Jednou z mých nejoblíbenějších věcí na vedení Leadformly je to, že se neustále učíme z našich experimentů s optimalizací a návrhem formulářů.
Níže je uvedeno 58 nejlepších poznatků o návrhu formulářů, na které jsem narazil při sledování nesčetných A/B testů návrhu formulářů a studiu práce společností, které investovaly velké prostředky do optimalizace formulářů.
Tento příspěvek se stal trochu monstrózním, takže jsem ho rozdělil do osmi částí. Vytvořil jsem také kompletní kontrolní seznam, který si můžete zdarma stáhnout pro vyhodnocení vlastních formulářů.
- Všeobecný návrh formuláře & struktura
- Dotazníky & typy polí
- Přístupnost & snadnost použití
- Validace & zpracování chyb
- Důvěryhodnost & sociální důkaz
- Mnohostrannost.krokové formuláře & ukazatele pokroku
- tlačítka & výzvy k akci
- Osvědčené postupy pro mobilní formuláře
Než se do toho pustíme, měl bych upozornit, že ačkoli většina tipů vychází ze statisticky ověřených experimentů provedených na mnoha webech a v mnoha odvětvích, neměly by být brány jako evangelium. Formuláře jsou vysoce kontextové a jejich dobrá konverze závisí nejen na designu samotného formuláře. S tímto konstatováním se vrhněme na věc.
Obecný návrh formuláře & Struktura
Vícekrokové formuláře mají lepší výsledky než jednokrokové
Rozdělení formulářů na dva nebo tři kroky téměř vždy zvýší počet vyplněných formulářů. Testovali jsme to na všech druzích formulářů pro generování kontaktů, od registračních formulářů pro webináře až po formuláře pro B2B poptávky, a neustále jsme zjišťovali, že vícekrokové formuláře mají lepší výsledky než obecné jednokrokové formuláře.

Existují tři důvody, proč vícekrokové formuláře tak dobře fungují:
- První dojem je méně zastrašující než dlouhý formulář se spoustou políček s otázkami.
- Díky tomu, že v posledním kroku vícekrokového formuláře jsou požadovány citlivé informace (e-mail, telefon), je pravděpodobnější, že uživatelé tato pole vyplní – jinak ztratí pokrok, kterého dosáhli vyplněním předchozích kroků (jedná se o prokázaný kognitivní zkreslení známý jako „omyl utopených nákladů“).
- Díky tomu, že uživatelé vidí ukazatel průběhu, jsou více motivováni k dokončení formuláře. To je opět založeno na mnoha prokázaných kognitivních zkresleních, jako je například efekt obdarovaného pokroku.
Odstraňte všechna nepodstatná pole.
Expedia přišla o 12 milionů dolarů ročně tím, že ve svém rezervačním formuláři položila jednu otázku navíc (název společnosti). Společnost Marketo také zjistila, že několik nepodstatných polí jim navyšovalo náklady na lead o ~25 %.

Každé další pole ve formuláři vás připravuje o lead – zvažte proto, zda každá otázka ospravedlňuje přírůstkovou ztrátu leadů nebo opt-inů.
Používejte podmíněnou logiku ke zkrácení formulářů
Podmíněná logika (někdy nazývaná „logika větví“) spočívá v tom, že zobrazíte otázku pouze tehdy, pokud uživatel určitým způsobem odpověděl na předchozí otázku.
Tato technika zkracuje průměrnou délku formuláře a zároveň snižuje počet opuštěných formulářů tím, že se nezobrazují otázky, které by mohly být pro některé uživatele irelevantní.
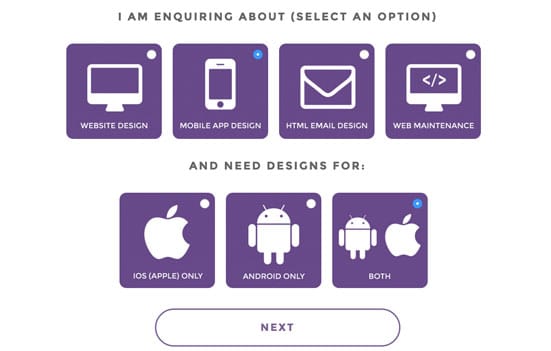
Jeden z našich klientů ve společnosti Leadformly použil tuto funkci k vytvoření jedinečného poptávkového formuláře pro svou webovou agenturu. Pomocí podmíněné logiky mohli jejich návštěvníci pouhým kliknutím na řadu ikon přesně sdělit, jakou službu hledají.

Zarovnání štítků vlevo nahoře je nejlepší pro čitelnost &vyplnění
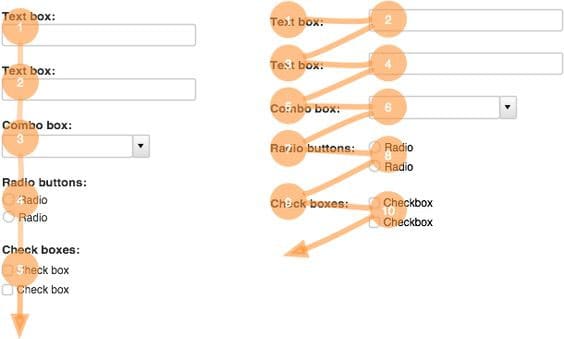
Výzkumníci UX společnosti Google zjistili, že zarovnání štítků nad poli na levé straně zvyšuje dobu vyplnění formuláře. Je to proto, že to vyžaduje méně „vizuálních fixací“, jak je znázorněno na diagramu níže.

Existuje jedna přijatelná alternativa k štítkům zarovnaným nahoře, kterou proberu v bodě č. 16.
Vyhněte se umístění otázek vedle sebe.
Studie sledování očí ukázaly, že jednoduché jednosloupcové rozložení je lepší než vícesloupcové rozložení s otázkami umístěnými vedle sebe.
Jedinou výjimkou z tohoto pravidla jsou dotazy na data (den, měsíc, rok) nebo čas (hodiny a minuty), kde se očekává, že více polí bude na jednom řádku.
Dejte lidem důvod, aby váš formulář používali
Představte si, že máte dlouhý formulář, jehož vyplnění trvá hodinu. Nikdo by ho nepoužil, že?“
No, ne kdybyste každému dali za jeho vyplnění Ferrari zdarma. Příslib Ferrari by lidi motivoval k tomu, aby se jím prokousali i přes dlouhý a špatný uživatelský zážitek. Tento příklad je sice extrémní, ale ilustruje, jakou roli hraje motivace při optimalizaci formuláře.
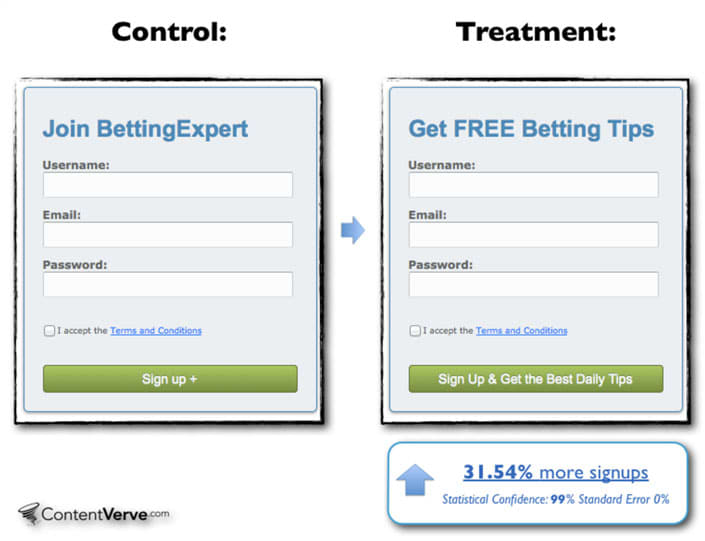
V jednom jednoduchém příkladu získala společnost BettingExpert o 31,54 % více registrací, když změnila název formuláře a výzvu k akci, aby zdůraznila, proč by se lidé měli zaregistrovat.

Seskupte související pole do sekcí nebo kroků
Pokud má váš formulář více než šest polí, považuje se za dobrý postup seskupit otázky do logických sekcí nebo kroků.
Otázky &Typy polí
Vyberte si typy polí, které snižují počet kliknutí nutných k dokončení
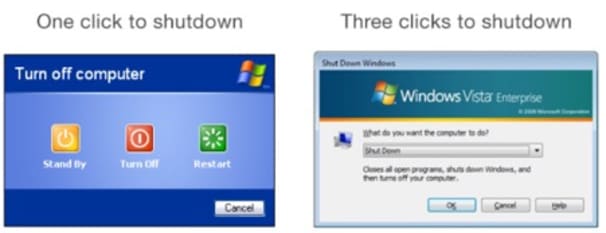
Když společnost Microsoft změnila výzvu k vypnutí z ikony vypnutí, na kterou se dá kliknout, na rozevírací pole, zjistila, že méně lidí vypíná své počítače – jen kvůli dvěma kliknutím navíc.

Při výběru typu pole otázky se snažte optimalizovat pro co nejmenší počet kliknutí.
Používejte inteligentní výchozí nastavení
Pokud se ptáte na otázky typu telefonní číslo nebo země, měli byste navrhnout výchozí telefonní přípojku nebo zemi na základě IP adresy uživatele.
Víte, kdy použít rádiová tlačítka, zaškrtávací políčka a rozevírací seznamy
Obecně platí, že rádiová tlačítka by se měla používat, pokud je k dispozici řada možností a lze vybrat pouze jednu možnost.
Zaškrtávací políčka by se měla používat, pokud lze vybrat více než jednu možnost.
Pokud je to možné, měla by se zaškrtávací políčka a rádiová tlačítka používat místo rozevíracích seznamů, protože méně zatěžují kognitivní procesy. Obvykle používám rozevírací seznamy, pokud je na výběr více než šest možností.
Radio tlačítka by měla být vertikálně uspořádaná
Vertikální uspořádání radio tlačítek (a zaškrtávacích políček) urychluje jejich zpracování ve srovnání s horizontálním uspořádáním.

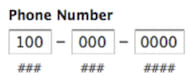
Při dotazu na telefonní číslo nebo datum narození pole nerozřezávejte.
Rozřezaná pole nutí uživatele zbytečně provádět další kliknutí, aby se přesunul na další pole. Místo toho je lepší mít v zástupném poli jedno jediné pole s jasnými pokyny pro formátování.

I když uživatele automaticky posunete na další pole, krájení polí vnucuje přísnější ověřování, které se může vymstít. Například ve výše uvedeném diagramu by toto krájení polí bylo matoucí pro každého, kdo by zadával telefonní číslo mimo Spojené státy.
Jasně vysvětlete, proč žádáte o citlivé informace
Lidé mají stále větší obavy o soukromí a bezpečnost informací. Pokud musíte žádat o citlivé informace, nezapomeňte vysvětlit, proč je potřebujete, pomocí podpůrného textu pod polem.
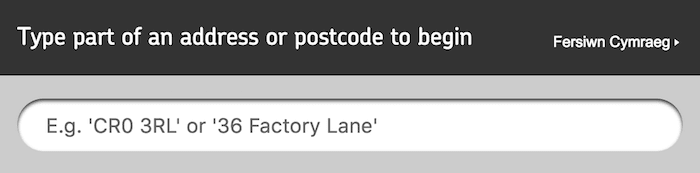
Pokud žádáte o adresu, použijte vyhledávání poštovního směrovacího čísla/poštovního směrovacího čísla, abyste omezili zadávání pole
Pokud žádáte uživatele o vyplnění adresy, je nejlepším postupem požádat pouze o číslo domu a poštovní směrovací číslo/poštovní směrovací číslo a poté použít vyhledávací službu, která navrhne celou adresu.

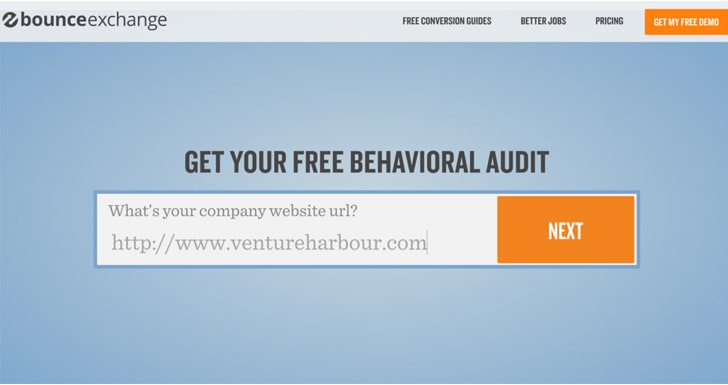
Používejte správně zástupné symboly
Zástupný symbol je světlý text, který se zobrazuje v poli formuláře. Ve výše uvedeném příkladu můžete vidět zástupný symbol, který říká „Např.“ „CR0 3RL…“.
Zástupné symboly by se měly používat jako vodítko pro uživatele, jak vyplnit pole v případě nejasností. Jinými slovy, pravděpodobně nepotřebujete mít zástupný symbol pro pole jako „Křestní jméno“, protože většina lidí ví, jak odpovědět na své křestní jméno.
Vždy zobrazujte popisek pole
Popisek pole je text otázky, který se nachází nad polem. Měl by být vždy přítomen a neměl by být nahrazován zástupnými znaky. Proč? Protože když začnete do pole zadávat text, text zástupného znaku zmizí, což nutí lidi používat paměť, aby si je vybavili.
Jediný případ, kdy může být přijatelné nemít popisek pole, je, pokud používáte řádkové popisky. Vložené štítky jsou hybridním řešením, které jsou vždy na očích, ale nezabírají tolik svislého prostoru jako štítky zarovnané shora. Níže je uveden příklad použití inline štítků ve formuláři BounceExchange.

Použijte prediktivní vyhledávání pro pole s velkým množstvím předdefinovaných možností
Pokud žádáte uživatele, aby vybral svou zemi, povolání nebo něco jiného s velkým množstvím předdefinovaných možností, je nejlepší poskytnout funkci prediktivního vyhledávání, abyste snížili množství psaní a kognitivní zátěž.

Pokud se musíte ptát na nepovinnou otázku, dejte jasně najevo, že je nepovinná
Přestože bych doporučoval odstranit nepovinná pole nebo použít milníky pro zadávání dotazů poté, co uživatelé již odeslali své údaje, někdy interní politika vyžaduje, aby se na ně ptali.
Pokud se musíte ptát na nepovinné otázky, dejte jasně najevo, že jsou nepovinné, pomocí zástupných znaků.
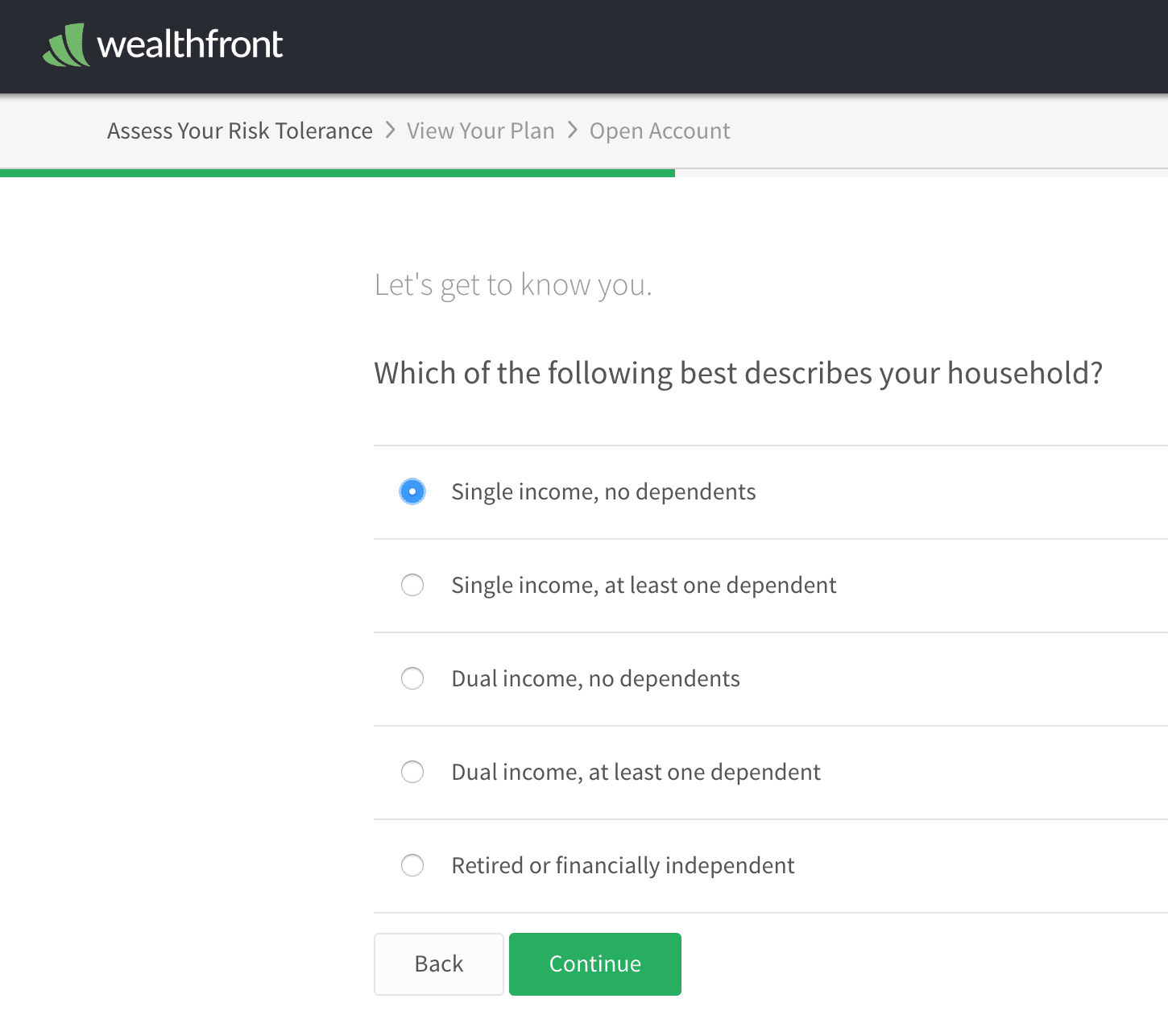
Vybíratelné obrázky patří k nejpoutavějším typům otázek
Pokud to dává smysl, použijte jako typ otázky klikací obrázky. Z údajů, které jsme v Leadformly viděli, patří mezi nejpoutavější typy otázek a poskytují skvělý uživatelský zážitek z formuláře.

Buďte opatrní, když se ptáte na telefonní čísla
Lidé stále méně rádi předávají svá telefonní čísla. Ve skutečnosti jedna studie společnosti Clicktale zjistila, že označení pole pro zadání telefonního čísla jako nepovinného snížilo míru opuštění formuláře z 39 % na 4 %.
Vstupní pole by měla mít odpovídající velikost
Velikost pole by měla odrážet, kolik textu má uživatel zadat. Proto by pole jako poštovní směrovací číslo nebo číslo domu měla být kratší na šířku než pole jako řádek s adresou.
Přístupnost &Snadnost použití
Vyhněte se používání s.
Studie Stanfordské univerzity zjistila, že s vás bude stát pokles odběratelů / leadů až o 30 %. Když společnost Animoto odstranila s ze svého registračního formuláře, získala o 33,3 % více registrací.
S vnucuje uživateli problém správy spamu, což způsobuje tření a v konečném důsledku odrazuje potenciální zájemce. Lepší alternativou by bylo použít automatickou službu detekce spamu, jako je Akismet, nebo vytvořit „honeypot“ pomocí skrytých polí. Použití by mělo být absolutně poslední možností.
Nespoléhejte se při komunikaci na barvu
Přestože je to méně časté u žen, 1 z 12 mužů má určitý stupeň barvosleposti.
Při zobrazování chyb validace nebo zpráv o úspěchu se určitě nespoléhejte na to, že pole bude zelené nebo červené. Všude tam, kde je použita barva, se snažte zobrazit také text a/nebo ikony, abyste uživateli sdělili zprávu.
Ujistěte se, že celý formulář lze procházet pomocí klávesy tabulátor
Přestože mnoho lidí používá k navigaci ve formulářích klávesu tabulátor, je to důležité zejména pro uživatele se zdravotním postižením, kteří se mohou spoléhat na software používající funkci tabulátoru k přechodu z jedné otázky na druhou.
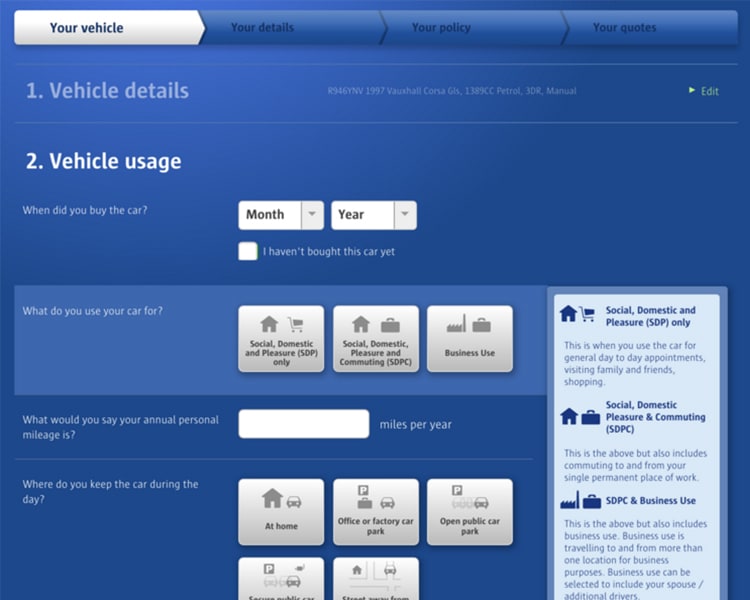
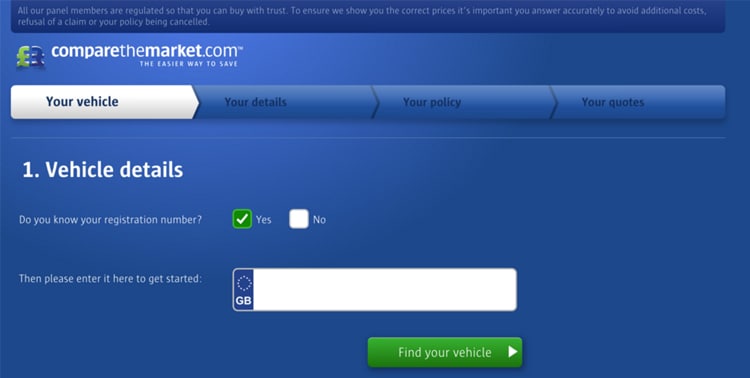
Pokud položíte otázku, které uživatelé nemusí rozumět, poskytněte jim jasné vysvětlení, které je dovede ke správné odpovědi.
Formuláře pro generování kontaktů v pojišťovnictví nejsou jednoduché. Bohužel je třeba se ptát na spoustu povinných informací, které mohou uživatele zmást.
Naštěstí se všichni můžeme od pojišťoven hodně naučit, jak se s tímto problémem vypořádat. Společnost ComparetheMarket.com odvádí skvělou práci, když po najetí na otázku poskytuje podrobné vizuální vysvětlení.

Funguje váš formulář ve všech hlavních prohlížečích a zařízeních?
Může to znít jako zdravý rozum, ale je dobré zkontrolovat, zda vaše formuláře fungují a zda se snadno používají ve všech hlavních prohlížečích a zařízeních. V případě pochybností použijte službu, jako je BrowserStack.
Je váš formulář snadno použitelný za jasného nebo slabého osvětlení?
Pokud je pravděpodobné, že lidé budou vaše formuláře používat venku na svých mobilních zařízeních, je nejlepší zajistit, aby vaše pole s otázkami kontrastovala s pozadím formuláře. Jinak by uživatelé nemuseli vidět, kam mají klepnout.
Ujistěte se, že nic nebliká více než dvakrát za sekundu
Pokud plánujete používat blikající kurzory, animované ukazatele průběhu, gify nebo cokoli jiného, co bliká, zajistěte, aby neblikaly více než dvakrát za sekundu. Jinak to může u některých lidí vyvolat záchvaty.
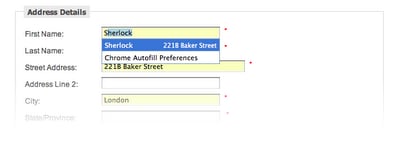
Zapnutí automatického vyplňování v prohlížeči
Prohlížeče jako Google Chrome & Firefox nyní mají funkci automatického vyplňování, která umožňuje uživatelům vyplnit standardní formulářová pole jedním kliknutím.
Aby to fungovalo, Google Chrome / Firefox hledají kontextová vodítka v „názvu“, „popisku“ a v textu zástupného znaku. Proto je dobré zajistit, aby byla vaše pole správně označena výrazy, které prohlížeč rozpozná, např. ‚e-mail‘, ‚křestní jméno‘ nebo ‚město‘.

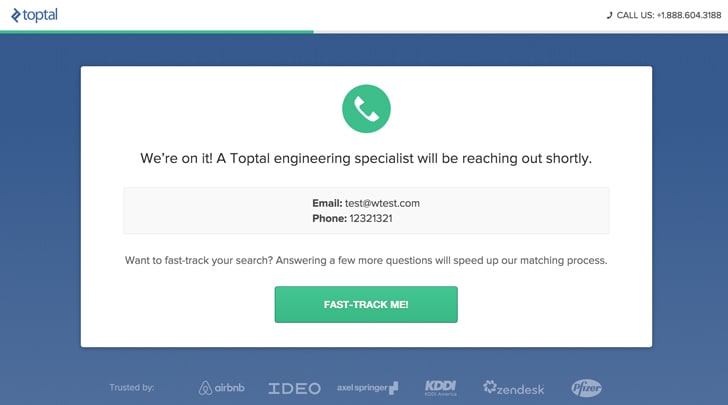
Používejte milníkové odesílání
Jak udržet formuláře dostatečně krátké, aby neodrazovaly uživatele, a zároveň zachytit více informací, pokud je uživatel ochoten poskytnout více informací? Jednou z možností je milníkové odeslání.
Milníkové odeslání je technika, která umožňuje odeslat formulář, když uživatel dosáhne určitého kroku ve formuláři, a pak pokračovat v poskytování dalších informací, pokud chce. Společnost Toptal.com tuto funkci používá k rychlému odbavení lidí, kteří jsou ochotni odpovědět na několik dalších otázek.

Optimalizujte rychlost svých formulářů
Uživatelé očekávají, že se webové stránky a formuláře budou načítat rychle. Ve skutečnosti za každých 100 milisekund, o které společnost Amazon zrychlí své webové stránky, zaznamenává 1% nárůst příjmů. Pokud chcete zvýšit konverze, zajistěte, aby byl váš formulář co nejrychlejší.
Vyhněte se automatickému posunu (automatickému přeskakování na další otázku)
Není to očekávané a obecně matoucí.
Používejte vizuální podněty a ikony, aby byla formulářová pole intuitivnější
Náš mozek zpracovává vizuální obrázky výrazně rychleji než text. Jak ilustruje formulář Porovnejte trh níže, vizuální nápovědy lze použít k signalizaci, jak má být pole vyplněno.

Validace vstupů &zpracování chyb
Nedělejte validaci příliš přísnou
Přísná validace je příznakem líného programování. Je to špatné pro uživatele a vaše firma na to doplatí.
Pokud se způsoby odpovědí uživatelů na pole hodně liší (například odpovědi na telefonní číslo pomocí +12345678912, +44 12345678912, 012345678912), měli by vaši programátoři použít pravidlo, které je na vaší straně převede do jednotného formátu.
Případně použijte zástupné symboly polí, abyste jasně ukázali navrhovaný formát.
Nežádejte lidi, aby potvrzovali svůj e-mail nebo heslo dvakrát
Pokud musíte použít systém potvrzování e-mailu / hesla, je lepší mít ikonu nebo zaškrtávací políčko, které po kliknutí heslo zruší.

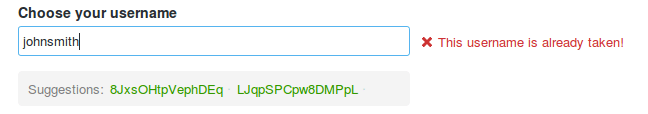
Pokud musíte používat ověřování, zajistěte, aby bylo inline (vpravo od pole) a hlásilo chyby hned na začátku
Nečekejte, až uživatel stiskne tlačítko odeslat, abyste mohli hlásit chyby ověření. Zároveň by inline validace neměla být v reálném čase, protože je pravděpodobné, že bude hlásit chyby dříve, než uživatel pole dokončí.

V ideálním případě by se inline validační hlášení měla objevit přibližně 500 ms poté, co uživatel přestal psát.
Důvěra &Sociální důkaz
Udělejte design formuláře krásný
Bylo prokázáno, že lidé důvěřují krásně navrženým formulářům / webovým stránkám více než formulářům, které nevypadají tak působivě.
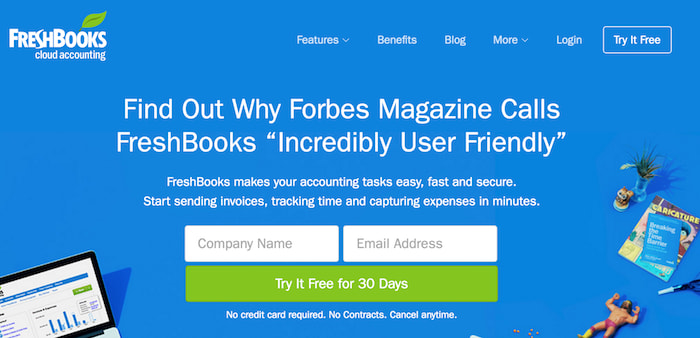
Připravte si pravděpodobné obavy v blízkosti vašeho formuláře
Pravděpodobně existuje řada důvodů, proč se lidé mohou cítit při používání vašich formulářů nepříjemně. Například jak dlouho to bude trvat? Budu muset zadávat údaje o své kreditní kartě? Budu dostávat otravné telefonáty od prodejce?
Pokud se jimi budete zabývat předem, můžete odbourat překážky a používání vašeho formuláře se stane spíše bezproblémovým. Společnost Freshbooks řeší obavy svých uživatelů tím, že zobrazuje „Není vyžadována kreditní karta. Žádné smlouvy. Zrušit kdykoli“ pod výzvou k akci jejich formuláře.

Zobrazujte silné sociální důkazy v těsné blízkosti svého formuláře
Údaje jako „používá 100 000 lidí“ a reference jiných lidí v podobné situaci jsou silnými přesvědčovacími technikami, díky kterým vám uživatelé budou spíše důvěřovat a váš formulář používat.
Buďte opatrní při používání bezpečnostních pečetí, pokud nepožadujete platbu
Lidé si spojují ochranu soukromí a bezpečnostní pečetě s provedením platby. V níže uvedeném A/B testu přidání platební pečeti ve skutečnosti snížilo konverze, protože si lidé mysleli, že se dostanou na stránku, kde mají za něco zaplatit.

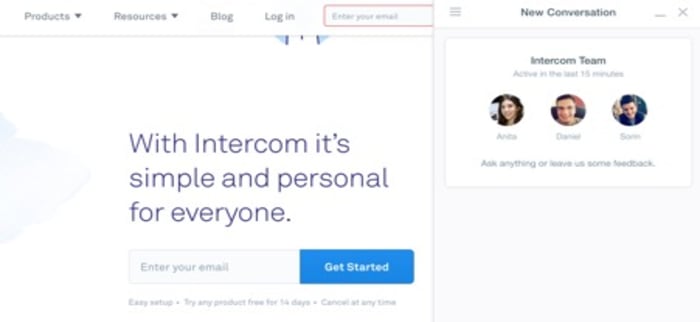
Zobrazení živého chatu nebo kontaktních informací v zorném poli formuláře
Přestože je jejich registrační formulář velmi jednoduchý, Intercom zobrazuje okno živého chatu v zorném poli, abyste mohli odpovědět na případné otázky nebo námitky před registrací účtu.

U složitějších formulářů, kde mohou mít uživatelé otázky týkající se samotného formuláře, je to mimořádně účinná technika. Nejenže buduje sociální důkaz, ale také pomáhá potenciálním potenciálním zájemcům odpovědět na všechny otázky, které jim brání v použití vašeho formuláře.

Rozvíjejte se bez dohadů
Zjistěte, které kampaně budou fungovat, aniž byste mrhali rozpočtem s naším nejnovějším počinem TrueNorth.
Získejte bezplatný předběžný přístup
Vícekrokové formuláře &ukazatele průběhu
Při používání vícekrokových formulářů vždy zobrazujte ukazatel průběhu
Ukazatele průběhu podporují dokončení a snižují obavy uživatelů tím, že jim jasně sdělují, jak daleko jsou od dokončení.
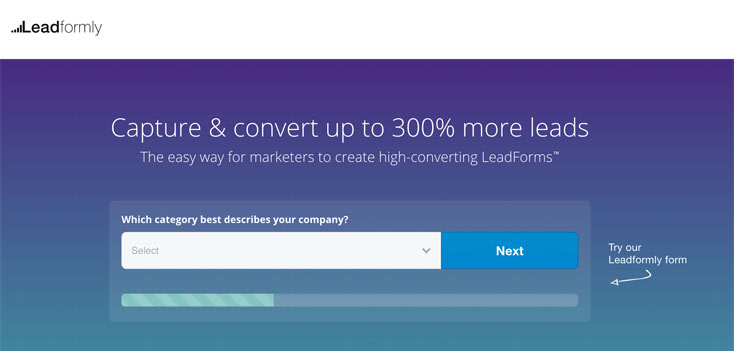
Pro zajímavost, z našich experimentů ve společnosti Leadformly jsme zjistili, že animované progress bary (jako je ten na Leadformly.com) obvykle překonávají statické progress bary.
Začínání progress baru s již dosaženým pokrokem také zvyšuje počet lidí, kteří formulář použijí.
Dbejte na rychlost přechodu
Můj dobrý kamarád získával potenciální zákazníky pro webové stránky své seznamovací společnosti pomocí 5krokového lead generation formuláře. Nemohl však přijít na to, proč lidé klikali na další tlačítka a pak formulář opouštěli.
Ukázalo se, že jejich rychlost přechodu byla příliš vysoká. Uživatelé klikali na další tlačítko a nevšimli si, že se obsah kroku změnil, protože se měnil tak rychle. Po zpomalení rychlosti přechodu se jejich konverze zvýšila.
Jedná se o jednu z nejvíce kontraintuitivních lekcí, se kterými jsem se při návrhu vícekrokových formulářů setkal. Často se nám přece říká, že rychlejší je lepší. Zdá se, že ne, pokud jde o rychlost přechodu.
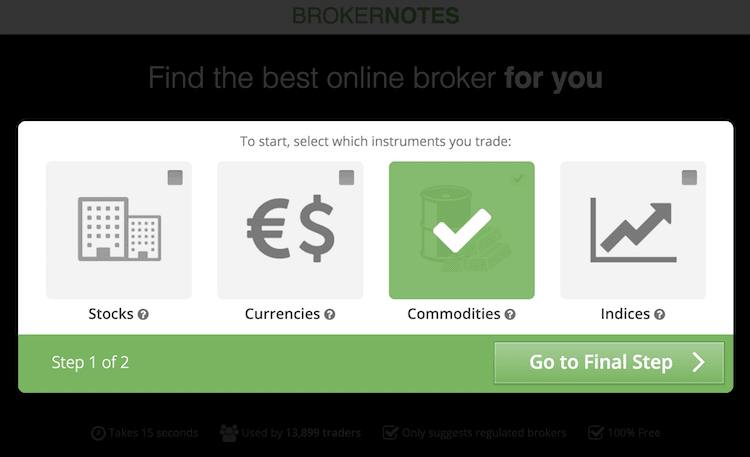
Používejte jasné značení
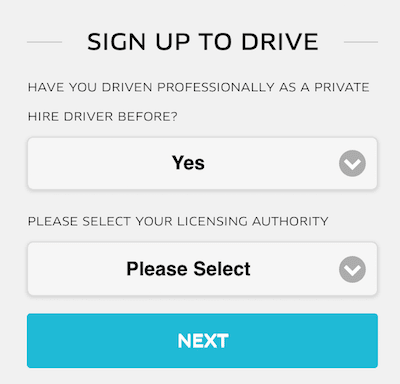
Samotný ukazatel průběhu nestačí. Měli byste také zobrazit celkový počet kroků a to, na kterém kroku se uživatel právě nachází, abyste odstranili jakoukoli nejasnost. V příkladu níže vidíte, jak BrokerNotes jasně informuje uživatele, že se nachází na prvním ze dvou kroků.

Tlačítka &Výzva k akci
Výzva k akci by měla končit větou „Chci…“
V mnoha formulářích se standardně používají fádní tlačítka výzvy k akci jako „odeslat“ nebo „odeslat“. Těm byste se měli vyhnout a nahradit je výzvami k akci, které odpovídají tomu, čeho chce uživatel po vyplnění vašeho formuláře dosáhnout.
Dobrým pravidlem je odpovědět na otázku „Chci…“ z pohledu uživatele. Pokud se například jedná o poptávkový formulář pro bezplatnou konzultaci, výzva k akci by mohla znít „Požádejte mě o bezplatnou konzultaci“.
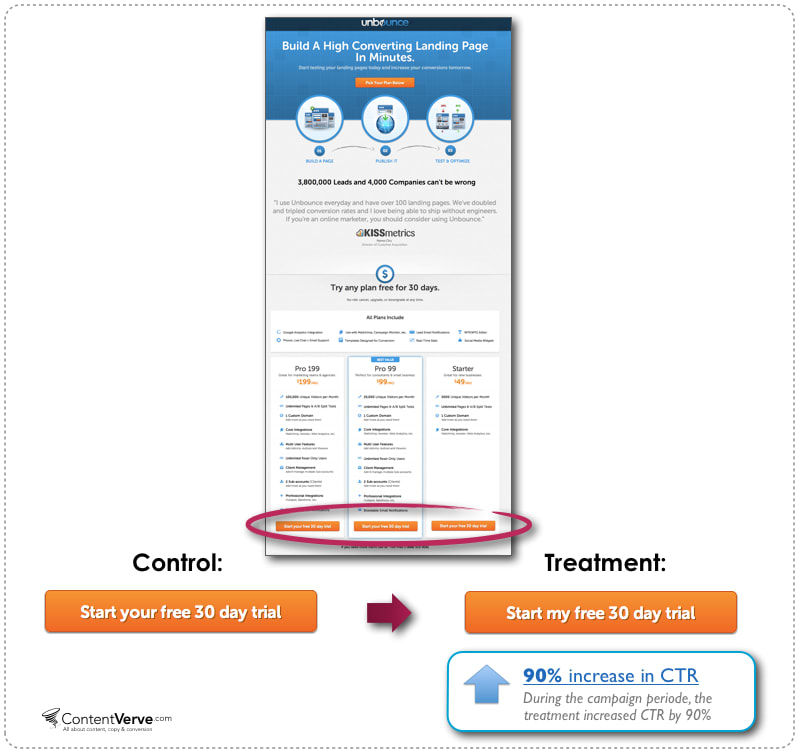
V této studii společnost Unbounce zjistila, že dokonce i pouhá změna „zahájit bezplatné testování“ na „zahájit mé bezplatné testování“ zvýšila počet kliknutí na výzvu k akci o 90 %.

Ujistěte se, že výzvy k akci jsou vysoce kontrastní
Všichni jsme slyšeli o těch nechvalně známých studiích, kdy změna barvy tlačítka zvýšila konverze. Tyto studie mohou být nebezpečné, pokud se interpretují doslovně, protože obvykle nezáleží na konkrétní barvě, ale na kontrastu.
Všimli jste si, jak oranžová výzva k akci vyniká nad modrou/bílou v příkladu Unbounce výše? Přesně o to se snažíte.
Výzva k akci by měla být stejně široká jako pole
Formuláře společnosti Uber používají velké výzvy k akci přes celou šířku, které jsou vysoce kontrastní vůči pozadí formuláře. Tím, že výzva k akci bude mít stejnou šířku jako pole, odstraníte veškeré pochybnosti o tom, kde se tlačítko nachází.

Příklad toho, jak to nedělat, najdete ve formuláři UPS v tipu níže.
Vyhněte se používání tlačítek „vymazat“ nebo „resetovat“
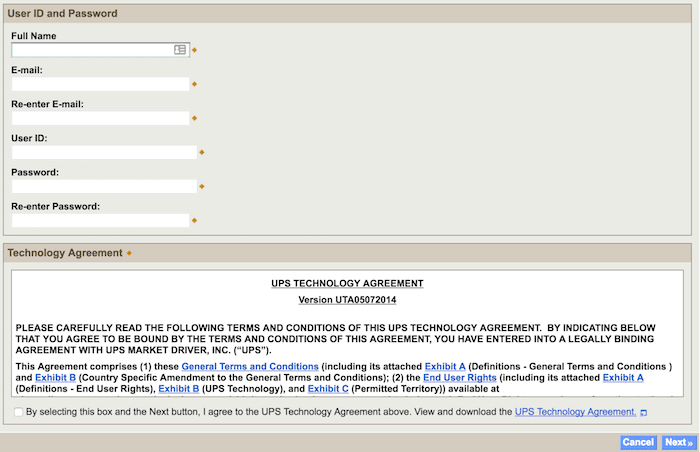
Níže je snímek obrazovky registračního formuláře UPS. Nejenže jsou výzvy k akci malé, ale tlačítko „další“ je také hned vedle tlačítka „zrušit“, které je stylizováno a umístěno na podobném místě jako tlačítko „další“.

Riziko náhodného vymazání všech zadaných informací převažuje nad malým pohodlím, že budete muset začít znovu. Většina uživatelů si je vědoma, že obnovení stránky nebo pouhé opětovné zadání informací jim umožní začít znovu. Tlačítkům pro zrušení nebo obnovení by se proto měli vyhýbat.
Dotazujte se logicky
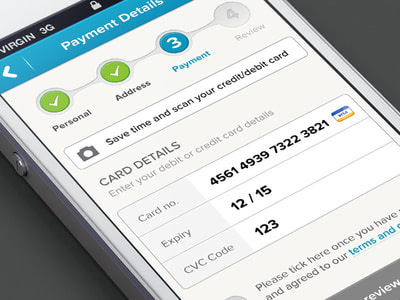
Pokud se například ptáte na údaje o kreditní kartě, žádejte informace ve stejném pořadí, v jakém jsou obvykle uvedeny na fyzické kartě (číslo kreditní karty, datum platnosti, bezpečnostní kód).
Neumisťujte příliš složitá právní sdělení v blízkosti tlačítek
Pokud musí uživatelé souhlasit s mnoha složitými prohlášeními o vyloučení odpovědnosti, snažte se je spojit do co nejmenšího počtu souborů a právní sdělení udržujte co nejstručnější.
Nepodvádějte uživatele automatickým zařazením do seznamu adresátů.
To působí manipulativně a nutí to většinu uživatelů k dalšímu kliknutí, aby se ze seznamu odhlásili.
Jasně vysvětlete, co bude následovat po kliknutí na tlačítko odeslat
Když někdo použije váš formulář, může ho zajímat, jak dlouho bude muset čekat, zda si musí něco připravit nebo co se bude dít.
Ve formuláři byste měli uživatele přesměrovat na stránku, která mu jasně sdělí, co se bude dít dál a co může očekávat.
Po odeslání zakažte další stisknutí tlačítka odeslat
To proto, abyste zabránili duplicitnímu odeslání a také abyste uživateli poskytli další signál, že jeho odeslání bylo úspěšné.
Ujasněte uživateli, co může očekávat dále
Vaše výzva k akci (a vstupní stránka obecně) by měla jasně sdělovat, co může uživatel očekávat, jakmile dokončí váš formulář.
Optimalizace formulářů pro mobilní zařízení
Využijte nativní funkce mobilního zařízení (fotoaparát, geolokace, výběr data) ke zjednodušení úkolů
Loni jsem strávil hodně času s jedním forexovým brokerem, kterému jsem se snažil pomoci optimalizovat jeho onboardingové formuláře. Z regulačních důvodů musela tato společnost požádat uživatele, aby předložili dokumenty „KYC“ (Know Your Customer), jako je řidičský průkaz a nedávný účet.
Na počítači je to v nejlepším případě těžkopádný proces, protože uživatelé obvykle museli opustit formulář, aby dokument naskenovali a poté jej nahráli.
Pro uživatele mobilních zařízení to bylo ještě obtížnější. Nakonec jsme zjistili, že nejlepší uživatelský zážitek představuje klepnutí na fotoaparát mobilního zařízení, protože uživatelům umožňuje vyfotit řidičský průkaz, aniž by opustili formulář.
Viděl jsem dokonce, že stejný přístup se používá k tomu, aby uživatelé mohli „naskenovat“ svou kreditní kartu, místo aby museli údaje o ní vyplňovat ručně.

Pole s otázkami a tlačítka by měla být vysoká alespoň 48 pixelů.
Průměrná velikost polštářku prstu dospělého člověka je široká asi 10 mm. Ve webové terminologii je to přibližně 48 pixelů. Proto při navrhování formulářů, které mají být používány na mobilních zařízeních, dbejte na to, aby vaše pole byla vysoká alespoň 48 pixelů.
Všechny popisky formulářů & zástupné fonty by měly být větší než 16px
Po loňském redesignu celého uživatelského rozhraní pro jednoho klienta jsem dostal e-mail od jeho generálního ředitele: „Vypadá to skvěle, Marcusi, ale nemůžu nic přečíst!“.
Font byl 14px, což je poměrně standardní velikost písma… pro web. Ale můj klient si toto rozhraní prohlížel na mobilním zařízení. Při navrhování pro mobilní zařízení nebo starší publikum by měl mít text velikost alespoň 16px.
Ještě poznámka na okraj: zařízení se systémem iOS zvětšují při klepnutí na jakýkoli text menší než 16px, ale ne, pokud je text 16px nebo větší, protože je to považováno za zbytečné.
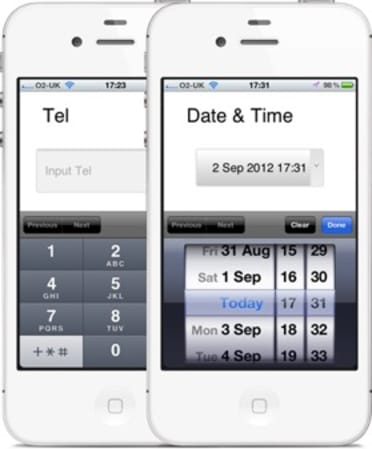
Používejte specifické typy vstupů HTML pro zobrazení správné klávesnice
Všimli jste si někdy, že při používání mobilního zařízení telefon zobrazuje různé klávesnice podle toho, jakou otázku pokládáte? Někdy se zobrazí tlačítko „.com“, zatímco jindy se zobrazí výběr data?

To vše díky vstupním typům HTML. Pro návrh mobilních formulářů jsou úžasné a měli byste je používat. Existuje osm vstupních typů, které jsou důležité pro návrh formuláře:
- input type=“text“ zobrazuje běžnou klávesnici mobilního zařízení
- input type=“email“ zobrazuje běžnou klávesnici plus ‚@‘ a ‚.com‘
- input type=“tel“ zobrazí číselnou klávesnici 0-9 klávesnice
- input type=“číslo“ zobrazí klávesnici s čísly a symboly
- input type=“heslo“ toto skryje znaky při psaní do pole
- input type=“datum“ toto zobrazí výběr data v mobilu
- input type=“datetime“ toto zobrazí výběr data a času v mobilu
- input type=“month“ toto zobrazí výběr měsíce/roku v mobilu
Nyní, na vás.
Optimalizace formuláře není událost, je to nikdy nekončící proces. Proto jsme vytvořili Leadformly, protože věříme, že neustálé testování předpokladů a změn designu může časem vést k velkému nárůstu vašich zisků.
I kdybyste provedli všechny rady v tomto článku, zdaleka byste nebyli kompletní, protože by stále zbývalo nespočet variant a předpokladů k testování.
Doufám, že vám tento článek poskytl inspiraci a vhled potřebný k tomu, abyste mohli své formuláře posunout na vyšší úroveň a konvertovat potenciální zákazníky ve vyšší míře, než kdybyste se s touto příručkou nesetkali.