Visueel programmeren is een soort programmeertaal waarmee mensen processen kunnen beschrijven met behulp van illustraties. Terwijl een programmeertaal op basis van tekst de programmeur laat denken als een computer, laat een visuele programmeertaal de programmeur het proces beschrijven in termen die voor mensen begrijpelijk zijn.
Hoe groot de kloof is tussen visueel programmeren en traditioneel programmeren, hangt af van het visuele programmeergereedschap. Aan het ene uiterste schermt het gereedschap de programmeur bijna volledig af van de gapende ruimte tussen menselijk denken en computers die bits door het geheugen schuifelen.
Hier is een voorbeeld. Om een takenlijst te maken met een visueel programmeergereedschap, tekent de programmeur de stroom van de app uit. Het resulterende stroomdiagram beschrijft schermen, gebruikersinteracties, en wat er gebeurt met de gegevens in elke fase. De tool zet dat vervolgens om in software.
Als ontwikkelaars weten we dat op tekst gebaseerde programmeertalen zich volledig richten op de implementatie: het gaat allemaal over de precieze stappen die de computer moet nemen om de ervaring te creëren die we de gebruiker willen geven. Zeker, hogere talen en moderne frameworks geven ons handige shortcuts. Maar het is de taak van de ontwikkelaar om menselijke behoeften te vertalen in processen die passen bij de beperkte mogelijkheden van de computer.
Andere visuele codeertools volgen dezelfde processen en paradigma’s als tekstgebaseerd programmeren. Stel je voor dat je een klasse tekent en de relatie met de objecten die je installeert, in plaats van alles uit te typen in een tekstverwerker.
Dit klinkt allemaal geweldig! Maar, vraag je je misschien af, waar zijn al die visuele programmeurs? Waarom schrijven we nog steeds code met de hand? Betekent dit dat visueel programmeren een slecht idee is?
Voordat we deze vragen beantwoorden en in de huidige stand van het visueel programmeren duiken, moeten we begrijpen wat visueel programmeren eigenlijk is: waar het vandaan komt, hoe het zich heeft ontwikkeld, en waarom.
Ontdek de volgende generatie visuele ontwikkeltools
Een beknopte geschiedenis van software voor visueel programmeren

Hoewel de geschiedenis het ook lijkt aan te tonen, is het niet eerlijk om te zeggen dat visueel programmeren in de jaren negentig beperkt bleef tot gamecreatiesets, multimediatools en databases. Rational Software (dat in 2003 door IBM werd overgenomen) was al sinds het midden van de jaren tachtig bezig met het bouwen van een non-GUI Ada IDE. Daarnaast legden zij zich ook toe op het definiëren van het softwareontwikkelingsproces. Het werk aan hun Rational Unified Process en aanverwante inspanningen leidden uiteindelijk tot de Unified Modelling Language die de mogelijkheid bood om elk laatste onderdeel van een systeem te documenteren zonder ooit een regel code te schrijven. Het leek op visueel programmeren, maar zonder uitvoerbare software te produceren.
UML bood een gestandaardiseerde en uitgebreide taal voor het beschrijven van objectgeoriënteerde systemen. De UML-koorts sloeg echter toe bij sommige architecten. De co-auteur van The Pragmatic Programmer, Andy Hunt, vertelt het verhaal van een softwareproject waarbij een architect twee jaar lang UML-diagrammen maakte voordat er ook maar een regel code was geschreven.
Net toen agile aan een opmars bezig was, leek UML alle slechte aspecten van de oude manieren van software bouwen mogelijk te maken: te veel planning en te weinig implementatie. Executable UML was een poging om dat ontbrekende stukje toe te voegen – uitvoerbare software. Er verschenen verschillende implementaties, maar zonder al te veel impact op een wereld die zich in hoog tempo verlegde naar PHP, Ruby on Rails en andere dynamische scripttalen.
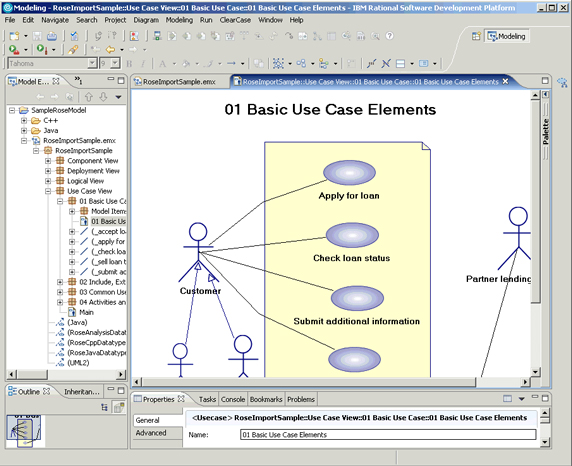
Interessant is dat één vorm van executable UML die wel bleef bestaan, afkomstig was van Rational Software. Rational Rose is een suite van tools voor het maken van software met behulp van UML en het genereren van uitvoerbare code in een doeltaal, zoals C++ of Java.

Terug naar de toekomst: The State of Visual Programming Today
Op basis van wat de geschiedenis ons leert, vraag je je misschien af: is visueel programmeren dood? Liefhebbers van visueel programmeren zullen je vertellen dat het verre van dood is. Vraag hen “wat is visueel programmeren?” en ze zullen eerst een obscure domeinspecifieke tool noemen. Daarna zullen ze je vertellen dat die tool het bewijs is dat het springlevend is. Ondertussen zul jij er verwoed naar zoeken op Google. Het resultaat is dat je niet alleen meer te weten komt over de tool die ze noemen, maar ook over de zeer gespecialiseerde wereld waarin die bestaat.
Voor visueel programmeren is ongetwijfeld een rol weggelegd, of het nu gaat om het programmeren van synthesizers of om UML-liefhebbers een gevoel van voldoening te geven. Maar voor software voor algemeen gebruik is de wereld gewoon te complex om alleen visueel te modelleren. Wanneer je “code” eruit ziet als een schakelschema van een CPU, is het misschien tijd om de geschiktheid van visueel programmeren voor de taak te heroverwegen.
Zo heeft ook visuele programmeersoftware de neiging te worden beperkt door de verbeeldingskracht van de maker, op een manier die geen belemmering vormt voor tekstuele programmeertalen voor algemeen gebruik.
En toch hebben gereedschappen als Visual Basic, Delphi en hun nazaten ons laten zien dat het maken van software op een visuele manier enorm efficiënt kan zijn; er is gewoon een pragmatische afweging waarbij handgeschreven code soms de juiste oplossing is.
Superstars vs. Teams: Een nieuw leven voor visuele programmeertalen?
Die begindagen van het programmeren waren moeilijk, dat is zeker. Maar één persoon kon alles begrijpen en expert zijn in alles wat nodig was om die software te maken. Als je oud genoeg bent, denk dan eens terug aan de softwaretitels van de jaren tachtig. Het was gebruikelijk dat een enkele programmeur een merk werd in zijn eigen recht.
Sid Meier, Mitch Kapor en Jeff Minter verwierven een zekere mate van bekendheid door het creëren van bekende toepassingen of games in hun eentje of, op zijn hoogst, met een andere medewerker. In die tijd duurde het jaren om software en hardware te upgraden. Vandaag de dag grappen we dat er elke dag een nieuwe JavaScript bibliotheek is. Toch zit er enige waarheid in het idee dat moderne softwareontwikkeling een tempo heeft dat velen van ons niet kunnen bijhouden.
Heden ten dage wordt software grotendeels gebouwd door teams van specialisten. Terwijl vroege ontwikkelaars alles zelf deden, heeft een modern software-ontwikkelingsteam misschien één persoon wiens enige taak het is om voor de CI-tool te zorgen. Ontwikkelaars besteden hele carrières gericht op één framework of platform. iOS-ontwikkelaars zijn iOS-ontwikkelaars, geen mobiele ontwikkelaars. Een of twee keer per decennium verandert een webontwikkelaar misschien van framework. Er zijn maar heel weinig mensen die handmatig en professioneel assembleertaal schrijven.
Het is niet alleen zo dat de scope van software is veranderd. Tot op zekere hoogte zijn de ontwikkelaars zelf ook veranderd. Software-ingenieur is tegenwoordig gewoon een carrière. In het verleden was het een passie van een paar mensen die de toewijding hadden om een geheel nieuw systeem te leren, zodat ze bijvoorbeeld de Atari ST port konden schrijven van hun succesvolle Amiga spel. Maar dat is begrijpelijk: informatica is geen niche meer.
Heden ten dage hebben we een wereld waarin software-ontwikkeling uit steeds complexere onderdelen bestaat en waarin ontwikkelaars gewone mensen zijn met buitengewone specialisaties. Die complexiteit en specialisatie zijn slecht geschikt voor de pure visuele programmering van die vroege tools, maar het maakt het ook steeds moeilijker om afgeronde software engineering teams te bouwen.
Waar pure visuele programmeeromgevingen hebben gefaald, is er een hele cache van vergelijkbare tools die het beste van visueel programmeren nemen en het combineren met tekstgebaseerde codering. Waar visueel programmeren “no-code” was, zijn deze nieuwe tools low-code.
Tools zoals OutSystems laten ontwikkelaars software visueel maken door interactiestromen, UI’s en de relaties tussen objecten te tekenen, maar dit aan te vullen met handgeschreven code waar dat beter is.
Deze pragmatische mix van visueel programmeren en tekstgebaseerd programmeren is goed geschikt voor de behoeften van moderne softwareontwikkeling. Low-code-platforms verminderen de complexiteit van softwareontwikkeling en brengen ons terug naar een wereld waarin één ontwikkelaar rijke en complexe systemen kan maken, zonder alle onderliggende technologieën te hoeven leren.
Next Generation of Visual Programming: Delivering on the Promise
Visueel programmeren was zo veelbelovend en de problemen die het wilde oplossen zijn niet verdwenen. Sterker nog, ze zijn relevanter dan ooit.
Maar problemen in de echte wereld vragen om meer flexibiliteit dan visueel programmeren kon bieden. Low-code neemt die belofte en past het toe om de complexiteit die we vinden in de moderne software-ontwikkeling te verminderen. Dus, vraag niet “wat is visueel programmeren?” In plaats daarvan, vraag “wat is low-code?”. U kunt ook een online demo plannen of zelfs OutSystems uitproberen (het is gratis).