
Si está buscando un nuevo tema para cambiar su editor de código en el nuevo año, le tenemos cubierto. Echa un vistazo a una variedad de temas elegantes con paletas de colores únicas, desde elegantes hasta vibrantes y todo lo demás, para ver qué es lo que más te conviene. Incluso hemos incluido algunos paquetes de iconos interesantes para personalizar aún más VS Code.
Hemos organizado estos temas de VS Code en las siguientes secciones:
- Tendencias (1-20)
- Oscuro (21-30)
- Luminoso (31-40)
- Colorido (41-50)
- Bonus: Iconos (51-56)
Para instalar un tema en VS Code, simplemente visite el mercado y seleccione el tema que desea descargar. Para cambiar entre los temas instalados, abra la paleta de comandos con CMD/CTRL + SHIFT + P y escriba Preferences: Color Theme. A continuación, puede navegar a través de sus temas en el menú.
Trending
Descubra los nuevos temas de tendencia para VS Code que están creciendo en popularidad.
Radical

Gruvbox Material

Merko

Tokio Night

Remedy

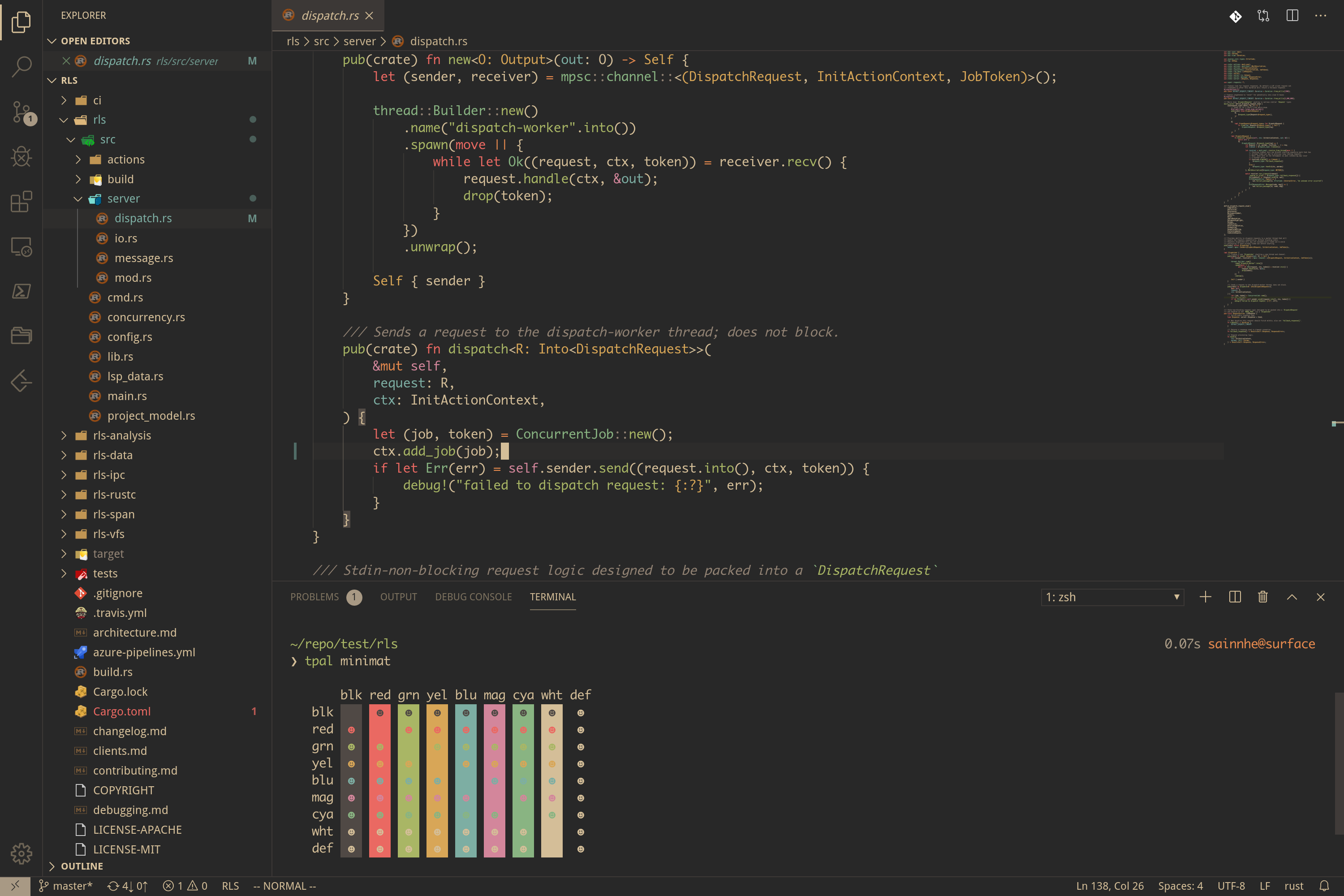
Minimal

Aurora X

Atlantic Night

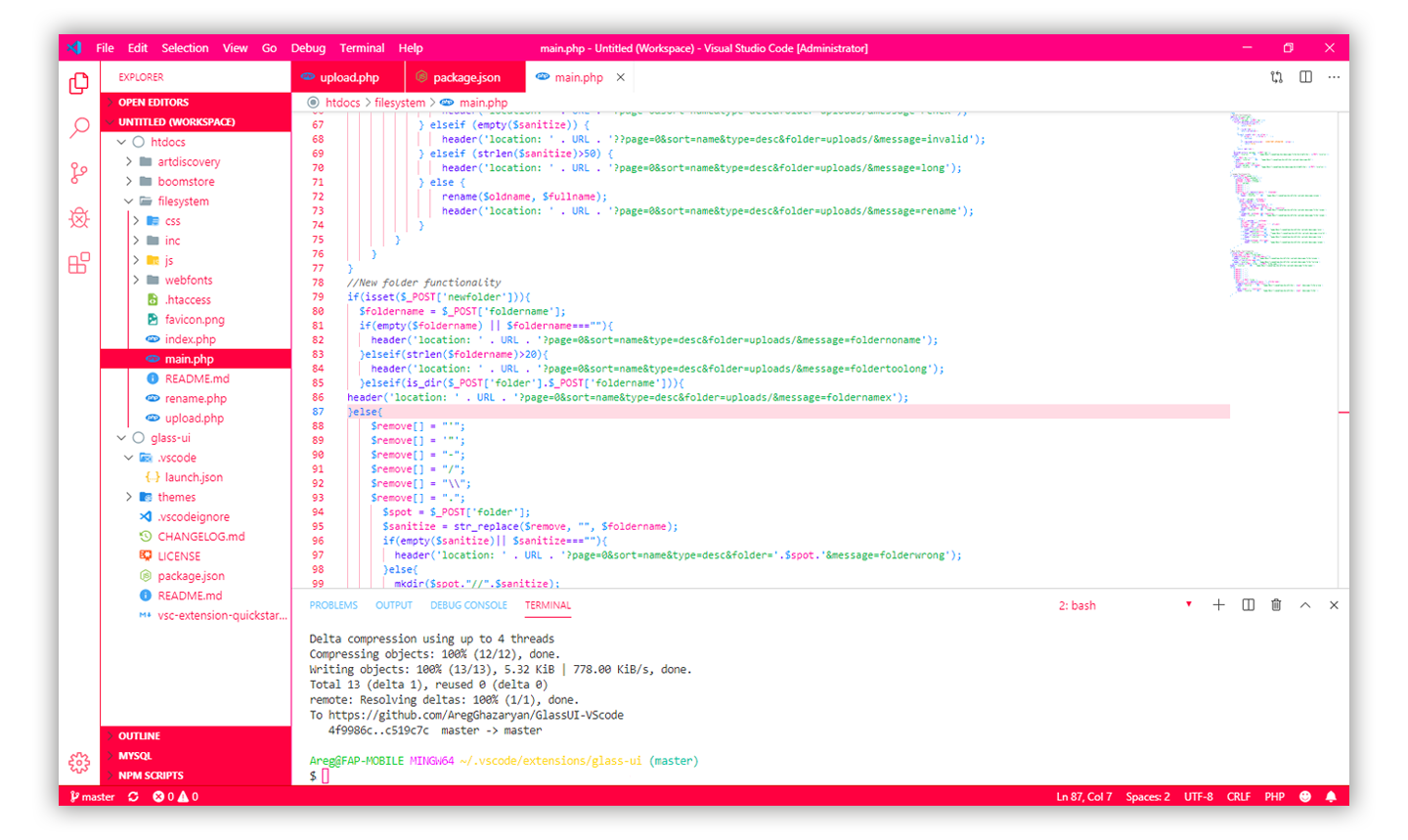
Glass UI

A Touch of Lilac

FireFly Pro

ReI

Slime

Signed Dark Pro

Ariake Dark

Snazzy Light

Spacegray

Celestial

Blueberry Dark

Bear

Dark
¿Prefieres trabajar en la oscuridad? Descubre algunos de los mejores temas oscuros para VS Code.
También puedes instalar todos estos temas oscuros instalando nuestro Pack de los mejores temas oscuros.
One Dark Pro

Dracula Official

Nord

Palenight

One Monokai

Night Owl

Andrómeda

Darcula

Tema Horizonte

Cobalt2

Light
¿Quieres algo más ligero para tu editor de código? Echa un vistazo a estos elegantes temas ligeros.
También puedes instalar todos estos temas ligeros instalando nuestro Best Light Themes Pack.
Atom One Light

Bluloco Light

Brackets Light Pro

Ysgrifennwr

NetBeans Light

Quiet Light

Hop Light

NotepadPlusPlus Remixed

GitHub Light

GitHub Plus

Colorful
¿Cansado de los temas monocromáticos y las paletas de colores aburridas? Añade algo de color a tu editor con estos coloridos temas.
También puedes instalar todos estos temas coloridos instalando nuestro Pack de Mejores Temas Coloridos.
Tonos de Púrpura

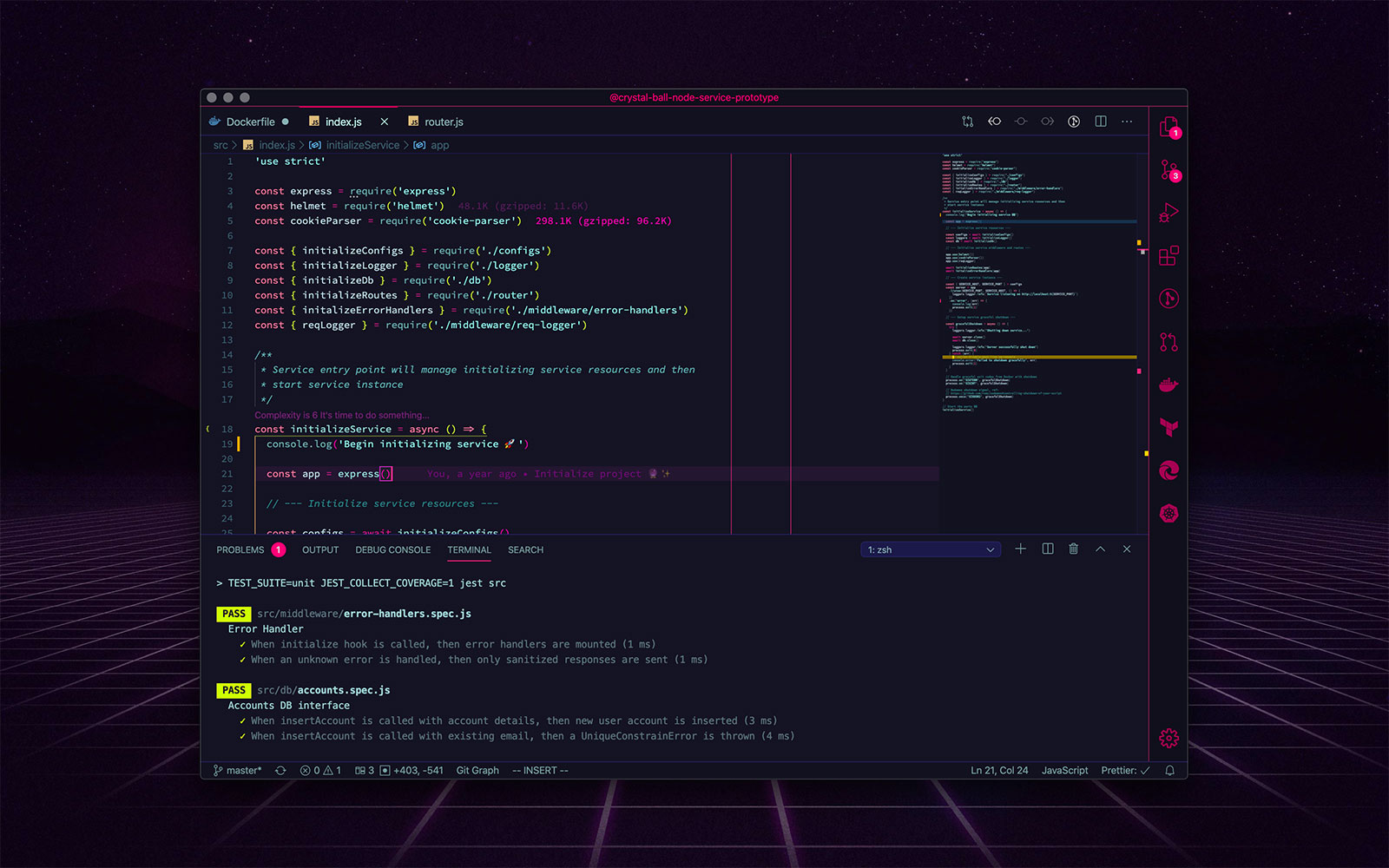
SynthWave

Código Azul

Cyberpunk

LaserWave

Zeonica

Hipster

Wildberry

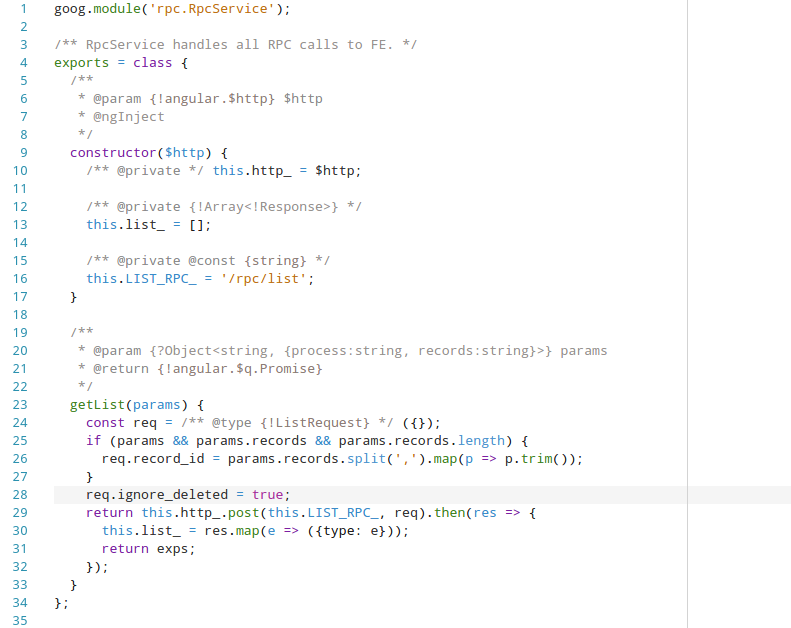
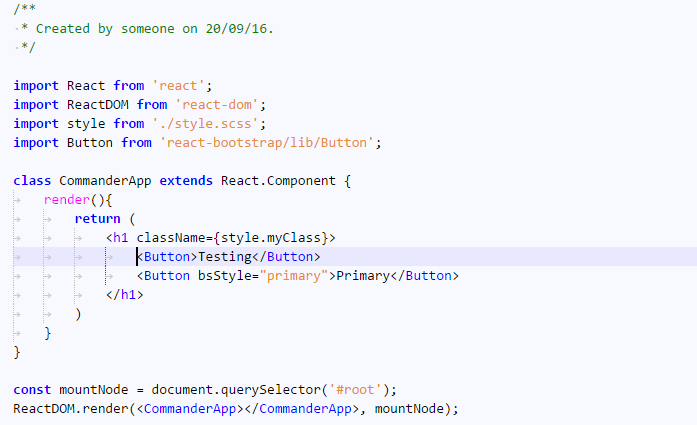
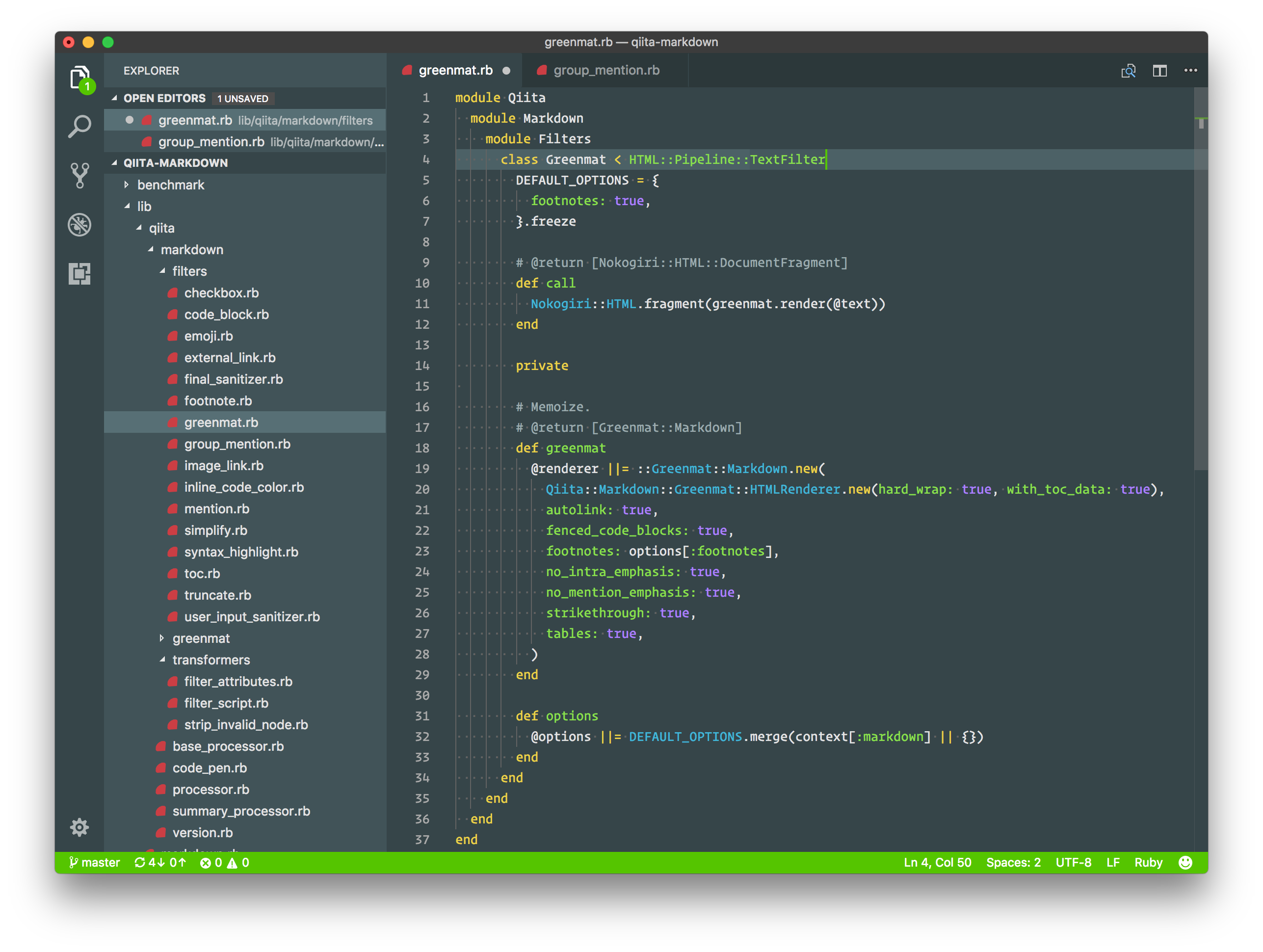
Qiita

Soft Era

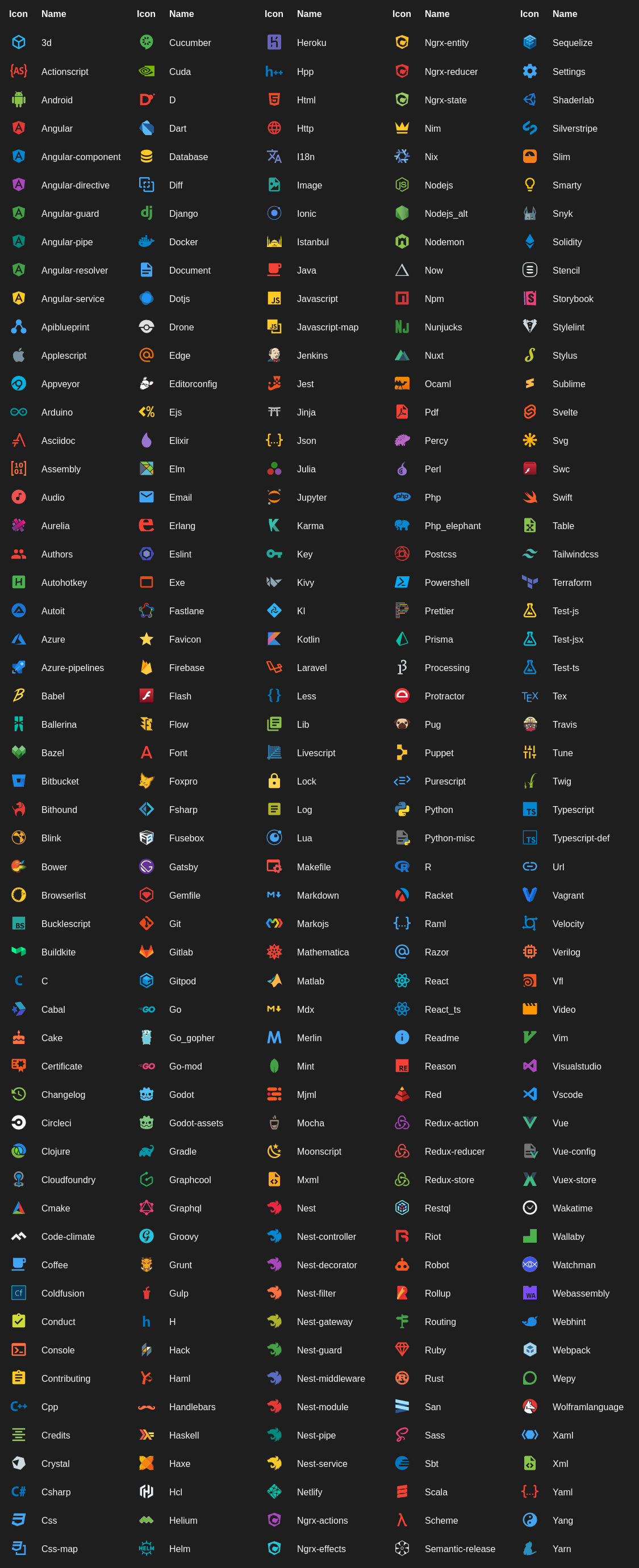
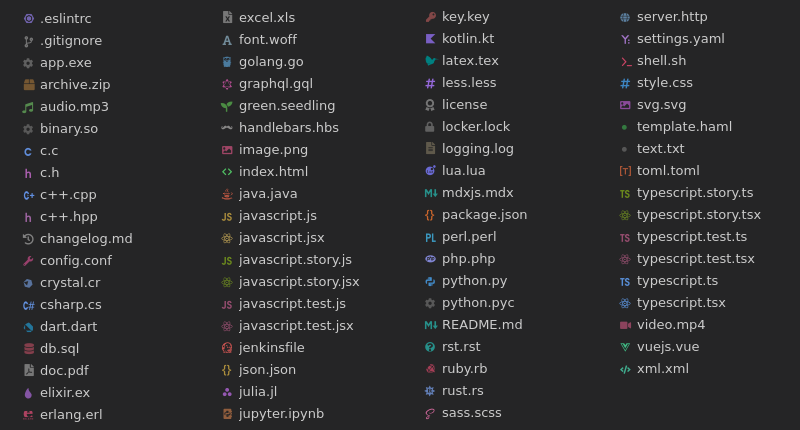
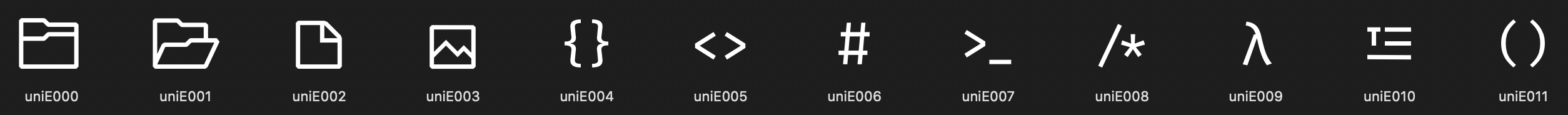
Bonus: Iconos
VS Code también le permite personalizar los iconos de su editor. Aparecerán nuevos iconos en la barra lateral de VS Code para ayudarle a visualizar diferentes archivos y carpetas. Puede instalar paquetes de iconos como lo haría con otros temas.
Para cambiar los iconos de su editor, abra la paleta de comandos con CMD/CTRL + SHIFT + P e introduzca el comando Preferences: File Icon Theme. A continuación, puedes navegar por tus temas de iconos instalados desde el menú y previsualizarlos en tiempo real.
Pluma

Helio

Seedling

Ciudad Luces

Keen Neutral

Cáliz

¿Qué sigue?
¿Buscas aún más temas? Prueba a buscar en el mercado de VS Code y a ordenar por Themes. Los desarrolladores han creado más de 2.500 temas entre los que puedes elegir para personalizar VS Code.
¿Quieres crear tu propio tema para VS Code? Aprende a crear una extensión, a personalizar la paleta de colores de VS Code y a empujar tu proyecto al mercado de VS Code en nuestro tutorial: Lanza un producto en el marketplace de VS Code en 30 minutos o menos.