Una de las cosas que más me gusta de dirigir Leadformly es que estamos aprendiendo constantemente de nuestros experimentos de optimización y diseño de formularios.
A continuación se presentan 58 de las mejores ideas que he encontrado sobre el diseño de formularios al ver innumerables pruebas A/B de diseño de formularios, y al estudiar el trabajo de las empresas que han invertido mucho en la optimización de formularios.
Este post se convirtió en un poco de un monstruo, así que lo he dividido en ocho secciones. También hice una lista de verificación completa que puedes descargar gratis para evaluar tus propios formularios.
- Diseño general de formularios &Estructura
- Preguntas &Tipos de campo
- Accesibilidad &Facilidad de uso
- Validación &Manejo de errores
- Confianza &Prueba social
- Formas de varios pasos &Indicadores de progreso.paso &indicadores de progreso
- Botones &llamada a la acción
- Mejores prácticas de formularios móviles
Antes de entrar en materia, debo advertir que, aunque la mayoría de los consejos se basan en experimentos estadísticamente válidos realizados en numerosos sitios e industrias, no deben tomarse como un evangelio. Los formularios son altamente contextuales y dependen de algo más que el diseño del propio formulario para que se conviertan bien. Dicho esto, entremos en materia.
Diseño general de formularios &Estructura
Los formularios de varios pasos superan a los de un solo paso
Dividir sus formularios en dos o tres pasos casi siempre aumentará la finalización del formulario. Hemos probado esto en todo tipo de formularios de generación de clientes potenciales, desde formularios de registro en seminarios web hasta formularios de consulta B2B, y siempre hemos encontrado que los formularios de varios pasos superan a los formularios genéricos de un solo paso.

Hay tres razones por las que los formularios de varios pasos funcionan tan bien:
- La primera impresión es menos intimidante que un formulario largo con muchos campos de preguntas.
- Al pedir información sensible (correo electrónico, teléfono) en el último paso de un formulario de varios pasos, es más probable que los usuarios rellenen estos campos; de lo contrario, pierden el progreso realizado al rellenar los pasos anteriores (se trata de un sesgo cognitivo probado conocido como «falacia del coste hundido»).
- Al ver una barra de progreso, los usuarios están más motivados para completar el formulario. Esto se basa, de nuevo, en numerosos sesgos cognitivos probados, como el efecto de progreso dotado.
Elimine todos los campos no esenciales.
Expedia perdió 12 millones de dólares al año por hacer una pregunta adicional (nombre de la empresa) en su formulario de reserva. Marketo también descubrió que unos pocos campos no esenciales estaban inflando su coste por lead en un ~25%.

Cada campo adicional en su formulario le está haciendo perder leads – así que considere si cada pregunta justifica la pérdida incremental en leads o opt-ins.
Utilice la lógica condicional para acortar sus formularios
La lógica condicional (a veces llamada ‘lógica de rama’) es cuando sólo muestra una pregunta si un usuario ha respondido a una pregunta anterior de una manera determinada.
Esta técnica reduce la longitud media de su formulario, a la vez que reduce el abandono del mismo al no mostrar preguntas que podrían ser irrelevantes para ciertos usuarios.
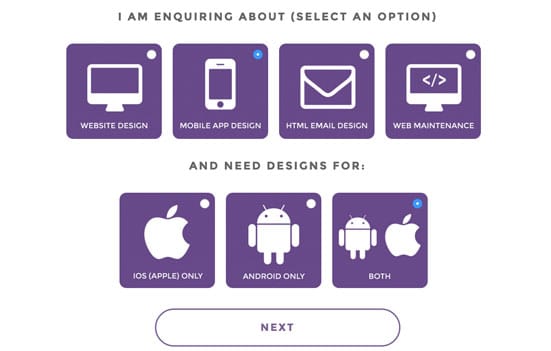
Uno de nuestros clientes en Leadformly utilizó esta función para crear un formulario de consulta único para su agencia web. Utilizando la lógica condicional, sus visitantes podían decirles con precisión qué servicio estaban buscando con sólo hacer clic en una serie de iconos.

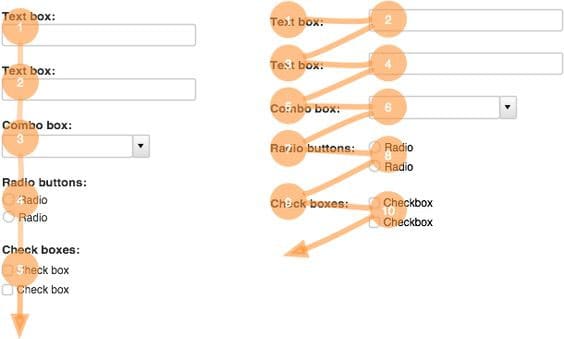
Las etiquetas alineadas en la parte superior izquierda son las mejores para completar la legibilidad&
Los investigadores de UX de Google descubrieron que alinear las etiquetas por encima de los campos en el lado izquierdo aumentaba el tiempo de finalización del formulario. Esto se debe a que requiere menos «fijaciones visuales», como se ilustra en el siguiente diagrama.

Hay una alternativa aceptable a las etiquetas alineadas en la parte superior, de la que hablaré en el punto #16.
Evite colocar las preguntas una al lado de la otra.
Los estudios de seguimiento ocular han demostrado que los diseños simples de una columna son mejores que los diseños de varias columnas con preguntas colocadas una al lado de la otra.
La única excepción a esta regla es cuando se piden fechas (día, mes, año) o tiempo (horas y minutos), donde se espera que varios campos estén en una sola línea.
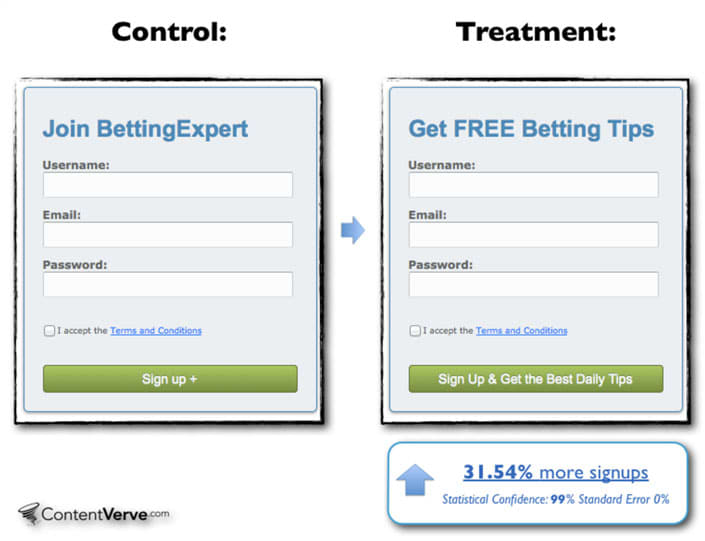
Dé a la gente una razón para usar su formulario
Imagine que tiene un formulario largo que tarda una hora en completarse. Nadie lo usaría, ¿verdad?
Bueno, no si les dieras a todos un Ferrari gratis por completarlo. La promesa de un Ferrari daría a la gente la motivación para seguir adelante, a pesar de la larga y mala experiencia del usuario. Aunque es extremo, este ejemplo ilustra el papel que desempeña la motivación en la optimización de formularios.
En un ejemplo sencillo, BettingExpert recibió un 31,54% más de inscripciones al cambiar el título de su formulario y la llamada a la acción para enfatizar por qué la gente debería inscribirse.

Agrupa los campos relacionados en secciones o pasos
Si tu formulario tiene más de seis campos, se considera una buena práctica agrupar las preguntas en secciones o pasos lógicos.
Preguntas &Tipos de campo
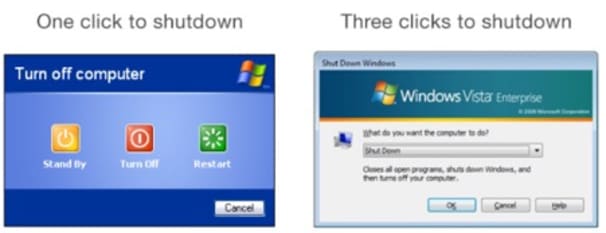
Elija tipos de campo que reduzcan el número de clics necesarios para completarlo
Cuando Microsoft cambió su aviso de apagado de un icono de apagado en el que se podía hacer clic a un cuadro desplegable, descubrieron que menos personas apagaban sus ordenadores – sólo por dos clics adicionales.

Cuando elija el tipo de campo de pregunta que va a utilizar, intente optimizarlo para que haya el menor número de clics posible.
Use valores predeterminados inteligentes
Si hace preguntas como el número de teléfono o el país, debería sugerir una extensión telefónica o un país predeterminados basados en la dirección IP del usuario.
Saber cuándo usar botones de radio, casillas de verificación y desplegables
Como regla general, los botones de radio deben usarse cuando hay un rango de opciones y sólo se puede elegir una opción.
Las casillas de verificación deben usarse cuando se puede seleccionar más de una opción.
Si es posible, las casillas de verificación y los botones de radio deben usarse en lugar de los desplegables, ya que tienen menos carga cognitiva para procesar. Normalmente, utilizo los desplegables cuando hay más de seis opciones entre las que elegir.
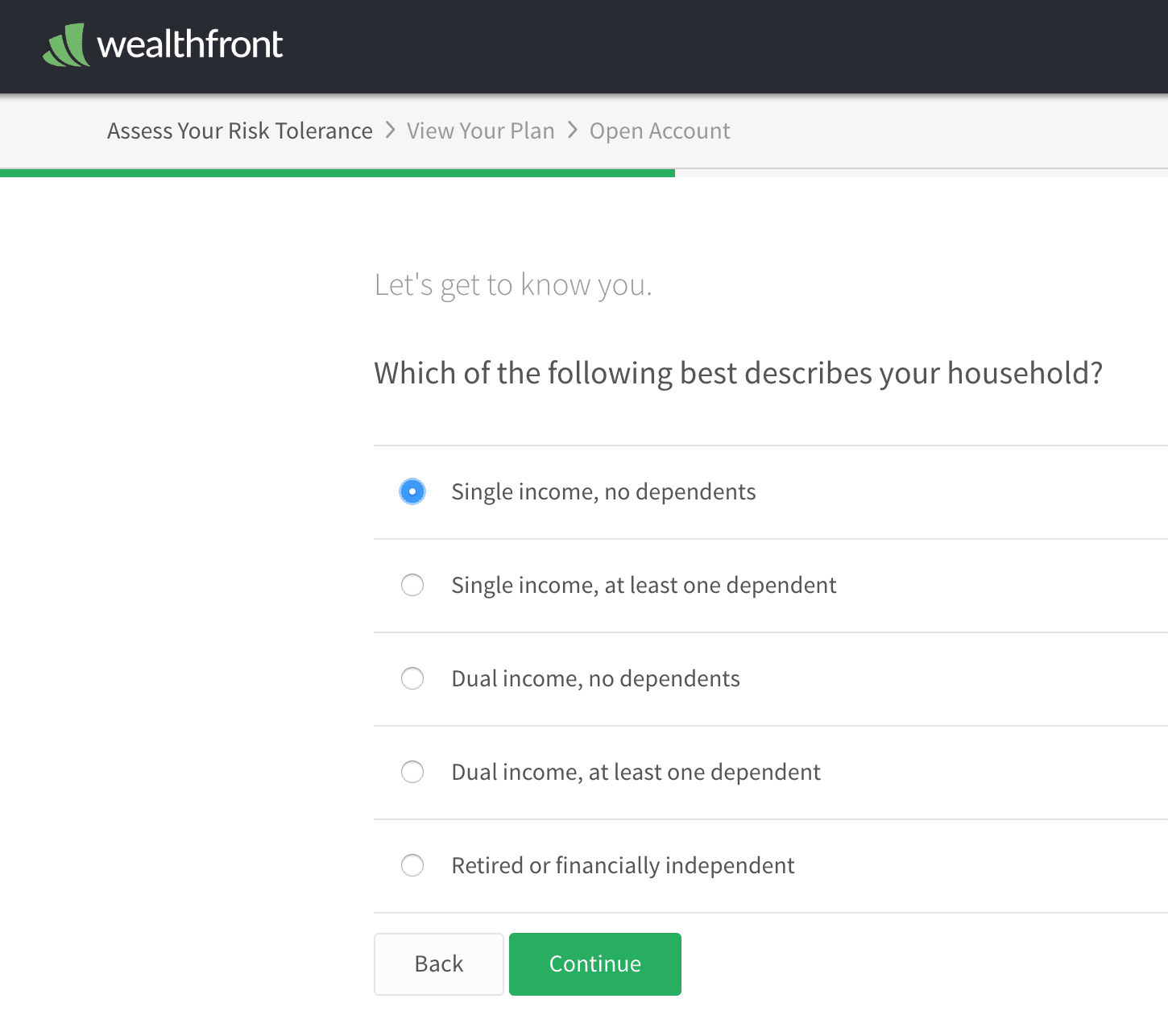
Los botones de radio deben apilarse verticalmente
El apilamiento vertical de los botones de radio (y de las casillas de verificación) hace que sean más rápidos de procesar en comparación con un diseño horizontal.

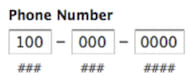
No corte los campos cuando pida números de teléfono o la fecha de nacimiento.
Los campos cortados obligan al usuario a hacer clics adicionales innecesarios para pasar al siguiente campo. En su lugar, es mejor tener un solo campo con directrices claras de formato en el marcador de posición.

Incluso si usted auto-avanza a los usuarios al siguiente campo, el corte de campos impone una validación más estricta que tiene el potencial de ser contraproducente. En el diagrama anterior, por ejemplo, este corte de campos sería confuso para cualquier persona que introduzca un número de teléfono fuera de los Estados Unidos.
Explique claramente por qué está pidiendo información sensible
La gente está cada vez más preocupada por la privacidad y la seguridad de la información. Si tiene que pedir información sensible, asegúrese de explicar por qué es necesaria utilizando un texto de apoyo debajo del campo.
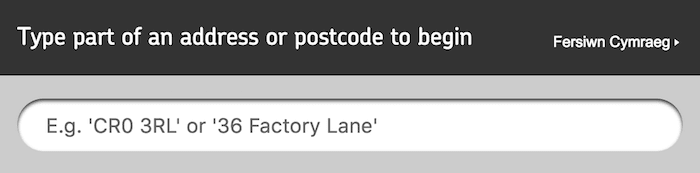
Cuando pida direcciones, utilice una búsqueda de código postal para reducir la entrada de campos
Cuando pida a los usuarios que rellenen su dirección, la mejor práctica es pedir sólo el número de casa y el código postal, y luego utilizar un servicio de búsqueda para sugerir la dirección completa.

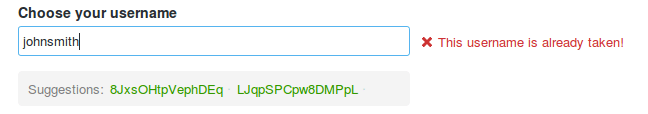
Utilizar correctamente los marcadores de posición
Un marcador de posición es el texto ligero que aparece dentro de un campo de formulario. En el ejemplo anterior, puedes ver un marcador de posición que dice
Los marcadores de posición deben utilizarse para guiar a los usuarios sobre cómo rellenar el campo si hay alguna ambigüedad. En otras palabras, probablemente no sea necesario tener un marcador de posición para campos como ‘Nombre’, ya que la mayoría de la gente sabe cómo responder a su nombre.
Muestre siempre una etiqueta de campo
Una etiqueta de campo es el texto de la pregunta que se sitúa encima del campo. Estas deben estar siempre presentes y no deben ser sustituidas por marcadores de posición. ¿Por qué? Porque cuando se empieza a introducir texto en un campo, el texto del marcador de posición desaparece, lo que obliga a la gente a utilizar su memoria para recordarlo.
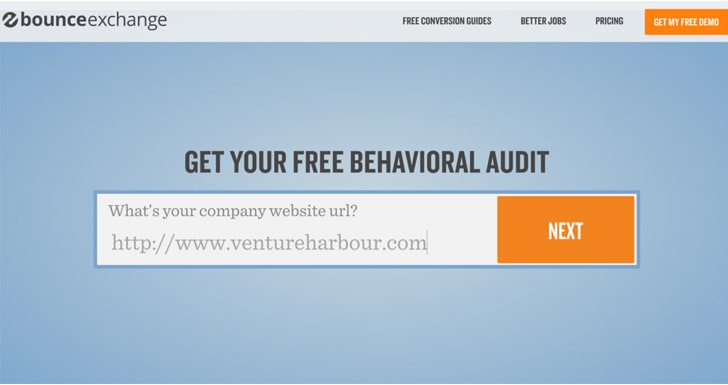
El único caso en el que puede ser aceptable no tener una etiqueta de campo es si se utilizan etiquetas en línea. Las etiquetas en línea son una solución híbrida que siempre están a la vista, pero no ocupan tanto espacio vertical como las etiquetas alineadas en la parte superior. A continuación se muestra un ejemplo de etiquetas inline utilizadas por el formulario de BounceExchange.

Utiliza la búsqueda predictiva para los campos con muchas opciones predefinidas
Cuando se pide a los usuarios que elijan su país, ocupación, o algo más con un gran número de opciones predefinidas, es mejor proporcionar una función de búsqueda predictiva para reducir la cantidad de escritura y la carga cognitiva requerida.

Si tiene que hacer una pregunta opcional, deje claro que es opcional
Aunque yo aconsejaría eliminar los campos opcionales o utilizar envíos de hitos para preguntarlos después de que los usuarios ya hayan enviado sus datos, a veces la política interna requiere que se pregunten.
Si tiene que hacer preguntas opcionales, deje claro que son opcionales utilizando marcadores de posición.
Las imágenes seleccionables son uno de los tipos de preguntas más atractivos
Donde tenga sentido, utilice imágenes seleccionables como tipo de pregunta. Según los datos que hemos visto en Leadformly, se encuentran entre los tipos de preguntas más atractivos y proporcionan una gran experiencia de usuario en los formularios.

Tenga cuidado al pedir números de teléfono
La gente está cada vez menos contenta de dar sus números de teléfono. De hecho, un estudio realizado por Clicktale descubrió que marcar el campo del número de teléfono como opcional redujo la tasa de abandono del formulario del 39% al 4%.
Los campos de entrada deben tener un tamaño adecuado
El tamaño de un campo debe reflejar la cantidad de texto que se espera que introduzca el usuario. Por lo tanto, los campos como el código postal o el número de casa deben ser más cortos en anchura que los campos como la línea de dirección.
Accesibilidad &Facilidad de uso
Evite el uso de s.
Un estudio realizado por la Universidad de Stanford encontró que s le costará una caída de suscriptores / clientes potenciales de hasta el 30%. Cuando Animoto eliminó las s de su formulario de inscripción, recibieron un 33,3% más de inscripciones.
Las s fuerzan el problema de la gestión del spam en el usuario, causando fricción y, en última instancia, disuadiendo a los clientes potenciales. Una mejor alternativa sería utilizar un servicio de detección automática de spam como Akismet, o crear un «honeypot» utilizando campos ocultos. Utilizar un debería ser su último recurso.
No confíe en el color para comunicarse
Aunque es menos común en las mujeres, 1 de cada 12 hombres tiene algún grado de daltonismo.
Cuando muestre errores de validación o mensajes de éxito, asegúrese de no confiar en hacer el campo verde o rojo. Siempre que se utilice el color, intente mostrar también texto y/o iconos para comunicar un mensaje al usuario.
Asegúrese de que se puede navegar por todo el formulario utilizando la tecla de tabulación
Aunque muchas personas utilizan la tecla de tabulación para navegar por los formularios, esto es especialmente importante para los usuarios discapacitados que pueden depender de un software que utiliza la función de tabulación para pasar de una pregunta a la siguiente.
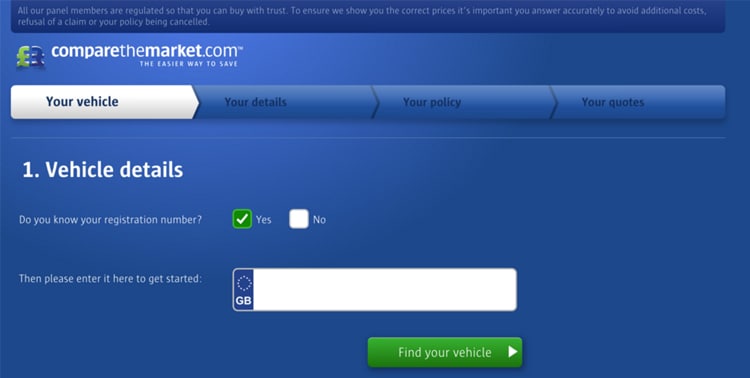
Cuando haga una pregunta que los usuarios puedan no entender, proporcione explicaciones claras para guiarlos a la respuesta correcta.
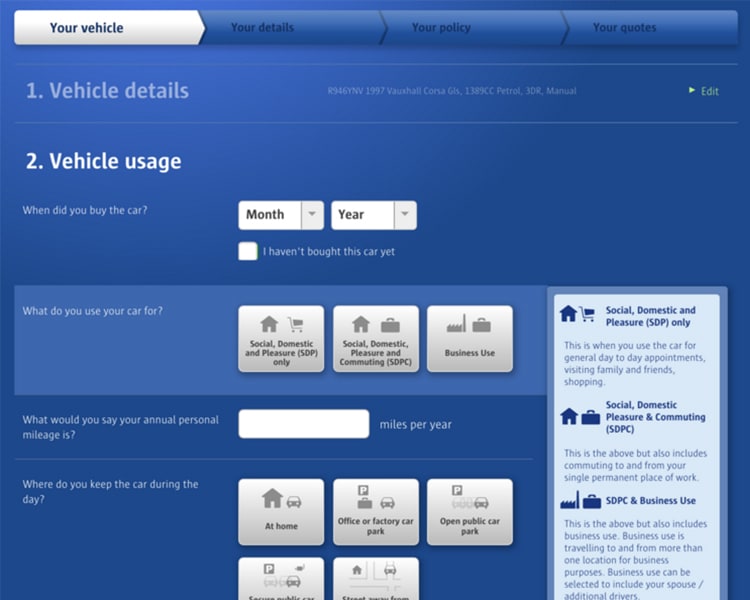
Los formularios de generación de clientes potenciales de seguros no son fáciles. Desgraciadamente, hay mucha información obligatoria que debe preguntarse y que puede confundir a los usuarios.
Por suerte, hay mucho que todos podemos aprender de las compañías de seguros sobre cómo afrontar este reto. ComparetheMarket.com hace un gran trabajo proporcionando explicaciones visuales detalladas cuando se pasa el ratón por encima de una pregunta.

¿Su formulario funciona en los principales navegadores y dispositivos?
Puede parecer de sentido común, pero es bueno comprobar que sus formularios funcionan y son fáciles de usar en los principales navegadores y dispositivos. En caso de duda, utilice un servicio como BrowserStack.
¿Su formulario es fácil de usar en situaciones de mucha o poca luz?
Si es probable que la gente utilice sus formularios en el exterior en sus dispositivos móviles, es mejor asegurarse de que sus campos de preguntas contrasten con el fondo del formulario. De lo contrario, es posible que los usuarios no puedan ver dónde tocar.
Asegúrese de que nada parpadee más de dos veces por segundo
Si piensa utilizar cursores parpadeantes, barras de progreso animadas, gifs o cualquier otra cosa que parpadee, asegúrese de que no parpadeen más de dos veces por segundo. De lo contrario, esto puede desencadenar convulsiones para algunas personas.
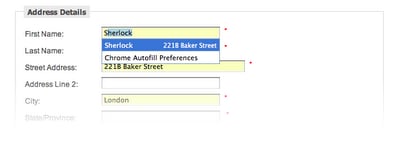
Habilita el autocompletado del navegador
Los navegadores como Google Chrome &Firefox tienen ahora una función de autocompletado que permite a los usuarios rellenar los campos de los formularios estándar con un solo clic.
Para que esto funcione, Google Chrome / Firefox buscan pistas contextuales en el «nombre», la «etiqueta» y el texto del marcador de posición. Por lo tanto, es una buena práctica para asegurarse de que sus campos están debidamente etiquetados con términos que un navegador reconocería, por ejemplo, ‘correo electrónico’, ‘nombre’, o ‘ciudad’.

Utilizar envíos de hitos
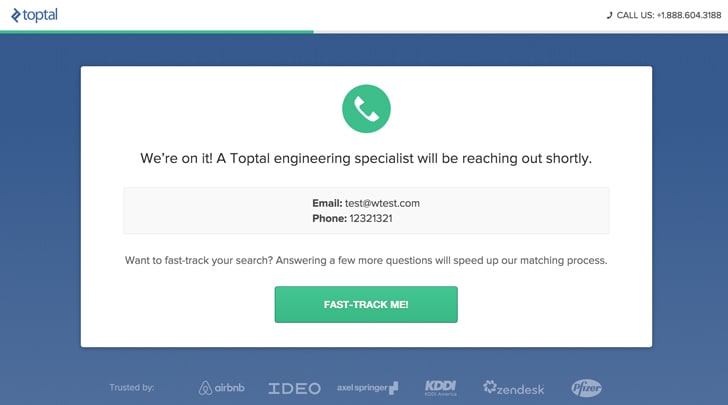
¿Cómo mantener sus formularios lo suficientemente cortos como para no disuadir a los usuarios, sin dejar de capturar más información si un usuario está dispuesto a proporcionar más información? Los envíos de hitos son una opción.
Los envíos de hitos son una técnica que le permite enviar el formulario cuando un usuario ha llegado a un determinado paso en el formulario, y luego continuar proporcionando más información si lo desea. Toptal.com utiliza esta función para acelerar el envío de personas que están dispuestas a responder a algunas preguntas adicionales.

Optimice la velocidad de sus formularios
Los usuarios esperan que los sitios web y los formularios se carguen rápidamente. De hecho, por cada 100 milisegundos que Amazon acelera su sitio web, ve un aumento del 1% en los ingresos. Si quieres aumentar tus conversiones, asegúrate de que tu formulario sea lo más rápido posible.
Evita el auto-avance (saltar automáticamente a la siguiente pregunta)
No es lo esperado y generalmente confunde.
Usa señales visuales e iconos para hacer los campos del formulario más intuitivos
Nuestros cerebros procesan las imágenes visuales significativamente más rápido que el texto. Como se ilustra en el formulario de Comparar el mercado a continuación, se pueden utilizar indicaciones visuales para señalar cómo se debe rellenar un campo.

Validación de entradas &manejo de errores
No haga su validación demasiado estricta
La validación estricta es un síntoma de programación perezosa. Es malo para los usuarios, y su negocio pagará un precio por ello.
Si hay mucha variación en la forma en que los usuarios responden a un campo (por ejemplo, responder al número de teléfono con +12345678912, +44 12345678912, 012345678912), sus programadores deben utilizar una regla que los convierta a un formato consistente en su extremo.
Alternativamente, utilice marcadores de posición de campo para mostrar claramente el formato sugerido.
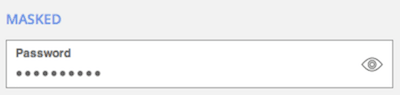
No pida a la gente que confirme su correo electrónico o contraseña dos veces
Si debe utilizar un sistema de confirmación de correo electrónico / contraseña, es mejor tener un icono o casilla de verificación que desenmascare la contraseña al hacer clic.

Si tiene que utilizar la validación, asegúrese de que está en línea (a la derecha del campo) e informa de los errores desde el principio.
No espere hasta que un usuario pulse enviar para informar de los errores de validación. Al mismo tiempo, la validación en línea no debería ser en tiempo real, ya que es probable que informe de los errores antes de que el usuario haya completado el campo.

En realidad, los mensajes de validación en línea deberían aparecer unos 500ms después de que el usuario haya dejado de escribir.
Confianza &Prueba social
Haga que el diseño de su formulario sea bonito
Se ha demostrado que la gente confía más en los formularios / sitios web bellamente diseñados que en los formularios que no tienen un aspecto tan impresionante.
Diríjase a las preocupaciones probables cerca de su formulario
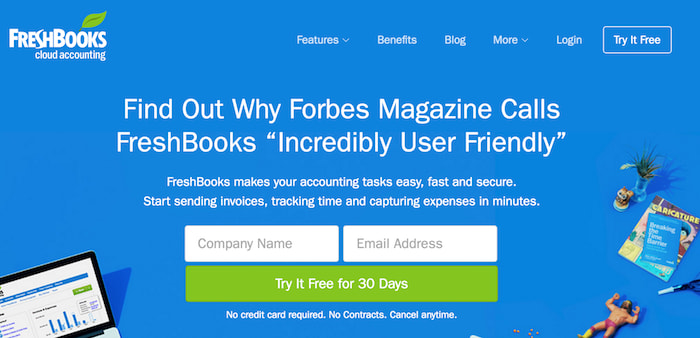
Es probable que haya una serie de razones por las que la gente podría sentirse incómoda usando sus formularios. Por ejemplo, ¿cuánto tiempo llevará? ¿Tendré que introducir los datos de mi tarjeta de crédito? ¿Recibiré molestas llamadas telefónicas de un vendedor?
Si se abordan estas cuestiones desde el principio, se pueden eliminar las barreras y hacer que el uso de su formulario sea más fácil. Freshbooks aborda las preocupaciones de sus usuarios mostrando «No se requiere tarjeta de crédito. Sin contratos. Cancela cuando quieras» debajo de la llamada a la acción de su formulario.

Muestra una fuerte prueba social cerca de tu formulario
Declaraciones como «utilizado por 100.000 personas» y testimonios de otras personas en una situación similar son poderosas técnicas de persuasión que hacen que los usuarios sean más propensos a confiar en ti y a utilizar tu formulario.
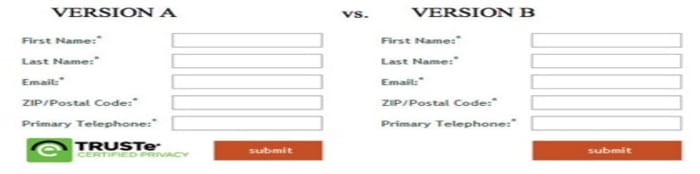
Ten cuidado con el uso de sellos de seguridad, a menos que estés pidiendo un pago
La gente asocia los sellos de privacidad y seguridad con hacer un pago. En la prueba A/B que se muestra a continuación, añadir un sello de pago en realidad disminuyó las conversiones porque la gente pensó que estaría llevando a una página para pagar por algo.

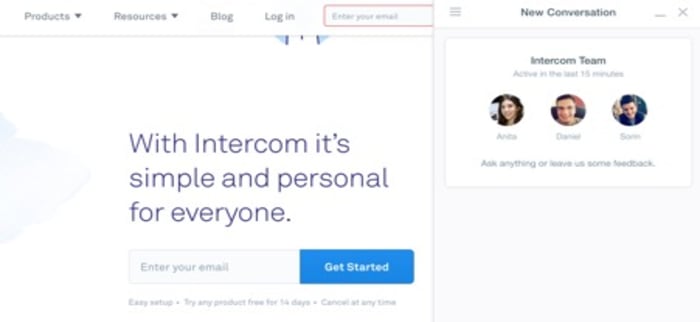
Mostrar el chat en vivo o la información de contacto a la vista de su formulario
A pesar de que su formulario de registro es muy simple, Intercom muestra una ventana de chat en vivo a la vista para responder a cualquier pregunta u objeción que pueda tener antes de registrarse para obtener una cuenta.

Para los formularios más complejos en los que los usuarios pueden tener preguntas sobre el propio formulario, esta es una técnica extremadamente poderosa. No sólo construye la prueba social, sino que también ayuda a los potenciales clientes potenciales a responder a cualquier pregunta que les impida utilizar su formulario.

Crecer sin conjeturas
Saber qué campañas funcionarán sin desperdiciar el presupuesto con nuestra última apuesta, TrueNorth.
Obtenga acceso anticipado gratuito
Formularios de varios pasos &Indicadores de progreso
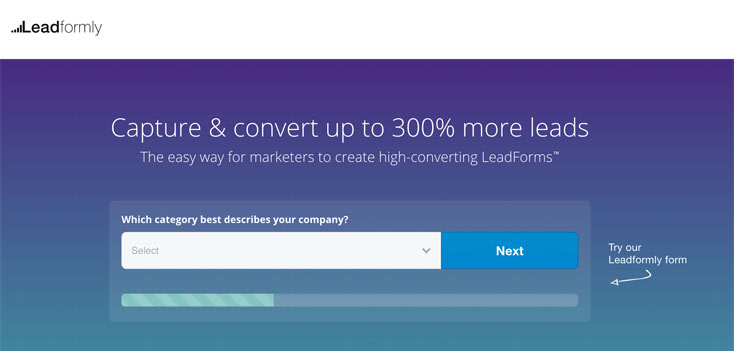
Cuando utilice formularios de varios pasos, muestre siempre una barra de progreso
Las barras de progreso fomentan la finalización y reducen la ansiedad de su usuario al comunicarle claramente lo lejos que está de terminar.
Como una nota interesante, hemos encontrado a partir de nuestros experimentos en Leadformly que las barras de progreso animadas (como la de Leadformly.com) suelen superar a las barras de progreso estáticas.
También, el inicio de su barra de progreso con algún progreso ya hecho aumenta el número de personas que utilizan el formulario.
Tenga en cuenta sus velocidades de transición
Un buen amigo mío estaba captando clientes potenciales para el sitio web de su empresa de citas utilizando un formulario de generación de clientes potenciales de 5 pasos. Pero no podía entender por qué la gente hacía clic en los botones siguientes y luego abandonaba el formulario.
Resultó que su velocidad de transición era demasiado rápida. Los usuarios hacían clic en el botón siguiente y no se daban cuenta de que el contenido del paso había cambiado, porque cambiaba muy rápido. Después de reducir la velocidad de transición, su conversión aumentó.
Esta es una de las lecciones más contraintuitivas que he encontrado en el diseño de formularios de varios pasos. Después de todo, a menudo se nos dice que más rápido es mejor. Parece que no es así cuando se trata de velocidades de transición.
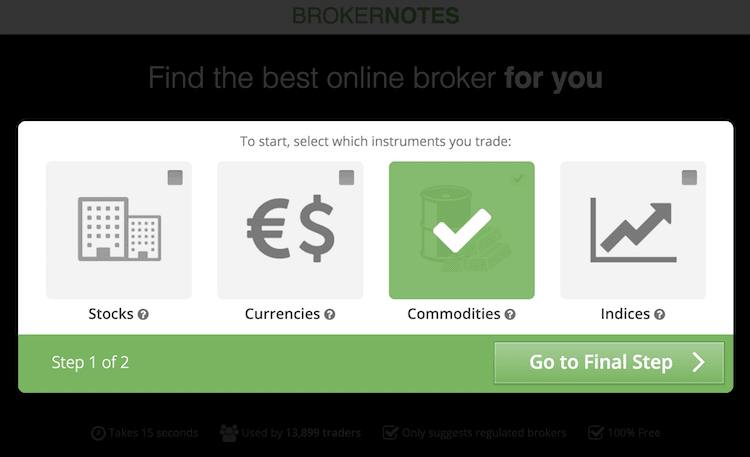
Usa una señalización clara
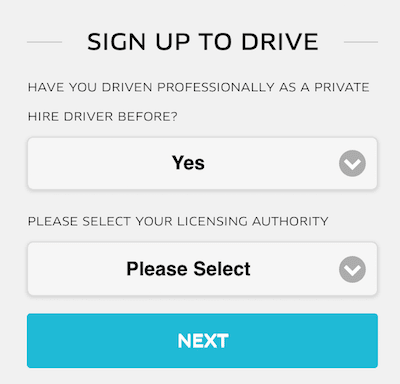
Una barra de progreso por sí sola no es suficiente. También debe mostrar el número total de pasos y en qué paso se encuentra el usuario para eliminar cualquier ambigüedad. En el ejemplo siguiente se puede ver cómo BrokerNotes indica claramente a los usuarios que están en el paso uno de dos.

Botones &Llamada a la acción
La llamada a la acción debe terminar la frase ‘Quiero…’
Por defecto, muchos formularios utilizan botones de llamada a la acción aburridos como ‘submit’ o ‘send’. Hay que evitarlos y sustituirlos por llamadas a la acción que coincidan con lo que el usuario espera conseguir al completar su formulario.
Una buena regla general es responder a la pregunta «Quiero…» desde la perspectiva del usuario. Por ejemplo, si se trata de un formulario de consulta gratuita, la llamada a la acción podría ser «Solicite mi consulta gratuita».
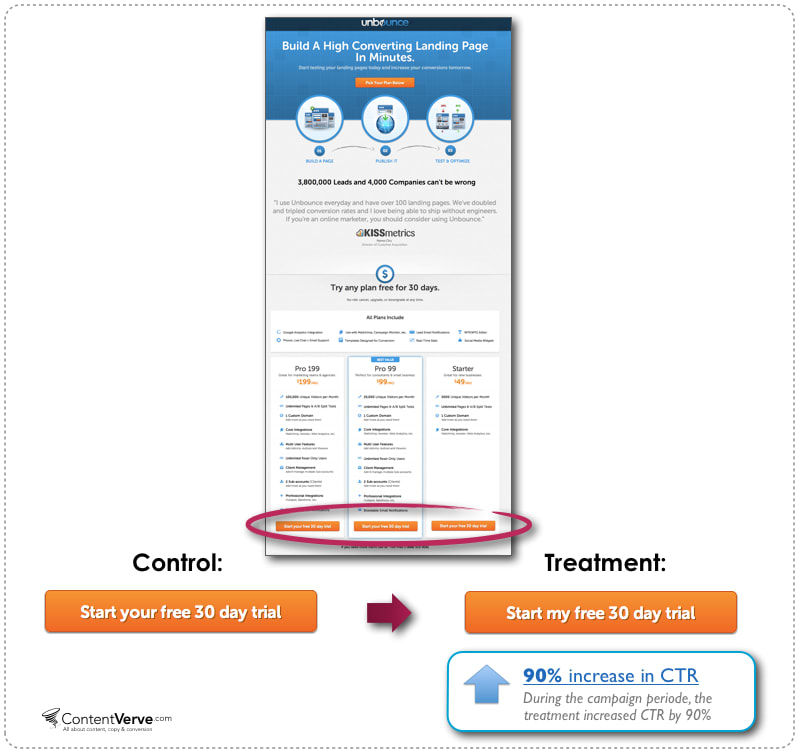
En este estudio, Unbounce descubrió que incluso el simple hecho de cambiar «inicie su prueba gratuita» por «inicie mi prueba gratuita» aumentó los clics de la llamada a la acción en un 90%.

Asegúrate de que las llamadas a la acción estén muy contrastadas
Todos hemos oído hablar de esos infames estudios en los que cambiar el color de un botón aumentaba las conversiones. Estos estudios pueden ser peligrosos cuando se interpretan literalmente, ya que normalmente no es el color específico lo que importa, sino el contraste.
¿Nota cómo la llamada a la acción naranja destaca del azul/blanco en el ejemplo de Unbounce de arriba? Eso es lo que se busca.
Las llamadas a la acción deben tener el mismo ancho que los campos
Los formularios de Uber utilizan grandes llamadas a la acción de ancho completo que contrastan mucho con los fondos de los formularios. Al hacer que las llamadas a la acción tengan el mismo ancho que los campos, se elimina cualquier duda sobre la ubicación del botón.

Para ver un ejemplo de cómo no hacer esto, vea el formulario de UPS en el siguiente consejo.
Evite usar los botones ‘clear’ o ‘reset’
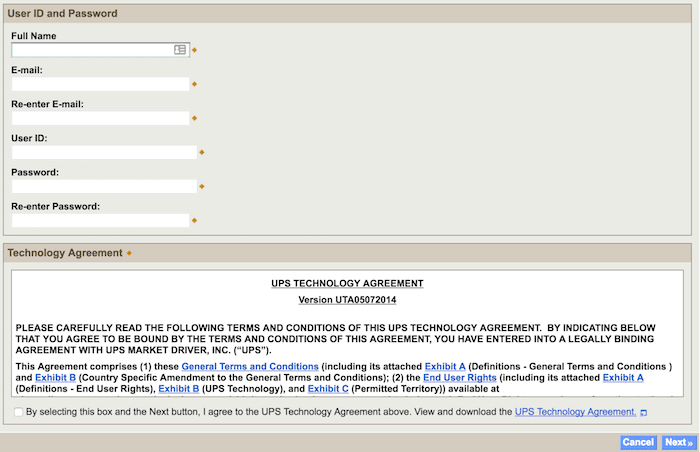
Abajo hay una captura de pantalla del formulario de registro de UPS. No sólo las llamadas a la acción son pequeñas, sino que además el botón siguiente está justo al lado de un botón de «cancelar» que tiene un estilo y está situado en una posición similar a la del botón «siguiente».

El riesgo de borrar accidentalmente toda la información que se ha introducido supera la pequeña comodidad de tener que empezar de nuevo. La mayoría de los usuarios son conscientes de que refrescar la página o simplemente volver a introducir la información les permitirá empezar de nuevo. Por ello, deben evitarse los botones de cancelación o reinicio.
Secuencie sus preguntas de forma lógica
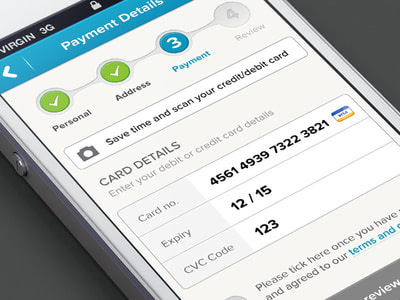
Cuando pida los datos de la tarjeta de crédito, por ejemplo, solicite la información en el mismo orden en que suele aparecer en la tarjeta física (número de tarjeta de crédito, fecha de caducidad, código de seguridad).
No coloque mensajes legales demasiado complicados cerca de sus botones.
Si tiene que hacer que sus usuarios acepten muchas renuncias complejas, intente combinarlas en el menor número posible de archivos y mantenga los mensajes legales lo más concisos posible.
No engañe a los usuarios inscribiéndolos automáticamente en su lista de correo.
Esto da la impresión de ser manipulador y obliga a la mayoría de los usuarios a hacer un clic adicional para darse de baja de su lista.
Explique claramente lo que sigue al hacer clic en el botón de envío
Cuando alguien utiliza su formulario puede preguntarse cuánto tiempo tendrá que esperar, si tiene que preparar algo o qué va a ocurrir.
En realidad, su formulario debe redirigir a los usuarios a una página que comunique claramente lo que sucederá a continuación y lo que pueden esperar.
Al enviar el formulario, desactive el botón de envío para que no se vuelva a pulsar
Esto es para evitar envíos duplicados y también para proporcionar una señal adicional al usuario de que su envío ha sido exitoso.
Deje claro lo que el usuario puede esperar que suceda a continuación
Su llamada a la acción (y la página de aterrizaje en general) debe comunicar claramente lo que el usuario puede esperar que suceda tan pronto como complete su formulario.
Optimización de formularios para móviles
Utiliza las funciones nativas del dispositivo móvil (cámara, geolocalización, selector de fecha) para simplificar las tareas
El año pasado, pasé mucho tiempo con un corredor de divisas tratando de ayudarles a optimizar sus formularios de incorporación. Por motivos normativos, esta empresa tenía que pedir a los usuarios que presentasen documentos de conocimiento del cliente (KYC, por sus siglas en inglés), como su permiso de conducir y una factura reciente.
En los ordenadores de sobremesa, este es un proceso torpe en el mejor de los casos, ya que los usuarios suelen tener que abandonar el formulario para escanear un documento y luego subirlo.
Para los usuarios de móviles, era aún más difícil. Al final, descubrimos que aprovechar la cámara del dispositivo móvil era la mejor experiencia de usuario, ya que permitía a los usuarios tomar una foto de su permiso de conducir sin abandonar el formulario.
Incluso he visto que este mismo enfoque se utiliza para permitir a los usuarios «escanear» su tarjeta de crédito, en lugar de tener que rellenar la información de su tarjeta de crédito manualmente.

Los campos de preguntas y los botones deben tener al menos 48 píxeles de altura.
El tamaño medio de la almohadilla del dedo de un adulto es de unos 10 mm de ancho. En términos web, esto es aproximadamente 48 píxeles. Por lo tanto, cuando el diseño de los formularios que se van a utilizar en los dispositivos móviles, asegúrese de que sus campos son al menos 48 píxeles de altura.
Todas las etiquetas de los formularios & fuentes de marcador de posición debe ser superior a 16px
Después de rediseñar una interfaz de usuario completa para un cliente el año pasado, recibí un correo electrónico de su CEO diciendo «Se ve muy bien Marcus, pero no puedo leer nada!».
La fuente era 14px, que es un tamaño de fuente bastante estándar … para la web. Pero mi cliente estaba viendo esta interfaz en un dispositivo móvil. Cuando se diseña para móviles o para un público mayor, el texto debe tener un tamaño de al menos 16px.
Como nota al margen, los dispositivos iOS harán zoom cuando se toque cualquier texto por debajo de 16px, pero no si el texto es de 16px o más, ya que se considera innecesario.
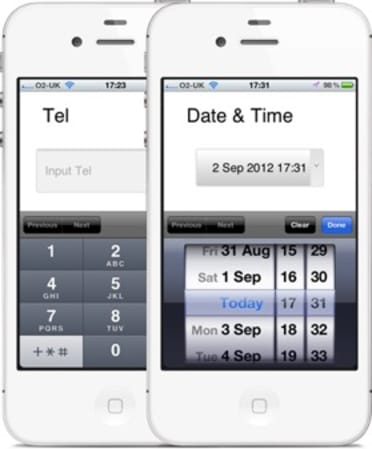
Usa tipos de entrada HTML específicos para mostrar el teclado correcto
¿Has notado alguna vez cómo, al usar un dispositivo móvil, el teléfono muestra diferentes teclados dependiendo de la pregunta que estés haciendo? ¿A veces aparece el botón ‘.com’, mientras que otras veces aparece un selector de fecha?

Todo esto es gracias a los tipos de entrada HTML. Para el diseño de formularios móviles, son increíbles y deberías usarlos. Hay ocho tipos de entrada que son relevantes para el diseño de formularios:
- input type=»text» muestra el teclado normal del dispositivo móvil
- input type=»email» muestra el teclado normal más ‘@’ y ‘.com’
- input type=»tel» muestra el teclado numérico 0-9
- input type=»number» muestra un teclado con números y símbolos
- input type=»password» oculta los caracteres a medida que se escriben en el campo
- input type=»date» muestra el selector de fecha del móvil
- input type=»datetime» esto muestra el selector de fecha y hora del móvil
- input type=»month» esto muestra el selector de mes/año del móvil
Ahora, a ti.
La optimización de formularios no es un evento, es un proceso interminable. Esta es la razón por la que construimos Leadformly, ya que creemos que probar constantemente las suposiciones y los cambios de diseño puede conducir a grandes aumentos en su línea de fondo con el tiempo.
Incluso si usted fuera a la acción todos los consejos de este artículo, estaría lejos de ser completa, ya que todavía habría innumerables variaciones y suposiciones para probar.
Espero que este artículo le haya proporcionado la inspiración y los conocimientos necesarios para llevar sus formularios al siguiente nivel y convertir los clientes potenciales a un ritmo mayor que si no hubiera encontrado esta guía.