- 29
El elemento <canvas>ha sido una revelación para los expertos visuales entre nuestras filas. Canvas proporciona los medios para realizar animaciones increíbles y eficientes con la ventaja añadida de que no hay Flash; estos desarrolladores pueden mostrar sus impresionantes habilidades de JavaScript en su lugar. Aquí hay nueve demostraciones increíbles de canvas que harán que su mandíbula caiga!
Zen Photon Garden
La demostración de Zen Photon Garden es el epítome de alucinante. Esta épica demo de lienzo permite dibujar en el lienzo con flujos de luz reactivos, permitiendo al usuario ver el producto final de su nueva línea será. Incluso mejor, esta demo le permite guardar y cargar la salida.

Tear-able Cloth
La demo Tear-able Cloth ha encendido la web en los últimos meses y por una buena razón. Esta demo es la más fluida que verás y, teniendo en cuenta la tarea que realiza y el poco código que implica, te dejará sin aliento. Hay algo más que un simple tirón y la física – la animación y la necesidad de tener en cuenta el tirón lo suficientemente fuerte como para animar elegantemente un desgarro hace que esta demostración sea aún más sorprendente. Una ilustración perfecta de las capacidades de canvas.
Check out this Pen!
Particles
Check out this Pen!
Motion Graphic Typeface
Me gustaría poder describir cómo se hace este efecto pero no puedo. Veo que cada letra se compone de diferentes datos de imagen, pero eso es todo. Lo que sí puedo decir es que esta animación es absolutamente alucinante, ya que las letras se animan en su sitio y el aspecto en el que se ve el texto depende de la posición del ratón. Impactante.
Check out this Pen!
Motion Graphic Typeface II
Como si la primera no fuera suficientemente impresionante, la segunda demo de MGT es digna de un premio Pulitzer. Renunciaría a mi segundo, tercer y octavo hijo para ser tan inteligente. No sólo se anima el texto, sino que hay un increíble desenfoque de color que forma parte de la animación. Esta demo es realmente un espectáculo para la vista.
Check out this Pen!
Gestos + Reveal.JS
Ahora bien, esta demo me dejó boquiabierto, pero también hizo volar mi CPU. Este ejercicio utiliza la cámara y el micrófono de tu dispositivo para mover un cubo de datos basado en gestos. Si tienes un MacBook Pro, no deberías morir antes de probar esto. Inicia la demo y agita tus brazos – verás como el contenido de la demo se mueve y entonces empezarás a creer en los espíritus.
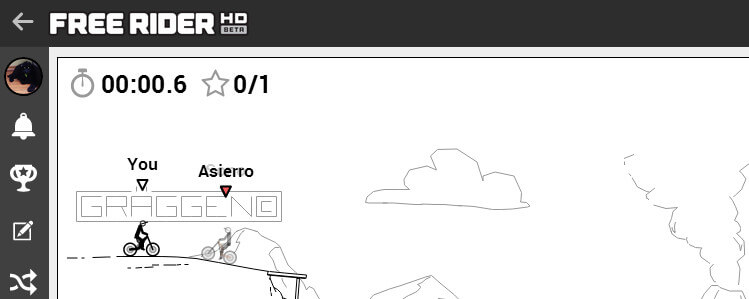
Free Rider 2
No se puede cubrir la maravilla de canvas sin incluir al menos un juego. Podría decirse que Canvas es el futuro de los juegos HTML5, como pronto demostrará Firefox OS. Este brillante pero sencillo juego de bicicletas demuestra que canvas está listo para el momento estelar.

30.000 Particles
La demo de 30k Particles incorpora algunas cosas realmente impresionantes: formas circulares (radio), partículas animadas que explotan y regresan, y oyentes del ratón para permitir al usuario controlar las explosiones. Un excelente ejemplo de interactividad y lógica.
Check out this Pen!
HTML5 Video Destruction
Debo rendir homenaje a una de las primeras demos de canvas realmente llamativas que vi: un video de canvas explotable. Haces clic en el vídeo y las piezas explotan, pero el vídeo sigue reproduciendo su segmento/posición durante la explosión mientras vuelve a su posición original. Una demostración inspiradora para todos nosotros.
