Eine meiner Lieblingsbeschäftigungen bei Leadformly ist, dass wir ständig aus unseren Formularoptimierungs- und Designexperimenten lernen.
Nachfolgend finden Sie 58 der besten Erkenntnisse, auf die ich bei unzähligen A/B-Tests zum Formulardesign gestoßen bin, sowie die Arbeit von Unternehmen, die viel in die Formularoptimierung investiert haben.
Dieser Beitrag wurde zu einem kleinen Monster, daher habe ich ihn in acht Abschnitte unterteilt. Ich habe auch eine vollständige Checkliste erstellt, die Sie kostenlos herunterladen können, um Ihre eigenen Formulare zu bewerten.
- Allgemeine Formulargestaltung &Struktur
- Fragen &Feldtypen
- Zugänglichkeit &Benutzerfreundlichkeit
- Validierung &Fehlerbehandlung
- Vertrauen &Sozialer Beweis
- MehrstufigeSchrittformulare & Fortschrittsindikatoren
- Schaltflächen &Aufruf zu Aktionen
- Bewährte Praktiken für mobile Formulare
Bevor wir einsteigen, Ich möchte darauf hinweisen, dass die meisten Tipps zwar auf statistisch validen Experimenten beruhen, die auf zahlreichen Websites und in verschiedenen Branchen durchgeführt wurden, dass sie aber nicht als Evangelium betrachtet werden sollten. Formulare sind in hohem Maße kontextabhängig und hängen von mehr als nur dem Design des Formulars selbst ab, um gut zu konvertieren. Deshalb fangen wir gleich damit an.
Allgemeines Formulardesign & Struktur
Mehrstufige Formulare sind besser als einstufige
Die Aufteilung Ihrer Formulare in zwei oder drei Schritte erhöht fast immer die Ausfüllrate. Wir haben dies für alle Arten von Formularen zur Lead-Generierung getestet, von Webinar-Registrierungsformularen bis hin zu B2B-Anfrageformularen, und wir haben durchweg festgestellt, dass mehrstufige Formulare besser abschneiden als allgemeine einstufige Formulare.

Es gibt drei Gründe, warum mehrstufige Formulare so gut funktionieren:
- Der erste Eindruck ist weniger einschüchternd als ein langes Formular mit vielen Fragefeldern.
- Durch die Abfrage sensibler Informationen (E-Mail, Telefon) im letzten Schritt eines mehrstufigen Formulars werden die Benutzer eher dazu veranlasst, diese Felder auszufüllen – andernfalls verlieren sie den Fortschritt, den sie durch das Ausfüllen der vorherigen Schritte erzielt haben (dies ist eine nachgewiesene kognitive Verzerrung, die als „Sunk Cost Fallacy“ bekannt ist).
- Durch die Anzeige eines Fortschrittsbalkens werden die Benutzer stärker motiviert, das Formular auszufüllen. Dies basiert wiederum auf zahlreichen nachgewiesenen kognitiven Verzerrungen wie dem „endowed progress effect“.
Entfernen Sie alle nicht notwendigen Felder.
Expedia verlor 12 Millionen Dollar pro Jahr, weil es in seinem Buchungsformular eine zusätzliche Frage (Firmenname) stellte. Marketo fand außerdem heraus, dass einige unwichtige Felder die Kosten pro Lead um ~25 % in die Höhe trieben.

Mit jedem zusätzlichen Feld in Ihrem Formular verlieren Sie Leads – überlegen Sie also, ob jede Frage den zusätzlichen Verlust an Leads oder Opt-Ins rechtfertigt.
Benutzen Sie bedingte Logik, um Ihre Formulare zu verkürzen
Bedingte Logik (manchmal auch „Verzweigungslogik“ genannt) bedeutet, dass Sie eine Frage nur anzeigen, wenn ein Benutzer eine vorherige Frage auf eine bestimmte Weise beantwortet hat.
Diese Technik reduziert die durchschnittliche Länge Ihres Formulars und verringert gleichzeitig die Zahl der Formularabbrüche, da Fragen, die für bestimmte Benutzer irrelevant sind, nicht angezeigt werden.
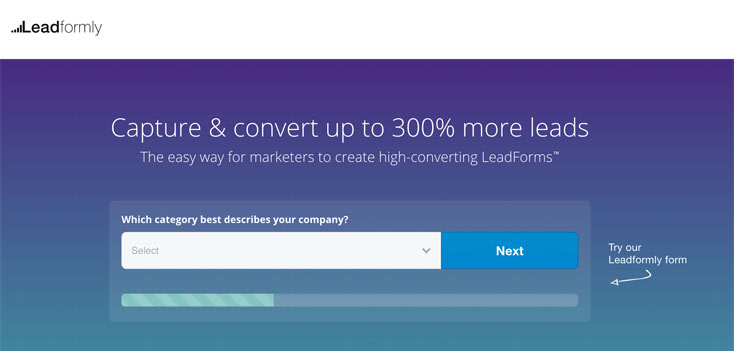
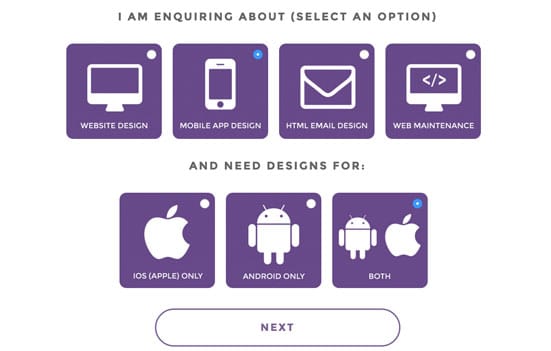
Einer unserer Kunden bei Leadformly nutzte diese Funktion, um ein einzigartiges Anfrageformular für seine Webagentur zu erstellen. Mithilfe einer bedingten Logik konnten die Besucher genau angeben, nach welcher Dienstleistung sie suchen, indem sie einfach auf eine Reihe von Symbolen klickten.

Oben links ausgerichtete Beschriftungen sind am besten für die Lesbarkeit & des Ausfüllens
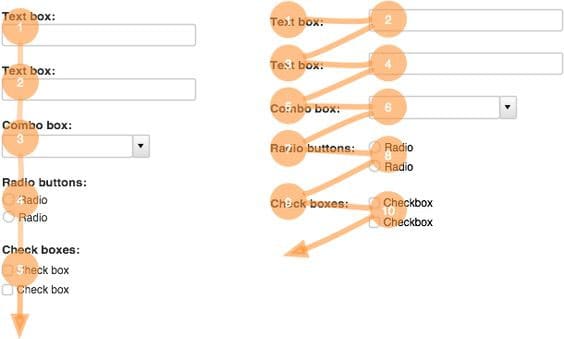
Die UX-Forscher von Google haben herausgefunden, dass die Ausrichtung von Beschriftungen über den Feldern auf der linken Seite die Ausfüllzeit des Formulars erhöht. Das liegt daran, dass weniger „visuelle Fixierungen“ erforderlich sind, wie im folgenden Diagramm dargestellt.

Es gibt eine akzeptable Alternative zu oben angeordneten Beschriftungen, auf die ich in Punkt 16 eingehen werde.
Vermeiden Sie es, Fragen nebeneinander zu platzieren.
Eye-Tracking-Studien haben gezeigt, dass einfache einspaltige Layouts besser sind als mehrspaltige Layouts mit nebeneinander angeordneten Fragen.
Die einzige Ausnahme von dieser Regel sind Datumsangaben (Tag, Monat, Jahr) oder Zeitangaben (Stunden und Minuten), bei denen mehrere Felder in einer Zeile erwartet werden.
Geben Sie den Leuten einen Grund, Ihr Formular zu benutzen
Stellen Sie sich vor, Sie hätten ein langes Formular, das eine Stunde zum Ausfüllen braucht. Niemand würde es benutzen, nicht wahr?
Nicht, wenn Sie jedem, der es ausfüllt, einen Ferrari schenken würden. Das Versprechen eines Ferraris würde die Leute motivieren, trotz der langen und schlechten Benutzererfahrung weiterzumachen. Dieses Beispiel ist zwar extrem, zeigt aber, welche Rolle die Motivation bei der Optimierung von Formularen spielt.
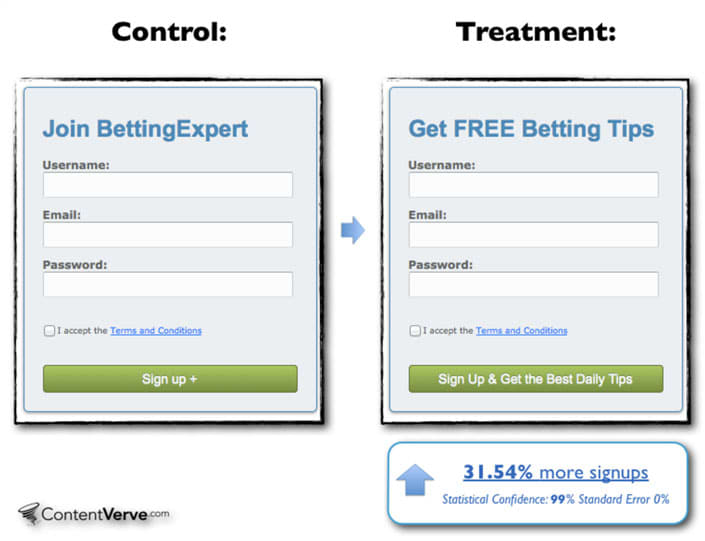
In einem einfachen Beispiel erhielt BettingExpert 31,54 % mehr Anmeldungen, indem es den Titel des Formulars und die Aufforderung zum Handeln so änderte, dass die Gründe für die Anmeldung hervorgehoben wurden.

Gruppieren Sie zusammengehörige Felder in Abschnitte oder Schritte
Wenn Ihr Formular mehr als sechs Felder hat, gilt es als gute Praxis, die Fragen in logische Abschnitte oder Schritte zu gruppieren.
Fragen &Feldtypen
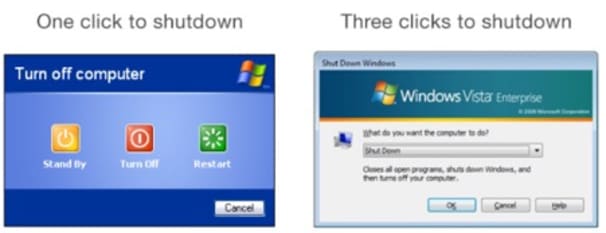
Wählen Sie Feldtypen, die die Anzahl der zum Ausfüllen erforderlichen Klicks reduzieren
Als Microsoft die Aufforderung zum Herunterfahren von einem anklickbaren Symbol in ein Dropdown-Feld änderte, stellte das Unternehmen fest, dass weniger Leute ihre Computer herunterfuhren – nur wegen der zusätzlichen zwei Klicks.

Bei der Auswahl des zu verwendenden Fragefeldtyps sollten Sie versuchen, so wenige Klicks wie möglich zu erreichen.
Smarte Standardwerte verwenden
Wenn Sie Fragen wie Telefonnummer oder Land stellen, sollten Sie auf der Grundlage der IP-Adresse des Benutzers eine Standardtelefonnummer oder ein Land vorschlagen.
Wissen Sie, wann Sie Optionsfelder, Kontrollkästchen und Dropdowns verwenden sollten
Als allgemeine Faustregel sollten Optionsfelder verwendet werden, wenn es eine Reihe von Optionen gibt und nur eine Option ausgewählt werden kann.
Kontrollkästchen sollten verwendet werden, wenn mehr als eine Option ausgewählt werden kann.
Wo immer es möglich ist, sollten Kontrollkästchen und Optionsfelder anstelle von Dropdowns verwendet werden, da sie weniger kognitive Last zu verarbeiten haben. Normalerweise verwende ich Dropdowns, wenn mehr als sechs Optionen zur Auswahl stehen.
Radio-Buttons sollten vertikal gestapelt werden
Wenn Radio-Buttons (und Checkboxen) vertikal gestapelt werden, sind sie im Vergleich zu einem horizontalen Layout schneller zu verarbeiten.

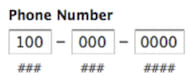
Felder sollten nicht aufgeteilt werden, wenn Telefonnummern oder Geburtsdaten abgefragt werden.
Aufgeteilte Felder zwingen den Benutzer zu unnötigen zusätzlichen Klicks, um zum nächsten Feld zu gelangen. Stattdessen ist es besser, ein einziges Feld mit klaren Formatierungsrichtlinien im Platzhalter zu haben.

Selbst wenn Sie den Benutzer automatisch zum nächsten Feld weiterleiten, führt die Aufteilung von Feldern zu einer strengeren Überprüfung, die sich nachteilig auswirken kann. Im obigen Diagramm wäre diese Feldaufteilung zum Beispiel verwirrend für jeden, der eine Telefonnummer außerhalb der Vereinigten Staaten eingibt.
Erläutern Sie deutlich, warum Sie nach sensiblen Daten fragen
Die Menschen sind zunehmend besorgt über den Datenschutz und die Informationssicherheit.
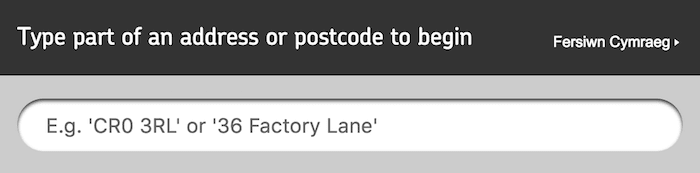
Wenn Sie nach Adressen fragen, verwenden Sie eine Postleitzahlensuche, um die Anzahl der Eingaben zu verringern
Wenn Sie die Benutzer bitten, ihre Adresse einzugeben, ist es am besten, nur nach der Hausnummer und der Postleitzahl zu fragen und dann einen Suchdienst zu verwenden, um die vollständige Adresse vorzuschlagen.

Verwenden Sie Platzhalter richtig
Ein Platzhalter ist der helle Text, der in einem Formularfeld erscheint. Im obigen Beispiel sehen Sie einen Platzhalter, der z.B. „CR0 3RL…“ sagt.
Platzhalter sollten verwendet werden, um den Benutzern zu zeigen, wie sie das Feld ausfüllen sollen, wenn es Unklarheiten gibt. Mit anderen Worten, Sie brauchen wahrscheinlich keinen Platzhalter für Felder wie „Vorname“, da die meisten Leute wissen, wie sie ihren Vornamen angeben müssen.
Stets eine Feldbeschriftung anzeigen
Eine Feldbeschriftung ist der Fragetext, der über dem Feld steht. Diese sollten immer vorhanden sein und nicht durch Platzhalter ersetzt werden. Warum? Wenn Sie mit der Eingabe von Text in ein Feld beginnen, verschwindet der Platzhaltertext, so dass die Benutzer gezwungen sind, ihr Gedächtnis zu bemühen, um sich daran zu erinnern.
Der einzige Fall, in dem es akzeptabel ist, keine Feldbeschriftung zu haben, ist die Verwendung von Inline-Beschriftungen. Inline-Beschriftungen sind eine Hybridlösung, die immer sichtbar sind, aber nicht so viel vertikalen Platz einnehmen wie oben ausgerichtete Beschriftungen.

Benutzen Sie die prädiktive Suche für Felder mit vielen vordefinierten Optionen
Wenn Sie Benutzer auffordern, ihr Land, ihren Beruf oder etwas anderes mit einer großen Anzahl vordefinierter Optionen auszuwählen, ist es am besten, eine prädiktive Suchfunktion bereitzustellen, um die Menge der erforderlichen Eingaben und die kognitive Belastung zu reduzieren.

Wenn Sie eine optionale Frage stellen müssen, machen Sie deutlich, dass sie optional ist
Ich würde zwar dazu raten, optionale Felder zu entfernen oder Meilenstein-Übermittlungen zu verwenden, um sie zu stellen, nachdem die Benutzer ihre Daten bereits übermittelt haben, aber manchmal ist es aus internen Gründen notwendig, sie zu stellen.
Wenn Sie optionale Fragen stellen müssen, machen Sie mit Platzhaltern deutlich, dass sie optional sind.
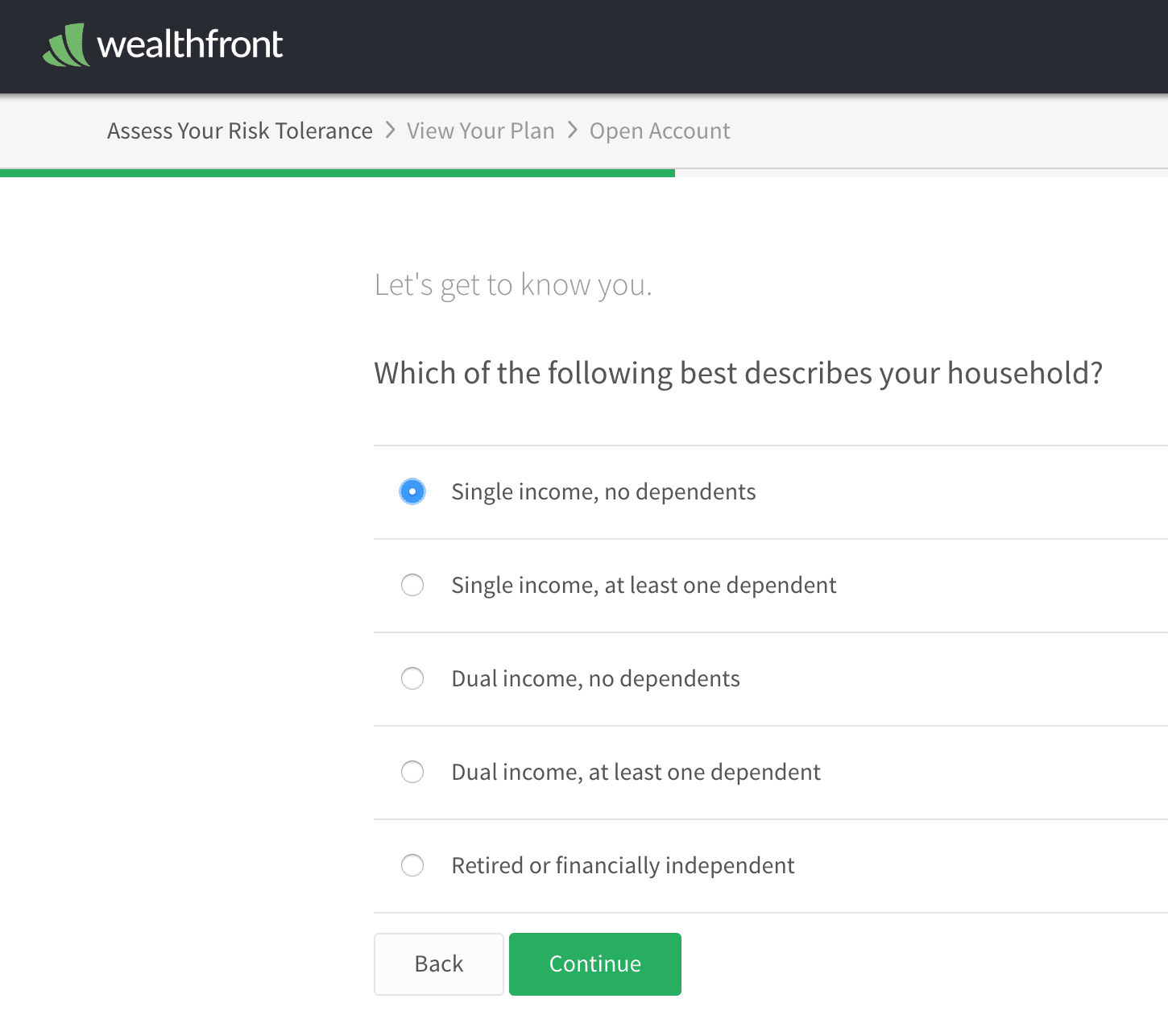
Auswählbare Bilder gehören zu den ansprechendsten Fragetypen
Wenn es sinnvoll ist, verwenden Sie anklickbare Bilder als Fragetyp. Aus den Daten, die wir bei Leadformly gesehen haben, geht hervor, dass sie zu den ansprechendsten Fragetypen gehören und ein großartiges Benutzererlebnis bieten.

Sein Sie vorsichtig, wenn Sie nach Telefonnummern fragen
Menschen geben ihre Telefonnummern immer weniger gerne heraus. Eine Studie von Clicktale ergab, dass die Abbruchrate von 39 % auf 4 % sank, wenn das Telefonnummernfeld als optional gekennzeichnet wurde.
Eingabefelder sollten entsprechend groß sein
Die Größe eines Feldes sollte widerspiegeln, wie viel Text der Benutzer voraussichtlich eingeben wird. Daher sollten Felder wie die Postleitzahl oder die Hausnummer kürzer sein als Felder wie die Adresszeile.
Zugänglichkeit &Benutzerfreundlichkeit
Vermeiden Sie die Verwendung von s.
Eine Studie der Stanford University hat ergeben, dass s Sie einen Rückgang der Abonnenten/Leads um bis zu 30 % kostet. Als Animoto s aus seinem Anmeldeformular entfernte, erhielt das Unternehmen 33,3 % mehr Anmeldungen.
s zwingen dem Benutzer das Problem der Spam-Verwaltung auf, was zu Reibungsverlusten führt und letztlich die Interessenten abschreckt. Eine bessere Alternative wäre die Verwendung eines automatischen Spam-Erkennungsdienstes wie Akismet oder die Schaffung eines „Honigtopfes“ mit versteckten Feldern. Der Einsatz eines solchen Dienstes sollte der letzte Ausweg sein.
Verlassen Sie sich bei der Kommunikation nicht auf Farbe
Während Frauen weniger häufig betroffen sind, leidet 1 von 12 Männern an einem gewissen Grad an Farbenblindheit.
Bei der Anzeige von Validierungsfehlern oder Erfolgsmeldungen sollten Sie sich nicht darauf verlassen, dass das Feld grün oder rot ist. Wo immer Farbe verwendet wird, versuchen Sie, auch Text und/oder Symbole anzuzeigen, um dem Benutzer eine Nachricht zu übermitteln.
Stellen Sie sicher, dass Ihr gesamtes Formular mit der Tabulatortaste navigiert werden kann
Während viele Menschen die Tabulatortaste verwenden, um durch Formulare zu navigieren, ist dies besonders wichtig für behinderte Benutzer, die möglicherweise auf Software angewiesen sind, die die Tabulatortaste verwendet, um von einer Frage zur nächsten zu gelangen.
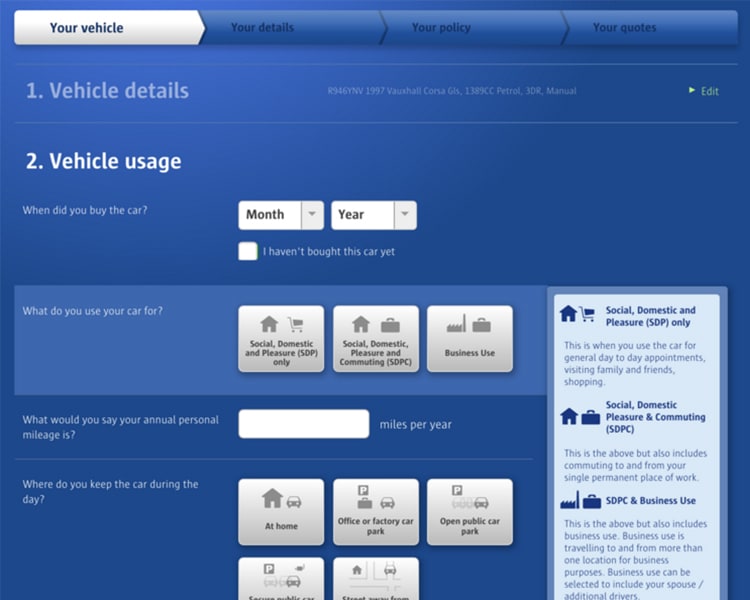
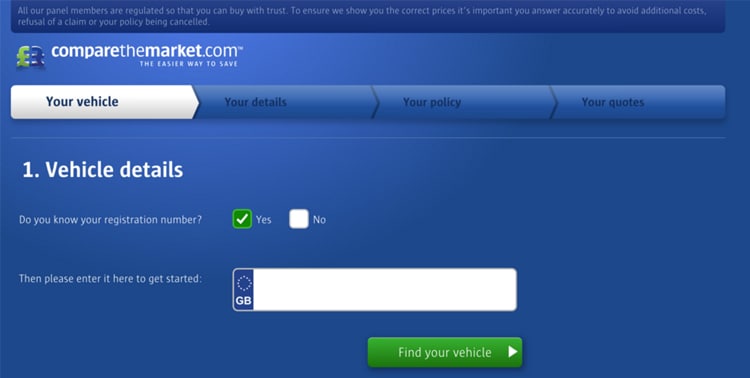
Wenn Sie eine Frage stellen, die die Benutzer vielleicht nicht verstehen, geben Sie klare Erklärungen, um sie zur richtigen Antwort zu führen.
Formulare zur Generierung von Versicherungsanfragen sind nicht einfach. Leider müssen viele obligatorische Informationen abgefragt werden, die die Benutzer verwirren können.
Glücklicherweise können wir alle viel von den Versicherungsunternehmen lernen, wie wir diese Herausforderung bewältigen können. ComparetheMarket.com liefert detaillierte visuelle Erklärungen, wenn Sie mit dem Mauszeiger über eine Frage fahren.

Funktioniert Ihr Formular auf allen gängigen Browsern und Geräten?
Es mag nach gesundem Menschenverstand klingen, aber es ist gut zu prüfen, ob Ihre Formulare auf allen gängigen Browsern und Geräten funktionieren und einfach zu benutzen sind. Im Zweifelsfall sollten Sie einen Dienst wie BrowserStack nutzen.
Ist Ihr Formular auch bei hellem oder schwachem Licht leicht zu bedienen?
Wenn die Benutzer Ihre Formulare wahrscheinlich im Freien auf ihren mobilen Geräten verwenden, sollten Sie sicherstellen, dass sich Ihre Fragefelder vom Formularhintergrund abheben. Andernfalls können die Benutzer möglicherweise nicht sehen, wo sie tippen müssen.
Stellen Sie sicher, dass nichts mehr als zweimal pro Sekunde blinkt
Wenn Sie blinkende Cursor, animierte Fortschrittsbalken, Gifs oder andere blinkende Elemente verwenden möchten, stellen Sie sicher, dass diese nicht mehr als zweimal pro Sekunde blinken. Andernfalls kann dies bei manchen Menschen Krampfanfälle auslösen.
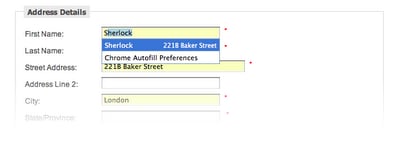
Automatisches Ausfüllen im Browser aktivieren
Browser wie Google Chrome & Firefox verfügen jetzt über eine automatische Ausfüllfunktion, mit der Benutzer Standardformularfelder mit einem Klick ausfüllen können.
Damit dies funktioniert, suchen Google Chrome / Firefox nach kontextbezogenen Hinweisen im „Namen“, „Label“ und Platzhaltertext. Daher sollten Sie sicherstellen, dass Ihre Felder mit Begriffen versehen sind, die ein Browser erkennt, z. B. „E-Mail“, „Vorname“ oder „Stadt“.

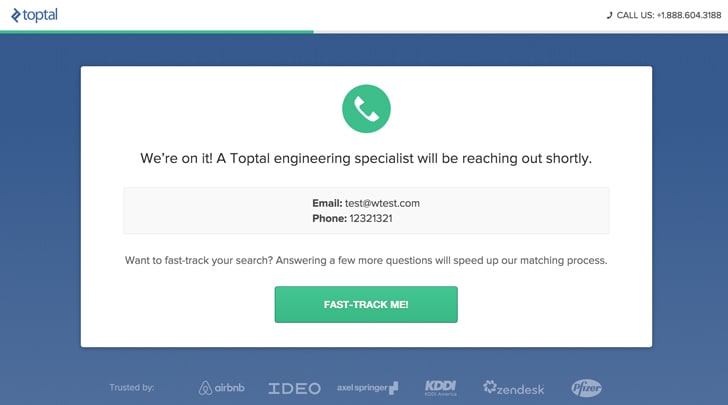
Meilenstein-Eingaben
Wie können Sie Ihre Formulare kurz genug halten, um die Nutzer nicht abzuschrecken, und dennoch mehr Informationen erfassen, wenn ein Nutzer bereit ist, mehr Informationen anzugeben? Eine Möglichkeit ist die Übermittlung von Meilensteinen
Die Übermittlung von Meilensteinen ist eine Technik, die es Ihnen ermöglicht, das Formular abzuschicken, wenn ein Benutzer einen bestimmten Schritt im Formular erreicht hat, und dann weitere Informationen bereitzustellen, wenn er dies möchte. Toptal.com nutzt diese Funktion, um Personen, die bereit sind, ein paar zusätzliche Fragen zu beantworten, schneller zu erfassen.

Optimieren Sie die Geschwindigkeit Ihrer Formulare
Benutzer erwarten, dass Websites und Formulare schnell geladen werden. Tatsächlich verzeichnet Amazon für jede 100 Millisekunden, die seine Website schneller lädt, eine Umsatzsteigerung von 1 %. Wenn Sie Ihre Konversionsrate erhöhen möchten, sollten Sie sicherstellen, dass Ihr Formular so schnell wie möglich ist.
Vermeiden Sie automatisches Weiterschalten (automatisches Springen zur nächsten Frage)
Das wird nicht erwartet und ist im Allgemeinen verwirrend.
Nutzen Sie visuelle Hinweise und Symbole, um Formularfelder intuitiver zu gestalten
Unser Gehirn verarbeitet visuelle Bilder wesentlich schneller als Text. Wie das untenstehende Formular „Vergleichen Sie den Markt“ zeigt, können visuelle Hinweise verwendet werden, um zu signalisieren, wie ein Feld ausgefüllt werden sollte.

Eingabevalidierung &Fehlerbehandlung
Validieren Sie nicht zu streng
Strenge Validierung ist ein Symptom für faule Programmierung. Es ist schlecht für die Benutzer, und Ihr Unternehmen wird den Preis dafür zahlen.
Wenn es viele Variationen in der Art und Weise gibt, wie Benutzer auf ein Feld antworten (z.B. auf die Telefonnummer mit +12345678912, +44 12345678912, 012345678912), sollten Ihre Programmierer eine Regel verwenden, die diese in ein konsistentes Format auf Ihrer Seite umwandelt.
Alternativ können Sie Platzhalter für die Felder verwenden, um das vorgeschlagene Format deutlich zu machen.
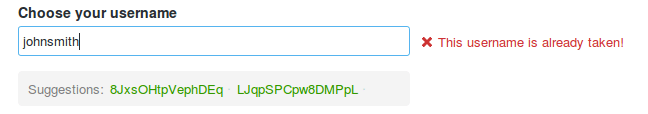
Bitten Sie die Benutzer nicht, ihre E-Mail oder ihr Passwort zweimal zu bestätigen
Wenn Sie ein E-Mail-/Passwortbestätigungssystem verwenden müssen, ist es besser, ein Symbol oder ein Kontrollkästchen zu haben, das das Passwort entlarvt, wenn es angeklickt wird.

Wenn Sie eine Validierung verwenden müssen, stellen Sie sicher, dass sie inline (rechts neben dem Feld) erfolgt und Fehler frühzeitig meldet.
Warten Sie nicht, bis ein Benutzer auf „Senden“ klickt, um Validierungsfehler zu melden. Gleichzeitig sollte die Inline-Validierung nicht in Echtzeit erfolgen, da dadurch wahrscheinlich Fehler gemeldet werden, bevor der Benutzer das Feld ausgefüllt hat.

In der Regel sollten Inline-Validierungsmeldungen etwa 500 ms nachdem der Benutzer aufgehört hat zu tippen, erscheinen.
Vertrauen &Sozialer Beweis
Gestalten Sie Ihr Formular schön
Es ist erwiesen, dass Menschen schön gestalteten Formularen/Websites mehr vertrauen als Formularen, die nicht so beeindruckend aussehen.
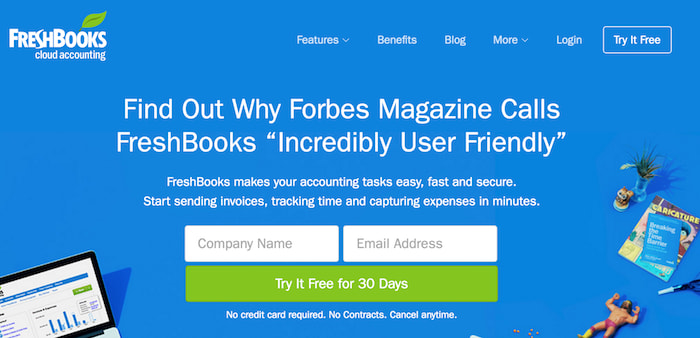
Richten Sie sich auf mögliche Bedenken in der Nähe Ihres Formulars ein
Es gibt wahrscheinlich eine Reihe von Gründen, warum Menschen sich bei der Verwendung Ihrer Formulare unwohl fühlen könnten. Zum Beispiel: Wie lange wird es dauern? Werde ich meine Kreditkartendaten eingeben müssen? Werde ich lästige Anrufe von einem Vertriebsmitarbeiter erhalten?
Indem Sie diese Fragen von vornherein klären, können Sie die Barrieren abbauen und die Verwendung Ihres Formulars zu einer Selbstverständlichkeit machen. Freshbooks geht auf die Bedenken seiner Nutzer ein, indem es den Hinweis „Keine Kreditkarte erforderlich. Keine Verträge. Jederzeit kündbar“ unterhalb des Aufrufs zum Handeln.

Zeigen Sie starke soziale Beweise in unmittelbarer Nähe Ihres Formulars an
Aussagen wie „von 100.000 Personen verwendet“ und Erfahrungsberichte von anderen Personen in einer ähnlichen Situation sind starke Überzeugungstechniken, die es wahrscheinlicher machen, dass die Benutzer Ihnen vertrauen und Ihr Formular verwenden.
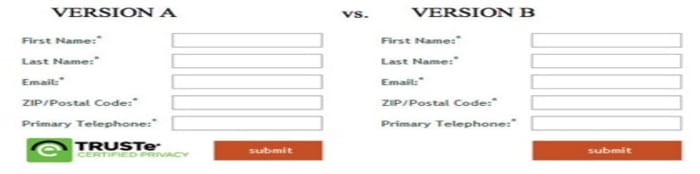
Seien Sie vorsichtig bei der Verwendung von Sicherheitssiegeln, es sei denn, Sie bitten um eine Zahlung
Menschen assoziieren Datenschutz und Sicherheitssiegel mit einer Zahlung. Im folgenden A/B-Test führte das Hinzufügen eines Zahlungssiegels tatsächlich zu einem Rückgang der Konversionen, weil die Nutzer dachten, sie würden auf eine Seite weitergeleitet, auf der sie für etwas bezahlen müssen.

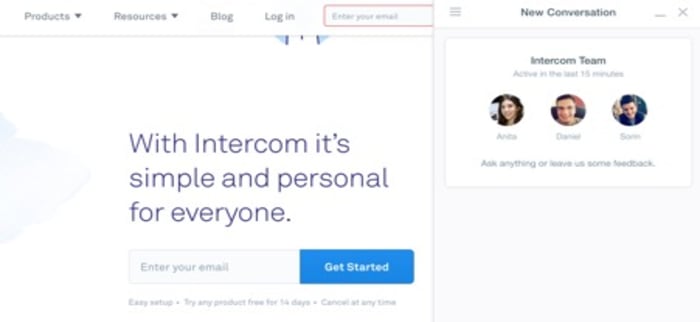
Live-Chat oder Kontaktinformationen in Sichtweite des Formulars anzeigen
Trotz des sehr einfachen Registrierungsformulars zeigt Intercom ein Live-Chat-Fenster in Sichtweite an, um Fragen oder Einwände zu beantworten, die Sie vor der Registrierung eines Kontos haben könnten.

Bei komplexeren Formularen, bei denen die Benutzer Fragen zum Formular selbst haben könnten, ist dies eine äußerst wirksame Technik. Sie sorgt nicht nur für den Aufbau von Social Proof, sondern hilft auch potenziellen Kunden, Fragen zu beantworten, die sie davon abhalten, Ihr Formular zu verwenden.

Wachstum ohne Rätselraten
Mit unserem neuesten Projekt TrueNorth wissen Sie, welche Kampagnen funktionieren, ohne Budget zu verschwenden.
Kostenlosen Frühzugang erhalten
Mehrstufige Formulare &Fortschrittsindikatoren
Bei der Verwendung von mehrstufigen Formularen sollte immer ein Fortschrittsbalken angezeigt werden
Fortschrittsbalken ermutigen zum Ausfüllen und verringern die Angst des Benutzers, indem sie klar kommunizieren, wie weit er vom Abschluss entfernt ist.
Als interessante Randbemerkung haben wir bei unseren Experimenten bei Leadformly herausgefunden, dass animierte Fortschrittsbalken (wie der auf Leadformly.com) in der Regel besser sind als statische Fortschrittsbalken.
Auch erhöht sich die Anzahl der Personen, die das Formular benutzen, wenn Sie den Fortschrittsbalken mit einem gewissen Fortschritt beginnen.
Achten Sie auf Ihre Übergangsgeschwindigkeiten
Ein guter Freund von mir sammelte Leads für die Website seines Dating-Unternehmens, indem er ein 5-stufiges Formular zur Lead-Generierung verwendete. Aber er konnte nicht herausfinden, warum die Leute auf die nächsten Schaltflächen klickten und dann das Formular verließen.
Es stellte sich heraus, dass die Übergangsgeschwindigkeit zu schnell war. Die Benutzer klickten auf die nächste Schaltfläche und bemerkten nicht, dass sich der Inhalt des Schrittes geändert hatte, weil er so schnell wechselte. Nachdem sie die Übergangsgeschwindigkeit verlangsamt hatten, stieg die Konversionsrate.
Dies ist eine der kontraintuitivsten Lektionen, die ich über die Gestaltung von mehrstufigen Formularen gelernt habe. Schließlich wird uns oft gesagt, dass schneller besser ist. Nicht aber, wenn es um die Geschwindigkeit des Übergangs geht.
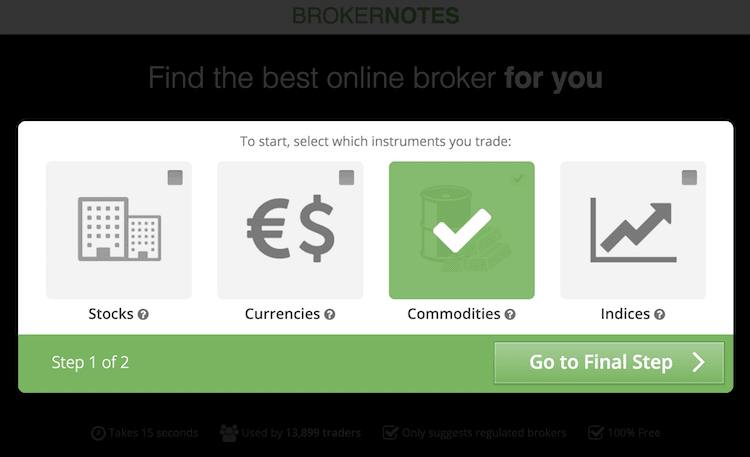
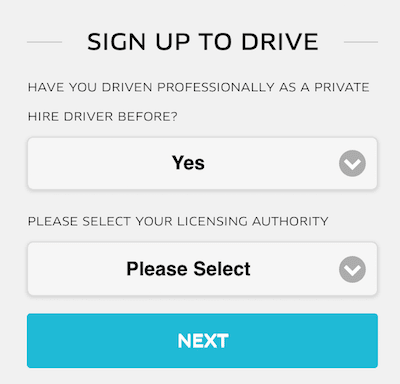
Setzen Sie klare Zeichen
Ein Fortschrittsbalken allein ist nicht genug. Sie sollten auch die Gesamtzahl der Schritte anzeigen und auf welchem Schritt sich der Benutzer gerade befindet, um jede Unklarheit zu beseitigen. Im Beispiel unten sehen Sie, wie BrokerNotes den Benutzern deutlich mitteilt, dass sie sich im ersten von zwei Schritten befinden.

Schaltflächen &Aufrufe zu Aktionen
Aufrufe zu Aktionen sollten den Satz „Ich möchte…“
Standardmäßig verwenden viele Formulare langweilige Call-to-Action-Schaltflächen wie „Absenden“ oder „Senden“. Diese sollten vermieden und durch Aufforderungen zu Aktionen ersetzt werden, die dem entsprechen, was der Benutzer zu erreichen hofft, wenn er das Formular ausfüllt.
Eine gute Faustregel ist, die Frage „Ich möchte…“ aus der Sicht des Benutzers zu beantworten. Wenn es sich beispielsweise um ein Anfrageformular für eine kostenlose Beratung handelt, könnte die Handlungsaufforderung lauten: „Fordern Sie meine kostenlose Beratung an“.
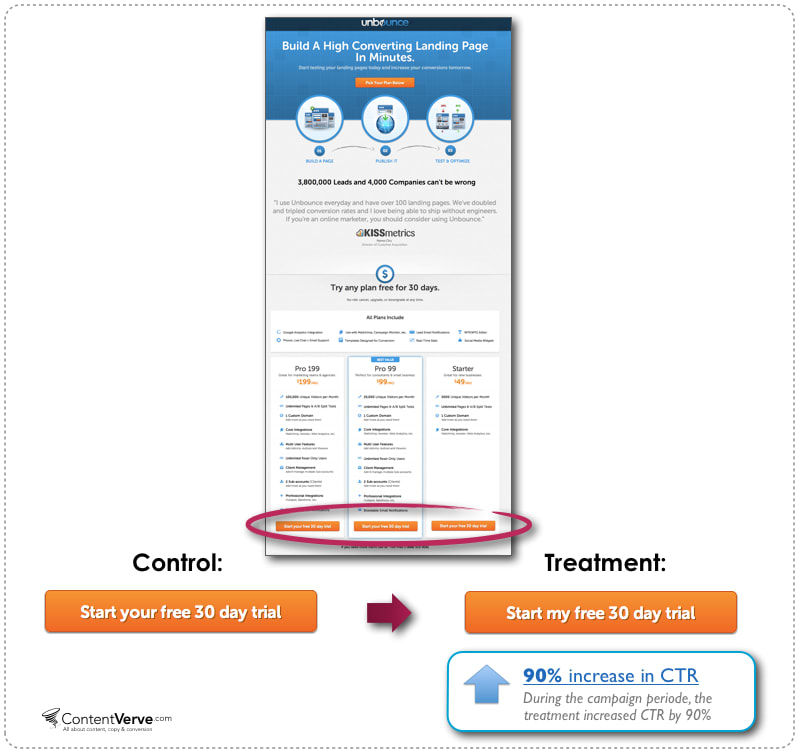
In dieser Studie hat Unbounce herausgefunden, dass selbst die bloße Änderung von „Starten Sie Ihre kostenlose Testversion“ in „Starten Sie meine kostenlose Testversion“ die Klicks auf die Handlungsaufforderung um 90 % erhöhte.

Stellen Sie sicher, dass die Handlungsaufforderungen stark kontrastiert sind
Wir haben alle von diesen berüchtigten Studien gehört, in denen die Änderung der Farbe einer Schaltfläche die Konversionen erhöhte. Diese Studien können gefährlich sein, wenn sie wörtlich interpretiert werden, da es in der Regel nicht auf die spezifische Farbe ankommt, sondern auf den Kontrast.
Haben Sie bemerkt, wie sich die orangefarbene Aufforderung zum Handeln im obigen Unbounce-Beispiel von dem Blau/Weiß abhebt? Das ist genau das, was Sie anstreben.
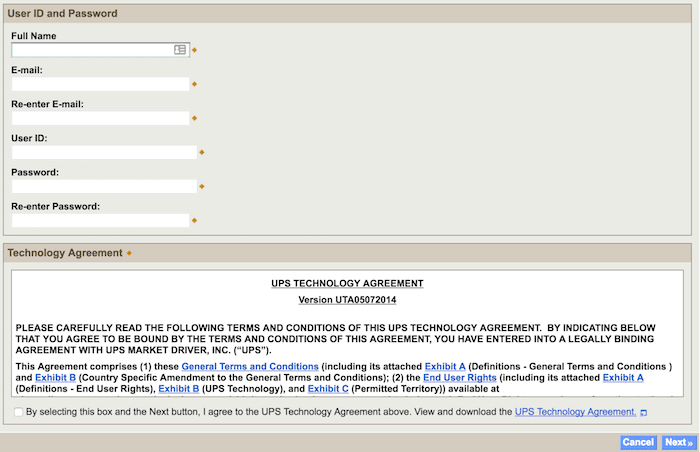
Aufrufe zu Aktionen sollten die gleiche Breite haben wie die Felder
Uber’s Formulare verwenden große Aufrufe zu Aktionen in voller Breite, die sich stark von den Formularhintergründen abheben. Indem Sie dafür sorgen, dass die Aufforderungen zu Aktionen die gleiche Breite wie die Felder haben, beseitigen Sie jeden Zweifel darüber, wo sich die Schaltfläche befindet.

Ein Beispiel dafür, wie man es nicht machen sollte, ist das Formular von UPS im folgenden Tipp.
Vermeiden Sie die Verwendung von „Löschen“- oder „Zurücksetzen“-Schaltflächen
Unten sehen Sie einen Screenshot des Registrierungsformulars von UPS. Nicht nur die Aufforderungen zum Handeln sind klein, sondern die Schaltfläche „Weiter“ befindet sich auch direkt neben einer Schaltfläche „Abbrechen“, die ähnlich gestaltet und positioniert ist wie die Schaltfläche „Weiter“.

Das Risiko, versehentlich alle eingegebenen Informationen zu löschen, wiegt schwerer als der geringe Komfort, von vorne beginnen zu müssen. Die meisten Benutzer wissen, dass sie durch Aktualisieren der Seite oder erneutes Eingeben von Informationen wieder von vorne beginnen können. Daher sollten Schaltflächen zum Abbrechen oder Zurücksetzen vermieden werden.
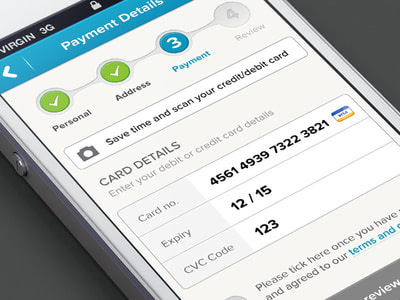
Fragen logisch anordnen
Wenn Sie z. B. nach Kreditkartendaten fragen, sollten Sie die Informationen in der gleichen Reihenfolge abfragen, wie sie normalerweise auf der physischen Karte erscheinen (Kreditkartennummer, Ablaufdatum, Sicherheitscode).
Platzieren Sie keine allzu komplizierten rechtlichen Hinweise in der Nähe Ihrer Schaltflächen.
Wenn Sie Ihre Nutzer dazu bringen müssen, vielen komplexen Haftungsausschlüssen zuzustimmen, versuchen Sie, diese in so wenigen Dateien wie möglich zusammenzufassen und die rechtlichen Hinweise so kurz wie möglich zu halten.
Täuschen Sie die Benutzer nicht, indem Sie sie automatisch in Ihre Mailingliste eintragen.
Das wirkt manipulativ und zwingt die meisten Benutzer dazu, einen zusätzlichen Klick zu machen, um sich von Ihrer Liste abzumelden.
Erklären Sie klar, was als Nächstes passiert, wenn man auf die Schaltfläche „Absenden“ klickt
Wenn jemand Ihr Formular benutzt, fragt er sich vielleicht, wie lange er warten muss, ob er etwas vorbereiten muss oder was passieren wird.
In der Regel sollte Ihr Formular den Benutzer auf eine Seite weiterleiten, die ihm klar mitteilt, was als Nächstes passiert und was er erwarten kann.
Nach dem Absenden sollte die Schaltfläche „Absenden“ nicht mehr gedrückt werden können
Damit werden doppelte Absendungen verhindert und dem Benutzer wird ein zusätzliches Signal gegeben, dass seine Eingabe erfolgreich war.
Machen Sie deutlich, was der Nutzer als Nächstes erwarten kann
Ihr Aufruf zum Handeln (und Ihre Landing Page im Allgemeinen) sollte klar kommunizieren, was der Nutzer erwarten kann, sobald er Ihr Formular ausgefüllt hat.
Optimierung von Formularen für Mobilgeräte
Nutzen Sie die nativen Funktionen des Mobilgeräts (Kamera, Geolokalisierung, Datumsauswahl), um Aufgaben zu vereinfachen
Im letzten Jahr habe ich viel Zeit mit einem Forex-Broker verbracht, um ihm bei der Optimierung seiner Onboarding-Formulare zu helfen. Aus rechtlichen Gründen musste dieses Unternehmen die Benutzer auffordern, „KYC“-Dokumente (Know Your Customer) einzureichen, z. B. ihren Führerschein und eine aktuelle Rechnung.
Auf dem Desktop ist dies ein umständlicher Prozess, da die Benutzer normalerweise das Formular verlassen mussten, um ein Dokument zu scannen und es dann hochzuladen.
Für mobile Benutzer war es noch schwieriger. Letztendlich haben wir festgestellt, dass die Verwendung der Kamera des Mobilgeräts die beste Benutzererfahrung bot, da sie es den Benutzern ermöglichte, ein Foto ihres Führerscheins zu machen, ohne das Formular zu verlassen.
Ich habe sogar gesehen, dass derselbe Ansatz verwendet wurde, um Benutzer ihre Kreditkarte „scannen“ zu lassen, anstatt ihre Kreditkarteninformationen manuell ausfüllen zu müssen.

Fragenfelder und Schaltflächen sollten mindestens 48 Pixel hoch sein.
Die durchschnittliche Fingerballengröße eines Erwachsenen ist etwa 10 mm breit. Im Web sind das etwa 48 Pixel. Wenn Sie also Formulare entwerfen, die auf mobilen Geräten verwendet werden sollen, stellen Sie sicher, dass Ihre Felder mindestens 48 Pixel hoch sind.
Alle Formularbeschriftungen & und Platzhalter-Schriftarten sollten größer als 16px sein
Nach der Neugestaltung einer gesamten Benutzeroberfläche für einen Kunden im letzten Jahr erhielt ich eine E-Mail von dessen Geschäftsführer, in der er sagte: „Es sieht toll aus, Marcus, aber ich kann nichts lesen!“.
Die Schrift war 14px, was eine ziemlich standardmäßige Schriftgröße ist… für das Web. Aber mein Kunde sah sich diese Schnittstelle auf einem mobilen Gerät an. Wenn Sie für ein mobiles oder älteres Publikum entwerfen, sollte Ihr Text mindestens 16px groß sein.
Als Randbemerkung: iOS-Geräte zoomen hinein, wenn ein Text unter 16px angetippt wird, aber nicht, wenn der Text 16px oder größer ist, da dies als unnötig erachtet wird.
Verwenden Sie bestimmte HTML-Eingabetypen, um die richtige Tastatur anzuzeigen
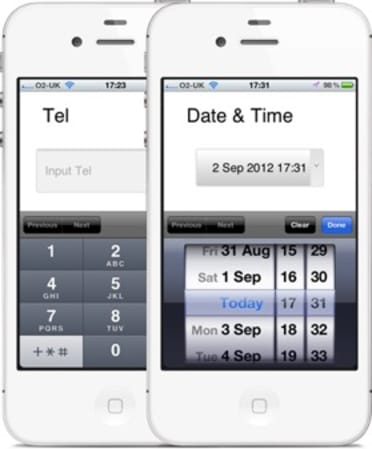
Ist Ihnen schon einmal aufgefallen, dass bei der Verwendung eines mobilen Geräts verschiedene Tastaturen angezeigt werden, je nachdem, welche Frage Sie gerade stellen? Manchmal wird die Schaltfläche „.com“ angezeigt, während ein anderes Mal eine Datumsauswahl erscheint?

Das alles ist den HTML-Eingabetypen zu verdanken. Für die Gestaltung mobiler Formulare sind sie großartig und Sie sollten sie verwenden. Es gibt acht Eingabetypen, die für die Gestaltung von Formularen relevant sind:
- input type=“text“ zeigt die normale Tastatur des mobilen Geräts an
- input type=“email“ zeigt die normale Tastatur plus ‚@‘ und ‚.com‘
- input type=“tel“ zeigt die numerische Tastatur 0-9
- input type=“number“ zeigt eine Tastatur mit Zahlen und Symbolen an
- input type=“password“ blendet die Zeichen aus, die in das Feld eingegeben werden
- input type=“date“ zeigt die Datumsauswahl des Mobiltelefons
- input type=“datetime“ hier wird die Datums- und Zeitauswahl des Mobiltelefons angezeigt
- input type=“month“ hier wird die Monats-/Jahresauswahl des Mobiltelefons angezeigt
Nun, nun zu Ihnen.
Formularoptimierung ist kein einmaliges Ereignis, sondern ein nie endender Prozess. Aus diesem Grund haben wir Leadformly entwickelt, denn wir glauben, dass das ständige Testen von Annahmen und Designänderungen im Laufe der Zeit zu großen Steigerungen Ihres Endergebnisses führen kann.
Selbst wenn Sie alle Ratschläge in diesem Artikel befolgen würden, wären Sie noch lange nicht fertig, denn es gäbe immer noch unzählige Varianten und Annahmen zu testen.
Ich hoffe, dass dieser Artikel Ihnen die nötige Inspiration und Einsicht gegeben hat, um Ihre Formulare auf die nächste Stufe zu heben und eine höhere Konvertierungsrate zu erreichen, als wenn Sie nicht auf diesen Leitfaden gestoßen wären.