- 29
O elemento <canvas> tem sido uma revelação para os especialistas visuais entre as nossas fileiras. Canvas fornece os meios para animações incríveis e eficientes com o bónus adicional de não ter Flash; estes programadores podem, em vez disso, flashar as suas fantásticas capacidades de JavaScript. Aqui estão nove incríveis demonstrações de tela que farão sua mandíbula cair!
Zen Photon Garden
A demonstração do Zen Photon Garden é o epítome da mente. Esta demonstração épica de tela permite desenhar na tela com fluxos de luz reactivos, permitindo ao utilizador ver o produto final da sua nova linha será. Melhor ainda, este demo permite salvar e carregar a saída.

Tear-able Cloth
O demo Tear-able Cloth tem iluminado a web nos últimos meses e por uma boa razão. Esta demonstração é a mais suave que você verá e considerando a tarefa que ela realiza e o pouco código envolvido, ela tirará seu fôlego. Há mais do que simples puxar e física – a animação e a necessidade de dar conta de puxar com força suficiente para animar com elegância uma lágrima torna este demo ainda mais incrível. Uma ilustração perfeita das capacidades da tela.
Check out this Pen!
Partículas
Check out this Pen!
Motion Graphic Typeface
Queria poder descrever como este efeito é feito, mas não posso. Vejo que cada letra é composta de dados de imagem diferentes, mas é só isso. O que eu posso dizer é que esta animação é absolutamente estonteante, pois as letras animam no lugar e o aspecto em que você vê o texto depende da posição do seu mouse. Chocante.
Check out this Pen!
Motion Graphic Typeface II
As if the first was not impressive enough, the second MGT demo is one worthy of a Pulitzer Prize. Eu desistiria da minha segunda, terceira e oitava nascença para ser tão inteligente. Não só o texto anima, mas há um borrão de cores incríveis que faz parte da animação. Este demo é realmente uma visão para contemplar.
Check out this Pen!
Gestos + Reveal.JS
Agora, este demo só me arrebentou a cabeça, mas também me arrebentou a CPU. Este exercício usa a câmera e o microfone do seu dispositivo para mover um cubo de dados baseado em gestos. Se você tem um MacBook Pro, você não deve morrer antes de experimentar isto. Comece a demonstração e mostre seus braços — você verá o conteúdo da demonstração se mover e então começará a acreditar em espíritos.
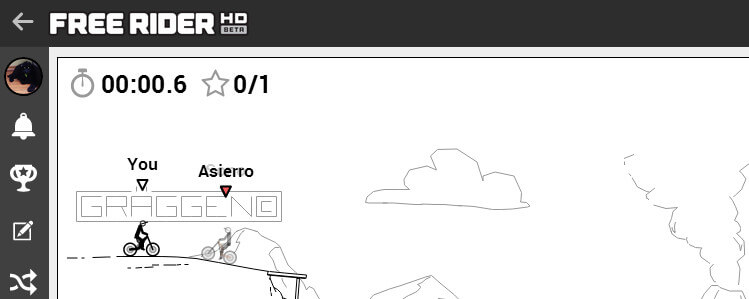
Free Rider 2
Você não pode cobrir as maravilhas da tela sem incluir pelo menos um jogo. Canvas é sem dúvida o futuro dos jogos HTML5, como o Firefox OS demonstrará em breve. Este brilhante mas simples jogo de bicicleta mostra que a canvas está pronta para o horário nobre!

30,000 Particles
O demo 30k Particles incorpora algumas coisas realmente incríveis: formas circulares (raio), explosão animada e partículas retornando, e ouvintes do mouse para permitir ao usuário controlar as explosões. Um excelente exemplo de interatividade e lógica.
Check out this Pen!
HTML5 Video Destruction
Devo homenagear uma das primeiras demonstrações de tela verdadeiramente atraentes que vi — um vídeo em tela explodível. Você clica no vídeo e as peças explodem, mas o vídeo continua tocando seu segmento/posição durante a explosão enquanto ele retorna à sua posição original. Uma demonstração inspiradora para todos nós.
