En af mine yndlingsting ved at drive Leadformly er, at vi konstant lærer af vores eksperimenter med formularoptimering og design.
Nedenfor er 58 af de bedste indsigter, jeg er stødt på om formulardesign ved at se utallige A/B-tests af formulardesign og studere arbejdet i virksomheder, der har investeret kraftigt i formularoptimering.
Dette indlæg blev lidt af et monster, så jeg har opdelt det i otte afsnit. Jeg har også lavet en komplet tjekliste, som du kan downloade gratis til at evaluere dine egne formularer.
- Generelt formulardesign & struktur
- Spørgsmål & felttyper
- Accessibility & brugervenlighed
- Validering & fejlhåndtering
- Trust & social proof
- Multi-step forms & progress indicators
- Buttons & call to actions
- Mobile form best practices
Hvor vi går i gang, Jeg bør advare, at selv om de fleste af disse tips er baseret på statistisk gyldige eksperimenter, der er udført på tværs af mange websteder og brancher, skal de ikke tages som et evangelium. Formularer er meget kontekstuelle og afhænger af mere end blot designet af selve formularen for at konvertere godt. Når det er sagt, så lad os springe ud i det.
Generelt formulardesign &Struktur
Multi-step forms out-performing single-step forms
Afdeling af dine formularer i to eller tre trin vil næsten altid øge formularudfyldelsen. Vi har testet dette på tværs af alle former for formularer til leadgenerering, fra webinarregistreringsformularer til B2B-forespørgselsformularer, og vi har konsekvent fundet, at formularer i flere trin klarer sig bedre end generiske formularer i ét trin.

Der er tre grunde til, at formularer i flere trin fungerer så godt:
- Det første indtryk er mindre skræmmende end en lang formular med mange spørgsmålsfelter.
- Gennem at bede om følsomme oplysninger (e-mail, telefon) på det sidste trin i en formular med flere trin er brugerne mere tilbøjelige til at udfylde disse felter – ellers mister de det fremskridt, de har gjort ved at udfylde de foregående trin (dette er en dokumenteret kognitiv bias, der er kendt som “sunk cost fallacy”).
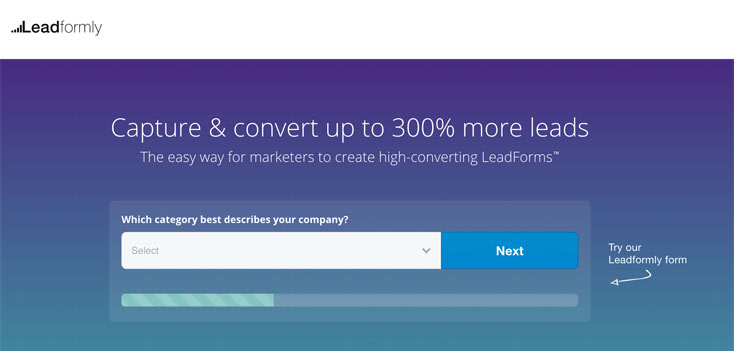
- Gennem at se en fremskridtslinje er brugerne mere motiverede til at udfylde formularen. Dette er igen baseret på talrige beviste kognitive biases såsom den begavede fremskridtseffekt.
Fjern alle ikke-væsentlige felter.
Expedia mistede 12 millioner dollars om året ved at stille et ekstra spørgsmål (firmanavn) i deres reservationsformular. Marketo fandt også ud af, at nogle få ikke-væsentlige felter forøgede deres omkostninger pr. lead med ~25 %.

Hvert ekstra felt i din formular taber leads – så overvej, om hvert spørgsmål retfærdiggør det inkrementelle tab i leads eller opt-ins.
Brug betinget logik til at forkorte dine formularer
Betinget logik (nogle gange kaldet “branch logic”) er, hvor du kun viser et spørgsmål, hvis en bruger har besvaret et tidligere spørgsmål på en bestemt måde.
Denne teknik reducerer den gennemsnitlige længde af din formular, samtidig med at den reducerer formularafbrydelsen ved ikke at vise spørgsmål, der måske er irrelevante for visse brugere.
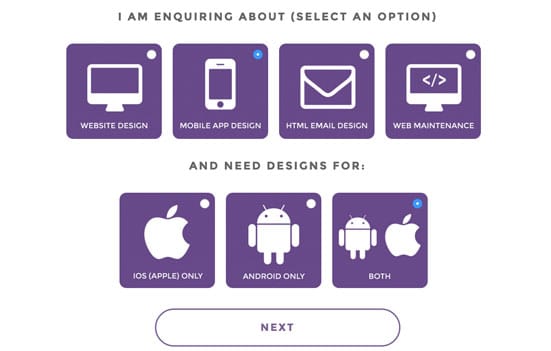
En af vores kunder hos Leadformly brugte denne funktion til at skabe en unik forespørgselsformular for deres webbureau. Ved hjælp af betinget logik kunne deres besøgende fortælle dem præcis, hvilken service de søgte, blot ved at klikke på en række ikoner.

Top-left aligned labels are best for readability & completion
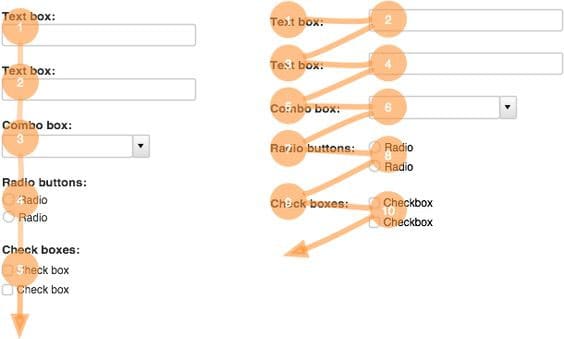
Google’s UX researchers found that aligning labels above fields on the left-hand side increased form completion time. Det skyldes, at det kræver færre “visuelle fikseringer”, som illustreret i diagrammet nedenfor.

Der er et acceptabelt alternativ til topjusterede etiketter, som jeg vil diskutere i punkt 16.
Undgå at placere spørgsmål side om side.
Eye-tracking-undersøgelser har vist, at enkle layouts med én kolonne er bedre end layouts med flere kolonner, hvor spørgsmålene er placeret side om side.
Den eneste undtagelse fra denne regel er, når der spørges om datoer (dag, måned, år) eller tid (timer og minutter), hvor flere felter forventes at være på én linje.
Giv folk en grund til at bruge din formular
Forestil dig, at du har en lang formular, som det tager en time at udfylde. Ingen ville bruge den, vel?
Det ville ikke være tilfældet, hvis du gav alle en gratis Ferrari for at udfylde den. Løftet om en Ferrari ville give folk motivationen til at presse sig igennem, på trods af den lange og dårlige brugeroplevelse. Selvom dette eksempel er ekstremt, illustrerer det den rolle, som motivation spiller i formularoptimering.
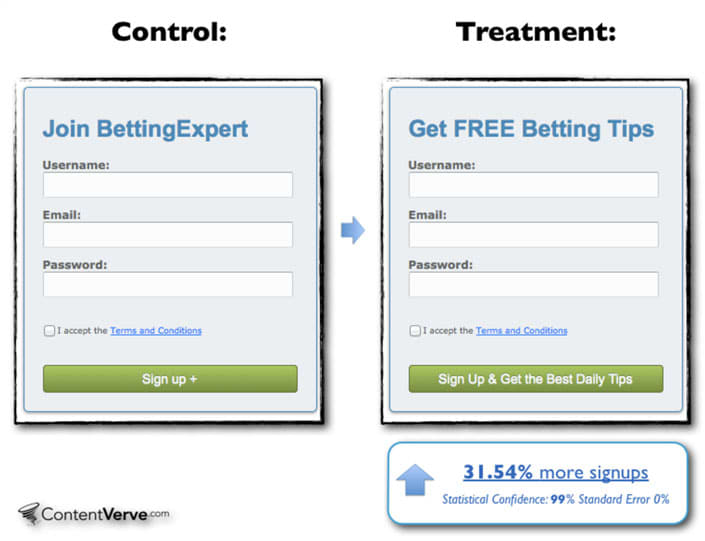
I et enkelt eksempel fik BettingExpert 31,54 % flere tilmeldinger ved at ændre deres formulartitel og call to action for at understrege, hvorfor folk bør tilmelde sig.

Grupper relaterede felter sammen i sektioner eller trin
Hvis din formular har mere end seks felter, anses det for god praksis at gruppere spørgsmålene i logiske sektioner eller trin.
Spørgsmål &Felttyper
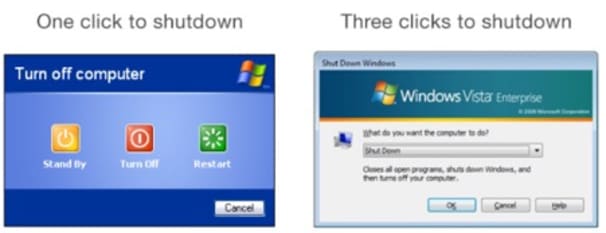
Vælg felttyper, der reducerer antallet af klik, der kræves for at udfylde
Da Microsoft ændrede deres nedlukningsopfordring fra et ikon, der kan klikkes på, til en dropdown-boks, fandt de ud af, at færre mennesker lukkede deres computere ned – blot på grund af to ekstra klik.

Når du vælger, hvilken type spørgsmålsfelt du skal bruge, skal du forsøge at optimere for så få klik som muligt.
Brug smarte standardindstillinger
Hvis du stiller spørgsmål som telefonnummer eller land, bør du foreslå en standardtelefonudvidelse eller et standardland baseret på brugerens IP-adresse.
Viden om, hvornår du skal bruge radioknapper, afkrydsningsfelter og dropdowns
Som en generel tommelfingerregel bør radioknapper bruges, når der er en række muligheder, og der kun kan vælges én mulighed.
Krydsningsfelter bør bruges, når der kan vælges mere end én mulighed.
Hvor det er muligt, bør afkrydsningsfelter og radioknapper bruges i stedet for dropdowns, da de har mindre kognitiv belastning at behandle. Typisk bruger jeg dropdowns, når der er mere end seks muligheder at vælge imellem.
Radio-knapper bør være vertikalt stablet
Den vertikale stabling af radioknapper (og afkrydsningsfelter) gør dem hurtigere at behandle sammenlignet med et horisontalt layout.

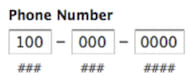
Du må ikke skære felter op, når du beder om telefonnumre eller fødselsdato.
Skære felter tvinger brugeren til unødvendigt at foretage yderligere klik for at gå til det næste felt. I stedet er det bedre at have et enkelt felt med klare retningslinjer for formatering i pladsholderen.

Selv om du automatisk sender brugerne videre til det næste felt, pålægger feltskæring en strengere validering, som kan give bagslag. I diagrammet ovenfor ville denne feltskæring f.eks. være forvirrende for alle, der indtaster et telefonnummer uden for USA.
Forklar tydeligt, hvorfor du beder om følsomme oplysninger
Mennesker er i stigende grad bekymrede over privatlivets fred og informationssikkerhed. Hvis du er nødt til at bede om følsomme oplysninger, skal du sørge for at forklare, hvorfor de er nødvendige ved hjælp af støttetekst under feltet.
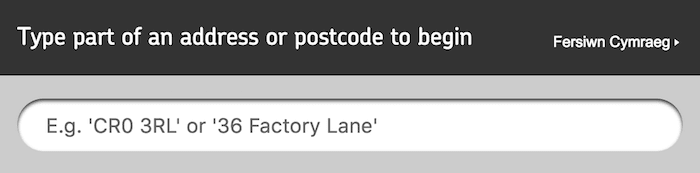
Når du beder om adresser, skal du bruge et postnummer/postnummeropslag for at reducere feltindtastningen
Når du beder brugerne om at udfylde deres adresse, er det bedste praksis blot at bede om et husnummer og postnummer/postnummer og derefter bruge en opslagstjeneste til at foreslå den fulde adresse.

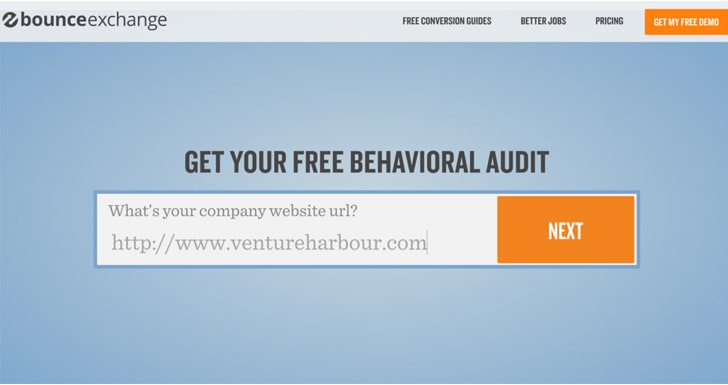
Brug pladsholdere korrekt
En pladsholder er den lette tekst, der vises i et formularfelt. I eksemplet ovenfor kan du se en pladsholder, hvor der står “F.eks. “CR0 3RL…”.
Pladsholdere bør bruges til at vejlede brugerne om, hvordan de skal udfylde feltet, hvis der er nogen tvetydighed. Med andre ord behøver du sandsynligvis ikke at have en pladsholder for felter som ‘Fornavn’, da de fleste mennesker ved, hvordan de skal svare på deres fornavn.
Vis altid en feltetiket
En feltetiket er den spørgetekst, der står over feltet. Disse bør altid være til stede og bør ikke erstattes af pladsholdere. Hvorfor? Fordi når du begynder at indtaste tekst i et felt, forsvinder pladsholderteksten, hvilket tvinger folk til at bruge deres hukommelse til at huske dem.
Det eneste tilfælde, hvor det kan være acceptabelt ikke at have en feltetiket, er, hvis du bruger inline-etiketter. Inline-etiketter er en hybridløsning, som altid er synlige, men som ikke optager lige så meget lodret plads som topjusterede etiketter. Nedenfor er et eksempel på inline-etiketter, der anvendes af BounceExchanges formular.

Brug prædiktiv søgning til felter med mange foruddefinerede muligheder
Når man beder brugerne om at vælge deres land, erhverv eller noget andet med et stort antal foruddefinerede muligheder, er det bedst at tilbyde en prædiktiv søgefunktion for at reducere mængden af indtastning og den kognitive belastning, der kræves.

Hvis du skal stille et valgfrit spørgsmål, så gør det klart, at det er valgfrit
Selv om jeg ville råde til at fjerne valgfrie felter eller bruge milepælsindberetninger til at stille dem, efter at brugerne allerede har indsendt deres data, kræver interne politikker nogle gange, at de skal stilles.
Hvis du er nødt til at stille valgfrie spørgsmål, skal du gøre det klart, at de er valgfrie ved hjælp af pladsholdere.
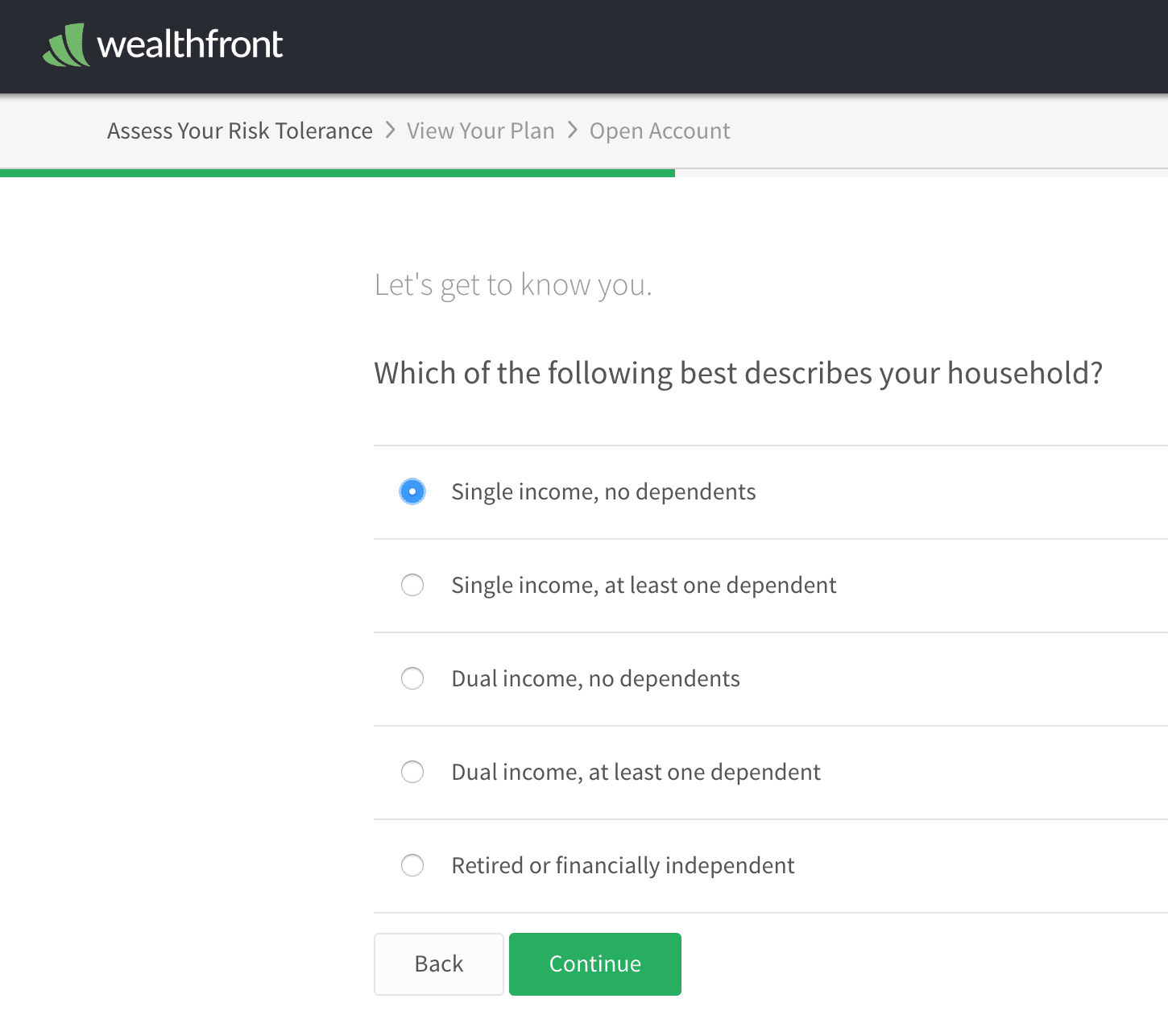
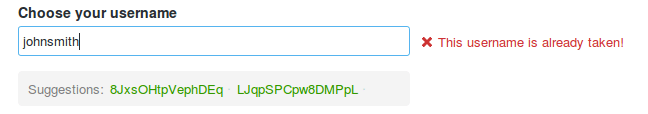
Vælgbare billeder er blandt de mest engagerende spørgsmålstyper
Hvis det giver mening, skal du bruge klikbare billeder som spørgsmålstype. Ud fra de data, vi har set hos Leadformly, er de blandt de mest engagerende spørgsmålstyper og giver en god brugeroplevelse af formularen.

Vær forsigtig, når du beder om telefonnumre
Mennesker er i stigende grad mindre glade for at udlevere deres telefonnumre. Faktisk viste en undersøgelse fra Clicktale, at hvis man markerede telefonnummerfeltet som valgfrit, faldt antallet af opgivne formularer fra 39 % til 4 %.
Inputfelter bør have en passende størrelse
Størrelsen af et felt bør afspejle, hvor meget tekst brugeren forventes at indtaste. Derfor bør felter som postnummer eller husnummer være kortere i bredden end felter som adresselinjen.
Tilgængelighed & Brugervenlighed
Undgå at bruge s.
En undersøgelse fra Stanford University viste, at s vil koste dig et fald i antallet af abonnenter/leads på op til 30 %. Da Animoto fjernede s fra deres tilmeldingsformular, fik de 33,3 % flere tilmeldinger.
S tvinger problemet med spamhåndtering over på brugeren, hvilket skaber friktion og i sidste ende afskrækker leads. Et bedre alternativ ville være at bruge en automatiseret spamdetektionstjeneste som Akismet eller at oprette en “honeypot” ved hjælp af skjulte felter. Brug af en bør være din absolut sidste udvej.
Lid ikke på farve for at kommunikere
Selv om det er mindre almindeligt hos kvinder, har 1 ud af 12 mænd en vis grad af farveblindhed.
Når du viser valideringsfejl eller succesmeddelelser, skal du sørge for ikke at stole på, at feltet er grønt eller rødt. Når der anvendes farve, skal du også forsøge at vise tekst og/eller ikoner for at kommunikere en besked til brugeren.
Sørg for, at hele din formular kan navigeres ved hjælp af tabulatortasten
Som mange mennesker bruger tabulatortasten til at navigere i formularer, er dette især vigtigt for handicappede brugere, som måske er afhængige af software, der bruger tabulatorfunktionen til at gå fra et spørgsmål til det næste.
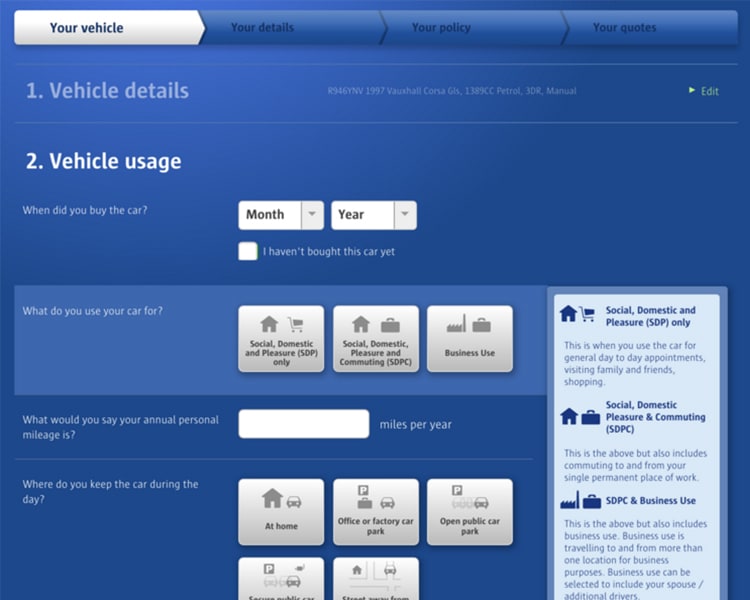
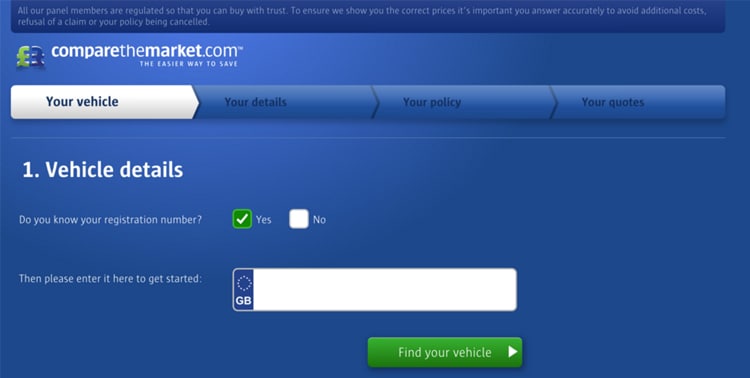
Når du stiller et spørgsmål, som brugerne måske ikke forstår, skal du give klare forklaringer for at lede dem til det rigtige svar.
Formularer til generering af leads til forsikringer er ikke nemme. Desværre er der mange obligatoriske oplysninger, der skal spørges om, som kan forvirre brugerne.
Godt nok er der meget, som vi alle kan lære af forsikringsselskaberne om, hvordan vi kan tackle denne udfordring. ComparetheMarket.com gør et godt stykke arbejde med at give detaljerede visuelle forklaringer, når du holder musen over et spørgsmål.

Funktionerer din formular på alle større browsere og enheder?
Det lyder måske som sund fornuft, men det er godt at kontrollere, at dine formularer fungerer og er nemme at bruge på alle større browsere og enheder. Hvis du er i tvivl, kan du bruge en tjeneste som BrowserStack.
Er din formular nem at bruge i lyse eller svage lysforhold?
Hvis folk sandsynligvis vil bruge dine formularer udendørs på deres mobile enheder, er det bedst at sikre, at dine spørgsmålsfelter står i kontrast til formularens baggrund. Ellers kan brugerne måske ikke se, hvor de skal trykke.
Sørg for, at intet blinker mere end to gange i sekundet
Hvis du planlægger at bruge blinkende markører, animerede fremskridtsbjælker, gifs eller andet, der blinker, skal du sørge for, at de ikke blinker mere end to gange i sekundet. Ellers kan det udløse krampeanfald hos nogle mennesker.
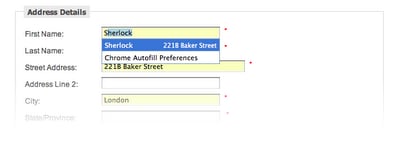
Aktiverer automatisk udfyldning i browseren
Browsere som Google Chrome & Firefox har nu en automatisk udfyldningsfunktion, der lader brugerne udfylde standardformularfelter med et enkelt klik.
For at dette kan fungere, leder Google Chrome / Firefox efter kontekstuelle spor i “navn”, “etiket” og pladsholdertekst. Derfor er det god praksis at sikre, at dine felter er korrekt tagget med termer, som en browser ville genkende, f.eks. “e-mail”, “fornavn” eller “by”.

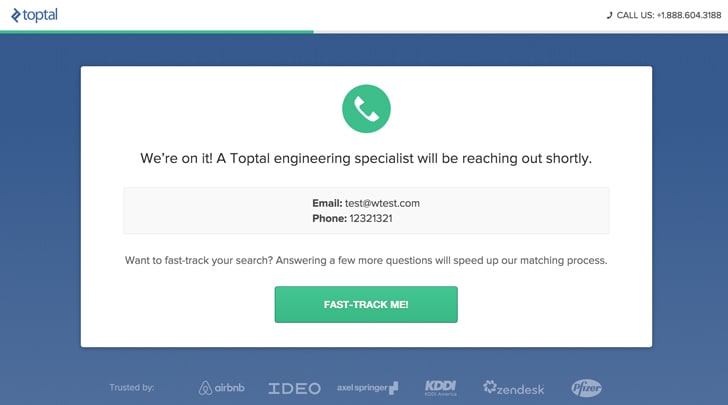
Brug milepælsindberetninger
Hvordan holder du dine formularer korte nok til ikke at afskrække brugerne, samtidig med at du stadig opsamler flere oplysninger, hvis en bruger er villig til at give flere oplysninger? Milestone submissions er en mulighed.
Milestone submissions er en teknik, der giver dig mulighed for at indsende formularen, når en bruger har nået et bestemt trin i formularen, og derefter fortsætte med at give flere oplysninger, hvis de ønsker det. Toptal.com bruger denne funktion til at fremskynde folk, der er villige til at besvare et par ekstra spørgsmål.

Optimer hastigheden på dine formularer
Brugere forventer, at websites og formularer indlæses hurtigt. Faktisk oplever Amazon en stigning i omsætningen på 1 % for hver 100 millisekunder, som deres websted bliver hurtigere for hver 100 millisekunder. Hvis du vil øge dine konverteringer, skal du sørge for, at din formular er så hurtig som muligt.
Undgå automatisk fremrykning (automatisk springe til det næste spørgsmål)
Det er ikke forventet og er generelt forvirrende.
Brug visuelle signaler og ikoner for at gøre formularfelter mere intuitive
Vores hjerner behandler visuelle billeder betydeligt hurtigere end tekst. Som det illustreres af formularen Sammenlign markedet nedenfor, kan visuelle anvisninger bruges til at signalere, hvordan et felt skal udfyldes.

Inputvalidering &fejlhåndtering
Lad være med at gøre din validering for streng
Strenge validering er et symptom på doven programmering. Det er dårligt for brugerne, og din virksomhed vil betale en pris for det.
Hvis der er stor variation i, hvordan brugerne besvarer et felt (f.eks. svarer de på telefonnummer med +12345678912, +44 12345678912, +44 12345678912, 012345678912), bør dine programmører bruge en regel, der konverterer disse til et ensartet format på din side.
Anternativt kan du bruge feltpladsholdere til klart at vise det foreslåede format.
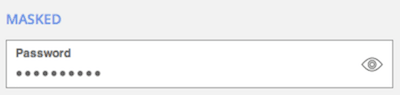
Bed ikke folk om at bekræfte deres e-mail eller adgangskode to gange
Hvis du skal bruge et system til bekræftelse af e-mail/adgangskode, er det bedre at have et ikon eller en afkrydsningsboks, der afmasker adgangskoden, når der klikkes på den.

Hvis du skal bruge validering, skal du sikre, at den er inline (til højre for feltet) og rapporterer fejl tidligt.
Venter ikke med at rapportere valideringsfejl, indtil en bruger trykker på send. Samtidig bør inline-validering ikke være realtidsvalidering, da dette sandsynligvis vil rapportere fejl, før en bruger har udfyldt feltet.

Idealt bør inline-valideringsmeddelelser vises omkring 500 ms efter, at en bruger er stoppet med at skrive.
Tro & Social proof
Gør dit formulardesign smukt
Det er bevist, at folk stoler mere på smukt designede formularer/websteder end på formularer, der ikke ser så imponerende ud.
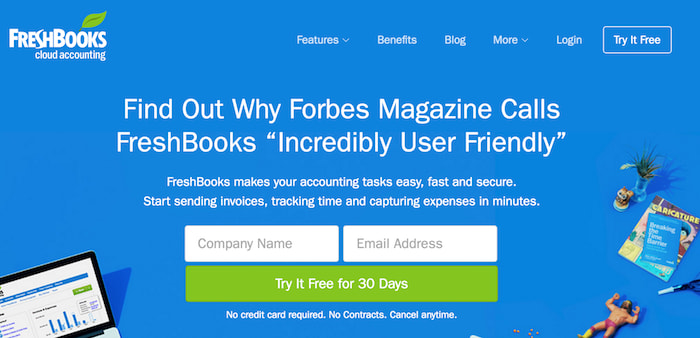
Address sandsynlige bekymringer nær din formular
Der er sandsynligvis en række grunde til, at folk kan føle sig utilpas ved at bruge dine formularer. For eksempel, hvor lang tid vil det tage? Skal jeg indtaste mine kreditkortoplysninger? Vil jeg modtage irriterende telefonopkald fra en sælger?
Gennem at tage fat på disse spørgsmål på forhånd kan du nedbryde barriererne og gøre brugen af din formular til en mere ubesværet sag. Freshbooks imødekommer deres brugeres bekymringer ved at vise “Der kræves intet kreditkort. Ingen kontrakter. Cancel anytime” under deres formularers opfordring til handling.

Vis stærke sociale beviser i umiddelbar nærhed af din formular
Udsagn som “brugt af 100.000 mennesker” og vidnesbyrd fra andre mennesker i en lignende situation er stærke overtalelsesteknikker, der gør brugerne mere tilbøjelige til at stole på dig og bruge din formular.
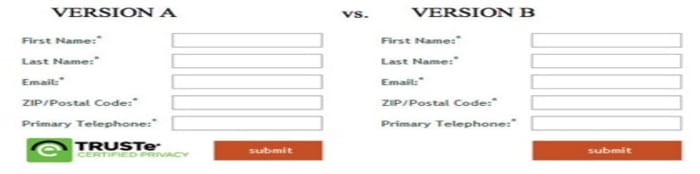
Vær forsigtig med at bruge sikkerhedssegl, medmindre du beder om betaling
Folk forbinder privatlivets fred og sikkerhedssegl med at foretage en betaling. I A/B-testen nedenfor faldt konverteringerne faktisk ved at tilføje et betalingssegl, fordi folk troede, at de skulle videre til en side, hvor de skulle betale for noget.

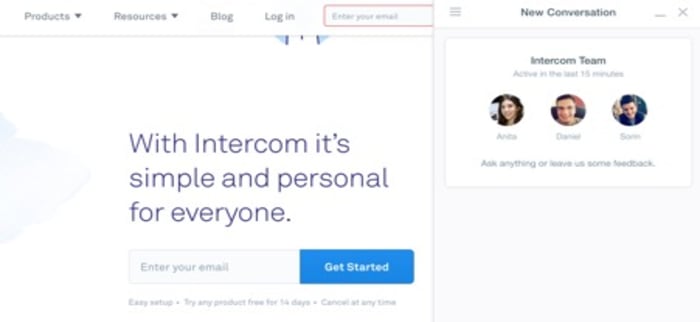
Vis live chat eller kontaktoplysninger inden for synsfeltet af din formular
Selv om deres registreringsformular er meget enkel, viser Intercom et live chat-vindue inden for synsfeltet for at besvare eventuelle spørgsmål eller indvendinger, som du måtte have, før du registrerer dig for en konto.

For mere komplekse formularer, hvor brugerne måske har spørgsmål til selve formularen, er dette en ekstremt effektiv teknik. Ikke alene opbygger den social proof, men den hjælper også potentielle leads med at besvare eventuelle spørgsmål, der forhindrer dem i at bruge din formular.

Vækst uden gætterier
Vis hvilke kampagner der vil virke uden at spilde budgettet med vores seneste satsning, TrueNorth.
Få gratis tidlig adgang
Formularer med flere trin & Fremskridtsindikatorer
Vis altid en fremskridtslinje, når du bruger formularer med flere trin
Fremskridtslinjer tilskynder til færdiggørelse og reducerer din brugers ængstelse ved klart at kommunikere, hvor langt de er fra at være færdige.
Som en interessant sidebemærkning har vi fra vores eksperimenter hos Leadformly fundet ud af, at animerede fremskridtsbjælker (som den på Leadformly.com) typisk klarer sig bedre end statiske fremskridtsbjælker.
Det øger også antallet af personer, der bruger formularen, hvis du starter din fremskridtsbjælke med nogle fremskridt, der allerede er gjort.
Vær opmærksom på dine overgangshastigheder
En af mine gode venner indsamlede leads til sit datingfirmas websted ved hjælp af en 5-trins leadgenereringsformular. Men han kunne ikke finde ud af, hvorfor folk klikkede på de næste knapper og derefter forlod formularen.
Det viste sig, at deres overgangshastighed var for hurtig. Brugerne klikkede på den næste knap og lagde ikke mærke til, at indholdet på trinnet var ændret, fordi det ændrede sig så hurtigt. Efter at have sænket deres overgangshastighed steg deres konvertering.
Dette er en af de mest kontraintuitive erfaringer, jeg er stødt på med hensyn til design af formularer i flere trin. Når alt kommer til alt, får vi ofte at vide, at hurtigere er bedre. Ikke når det drejer sig om overgangshastigheder, ser det ud til.
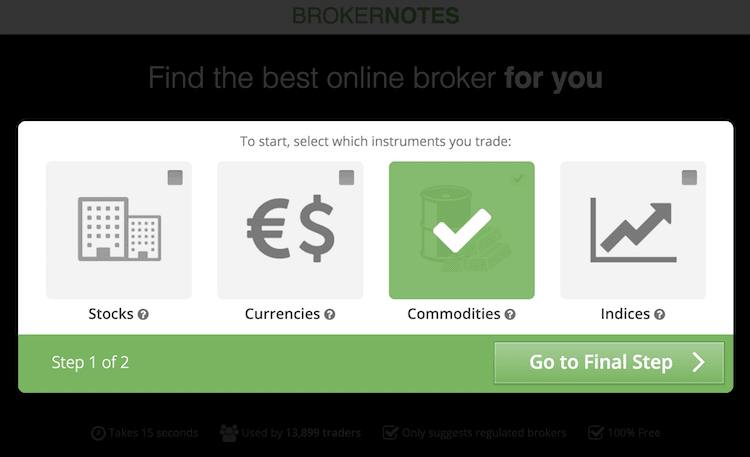
Brug tydelig skiltning
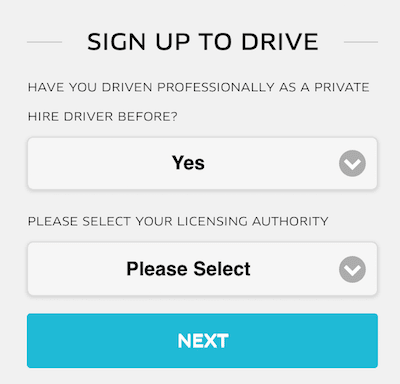
En fremskridtslinje i sig selv er ikke nok. Du bør også vise det samlede antal trin og det trin, som brugeren befinder sig på, for at fjerne enhver tvetydighed. I eksemplet nedenfor kan du se, hvordan BrokerNotes tydeligt fortæller brugerne, at de er på trin et ud af to.

Knapper & Call to actions
Call to actions bør afslutte sætningen ‘I want to…’
Som standard bruger mange formularer kedelige call-to-action-knapper som ‘submit’ eller ‘send’. Disse bør undgås og erstattes af call to actions, der matcher det, brugeren håber at opnå, når han/hun udfylder din formular.
En god tommelfingerregel er at besvare spørgsmålet “Jeg vil gerne…” ud fra brugerens perspektiv. Hvis det f.eks. er en forespørgselsformular til en gratis konsultation, kunne call to action være “Anmod om min gratis konsultation”.
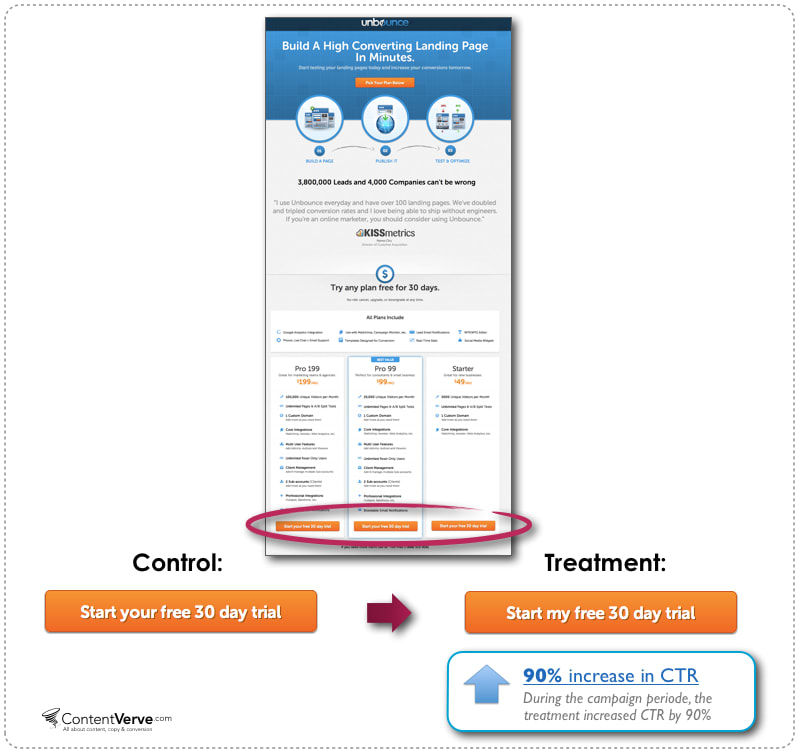
I denne undersøgelse fandt Unbounce, at selv bare det at ændre “start din gratis prøveperiode” til “start min gratis prøveperiode” øgede klik på call to action med 90 %.

Sørg for, at call to actions er stærkt kontrastfyldte
Vi har alle hørt om de berygtede undersøgelser, hvor det at ændre farven på en knap øgede konverteringerne. Disse undersøgelser kan være farlige, når de fortolkes bogstaveligt, da det som regel ikke er den specifikke farve, der betyder noget – det er kontrasten.
Læs mere om, hvordan det orange call to action skiller sig ud fra det blå/hvide i Unbounce-eksemplet ovenfor. Det er det, du skal sigte efter.
Kald til handlinger skal have samme bredde som felter
Ubers formularer bruger store kald til handlinger i fuld bredde, der står i stor kontrast til formularbaggrundene. Ved at gøre call to actions lige så brede som felter fjerner du enhver tvivl om, hvor knappen er placeret.

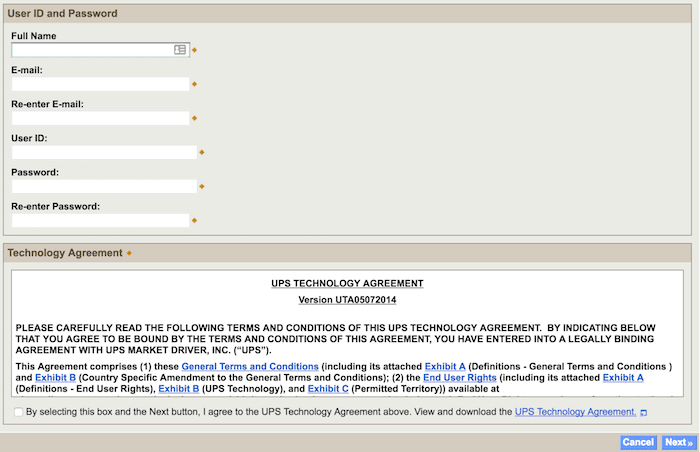
For et eksempel på, hvordan man ikke skal gøre dette, se UPS’ formular i tippet nedenfor.
Undgå at bruge “clear”- eller “reset”-knapper
Nedenfor er et skærmbillede af UPS’ registreringsformular. Ikke alene er call to actions små, men den næste knap er også lige ved siden af en ‘annullér’-knap, der er udformet og placeret i samme position som ‘næste’-knappen.

Risikoen for ved et uheld at slette alle de oplysninger, du har indtastet, opvejer den lille bekvemmelighed ved at skulle starte forfra. De fleste brugere er klar over, at de ved at opdatere siden eller blot indtaste oplysningerne igen kan starte forfra. Derfor bør man undgå knapper til annullering eller nulstilling.
Sæt dine spørgsmål i en logisk rækkefølge
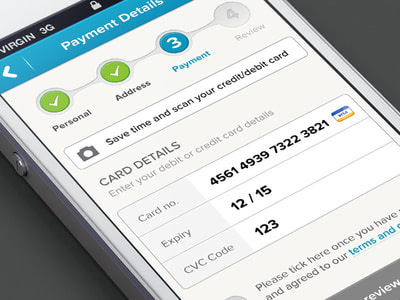
Når du f.eks. beder om kreditkortoplysninger, skal du bede om oplysninger i samme rækkefølge, som de typisk fremgår af det fysiske kort (kreditkortnummer, udløbsdato, sikkerhedskode).
Placér ikke alt for komplicerede juridiske meddelelser i nærheden af dine knapper.
Hvis du skal have dine brugere til at acceptere mange komplekse ansvarsfraskrivelser, så prøv at samle dem i så få filer som muligt, og hold de juridiske meddelelser så kortfattede som muligt.
Du må ikke snyde brugerne ved automatisk at tilmelde dem til din mailingliste.
Dette virker manipulerende og tvinger de fleste brugere til at foretage et ekstra klik for at afmelde sig fra din liste.
Forklar tydeligt, hvad der kommer til at ske, når du klikker på knappen Send
Når nogen bruger din formular, undrer de sig måske over, hvor lang tid de skal vente, om de skal forberede noget, eller hvad der kommer til at ske.
Din formular bør i princippet omdirigere brugerne til en side, der klart kommunikerer, hvad der vil ske som det næste, og hvad de kan forvente.
Når du sender, skal du forhindre, at der trykkes på knappen Send igen
Dette er for at forhindre dobbelt indsendelse og også for at give et ekstra signal til brugeren om, at deres indsendelse er lykkedes.
Gør det klart, hvad brugeren kan forvente, at der sker næste gang
Din call to action (og landingssiden generelt) bør klart kommunikere, hvad brugeren kan forvente, at der sker, så snart han/hun har udfyldt din formular.
Optimering af mobilformularer
Nyt mobilenhedens indbyggede funktioner (kamera, geolokalisering, datovælger) til at forenkle opgaverne
Forrige år brugte jeg en masse tid sammen med en forex-mægler på at hjælpe dem med at optimere deres onboarding-formularer. Af lovgivningsmæssige årsager måtte denne virksomhed bede brugerne om at indsende KYC-dokumenter (Know Your Customer), f.eks. kørekort og en nylig regning.
På desktop er dette i bedste fald en klodset proces, da brugerne typisk skulle forlade formularen for at scanne et dokument og derefter uploade det.
For mobilbrugere var det endnu mere vanskeligt. I sidste ende fandt vi ud af, at det var den bedste brugeroplevelse at trykke på mobilenhedens kamera, da det gjorde det muligt for brugerne at tage et foto af deres kørekort uden at forlade formularen.
Jeg har endda set samme fremgangsmåde anvendt til at lade brugerne “scanne” deres kreditkort i stedet for at skulle udfylde deres kreditkortoplysninger manuelt.

Spørgsmålsfelter og knapper bør være mindst 48 pixel høje.
Den gennemsnitlige størrelse af en voksen fingerspids er ca. 10 mm bred. I webtermer er det ca. 48 pixels. Når du designer formularer, der skal bruges på mobile enheder, skal du derfor sikre, at dine felter er mindst 48 pixel høje.
Alle formularlabels &placeholder-skrifttyper bør være over 16px
Efter at have redesignet en hel brugergrænseflade for en kunde sidste år modtog jeg en e-mail fra deres administrerende direktør med ordene: “Det ser godt ud Marcus, men jeg kan ikke læse noget som helst!”.
Den pågældende skrifttype var 14px, hvilket er en ret standardskriftstørrelse… til web. Men min kunde så denne grænseflade på en mobilenhed. Når du designer til mobile enheder eller et ældre publikum, bør din tekst have en størrelse på mindst 16px.
Som en sidebemærkning vil iOS-enheder zoome ind, når der trykkes på tekst under 16px, men ikke hvis teksten er 16px eller derover, da det anses for unødvendigt.
Brug specifikke HTML-inputtyper for at vise det korrekte tastatur
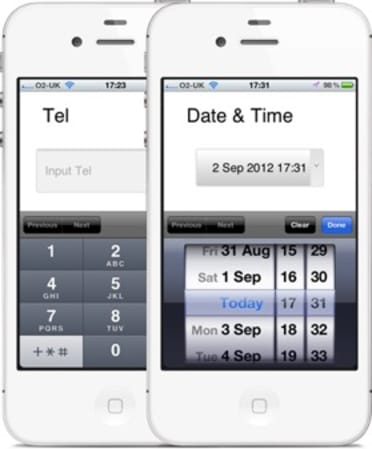
Har du nogensinde lagt mærke til, hvordan telefonen, når du bruger en mobilenhed, viser forskellige tastaturer, afhængigt af hvilket spørgsmål du stiller? Nogle gange vises ‘.com’-knappen, mens der andre gange vises en datovælger?

Det er alt sammen takket være HTML-inputtyper. Til design af mobilformularer er de fantastiske, og du bør bruge dem. Der er otte inputtyper, der er relevante for formulardesign:
- input type=”text” viser det normale tastatur på mobilenheder
- input type=”email” viser det normale tastatur plus ‘@’ og ‘.com’
- input type=”tel” viser det numeriske 0-9-tastaturet
- input type=”number” viser et tastatur med tal og symboler
- input type=”password” dette skjuler tegn, når de indtastes i feltet
- input type=”date” dette viser mobilens datovælger
- input type=”datetime” dette viser mobilens dato- og klokkeslætvælger
- input type=”month” dette viser mobilens måned/årvælger
Nu, over til dig.
Formularoptimering er ikke en begivenhed, det er en proces, der aldrig stopper. Det er derfor, vi byggede Leadformly, da vi mener, at konstant test af antagelser og designændringer kan føre til store stigninger i din bundlinje over tid.
Selv hvis du skulle følge alle rådene i denne artikel, ville du langt fra være færdig, da der stadig ville være utallige variationer og antagelser, der skal testes.
Mit håb er, at denne artikel har givet dig den inspiration og indsigt, der er nødvendig for at tage dine formularer til det næste niveau og konvertere leads i en højere grad, end hvis du ikke var stødt på denne guide.