- 29
Das <canvas>-Element ist eine Offenbarung für die visuellen Experten in unseren Reihen gewesen. Canvas bietet die Möglichkeit für unglaubliche und effiziente Animationen mit dem zusätzlichen Bonus, dass kein Flash benötigt wird; diese Entwickler können stattdessen ihre großartigen JavaScript-Fähigkeiten zeigen. Hier sind neun unglaubliche Canvas-Demos, bei denen Ihnen die Kinnlade herunterfallen wird!
Zen Photon Garden
Die Zen Photon Garden-Demo ist der Inbegriff des Atemberaubenden. Diese epische Leinwand-Demo ermöglicht das Zeichnen auf der Leinwand mit reaktiven Lichtströmen, so dass der Benutzer das Endprodukt seiner neuen Linie zu sehen sein wird. Noch besser ist, dass diese Demo das Speichern und Laden der Ausgabe ermöglicht.

Zerreißbares Tuch
Die Demo für zerreißbares Tuch hat in den letzten Monaten das Web in Brand gesteckt und das aus gutem Grund. Diese Demo ist die reibungsloseste, die Sie je gesehen haben, und in Anbetracht der Aufgabe, die sie erfüllt, und des geringen Codes, den sie enthält, wird sie Ihnen den Atem rauben. Es geht um mehr als einfaches Ziehen und Physik – die Animation und die Notwendigkeit, das Ziehen stark genug zu berücksichtigen, um einen Riss elegant zu animieren, macht diese Demo noch erstaunlicher. Eine perfekte Illustration der Fähigkeiten von Canvas.
Check out this Pen!
Partikel
Check out this Pen!
Motion Graphic Typeface
Ich wünschte, ich könnte beschreiben, wie dieser Effekt zustande kommt, aber ich kann es nicht. Ich sehe, dass jeder Buchstabe aus verschiedenen Bilddaten besteht, aber das war’s auch schon. Was ich sagen kann, ist, dass diese Animation absolut umwerfend ist, denn die Buchstaben bewegen sich an ihren Platz und der Aspekt, in dem man den Text sieht, hängt von der Mausposition ab. Schockierend
Check out this Pen!
Motion Graphic Typeface II
Als ob die erste nicht schon beeindruckend genug war, ist die zweite MGT-Demo eines Pulitzer-Preises würdig. Ich würde mein zweites, drittes und achtes Kind hergeben, um so clever zu sein. Nicht nur der Text wird animiert, sondern es gibt auch einen unglaublichen farbigen Fleck, der Teil der Animation ist. Diese Demo ist wirklich eine Augenweide.
Check out this Pen!
Gesten + Reveal.JS
Diese Demo hat mich nicht nur umgehauen, sondern auch meinen Prozessor. Diese Übung nutzt die Kamera und das Mikrofon Ihres Geräts, um einen Datenwürfel auf der Grundlage von Gesten zu bewegen. Wenn Sie ein MacBook Pro haben, sollten Sie nicht sterben, bevor Sie das ausprobiert haben. Starten Sie die Demo und fuchteln Sie mit den Armen herum – Sie werden sehen, wie sich der Inhalt der Demo bewegt, und dann beginnen, an Geister zu glauben.
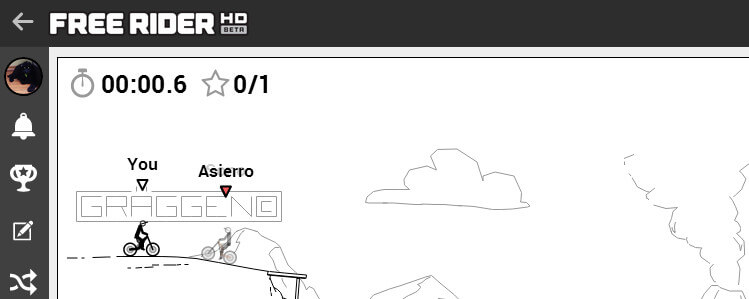
Free Rider 2
Man kann nicht über die Genialität von Canvas berichten, ohne mindestens ein Spiel einzubeziehen. Canvas ist wohl die Zukunft der HTML5-Spiele, wie Firefox OS bald zeigen wird. Dieses brillante, aber einfache Fahrradspiel zeigt, dass Canvas bereit ist für die Prime Time!

30.000 Particles
Die 30k Particles-Demo beinhaltet einige wirklich tolle Dinge: kreisförmige Formen (Radius), animierte explodierende und zurückkehrende Partikel und Maus-Listener, die es dem Benutzer ermöglichen, die Explosionen zu steuern. Ein hervorragendes Beispiel für Interaktivität und Logik.
Check out this Pen!
HTML5 Video Destruction
Ich muss einer der ersten wirklich auffälligen Canvas-Demos, die ich gesehen habe, Tribut zollen: ein explodierbares Canvas-Video. Wenn man auf das Video klickt, explodieren Teile, aber das Video spielt sein Segment bzw. seine Position während der Explosion weiter ab, während es in seine ursprüngliche Position zurückkehrt. Eine inspirierende Demo für uns alle.
