- Partilha
- Tweet
- Partilha
- Pin It
Design – Website DesignCarrie Cousins – 24 de Fevereiro de 2013 – 5 minutos LEIA
O que é velho é novo novamente.
>
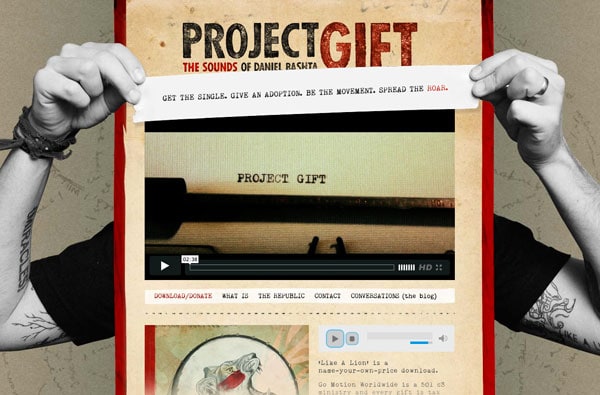
É assim que a maioria das tendências parece funcionar de qualquer maneira. Paletas de cores retro são um ótimo exemplo de como um visual antigo está renascendo no web design.
Estilos de cores retro estão surgindo em uma variedade de usos, mas comumente estamos vendo mais cores mod, flat, art deco-estilo sendo usado em projetos. De laranjas a castanhos-amarelados, de off-white a blues, a cor retro está definitivamente fazendo um retorno.
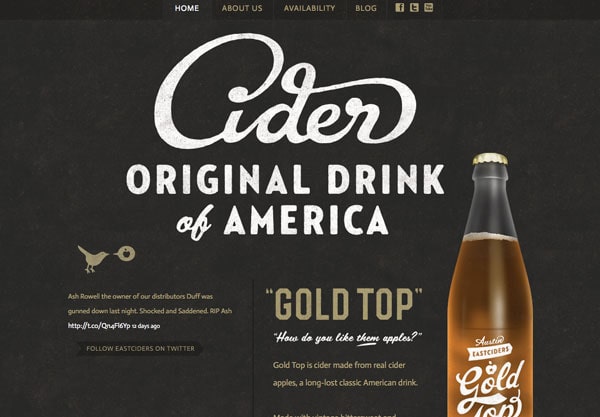
The Retro Color Trend



With Postcards you can create and edit email templates online without any coding skills! Inclui mais de 100 componentes para ajudá-lo a criar modelos de e-mails personalizados mais rápido do que nunca.
Experimente FreeOther Products

>Cores retro são aquelas que são frequentemente menos saturadas e têm uma sensação mais plana do que outras tonalidades. Os esquemas de cores retro são frequentemente usados para criar uma sensação antiga ou vintage e voltaram à moda em parte devido à popularidade dos filtros de fotos em aplicativos de telefonia móvel como Instagram.
Retro pode ser popular porque o estilo de design, facilmente cria uma sensação e senso de época. Os sentimentos mais comuns de outrora ou idade estão associados a temas retro. O esquema de cores também é outra maneira de realmente fazer seu design se destacar de muitos dos outros por aí. Usando cores menos saturadas, você pode ser capaz de selecionar uma tonalidade mais forte como a cor principal para o seu projeto.
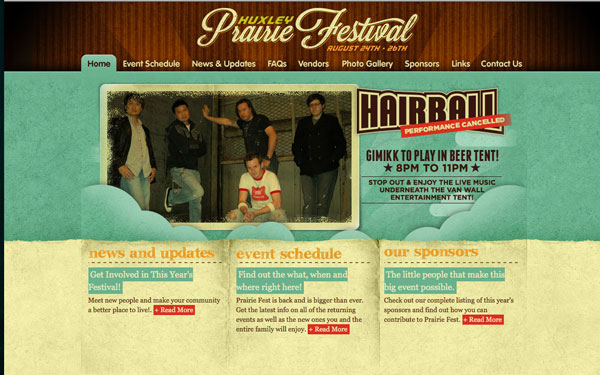
A tendência retro também é complementada por outras características distintas, tais como o uso de círculos e explosões de estrelas (ou outras formas geométricas), texturas e letras curvas ou dramáticas.
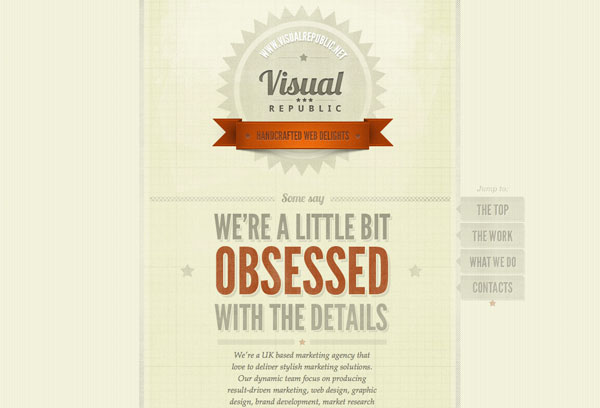
Características dos esquemas retro




Com o Startup App e Slides App você pode construir ilimitados websites usando o editor de websites online, que inclui elementos já prontos, desenhados e codificados, modelos e temas.
Experimente o Startup App Try Slides AppOther Products
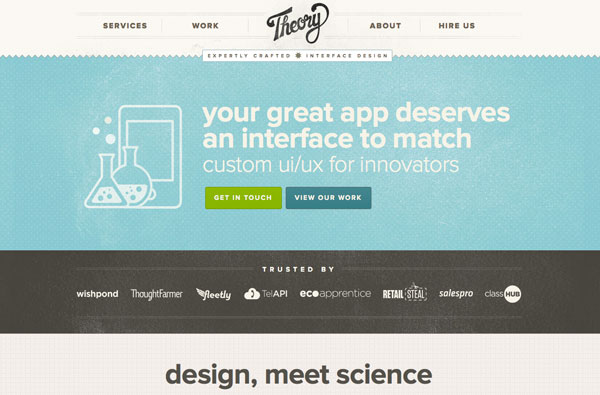
A primeira coisa que você percebe sobre um esquema de cores retro é a falta de cores brilhantes. As tonalidades são silenciadas – muitas vezes dramaticamente, mas não ao nível do pastel – para criar um visual distinto.
Uma paleta retro não é uma coleção de tonalidades para o seu projeto. Criar estilos de cores retro muitas vezes requer uma manipulação proposital das cores para alcançar um efeito desejado. O efeito de cores retro pode ser aplicado a simples amostras de cores, texturas e imagens.
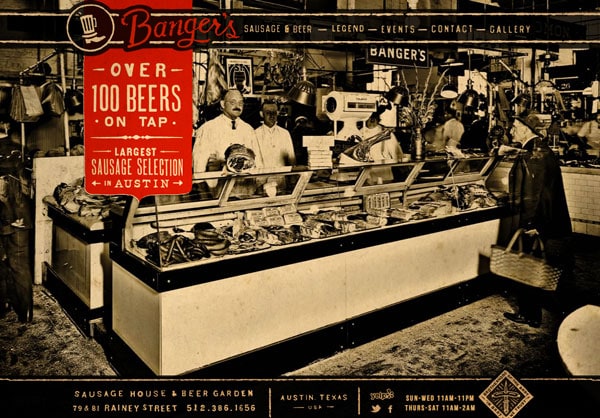
Usar e implementar um esquema de cores retro em um projeto é mais do que uma simples escolha de cores. É também sobre o número de cores. Os verdadeiros esquemas de design retro usam apenas algumas cores – duas é comum – para imitar as capacidades de impressão do tempo que pretendem replicar. Era incomum usar impressão em cores completas no período de tempo a partir do qual muitos destes estilos são mostrados por causa de ambas as restrições de impressão e monetárias.
Não são apenas cores frequentemente emparelhadas em esquemas retro, são também frequentemente de lados opostos da roda de cores. Isto cria um elemento extra de contraste que era comum na época – dos anos 50 aos 70 – quando estes estilos de design foram populares pela primeira vez.
>
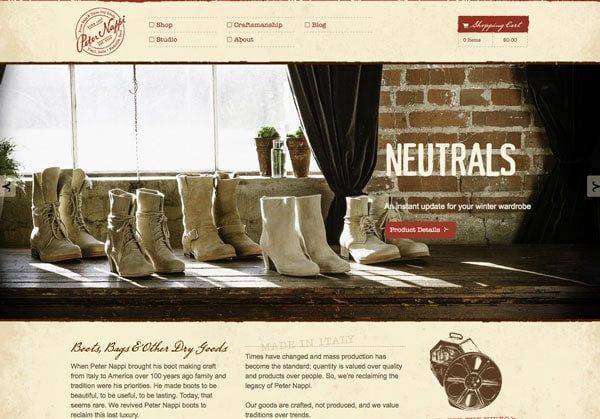
Fontes e Texturas Retro
>
> >
>
>
> >
>
>
> >
>
>
> >
>
>
Tipografia é quase tão importante como a cor ao escolher e trabalhar com um tema retro. A paleta de cores retro não terá tanto impacto quando emparelhada com o estilo errado de letras.
Paleta de cores retro tendem a funcionar melhor com letras de período (tipos de letra que também têm uma sensação “antiga” para eles) ou com estilos de letra que apresentam muitas curvas. Enquanto esses dois estilos de digitação variam dramaticamente, eles criam um efeito similar no final para criar um estilo que tenha uma sensação correta.
Tocar mais tipos de estilos mod ao usar cores dos locais primários na roda de cores (vermelhos, amarelos e azuis). Você também pode experimentá-las ao trabalhar com outras seleções mais brilhantes, como laranja ou roxo.
Optar por mais fontes curvas ou angulares ao usar as tonalidades mais suaves, como marrom, verde ou cinza.
Lembrar que a textura também é importante. O estilo de textura e o estilo da fonte devem combinar. Tente evitar combinações que entrem em conflito ou que o deixem inquieto quando olhar para o design geral. Considere usar uma sobreposição de textura para cor que sangre no tipo também para uma presença mais unificada.
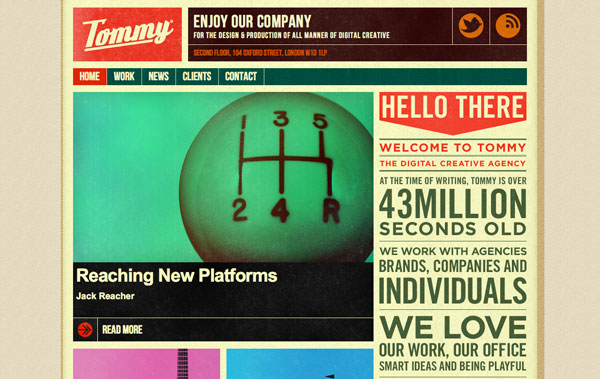
Retro Color Inspiration
Não tem a certeza de onde começar com uma paleta de cores retro? Há algumas grandes cores pré-planejadas disponíveis para você. Confira-as e inspire-se.
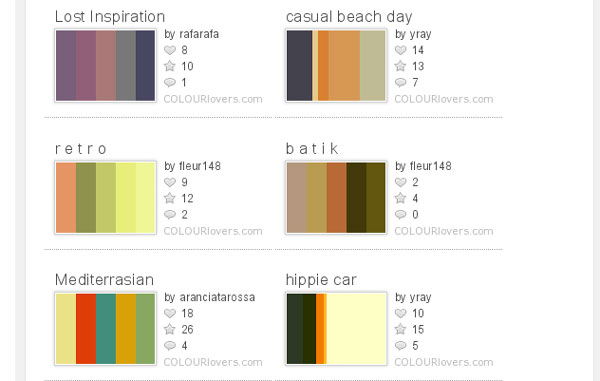
Paleta de cores 130 Retro Color Lovers

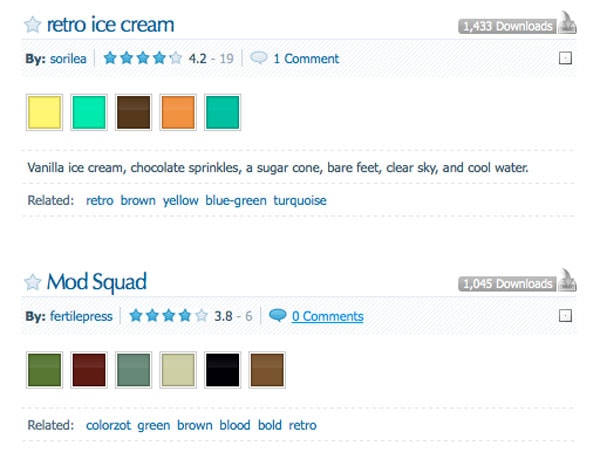
Esquema de cores, tagged retro

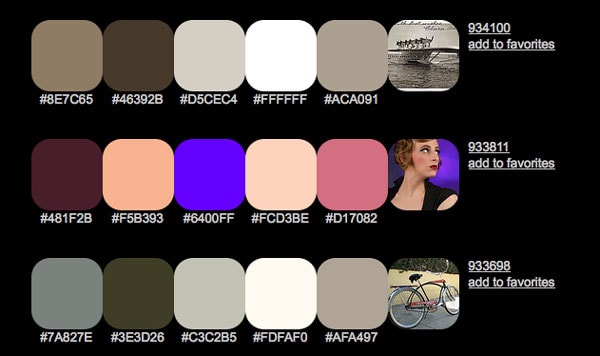
Color Hunter Retro Color Palettes

Photoshop Your Way to the Retro Look
Existem algumas formas rápidas e comuns de criar a sua própria cor retro personalizada usando o Adobe Photoshop. Você pode aplicar estes ajustes de cor em amostras simples, texturas ou imagens para criar ou complementar uma paleta de cores retro.
Usando Ajuste de Matiz e Saturação: Abra o menu Matriz/Saturação clicando Image > Adjustments > Hue/Saturation (Ctrl + U) e deslize a barra Saturação (no meio) para a esquerda para diminuir a saturação. Isto irá diminuir os níveis de saturação para uma imagem inteira. Você também pode ajustar a saturação adicionando uma camada de ajuste (recomendada) clicando Layer > New Adjustment Layer > Hue/Saturation e seguindo os mesmos passos após criar a camada e nomeá-la.
Use o Seletor de Cor para Escolher uma Cor Menos Saturada: Para selecionar uma cor dessaturada desde o início, abra o painel de cor (clique na cor do primeiro plano na caixa da barra de ferramentas). Selecione uma cor que você gosta e mova seu cursor diretamente para a esquerda. Quanto mais esquerda no espectro, menos saturada a cor.
Make Color Adjustments to Images (Faça Ajustes de Cor nas Imagens): Usando o painel Curves, você pode ajustar a vibração de uma foto para dessaturar ou ajustar a cor para complementar o seu esquema retro. Abra o painel Curves selecionando Layer > New Adjustment Layer > Curves. Selecione o canal vermelho e ajuste-o para que ele tenha uma forma em S. Em seguida, selecione o canal verde (midtones) e crie um arco. Depois ajuste o canal azul para criar um S quase plano para trás. A criação de uma nova camada de preenchimento e usando uma tonalidade de 20%, preenchimento com uma cor sólida, usando o modo de mistura de luz suave – considere aderir ao vermelho, amarelo ou laranja para manter a sua sensação retro.
Conclusion
Usar esquemas de cores retro e técnicas de design pode ser uma maneira divertida e interessante de abordar um projeto de design. Experimente com uma variedade de cores que não possuem brilho e saturação completos para criar o visual mais autêntico. E lembre-se de combinar texturas e fontes com a sensação geral da paleta de cores que você cria.
O estilo dos dias passados deve ser simples e direto. Tenha isso em mente ao fazer escolhas de cores.