
Pokud hledáte nový motiv, který by v novém roce změnil váš editor kódu, máme pro vás řešení. Podívejte se na řadu stylových motivů s jedinečnými barevnými paletami – od elegantních přes elegantní až po živé a vše mezi nimi – a zjistěte, co vám nejlépe vyhovuje. Dokonce jsme přiložili i několik zajímavých balíčků ikon, abyste si mohli VS Code ještě více přizpůsobit.
Tyto motivy VS Code jsme uspořádali do následujících sekcí:
- Trendy (1-20)
- Tmavé (21-30)
- Světlé (31-40)
- Barevné (41-50)
- Bonus: Ikony (51-56)
Chcete-li nainstalovat téma do VS Code, jednoduše navštivte tržiště a vyberte téma, které chcete stáhnout. Chcete-li přepínat mezi nainstalovanými motivy, otevřete příkazovou paletu pomocí CMD/CTRL + SHIFT + P a zadejte Preferences: Color Theme. V nabídce pak můžete procházet motivy.
Trendy
Objevte nová trendy témata pro VS Code, jejichž popularita roste.
Radikální

Gruvbox Material

Merko

Tokyo Night

Remedy

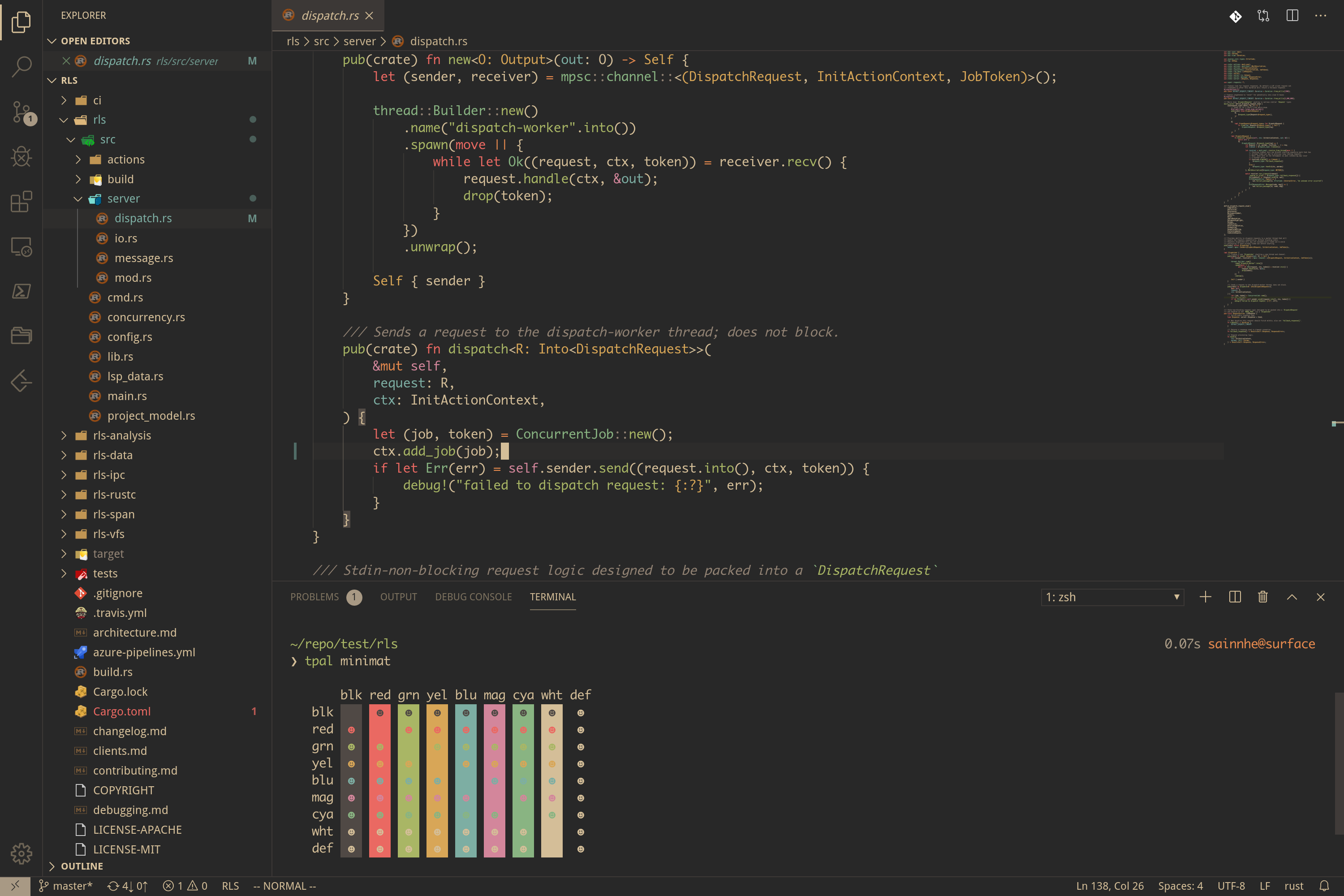
Minimální.

Aurora X

Atlantická noc

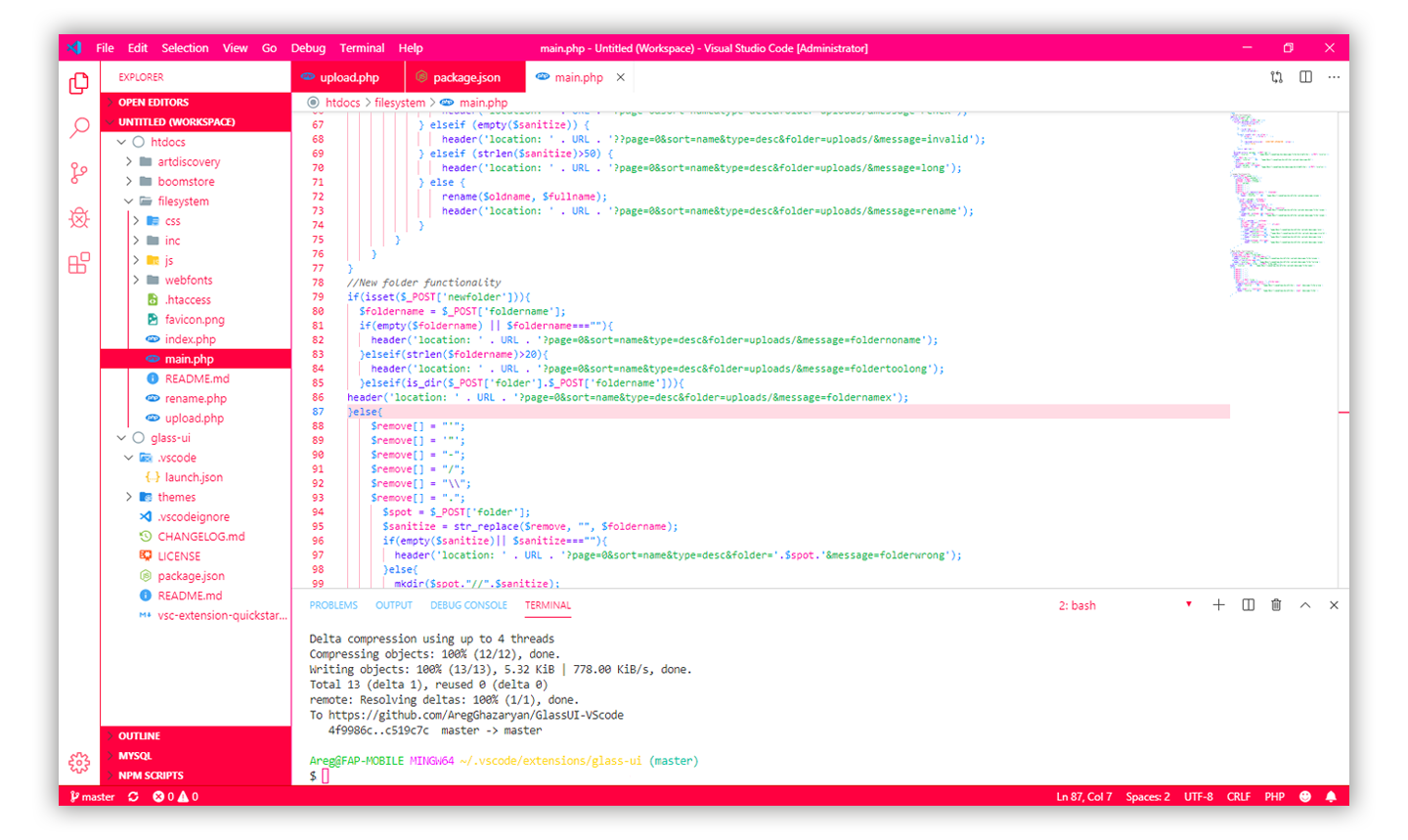
Glass UI

A Touch of Lilac

FireFly Pro

ReUI

Slime

Signed Dark Pro

Ariake Dark

Snazzy Light

Spacegray

Celestial

Blueberry Dark

Bear

Dark
Pracujete raději ve tmě? Objevte některá z nejlepších tmavých témat pro VS Code.
Všechna tato tmavá témata si také můžete nainstalovat instalací našeho balíčku nejlepších tmavých témat.
One Dark Pro

Dracula Official

Nord

Palenight

One Monokai

Night Owl
.

Andromeda

Darcula

Horizon Theme

Cobalt2

Light
Chceš něco lehčího pro svůj editor kódu? Podívejte se na tato stylová světlá témata.
Všechna tato světlá témata si také můžete nainstalovat instalací našeho balíčku nejlepších světlých témat.
Atom One Light

Bluloco Light

Brackets Light Pro

Ysgrifennwr

NetBeans Light

Quiet Light

Hop Light

NotepadPlusPlus Remixed

GitHub Light

GitHub Plus

Colorful
Už máte dost monochromatických témat a nudných barevných palet? Přidejte do svého editoru trochu barev s těmito barevnými motivy.
Všechna tato barevná témata si můžete nainstalovat také instalací našeho balíčku nejlepších barevných témat.
Odstíny fialové

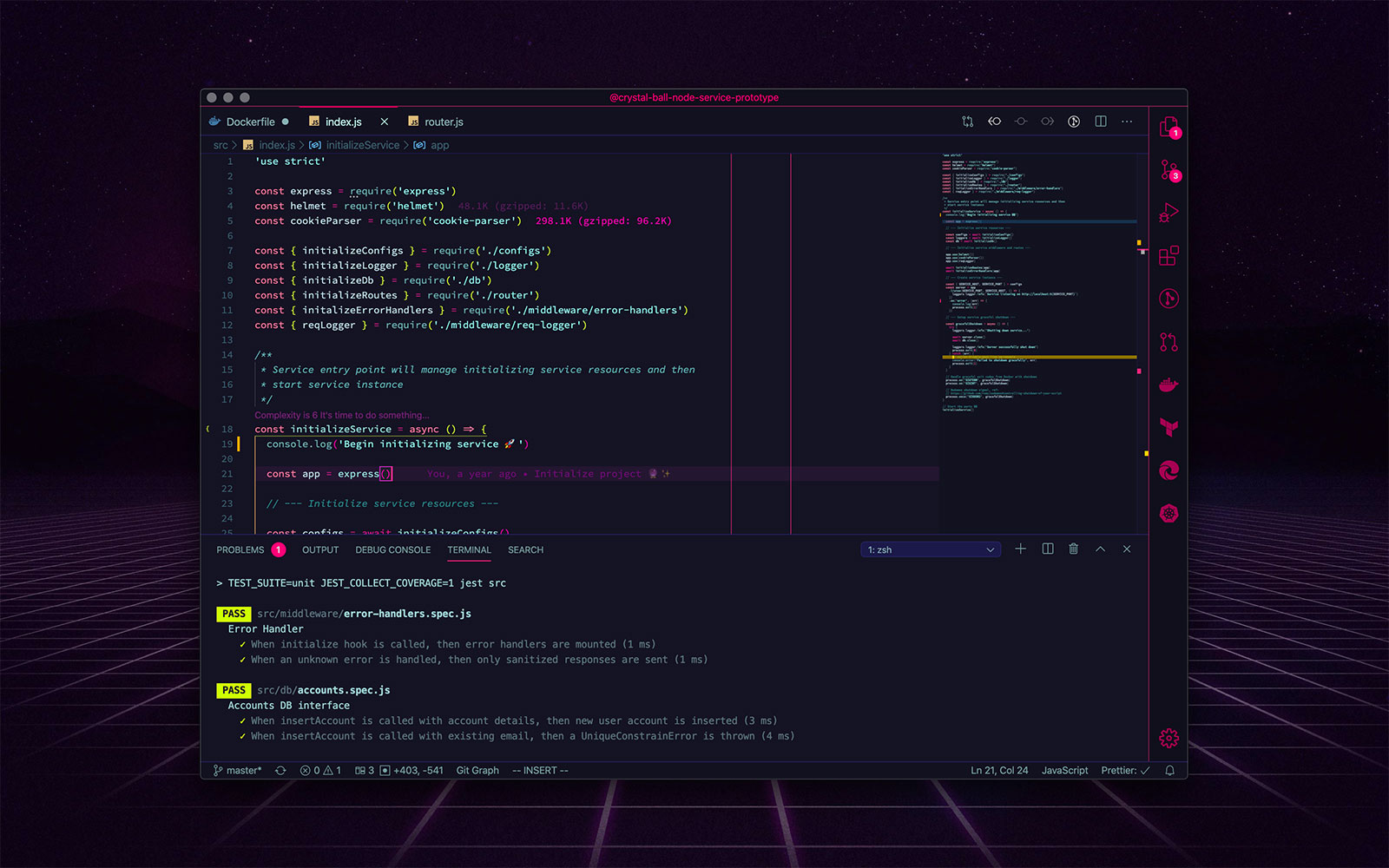
SynthWave

Kódově modrá

Kyberpunk

LaserWave

Zeonica

Hipster

Wildberry

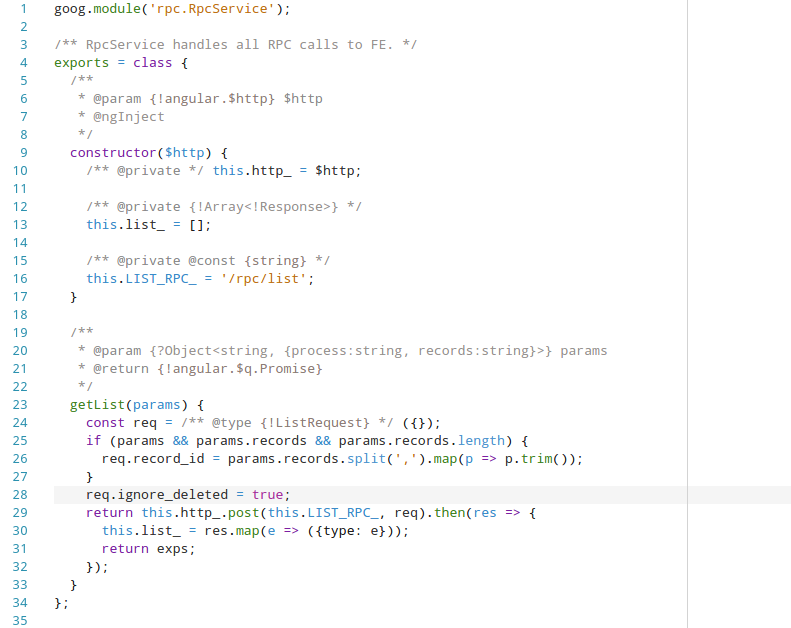
Qiita

Soft Era

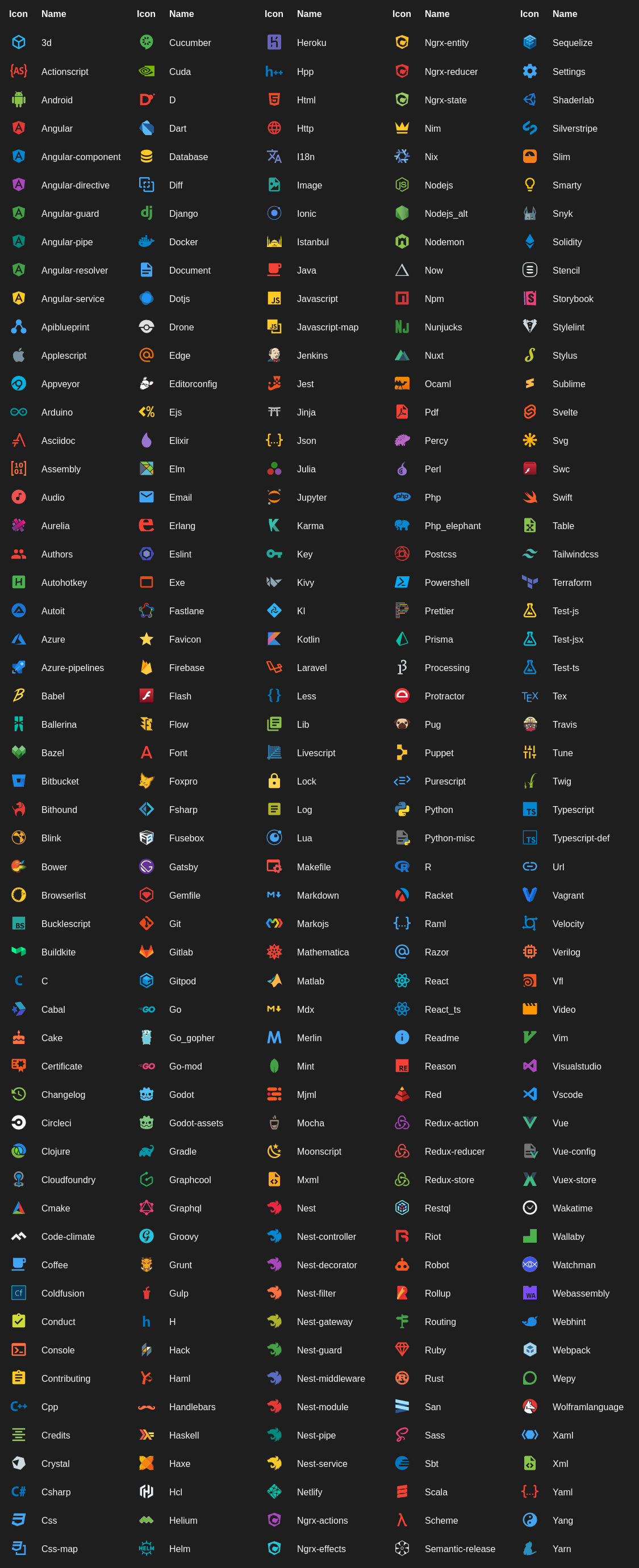
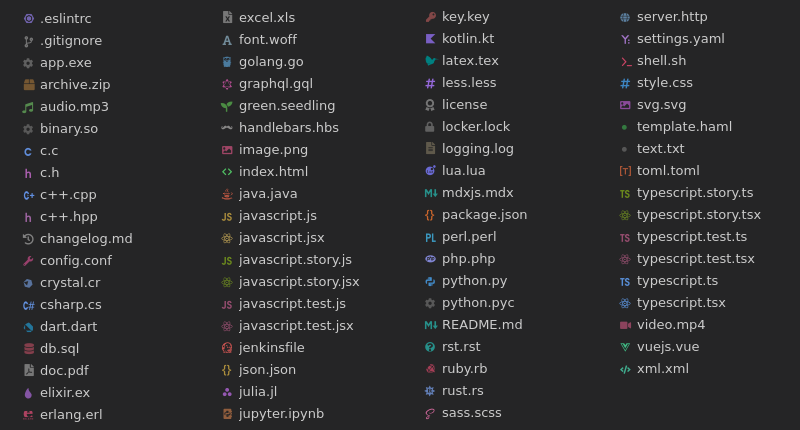
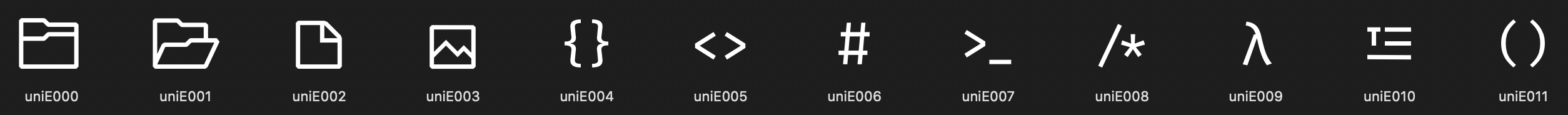
Bonus: Ikony
VS Code také umožňuje přizpůsobit ikony v editoru. Na postranním panelu VS Code se objeví nové ikony, které vám pomohou vizualizovat různé soubory a složky. Balíčky ikon můžete instalovat stejně jako jiná témata.
Chcete-li změnit ikony v editoru, otevřete paletu příkazů pomocí CMD/CTRL + SHIFT + P a zadejte příkaz Preferences: File Icon Theme. V nabídce pak můžete procházet nainstalované motivy ikon a prohlížet si je v reálném čase.
Rydlo

Helium

Sedlo

Město Světla

Keen Neutral

Kalich

Co dál?
Hledáte ještě více témat? Zkuste prohledat tržiště VS Code a seřadit podle Themes. Vývojáři vytvořili více než 2 500 motivů, ze kterých si můžete vybrat a přizpůsobit si tak VS Code.
Chcete si vytvořit vlastní téma VS Code? V našem návodu se dozvíte, jak vytvořit rozšíření, přizpůsobit barevnou paletu VS Code a odeslat svůj projekt na tržiště VS Code: Spusťte produkt na tržiště VS Code za 30 minut nebo méně.