- Share
- Tweet
- Share
- Pin It
Design – Website DesignCarrie Cousins – 24 februarie 2013 – 5 minute CITEȘTE
Ceea ce este vechi este nou din nou.
Așa par să funcționeze majoritatea tendințelor, oricum. Paletele de culori retro sunt un exemplu excelent al modului în care un aspect vechi renaște în web design.
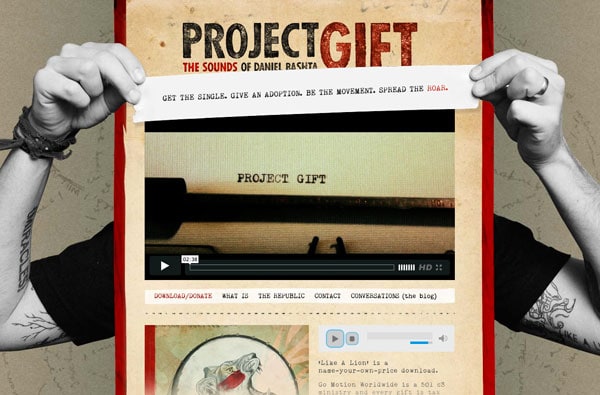
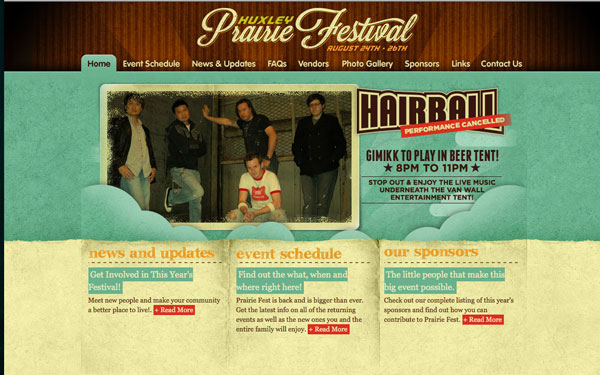
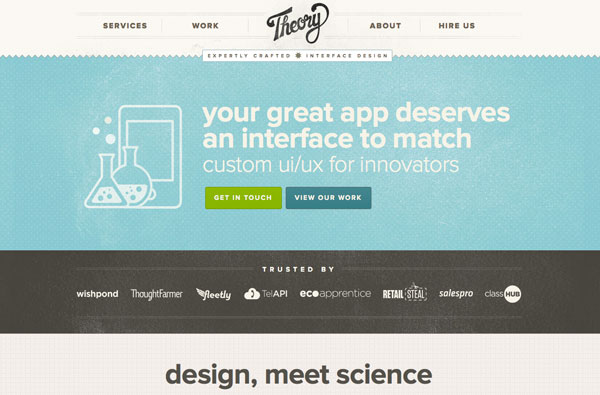
Stilurile de culori retro apar într-o varietate de utilizări, dar în mod obișnuit vedem mai multe culori mod, plate, în stil art deco, folosite în proiecte. De la portocaliu la maro-gălbui, la alb-deschis și albastru, culoarea retro revine cu siguranță.
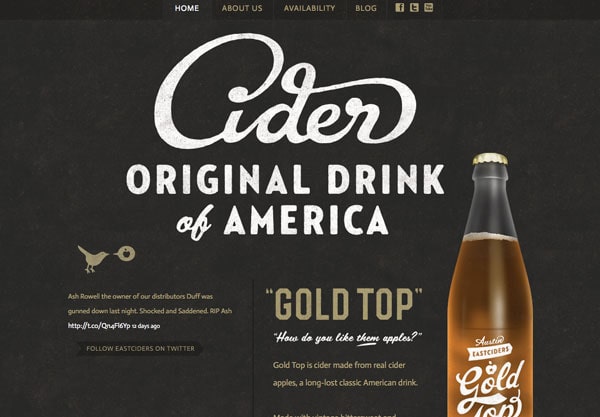
Tendința culorilor retro



Cu Postcards puteți crea și edita șabloane de e-mail online fără cunoștințe de codare! Include peste 100 de componente pentru a vă ajuta să creați șabloane de e-mail personalizate mai rapid ca niciodată.
Încercați gratuitAlte produse

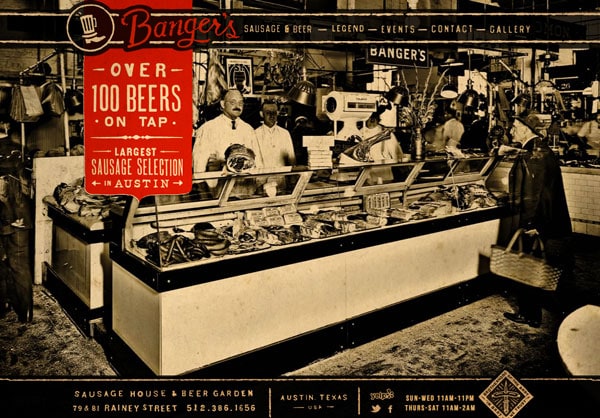
Culoarele retro sunt cele care sunt adesea mai puțin saturate și au o senzație mai plată decât alte nuanțe. Schemele de culori retro sunt adesea folosite pentru a crea o senzație veche sau de epocă și au revenit la modă parțial datorită popularității filtrelor foto din aplicațiile pentru telefoane mobile, cum ar fi Instagram.
Retro poate fi popular deoarece stilul de design, creează cu ușurință o senzație și un sentiment de epocă. Cel mai frecvent, sentimentele de odinioară sau de vârstă sunt asociate cu temele retro. Schema de culori este, de asemenea, o altă modalitate de a face ca designul dvs. să iasă cu adevărat în evidență față de multe altele de acolo. Utilizând culori mai puțin saturate, este posibil să puteți selecta o nuanță mai puternică ca și culoare principală pentru proiectul dumneavoastră.
Tendința retro este, de asemenea, completată de alte caracteristici distincte, cum ar fi utilizarea cercurilor și a steluțelor (sau a altor forme geometrice), a texturilor și a literelor curbate sau dramatice.
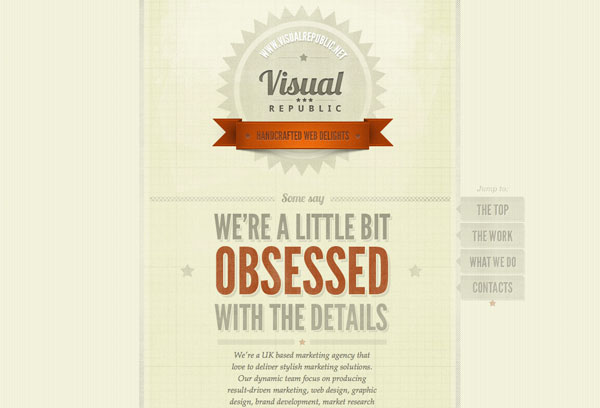
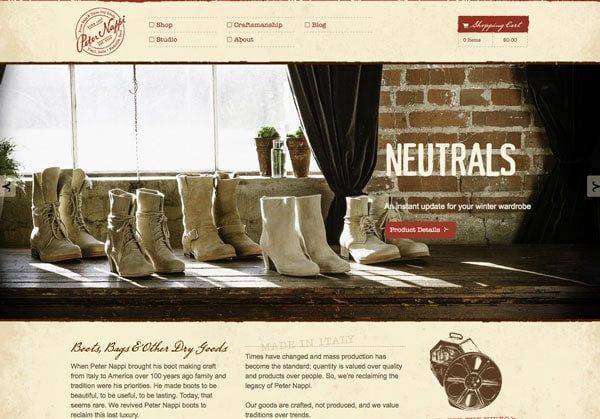
Caracteristicile schemelor retro




Cu Startup App și Slides App puteți construi site-uri web nelimitate folosind editorul online de site-uri web care include elemente proiectate și codate gata făcute, șabloane și teme.
Încearcă Startup App Încearcă Slides AppAlte produse
Primul lucru pe care îl observați la o schemă de culori retro este lipsa culorilor vii. Nuanțele sunt atenuate – adesea în mod dramatic, dar nu la nivelul pastelurilor – pentru a crea un aspect distinct.
O paletă retro nu este totuși o colecție de nuanțe pentru proiectul dumneavoastră. Crearea stilurilor de culori retro necesită adesea o manipulare intenționată a culorilor pentru a obține un efect dorit. Efectul de culoare retro poate fi aplicat la simple eșantioane de culori, texturi și imagini.
Utilizarea și implementarea unei scheme de culori retro într-un proiect înseamnă mai mult decât alegerea culorilor. Este vorba, de asemenea, despre numărul de culori. Adevăratele scheme de design retro folosesc doar câteva culori – două sunt obișnuite – pentru a imita capacitățile de imprimare ale epocii pe care urmăresc să o reproducă. Era neobișnuit să se folosească imprimarea în culori întregi în perioada de timp din care multe dintre aceste stiluri se prezintă, atât din cauza constrângerilor de tipărire, cât și din cauza constrângerilor monetare.
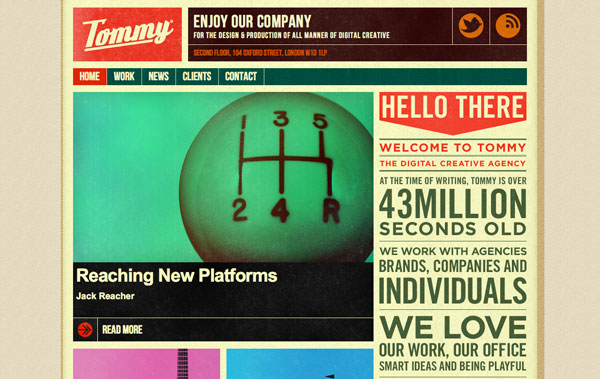
Nu numai că în schemele retro culorile sunt deseori asociate, ele sunt, de asemenea, adesea din părți opuse ale roții culorilor. Acest lucru creează un element suplimentar de contrast care era comun în epoca – din anii ’50 până în anii ’70 – când aceste stiluri de design au fost pentru prima dată populare.
Fonturi și texturi retro




Tipografia este aproape la fel de importantă ca și culoarea atunci când alegeți și lucrați cu o temă retro. Paleta de culori retro nu va avea la fel de mult impact atunci când este asociată cu un stil greșit de litere.
Paloanele de culori retro tind să funcționeze cel mai bine cu litere de epocă (caractere tipografice care au, de asemenea, un aer „vechi”) sau cu stiluri de caractere care prezintă multe curbe. În timp ce aceste două stiluri de tipărire variază dramatic, ele creează un efect similar în final pentru a crea un stil care are o senzație corectă.
Pregătiți-vă mai mult cu caracterele tipografice în stil mod atunci când folosiți culori din locațiile primare de pe roata culorilor (roșu, galben și albastru). De asemenea, le puteți încerca atunci când lucrați cu alte selecții mai luminoase, cum ar fi portocaliul sau movul.
Optați pentru fonturi tipografice mai curbate sau mai înclinate atunci când folosiți cele mai mute nuanțe, cum ar fi maronii, verdele sau griurile.
Amintiți-vă că și textura este importantă. Stilul texturii și stilul de tipărire trebuie să se potrivească. Încercați să evitați combinațiile care se ciocnesc sau care vă lasă un sentiment de neliniște atunci când priviți designul general. Luați în considerare folosirea unei suprapuneri de textură pentru culoarea care se varsă și în caracterele tipografice, de asemenea, pentru o prezență mai unitară.
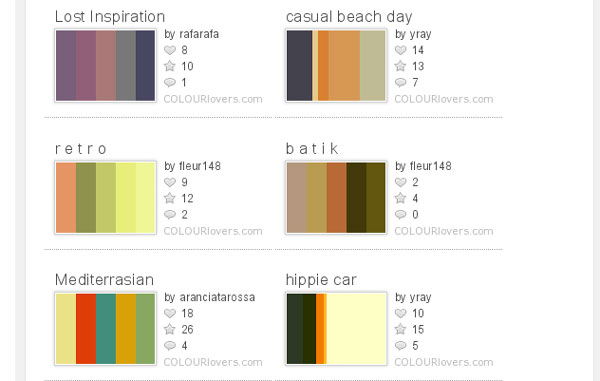
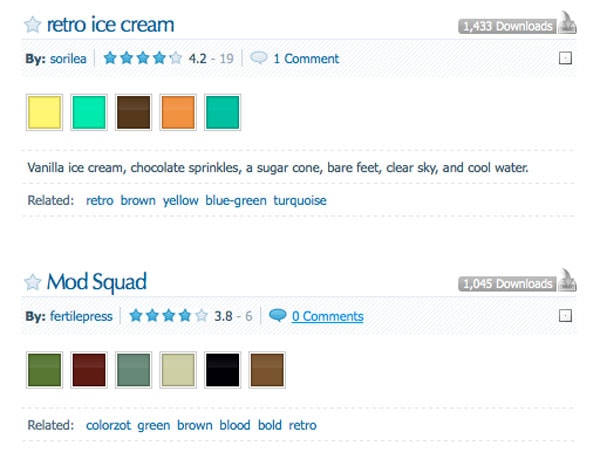
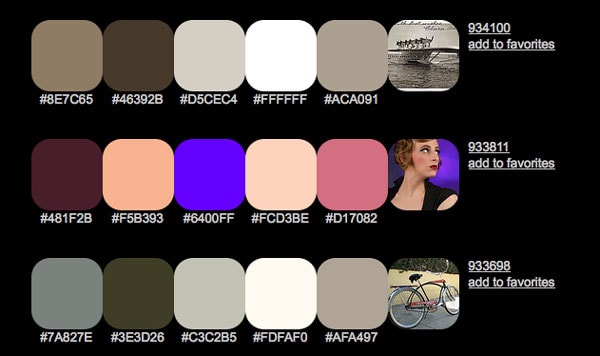
Inspirație de culori retro
Nu sunteți sigur de unde să începeți cu o paletă de culori retro? Există câteva culori grozave preplanificate disponibile pentru dumneavoastră. Consultați-le și inspirați-vă.
Colour Lovers 130 Retro Color Palettes

Color Schemer, tagged retro

Color Hunter Retro Color Palettes Retro Color Palettes

Photoshop Your Way to the Retro Look
Există câteva modalități rapide și comune de a vă crea propria culoare retro personalizată folosind Adobe Photoshop. Puteți aplica aceste ajustări de culoare la simple eșantioane, texturi sau imagini pentru a crea sau completa o paletă de culori retro.
Utilizarea ajustării nuanței și saturației: Deschideți meniul Nuanță/Saturație făcând clic pe Imagine > Ajustări > Nuanță/Saturație (Ctrl + U) și glisați bara Saturație (în mijloc) spre stânga pentru a diminua saturația. Acest lucru va diminua nivelurile de saturație pentru o întreagă imagine. De asemenea, puteți ajusta saturația adăugând un strat de ajustare (recomandat) făcând clic pe Layer > New Adjustment Layer > Hue/Saturation și urmând aceiași pași după ce creați stratul și îi dați un nume.
Utilizați selectorul de culoare pentru a alege o culoare mai puțin saturată: Pentru a selecta o culoare desaturată de la început, deschideți panoul de culori (faceți clic pe culoarea de prim-plan din caseta din bara de instrumente). Selectați o culoare care vă place și deplasați cursorul direct spre stânga. Cu cât este mai la stânga pe spectru, cu atât culoarea este mai puțin saturată.
Realizați ajustări de culoare la imagini: Cu ajutorul panoului Curbe, puteți ajusta vibrația unei fotografii pentru a desatura sau ajusta culoarea pentru a completa schema dvs. retro. Deschideți panoul Curves selectând Layer > New Adjustment Layer > Curves. Selectați canalul roșu și ajustați-l astfel încât să aibă o formă de S. Apoi, selectați canalul verde (tonuri medii) și creați un arc. Apoi ajustați canalul albastru pentru a crea un S aproape plat în sens invers. creați un nou strat de umplere și, folosind o nuanță de 20 la sută, umpleți cu o culoare solidă, folosind modul de amestecare soft light – luați în considerare să vă limitați la roșu, galben sau portocaliu pentru a menține senzația retro.
Concluzie
Utilizarea schemelor de culori și a tehnicilor de design retro poate fi un mod distractiv și interesant de a aborda un proiect de design. Experimentați cu o varietate de culori care nu au luminozitate și saturație completă pentru a crea cel mai autentic aspect. Și nu uitați să potriviți texturile și caracterele tipografice cu senzația generală a paletei de culori pe care o creați.
Stilul zilelor trecute ar trebui să fie simplu și direct. Păstrați acest lucru în minte atunci când faceți alegeri de culoare.