
Als u op zoek bent naar een nieuw thema om uw code-editor in het nieuwe jaar een nieuwe look te geven, dan hebben wij daar een oplossing voor. Bekijk een aantal stijlvolle thema’s met unieke kleurenpaletten – van strak tot trendy tot levendig en alles daartussenin – om te zien wat het beste bij u past. We hebben zelfs een paar interessante pictogrampakketten toegevoegd om VS Code nog meer aan te passen.
We hebben deze VS Code-thema’s in de volgende secties onderverdeeld:
- Trending (1-20)
- Dark (21-30)
- Light (31-40)
- Colorful (41-50)
- Bonus: Icons (51-56)
Om een thema in VS Code te installeren, bezoekt u gewoon de marktplaats en selecteert u het thema dat u zou willen downloaden. Om te wisselen tussen geïnstalleerde thema’s, opent u het opdrachtenpalet met CMD/CTRL + SHIFT + P en typt u Preferences: Color Theme. U kunt dan door uw thema’s bladeren in het menu.
Trending
Ontdek nieuwe trending thema’s voor VS Code die in populariteit toenemen.
Radical

Gruvbox Material

Merko

Tokyo Night

Remedy

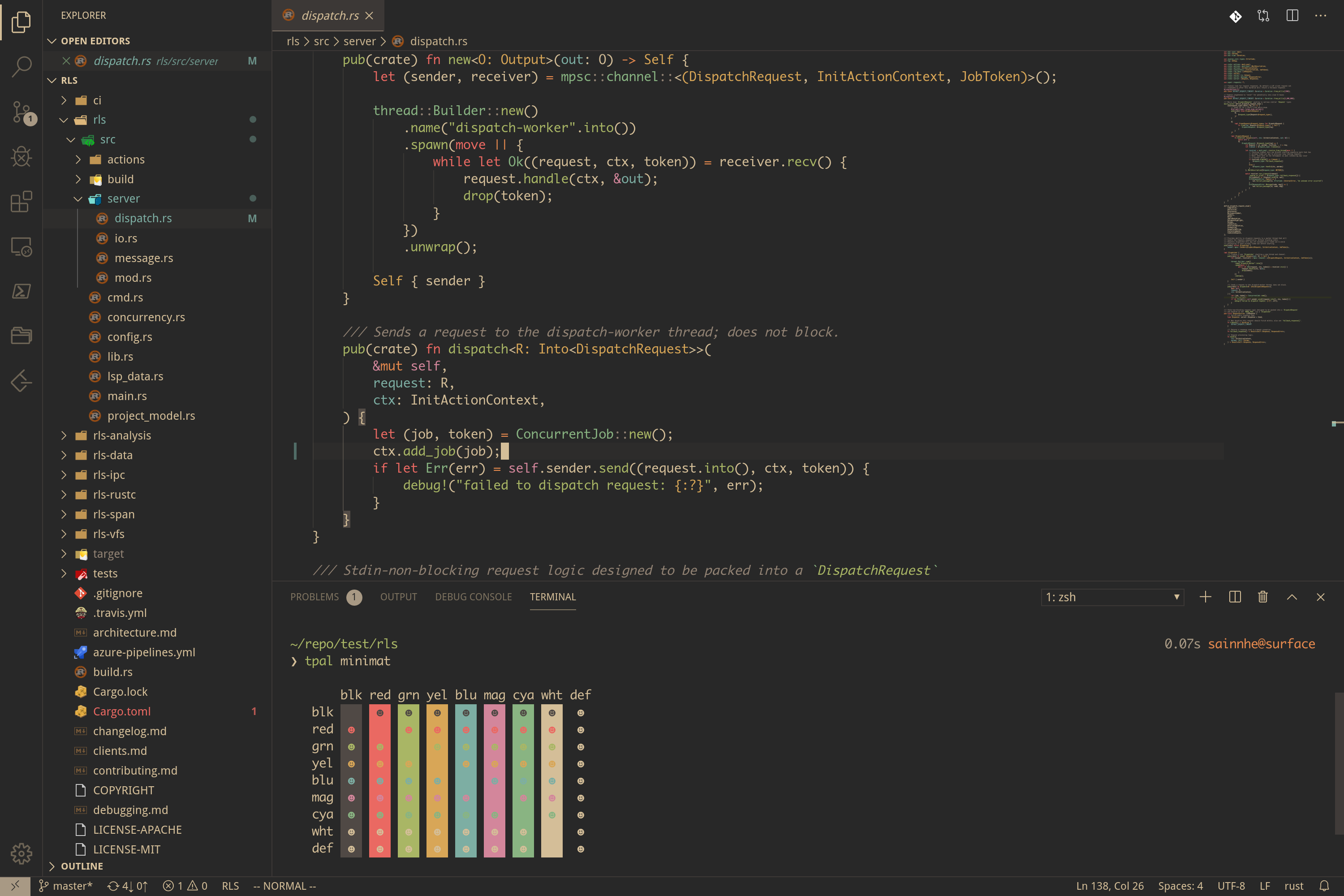
Minimal

Aurora X

Atlantic Night

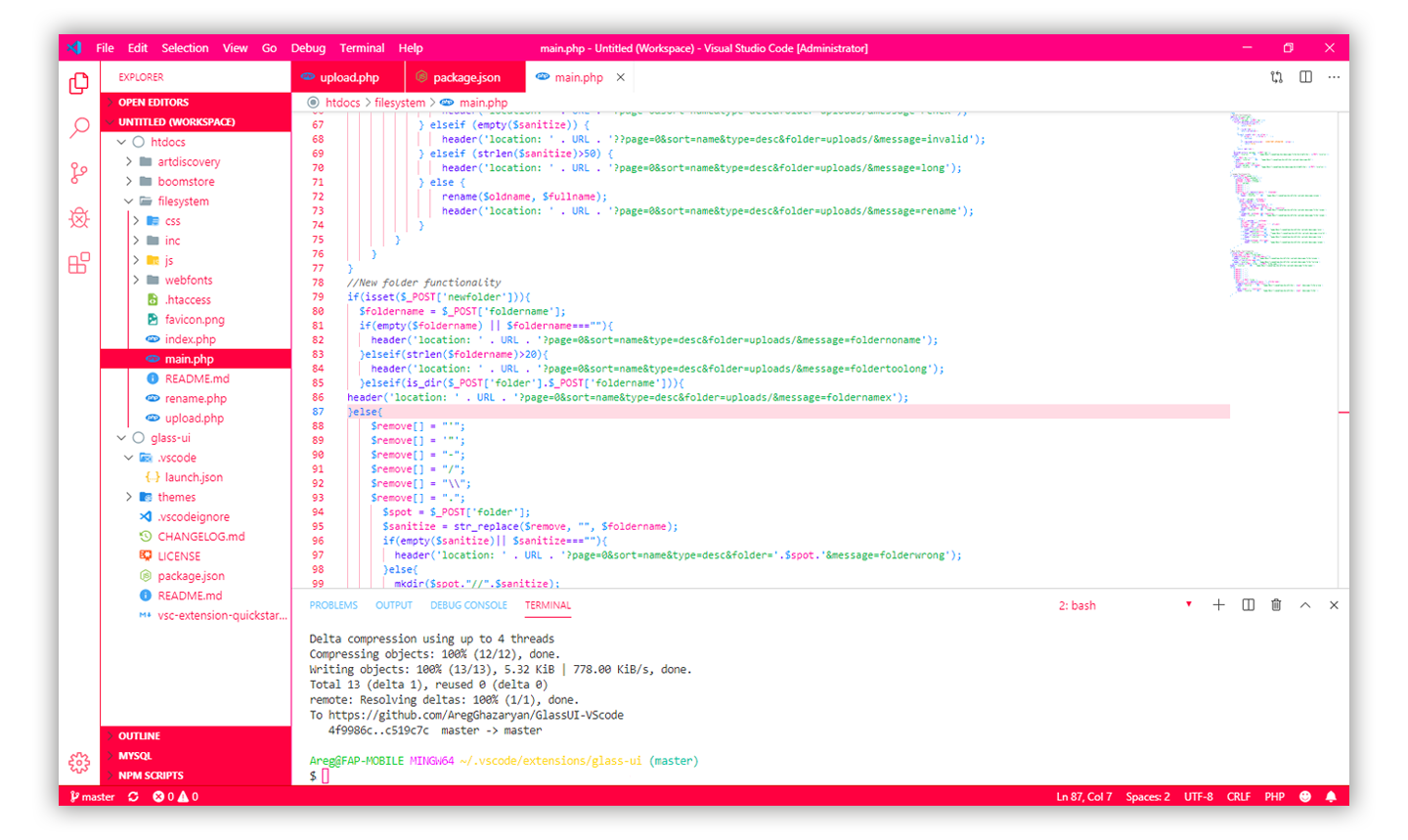
Glass UI

A Touch of Lilac

FireFly Pro

ReUI

Slime

Signed Dark Pro

Ariake Dark

Snazzy Light

Spacegray

Celestial

Blueberry Dark

Bear

Dark
Werkt u het liefst in het donker? Ontdek enkele van de beste donkere thema’s voor VS Code.
U kunt al deze donkere thema’s ook installeren door ons Best Dark Themes Pack te installeren.
One Dark Pro

Dracula Official

Nord

Palenight

One Monokai

Night Owl

Andromeda

Darcula

Horizon Theme

Cobalt2

Light
Wilt u iets lichters voor uw code-editor? Kijk dan eens naar deze stijlvolle lichte thema’s.
U kunt al deze lichte thema’s ook installeren door ons Best Light Themes Pack te installeren.
Atom One Light

Bluloco Light

Brackets Light Pro

Ysgrifennwr

NetBeans Light

Quiet Light

Hop Light

NotepadPlusPlus Remixed

GitHub Light

GitHub Plus

Colorful
Verveeld van monochrome thema’s en saaie kleurenpaletten? Voeg wat kleur toe aan uw editor met deze kleurrijke thema’s.
U kunt ook al deze kleurrijke thema’s installeren door ons Best Kleurrijke Thema’s Pakket te installeren.
Shades of Purple

SynthWave

Code Blue

Cyberpunk

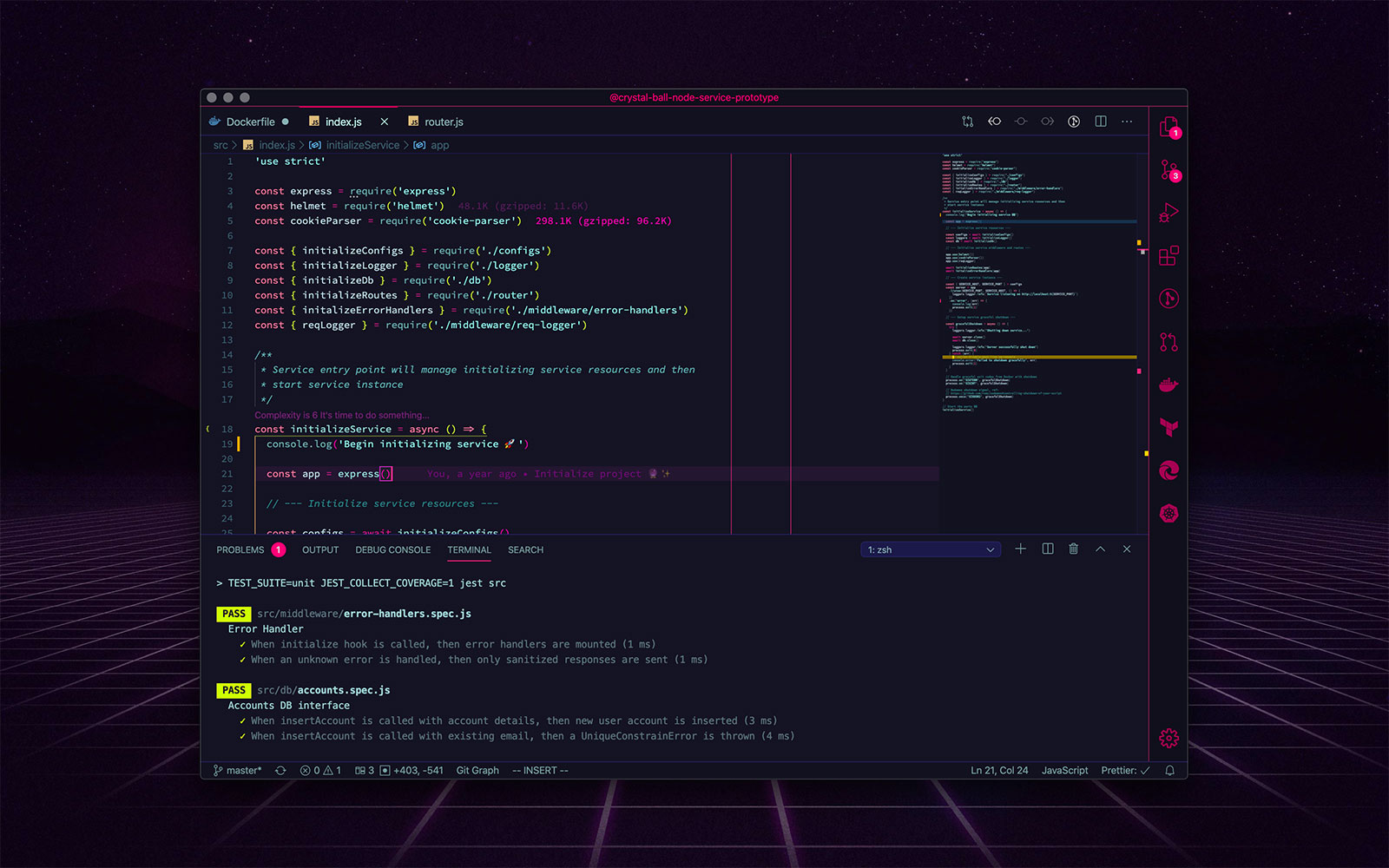
LaserWave

Zeonica

Hipster

Wildberry

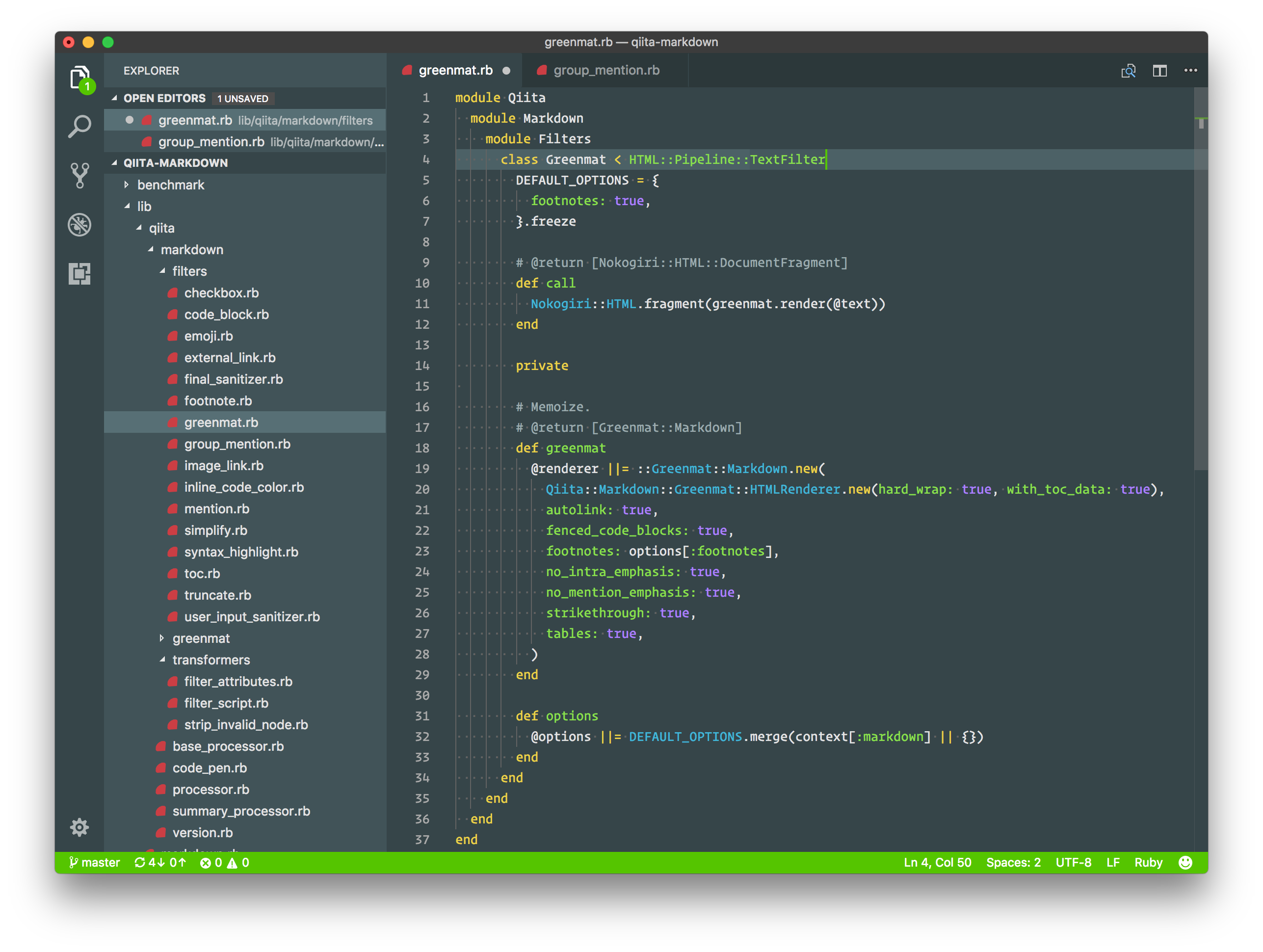
Qiita

Soft Era

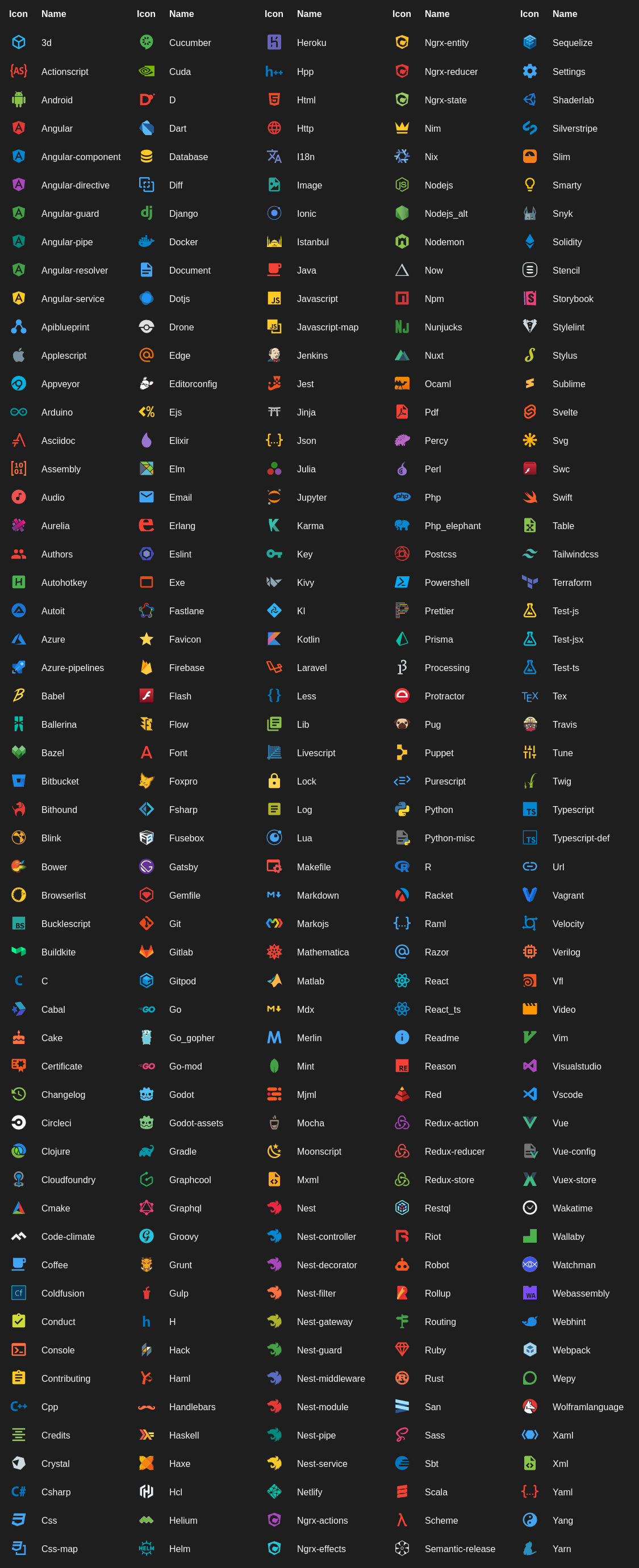
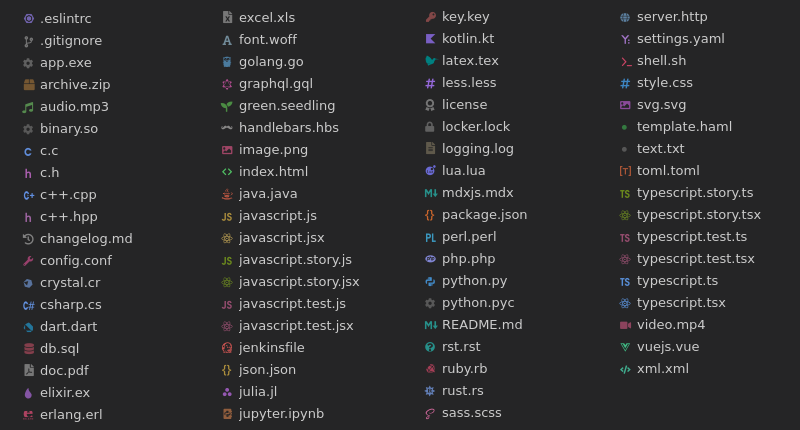
Bonus: Pictogrammen
Vs Code kunt u ook de pictogrammen in uw editor aanpassen. Nieuwe pictogrammen verschijnen in de zijbalk van VS Code om u te helpen verschillende bestanden en mappen te visualiseren. U kunt pictogrammenpakketten installeren zoals u andere thema’s zou installeren.
Om de pictogrammen in uw editor te veranderen, opent u het commandopalet met CMD/CTRL + SHIFT + P en voert u het commando Preferences: File Icon Theme in. U kunt dan bladeren door uw geïnstalleerde pictogram thema’s van het menu en ze bekijken in real time.
Quill

Helium

Seedling

City Lights

Keen Neutral

Chalice

What’s next?
Op zoek naar nog meer thema’s? Doorzoek de VS Code-marktplaats en sorteer op Themes. Ontwikkelaars hebben meer dan 2.500 thema’s gemaakt waaruit u kunt kiezen om VS Code aan te passen.
Wilt u uw eigen VS Code-thema maken? Leer in onze zelfstudie hoe u een extensie maakt, het kleurenpalet van VS Code aanpast en uw project naar de VS Code-marktplaats pusht: Start een product in de VS Code Marketplace in 30 minuten of minder.