Legături de tutorial: Pagina 1 | Pagina 2 | Pagina 3

Pop Art Recomandat pentru utilizatorii de Photoshop de nivel începător până la intermediar

Dacă sunteți un fan al artei pop, atunci probabil că sunteți deja bine familiarizați cu opera lui Roy Lichtenstein. Roy Lichtenstein a devenit unul dintre cei mai importanți artiști pop ai anilor ’60 cu picturile sale de benzi desenate. Drowning Girl 1963, prezentată în stânga, este una dintre cele mai cunoscute lucrări ale sale și este un bun exemplu al caracteristicilor de design din cele mai faimoase lucrări ale sale. Observați liniile groase, culorile îndrăznețe și bula de gândire. De asemenea, lucrările sale au inclus deseori legende casetate și cuvinte precum „WHAAM!”, întâlnite în mod obișnuit în cărțile de benzi desenate.
Punctele Benday au fost marca înregistrată a lui Lichtenstein. Punctele Benday sunt un procedeu de tipărire care combină două (sau mai multe) puncte mici diferite, colorate, pentru a crea o a treia culoare. Pe vremuri, cărțile de benzi desenate de tip pulp foloseau benday dots în culori primare pentru a crea în mod ieftin culorile secundare, cum ar fi tonul de carne.
Puteți crea efectul benday dot folosind filtrul Colour Halftone care se găsește în Adobe Photoshop, însă în acest tutorial vă voi arăta o modalitate de a crea un model Halftone alb-negru cu aspect fantastic. „De ce?”, pentru că îmi place mai mult cum arată.
Datorită culorilor vii, arta pop pe care o veți crea folosind acest tutorial va arăta fantastic dacă o veți imprima la imprimeria locală. Dacă aveți de gând să-l tipăriți, la început schimbați rezoluția la 300dpi (Imagine >>Dimensiunea imaginii) și la sfârșitul tutorialului schimbați modul la CMYK (ajustați culorile dacă este necesar).
Există 2 părți ale acestui tutorial…
PARTEA 1. Crearea umbririi Half Tone Shading
PART 2. Adăugarea culorii
Sugerez să citiți mai întâi acest tutorial înainte de a începe…
PARTEA 1. Crearea umbririi Half Tone Shading
Deschideți în photoshop imaginea care va deveni pop art și duplicați layer-ul numit „Background”. (Faceți clic pe stratul numit „Background” și trageți-l spre această pictogramă ![]() în partea de jos a paletei de straturi pentru a duplica stratul.)
în partea de jos a paletei de straturi pentru a duplica stratul.)
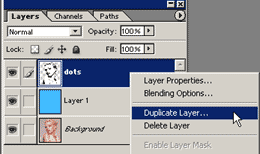
Renumiți acest nou strat „dots”. (Pentru a redenumi un strat, faceți clic dreapta pe numele acestuia în paleta de straturi și selectați Layer Properties).
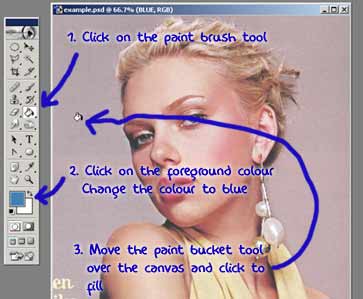
Creați un alt strat nou și umpleți-l cu albastru aprins folosind instrumentul Paint Bucket ![]() .
.

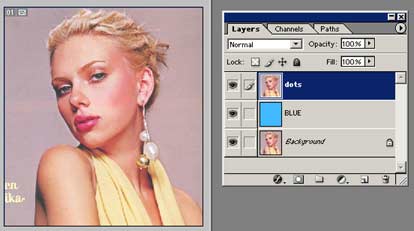
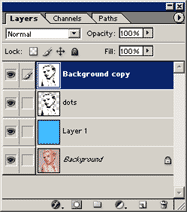
Trageți acest strat între cele două straturi existente și redenumiți-l cu ceva semnificativ, de exemplu „albastru”. Imaginea de mai jos arată cum ar trebui să arate paleta dvs. de straturi. Aceasta este configurația de bază pentru a începe.

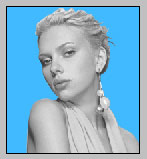
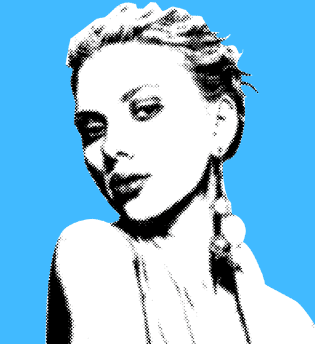
Acum, lucrând pe stratul „puncte”, trebuie să eliminăm toate părțile nedorite ale fotografiei. În acest caz vreau să o izolez pe Scarlett și să șterg restul, adică fundalul liliachiu și un pic de text.
Pentru a o decupa pe Scarlett folosesc Pen Tool. Acum, pentru a rezuma modul de utilizare a instrumentului Pen Tool din Photoshop în câteva propoziții nu este ușor…dacă nu ați folosit niciodată instrumentul Pen Tool până acum, faceți mai întâi TUTORIALUL PEN TOOL.
Amintiți-vă să vă asigurați că instrumentul Pen Tool este setat pentru a crea un Work Path. Vedeți mai jos.
*NOTA: Ați putea folosi instrumentul gumă de șters, dar rezultatele nu vor fi la fel de profesionale.
Pe instrumentul creion creați o traiectorie în jurul persoanei (sau lucrului) și apoi transformați-o în selecție.
Invertiți selecția (CTRL + Shft + i) și apăsați delete.
Deselectați (Ctrl + D)

b) Realizarea punctelor
Desaturați stratul „puncte” (Ctrl + Shft + U).

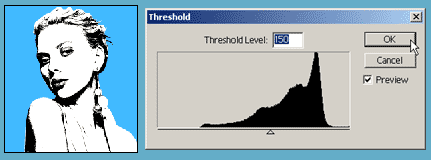
În continuare ajustați Threshold la ceva spectaculos (lucrând în continuare pe stratul „dots”).
Image >> Adjustments >> Threshold…
Setările pe care le-am folosit eu sunt prezentate în imaginea de mai jos, dar va trebui să experimentați pentru a vedea ce setări de prag funcționează pentru imaginea VOASTRĂ.

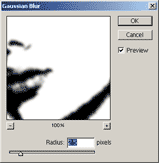
Utilizarea Threshold va lăsa imaginea să arate foarte pixelată (zimțată). Așa că aplicați Gaussian Blur (aproximativ 2-3 pixeli ar trebui să fie de ajuns).
Filter >> Blur >> Gaussian Blur…

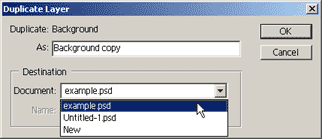
În paleta Layers Palette faceți click dreapta pe layer-ul „dots” și selectați Duplicate Layer…. Vedeți imaginea de mai jos.

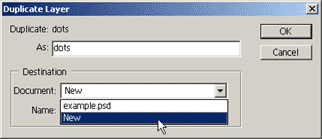
Selectați New pentru documentul de destinație. Acum veți avea 2 documente deschise în photoshop.

Lucrând pe noul document, schimbați Mode la Greyscale.
Image >> Mode >> Greyscale
Apare o casetă de dialog… „Discard color information?”…Faceți clic pe OK.
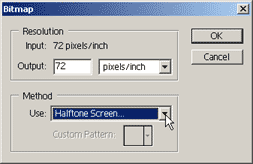
Acum schimbați Mode în Bitmap.
Image >> Mode >> Bitmap
Apare o casetă de dialog… „Flatten layers?”…Faceți clic pe OK.
Alegeți Halftone Screen în fereastra Bitmap options. Faceți clic pe OK. Vedeți imaginea de mai jos.
Este destul de evident, dar asigurați-vă că rezoluția de ieșire este aceeași cu cea de intrare. Dacă desenul dvs. va fi tipărit, atunci intrarea ar trebui să fie de 300 pixeli/inch și ieșirea dvs. va fi de 300. Dacă valoarea de intrare nu este egală cu cea de ieșire, veți sfârși prin a avea o modificare a dimensiunii!

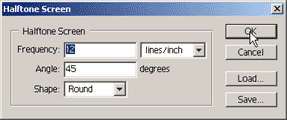
În continuare apare caseta Halftone Screen. Aplicați setările prezentate mai jos. Rețineți că este posibil să doriți să experimentați cu frecvența, deoarece aceasta decide dimensiunea punctelor. Faceți clic pe OK.

Aproape gata cu punctele. Tot ce a mai rămas de făcut este să transferați punctele înapoi în primul document. (Vezi partea C).

Rețineți dacă punctele nu arată foarte bine, este posibil să fi uitat să aplicați blur sau trebuie să aplicați mai mult blur. Cu cât gradientul este mai neted, cu atât mai bun este modelul de halftone.
c) Organizarea
Cambiați modul înapoi la Greyscale
Va apărea o casetă de dialog…Asigurați-vă că raportul de mărime este 1 și faceți clic pe OK.
Acum schimbați modul înapoi la RGB.
În paleta de straturi faceți clic dreapta pe strat și selectați Duplicate Layer.
Ar trebui să existe 3 trei trei opțiuni ca document de destinație. Alegeți psd-ul dvs. original (care ar trebui să fie cel de sus). Vedeți imaginea de mai jos.

Paleta dvs. de straturi ar trebui să arate ca cea prezentată mai jos. Puteți închide al doilea psd pe care l-ați creat…nu mai este nevoie de el acum.

Pasul final pentru crearea punctelor este de a crea o cale de decupare (Clipping Path) între noul strat și stratul „puncte”.
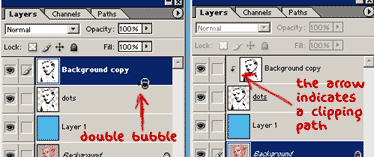
Pentru a crea o cale de decupare (Clipping Path)…țineți apăsată tasta ALT și deplasați cursorul între cele 2 straturi din paleta Layers Palette. Când cursorul se transformă într-o „bulă dublă” (a se vedea imaginea de mai jos) faceți clic pentru a crea calea de decupare.

Acum legați stratul „puncte” și stratul „Background copy”. (Pentru a lega straturile pur și simplu faceți clic pe un strat, apoi țineți apăsat shift și faceți clic pe celălalt strat. În partea de jos a paletei de straturi apare o mică pictogramă de lanț, faceți clic pe ea).
Mergeți straturile legate (Ctrl + E)
Dacă folosiți Photoshop CS sau versiuni ulterioare, în loc să legați și apoi să uniți straturile legate, după ce ați creat calea de decupaj, faceți pur și simplu clic pe stratul „copie de fundal” din paleta de straturi și apoi Uniți în jos.
Imaginea dvs. ar trebui să arate acum ca cea prezentată mai jos..doar că mai bine pentru că nu este atât de mică și comprimată!

Acum este un moment bun pentru a salva (Ctrl + S) munca dvs. de lucru.
În pagina următoare este timpul să adăugați culoare în PARTEA 2 >>
Legături de tutorial: Pagina 1 | Pagina 2 | Pagina 2 | Pagina 3
.