- Teilen
- Tweeten
- Teilen
- Pin It
Design – Website DesignCarrie Cousins – 24. Februar 2013 – 5 Minuten LESEN
Was alt ist, ist wieder neu.
So scheinen die meisten Trends jedenfalls zu funktionieren. Retro-Farbpaletten sind ein großartiges Beispiel dafür, wie ein alter Look im Webdesign wiedergeboren wird.
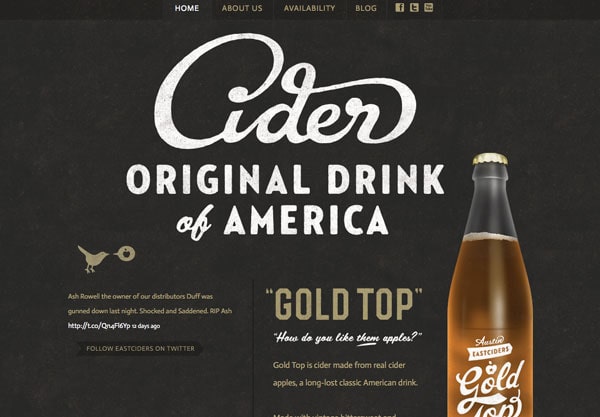
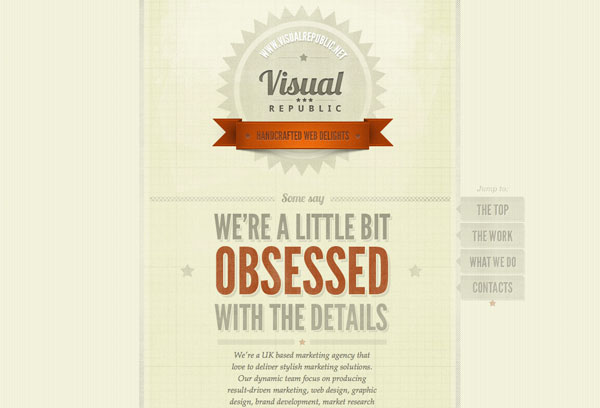
Retro-Farbstile tauchen in einer Vielzahl von Anwendungen auf, aber im Allgemeinen sehen wir mehr modische, flache Farben im Art-Déco-Stil, die in Projekten verwendet werden. Von Orangen über Gelb-Braun bis hin zu Off-White und Blau – Retro-Farben erleben ein Comeback.
Der Retro-Farbtrend



Mit Postcards können Sie E-Mail-Vorlagen online erstellen und bearbeiten, ohne Programmierkenntnisse zu haben! Enthält mehr als 100 Komponenten, mit denen Sie benutzerdefinierte E-Mail-Vorlagen schneller als je zuvor erstellen können.
Kostenlos ausprobierenAndere Produkte

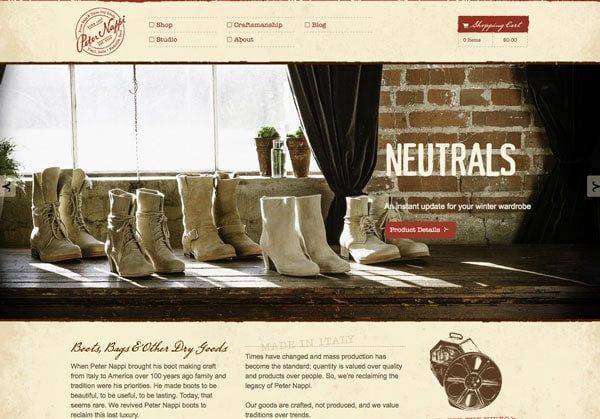
Retro-Farben sind solche, die oft weniger gesättigt sind und sich flacher anfühlen als andere Farbtöne. Retro-Farbschemata werden oft verwendet, um ein altes oder Vintage-Gefühl zu erzeugen und sind teilweise aufgrund der Beliebtheit von Fotofiltern in Handy-Apps wie Instagram wieder in Mode gekommen.
Retro kann beliebt sein, weil der Designstil leicht ein Gefühl und ein Gefühl der Ära erzeugt. Am häufigsten werden Gefühle von gestern oder Alter mit Retro-Themen verbunden. Das Farbschema ist auch eine weitere Möglichkeit, Ihr Design von vielen anderen abzuheben. Indem Sie weniger gesättigte Farben verwenden, können Sie einen kräftigeren Farbton als Primärfarbe für Ihr Projekt wählen.
Der Retro-Trend wird auch durch andere ausgeprägte Merkmale ergänzt, wie die Verwendung von Kreisen und Sternbildern (oder anderen geometrischen Formen), Texturen und geschwungenen oder dramatischen Schriftzügen.
Merkmale von Retro-Schemata




Mit der Startup App und der Slides App kannst du eine unbegrenzte Anzahl von Websites erstellen, indem du den Online-Website-Editor verwendest, der vorgefertigte gestaltete und codierte Elemente enthält, Vorlagen und Themen.
Versuchen Sie Startup App Versuchen Sie Slides AppAndere Produkte
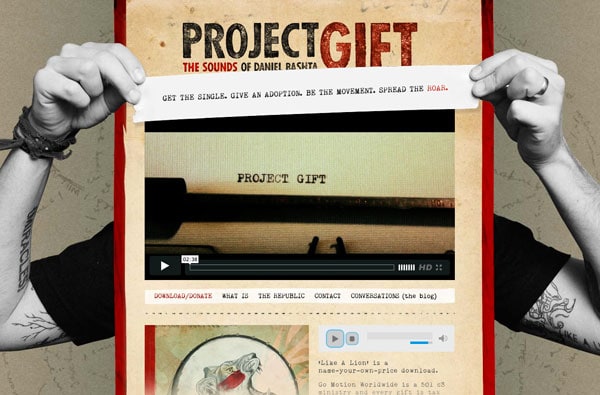
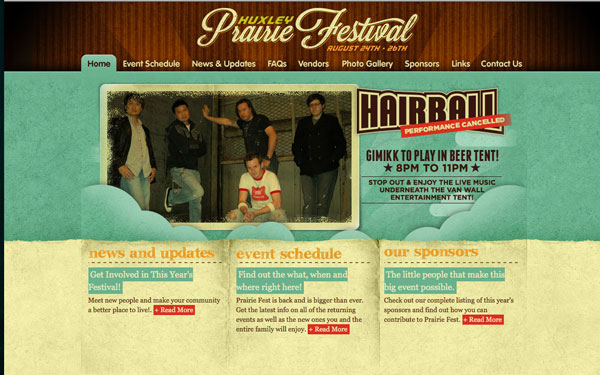
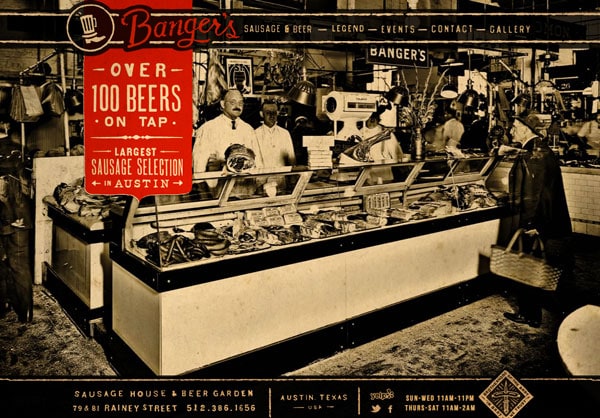
Das erste, was man an einem Retro-Farbschema bemerkt, ist das Fehlen von leuchtenden Farben. Die Farbtöne sind gedämpft – oft dramatisch, aber nicht auf dem Niveau von Pastelltönen -, um einen unverwechselbaren Look zu schaffen.
Eine Retro-Farbpalette ist nicht nur eine Sammlung von Farbtönen für Ihr Projekt. Die Schaffung von Retro-Farbstilen erfordert oft eine gezielte Manipulation von Farben, um einen gewünschten Effekt zu erzielen. Der Retro-Farbeffekt kann auf einfache Farbfelder, Texturen und Bilder angewendet werden.
Bei der Verwendung und Implementierung eines Retro-Farbschemas in ein Projekt geht es um mehr als nur die Farbauswahl. Es geht auch um die Anzahl der Farben. Echte Retro-Designschemata verwenden nur wenige Farben – zwei sind üblich – um die Druckmöglichkeiten der Zeit, die sie nachahmen wollen, zu imitieren. In der Zeit, aus der viele dieser Stile stammen, war es aus drucktechnischen und finanziellen Gründen unüblich, Vollfarbdrucke zu verwenden.
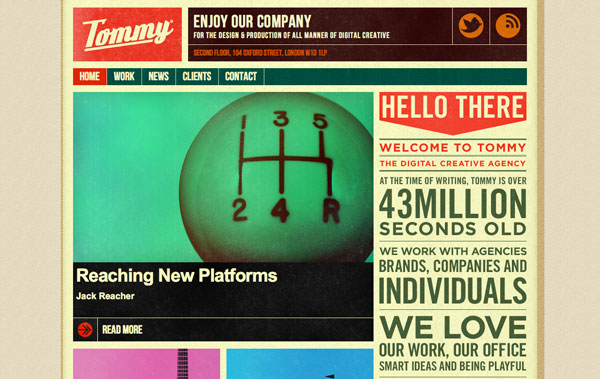
Nicht nur, dass die Farben in Retro-Designs oft gepaart sind, sie stammen auch oft von entgegengesetzten Seiten des Farbkreises. Dies schafft ein zusätzliches Element des Kontrasts, der in der Ära – von den 1950er bis 70er Jahren – üblich war, als diese Designstile zum ersten Mal populär waren.
Retro-Schriften und Texturen




Typografie ist fast so wichtig wie Farbe bei der Auswahl und Arbeit mit einem Retro-Thema. Ihre Retro-Farbpalette wird nicht so viel Wirkung haben, wenn sie mit dem falschen Schriftstil kombiniert wird.
Retro-Farbpaletten funktionieren am besten mit periodischen Schriften (Schriftarten, die auch ein „altes“ Gefühl vermitteln) oder mit Schriftarten, die viele Kurven aufweisen. Obwohl sich diese beiden Schriftstile stark unterscheiden, erzeugen sie einen ähnlichen Effekt, um einen Stil zu schaffen, der sich richtig anfühlt.
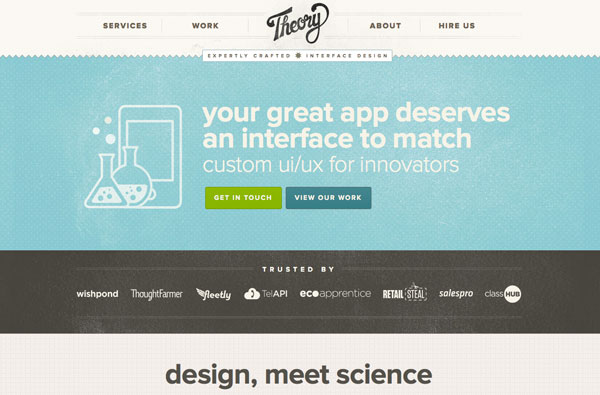
Wenn du Farben aus den primären Bereichen des Farbkreises (Rot, Gelb und Blau) verwendest, kommen eher modische Schriftarten zum Einsatz. Probieren Sie sie auch aus, wenn Sie mit anderen helleren Farben wie Orange oder Violett arbeiten.
Wählen Sie eher geschwungene oder gewinkelte Schriften, wenn Sie gedämpfte Farbtöne wie Braun, Grün oder Grau verwenden.
Denken Sie daran, dass auch die Textur wichtig ist. Der Stil der Textur und der Schriftart sollte zusammenpassen. Versuchen Sie, Kombinationen zu vermeiden, die miteinander kollidieren oder ein unruhiges Gefühl hinterlassen, wenn Sie das Gesamtdesign betrachten. Ziehen Sie in Erwägung, eine Texturüberlagerung für die Farbe zu verwenden, die ebenfalls in die Schrift übergeht, um ein einheitlicheres Erscheinungsbild zu erzielen.
Retro-Farbinspiration
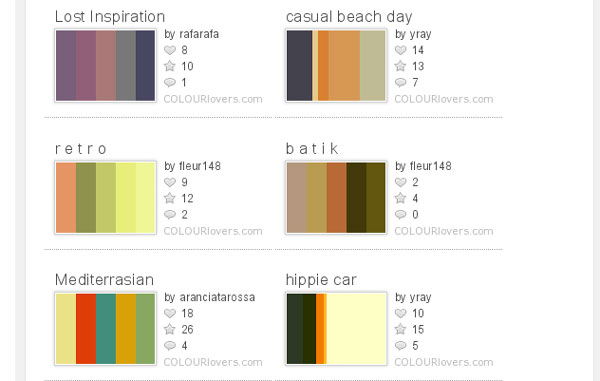
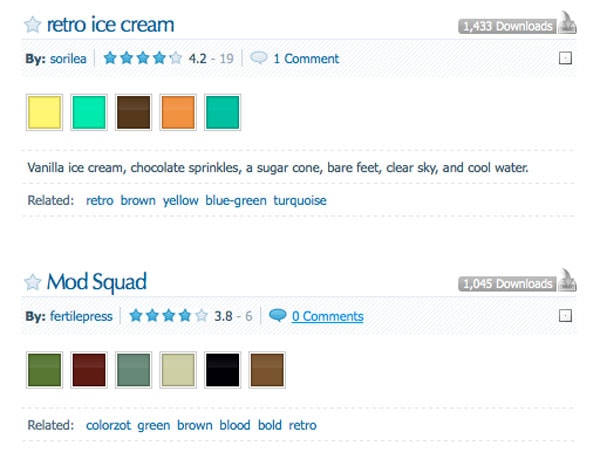
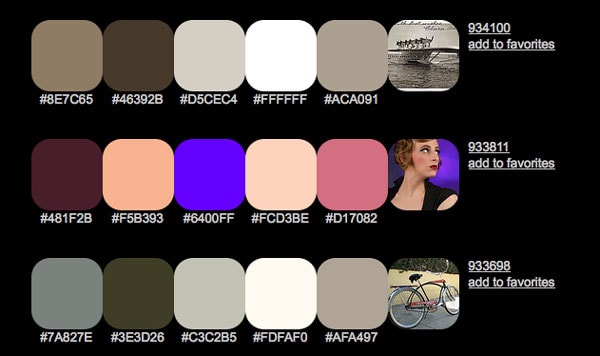
Sind Sie nicht sicher, wo Sie mit einer Retro-Farbpalette anfangen sollen? Es gibt einige großartige vorgefertigte Farben, die Sie verwenden können. Sehen Sie sich diese an und lassen Sie sich inspirieren.
Farbenliebhaber 130 Retro-Farbpaletten

Farbschematiker, tagged retro

Farbenjäger Retro-Farbpaletten

Photoshop Your Way to the Retro Look
Es gibt ein paar schnelle und gängige Methoden, um mit Adobe Photoshop Ihre eigenen, individuellen Retro-Farben zu erstellen. Sie können diese Farbanpassungen auf einfache Farbfelder, Texturen oder Bilder anwenden, um eine Retro-Farbpalette zu erstellen oder zu ergänzen.
Verwendung von Farbton- und Sättigungsanpassung: Öffnen Sie das Menü Farbton/Sättigung, indem Sie auf Bild > Anpassungen > Farbton/Sättigung (Strg + U) klicken und die Sättigungsleiste (in der Mitte) nach links schieben, um die Sättigung zu verringern. Dadurch wird die Sättigung für das gesamte Bild verringert. Sie können die Sättigung auch anpassen, indem Sie eine Einstellungsebene hinzufügen (empfohlen), indem Sie auf Ebene > Neue Einstellungsebene > Farbton/Sättigung klicken und die gleichen Schritte ausführen, nachdem Sie die Ebene erstellt und benannt haben.
Verwenden Sie den Farbwähler, um eine weniger gesättigte Farbe auszuwählen: Um eine entsättigte Farbe von Anfang an auszuwählen, öffnen Sie das Farbbedienfeld (klicken Sie auf die Vordergrundfarbe in der Werkzeugleiste). Wählen Sie eine Farbe, die Ihnen gefällt, und bewegen Sie den Cursor direkt nach links. Je weiter links auf dem Spektrum, desto weniger gesättigt ist die Farbe.
Farbanpassungen an Bildern vornehmen: Mit dem Bedienfeld „Kurven“ können Sie die Lebendigkeit eines Fotos anpassen, um die Sättigung zu verringern oder die Farbe so anzupassen, dass sie zu Ihrem Retro-Schema passt. Öffnen Sie das Bedienfeld „Kurven“, indem Sie Ebene > Neue Einstellungsebene > Kurven wählen. Wählen Sie den roten Kanal aus und passen Sie ihn so an, dass er die Form eines S hat. Wählen Sie dann den grünen Kanal (Mitteltöne) und erstellen Sie einen Bogen. Erstellen Sie eine neue Füllebene und füllen Sie sie mit einer 20-prozentigen Tönung mit einer Volltonfarbe, wobei Sie den Mischmodus „Weiches Licht“ verwenden. Bleiben Sie bei Rot, Gelb oder Orange, um das Retro-Gefühl beizubehalten.
Schlussfolgerung
Die Verwendung von Retro-Farbschemata und -Designtechniken kann eine lustige und interessante Art sein, ein Design-Projekt anzugehen. Experimentieren Sie mit einer Vielzahl von Farben, denen es an Helligkeit und Sättigung mangelt, um einen möglichst authentischen Look zu erzielen. Und denken Sie daran, Texturen und Schriften auf das Gesamtbild der von Ihnen erstellten Farbpalette abzustimmen.
Der Stil vergangener Tage sollte einfach und direkt sein. Denken Sie bei der Farbauswahl daran.