- 29
Het <canvas>-element is een openbaring geweest voor de visuele experts onder onze gelederen. Canvas biedt de mogelijkheid voor ongelooflijke en efficiënte animaties, met de extra bonus dat er geen Flash nodig is; deze ontwikkelaars kunnen in plaats daarvan hun geweldige JavaScript-vaardigheden laten zien. Hier zijn negen ongelooflijke canvas demo’s die je versteld zullen doen staan!
Zen Photon Garden
De Zen Photon Garden demo is het toppunt van geestverruimend. Deze epische canvas demo maakt het mogelijk om op het canvas te tekenen met reactieve lichtstromen, waardoor de gebruiker kan zien wat het eindproduct van zijn nieuwe lijn zal zijn. Nog beter, met deze demo kunt u uitvoer opslaan en laden.
Scheurbaar Doek
De demo Scheurbaar Doek heeft de afgelopen maanden het web in vuur en vlam gezet en dat is niet voor niets. Deze demo is de soepelste die je zult zien en gezien de taak die het volbrengt en het feit hoe weinig code erbij betrokken is, zal het je de adem benemen. Er komt meer bij kijken dan alleen maar trekken en physics — de animatie en de noodzaak om rekening te houden met hard genoeg trekken om op een elegante manier een scheur te animeren maakt deze demo nog verbazingwekkender. Een perfecte illustratie van de mogelijkheden van canvas.
Check out this Pen!
Particles
Check out this Pen!
Motion Graphic Typeface
Ik wou dat ik kon beschrijven hoe dit effect wordt gedaan, maar dat kan ik niet. Ik zie dat elke letter is opgebouwd uit verschillende beeldgegevens, maar dat is het wel zo’n beetje. Wat ik wel kan zeggen is dat deze animatie absoluut verbluffend is, omdat letters op hun plaats animeren en het aspect waarin je de tekst ziet afhankelijk is van je muispositie. Schokkend.
Check out this Pen!
Motion Graphic Typeface II
Of de eerste nog niet indrukwekkend genoeg was, is de tweede MGT demo er een die een Pulitzer prijs waardig is. Ik zou mijn tweede, derde en achtste kind opgeven om zo slim te zijn. Niet alleen de tekst animeert, maar er is ook een ongelooflijke gekleurde waas die deel uitmaakt van de animatie. Deze demo is echt een lust voor het oog.
Check out this Pen!
Gestures + Reveal.JS
Nu heeft deze demo me niet alleen versteld doen staan, maar het heeft ook mijn CPU versteld doen staan. Deze oefening gebruikt de camera en microfoon van je apparaat om een kubus met gegevens te verplaatsen op basis van gebaren. Als je een MacBook Pro hebt, moet je niet doodgaan voordat je dit hebt geprobeerd. Start de demo en zwaai met je armen in het rond – je zult de inhoud van de demo zien bewegen en in geesten gaan geloven.
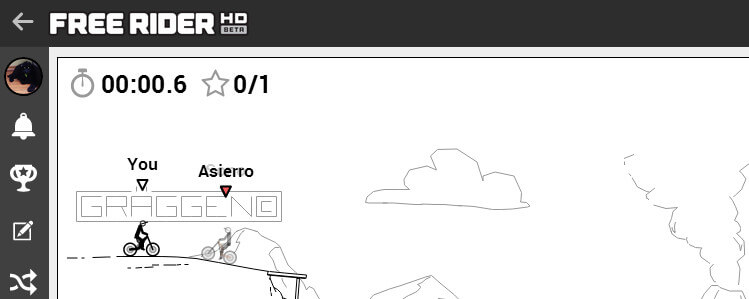
Free Rider 2
Je kunt het geweldige van canvas niet beschrijven zonder minstens één spel op te nemen. Canvas is waarschijnlijk de toekomst van HTML5 gaming, zoals Firefox OS binnenkort zal aantonen. Dit briljante maar eenvoudige fietsspel laat zien dat canvas klaar is voor prime time!

30,000 Particles
De 30k Particles-demo bevat echt te gekke dingen: cirkelvormen (radius), geanimeerde exploderende en terugkerende deeltjes, en muisluisteraars waarmee de gebruiker de explosies kan besturen. Een uitstekend voorbeeld van interactiviteit en logica.
Check out this Pen!
HTML5 Video Destruction
Ik moet hulde brengen aan een van de eerste echt in het oog springende canvasdemo’s die ik zag — een explodeerbare canvasvideo. Je klikt op de video en stukken exploderen, maar de video blijft zijn segment/positie afspelen tijdens de explosie terwijl het terugkeert naar zijn oorspronkelijke positie. Een inspirerende demo voor ons allemaal.
