Uma das minhas coisas favoritas sobre a execução do Leadformly é que estamos constantemente a aprender com as nossas experiências de optimização e design de formulários.
Below são 58 das melhores percepções que encontrei sobre design de formulários ao ver inúmeros testes de design de formulários A/B, e ao estudar o trabalho de empresas que investiram fortemente na optimização de formulários.
Este post tornou-se um pouco monstro, por isso dividi-o em oito secções. Também fiz uma lista de verificação completa que você pode baixar gratuitamente para avaliar seus próprios formulários.
- Desenho geral do formulário & Estrutura
- Questões & Tipos de campo
- Acessibilidade &Facilidade de uso
- Validação & Manipulação de erros
- Confiança & Prova social
- Multi-formulários de passos & indicadores de progresso
- Buttons & chamada para ações
- Mobile form best practices
Antes de saltarmos para dentro, Devo ressaltar que embora a maioria das dicas se baseiem em experimentos estatisticamente válidos que atravessam inúmeros locais e indústrias, elas não devem ser tomadas como evangelho. Os formulários são altamente contextuais e dependem de mais do que apenas o design da forma em si para se converterem bem. Com isso dito, vamos pular em.
Desenho Geral do Formulário & Estrutura
Formulários com vários passos -performular formulários com um único passo
Dividindo seus formulários em dois ou três passos, quase sempre aumentará o preenchimento do formulário. Nós testamos isso em todos os tipos de formulários de geração de leads, desde formulários de registro em webinars até formulários de consulta B2B, e consistentemente encontramos formulários com vários passos – formulários genéricos com um único passo.

Há três razões pelas quais formulários com vários passos funcionam tão bem:
- A primeira impressão é menos intimidante do que um formulário longo com muitos campos de perguntas.
- Pedindo informações sensíveis (e-mail, telefone) na etapa final de um formulário com vários passos, é mais provável que os usuários preencham esses campos – caso contrário perdem o progresso feito ao preencher os passos anteriores (este é um viés cognitivo comprovado conhecido como a ‘falácia do custo afundado’).
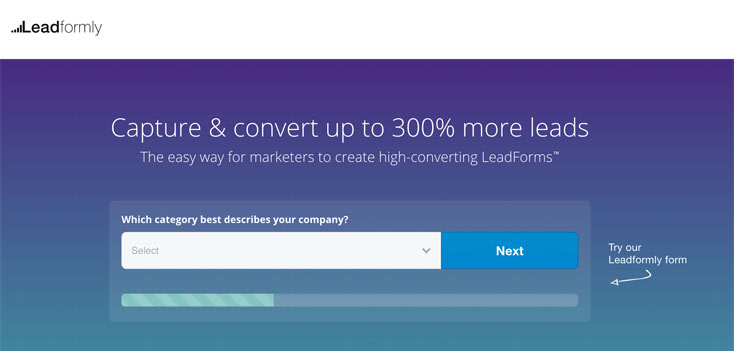
- Vendo uma barra de progresso, os usuários ficam mais motivados a preencher o formulário. Isto é, mais uma vez, baseado em numerosos preconceitos cognitivos comprovados, tais como o efeito de progresso dotado.
Remover todos os campos não essenciais.
Expedia perdeu $12 milhões por ano ao fazer uma pergunta adicional (nome da empresa) no seu formulário de reserva. Marketo também descobriu que alguns campos não essenciais estavam inflando seu custo por lead em ~25%.

Todos os campos adicionais em seu formulário estão perdendo leads – então considere se cada pergunta justifica a perda incremental em leads ou opt-ins.
Utilize lógica condicional para encurtar seus formulários
Lógica condicional (às vezes chamada de ‘branch logic’) é onde você só exibe uma pergunta se um usuário respondeu a uma pergunta anterior de uma certa forma.
Esta técnica reduz o comprimento médio do seu formulário, ao mesmo tempo que reduz o abandono do formulário ao não exibir perguntas que podem ser irrelevantes para certos usuários.
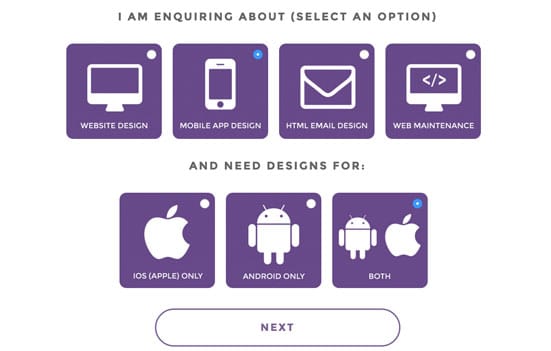
Um dos nossos clientes da Leadformly usou este recurso para criar um formulário de consulta único para a sua agência web. Usando lógica condicional, os seus visitantes podiam dizer-lhes exactamente qual o serviço que procuravam apenas clicando numa série de ícones.

As etiquetas alinhadas à esquerda são melhores para a legibilidade & preenchimento
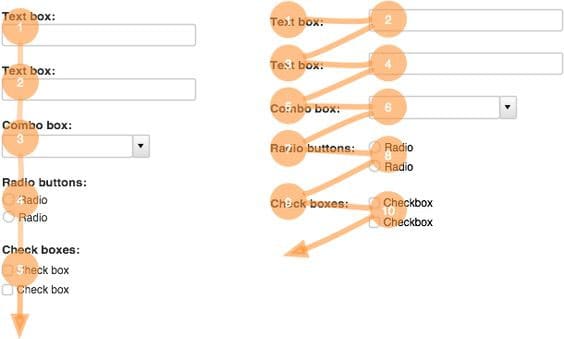
Os investigadores UX do Google descobriram que o alinhamento das etiquetas acima dos campos do lado esquerdo aumentava o tempo de preenchimento dos formulários. Isto porque requer menos ‘fixações visuais’, como ilustrado no diagrama abaixo.

Existe uma alternativa aceitável aos rótulos alinhados no topo, que discutirei no ponto #16.
Evite colocar questões lado a lado.
Estudos de rastreamento de olhos mostraram que layouts simples de uma coluna são melhores do que layouts de várias colunas com questões posicionadas lado a lado.
A única exceção a esta regra é quando se pergunta por datas (dia, mês, ano) ou tempo (horas e minutos), onde se espera que vários campos estejam em uma linha.
Dê às pessoas uma razão para usar seu formulário
Imagine que você tinha um formulário longo que levava uma hora para ser preenchido. Ninguém o usaria, certo?
Bem, não se você desse a todos uma Ferrari grátis para completá-lo. A promessa de uma Ferrari daria às pessoas a motivação para avançar, apesar da longa e pobre experiência do usuário. Embora extremo, este exemplo ilustra o papel que a motivação desempenha na otimização de formulários.
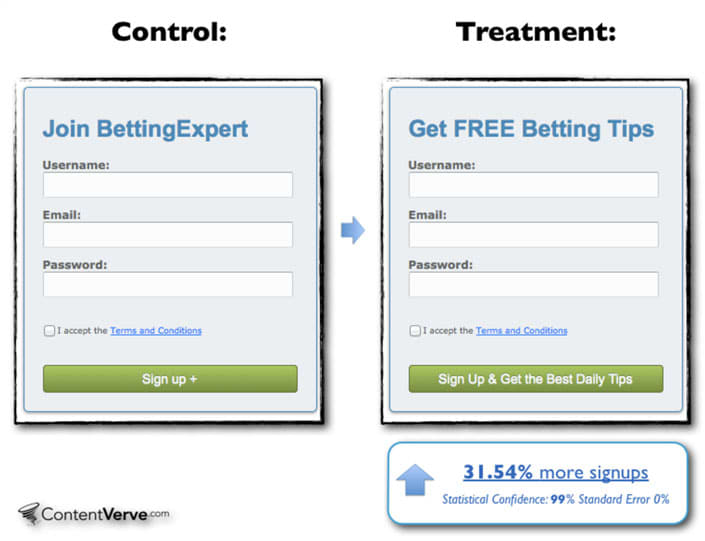
Em um exemplo simples, BettingExpert recebeu 31,54% mais inscrições mudando o título de seus formulários e chamando à ação para enfatizar porque as pessoas devem se inscrever.

Grupos de campos relacionados em seções ou passos
Se seu formulário tem mais de seis campos, é considerado uma boa prática agrupar perguntas em seções ou passos lógicos.
Questões &Tipos de campos
Selecionar tipos de campos que reduzem o número de cliques necessários para completar
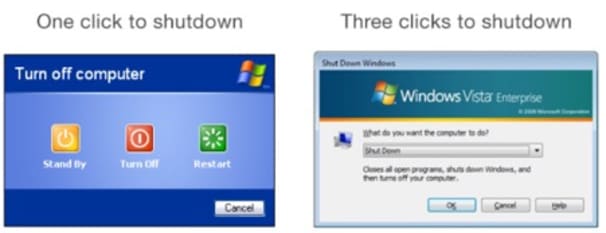
Quando a Microsoft mudou o prompt de desligamento de um ícone de desligamento clicável para uma caixa suspensa, eles descobriram que menos pessoas estavam desligando seus computadores – apenas por causa de dois cliques adicionais.

Quando escolher o tipo de campo de questão a usar, tente otimizar para o menor número de cliques possível.
Utilizar padrões inteligentes
Se você estiver fazendo perguntas como número de telefone ou país, você deve sugerir uma extensão de telefone padrão ou país com base no endereço IP do usuário.
Saber quando usar botões de rádio, caixas de seleção e dropdowns
Como regra geral, botões de rádio devem ser usados quando há uma gama de opções e apenas uma opção pode ser escolhida.
Checkboxes devem ser usadas quando mais de uma opção pode ser selecionada.
Quando possível, caixas de seleção e botões de rádio devem ser usados ao invés de dropdowns, pois eles têm menos carga cognitiva para processar. Normalmente, eu uso dropdowns quando há mais de seis opções a escolher.
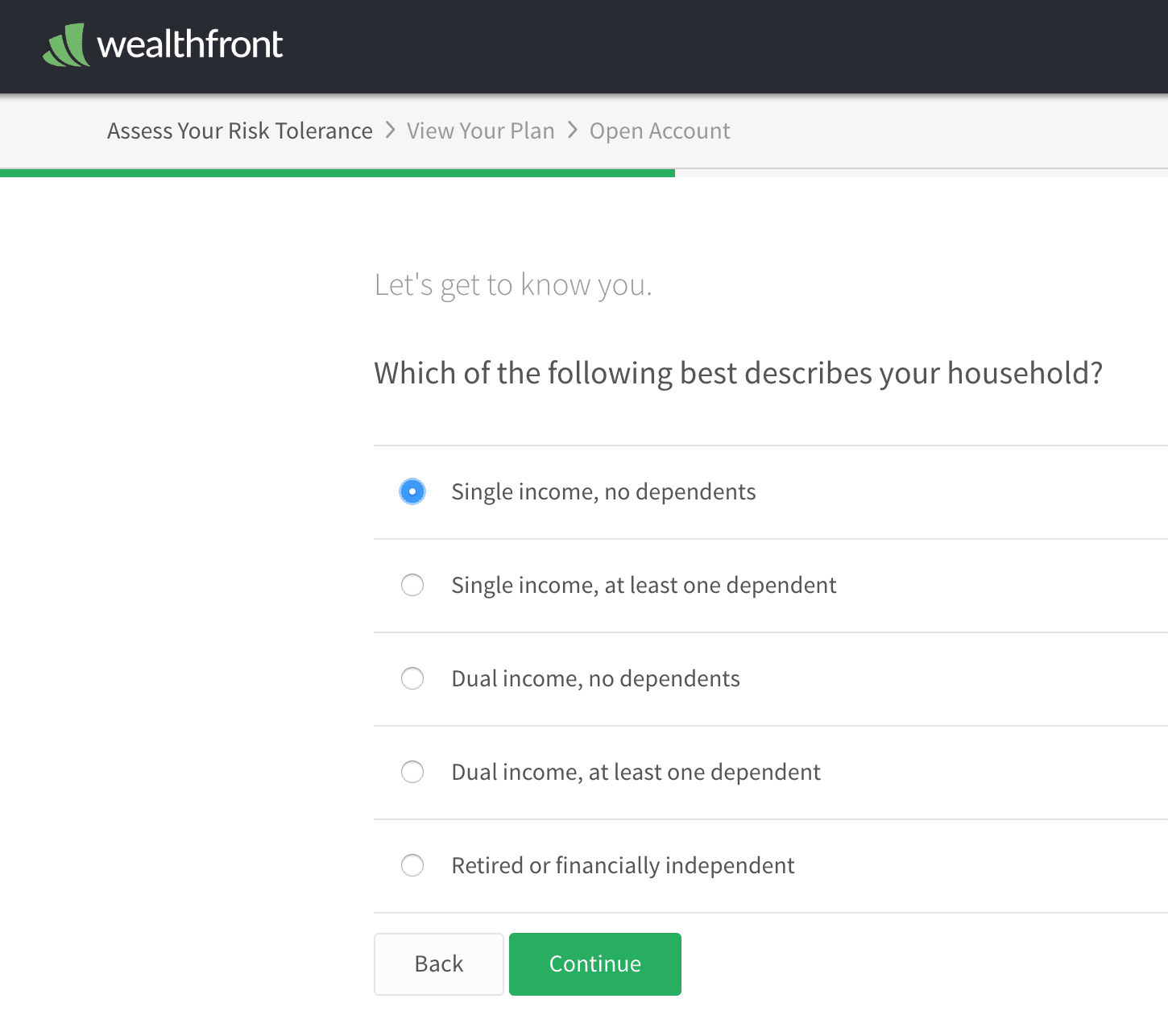
Botões de rádio devem ser empilhados verticalmente
Botões de rádio empilhados verticalmente (e checkboxes) os tornam mais rápidos de processar em comparação com um layout horizontal.

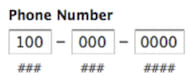
Não corte os campos ao pedir números de telefone ou data de nascimento.
Campos com click de mouse forçam o usuário a fazer cliques adicionais desnecessários para passar para o próximo campo. Em vez disso, é melhor ter um único campo com orientações claras de formatação no espaço reservado.

Even se você avançar automaticamente os usuários para o próximo campo, o corte de campo impõe uma validação mais rigorosa que tem o potencial de contra-ataque. No diagrama acima, por exemplo, esse corte de campo seria confuso para qualquer um que digite um número de telefone fora dos Estados Unidos.
Explique claramente porque você está pedindo informações sensíveis
As pessoas estão cada vez mais preocupadas com a privacidade e a segurança da informação. Se tiver de pedir informação sensível, certifique-se de que explica porque é necessário utilizar o texto de suporte abaixo do campo.
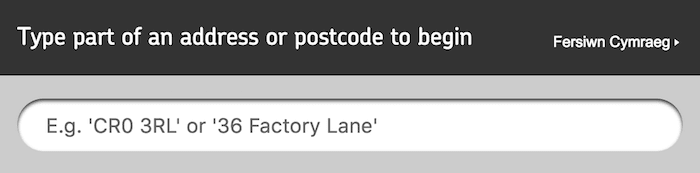
Quando pedir endereços, utilize um código postal/código postal para reduzir a entrada de campo
Quando pedir aos utilizadores para preencher o seu endereço, é melhor pedir apenas um número de casa e código postal/código postal, e depois utilizar um serviço de pesquisa para sugerir o endereço completo.

Utilizar corretamente os espaços reservados
Um espaço reservado é o texto leve que aparece dentro de um campo do formulário. No exemplo acima, você pode ver um espaço reservado que diz ‘Ex. ‘CR0 3RL…’.
Placeholders deve ser usado para guiar os usuários sobre como preencher o campo se houver alguma ambiguidade. Em outras palavras, você provavelmente não precisa ter um espaço reservado para campos como ‘Primeiro nome’, já que a maioria das pessoas sabe como responder seu primeiro nome.
Sempre exibe uma etiqueta de campo
Uma etiqueta de campo é o texto da pergunta que fica acima do campo. Estes devem estar sempre presentes e não devem ser substituídos por marcadores de lugar. Por quê? Porque quando você começa a inserir texto em um campo, o texto de espaço reservado desaparece, o que força as pessoas a usar sua memória para chamá-los de volta.
A única instância onde pode ser aceitável não ter uma etiqueta de campo é se você estiver usando etiquetas inline. As etiquetas em linha são uma solução híbrida que estão sempre à vista, mas não ocupam tanto espaço vertical como as etiquetas alinhadas no topo. Abaixo está um exemplo de etiquetas inline sendo usadas pelo formulário do BounceExchange.

Utilizar pesquisa preditiva de campos com muitas opções pré-definidas
Quando pedir aos usuários para escolherem seu país, ocupação, ou algo mais com um grande número de opções pré-definidas, é melhor fornecer uma função de pesquisa preditiva para reduzir a quantidade de digitação e a carga cognitiva necessária.

Se você precisar fazer uma pergunta opcional, deixe claro que é opcional
Embora eu aconselhe remover campos opcionais ou usar submissões de marcos para perguntar após os usuários já terem enviado seus dados, às vezes a política interna exige que eles sejam perguntados.
Se você tiver que fazer perguntas opcionais, deixe claro que elas são opcionais usando placeholders.
As imagens selecionáveis estão entre as perguntas mais envolventes tipo
Quando fizer sentido, use imagens clicáveis como um tipo de pergunta. A partir dos dados que vimos no Leadformly, elas estão entre os tipos de perguntas mais envolventes e fornecem uma ótima experiência de usuário de formulário.

Sê cuidadoso ao perguntar por números de telefone
As pessoas estão cada vez menos felizes ao distribuir seus números de telefone. Na verdade, um estudo de Clicktale descobriu que marcar o campo de número de telefone como opcional diminuiu a taxa de abandono do formulário de 39% para 4%.
Os campos de entrada devem ser dimensionados de acordo com o tamanho
O tamanho de um campo deve refletir a quantidade de texto que se espera que o usuário entre. Portanto, campos como código postal ou número da casa devem ter largura menor do que campos como a linha de endereço.
Acessibilidade &Facilidade de Uso
Anular usando s.
Um estudo da Universidade de Stanford descobriu que s lhe custará uma queda de assinantes / leads de até 30%. Quando Animoto removeu s do seu formulário de inscrição, eles receberam 33,3% mais inscrições.
s forçam o problema de gerenciamento de spam para o usuário, causando atrito, e finalmente desencorajando leads. Uma alternativa melhor seria usar um serviço automático de detecção de spam como Akismet, ou criar um ‘honeypot’ usando campos ocultos. Usar um deve ser o seu último recurso absoluto.
Não confie na cor para comunicar
Embora menos comum nas mulheres, 1 em cada 12 homens tem algum grau de daltonismo.
Quando exibir erros de validação ou mensagens de sucesso, certifique-se de não confiar em tornar o campo verde ou vermelho. Onde quer que a cor seja usada, tente também exibir texto e/ou ícones para comunicar uma mensagem ao usuário.
Segure que todo o seu formulário pode ser navegado usando a tecla tabulação
Embora muitas pessoas usem a tecla tabulação para navegar pelos formulários, isto é particularmente importante para usuários deficientes que podem estar confiando em software que usa a função tabulação para passar de uma pergunta para a próxima.
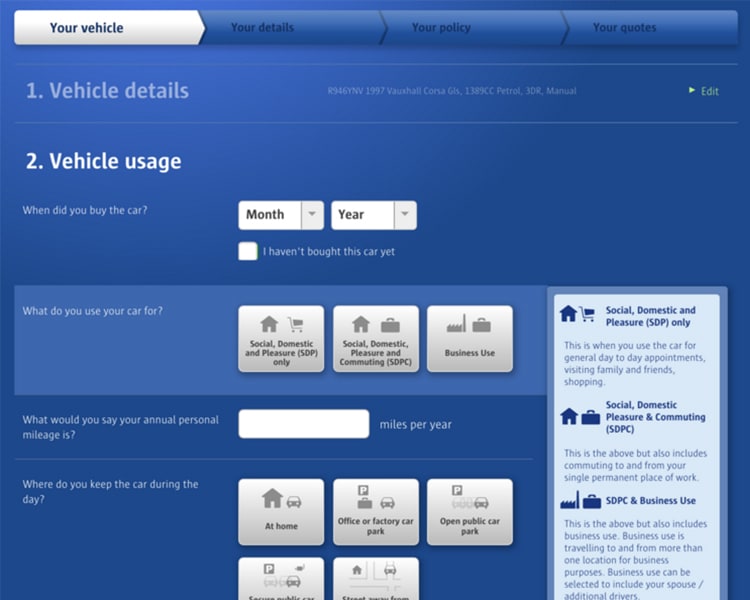
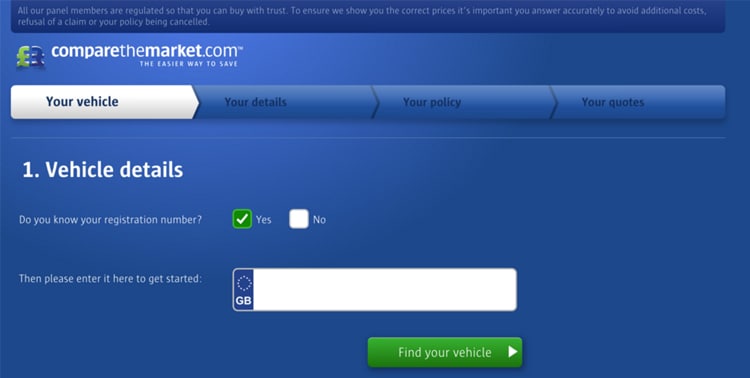
Quando fizer uma pergunta que os usuários podem não entender, forneça explicações claras para guiá-los para a resposta correta.
Formulários de geração de leads de seguro não são fáceis. Infelizmente, há muita informação obrigatória que deve ser perguntada que pode confundir os usuários.
Felizmente, há muita coisa que todos nós podemos aprender com as companhias de seguros sobre como enfrentar este desafio. ComparetheMarket.com faz um ótimo trabalho de fornecer explicações visuais detalhadas quando você pairar sobre uma pergunta.

Faz seu formulário funcionar em todos os principais navegadores e dispositivos?
Pode parecer senso comum, mas é bom verificar se seus formulários funcionam e são fáceis de usar em todos os principais navegadores e dispositivos. Em caso de dúvida, use um serviço como BrowserStack.
O seu formulário é fácil de usar em situações com pouca ou nenhuma luz?
Se for provável que as pessoas usem seus formulários ao ar livre em seus dispositivos móveis, é melhor garantir que seus campos de perguntas contrastem com o fundo do formulário. Caso contrário, os usuários podem não conseguir ver onde tocar.
Certifique-se de que nada pisca mais de duas vezes por segundo
Se você pretende usar cursores que piscam, barras de progresso animadas, gifs ou qualquer outra coisa que pisque, certifique-se de que eles não pisquem mais de duas vezes por segundo. Caso contrário isso pode desencadear ataques para algumas pessoas.
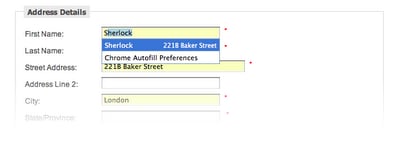
Permite o preenchimento automático do navegador
Navegadores como o Google Chrome &O Firefox agora tem uma função de preenchimento automático que permite aos usuários preencher os campos padrão do formulário em um clique.
Para que isso funcione, o Google Chrome / Firefox procura por pistas contextuais no ‘nome’, ‘etiqueta’ e texto de espaço reservado. Portanto, é uma boa prática garantir que seus campos sejam devidamente etiquetados com termos que um navegador reconheceria, por exemplo, ‘e-mail’, ‘nome’ ou ‘cidade’.

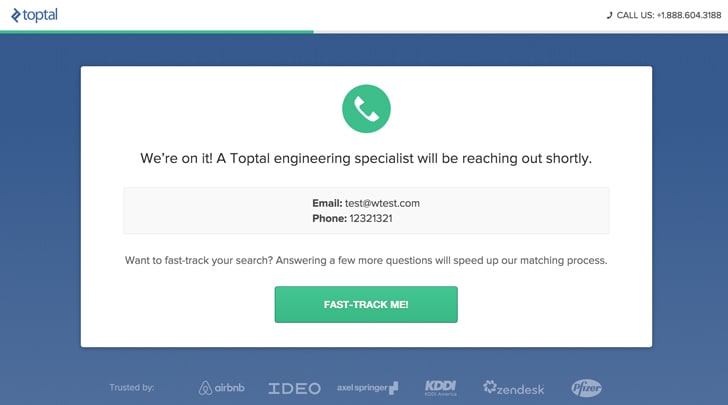
Utilizar submissões de marcos
Como você mantém seus formulários curtos o suficiente para não dissuadir os usuários, enquanto ainda capturando mais informações se um usuário estiver disposto a fornecer mais informações? Submissões de marcos é uma opção.
Submissão de marcos é uma técnica que permite submeter o formulário quando um usuário atingiu um determinado passo no formulário, e então continuar fornecendo mais informações se ele quiser. Toptal.com usa este recurso para acelerar as pessoas que estão dispostas a responder algumas perguntas adicionais.

Optimizar a velocidade dos seus formulários
Os usuários esperam que os sites e formulários sejam carregados rapidamente. Na verdade, a cada 100 milissegundos a Amazon acelera seu website, eles vêem um aumento de 1% na receita. Se você quiser aumentar suas conversões, certifique-se de que seu formulário seja o mais rápido possível.
Evite o auto-avanço (saltando automaticamente para a próxima pergunta)
Não é esperado e geralmente confuso.
Utilize sinais visuais e ícones para tornar os campos do formulário mais intuitivos
Nossos cérebros processam imagens visuais significativamente mais rápido do que o texto. Como ilustrado pelo formulário Comparar o Mercado abaixo, os avisos visuais podem ser usados para sinalizar como um campo deve ser preenchido.

Validação de entrada & Manipulação de erros
Não torne sua validação muito rígida
Validação restrita é um sintoma de programação preguiçosa. É mau para os utilizadores, e a sua empresa pagará um preço por ela.
Se houver muita variação na forma como os utilizadores respondem a um campo (por exemplo, respondendo ao número de telefone com +12345678912, +44 12345678912, 012345678912), os seus programadores devem usar uma regra que os converta para um formato consistente no seu lado.
Alternativamente, use marcadores de campo para mostrar claramente o formato sugerido.
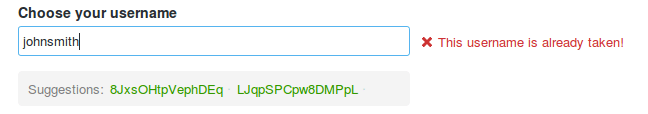
Não peça às pessoas para confirmar o e-mail ou senha duas vezes
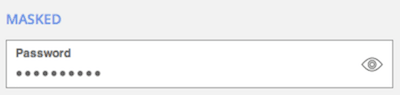
Se você precisar usar um sistema de confirmação de e-mail / senha, é melhor ter um ícone ou caixa de seleção que desmarque a senha quando clicada.

Se tiver de usar validação, certifique-se de que está inline (à direita do campo) e comunique os erros com antecedência.
Não espere até que um utilizador submeta um relatório de erros de validação. Ao mesmo tempo, a validação inline não deve ser em tempo real, uma vez que é provável que isto reporte erros antes de um utilizador ter preenchido o campo.

Idealmente, as mensagens de validação inline devem aparecer cerca de 500ms depois de um utilizador ter parado de escrever.
Confiança &Prova social
Faça seu design de formulário bonito
Está provado que as pessoas confiam mais em formulários / websites lindamente projetados do que em formulários que não parecem tão impressionantes.
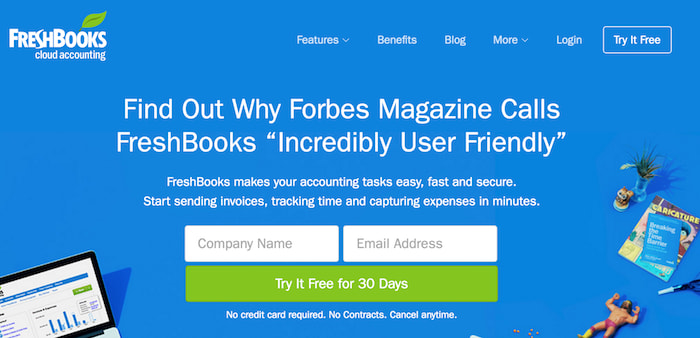
Endereçe possíveis preocupações perto do seu formulário
É provável que haja uma série de razões pelas quais as pessoas possam se sentir desconfortáveis usando seus formulários. Por exemplo, quanto tempo vai demorar? Precisarei inserir os detalhes do meu cartão de crédito? Receberei telefonemas irritantes de um vendedor?
Ao abordar estes de forma antecipada, você pode quebrar as barreiras e tornar a utilização do seu formulário mais fácil. Freshbooks respondem às preocupações de seus usuários, exibindo “Não é necessário cartão de crédito. Sem contratos. Cancelar a qualquer momento” abaixo da chamada do seu formulário para a ação.

Exibir provas sociais fortes nas proximidades do seu formulário
Declarações como “usado por 100.000 pessoas” e testemunhos de outras pessoas em situação semelhante são técnicas de persuasão poderosas que tornam os usuários mais propensos a confiar em você e usar o seu formulário.
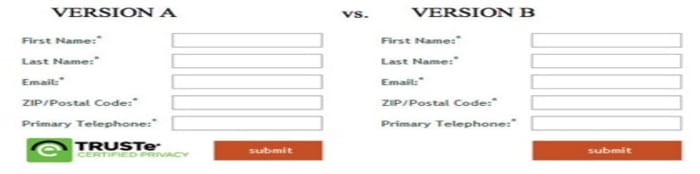
Sejam cuidadosos ao usar selos de segurança, a menos que você esteja pedindo pagamento
As pessoas associam selos de privacidade e segurança a fazer um pagamento. No teste A/B abaixo, adicionar um selo de pagamento na verdade diminuiu as conversões porque as pessoas pensaram que estariam levando para uma página para pagar por algo.

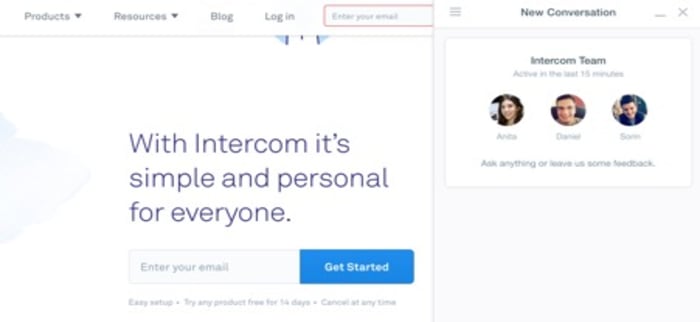
Exibir chat ao vivo ou informações de contato dentro da visualização do seu formulário
Embora seu formulário de registro seja muito simples, o Intercom exibe uma janela de chat ao vivo em visão clara para responder quaisquer perguntas ou objeções que você possa ter antes de se registrar para uma conta.

Para formulários mais complexos onde os usuários podem ter perguntas sobre o formulário em si, esta é uma técnica extremamente poderosa. Não só constrói provas sociais, mas também ajuda potenciais leads a responder a quaisquer perguntas que os impeçam de usar o seu formulário.

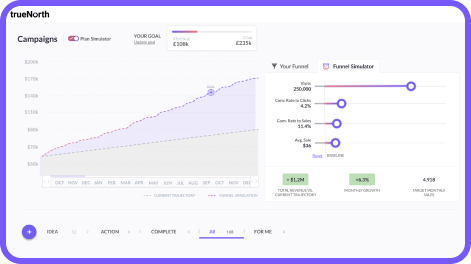
Crescer sem adivinhações
Saber quais campanhas funcionarão sem desperdiçar orçamento com o nosso último empreendimento, TrueNorth.
Get Free Early Access
Formulários com vários passos &Indicadores de progresso
Quando usar formulários com vários passos, exiba sempre uma barra de progresso
Barras de progresso encorajam a conclusão e reduzem a ansiedade do usuário, comunicando claramente o quão longe ele está de terminar.
Como uma nota lateral interessante, descobrimos em nossos experimentos no Leadformly que barras de progresso animadas (como a do Leadformly.com) tipicamente superam as barras de progresso estáticas.
Tambem, iniciar sua barra de progresso com algum progresso já feito aumenta o número de pessoas que usam o formulário.
Esteja atento às suas velocidades de transição
Um bom amigo meu estava capturando leads para o site de sua empresa de namoro usando um formulário de geração de leads de 5-passos. Mas ele não conseguia entender porque as pessoas estavam clicando nos próximos botões e depois abandonando o formulário.
Averiguou-se que a velocidade de transição deles era muito rápida. Os usuários estavam clicando no botão seguinte e não notando que o conteúdo do passo tinha mudado, porque ele mudou tão rápido. Depois de diminuir a velocidade de transição, sua conversão aumentou.
Esta é uma das lições mais contra-intuitivas que eu encontrei no design de formulários com vários passos. Afinal de contas, muitas vezes nos dizem que mais rápido é melhor. Não quando se trata de velocidades de transição, parece.
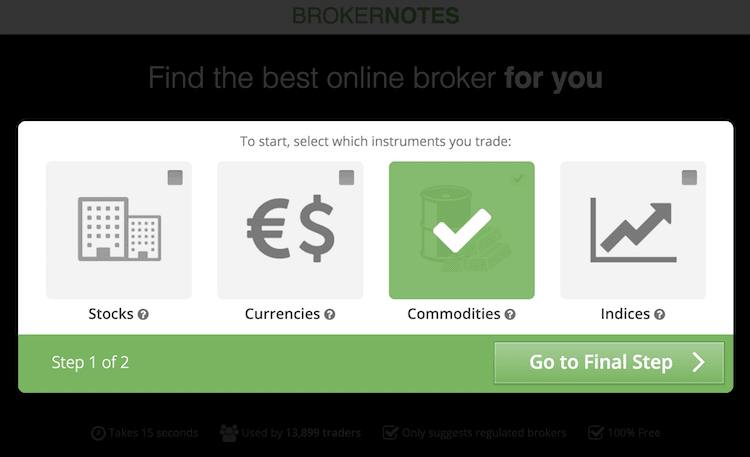
Utilizar sinalização clara
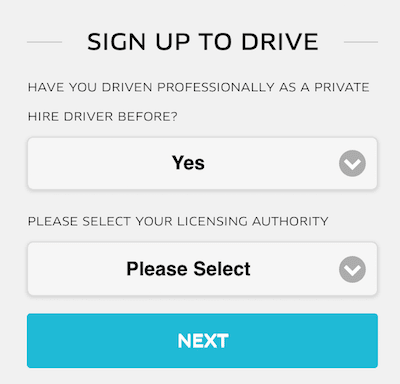
Uma barra de progresso por si só não é suficiente. Você também deve exibir o número total de passos e em que passo o usuário está atualmente para remover qualquer ambiguidade. No exemplo abaixo você pode ver como o BrokerNotes diz claramente aos usuários que eles estão no passo um de dois.

Buttons & Call to actions
Call to actions deve terminar a frase ‘I want to…’
Por padrão, muitos formulários usam botões maçantes de chamada para ação como ‘submit’ ou ‘send’. Estes devem ser evitados e substituídos por chamadas para ações que correspondam ao que o usuário espera alcançar ao completar seu formulário.
Uma boa regra geral é responder a pergunta “Eu quero…” do ponto de vista do usuário. Por exemplo, se for um formulário de consulta para uma consulta gratuita, a chamada para ação pode ser ‘Request My Free Consultation’.
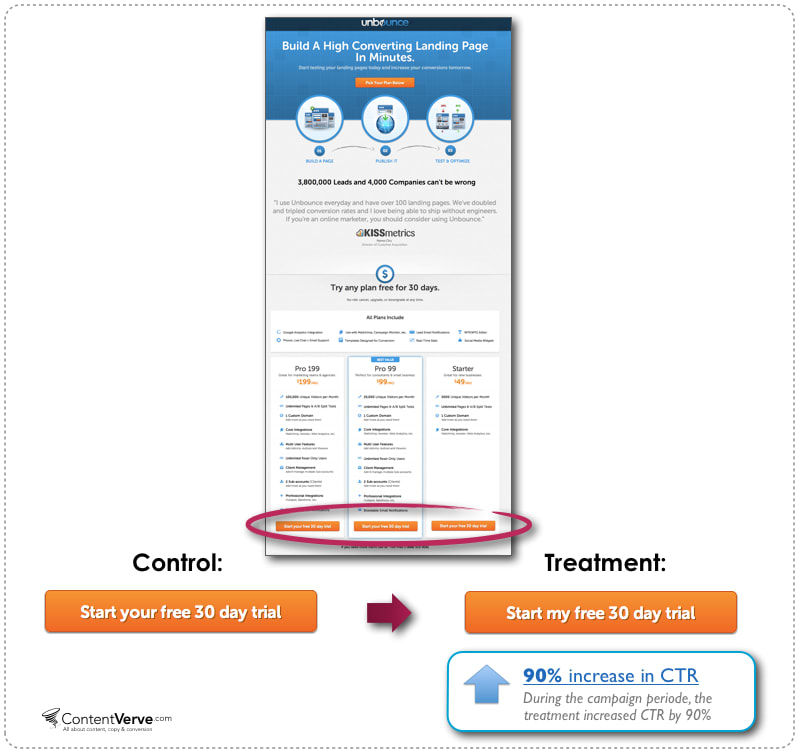
Neste estudo, Unbounce descobriu que mesmo apenas mudar ‘start your free trial’ para ‘start my free trial’ aumentou os cliques da chamada para ação em 90%.
 >
>
Contecte as ações com um alto contraste
Todos nós ouvimos falar daqueles estudos infames onde mudar a cor de um botão aumentava as conversões. Estes estudos podem ser perigosos quando interpretados literalmente, pois normalmente não é a cor específica que importa – é o contraste.
Note como a chamada à ação em laranja se destaca do azul/branco no exemplo Unbounce acima? É isso que você está visando.
A chamada para ações deve ter a mesma largura que os campos
Os formulários do Uber usam uma chamada de grande largura total para ações que são altamente contrastadas com os fundos do formulário. Ao fazer chamadas para ações com a mesma largura que os campos você elimina qualquer dúvida sobre onde o botão está localizado.

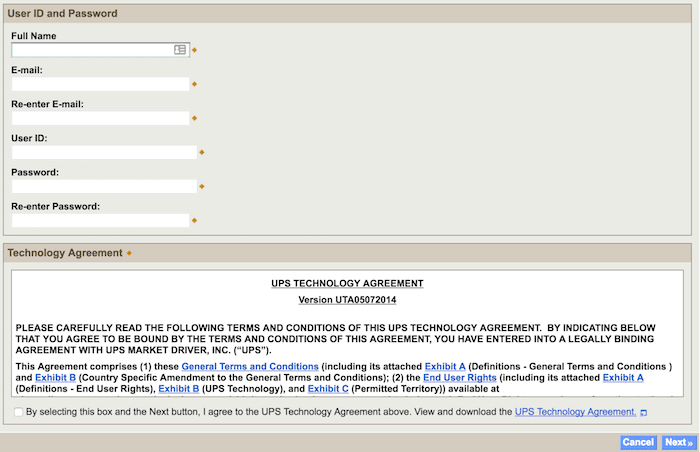
Para um exemplo de como não fazer isso, veja o formulário da UPS na dica abaixo.
Evite usando botões ‘clear’ ou ‘reset’
Below é uma captura de tela do formulário de registro da UPS. Não só a chamada para acções é pequena, mas o botão seguinte também está mesmo ao lado de um botão ‘cancelar’ que tem um estilo e está localizado numa posição semelhante à do botão ‘seguinte’.

O risco de apagar acidentalmente todas as informações que introduziu pesa mais do que a pequena conveniência de ter de começar de novo. A maioria dos usuários está ciente de que renovar a página ou apenas reentrar informações permitirá que eles comecem de novo. Como tal, os botões cancelar ou reiniciar devem ser evitados.
Sequencie suas perguntas logicamente
Quando pedir detalhes de cartão de crédito, por exemplo, peça informações na mesma ordem em que normalmente aparecem no cartão físico (número do cartão de crédito, data de validade, código de segurança).
Não coloque mensagens legais demasiado complicadas perto dos seus botões.
Se tiver de fazer com que os seus utilizadores concordem com muitas isenções de responsabilidade complexas, tente combiná-las no menor número possível de ficheiros e mantenha as mensagens legais o mais concisas possível.
Não engane os usuários, inscrevendo-os automaticamente em sua lista de discussão.
Isso é manipulador e força a maioria dos usuários a fazer um clique adicional para optar por sair de sua lista.
Explique claramente o que virá em seguida ao clicar no botão submeter
Quando alguém usa seu formulário, pode estar se perguntando quanto tempo terá que esperar, se precisa preparar alguma coisa ou o que vai acontecer.
De facto, o seu formulário deve redireccionar os utilizadores para uma página que comunica claramente o que vai acontecer a seguir e o que eles podem esperar.
Submeter o formulário, desactivar o botão submeter, desactivar o botão submeter de novo
Isto é para evitar submissões duplicadas e também para fornecer um sinal extra ao utilizador de que a sua submissão foi bem sucedida.
Faça claro o que o usuário pode esperar que aconteça a seguir
Sua chamada para ação (e página de destino em geral) deve comunicar claramente o que o usuário pode esperar que aconteça assim que completar seu formulário.
Otimização do formulário móvel
Utilizar os recursos nativos do dispositivo móvel (câmera, geolocalização, seletor de data) para simplificar as tarefas
No último ano, passei muito tempo com uma corretora de forex tentando ajudá-los a otimizar seus formulários onboarding. Por razões regulamentares, esta empresa teve de pedir aos utilizadores para submeterem documentos ‘KYC’ (Know Your Customer), tais como a sua carta de condução e uma factura recente.
Na área de trabalho este é um processo difícil no melhor dos tempos, uma vez que os utilizadores normalmente teriam de abandonar o formulário para digitalizar um documento e depois carregá-lo.
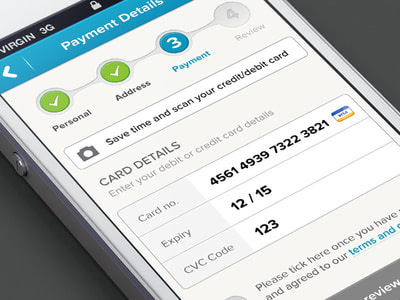
Para utilizadores móveis, era ainda mais difícil. No final das contas, descobrimos que tocar na câmera do dispositivo móvel foi a melhor experiência do usuário, pois permitiu que os usuários tirassem uma foto de sua carteira de motorista sem deixar o formulário.
Eu até já vi essa mesma abordagem usada para deixar os usuários ‘digitalizarem’ seu cartão de crédito, em vez de terem que preencher manualmente as informações do cartão de crédito.

Campos e botões de interrogação devem ter pelo menos 48 pixels de altura.
O tamanho médio do teclado do dedo adulto é de cerca de 10mm de largura. Em termos web, isto é aproximadamente 48 pixels. Portanto, ao projetar formulários que devem ser usados em dispositivos móveis, certifique-se de que seus campos tenham pelo menos 48 pixels de altura.
Todas as etiquetas de formulários &As fontes de espaço devem estar acima de 16px
Após redesenhar toda uma interface de usuário para um cliente no ano passado, recebi um e-mail do CEO deles dizendo “Parece ótimo Marcus, mas eu não consigo ler nada!”.
A fonte era 14px, que é um tamanho de fonte bastante padrão… para web. Mas o meu cliente estava vendo esta interface em um dispositivo móvel. Ao projetar para celular ou um público mais antigo, seu texto deve ter pelo menos 16px no tamanho.
Como nota lateral, os dispositivos iOS farão zoom quando qualquer texto abaixo de 16px for tocado, mas não se o texto for 16px ou superior, pois é considerado desnecessário.
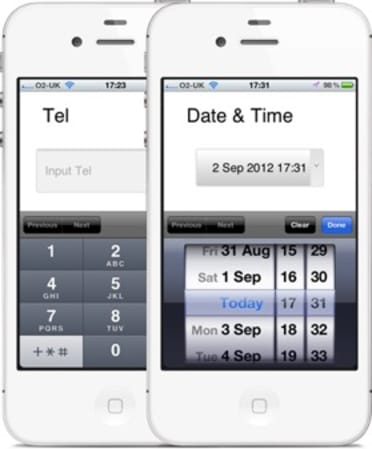
Utilizar tipos de entrada HTML específicos para mostrar o teclado correto
Ever notou como, ao usar um dispositivo móvel, o telefone exibe teclados diferentes, dependendo de qual pergunta você está fazendo? Às vezes o botão ‘.com’ aparece, enquanto outras vezes aparece um selector de datas?

É tudo graças aos tipos de entrada HTML. Para o design de formulários móveis, eles são incríveis e você deve usá-los. Há oito tipos de entrada que são relevantes para o design de formulários:
- input type=”text” exibe o teclado normal do dispositivo móvel
- input type=”email” exibe o teclado normal mais ‘@’ e ‘.com’
- input type=”tel” mostra o numérico 0-9 keypad
- input type=”número” mostra um teclado com números e símbolos
- input type=”password” isto esconde caracteres enquanto são digitados no campo
- input type=”data” isto mostra o seletor de data do celular
- input type=”datetime” este mostra o seletor de data e hora do celular
- input type=”month” este mostra o seletor de mês/ano do celular
Now, para ti.
A optimização não é um evento, é um processo interminável. É por isso que construímos Leadformly, pois acreditamos que testar constantemente suposições e mudanças no design pode levar a grandes aumentos nos seus resultados ao longo do tempo.
Aven, se você fosse agir todos os conselhos deste artigo, você estaria longe de estar completo, pois ainda haveria incontáveis variações e suposições para testar.
A minha esperança é que este artigo lhe tenha proporcionado a inspiração e a percepção necessárias para levar as suas formas para o próximo nível e converter leads a uma taxa mais elevada do que se você não tivesse se deparado com este guia.