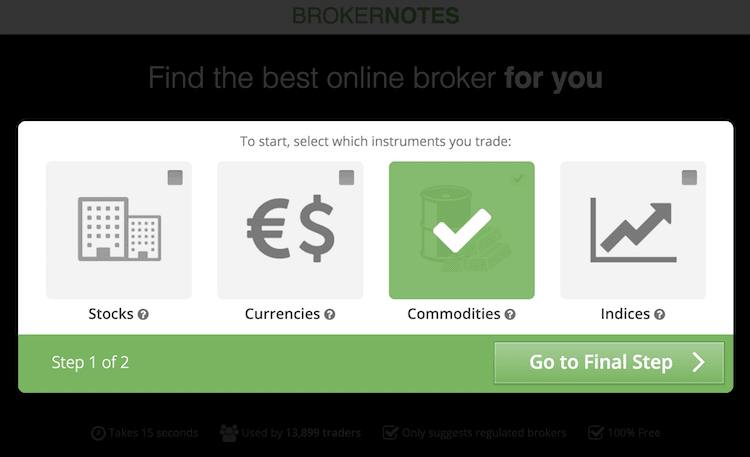
Använd tydlig skyltning
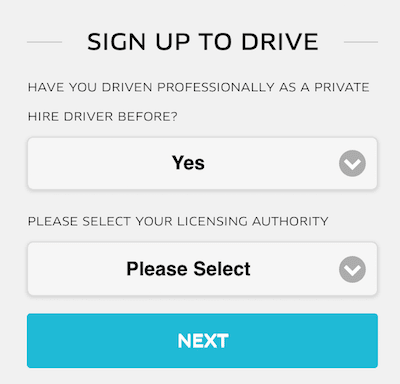
En framstegsindikator i sig själv räcker inte. Du bör också visa det totala antalet steg och vilket steg användaren befinner sig i för närvarande för att undanröja alla oklarheter. I exemplet nedan kan du se hur BrokerNotes tydligt talar om för användarna att de befinner sig på steg ett av två.

Knappar & Kallelse till åtgärder
Kallelse till åtgärder bör avsluta meningen ”Jag vill…”
Som standard använder många formulär tråkiga kallelse till åtgärder-knappar som ”skicka” eller ”skicka”. Dessa bör undvikas och ersättas med call to actions som matchar vad användaren hoppas uppnå när de fyller i formuläret.
En bra tumregel är att besvara frågan ”Jag vill…” ur användarens perspektiv. Om det till exempel är ett formulär för en kostnadsfri konsultation kan uppmaningen till handling vara ”Begär min kostnadsfria konsultation”.
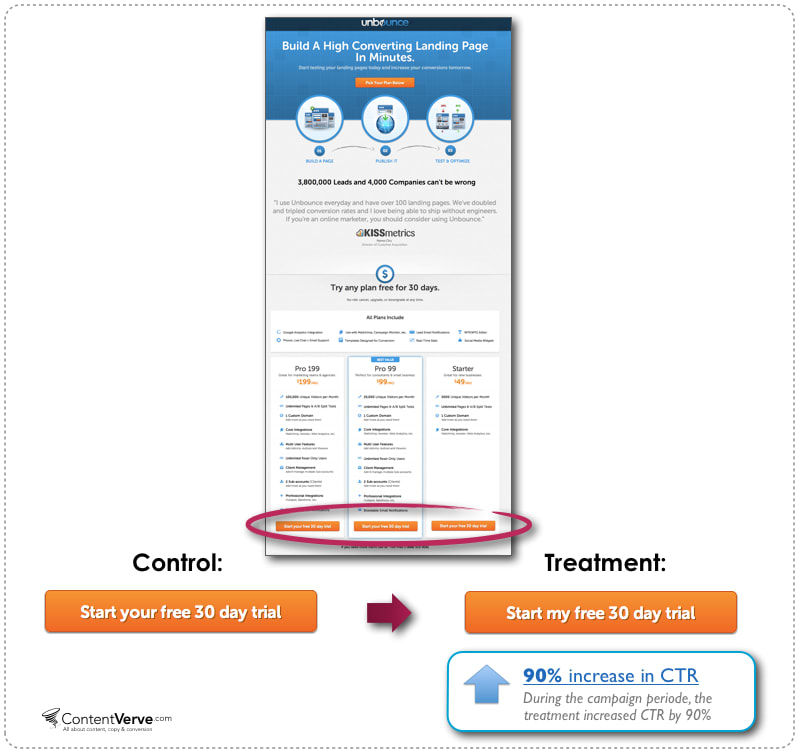
I den här studien fann Unbounce att även om man bara ändrade ”starta din kostnadsfria provperiod” till ”starta min kostnadsfria provperiod” ökade klickningarna på uppmaningen till handling med 90 %.

Säkerställ att uppmaningarna till handling är starkt kontrasterande
Vi har alla hört talas om de där ökända studierna där det ökade antalet konverteringar att ändra färgen på en knapp. Dessa studier kan vara farliga när de tolkas bokstavligt, eftersom det oftast inte är den specifika färgen som spelar roll – det är kontrasten.
Har du lagt märke till hur den orangefärgade uppmaningen till åtgärder sticker ut från den blå/vita i Unbounce-exemplet ovan? Det är det du siktar på.
Att uppmaningar till åtgärder ska vara lika breda som fälten
Ubers formulär använder stora uppmaningar till åtgärder i full bredd som kontrasterar starkt mot bakgrunden i formuläret. Genom att göra kallelser till åtgärder lika breda som fält tar du bort alla tvivel om var knappen är placerad.

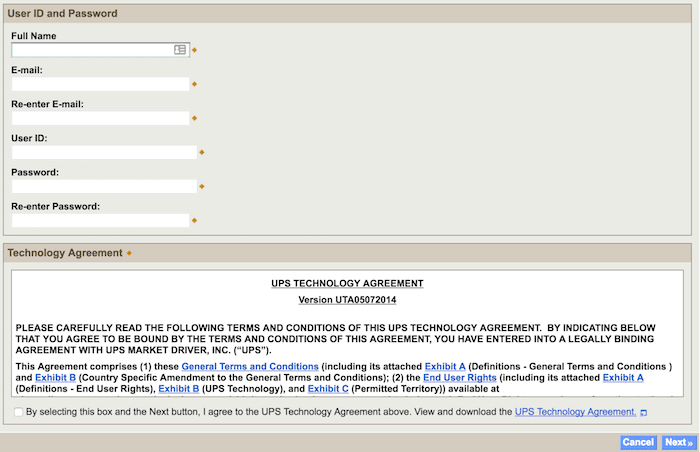
För ett exempel på hur man inte ska göra detta, se UPS formulär i tipset nedan.
Undervik att använda knappar för ”rensning” eller ”återställning”
Nedan visas en skärmdump av UPS registreringsformulär. Inte bara är uppmaningarna till åtgärder små, utan nästa-knappen ligger också precis bredvid en ”avbryt”-knapp som är utformad och placerad i en liknande position som ”nästa”-knappen.

Risken för att av misstag radera all information som du har angett väger tyngre än den lilla bekvämligheten med att behöva börja om från början. De flesta användare är medvetna om att de kan börja om från början om de uppdaterar sidan eller bara skriver in informationen på nytt. Därför bör man undvika knappar för avbrytande eller återställning.
Sätt dina frågor i logisk ordning
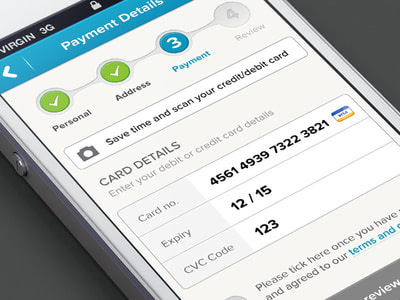
När du t.ex. frågar efter kreditkortsinformation bör du be om information i samma ordning som den vanligtvis visas på det fysiska kortet (kreditkortsnummer, utgångsdatum, säkerhetskod).
Placera inte alltför komplicerade juridiska meddelanden i närheten av dina knappar.
Om du måste få dina användare att godkänna många komplicerade ansvarsfriskrivningar, försök att kombinera dessa i så få filer som möjligt och håll de juridiska meddelandena så kortfattade som möjligt.
Försök inte lura användarna genom att automatiskt registrera dem i din e-postlista.
Detta framstår som manipulativt och tvingar de flesta användare att göra ytterligare ett klick för att avregistrera sig från din lista.
Förklara tydligt vad som kommer härnäst när du klickar på skicka-knappen
När någon använder ditt formulär kan han eller hon undra hur lång tid det kommer att dröja, om han eller hon behöver förbereda något eller vad som kommer att hända.
Ditt formulär bör i princip omdirigera användarna till en sida som tydligt kommunicerar vad som kommer att hända härnäst och vad de kan förvänta sig.
När du skickat in formuläret bör du förhindra att knappen för att skicka in formuläret trycks in igen
Detta är för att förhindra dubbla inskickningar och för att ge användaren en extra signal om att inskickningen har varit framgångsrik.
Gör det tydligt vad användaren kan förvänta sig att hända härnäst
Din uppmaning till handling (och landningssidan i allmänhet) bör tydligt kommunicera vad användaren kan förvänta sig att hända så snart han eller hon har fyllt i ditt formulär.
Optimering av mobilformulär
Använd mobilenhetens ursprungliga funktioner (kamera, geolokalisering, datumväljare) för att förenkla uppgifterna
Förra året tillbringade jag mycket tid med en valutamäklare för att försöka hjälpa dem att optimera sina onboardingformulär. Av regleringsskäl var företaget tvunget att be användarna att skicka in KYC-dokument (Know Your Customer), t.ex. körkort och en nyligen utfärdad faktura.
På skrivbordet är detta i bästa fall en klumpig process, eftersom användarna vanligtvis måste överge formuläret för att skanna in dokumentet och sedan ladda upp det.
För mobilanvändare var det ännu svårare. I slutändan fann vi att det var den bästa användarupplevelsen att använda mobilenhetens kamera, eftersom det gjorde det möjligt för användarna att ta ett foto av sitt körkort utan att lämna formuläret.
Jag har till och med sett att samma tillvägagångssätt har använts för att låta användarna ”skanna” sitt kreditkort, i stället för att behöva fylla i kreditkortsinformationen manuellt.

Frågefält och knappar bör vara minst 48 pixlar höga.
En genomsnittlig vuxens fingertoppstorlek är cirka 10 mm bred. I webbtermer är detta ungefär 48 pixlar. När du utformar formulär som ska användas på mobila enheter ska du därför se till att fälten är minst 48 pixlar höga.
Alla formulärsetiketter &placeringsfonts bör vara över 16 pixlar
Efter att ha omdesignat ett helt användargränssnitt för en kund förra året fick jag ett mejl från deras vd där han sa: ”Det ser jättebra ut, Marcus, men jag kan inte läsa ett dugg!”.
Typsnittet var 14 pixlar, vilket är en ganska vanlig typsnittsstorlek… för webb. Men min kund tittade på gränssnittet på en mobil enhet. När du utformar för mobiler eller en äldre publik bör texten vara minst 16px stor.
Som en sidoanmärkning kan nämnas att iOS-enheter zoomar in när man trycker på text som är mindre än 16px, men inte om texten är 16px eller större, eftersom det anses onödigt.
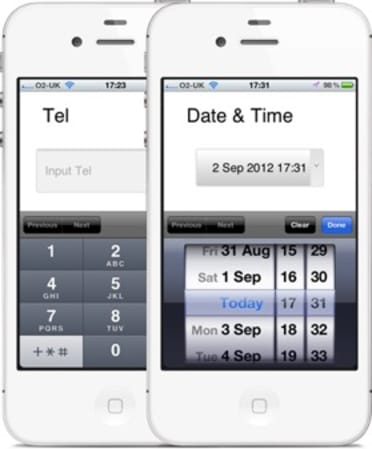
Använd specifika HTML-inmatningstyper för att visa rätt tangentbord
Har du lagt märke till hur telefonen, när du använder en mobil enhet, visar olika tangentbord beroende på vilken fråga du ställer? Ibland visas knappen ”.com”, medan det ibland visas en datumväljare?

Det är tack vare HTML-inmatningstyperna. För utformning av mobila formulär är de fantastiska och du bör använda dem. Det finns åtta inmatningstyper som är relevanta för formulärdesign:
- input type=”text” visar det normala tangentbordet för mobila enheter
- input type=”email” visar det normala tangentbordet plus ”@” och ”.com’
- input type=”tel” visar det numeriska 0-…9 tangentbordet
- input type=”number” visar ett tangentbord med siffror och symboler
- input type=”password” detta döljer tecken när de skrivs in i fältet
- input type=”date” detta visar mobilens datumval
- input type=”datetime” detta visar mobilens datum- och tidsval
- input type=”month” detta visar mobilens månad/årval
Nu, över till dig.
Formuläroptimering är inte en händelse, det är en process som aldrig tar slut. Det är därför vi byggde Leadformly, eftersom vi tror att om du ständigt testar antaganden och designförändringar kan det leda till stora ökningar av ditt resultat med tiden.
Även om du skulle följa alla råd i den här artikeln skulle du vara långt ifrån färdig eftersom det fortfarande skulle finnas otaliga variationer och antaganden att testa.
Min förhoppning är att den här artikeln har gett dig den inspiration och insikt som behövs för att ta dina formulär till nästa nivå och konvertera leads i en högre takt än om du inte hade stött på den här guiden.