Eén van mijn favoriete dingen aan Leadformly is dat we voortdurend leren van onze optimalisatie- en ontwerpexperimenten.
Hieronder staan 58 van de beste inzichten die ik ben tegengekomen over formulierontwerp uit talloze A/B-tests voor formulierontwerp en het bestuderen van het werk van bedrijven die veel hebben geïnvesteerd in formulieroptimalisatie.
Deze post is een beetje een monster geworden, dus ik heb hem in acht secties opgesplitst. Ik heb ook een volledige checklist gemaakt die je gratis kunt downloaden om je eigen formulieren te evalueren.
- Algemeen formulier ontwerp & structuur
- Vragen & veldtypen
- Toegankelijkheid & gebruiksgemak
- Validatie & foutafhandeling
- Trust & sociaal bewijs
- Multi-stap formulieren & voortgangsindicatoren
- Buttons & call to actions
- Mobile form best practices
Voordat we er in springen, Ik moet caveat dat terwijl de meeste van de tips zijn gebaseerd op statistisch geldige experimenten uitgevoerd over tal van sites en industrieën, ze moeten niet worden genomen als evangelie. Formulieren zijn zeer contextueel en hangen af van meer dan alleen het ontwerp van het formulier zelf om goed te converteren.
Algemeen formulierontwerp & Structuur
Meerstappenformulieren presteren beter dan eenstapsformulieren
Het opdelen van uw formulieren in twee of drie stappen zorgt vrijwel altijd voor een betere afronding van het formulier. We hebben dit getest op allerlei soorten leadgeneratieformulieren, van registratieformulieren voor webinars tot B2B-enquêteformulieren, en we hebben steeds vastgesteld dat formulieren in meerdere stappen beter presteren dan algemene formulieren in één stap.

Er zijn drie redenen waarom formulieren in meerdere stappen zo goed werken:
- De eerste indruk is minder intimiderend dan een lang formulier met veel vraagvelden.
- Door in de laatste stap van een formulier met meerdere stappen om gevoelige informatie (e-mail, telefoon) te vragen, zijn gebruikers eerder geneigd deze velden in te vullen – anders verliezen ze de vooruitgang die ze hebben geboekt door de vorige stappen in te vullen (dit is een bewezen cognitieve bias die bekend staat als de ‘sunk cost fallacy’).
- Door een voortgangsbalk te zien, zijn gebruikers meer gemotiveerd om het formulier in te vullen. Dit is, opnieuw, gebaseerd op tal van bewezen cognitieve biases zoals het begiftigde vooruitgangseffect.
Verwijder alle niet-essentiële velden.
Expedia verloor 12 miljoen dollar per jaar door één extra vraag te stellen (bedrijfsnaam) in hun boekingsformulier. Marketo ontdekte ook dat een paar niet-essentiële velden hun kosten per lead met ~25% opdreven.

Elk extra veld in uw formulier levert u leads op – dus bedenk of elke vraag het incrementele verlies aan leads of opt-ins rechtvaardigt.
Gebruik voorwaardelijke logica om uw formulieren in te korten
Voorwaardelijke logica (soms ‘vertakkingslogica’ genoemd) houdt in dat u een vraag alleen weergeeft als een gebruiker een eerdere vraag op een bepaalde manier heeft beantwoord.
Deze techniek vermindert de gemiddelde lengte van uw formulier, terwijl ook het verlaten van het formulier wordt verminderd door geen vragen weer te geven die voor bepaalde gebruikers irrelevant zouden kunnen zijn.
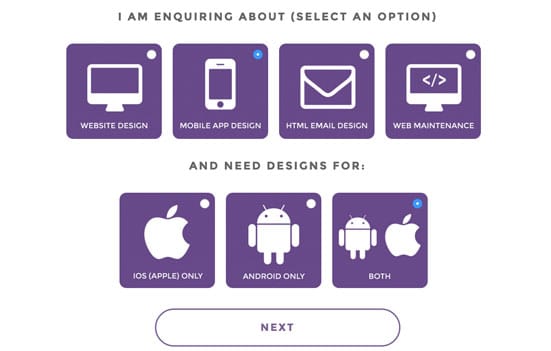
Eén van onze klanten bij Leadformly gebruikte deze functie om een uniek aanvraagformulier voor hun webbureau te maken. Met behulp van voorwaardelijke logica konden hun bezoekers precies vertellen naar welke service ze op zoek waren, gewoon door op een reeks pictogrammen te klikken.

Linksboven uitgelijnde labels zijn het beste voor de leesbaarheid & voltooiing
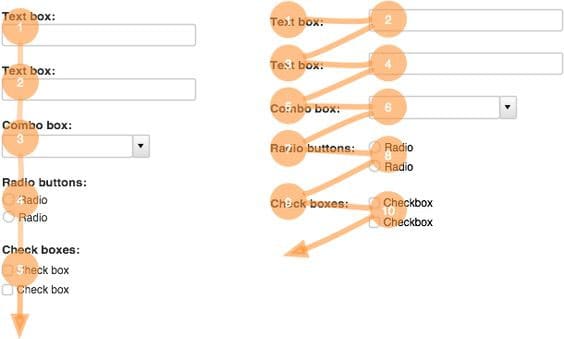
Google’s UX-onderzoekers ontdekten dat het uitlijnen van labels boven velden aan de linkerkant de voltooiingstijd van formulieren verlengde. Dit komt omdat er minder ‘visuele fixaties’ nodig zijn, zoals in het onderstaande diagram wordt geïllustreerd.

Er is één aanvaardbaar alternatief voor labels die boven elkaar zijn uitgelijnd, dat ik in punt #16 zal bespreken.
Vermijd het naast elkaar plaatsen van vragen.
Eye-trackingstudies hebben aangetoond dat eenvoudige lay-outs met één kolom beter zijn dan lay-outs met meerdere kolommen en vragen die naast elkaar zijn geplaatst.
De enige uitzondering op deze regel is bij het vragen naar data (dag, maand, jaar) of tijd (uren en minuten), waarbij meerdere velden op één regel worden verwacht.
Geef mensen een reden om je formulier te gebruiken
Stel je voor dat je een lang formulier had dat een uur kostte om in te vullen. Niemand zou het gebruiken, toch?
Nou, niet als je iedereen een gratis Ferrari geeft om het in te vullen. De belofte van een Ferrari zou mensen de motivatie geven om door te zetten, ondanks de lange en slechte gebruikerservaring. Dit voorbeeld illustreert de rol die motivatie speelt bij het optimaliseren van formulieren.
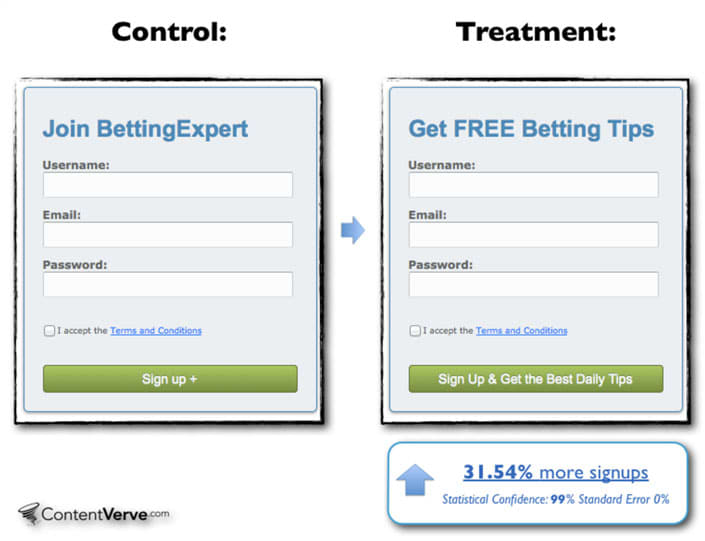
In een eenvoudig voorbeeld kreeg BettingExpert 31,54% meer inschrijvingen door de titel van het formulier en de call-to-action zo te wijzigen dat duidelijk werd waarom mensen zich moesten inschrijven.

Groepeer gerelateerde velden in secties of stappen
Als uw formulier meer dan zes velden bevat, is het een goed idee om vragen in logische secties of stappen te groeperen.
Vragen & Veldtypen
Kies veldtypen die het aantal klikken verminderen dat nodig is om het formulier in te vullen
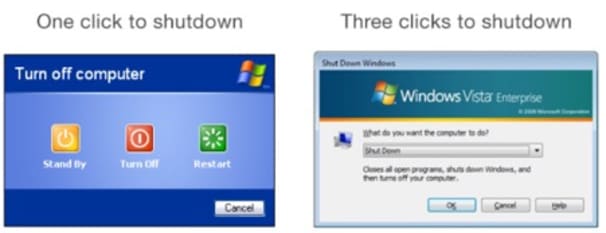
Toen Microsoft hun afsluitprompt veranderde van een aanklikbaar afsluitpictogram in een vervolgkeuzelijst, ontdekten ze dat minder mensen hun computer afsloten – alleen al vanwege de twee extra klikken.

Wanneer u kiest welk type vraagveld u wilt gebruiken, moet u proberen zo min mogelijk klikken te krijgen.
Gebruik slimme standaardinstellingen
Als u vragen stelt zoals telefoonnummer of land, moet u een standaard telefoonaansluiting of land voorstellen op basis van het IP-adres van de gebruiker.
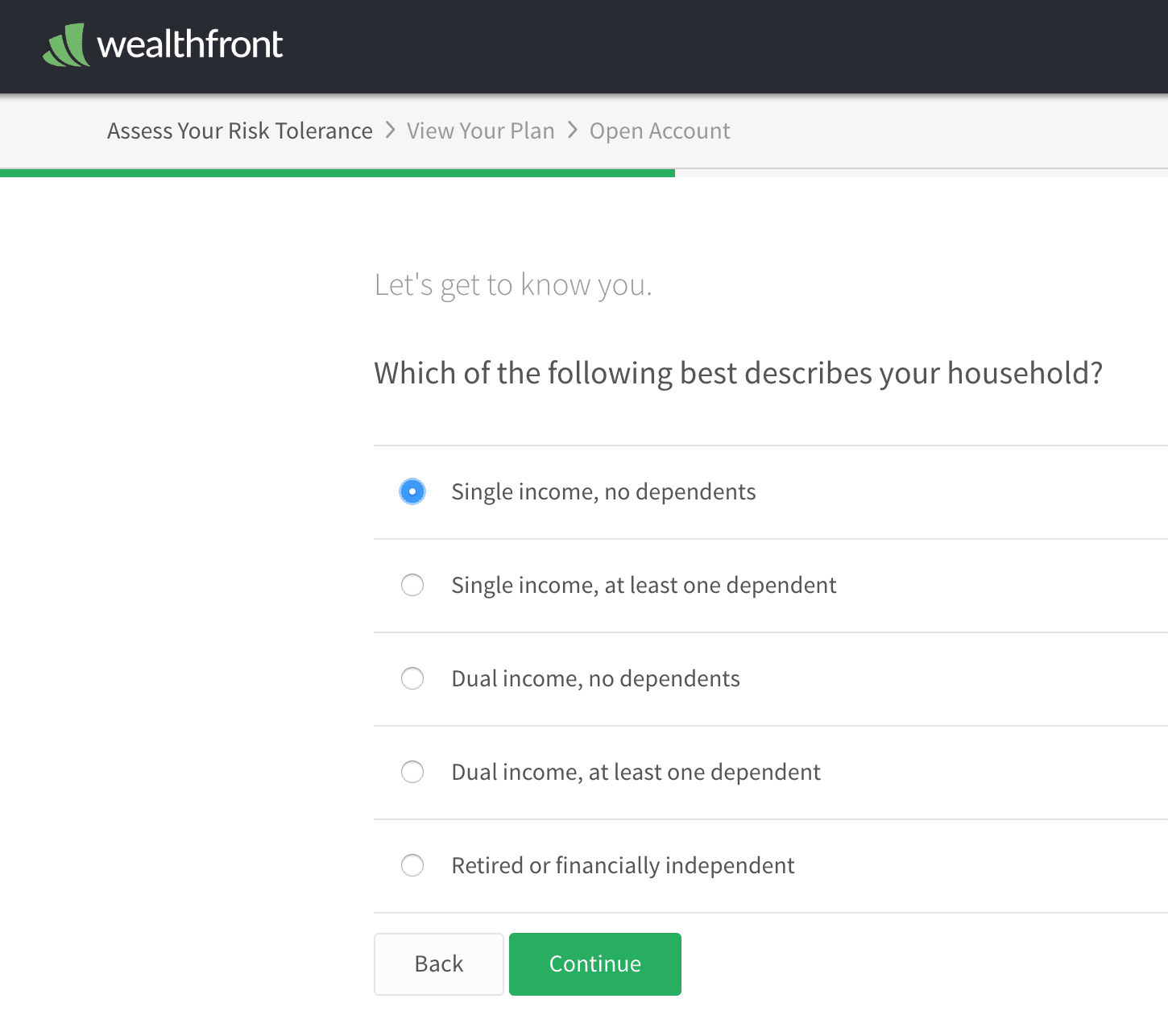
Weten wanneer u radiobuttons, checkboxes en dropdowns gebruikt
Als vuistregel geldt dat radiobuttons moeten worden gebruikt als er een reeks opties is en er slechts één optie kan worden gekozen.
Checkboxes moeten worden gebruikt als er meer dan één optie kan worden geselecteerd.
Waar mogelijk moeten checkboxes en radiobuttons worden gebruikt in plaats van dropdowns, omdat ze minder cognitieve belasting voor de verwerking betekenen. Meestal gebruik ik dropdowns als er meer dan zes opties zijn om uit te kiezen.
Radioknoppen moeten verticaal worden gestapeld
Het verticaal stapelen van radioknoppen (en checkboxes) maakt ze sneller te verwerken in vergelijking met een horizontale lay-out.

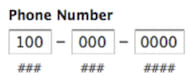
Velden niet splitsen als om telefoonnummers of geboortedata wordt gevraagd.
Velden met splitsen dwingt de gebruiker onnodig extra te klikken om naar het volgende veld te gaan. In plaats daarvan is het beter om één enkel veld te hebben met duidelijke opmaakrichtlijnen in de plaatsaanduiding.

Zelfs als u gebruikers automatisch door laat gaan naar het volgende veld, legt het splitsen van velden een strengere validatie op die mogelijk averechts kan werken. In het bovenstaande diagram zou deze veldindeling bijvoorbeeld verwarrend zijn voor iedereen die een telefoonnummer buiten de Verenigde Staten invoert.
Leg duidelijk uit waarom u om gevoelige informatie vraagt
Mensen maken zich steeds meer zorgen over privacy en informatiebeveiliging. Als u om gevoelige informatie moet vragen, leg dan uit waarom dit nodig is met behulp van ondersteunende tekst onder het veld.
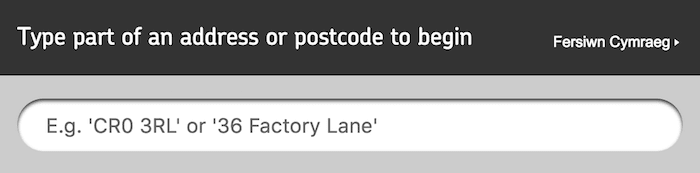
Wanneer u om adressen vraagt, gebruik dan een postcode/postcode lookup om de veldinvoer te beperken
Wanneer u gebruikers vraagt hun adres in te vullen, is het het beste om alleen om een huisnummer en postcode/postcode te vragen en vervolgens een lookup service te gebruiken om het volledige adres voor te stellen.

Gebruik placeholders op de juiste manier
Een placeholder is de lichte tekst die in een formulierveld wordt weergegeven. In het voorbeeld hierboven ziet u een plaatshouder die zegt: ‘Bijv. ‘CR0 3RL…’.
Plaatshouders moeten worden gebruikt om gebruikers te begeleiden bij het invullen van het veld als er sprake is van onduidelijkheid. Met andere woorden, u hebt waarschijnlijk geen plaatshouder nodig voor velden als ‘Voornaam’, omdat de meeste mensen weten hoe ze hun voornaam moeten invullen.
Toon altijd een veldlabel
Een veldlabel is de vraagtekst die boven het veld staat. Deze moeten altijd aanwezig zijn en mogen niet worden vervangen door plaatshouders. Waarom? Omdat wanneer u begint met het invoeren van tekst in een veld, de plaatsaanduiding verdwijnt, waardoor mensen gedwongen worden hun geheugen te gebruiken om ze op te roepen.
Het enige geval waarin het aanvaardbaar kan zijn om geen veldlabel te hebben, is wanneer u inline labels gebruikt. Inline-labels zijn een hybride oplossing die altijd in beeld zijn, maar niet zoveel verticale ruimte innemen als bovenaan uitgelijnde labels. Hieronder ziet u een voorbeeld van inline labels die worden gebruikt in het formulier van BounceExchange.

Gebruik voorspellend zoeken voor velden met veel voorgedefinieerde opties
Wanneer u gebruikers vraagt om hun land, beroep of iets anders met een groot aantal voorgedefinieerde opties te kiezen, kunt u het beste een voorspellende zoekfunctie gebruiken om de hoeveelheid typewerk en de cognitieve belasting te verminderen.

Als u een optionele vraag moet stellen, maak dan duidelijk dat deze optioneel is
Hoewel ik adviseer om optionele velden te verwijderen of gebruik te maken van mijlpaalverzending om ze te stellen nadat gebruikers hun gegevens al hebben ingediend, is het soms in het kader van interne politiek nodig om ze toch te stellen.
Als u optionele vragen moet stellen, maak dan duidelijk dat ze optioneel zijn met behulp van plaatshouders.
Selecteerbare afbeeldingen behoren tot de meest aansprekende vraagtypen
Waar het zinvol is, gebruik dan klikbare afbeeldingen als vraagtype. Uit de gegevens die we bij Leadformly hebben gezien, blijkt dat dit een van de meest aansprekende vraagtypen is en een geweldige gebruikerservaring oplevert.

Voorzichtig bij het vragen om telefoonnummers
Mensen geven steeds minder graag hun telefoonnummers vrij. Uit een onderzoek van Clicktale is gebleken dat het optioneel maken van het telefoonnummerveld het percentage afgebroken formulieren terugbracht van 39% tot 4%.
Invoervelden moeten de juiste grootte hebben
De grootte van een veld moet weergeven hoeveel tekst de gebruiker wordt geacht in te voeren. Daarom moeten velden als postcode of huisnummer korter van breedte zijn dan velden als de adresregel.
Toegankelijkheid &Gebruiksgemak
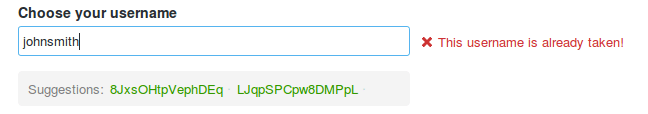
Vermijd het gebruik van s.
Een studie van de Stanford University heeft uitgewezen dat s je een daling in abonnees / leads kost van wel 30%. Toen Animoto s verwijderde van hun inschrijfformulier, ontvingen ze 33,3% meer inschrijvingen.
s dwingt het probleem van spam management op de gebruiker, het veroorzaken van frictie, en uiteindelijk het afschrikken van leads. Een beter alternatief zou zijn om een geautomatiseerde spamdetectieservice zoals Akismet te gebruiken, of een ‘honeypot’ te maken met behulp van verborgen velden. Het gebruik van een ‘honeypot’ zou uw absolute laatste redmiddel moeten zijn.
Belrouw niet op kleur om te communiceren
Weliswaar minder vaak bij vrouwen, maar 1 op de 12 mannen heeft een zekere mate van kleurenblindheid.
Wanneer u validatiefouten of succesmeldingen weergeeft, zorg er dan voor dat u niet vertrouwt op het groen of rood maken van het veld. Waar kleur wordt gebruikt, probeer ook tekst en/of pictogrammen weer te geven om een boodschap aan de gebruiker over te brengen.
Zorg ervoor dat uw hele formulier kan worden genavigeerd met de tab-toets
Weliswaar gebruiken veel mensen de tab-toets om door formulieren te navigeren, maar dit is vooral van belang voor gehandicapte gebruikers die wellicht afhankelijk zijn van software die de tab-functie gebruikt om van de ene vraag naar de volgende te gaan.
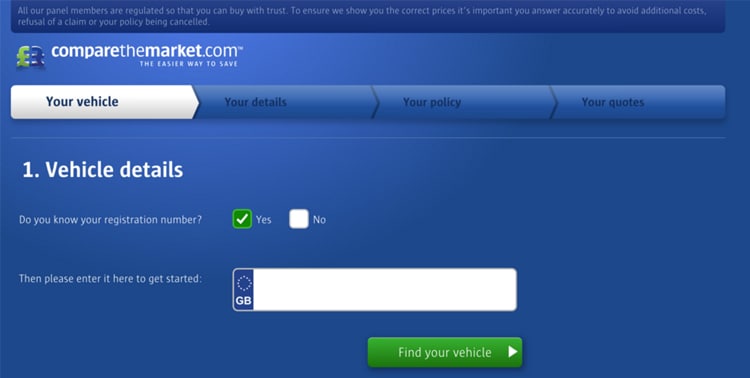
Wanneer u een vraag stelt die gebruikers mogelijk niet begrijpen, geef dan duidelijke uitleg om hen naar het juiste antwoord te leiden.
Formulieren voor het genereren van leads voor verzekeringen zijn niet eenvoudig. Helaas is er veel verplichte informatie die moet worden gevraagd die gebruikers in verwarring kan brengen.
Gelukkig kunnen we allemaal veel leren van verzekeringsmaatschappijen over hoe we deze uitdaging moeten aanpakken. ComparetheMarket.com geeft gedetailleerde visuele uitleg wanneer u met de muis over een vraag gaat.

Werkt uw formulier op alle belangrijke browsers en apparaten?
Het klinkt misschien als gezond verstand, maar het is goed om te controleren of uw formulieren werken en gemakkelijk te gebruiken zijn in alle belangrijke browsers en apparaten. Gebruik bij twijfel een dienst als BrowserStack.
Is uw formulier gemakkelijk te gebruiken in situaties met veel of weinig licht?
Als mensen uw formulieren waarschijnlijk buitenshuis gebruiken op hun mobiele apparaten, kunt u er het beste voor zorgen dat uw vraagvelden afsteken tegen de achtergrond van het formulier. Anders kunnen gebruikers mogelijk niet zien waar ze moeten tikken.
Zorg ervoor dat niets meer dan twee keer per seconde knippert
Als u van plan bent knipperende cursors, geanimeerde voortgangsbalken, gifs of iets anders dat knippert te gebruiken, zorg er dan voor dat ze niet meer dan twee keer per seconde knipperen. Anders kan dit bij sommige mensen aanvallen uitlokken.
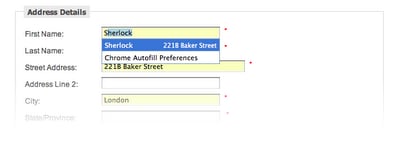
Schakelt browser auto-fill
Browsers zoals Google Chrome & Firefox hebben nu een auto-fill functie waarmee gebruikers standaard formuliervelden met één klik kunnen invullen.
Om dit te laten werken, zoeken Google Chrome / Firefox naar contextuele aanwijzingen in de ‘naam’, ‘label’, en placeholder tekst. Daarom is het een goede gewoonte om ervoor te zorgen dat uw velden zijn voorzien van termen die een browser herkent, zoals ‘e-mail’, ‘voornaam’ of ‘plaats’.

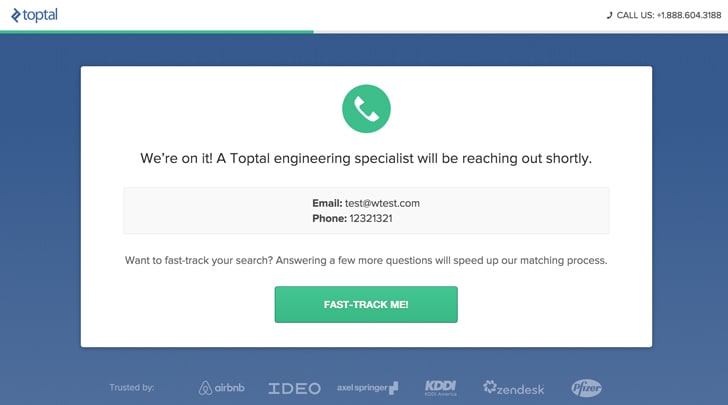
Gebruik mijlpaalverzendingen
Hoe houdt u uw formulieren kort genoeg om gebruikers niet af te schrikken, terwijl u toch meer informatie vastlegt als een gebruiker bereid is om meer informatie te verstrekken? Milestone submissions is een optie.
Milestone submissions is een techniek waarmee u het formulier kunt verzenden wanneer een gebruiker een bepaalde stap in het formulier heeft bereikt, en dan verder gaan met het verstrekken van meer informatie als ze dat willen. Toptal.com gebruikt deze functie om mensen die bereid zijn een paar extra vragen te beantwoorden, snel op te sporen.

Optimaliseer de snelheid van uw formulieren
Gebruikers verwachten dat websites en formulieren snel laden. Het is zelfs zo dat voor elke 100 milliseconden dat Amazon zijn website sneller maakt, de omzet met 1% stijgt. Als u uw conversies wilt verhogen, zorg er dan voor dat uw formulier zo snel mogelijk is.
Vermijd auto-advancing (automatisch naar de volgende vraag springen)
Het wordt niet verwacht en is over het algemeen verwarrend.
Gebruik visuele hints en pictogrammen om formuliervelden intuïtiever te maken
Onze hersenen verwerken visuele beelden aanzienlijk sneller dan tekst. Zoals het formulier Vergelijk de markt hieronder laat zien, kunnen visuele aanwijzingen worden gebruikt om aan te geven hoe een veld moet worden ingevuld.

Invoervalidatie &foutafhandeling
Versterk de validatie niet
Strenge validatie is een symptoom van lui programmeren. Het is slecht voor gebruikers, en uw bedrijf zal er een prijs voor betalen.
Als er veel variatie is in de manier waarop gebruikers een veld beantwoorden (bijvoorbeeld, reageren op telefoonnummer met +12345678912, +44 12345678912, 012345678912), moeten uw programmeurs een regel gebruiken die deze converteert naar een consistent formaat aan uw kant.
Gebruik als alternatief veldplaatsaanduidingen om de voorgestelde opmaak duidelijk weer te geven.
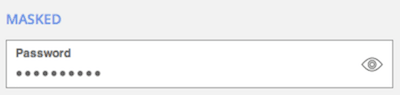
Vraag mensen niet om hun e-mail of wachtwoord tweemaal te bevestigen
Als u een bevestigingssysteem voor e-mail / wachtwoord moet gebruiken, is het beter om een pictogram of selectievakje te gebruiken dat het wachtwoord ontmaskert als erop wordt geklikt.

Als u validatie moet gebruiken, zorg er dan voor dat deze inline is (rechts van het veld) en fouten in een vroeg stadium meldt.
Wacht niet tot een gebruiker op submit drukt om validatiefouten te melden. Tegelijkertijd moet inline-validatie niet realtime zijn, omdat dan waarschijnlijk fouten worden gemeld voordat een gebruiker het veld heeft ingevuld.

In het algemeen moeten inline-validatieberichten ongeveer 500 ms verschijnen nadat een gebruiker is gestopt met typen.
Trouwen & Sociaal bewijs
Maak het ontwerp van uw formulier mooi
Het is bewezen dat mensen mooi ontworpen formulieren/websites meer vertrouwen dan formulieren die er niet zo indrukwekkend uitzien.
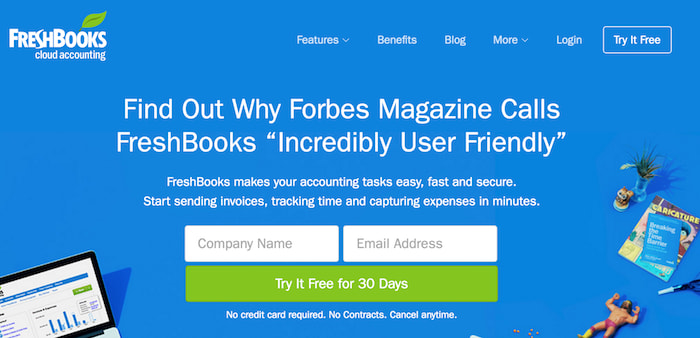
Aanpak waarschijnlijke zorgen bij uw formulier
Er zijn waarschijnlijk een aantal redenen waarom mensen zich ongemakkelijk zouden kunnen voelen bij het gebruik van uw formulieren. Bijvoorbeeld, hoe lang zal het duren? Moet ik mijn creditcardgegevens invoeren? Krijg ik vervelende telefoontjes van een verkoper?
Door hier van tevoren op in te gaan, kun je de barrières slechten en het gebruik van je formulier meer een no-brainer maken. Freshbooks pakken de zorgen van hun gebruikers aan door te tonen “Geen creditcard nodig. Geen contracten.

Display strong social proof in close vicinity to your form
Statements like ‘used by 100,000 people’ and testimonials by other people in a similar situation are powerful persuasion techniques that make users more likely to trust you and use your form.
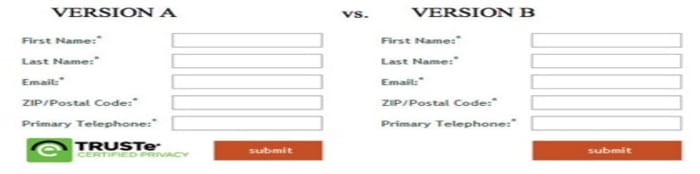
Be careful using security seals, unless you’re asking for payment
People associate privacy and security seals with making a payment. In de A/B-test hieronder daalde het aantal conversies door de toevoeging van een betaalzegel, omdat mensen dachten dat ze naar een pagina moesten gaan om voor iets te betalen.

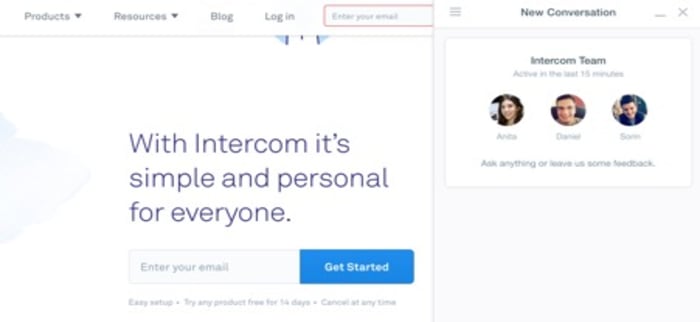
Toon live chat of contactinformatie in het zicht van uw formulier
Ondanks dat hun registratieformulier heel eenvoudig is, geeft Intercom een live chatvenster in het zicht weer om eventuele vragen of bezwaren te beantwoorden voordat u zich voor een account registreert.

Voor complexere formulieren waarbij gebruikers vragen kunnen hebben over het formulier zelf, is dit een uiterst krachtige techniek. Het bouwt niet alleen sociaal bewijs op, maar het helpt potentiële leads ook bij het beantwoorden van vragen die hen ervan weerhouden uw formulier te gebruiken.

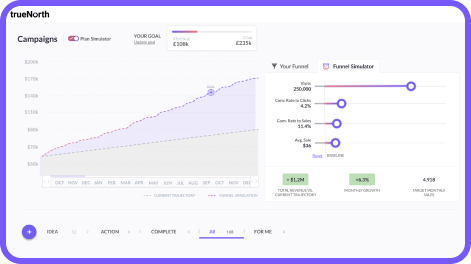
Groei zonder giswerk
Weet welke campagnes zullen werken zonder budget te verspillen met onze nieuwste onderneming, TrueNorth.
Krijg gratis early access
Formulieren in meerdere stappen &voortgangsindicatoren
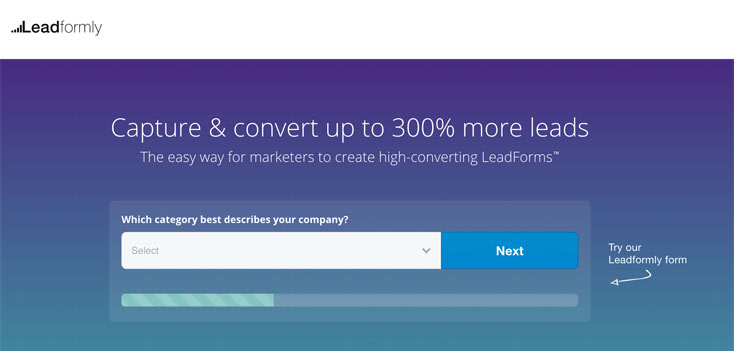
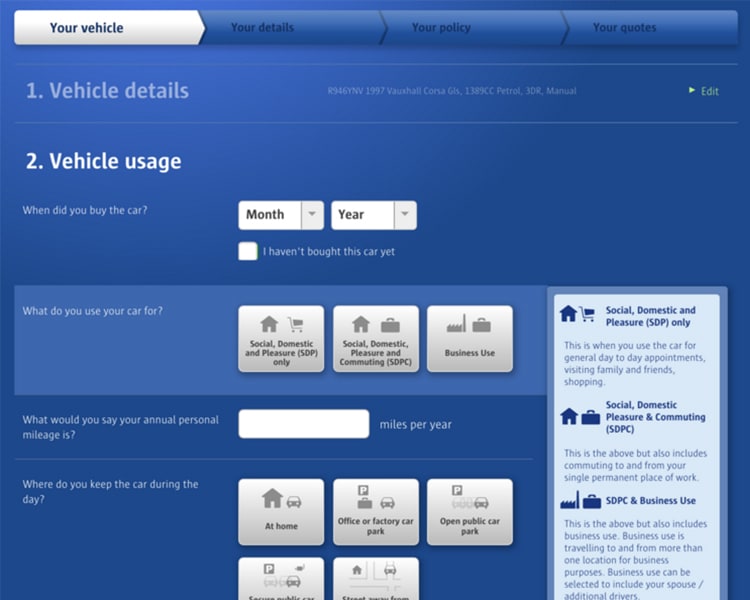
Wanneer u formulieren in meerdere stappen gebruikt, toon dan altijd een voortgangsbalk
Voortgangsbalken moedigen aan tot voltooiing en verminderen de onrust bij uw gebruikers door duidelijk aan te geven hoe ver ze nog van het einde verwijderd zijn.
Opvallend is dat we bij Leadformly hebben ontdekt dat geanimeerde voortgangsbalken (zoals die op Leadformly.com) meestal beter presteren dan statische voortgangsbalken.
En als u uw voortgangsbalk begint met al enige vooruitgang, neemt het aantal mensen dat het formulier gebruikt toe.
Let op de overgangssnelheid
Een goede vriend van me verzamelde leads voor de website van zijn datingbedrijf met behulp van een leadgeneratieformulier dat uit 5 stappen bestond. Maar hij kon er niet achter komen waarom mensen op de volgende knoppen klikten en vervolgens het formulier verlieten.
Het bleek dat hun overgangssnelheid te snel was. Gebruikers klikten op de volgende knop en merkten niet dat de inhoud van de stap was veranderd, omdat die zo snel veranderde. Na het vertragen van hun overgangssnelheid steeg hun conversie.
Dit is een van de meest contra-intuïtieve lessen die ik ben tegengekomen over het ontwerpen van formulieren met meerdere stappen. Immers, we zijn vaak verteld dat sneller is beter. Niet als het gaat om overgangssnelheden, zo lijkt het.
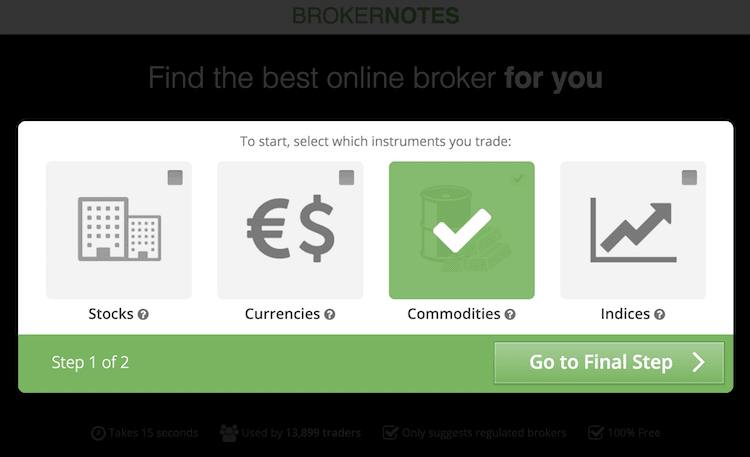
Gebruik duidelijke bewegwijzering
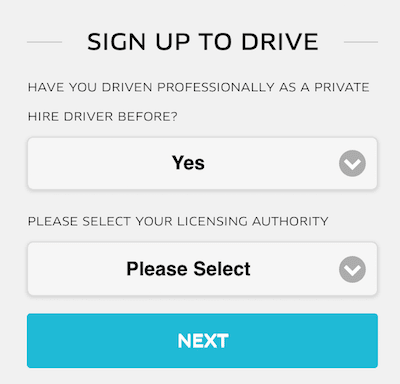
Een voortgangsbalk op zich is niet genoeg. U moet ook het totale aantal stappen weergeven en op welke stap de gebruiker zich op dat moment bevindt om onduidelijkheid weg te nemen. In het voorbeeld hieronder ziet u hoe BrokerNotes gebruikers duidelijk vertelt dat ze op stap één van twee zitten.

Buttons & Call to actions
Call to actions moeten de zin ‘Ik wil…’
In veel formulieren wordt standaard gebruik gemaakt van saaie call-to-action buttons zoals ‘submit’ of ‘send’. Deze moeten worden vermeden en worden vervangen door call-to-actions die passen bij wat de gebruiker hoopt te bereiken als hij uw formulier invult.
Een goede vuistregel is om de vraag ‘Ik wil…’ te beantwoorden vanuit het perspectief van de gebruiker. Als het bijvoorbeeld gaat om een aanvraagformulier voor een gratis consult, zou de call-to-action kunnen luiden: ‘Vraag mijn gratis consult aan’.
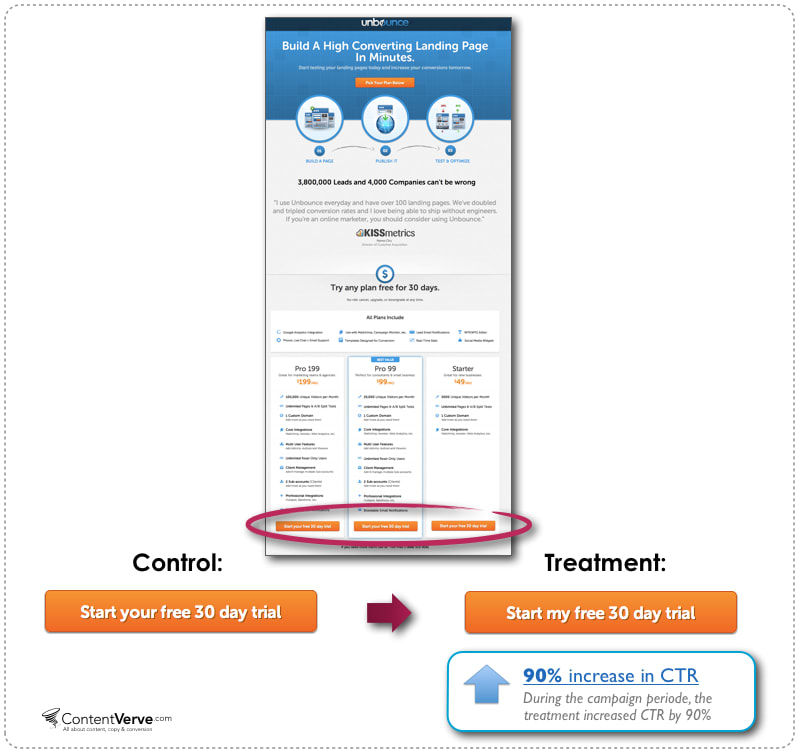
In dit onderzoek ontdekte Unbounce dat zelfs het veranderen van ‘start uw gratis proefperiode’ in ‘start mijn gratis proefperiode’ het aantal klikken op de call-to-action met 90% deed toenemen.

Zorg ervoor dat call-to-actions sterk contrasteren
We hebben allemaal wel eens gehoord van die beruchte onderzoeken waarin het veranderen van de kleur van een knop de conversie deed toenemen. Deze studies kunnen gevaarlijk zijn wanneer ze letterlijk worden geïnterpreteerd, omdat het meestal niet de specifieke kleur is die telt – het is het contrast.
Opgemerkt hoe de oranje call to action opvalt tussen het blauw/wit in het Unbounce voorbeeld hierboven? Dat is waar je naar moet streven.
Call to actions moeten dezelfde breedte hebben als velden
Uber’s formulieren gebruiken grote call to actions over de volle breedte, die sterk afsteken tegen de achtergrond van het formulier. Door call to actions even breed te maken als velden, wordt elke twijfel weggenomen over waar de knop zich bevindt.

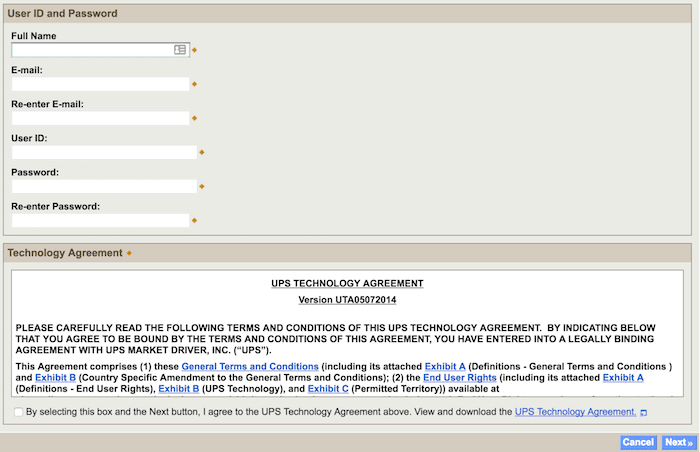
Voor een voorbeeld van hoe het niet moet, zie het formulier van UPS in de tip hieronder.
Vermijd het gebruik van ‘clear’ of ‘reset’-knoppen
Hieronder ziet u een screenshot van het registratieformulier van UPS. Niet alleen zijn de oproepen klein, maar de volgende knop bevindt zich ook vlak naast een annuleertoets die op dezelfde plaats is gestileerd als de ‘volgende’-knop.

Het risico dat u per ongeluk alle ingevoerde informatie wist, weegt niet op tegen het kleine gemak van opnieuw moeten beginnen. De meeste gebruikers weten dat ze opnieuw kunnen beginnen als ze de pagina vernieuwen of de informatie opnieuw invoeren. Als zodanig moeten annuleer- of resetknoppen worden vermeden.
Vervolg uw vragen logisch
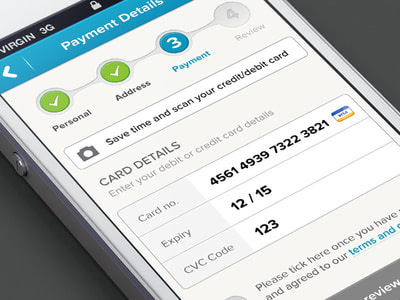
Wanneer u bijvoorbeeld om creditcardgegevens vraagt, vraag dan om informatie in dezelfde volgorde waarin deze gewoonlijk op de fysieke kaart staat (creditcardnummer, vervaldatum, beveiligingscode).
Plaats geen al te ingewikkelde juridische boodschappen in de buurt van uw knoppen.
Als u uw gebruikers moet laten instemmen met veel ingewikkelde disclaimers, probeer deze dan te combineren in zo weinig mogelijk bestanden en houd juridische boodschappen zo beknopt mogelijk.
Breng gebruikers niet in de maling door ze automatisch in te schrijven op uw mailinglijst.
Dit komt manipulatief over en dwingt de meeste gebruikers een extra klik te maken om zich af te melden van uw lijst.
Leg duidelijk uit wat er gaat gebeuren als u op de verzendknop klikt
Wanneer iemand uw formulier gebruikt, vraagt hij zich misschien af hoe lang hij moet wachten, of hij iets moet voorbereiden, of wat er gaat gebeuren.
Het formulier moet gebruikers doorverwijzen naar een pagina die duidelijk aangeeft wat er gaat gebeuren en wat ze kunnen verwachten.
Nadat ze het formulier hebben verzonden, moet de verzendknop niet opnieuw kunnen worden ingedrukt
Dit is om dubbele inzendingen te voorkomen en ook om de gebruiker een extra signaal te geven dat de verzending is geslaagd.
Maak duidelijk wat de gebruiker vervolgens kan verwachten
Uw call to action (en landing page in het algemeen) moet duidelijk communiceren wat de gebruiker kan verwachten zodra hij uw formulier heeft ingevuld.
Mobiele formulieroptimalisatie
Gebruik de native functies van het mobiele apparaat (camera, geolocatie, datumkiezer) om taken te vereenvoudigen
Het afgelopen jaar heb ik veel tijd doorgebracht met een forexbroker om hen te helpen bij het optimaliseren van hun onboardingformulieren. Om redenen van regelgeving moest dit bedrijf gebruikers vragen om ‘KYC’-documenten (Know Your Customer) in te dienen, zoals hun rijbewijs en een recente rekening.
Op desktop is dit in het beste geval een onhandig proces, omdat gebruikers meestal het formulier moesten verlaten om een document te scannen en het vervolgens te uploaden.
Voor mobiele gebruikers was het nog moeilijker. Uiteindelijk vonden we dat het gebruik van de camera van het mobiele apparaat de beste gebruikerservaring opleverde, omdat gebruikers zo een foto van hun rijbewijs konden maken zonder het formulier te verlaten.
Ik heb zelfs gezien dat dezelfde aanpak werd gebruikt om gebruikers hun creditcard te laten ‘scannen’, in plaats van hun creditcardgegevens handmatig te moeten invullen.

Vraagvelden en knoppen moeten ten minste 48 pixels hoog zijn.
De gemiddelde grootte van het vingerblad van een volwassene is ongeveer 10 mm breed. In webtermen is dit ongeveer 48 pixels. Zorg er daarom voor dat bij het ontwerpen van formulieren die op mobiele apparaten moeten worden gebruikt, de velden ten minste 48 pixels hoog zijn.
Alle formulierlabels & placeholder-lettertypen moeten groter zijn dan 16px
Nadat ik vorig jaar een hele gebruikersinterface voor een klant had herontworpen, kreeg ik een e-mail van hun CEO met de tekst “Het ziet er geweldig uit Marcus, maar ik kan niets lezen!”.
Het lettertype was 14px, wat een vrij standaard lettergrootte is… voor web. Maar mijn klant bekeek deze interface op een mobiel apparaat. Als je voor mobiel of een ouder publiek ontwerpt, moet je tekst minstens 16px groot zijn.
Als kanttekening: iOS-apparaten zoomen in als er op tekst onder 16px wordt getikt, maar niet als de tekst 16px of hoger is, omdat dat onnodig wordt geacht.
Gebruik specifieke HTML-invoertypen om het juiste toetsenbord te tonen
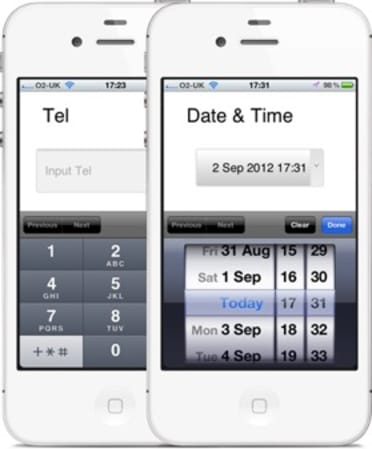
Heb je ooit gemerkt dat de telefoon bij gebruik van een mobiel apparaat verschillende toetsenborden weergeeft, afhankelijk van welke vraag je stelt? De ene keer wordt de ‘.com’-knop weergegeven, terwijl de andere keer een datumkiezer verschijnt?

Dat is allemaal te danken aan HTML-invoertypen. Voor het ontwerpen van mobiele formulieren zijn ze geweldig en je zou ze moeten gebruiken. Er zijn acht invoertypen die relevant zijn voor formulierontwerpen:
- invoertype=”tekst” geeft het normale toetsenbord van mobiele apparaten weer
- invoertype=”e-mail” geeft het normale toetsenbord weer plus ‘@’ en ‘.com’
- input type=”tel” geeft het numerieke 0-9 toetsenbord
- input type=”number” toont een toetsenbord met cijfers en symbolen
- input type=”password” dit verbergt tekens als ze in het veld worden getypt
- input type=”date” dit toont de datumselector van de mobiel
- input type=”datetime” dit geeft de datum en tijd selector van de mobiel weer
- input type=”month” dit geeft de maand/jaar selector van de mobiel weer
Nu, over naar jou.
Formulieroptimalisatie is geen gebeurtenis, het is een nooit-eindigend proces. Daarom hebben we Leadformly gebouwd, omdat we geloven dat het voortdurend testen van aannames en ontwerpwijzigingen na verloop van tijd tot grote stijgingen in uw bottom line kan leiden.
Zelfs als u alle adviezen in dit artikel zou opvolgen, zou u nog lang niet compleet zijn, omdat er nog talloze variaties en aannames zouden zijn om te testen.
Mijn hoop is dat dit artikel heeft u voorzien van de inspiratie en het inzicht nodig zijn om uw formulieren naar het volgende niveau en leads converteren tegen een tarief dat hoger is dan als je niet was gekomen over deze gids.