Yksi suosikkiasioistani Leadformlyn pyörittämisessä on se, että opimme jatkuvasti lomakkeiden optimointi- ja suunnittelukokeiluistamme.
Alla on 58 parasta oivallusta lomakesuunnittelusta, joihin olen törmännyt nähdessäni lukemattomia lomakesuunnittelua koskevia A/B-testejä ja tutkiessani lomakkeiden optimoimiseen vahvasti panostaneiden yritysten töitä.
Tästä postauksesta muodostui hirviömäinen juttu, joten jaoin sen kahdeksaan osaan. Tein myös täydellisen tarkistuslistan, jonka voit ladata ilmaiseksi omien lomakkeidesi arviointia varten.
- Lomakkeen yleinen suunnittelu & rakenne
- Kysymykset & kenttätyypit
- Käyttöönsoveltuvuus & helppokäyttöisyys
- Validointi & virheenkäsittely
- Luottamus & sosiaalinen todiste
- Monipuolinen-step forms & progress indicators
- Buttons & call to actions
- Mobile form best practices
Before we jump in, Varoitan, että vaikka suurin osa vinkeistä perustuu tilastollisesti päteviin kokeiluihin, joita on tehty lukuisilla sivustoilla ja toimialoilla, niitä ei pidä pitää evankeliumina. Lomakkeet ovat hyvin kontekstisidonnaisia, ja niiden hyvä muuntaminen riippuu muustakin kuin itse lomakkeen suunnittelusta. Tämän sanottuamme, hypätäänpä sisään.
Yleistä lomakkeiden suunnittelusta & Rakenne
Monivaiheiset lomakkeet ovat parempia kuin yksivaiheiset lomakkeet
Lomakkeiden jakaminen kahteen tai kolmeen vaiheeseen lisää lähes aina lomakkeen täyttämistä. Olemme testanneet tätä kaikenlaisissa liidien luomiseen tarkoitetuissa lomakkeissa, webinaarin rekisteröintilomakkeista B2B-kyselylomakkeisiin, ja johdonmukaisesti olemme havainneet, että monivaiheiset lomakkeet ovat tehokkaampia kuin yleiset yksivaiheiset lomakkeet.

Monivaiheiset lomakkeet toimivat niin hyvin kolmesta syystä:
- Ensimmäinen vaikutelma ei ole yhtä pelottava kuin pitkä lomake, jossa on paljon kysymyskenttiä.
- Kyselemällä arkaluonteisia tietoja (sähköpostiosoite, puhelin) monivaiheisen lomakkeen viimeisessä vaiheessa käyttäjät täyttävät nämä kentät todennäköisemmin – muutoin he menettävät edellisten vaiheiden täyttämisessä saavutetun edistyksen (tämä on todistettu kognitiivinen ennakkoluulo, joka tunnetaan nimellä ”uponnut kustannus -harhaluulo”).
- Käyttäjät ovat motivoituneempia täyttämään lomakkeen, kun he näkevät edistymispalkin. Tämäkin perustuu lukuisiin todistettuihin kognitiivisiin ennakkoluuloihin, kuten endowed progress effect.
Poistakaa kaikki epäolennaiset kentät.
Expedia menetti 12 miljoonaa dollaria vuodessa, kun se kysyi varauslomakkeessaan yhden lisäkysymyksen (yrityksen nimi). Marketo havaitsi myös, että muutama epäolennainen kenttä kasvatti heidän kustannustaan liidiä kohden ~25 %.

Jokainen lisäkenttä lomakkeessasi menettää liidien määrää – harkitse siis, onko jokainen kysymys oikeutettu liidien tai opt-insin menetykseen.
Käytä ehdollista logiikkaa lomakkeidesi lyhentämiseen
Ehdollisella logiikalla (jota kutsutaan joskus myös ”haarautumislogiikaksi”) näytät kysymyksen vain, jos käyttäjä on vastannut aiempaan kysymykseen tietyllä tavalla.
Tämä tekniikka lyhentää lomakkeesi keskimääräistä pituutta ja vähentää samalla lomakkeen hylkäämistä, koska se ei näytä kysymyksiä, jotka saattavat olla epäolennaisia tietyille käyttäjille.
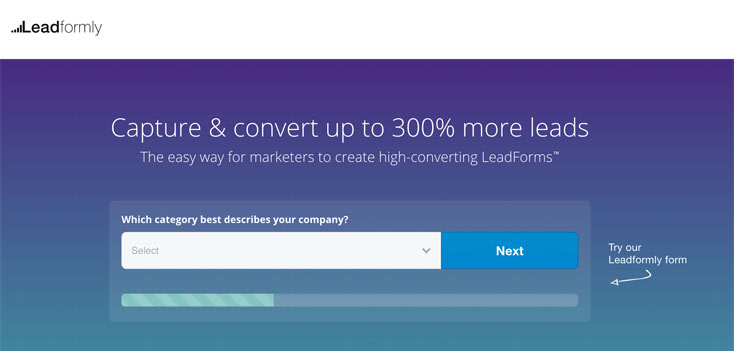
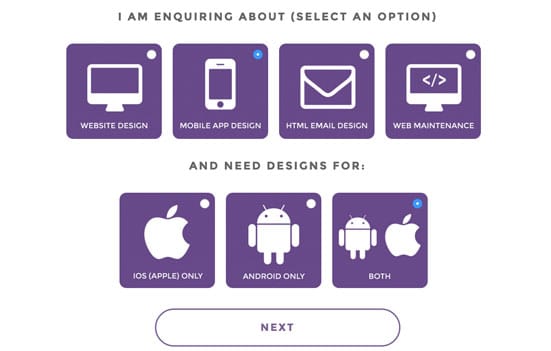
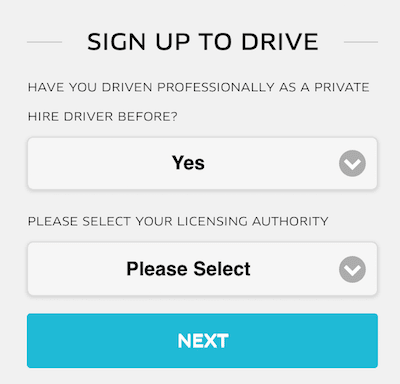
Yksi Leadformly-asiakkaistamme käytti tätä ominaisuutta luodakseen ainutlaatuisen kyselylomakkeen verkkotoimistolleen. Ehdollisen logiikan avulla heidän kävijänsä saattoivat kertoa tarkalleen, mitä palvelua he etsivät vain klikkaamalla sarjaa kuvakkeita.

Vasemmalle ylhäältä kohdistetut merkinnät ovat parhaita luettavuuden & kannalta
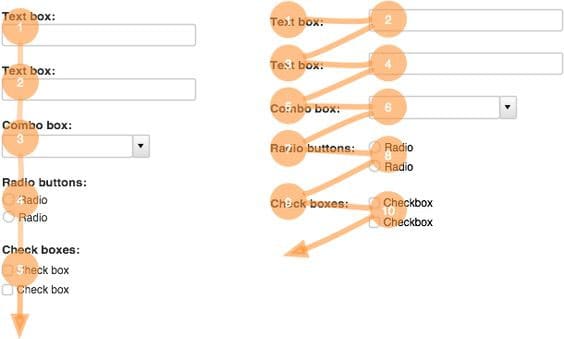
Googlen UX-tutkijat havaitsivat, että kenttien yläpuolella olevien kenttien yläpuolella vasemmalla puolella sijaitsevien merkintöjen kohdistaminen lisäsi lomakkeen täyttöaikaa. Tämä johtuu siitä, että se vaatii vähemmän ”visuaalisia kiinnityksiä”, kuten alla olevassa kaaviossa on esitetty.

Ylhäälle suunnatuille merkinnöille on yksi hyväksyttävä vaihtoehto, jota käsittelen kohdassa #16.
Vältä kysymysten sijoittamista vierekkäin.
Silmäseurantatutkimukset ovat osoittaneet, että yksinkertaiset yksisarakkeiset asettelut ovat parempia kuin monisarakkeiset asettelut, joissa kysymykset on sijoitettu vierekkäin.
Ainut poikkeus tähän sääntöön on, kun kysytään päivämääriä (päivä, kuukausi, vuosi) tai aikaa (tunnit ja minuutit), jolloin useiden kenttien odotetaan olevan yhdellä rivillä.
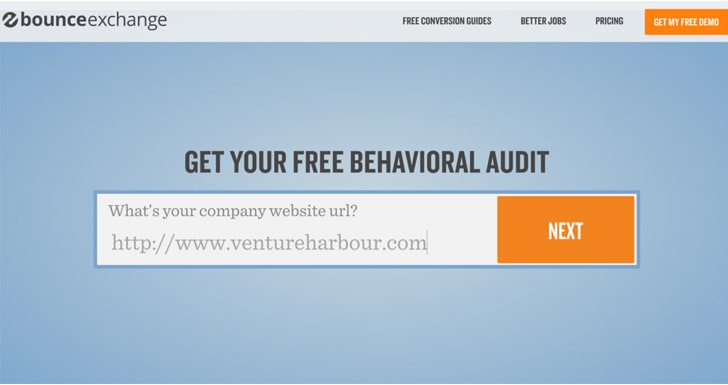
Anna ihmisille syy käyttää lomakettasi
Kuvittele, että sinulla on pitkä lomake, jonka täyttäminen kestää tunnin. Kukaan ei käyttäisi sitä, eikö?
Ei, jos antaisit kaikille ilmaisen Ferrarin lomakkeen täyttämisestä. Lupaus Ferrarista antaisi ihmisille motivaation puskea läpi pitkästä ja huonosta käyttökokemuksesta huolimatta. Vaikka tämä esimerkki on äärimmäinen, se havainnollistaa motivaation merkitystä lomakkeen optimoinnissa.
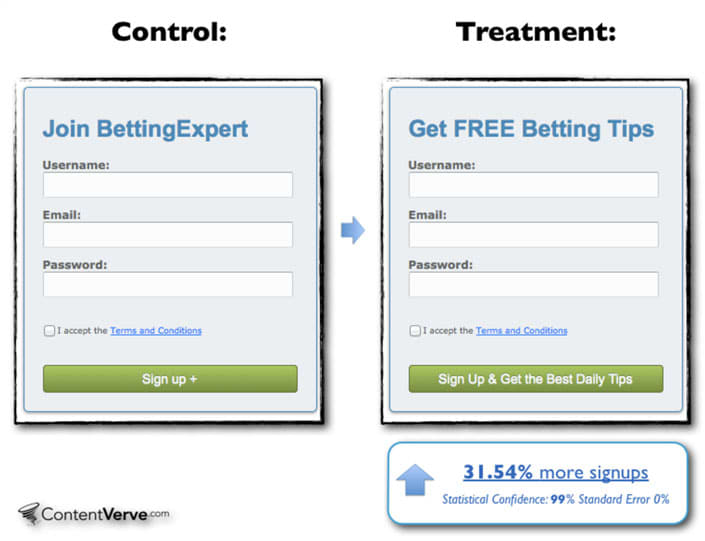
Yhden yksinkertaisen esimerkin avulla BettingExpert sai 31,54 % enemmän ilmoittautumisia muuttamalla lomakkeensa otsikkoa ja toimintakutsua siten, että se korosti sitä, miksi ihmisten pitäisi ilmoittautua.

Ryhmittele toisiinsa liittyvät kentät osioihin tai vaiheisiin
Jos lomakkeessasi on yli kuusi kenttää, hyvänä käytäntönä pidetään kysymysten ryhmittelyä loogisiin osioihin tai vaiheisiin.
Kysymykset & Kenttätyypit
Valitse kenttätyyppejä, jotka vähentävät täyttämiseen vaadittavien napsautusten määrää
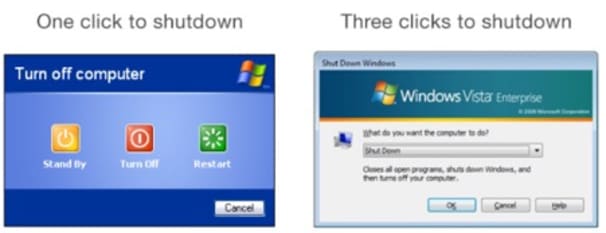
Kun Microsoft muutti sammutuskehotteensa napsautettavasta sammutuskuvakkeesta pudotusvalikoksi, he huomasivat, että yhä harvemmat ihmiset sammuttivat tietokoneensa – vain kahden ylimääräisen napsautuksen vuoksi.

Kun valitset käytettävää kysymyskenttätyyppiä, yritä optimoida mahdollisimman vähän klikkauksia.
Käytä älykkäitä oletusasetuksia
Jos kysyt esimerkiksi puhelinnumeron tai maan kaltaisia kysymyksiä, kannattaa ehdottaa oletuspuhelinnumeroa tai -maata käyttäjän IP-osoitteen perusteella.
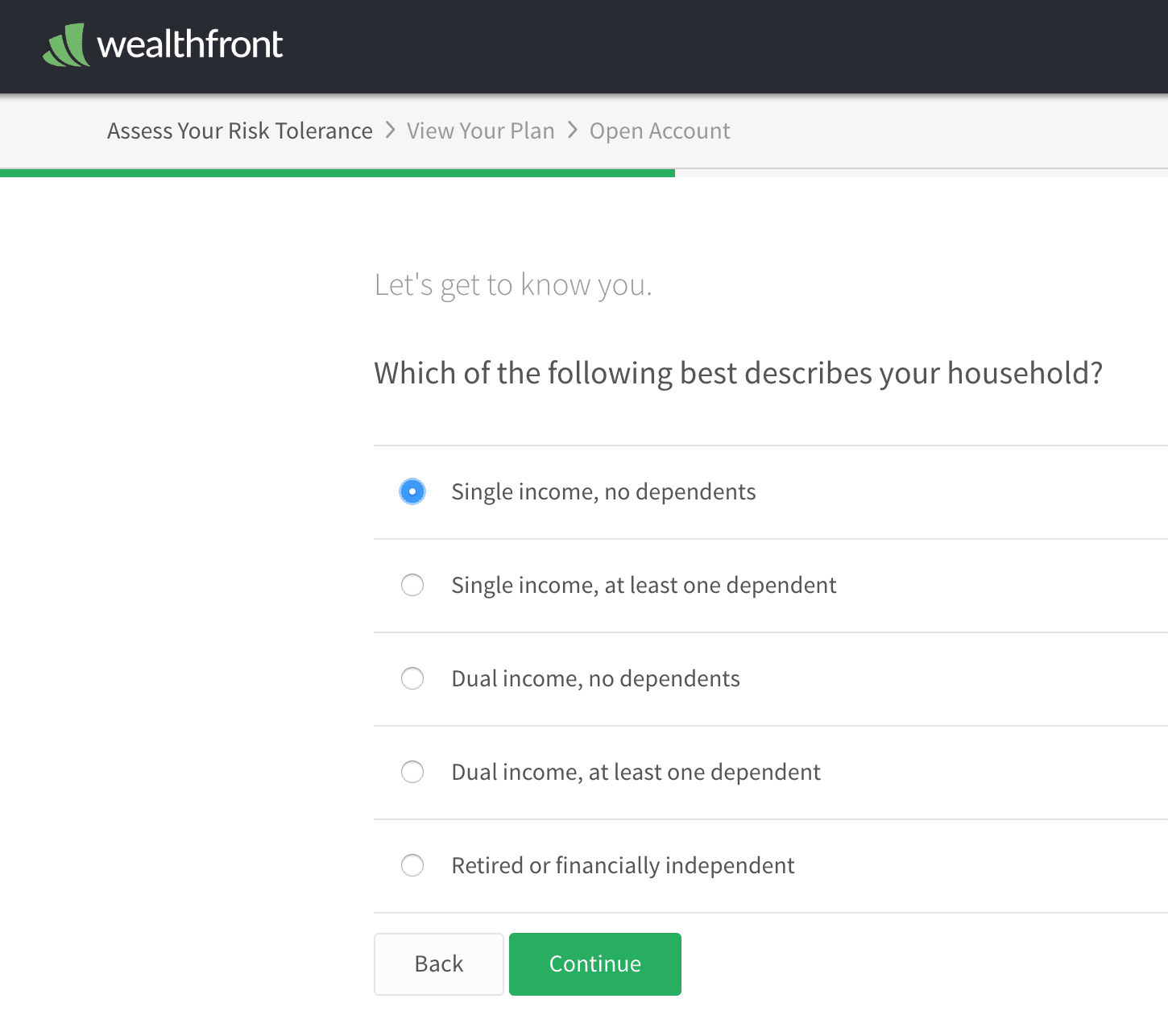
Tiedä, milloin käyttää valintapainikkeita, valintaruutuja ja pudotusvalikoita
Nyrkkisääntönä on, että valintapainikkeita tulisi käyttää silloin, kun on useita vaihtoehtoja ja vain yksi vaihtoehto voidaan valita.
Valintaruutuja tulisi käyttää silloin, kun voidaan valita useampi kuin yksi vaihtoehto.
Mahdollisuuksien mukaan valintapainikkeita ja valintaruutuja tulisi käyttää pudotusvalikoimien sijasta, koska ne kuormittavat vähemmän kognitiivisesti. Tyypillisesti käytän pudotusvalikoita, kun valittavana on yli kuusi vaihtoehtoa.
Radiopainikkeiden tulisi olla pystysuorassa pinossa
Pystysuorassa pinossa olevat radiopainikkeet (ja valintaruudut) nopeuttavat niiden käsittelyä verrattuna vaakasuoraan asetteluun.

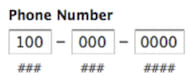
Ei kannata pilkkoa kenttiä, kun kysytään puhelinnumeroita tai syntymäaikaa.
Pilkkomalla pilkkomattomat kentät pakottavat käyttäjän tarpeettomasti käyttämään ylimääräisiä napsautuksia, jotta hän pääsee siirtymään toiseen kenttään. Sen sijaan on parempi käyttää yhtä ainoaa kenttää, jossa on selkeät muotoiluohjeet sijoituskentässä.

Sitäkin huolimatta, että siirrät käyttäjiä automaattisesti seuraavaan kenttään, kenttien viipalointi edellyttää tiukempaa validointia, joka voi kostautua. Esimerkiksi yllä olevassa kaaviossa tämä kentän viipalointi olisi hämmentävää kaikille, jotka syöttävät puhelinnumeron Yhdysvaltojen ulkopuolella.
Kerro selkeästi, miksi pyydät arkaluonteisia tietoja
Kansalaiset ovat yhä enemmän huolissaan yksityisyydestä ja tietoturvasta. Jos sinun on pakko pyytää arkaluonteisia tietoja, varmista, että selität, miksi niitä tarvitaan käyttämällä kentän alapuolella olevaa tukitekstiä.
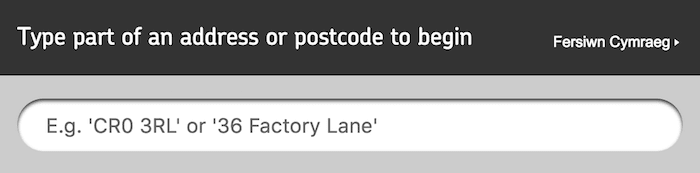
Kysyttäessäsi osoitteita, käytä postinumeron/ postinumeron hakua kentän täyttämisen vähentämiseksi
Kysyttäessäsi käyttäjiä täyttämään osoitteensa, paras käytäntö on kysyä vain talon numero ja postinumero/ postinumero ja käyttää sitten hakupalvelua täydellisen osoitteen ehdottamiseen.

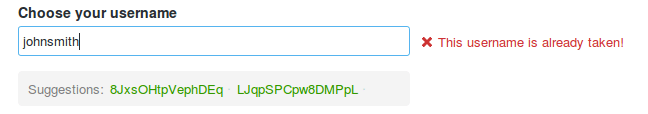
Käytä paikanvartijoita oikein
Paikanvartija on lomakekentässä näkyvä kevyt teksti. Yllä olevassa esimerkissä näkyy paikanmerkki, jossa lukee ”Esim. ’CR0 3RL…’.”
Paikanmerkkejä tulisi käyttää ohjaamaan käyttäjiä kentän täyttämisessä, jos kentässä on epäselvyyksiä. Toisin sanoen, et luultavasti tarvitse paikanvaraajaa kenttiin, kuten ’Etunimi’, koska useimmat ihmiset tietävät, miten etunimeen vastataan.
Näytä aina kentän merkintä
Kentän merkintä on kysymysteksti, joka on kentän yläpuolella. Niiden tulisi aina olla läsnä, eikä niitä saisi korvata paikanpitäjillä. Miksi? Koska kun kenttään aletaan syöttää tekstiä, sijoitusteksti katoaa, mikä pakottaa ihmiset käyttämään muistiaan niiden palauttamiseen mieleen.
Ainut tapaus, jossa kenttätunnisteen puuttuminen voi olla hyväksyttävää, on, jos käytetään rivin sisäisiä tunnuksia. Inline-tarrat ovat hybridiratkaisu, jotka ovat aina näkyvissä, mutta eivät vie yhtä paljon pystytilaa kuin ylhäältä kohdistetut tarrat. Alla on esimerkki inline-tarroista, joita käytetään BounceExchange-lomakkeessa.

Käytä ennakoivaa hakua kenttiin, joissa on paljon ennalta määriteltyjä vaihtoehtoja
Kun pyydät käyttäjiä valitsemaan maansa, ammattinsa tai jonkin muun kentän, jossa on suuri määrä ennalta määriteltyjä vaihtoehtoja, on parasta tarjota ennakoiva hakutoiminto, joka vähentää tarvittavan kirjoitustyön määrää ja kognitiivista kuormitusta.

Jos sinun on pakko kysyä valinnainen kysymys, tee selväksi, että se on valinnainen
Vaikka neuvoisin poistamaan valinnaiset kentät tai käyttämään virstanpylväitä niiden kysymiseen sen jälkeen, kun käyttäjät ovat jo lähettäneet tietonsa, joskus sisäinen politiikka edellyttää, että niitä kysytään.
Jos sinun on pakko kysyä valinnaisia kysymyksiä, tee selväksi, että ne ovat valinnaisia käyttämällä paikannusmerkkejä.
Valinnaiset kuvat ovat yksi kiinnostavimmista kysymystyypeistä
Mikäli se on järkevää, käytä klikattavia kuvia kysymystyyppinä. Leadformlyssä näkemiemme tietojen perusteella ne ovat yksi kiinnostavimmista kysymystyypeistä ja tarjoavat loistavan lomakkeen käyttökokemuksen.

Ole varovainen kysyessäsi puhelinnumeroita
Ihmiset eivät anna puhelinnumeroitaan enää yhtä mielellään. Itse asiassa eräässä Clicktalen tekemässä tutkimuksessa havaittiin, että puhelinnumerokentän merkitseminen valinnaiseksi vähensi lomakkeen hylkäysprosenttia 39 prosentista 4 prosenttiin.
Syöttökenttien koko on mitoitettava sen mukaisesti
Kentän koon on heijastettava sitä, kuinka paljon tekstiä käyttäjän odotetaan syöttävän. Siksi postinumeron tai kotinumeron kaltaisten kenttien tulisi olla leveydeltään lyhyempiä kuin esimerkiksi osoiterivin kaltaisten kenttien.
Käyttökelpoisuus & Helppokäyttöisyys
Vältä s:n käyttämistä.
Stanfordin yliopiston tekemässä tutkimuksessa todettiin, että s:n käytöstä aiheutuu jopa 30 %:n lasku tilaajissa/johtolangoissa. Kun Animoto poisti s:t ilmoittautumislomakkeestaan, he saivat 33,3 % enemmän ilmoittautumisia.
S:t pakottavat roskapostin hallinnan ongelman käyttäjän kannettavaksi, aiheuttavat kitkaa ja viime kädessä pelottavat liidit. Parempi vaihtoehto olisi käyttää automaattista roskapostin havaitsemispalvelua, kuten Akismet, tai luoda ”honeypot” käyttämällä piilotettuja kenttiä. A:n käytön tulisi olla ehdoton viimeinen keino.
Älä luota väreihin viestinnässä
Naisilla se on harvinaisempaa, mutta yhdellä miehellä kahdestatoista on jonkinasteinen värisokeus.
Validointivirheitä tai onnistumisviestejä näyttäessäsi varmista, ettet luota siihen, että kenttä on vihreä tai punainen. Jos väriä käytetään, pyrkikää näyttämään myös tekstiä ja/tai kuvakkeita viestin välittämiseksi käyttäjälle.
Varmista, että koko lomakkeessa voi navigoida tabulaattorinäppäimellä
Vaikka monet ihmiset käyttävät tabulaattorinäppäintä lomakkeissa navigoimiseen, tämä on erityisen tärkeää liikuntarajoitteisille käyttäjille, jotka saattavat luottaa ohjelmistoihin, jotka käyttävät tabulaattoritoimintoa siirtyäkseen kysymyksestä toiseen.
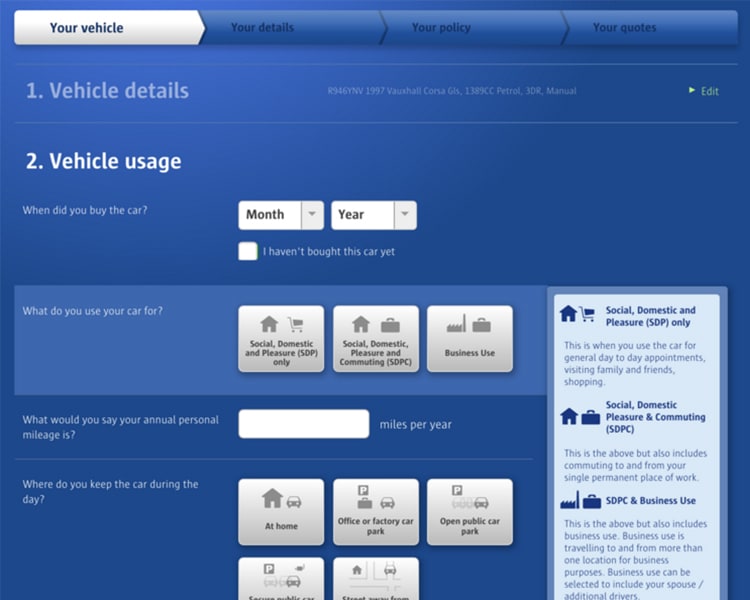
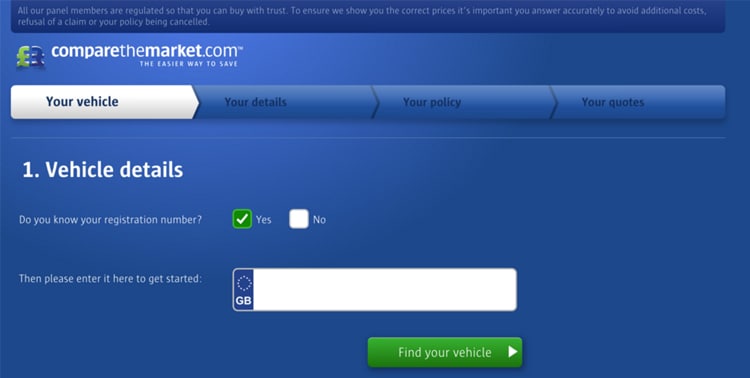
Kun kysyt kysymyksen, jota käyttäjät eivät ehkä ymmärrä, tarjoa selkeitä selityksiä, jotka ohjaavat heidät oikeaan vastaukseen.
Vakuutusasiakashankinnan lomakkeet eivät ole helppoja. Valitettavasti on paljon pakollisia tietoja, joita on kysyttävä ja jotka voivat hämmentää käyttäjiä.
Onneksi voimme kaikki oppia vakuutusyhtiöiltä paljon siitä, miten tähän haasteeseen voidaan vastata. ComparetheMarket.com tekee erinomaista työtä tarjotessaan yksityiskohtaisia visuaalisia selityksiä, kun viet hiiren kursorin kysymyksen päälle.

Toimii lomakkeesi kaikilla yleisimmillä selaimilla ja laitteilla?
Voi kuulostaa maalaisjärjeltä, mutta on hyvä tarkistaa, että lomakkeesi toimivat ja ovat helppokäyttöisiä kaikilla yleisimmillä selaimilla ja laitteilla. Kun olet epävarma, käytä BrowserStackin kaltaista palvelua.
Onko lomakettasi helppo käyttää kirkkaassa tai hämärässä?
Jos ihmiset todennäköisesti käyttävät lomakkeitasi ulkona mobiililaitteillaan, on parasta varmistaa, että kysymyskentät erottuvat hyvin lomakkeen taustasta. Muussa tapauksessa käyttäjät eivät välttämättä näe, mihin napauttaa.
Varmista, että mikään ei välähdä useammin kuin kaksi kertaa sekunnissa
Jos aiot käyttää vilkkuvia kursoreita, animoituja edistymispalkkeja, gif-kuvauksia tai muuta vilkkuvaa, varmista, että ne eivät välähdä useammin kuin kaksi kertaa sekunnissa. Muuten se voi aiheuttaa joillekin ihmisille kohtauksia.
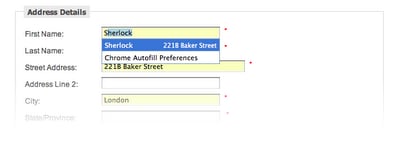
Selaimen automaattisen täyttämisen mahdollistaminen
Selaimissa, kuten Google Chromessa & Firefoxissa, on nykyään automaattinen täyttötoiminto, jonka avulla käyttäjät voivat täyttää vakiomuotoiset lomakekentät yhdellä napsautuksella.
Tämä toimii, kun Google Chrome/Firefox etsii asiayhteyteen liittyvää vihjeitä ”nimessä” (name), ”nimilapussa” (label) ja paikanhaltijatekstissä. Siksi on hyvä käytäntö varmistaa, että kentät on merkitty asianmukaisesti termeillä, jotka selain tunnistaa, esim. ’sähköposti’, ’etunimi’ tai ’kaupunki’.

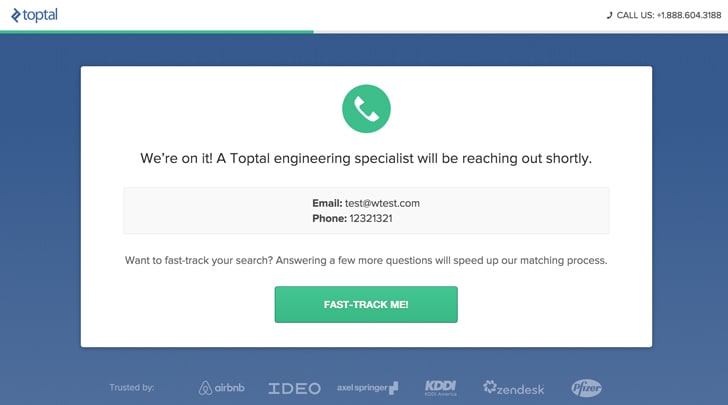
Käytä virstanpylväslomakkeita
Miten pidät lomakkeet tarpeeksi lyhyinä, jotta ne eivät pelota käyttäjiä, mutta keräät silti enemmän tietoja, jos käyttäjä on halukas antamaan enemmän tietoja? Virstanpylväslomakkeiden lähettäminen on yksi vaihtoehto.
Virstanpylväslomakkeiden lähettäminen on tekniikka, jonka avulla voit lähettää lomakkeen, kun käyttäjä on päässyt tiettyyn vaiheeseen lomakkeessa, ja jatkaa sitten halutessaan lisätietojen antamista. Toptal.com käyttää tätä ominaisuutta nopeuttamaan sellaisten henkilöiden käsittelyä, jotka ovat halukkaita vastaamaan muutamaan lisäkysymykseen.

Lomakkeiden nopeuden optimointi
Käyttäjät odottavat verkkosivustojen ja lomakkeiden latautuvan nopeasti. Itse asiassa jokaista 100 millisekuntia kohden Amazon nopeuttaa verkkosivustoaan 1 %:n liikevaihdon lisäys. Jos haluat lisätä konversioita, varmista, että lomakkeesi on mahdollisimman nopea.
Vältä automaattista etenemistä (automaattinen siirtyminen seuraavaan kysymykseen)
Se ei ole odotettua ja yleensä hämmentävää.
Käytä visuaalisia vihjeitä ja kuvakkeita tehdäksesi lomakekentistä intuitiivisempia
Aivomme käsittelevät visuaalisia kuvia huomattavasti nopeammin kuin tekstiä. Kuten alla oleva Compare the Market -lomake havainnollistaa, visuaalisia kehotuksia voidaan käyttää viestittämään, miten kenttä tulisi täyttää.

Syötteen validointi &virheenkäsittely
Älä tee validoinnista liian tiukkaa
Tarkka validointi on oire laiskasta ohjelmoinnista. Se on huono asia käyttäjille, ja yrityksesi maksaa siitä hintaa.
Jos käyttäjien vastaustavat kenttään vaihtelevat paljon (esimerkiksi puhelinnumeroon vastaaminen +12345678912, +44 12345678912, 012345678912), ohjelmoijiesi tulisi käyttää sääntöä, joka muuntaa nämä johdonmukaiseen muotoon sinun puolellasi.
Vaihtoehtoisesti voit käyttää kentän sijoittimia, jotta ehdotettu muoto näkyy selvästi.
Älä pyydä ihmisiä vahvistamaan sähköpostiosoitteensa tai salasanansa kahteen kertaan
Jos sinun on pakko käyttää sähköpostiosoitteen/salasanan vahvistusjärjestelmää, on parempi, että käytössäsi on kuvake tai valintaruutu, joka poistaa salasanan, kun sitä napsautetaan.

Jos sinun on pakko käyttää validointia, varmista, että se on rivissä (kentän oikealla puolella) ja ilmoittaa virheistä varhaisessa vaiheessa.
Älä odota validointivirheiden ilmoittamista, kunnes käyttäjä painaa lähetä. Samaan aikaan inline-validoinnin ei pitäisi olla reaaliaikaista, koska se todennäköisesti ilmoittaa virheistä ennen kuin käyttäjä on lopettanut kentän kirjoittamisen.

Itse asiassa inline-validointiviestien pitäisi ilmestyä noin 500 ms sen jälkeen, kun käyttäjä on lopettanut kirjoittamisen.
Luottamus & Sosiaalinen todiste
Tee lomakkeesi suunnittelusta kaunista
On todistettu, että ihmiset luottavat kauniisti suunniteltuihin lomakkeisiin/sivustoihin enemmän kuin lomakkeisiin, jotka eivät näytä yhtä vaikuttavilta.
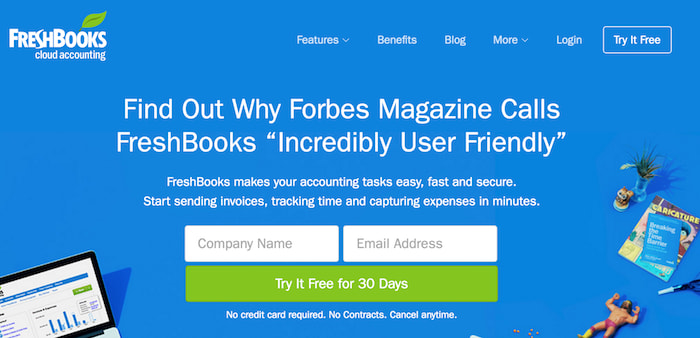
Käsittele todennäköisiä huolenaiheita lomakkeesi läheisyydessä
Lomakkeidesi käyttämiseen on todennäköisesti useita syitä, joiden vuoksi ihmiset saattavat kokea lomakkeidesi käyttämisen epämukavaksi. Esimerkiksi, kuinka kauan se kestää? Pitääkö minun syöttää luottokorttitietoni? Saanko ärsyttäviä puhelinsoittoja myyjältä?
Käsittelemällä nämä kysymykset etukäteen voit poistaa esteet ja tehdä lomakkeesi käyttämisestä helpompaa. Freshbooks puuttuu käyttäjiensä huoliin näyttämällä ”Luottokorttia ei tarvita. Ei sopimuksia. Peruuta milloin tahansa” lomakkeen toimintakutsun alla.

Näytä vahva sosiaalinen todiste lomakkeesi välittömässä läheisyydessä
Lausekkeet, kuten ”100 000 ihmistä on käyttänyt”, ja muiden samankaltaisessa tilanteessa olevien ihmisten suosittelut ovat tehokkaita suostuttelutekniikoita, jotka tekevät käyttäjistä todennäköisemmin luottavia ja käyttäviä lomakkeitasi.
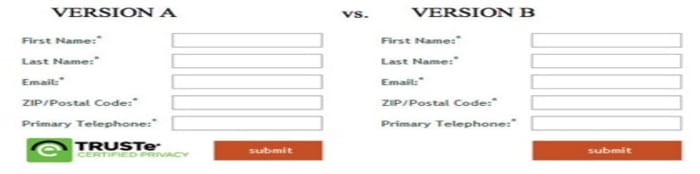
Varoittelehan turvallisuussinettien käyttämistä, ellet pyydä maksua
Menestyjät assosioivat yksityisyydensuojan ja turvallisuussinettien käyttämisen maksun suorittamiseen. Alla olevassa A/B-testissä maksusinetin lisääminen itse asiassa vähensi konversioita, koska ihmiset luulivat joutuvansa sivulle maksamaan jostain.

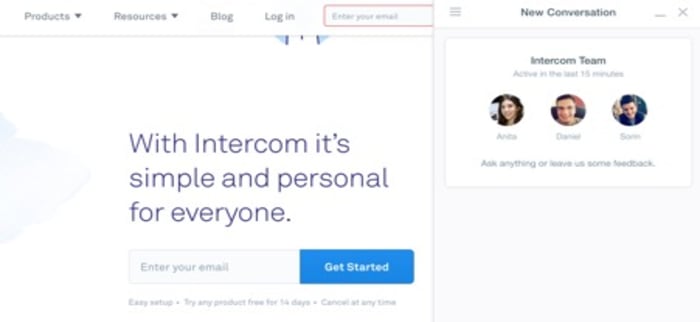
Näytä live-chat tai yhteystiedot näkyvissä lomakkeessasi
Huolimatta siitä, että heidän rekisteröintilomakkeensa on hyvin yksinkertainen, Intercom näyttää live-chat-ikkunan selkeässä näkyvissä vastatakseen mahdollisiin kysymyksiin tai vastaväitteisiin, joita käyttäjillä saattaa olla ennen tilille rekisteröitymistä.

Kompleksisemmissa lomakkeissa, joissa käyttäjillä saattaa olla kysyttävää lomakkeesta itsestään, tämä tekniikka on erittäin tehokas. Sen lisäksi, että se rakentaa sosiaalista todistusaineistoa, se myös auttaa potentiaalisia asiakkaita vastaamaan kysymyksiin, jotka estävät heitä käyttämästä lomakettasi.

Kasvu ilman arvailuja
Tiedä, mitkä kampanjat toimivat tuhlaamatta budjettia uusimman hankkeemme, TrueNorthin, avulla.
Hanki ilmainen varhainen käyttöoikeus
Monivaiheiset lomakkeet & Edistymisindikaattorit
Käytettäessäsi monivaiheisia lomakkeita, näytä aina edistymispalkki
Edistymispalkit rohkaisevat loppuunsaattamiseen ja vähentävät käyttäjän ahdistuneisuutta ilmaisemalla selkeästi, kuinka kaukana hän on lopettamisesta.
Mielenkiintoisena sivuhuomautuksena olemme Leadformlyllä tekemiemme kokeilujen perusteella havainneet, että animoidut etenemispalkit (kuten Leadformly.com-sivustolla oleva) ovat tyypillisesti parempia kuin staattiset etenemispalkit.
Myös se, että aloitat etenemispalkkisi siten, että olet jo edistynyt jonkin verran, kasvattaa lomakkeen käyttäjien lukumäärää.
Ole tarkkana siirtymisnopeutesi suhteen
Hyvä ystäväni keräsi johtolankoja deittiyhtiönsä verkkosivuja varten viisivaiheista johtolankalomaketta käyttämällä. Hän ei kuitenkaan saanut selville, miksi ihmiset klikkailivat seuraavia painikkeita ja hylkäsivät sitten lomakkeen.
Kävi ilmi, että heidän siirtymisnopeutensa oli liian nopea. Käyttäjät napsauttivat seuraavaa painiketta eivätkä huomanneet, että vaiheen sisältö oli muuttunut, koska se vaihtui niin nopeasti. Kun siirtymisnopeutta hidastettiin, konversio kasvoi.
Tämä on yksi vastoin intuitiivisimmista opetuksista, joihin olen törmännyt monivaiheisen lomakkeen suunnittelussa. Meillehän sanotaan usein, että nopeampi on parempi. Näyttää siltä, että näin ei ole, kun kyse on siirtymisnopeudesta.
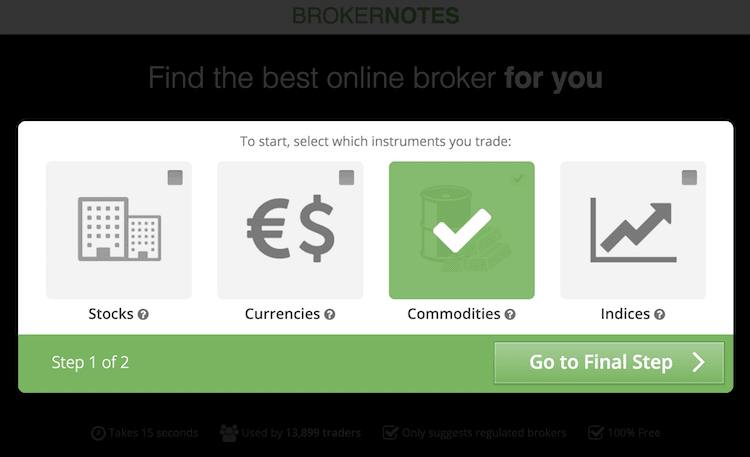
Käytä selkeää opastusta
Etenemispalkki ei yksinään riitä. Epäselvyyksien poistamiseksi kannattaa näyttää myös vaiheiden kokonaismäärä ja se, millä askeleella käyttäjä on tällä hetkellä. Alla olevassa esimerkissä näet, miten BrokerNotes kertoo käyttäjille selkeästi, että he ovat askeleella yksi kahdesta.

Painikkeet & Call to actions
Call to actions pitäisi päättää lauseeseen ”I want to…”
Oletusarvoisesti monissa lomakkeissa käytetään tylsiä call-to-action-painikkeita, kuten ”lähetä” tai ”lähetä”. Näitä tulisi välttää ja korvata kutsutoiminnoilla, jotka vastaavat sitä, mitä käyttäjä toivoo saavuttavansa, kun hän täyttää lomakkeen.
Hyvä nyrkkisääntö on vastata kysymykseen ”Haluan…” käyttäjän näkökulmasta. Jos kyseessä on esimerkiksi kyselylomake ilmaista konsultaatiota varten, toimintakutsu voisi olla ”Pyydä ilmaista konsultaatiotani”.
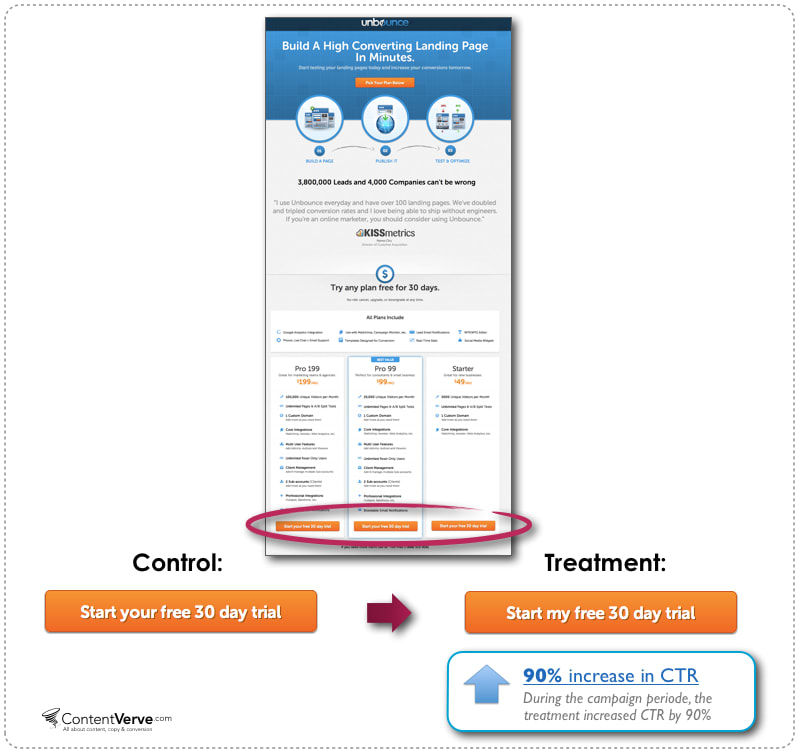
Tässä tutkimuksessa Unbounce havaitsi, että jo pelkkä ”Aloita ilmainen kokeilu” muuttaminen ”Aloita ilmainen kokeiluni” -lomakkeeksi lisäsi toimintakutsun klikkauksia 90 %.

Varmista, että toimintakutsut ovat voimakkaasti kontrastoituja
Olemme kaikki kuulleet niistä surullisenkuuluisista tutkimuksista, joiden mukaan nappulan värin muuttaminen lisäsi konversioita. Nämä tutkimukset voivat olla vaarallisia, jos niitä tulkitaan kirjaimellisesti, sillä yleensä merkitystä ei ole nimenomaisella värillä vaan kontrastilla.
Huomaa, miten oranssi toimintakutsu erottuu sinisestä/valkoisesta yllä olevassa Unbounce-esimerkissä? Siihen sinä pyrit.
Kutsutoimintojen tulisi olla yhtä leveät kuin kentät
Uberin lomakkeissa käytetään suuria, koko leveydeltään suuria kutsutoimintoja, jotka erottuvat voimakkaasti lomakkeen taustasta. Tekemällä kutsutoiminnoista saman levyisiä kuin kentät poistat epäselvyyden siitä, missä painike sijaitsee.

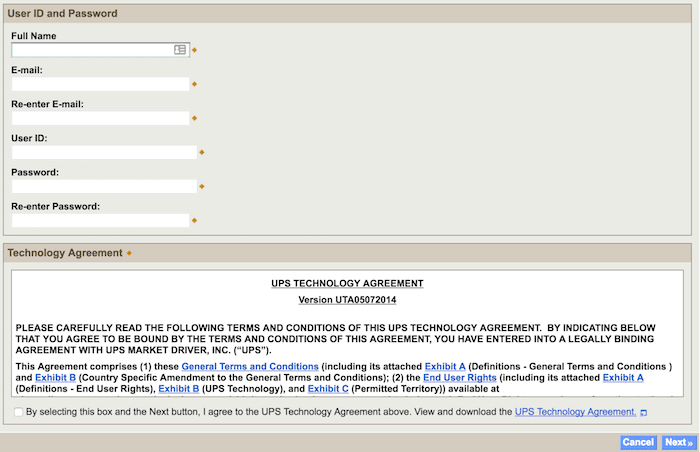
Katso UPS:n lomaketta alla olevassa vinkissä.
Vältä ”tyhjennä”- tai ”nollaa”-painikkeiden käyttöä
Alhaalla on kuvakaappaus UPS:n rekisteröintilomakkeesta. Toimintakutsut eivät ole pelkästään pieniä, vaan seuraava-painike on myös aivan ”peruuta”-painikkeen vieressä, joka on muotoiltu ja sijoitettu samanlaiseen paikkaan kuin ”seuraava”-painike.

Riski siitä, että kaikki syöttämäsi tiedot poistetaan vahingossa, on suurempi kuin se pieni mukavuus, että joudut aloittamaan alusta. Useimmat käyttäjät ovat tietoisia siitä, että sivun virkistäminen tai pelkkä tietojen uudelleen syöttäminen antaa heille mahdollisuuden aloittaa alusta. Näin ollen peruutus- tai nollauspainikkeita tulisi välttää.
Järjestä kysymykset loogisesti
Kysyessäsi esimerkiksi luottokorttitietoja kysy tiedot samassa järjestyksessä kuin ne tyypillisesti näkyvät fyysisessä kortissa (luottokortin numero, viimeinen voimassaolopäivä, turvakoodi).
Älä sijoita liian monimutkaisia oikeudellisia viestejä painikkeiden läheisyyteen.
Jos käyttäjien on pakko suostua moniin monimutkaisiin vastuuvapauslausekkeisiin, pyri yhdistämään ne mahdollisimman harvoihin tiedostoihin ja pidä oikeudelliset viestit mahdollisimman lyhyinä.
Älä huijaa käyttäjiä liittämällä heidät automaattisesti postituslistallesi.
Tämä vaikuttaa manipuloivalta ja pakottaa useimmat käyttäjät tekemään ylimääräisen klikkauksen jättäytyäkseen pois listaltasi.
Erittele selkeästi, mitä seuraavaksi tapahtuu lähetä-painiketta klikattaessa.
Kun joku käyttää lomakettasi, hän saattaa ihmetellä, kauanko hän joutuu odottamaan, tarvitseeko hänen valmistella mitään tai mitä tapahtuu.
Lomakkeesi tulisi ohjata käyttäjät sivulle, jossa kerrotaan selkeästi, mitä seuraavaksi tapahtuu ja mitä he voivat odottaa.
Lähetyksen lähettämisen jälkeen estä lähetyspainikkeen painaminen uudelleen
Tämän tarkoituksena on estää päällekkäiset lähetykset ja antaa käyttäjälle lisäsignaali siitä, että lähetys on onnistunut.
Tee selväksi, mitä käyttäjä voi odottaa tapahtuvan seuraavaksi
Toimintakutsusi (ja laskeutumissivusi yleensä) tulisi viestiä selkeästi, mitä käyttäjä voi odottaa tapahtuvan heti, kun hän täyttää lomakkeesi.
Mobiililomakkeen optimointi
Hyödynnä mobiililaitteen natiiviominaisuuksia (kamera, geopaikannus, päivämääränvalitsin) tehtävien yksinkertaistamiseksi
Viime vuonna vietin paljon aikaa erään valuuttameklarin kanssa yrittäessäni auttaa heitä optimoimaan sisäänottolomakkeensa. Sääntelyyn liittyvistä syistä tämä yritys joutui pyytämään käyttäjiä toimittamaan KYC-asiakirjoja (Know Your Customer), kuten ajokortin ja viimeisimmän laskun.
Työpöydällä tämä on parhaimmillaan kömpelö prosessi, koska käyttäjien piti yleensä hylätä lomake skannatakseen asiakirjan ja ladatakseen sen sitten.
Mobiilikäyttäjien kohdalla se oli vielä vaikeampaa. Lopulta havaitsimme, että mobiililaitteen kameran napauttaminen oli paras käyttökokemus, sillä sen avulla käyttäjät pystyivät ottamaan valokuvan ajokortistaan poistumatta lomakkeelta.
Olen jopa nähnyt, että tätä samaa lähestymistapaa käytettiin, kun käyttäjät ”skannasivat” luottokorttinsa sen sijaan, että heidän olisi pitänyt täyttää luottokorttitietonsa manuaalisesti.
Kysymyskenttäkenttien ja -painikkeiden korkeuden tulisi olla vähintään 48 pikseliä.
Aikuisen sormenpohjan keskikokoinen sormenpohja on leveydeltään noin 10 mm. Verkkokielessä tämä on noin 48 pikseliä. Kun suunnittelet lomakkeita, joita käytetään mobiililaitteilla, varmista siis, että kenttien korkeus on vähintään 48 pikseliä.
Kaikkien lomakkeiden merkintöjen &sijoitusfonttien fonttien tulisi olla yli 16 pikseliä
Suunnittelin koko käyttöliittymän uusiksi eräälle asiakkaalle viime vuonna, ja sain sähköpostia heidän toimitusjohtajaltaan, jossa sanottiin, että ”Näyttää upealta, Marcus, mutta en pysty lukemaan yhtään mitään!”.
Fonttikoko oli 14 pikseliä, mikä on melko tavallinen fonttikoko… webissä. Mutta asiakkaani katsoi tätä käyttöliittymää mobiililaitteella. Kun suunnittelet mobiililaitteille tai vanhemmalle yleisölle, tekstin koon tulisi olla vähintään 16px.
Sivuhuomautuksena, iOS-laitteet zoomaavat, kun mitä tahansa alle 16px:n tekstiä napautetaan, mutta eivät, jos teksti on 16px:n kokoista tai sitä suurempaa, koska sitä pidetään tarpeettomana.
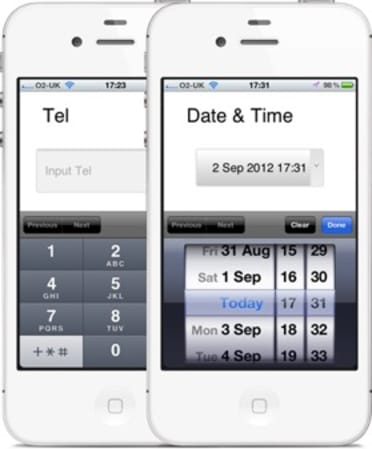
Käytä tiettyjä HTML-syöttötyyppejä näyttääksesi oikean näppäimistön
Oletko koskaan kiinnittänyt huomiosi siihen, miten mobiililaitetta käyttäessäsi puhelimesi näyttää erilaiset näppäimistöt riippuen siitä, millaista kysymystä kysyt? Joskus näyttöön tulee ’.com’-näppäin ja joskus taas päivämääränvalitsin?

Tämä kaikki on HTML-syöttötyyppien ansiota. Mobiililomakkeiden suunnittelussa ne ovat mahtavia, ja niitä kannattaa käyttää. Lomakesuunnittelun kannalta merkityksellisiä syöttötyyppejä on kahdeksan:
- input type=”text” näyttää mobiililaitteen normaalin näppäimistön
- input type=”email” näyttää normaalin näppäimistön sekä ’@’ ja ’.com’
- input type=”tel” näyttää numeronäppäimistön 0- -9-näppäimistö
- input type=”number” näyttää näppäimistön, jossa on numeroita ja symboleja
- input type=”password” tämä piilottaa merkit, kun ne kirjoitetaan kenttään
- input type=”date” tämä näyttää matkapuhelimen päivämäärän valitsin
- input type=”datetime” tämä näyttää matkapuhelimen päivämäärän ja kellonajan valitsimen
- input type=”month” tämä näyttää matkapuhelimen kuukauden/vuoden valitsimen
Now, sinulle.
Lomakkeen optimointi ei ole tapahtuma, vaan loputon prosessi. Siksi rakensimme Leadformlyn, sillä uskomme, että olettamusten ja suunnittelumuutosten jatkuva testaaminen voi johtaa suuriin lisäyksiin tuloksessasi ajan mittaan.
Jopa jos toteuttaisit kaikki tämän artikkelin neuvot, olisit vielä kaukana täydellisestä, sillä testattavia variaatioita ja olettamuksia olisi vielä lukemattomia.
Toivon, että tämä artikkeli on antanut sinulle inspiraatiota ja näkemystä, jota tarvitset, jotta voit viedä lomakkeesi seuraavalle tasolle ja muuntaa liidit nopeammin kuin jos et olisi törmännyt tähän oppaaseen.