- Compartir
- Tweet
- Compartir
- Pin It
Diseño – Diseño de páginas webCarrie Cousins – 24 de febrero de 2013 – 5 minutos LEER
Lo que es viejo vuelve a ser nuevo.
Esa es la forma en que la mayoría de las tendencias parecen funcionar de todos modos. Las paletas de colores retro son un gran ejemplo de cómo un viejo aspecto está renaciendo en el diseño web.
Los estilos de color retro están apareciendo en una variedad de usos, pero comúnmente estamos viendo más mod, plana, colores de estilo art deco que se utilizan en los proyectos. Desde los naranjas hasta los marrones amarillentos, pasando por los blancos y los azules, el color retro está volviendo definitivamente.
La tendencia del color retro



¡Con Postcards puedes crear y editar plantillas de correo electrónico en línea sin necesidad de conocimientos de codificación! Incluye más de 100 componentes para ayudarte a crear plantillas de correo electrónico personalizadas más rápido que nunca.
Prueba gratisOtros productos

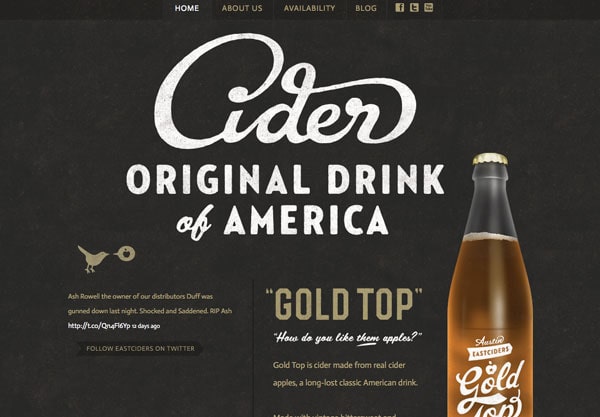
Los colores retro son los que suelen estar menos saturados y tienen una sensación más plana que otros tonos. Los esquemas de colores retro se utilizan a menudo para crear una sensación antigua o vintage y han vuelto a ponerse de moda en parte debido a la popularidad de los filtros de fotos en las aplicaciones de teléfonos móviles como Instagram.
Retro puede ser popular porque el estilo de diseño, crea fácilmente una sensación y sentido de época. Lo más habitual es que los sentimientos de antaño o de edad se asocien a los temas retro. La combinación de colores es también otra manera de hacer que su diseño realmente se destacan de muchos de los otros por ahí. Al utilizar colores menos saturados, puede seleccionar un tono más fuerte como color principal para su proyecto.
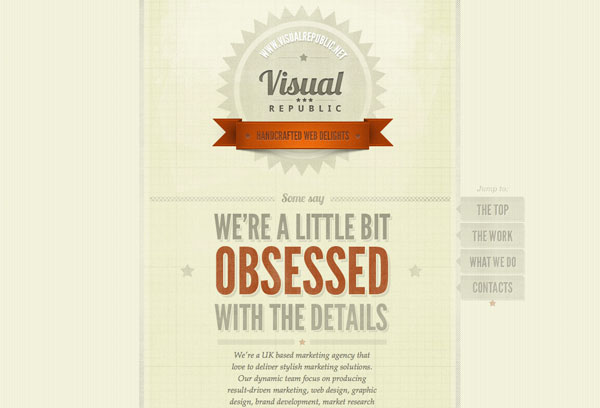
La tendencia retro también se complementa con otras características distintivas, como el uso de círculos y estrellas (u otras formas geométricas), texturas y letras curvas o dramáticas.
Características de los esquemas retro




Con Startup App y Slides App puedes construir sitios web ilimitados utilizando el editor de sitios web en línea que incluye elementos ya diseñados y codificados, plantillas y temas.
Pruebe Startup App Pruebe Slides AppOtros productos
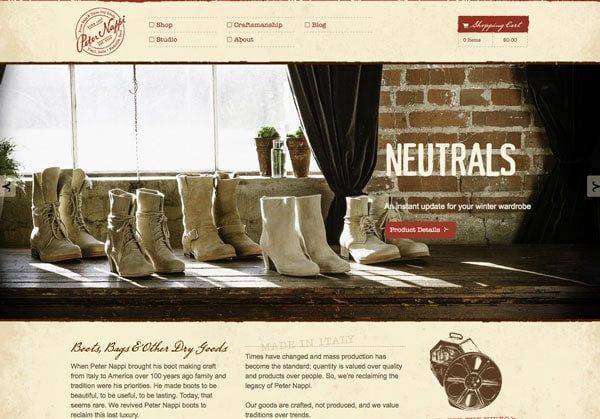
Lo primero que se nota en una combinación de colores retro es la falta de colores brillantes. Los tonos son apagados – a menudo dramáticamente, pero no al nivel de los pasteles – para crear un aspecto distinto.
Una paleta retro no es aunque una colección de tonos para su proyecto. La creación de estilos de color retro a menudo requiere una manipulación intencionada de los colores para conseguir el efecto deseado. El efecto de color retro puede aplicarse a simples muestras de color, texturas e imágenes.
Utilizar e implementar un esquema de color retro en un proyecto es algo más que la elección del color. También se trata del número de colores. Los verdaderos esquemas de diseño retro sólo utilizan unos pocos colores – dos es común – para imitar las capacidades de impresión de la época que pretenden replicar. No era habitual utilizar la impresión a todo color en la época de la que proceden muchos de estos estilos debido a las limitaciones monetarias y de impresión.
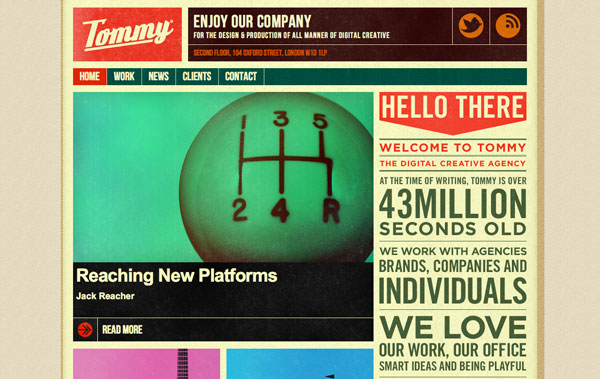
En los esquemas retro, los colores no sólo suelen ir emparejados, sino que también suelen ser de lados opuestos del círculo cromático. Esto crea un elemento adicional de contraste que era común en la época – de los años 50 a los 70 – cuando estos estilos de diseño fueron populares por primera vez.
Fuentes y texturas retro




La tipografía es casi tan importante como el color al elegir y trabajar con un tema retro. Su paleta de colores retro no tendrá tanto impacto si se combina con un estilo de letra incorrecto.
Las paletas de colores retro tienden a funcionar mejor con letras de época (tipos de letra que también tienen una sensación «antigua») o con estilos tipográficos que presentan muchas curvas. Aunque estos dos estilos tipográficos varían drásticamente, al final crean un efecto similar para crear un estilo que tenga una sensación correcta.
Emplea más tipos de letra de estilo mod cuando utilices colores de las ubicaciones primarias en la rueda de color (rojos, amarillos y azules). También puede probarlos cuando trabaje con otras selecciones más brillantes, como el naranja o el púrpura.
Apueste por tipos de letra más curvos o angulares cuando utilice los tonos más apagados, como los marrones, los verdes o los grises.
Recuerde que la textura también es importante. El estilo de la textura y el del tipo de letra deben coincidir. Intenta evitar combinaciones que choquen o que te dejen inquieto cuando mires el diseño en general. Considere la posibilidad de utilizar una superposición de texturas para el color que se desvanece en el tipo también para una presencia más unificada.
Inspiración de colores retro
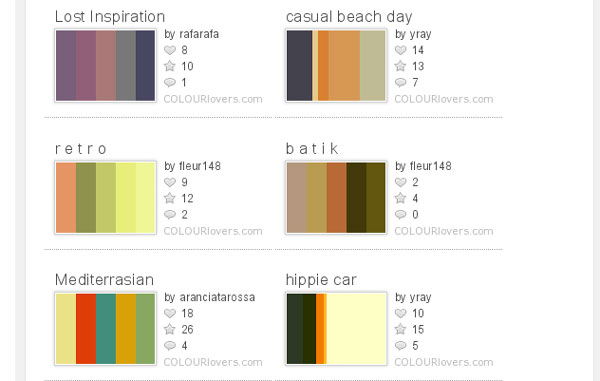
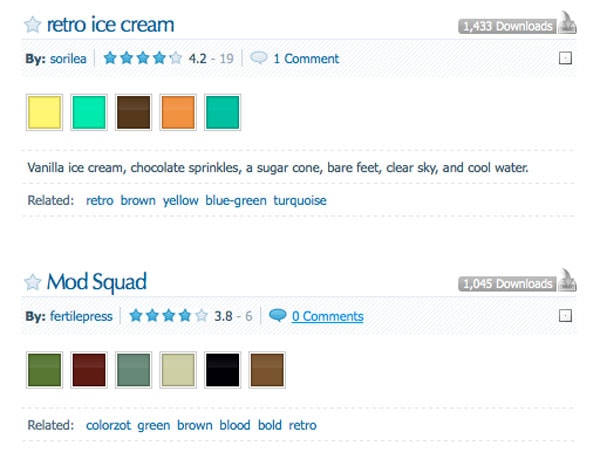
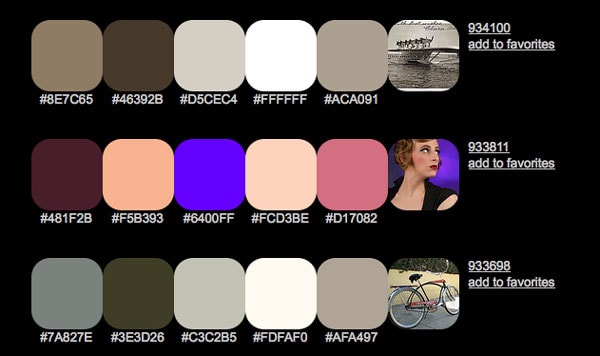
¿No está seguro de por dónde empezar con una paleta de colores retro? Hay algunos grandes colores pre-planificados disponibles para usted. Échales un vistazo e inspírate.
Los amantes del color 130 paletas de colores retro

Esquema de colores, tagged retro

Color Hunter Paletas de colores retro

Photoshop Your Way to the Retro Look
Hay algunas formas rápidas y comunes de crear tu propio color retro personalizado utilizando Adobe Photoshop. Puede aplicar estos ajustes de color a simples muestras, texturas o imágenes para crear o complementar una paleta de colores retro.
Usando el ajuste de tono y saturación: Abra el menú Tono/Saturación haciendo clic en Imagen > Ajustes > Tono/Saturación (Ctrl + U) y deslice la barra de Saturación (en el centro) hacia la izquierda para disminuir la saturación. Esto disminuirá los niveles de saturación de toda la imagen. También puede ajustar la saturación añadiendo una capa de ajuste (recomendado) haciendo clic en Capa > Nueva capa de ajuste > Tono/Saturación y siguiendo los mismos pasos después de crear la capa y nombrarla.
Utilice el selector de color para elegir un color menos saturado: Para seleccionar un color desaturado desde el principio, abra el panel de color (haga clic en el color de primer plano en el cuadro de la barra de herramientas). Seleccione un color que le guste y mueva el cursor directamente a la izquierda. Cuanto más a la izquierda del espectro, menos saturado estará el color.
Haga ajustes de color en las imágenes: Utilizando el panel Curvas, puede ajustar la vivacidad de una foto para desaturar o ajustar el color para complementar su esquema retro. Abra el panel Curvas seleccionando Capa > Nueva capa de ajuste > Curvas. Selecciona el canal rojo y ajústalo para que tenga forma de S. A continuación, selecciona el canal verde (medios tonos) y crea un arco. A continuación, ajuste el canal azul para crear una S casi plana hacia atrás.La creación de una nueva capa de relleno y el uso de un 20 por ciento de tinte, rellenar con un color sólido, utilizando el modo de fusión de luz suave – considerar la adhesión a rojo, amarillo o naranja para mantener su sensación retro.
Conclusión
El uso de esquemas de color retro y técnicas de diseño puede ser una manera divertida e interesante de abordar un proyecto de diseño. Experimente con una variedad de colores que carezcan de brillo y saturación completos para crear el aspecto más auténtico. Y recuerde combinar las texturas y los tipos de letra con la sensación general de la paleta de colores que cree.
El estilo de los días pasados debe ser sencillo y directo. Tenlo en cuenta a la hora de elegir los colores.