Intention
- Giv en samlet grænseflade til et sæt grænseflader i et delsystem.Facade definerer en grænseflade på højere niveau, der gør det lettere at bruge delsystemet.
- Få et kompliceret delsystem indpakket med en enklere grænseflade.
Problem
En del af klientkredsen har brug for en forenklet grænseflade til den samlede funktionalitet i et komplekst delsystem.
Diskussion
Facade diskuterer indkapsling af et komplekst delsystem i et enkelt interface-objekt. Dette reducerer den indlæringskurve, der er nødvendig for succesfuldt at udnytte delsystemet. Det fremmer også afkoblingen af delsystemet fra dets potentielt mange klienter. På den anden side, hvis Facade er det eneste adgangspunkt for delsystemet, vil det begrænse de funktioner og den fleksibilitet, som “power users” kan have brug for.
Facade-objektet bør være en forholdsvis simpel fortaler eller facilitator. Det bør ikke blive et alvidende orakel eller et “gud”-objekt.
Struktur
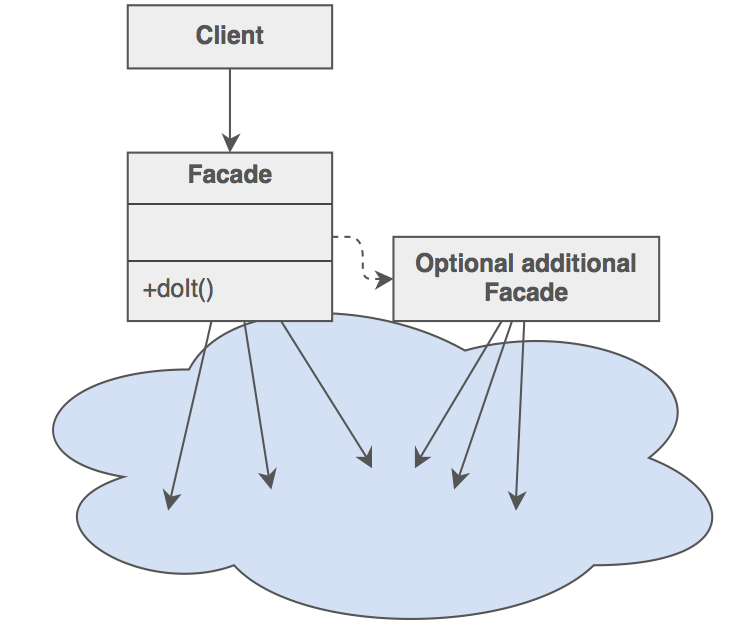
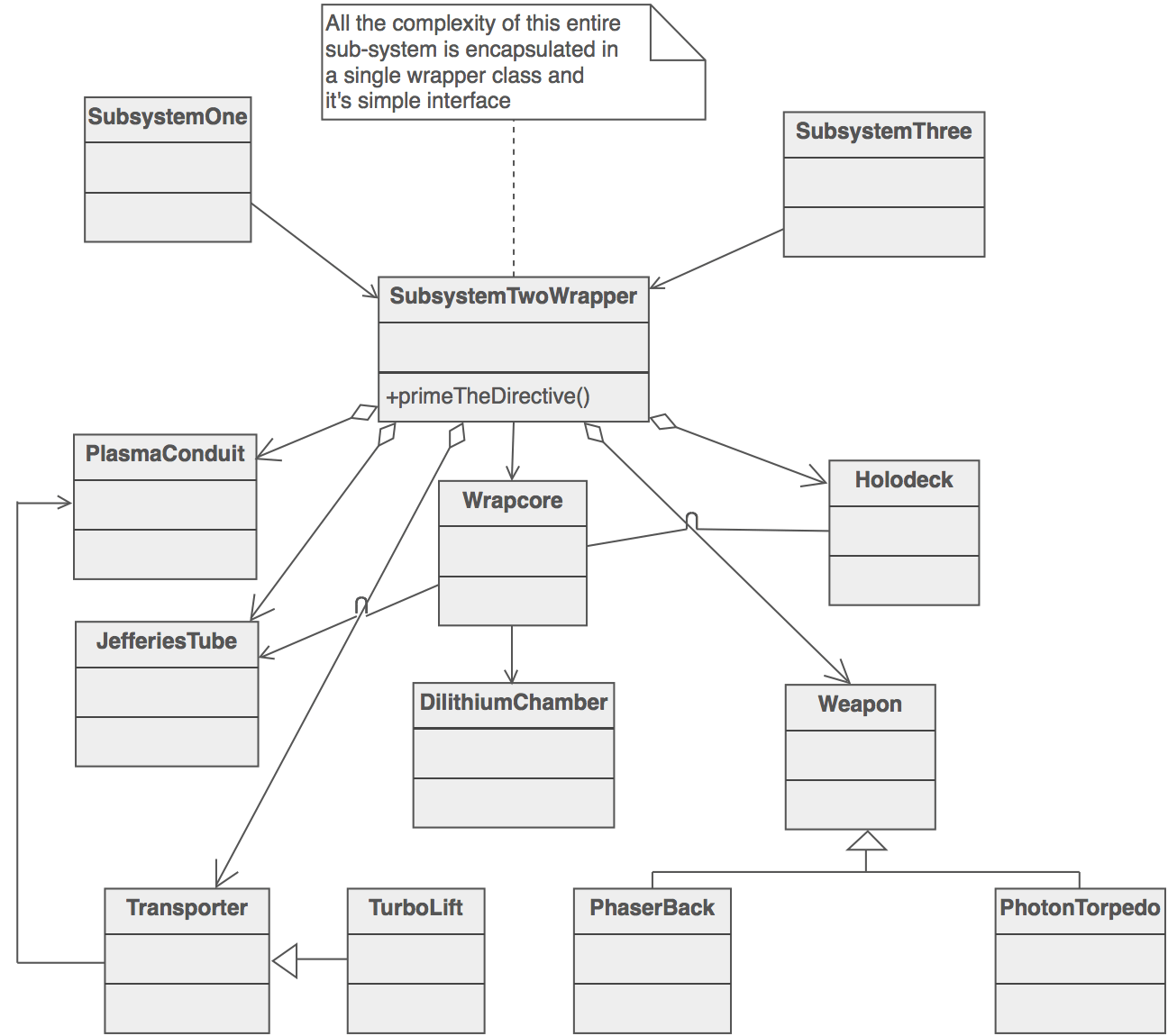
Facade tager en “gåde indhyllet i en gåde indhyllet i et mysterium” og indfører en indpakning, der tæmmer den amorfe og uigennemskuelige softwaremasse.

SubsystemOne og SubsystemThree interagerer ikke med de interne komponenter i SubsystemTwo.De bruger SubsystemTwoWrapper “facaden” (dvs. abstraktionen på højere niveau).

Eksempel
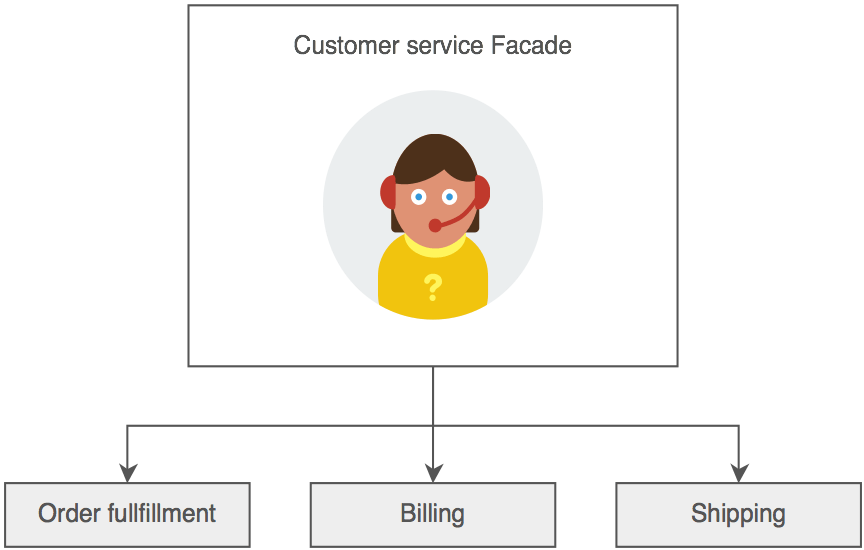
Facaden definerer en forenet grænseflade på højere niveau til et delsystem, der gør det lettere at bruge. Forbrugerne møder en facade, når de bestiller fra et katalog. Forbrugeren ringer til et nummer og taler med en kundeservicemedarbejder. Kundeservicemedarbejderen fungerer som en facade, der giver en grænseflade til ordreudførelsesafdelingen, faktureringsafdelingen og forsendelsesafdelingen.

Checkliste
- Identificer en enklere, ensartet grænseflade for delsystemet eller komponenten.
- Design en “wrapper”-klasse, der indkapsler delsystemet.
- Facade/ wrapper indfanger kompleksiteten og samarbejdet i komponenten og delegerer til de relevante metoder.
- Klienten bruger (er kun koblet til) facaden.
- Overvej om yderligere Facades vil tilføre værdi.
Tommelfingerregler
- Facade definerer en ny grænseflade, mens Adapter bruger en gammel grænseflade.
- Mens Flyweight viser, hvordan man laver mange små objekter, viser Facade, hvordan man får et enkelt objekt til at repræsentere et helt undersystem.
- Mediator ligner Facade, idet den abstraherer funktionalitet fra eksisterende klasser. Mediator abstraherer/centraliserer arbitrær kommunikation mellem kollegiale objekter. Den “tilføjer rutinemæssigt værdi”, og den er kendt/refereres af kollektive objekter. I modsætning hertil definerer Facade en enklere grænseflade til et delsystem, den tilføjer ikke ny funktionalitet, og den er ikke kendt af delsystemets klasser.
- Abstract Factory kan bruges som et alternativ til Facade til at skjule platformsspecifikke klasser.
- Facade-objekter er ofte Singletons, fordi der kun er behov for ét Facade-objekt.
- Adapter og Facade er begge wrappers; men de er forskellige slags wrappers. Formålet med Facade er at skabe en enklere grænseflade, og formålet med Adapter er at designe til en eksisterende grænseflade.Facade omslutter rutinemæssigt flere objekter, mens Adapter omslutter et enkelt objekt; Facade kan være front-end for et enkelt komplekst objekt, og Adapter kan omslutte flere gamle objekter.
Husk, at Adapter får to eksisterende grænseflader til at fungere sammen i modsætning til at definere en helt ny.
Spørgsmål: Så forskellen mellem Adapter-mønsteret og Facade-mønsteret er, at Adapteren omslutter en enkelt klasse, mens Facade kan repræsentere mange klasser?
Svar: Nej! Husk, at Adapter-mønstret ændrer interfacet for en eller flere klasser til ét interface, som en klient forventer. Mens de fleste lærebogseksempler viser, at adapteren tilpasser én klasse, kan det være nødvendigt at tilpasse mange klasser for at tilvejebringe den grænseflade, som en klient er kodet til. På samme måde kan en facade give en forenklet grænseflade til en enkelt klasse med en meget kompleks grænseflade. Forskellen mellem de to er ikke i forhold til hvor mange klasser de “indpakker”, men i deres hensigt.

Støt vores gratis hjemmeside og få e-bogen!
- 22 designmønstre og 8 principper forklaret i dybden
- 406 velstrukturerede, letlæselige og jargonfrie sider
- 228 tydelige og nyttige illustrationer og diagrammer
- Et arkiv med kodeeksempler på 4 sprog
- Alle enheder understøttes: EPUB/MOBI/PDF-formater
Læs mere…