Unul dintre lucrurile mele preferate în ceea ce privește conducerea Leadformly este că învățăm în mod constant din optimizarea formularelor și din experimentele noastre de proiectare.
Mai jos sunt 58 dintre cele mai bune idei pe care le-am întâlnit despre proiectarea formularelor, văzând nenumărate teste A/B de proiectare a formularelor și studiind activitatea companiilor care au investit foarte mult în optimizarea formularelor.
Această postare s-a transformat într-un fel de monstru, așa că am împărțit-o în opt secțiuni. Am realizat, de asemenea, o listă de verificare completă pe care o puteți descărca gratuit pentru a vă evalua propriile formulare.
- Designul general al formularului & structura
- Întrebări & tipuri de câmpuri
- Accesibilitate & ușurința de utilizare
- Validare & gestionarea erorilor
- Încredere & dovada socială
- Multi-pași & indicatori de progres
- Butoni & call to actions
- Cele mai bune practici pentru formulare mobile
Înainte de a trece la treabă, ar trebui să avertizez că, deși majoritatea sfaturilor se bazează pe experimente valide din punct de vedere statistic efectuate pe numeroase site-uri și industrii, acestea nu ar trebui luate drept evanghelie. Formularele sunt foarte contextuale și depind de mai mult decât de designul formularului în sine pentru a converti bine. Acestea fiind spuse, haideți să intrăm în subiect.
Designul general al formularelor & Structură
Formularele în mai mulți pași sunt mai performante decât formularele cu un singur pas
Spargerea formularelor dvs. în doi sau trei pași va crește aproape întotdeauna gradul de completare a formularelor. Am testat acest lucru în toate tipurile de formulare de generare de lead-uri, de la formulare de înregistrare la un webinar până la formulare de cerere de informații B2B, și în mod constant am constatat că formularele în mai mulți pași sunt mai performante decât formularele generice cu un singur pas.

Există trei motive pentru care formularele în mai mulți pași funcționează atât de bine:
- Prima impresie este mai puțin intimidantă decât un formular lung cu o mulțime de câmpuri de întrebări.
- Prin solicitarea de informații sensibile (e-mail, telefon) în ultimul pas al unui formular în mai mulți pași, utilizatorii sunt mai predispuși să completeze aceste câmpuri – în caz contrar, pierd progresul făcut prin completarea pașilor anteriori (aceasta este o prejudecată cognitivă dovedită, cunoscută sub numele de „falacia costurilor irecuperabile”).
- Văzând o bară de progres, utilizatorii sunt mai motivați să completeze formularul. Acest lucru se bazează, din nou, pe numeroase prejudecăți cognitive dovedite, cum ar fi efectul de progres înzestrat.
Îndepărtați toate câmpurile neesențiale.
Expedia a pierdut 12 milioane de dolari pe an prin faptul că a pus o întrebare suplimentară (numele companiei) în formularul lor de rezervare. Marketo a constatat, de asemenea, că câteva câmpuri neesențiale le umflau costul per lead cu ~25%.

Care câmp suplimentar din formularul dvs. vă face să pierdeți lead-uri – deci gândiți-vă dacă fiecare întrebare justifică pierderea incrementală în lead-uri sau opt-in-uri.
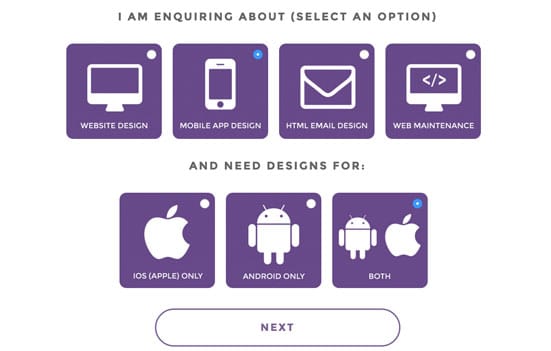
Utilizați logica condițională pentru a vă scurta formularele
Logica condițională (uneori numită „logică de ramificare”) este cea în care afișați o întrebare doar dacă un utilizator a răspuns la o întrebare anterioară într-un anumit mod.
Această tehnică reduce lungimea medie a formularului dvs. și, în același timp, reduce abandonul de formulare prin faptul că nu afișează întrebări care ar putea fi irelevante pentru anumiți utilizatori.
Unul dintre clienții noștri de la Leadformly a folosit această caracteristică pentru a crea un formular de cerere de informații unic pentru agenția lor web. Folosind logica condiționată, vizitatorii lor puteau să le spună exact ce serviciu căutau doar făcând clic pe o serie de pictograme.

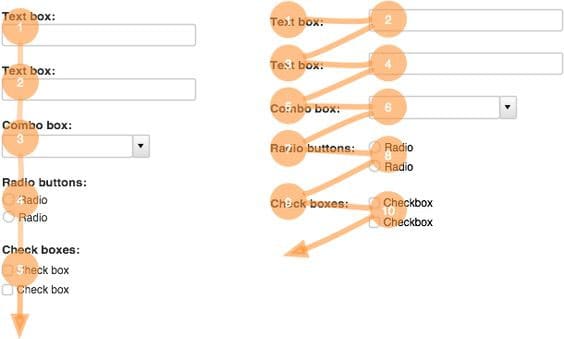
Etichetele aliniate în stânga-sus sunt cele mai bune pentru lizibilitatea & finalizării
Cercetătorii UX de la Google au descoperit că alinierea etichetelor deasupra câmpurilor în partea stângă a crescut timpul de finalizare a formularului. Acest lucru se datorează faptului că necesită mai puține „fixări vizuale”, așa cum este ilustrat în diagrama de mai jos.

Există o alternativă acceptabilă la etichetele aliniate în partea de sus, pe care o voi discuta la punctul #16.
Evitați plasarea întrebărilor una lângă alta.
Studiile de urmărire a ochilor au arătat că layout-urile simple pe o coloană sunt mai bune decât layout-urile cu mai multe coloane cu întrebări poziționate una lângă alta.
Singura excepție de la această regulă este atunci când se cer date (zi, lună, an) sau timp (ore și minute), unde se așteaptă ca mai multe câmpuri să fie pe o singură linie.
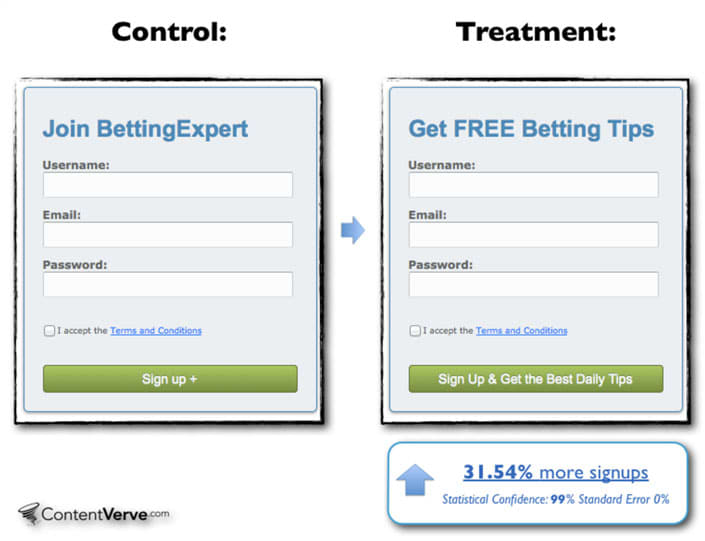
Dă-le oamenilor un motiv pentru a folosi formularul tău
Imaginează-ți că aveai un formular lung care dura o oră pentru a fi completat. Nimeni nu l-ar folosi, nu-i așa?
Păi, nu și dacă ați da tuturor un Ferrari gratuit pentru completarea lui. Promisiunea unui Ferrari le-ar da oamenilor motivația de a merge până la capăt, în ciuda experienței lungi și slabe a utilizatorului. Deși este extrem, acest exemplu ilustrează rolul pe care motivația îl joacă în optimizarea formularelor.
Într-un exemplu simplu, BettingExpert a primit cu 31,54% mai multe înscrieri prin schimbarea titlului formularului și a apelului la acțiune pentru a sublinia de ce oamenii ar trebui să se înscrie.

Grupați câmpurile legate între ele în secțiuni sau pași
Dacă formularul dvs. are mai mult de șase câmpuri, este considerată o bună practică să grupați întrebările în secțiuni sau pași logici.
Întrebări & Tipuri de câmpuri
Alegeți tipuri de câmpuri care reduc numărul de clicuri necesare pentru completare
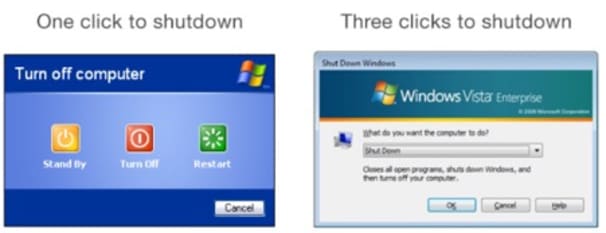
Când Microsoft a schimbat solicitarea de închidere de la o pictogramă de închidere pe care se putea face clic la o casetă derulantă, a constatat că mai puțini oameni își închideau calculatoarele – doar din cauza a două clicuri suplimentare.

Când alegeți ce tip de câmp de întrebare să utilizați, încercați să optimizați pentru cât mai puține clicuri posibil.
Utilizați valori implicite inteligente
Dacă puneți întrebări precum numărul de telefon sau țara, ar trebui să sugerați o extensie telefonică sau o țară implicită pe baza adresei IP a utilizatorului.
Știți când să folosiți butoane radio, căsuțe de selectare și dropdowns
Ca regulă generală, butoanele radio ar trebui folosite atunci când există o gamă de opțiuni și se poate alege o singură opțiune.
Căsuțele de selectare ar trebui folosite atunci când se pot selecta mai multe opțiuni.
Dacă este posibil, căsuțele de selectare și butoanele radio ar trebui folosite în locul dropdowns, deoarece acestea au o sarcină cognitivă mai mică de procesat. De obicei, folosesc dropdown-uri atunci când există mai mult de șase opțiuni din care se poate alege.
Butoanele radio ar trebui să fie stivuite vertical
Staționarea verticală a butoanelor radio (și a casetelor de selectare) face ca acestea să fie mai rapid de procesat în comparație cu o dispunere orizontală.

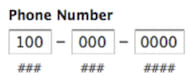
Nu tăiați câmpurile atunci când cereți numere de telefon sau data nașterii.
Câmpurile tăiate forțează utilizatorul să facă în mod inutil clicuri suplimentare pentru a trece la următorul câmp. În schimb, este mai bine să aveți un singur câmp cu orientări clare de formatare în spațiul rezervat.

Inclusiv dacă avansați automat utilizatorii la câmpul următor, felierea câmpurilor impune o validare mai strictă care are potențialul de a se întoarce împotriva dvs. În diagrama de mai sus, de exemplu, această feliere a câmpului ar fi derutantă pentru oricine introduce un număr de telefon din afara Statelor Unite.
Explicați clar de ce solicitați informații sensibile
Oamenii sunt din ce în ce mai preocupați de confidențialitate și de securitatea informațiilor. Dacă trebuie să cereți informații sensibile, asigurați-vă că explicați de ce sunt necesare folosind textul de suport de sub câmp.
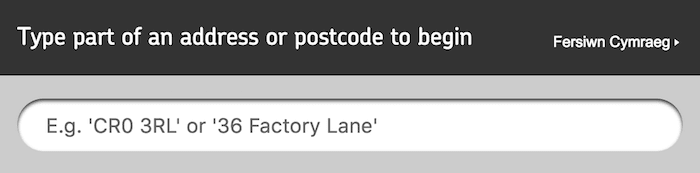
Când cereți adrese, utilizați un serviciu de căutare a codului poștal/cod poștal pentru a reduce introducerea câmpului
Când cereți utilizatorilor să completeze adresa, cea mai bună practică este să cereți doar un număr de casă și codul poștal/codul poștal, iar apoi să utilizați un serviciu de căutare pentru a sugera adresa completă.

Utilizați corect spațiile libere
Un spațiu liber este textul ușor care apare în cadrul unui câmp de formular. În exemplul de mai sus, puteți vedea un placeholder care spune „De exemplu, ‘CR0 3RL…’.”
Placeholders ar trebui să fie utilizate pentru a ghida utilizatorii cu privire la modul de completare a câmpului, dacă există vreo ambiguitate. Cu alte cuvinte, probabil că nu aveți nevoie de un marcaj pentru câmpuri precum ‘Prenume’, deoarece majoritatea oamenilor știu cum să răspundă la prenume.
Afișează întotdeauna o etichetă de câmp
O etichetă de câmp este textul întrebării care se află deasupra câmpului. Acestea ar trebui să fie întotdeauna prezente și nu ar trebui să fie înlocuite cu spații libere. De ce? Pentru că atunci când începeți să introduceți text într-un câmp, textul de tip placeholder dispare, ceea ce îi obligă pe oameni să se folosească de memorie pentru a le reaminti.
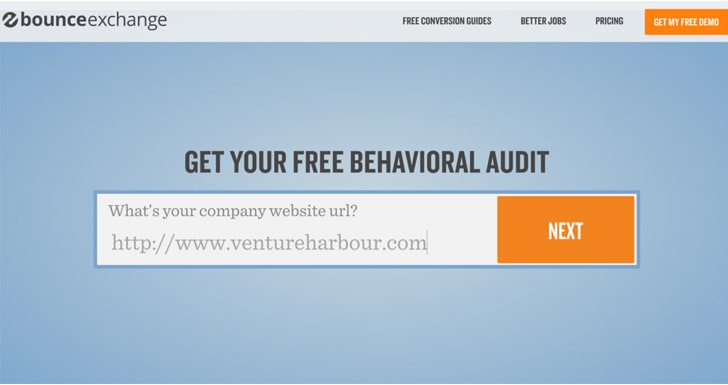
Singurul caz în care poate fi acceptabil să nu aveți o etichetă de câmp este dacă folosiți etichete în linie. Etichetele inline sunt o soluție hibridă care sunt întotdeauna la vedere, dar nu ocupă la fel de mult spațiu vertical ca etichetele aliniate sus. Mai jos este un exemplu de etichete inline folosite de formularul BounceExchange.

Utilizați căutarea predictivă pentru câmpurile cu multe opțiuni predefinite
Când cereți utilizatorilor să își aleagă țara, ocupația sau altceva cu un număr mare de opțiuni predefinite, este mai bine să oferiți o funcție de căutare predictivă pentru a reduce cantitatea de tastare și sarcina cognitivă necesară.

Dacă trebuie să puneți o întrebare opțională, precizați clar că este opțională
În timp ce eu aș sfătui să eliminați câmpurile opționale sau să folosiți depuneri de etapă pentru a le întreba după ce utilizatorii și-au trimis deja datele, uneori politicile interne impun ca acestea să fie întrebate.
Dacă trebuie să puneți întrebări opționale, precizați clar că sunt opționale, folosind spații libere.
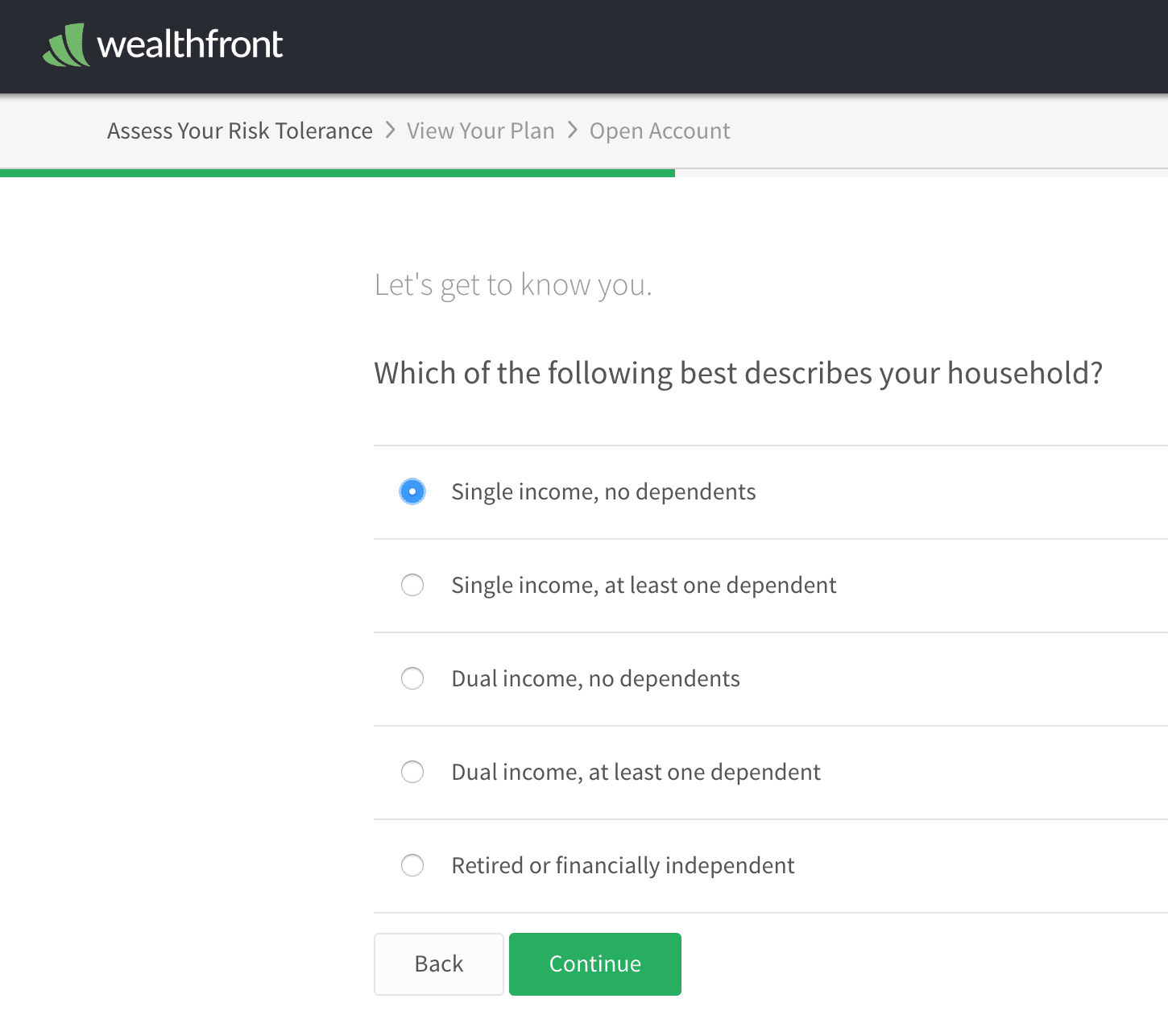
Imaginile selectabile sunt printre cele mai atrăgătoare tipuri de întrebări
Dacă are sens, folosiți imaginile pe care se poate da click ca tip de întrebare. Din datele pe care le-am văzut la Leadformly, acestea se numără printre cele mai atrăgătoare tipuri de întrebări și oferă o experiență excelentă utilizatorilor de formulare.

Aveți grijă când cereți numere de telefon
Oamenii sunt din ce în ce mai puțin fericiți să își dea numerele de telefon. De fapt, un studiu realizat de Clicktale a constatat că marcarea câmpului cu numărul de telefon ca fiind opțional a scăzut rata de abandon a formularului de la 39% la 4%.
Câmpurile de introducere ar trebui să fie dimensionate corespunzător
Dimensiunea unui câmp ar trebui să reflecte cât de mult text se așteaptă ca utilizatorul să introducă. Prin urmare, câmpuri precum codul poștal sau numărul casei ar trebui să aibă o lățime mai mică decât câmpuri precum linia de adresă.
Accesibilitate & Ușurința de utilizare
Evitați să folosiți s.
Un studiu realizat de Universitatea Stanford a constatat că s vă va costa o scădere a numărului de abonați / lead-uri de până la 30%. Când Animoto a eliminat s din formularul lor de înscriere, au primit cu 33,3% mai multe înscrieri.
s forțează problema gestionării spam-ului asupra utilizatorului, cauzând fricțiune și, în cele din urmă, descurajând lead-urile. O alternativă mai bună ar fi să folosiți un serviciu automat de detectare a spam-ului, cum ar fi Akismet, sau să creați un „honeypot” folosind câmpuri ascunse. Folosirea unui ar trebui să fie ultima soluție absolută.
Nu vă bazați pe culoare pentru a comunica
Deși mai puțin frecvent la femei, 1 din 12 bărbați are un anumit grad de daltonism.
Când afișați erori de validare sau mesaje de succes, asigurați-vă că nu vă bazați pe transformarea câmpului în verde sau roșu. Ori de câte ori se folosește culoarea, încercați să afișați, de asemenea, text și/sau pictograme pentru a comunica un mesaj utilizatorului.
Asigură-te că întregul tău formular poate fi navigat folosind tasta de tabulare
În timp ce mulți oameni folosesc tasta de tabulare pentru a naviga prin formulare, acest lucru este deosebit de important pentru utilizatorii cu handicap care se pot baza pe un software care folosește funcția de tabulare pentru a trece de la o întrebare la alta.
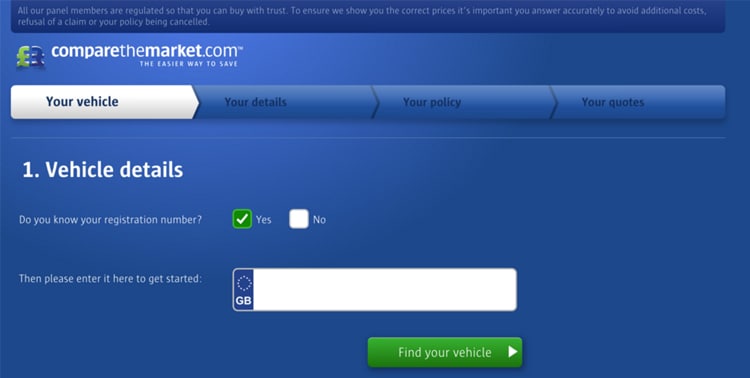
Când puneți o întrebare pe care este posibil ca utilizatorii să nu o înțeleagă, oferiți explicații clare pentru a-i ghida spre răspunsul corect.
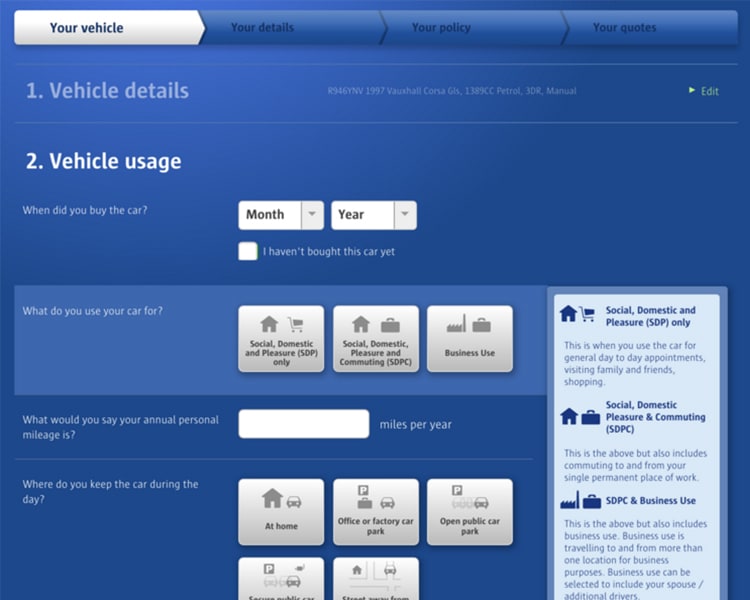
Formularele de generare de lead-uri de asigurare nu sunt ușoare. Din nefericire, există o mulțime de informații obligatorii care trebuie întrebate și care pot deruta utilizatorii.
Din fericire, există multe lucruri pe care le putem învăța cu toții de la companiile de asigurări despre cum să abordăm această provocare. ComparetheMarket.com face o treabă foarte bună oferind explicații vizuale detaliate atunci când treceți deasupra unei întrebări.

Funcționează formularul dvs. pe toate browserele și dispozitivele majore?
Poate părea de bun simț, dar este bine să verificați dacă formularele dvs. funcționează și sunt ușor de utilizat pe toate browserele și dispozitivele majore. Atunci când aveți îndoieli, utilizați un serviciu precum BrowserStack.
Formularul dvs. este ușor de utilizat în situații de lumină puternică sau slabă?
Dacă este probabil ca oamenii să utilizeze formularele dvs. în aer liber pe dispozitivele lor mobile, este mai bine să vă asigurați că câmpurile de întrebări contrastează cu fundalul formularului. În caz contrar, este posibil ca utilizatorii să nu poată vedea unde să apese.
Asigurați-vă că nimic nu clipește mai mult de două ori pe secundă
Dacă intenționați să folosiți cursori care clipesc, bare de progres animate, gif-uri sau orice altceva care clipește, asigurați-vă că nu clipesc mai mult de două ori pe secundă. În caz contrar, acest lucru poate declanșa convulsii pentru unele persoane.
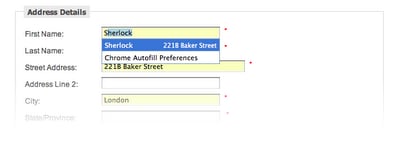
Activați completarea automată a browserului
Browserele precum Google Chrome & Firefox au acum o funcție de completare automată care le permite utilizatorilor să completeze câmpurile standard ale formularelor cu un singur clic.
Pentru ca acest lucru să funcționeze, Google Chrome / Firefox caută indicii contextuale în „nume”, „etichetă” și în textul de tip „placeholder”. Prin urmare, este o bună practică să vă asigurați că câmpurile dvs. sunt etichetate în mod corespunzător cu termeni pe care un browser i-ar recunoaște, de exemplu, ‘email’, ‘prenume’ sau ‘oraș’.

Utilizați formulare de etapă
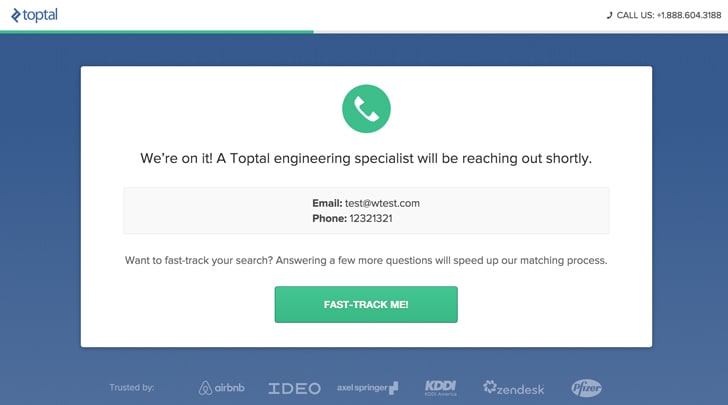
Cum păstrați formularele dvs. suficient de scurte pentru a nu descuraja utilizatorii, captând în același timp mai multe informații în cazul în care un utilizator este dispus să furnizeze mai multe informații? Trimiterea de pietre de hotar este o opțiune.
Submiterea de pietre de hotar este o tehnică care vă permite să trimiteți formularul atunci când un utilizator a ajuns la un anumit pas în formular, iar apoi să continuați să furnizați mai multe informații dacă dorește. Toptal.com utilizează această funcție pentru a urmări rapid persoanele care sunt dispuse să răspundă la câteva întrebări suplimentare.

Optimizați viteza formularelor dvs. De fapt, pentru fiecare 100 de milisecunde, Amazon își accelerează site-ul web, observă o creștere cu 1% a veniturilor. Dacă doriți să vă creșteți conversiile, asigurați-vă că formularul dvs. este cât se poate de rapid.
Evitați avansarea automată (trecerea automată la următoarea întrebare)
Nu este așteptată și, în general, creează confuzie.
Utilizați indicii vizuale și pictograme pentru a face câmpurile de formular mai intuitive
Creierul nostru procesează imaginile vizuale semnificativ mai repede decât textul. Așa cum este ilustrat de formularul Comparați piața de mai jos, indicațiile vizuale pot fi folosite pentru a semnala modul în care trebuie completat un câmp.

Validarea intrărilor & tratarea erorilor
Nu faceți validarea prea strictă
Validarea strictă este un simptom al programării leneșe. Este rău pentru utilizatori, iar afacerea dvs. va plăti un preț pentru aceasta.
Dacă există o mare variație în modul în care utilizatorii răspund la un câmp (de exemplu, răspunzând la numărul de telefon cu +12345678912, +44 12345678912, 012345678912), programatorii dvs. ar trebui să folosească o regulă care să convertească acestea într-un format consecvent din partea dvs.
În mod alternativ, folosiți caractere de plasare a câmpurilor pentru a arăta în mod clar formatul sugerat.
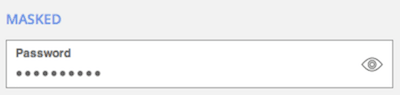
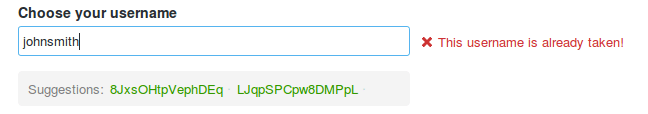
Nu le cereți oamenilor să își confirme de două ori e-mailul sau parola
Dacă trebuie să folosiți un sistem de confirmare a e-mailului / parolei, este mai bine să aveți o pictogramă sau o casetă de selectare care demască parola atunci când se face clic pe ea.

Dacă trebuie să folosiți validarea, asigurați-vă că este inline (în dreapta câmpului) și că raportează erorile din timp.
Nu așteptați până când un utilizator apasă pe submit pentru a raporta erorile de validare. În același timp, validarea inline nu ar trebui să fie în timp real, deoarece este posibil ca aceasta să raporteze erori înainte ca un utilizator să fi completat câmpul.

În mod normal, mesajele de validare inline ar trebui să apară la aproximativ 500ms după ce un utilizator s-a oprit din tastatură.
Încredere & Dovada socială
Fă un design frumos al formularului tău
S-a dovedit că oamenii au mai multă încredere în formularele / site-urile web cu un design frumos decât în formularele care nu arată la fel de impresionant.
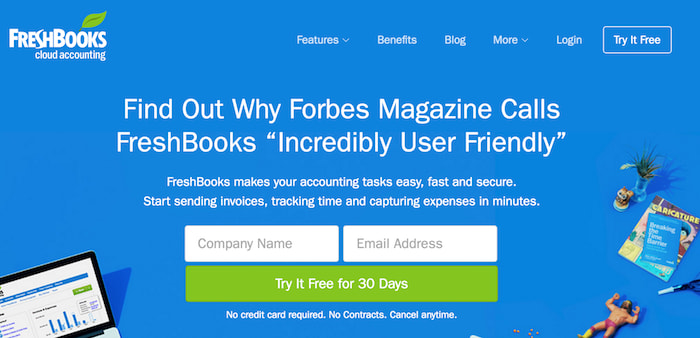
Abordarea preocupărilor probabile în apropierea formularului tău
Există probabil o serie de motive pentru care oamenii s-ar putea simți inconfortabil folosind formularele tale. De exemplu, cât timp va dura? Va trebui să introduc datele cardului de credit? Voi primi apeluri telefonice enervante de la o persoană de vânzări?
Încercând să abordați aceste aspecte de la început, puteți elimina barierele și puteți face ca utilizarea formularului dvs. să fie mai mult de la sine înțeleasă. Freshbooks abordează preocupările utilizatorilor lor prin afișarea „Nu este necesară o carte de credit. Fără contracte. Anulați oricând” sub apelul la acțiune al formularului lor.

Afișează dovezi sociale puternice în imediata apropiere a formularului tău
Declarații precum „folosit de 100.000 de persoane” și mărturii ale altor persoane aflate într-o situație similară sunt tehnici puternice de persuasiune care îi fac pe utilizatori mai predispuși să aibă încredere în tine și să îți folosească formularul.
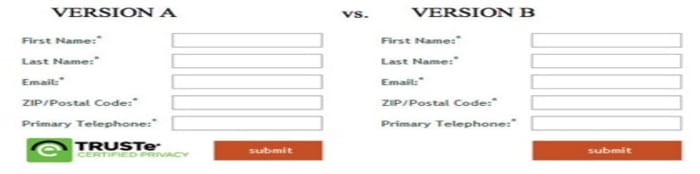
Atenție la folosirea sigiliilor de securitate, cu excepția cazului în care soliciți o plată
Oamenii asociază sigiliile de confidențialitate și securitate cu efectuarea unei plăți. În testul A/B de mai jos, adăugarea unui sigiliu de plată a scăzut de fapt conversiile, deoarece oamenii au crezut că vor fi duși pe o pagină pentru a plăti ceva.

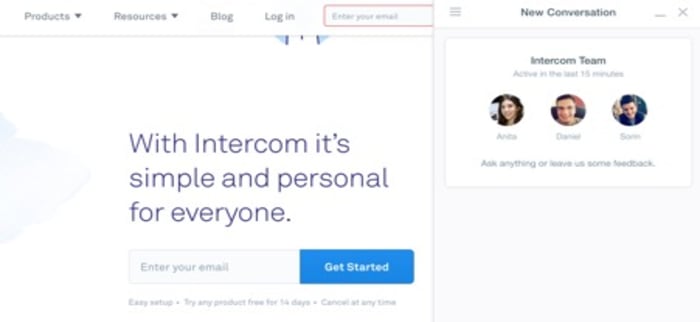
Afișează chat live sau informații de contact la vedere în cadrul formularului tău
În ciuda faptului că formularul lor de înregistrare este foarte simplu, Intercom afișează o fereastră de chat live la vedere pentru a răspunde la orice întrebări sau obiecții pe care le-ar putea avea înainte de a se înregistra pentru un cont.

Pentru formulare mai complexe în care utilizatorii ar putea avea întrebări despre formularul în sine, aceasta este o tehnică extrem de puternică. Nu numai că construiește dovada socială, dar îi ajută și pe potențialii clienți potențiali să răspundă la orice întrebări care îi împiedică să vă folosească formularul.

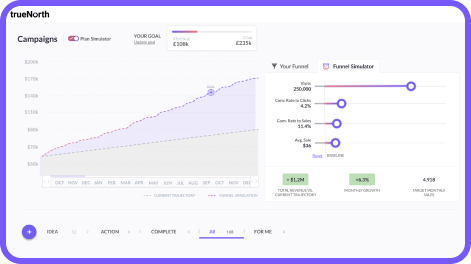
Creșteți fără presupuneri
Știți ce campanii vor funcționa fără să risipiți bugetul cu cea mai recentă aventură a noastră, TrueNorth.
Obțineți acces timpuriu gratuit
Formulare în mai mulți pași &indicatori de progres
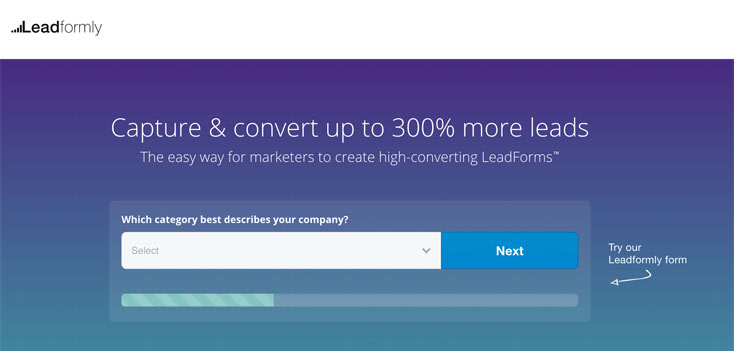
Când folosiți formulare în mai mulți pași, afișați întotdeauna o bară de progres
Barele de progres încurajează finalizarea și reduc anxietatea utilizatorului dvs. comunicându-i în mod clar cât de departe sunt de finalizare.
Ca o notă secundară interesantă, am descoperit în urma experimentelor noastre la Leadformly că barele de progres animate (precum cea de pe Leadformly.com) depășesc de obicei barele de progres statice.
De asemenea, începerea barei de progres cu un anumit progres deja realizat crește numărul de persoane care utilizează formularul.
Fiți atenți la vitezele de tranziție
Un bun prieten de-al meu capta lead-uri pentru site-ul companiei sale de întâlniri folosind un formular de generare de lead-uri în 5 pași. Dar nu-și putea da seama de ce oamenii dădeau click pe butoanele următoare și apoi abandonau formularul.
A reieșit că viteza lor de tranziție era prea rapidă. Utilizatorii făceau clic pe butonul următor și nu își dădeau seama că conținutul de pe pas se schimbase, pentru că se schimba atât de repede. După ce au încetinit viteza de tranziție, conversia lor a crescut.
Aceasta este una dintre cele mai contraintuitive lecții pe care le-am întâlnit în ceea ce privește designul formularelor cu mai mulți pași. La urma urmei, ni se spune adesea că mai repede este mai bine. Se pare că nu și atunci când vine vorba de viteza de tranziție.
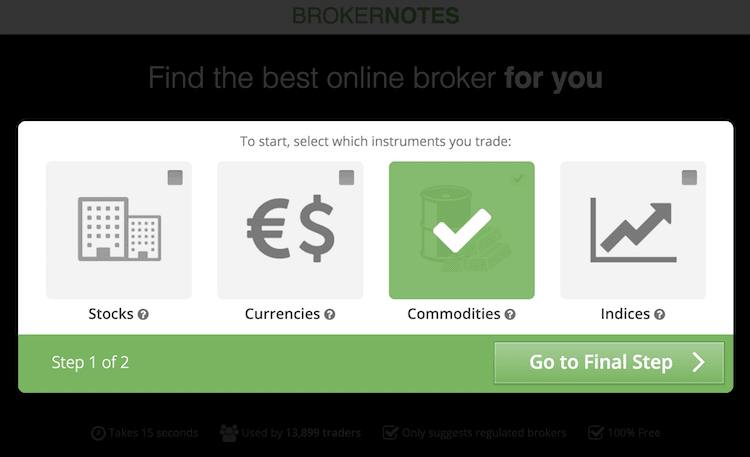
Utilizați o semnalizare clară
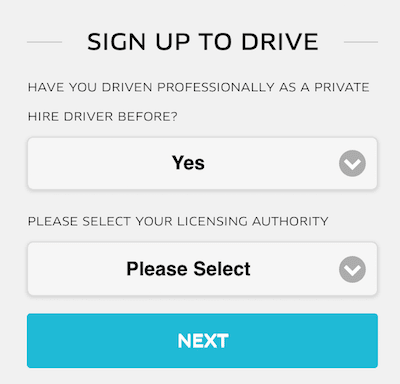
O bară de progres în sine nu este suficientă. Ar trebui să afișați, de asemenea, numărul total de pași și pasul în care se află în prezent utilizatorul pentru a elimina orice ambiguitate. În exemplul de mai jos puteți vedea cum BrokerNotes le spune în mod clar utilizatorilor că se află la pasul unu din doi.

Butoane & Apel la acțiuni
Apelul la acțiuni ar trebui să termine propoziția „Vreau să…”
În mod implicit, multe formulare folosesc butoane plictisitoare de apel la acțiuni, cum ar fi „trimite” sau „trimite”. Acestea ar trebui evitate și înlocuite cu apeluri la acțiuni care se potrivesc cu ceea ce speră să obțină utilizatorul atunci când completează formularul dumneavoastră.
O bună regulă generală este să răspundeți la întrebarea „Vreau să…” din perspectiva utilizatorului. De exemplu, dacă este vorba de un formular de cerere pentru o consultație gratuită, call to action ar putea fi „Solicitați-mi o consultație gratuită”.
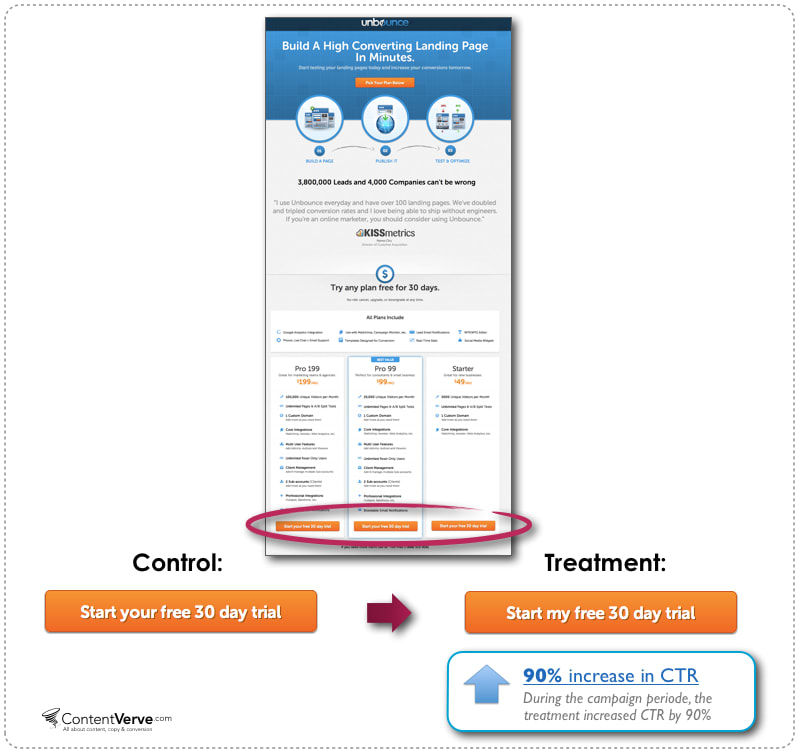
În acest studiu, Unbounce a constatat că chiar și simpla schimbare a „începeți procesul gratuit” în „începeți procesul meu gratuit” a crescut numărul de click-uri ale call to action-ului cu 90%.

Asigurați-vă că call to actions sunt foarte contrastate
Am auzit cu toții despre acele studii infame în care schimbarea culorii unui buton a crescut conversiile. Aceste studii pot fi periculoase atunci când sunt interpretate literal, deoarece, de obicei, nu culoarea specifică este cea care contează – ci contrastul.
Abservați cum call to action-ul portocaliu iese în evidență față de cel albastru/alb în exemplul Unbounce de mai sus? Asta este ceea ce urmăriți.
Call to actions ar trebui să aibă aceeași lățime ca și câmpurile
Formularele de la Uber folosesc call to actions mari, pe toată lățimea, care sunt foarte contrastante față de fundalul formularului. Făcând ca call to actions să aibă aceeași lățime ca și câmpurile, eliminați orice dubiu cu privire la locul în care este localizat butonul.

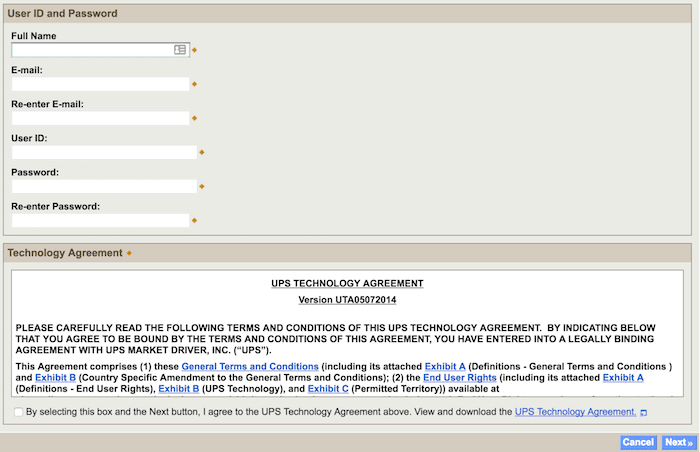
Pentru un exemplu de cum să nu faceți acest lucru, vedeți formularul UPS din sfatul de mai jos.
Evitați să folosiți butoanele „clear” sau „reset”
Mai jos este o captură de ecran a formularului de înregistrare al UPS. Nu numai că apelurile la acțiuni sunt mici, dar butonul „next” este, de asemenea, chiar lângă un buton „cancel” (anulați) care este stilizat și amplasat într-o poziție similară cu butonul „next”.

Riscul de a șterge din greșeală toate informațiile pe care le-ați introdus depășește micul confort de a trebui să o luați de la capăt. Majoritatea utilizatorilor sunt conștienți de faptul că reîmprospătarea paginii sau pur și simplu reintroducerea informațiilor le va permite să o ia de la capăt. Ca atare, butoanele de anulare sau de resetare ar trebui evitate.
Secvențializați-vă întrebările în mod logic
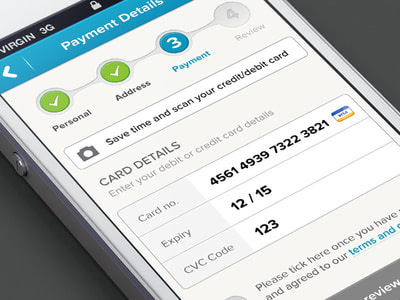
Când cereți detalii despre cardul de credit, de exemplu, cereți informațiile în aceeași ordine în care apar de obicei pe cardul fizic (numărul cardului de credit, data expirării, codul de securitate).
Nu plasați mesaje juridice prea complicate lângă butoanele dvs.
Dacă trebuie să-i puneți pe utilizatorii dvs. să fie de acord cu o mulțime de dezmințiri complexe, încercați să le combinați în cât mai puține fișiere și păstrați mesajele juridice cât mai concise posibil.
Nu păcăliți utilizatorii prin înscrierea automată a acestora în lista dumneavoastră de corespondență.
Acest lucru pare manipulator și forțează majoritatea utilizatorilor să facă un clic suplimentar pentru a renunța la lista dumneavoastră.
Explicați clar ce urmează după ce faceți clic pe butonul de trimitere
Când cineva folosește formularul dumneavoastră s-ar putea să se întrebe cât timp va trebui să aștepte, dacă trebuie să pregătească ceva sau ce se va întâmpla.
În mod normal, formularul dvs. ar trebui să redirecționeze utilizatorii către o pagină care comunică în mod clar ce se va întâmpla în continuare și la ce se pot aștepta.
După trimitere, dezactivați butonul de trimitere pentru a nu mai fi apăsat din nou
Aceasta pentru a preveni trimiterile duplicate și pentru a oferi, de asemenea, un semnal suplimentar utilizatorului că trimiterea sa a fost un succes.
Faceți să fie clar ce se poate aștepta utilizatorul să se întâmple în continuare
Apelul dumneavoastră la acțiune (și pagina de destinație în general) ar trebui să comunice în mod clar ce se poate aștepta utilizatorul să se întâmple imediat ce completează formularul dumneavoastră.
Optimizarea formularelor mobile
Utilizați funcțiile native ale dispozitivului mobil (camera, geolocalizarea, selectorul de date) pentru a simplifica sarcinile
Anul trecut, am petrecut mult timp cu un broker forex încercând să îl ajut să își optimizeze formularele de îmbarcare. Din motive de reglementare, această companie a trebuit să le ceară utilizatorilor să prezinte documente „KYC” (Know Your Customer), cum ar fi permisul de conducere și o factură recentă.
Pe desktop, acesta este un proces greoi în cel mai bun moment, deoarece utilizatorii ar trebui, de obicei, să abandoneze formularul pentru a scana un document și apoi să-l încarce.
Pentru utilizatorii de dispozitive mobile, a fost și mai dificil. În cele din urmă, am constatat că atingerea aparatului foto al dispozitivului mobil a fost cea mai bună experiență de utilizare, deoarece le-a permis utilizatorilor să facă o fotografie a permisului de conducere fără să părăsească formularul.
Am văzut chiar și această abordare folosită pentru a le permite utilizatorilor să își „scaneze” cardul de credit, în loc să fie nevoiți să completeze manual informațiile despre cardul de credit.

Câmpurile de întrebări și butoanele ar trebui să aibă o înălțime de cel puțin 48 de pixeli.
Dimensiunea medie a amprentei unui adult este de aproximativ 10 mm lățime. În termeni web, aceasta reprezintă aproximativ 48 de pixeli. Prin urmare, atunci când proiectați formulare care urmează să fie utilizate pe dispozitive mobile, asigurați-vă că câmpurile dvs. au o înălțime de cel puțin 48 de pixeli.
Toate etichetele de formulare & fonturile de caractere de subsol ar trebui să fie mai mari de 16px
După ce am reproiectat o întreagă interfață de utilizator pentru un client anul trecut, am primit un e-mail de la directorul lor general care spunea: „Arată grozav, Marcus, dar nu pot citi nimic!”.
Fontul era de 14px, care este o dimensiune de font destul de standard… pentru web. Dar clientul meu vizualiza această interfață pe un dispozitiv mobil. Atunci când proiectați pentru mobil sau pentru un public mai în vârstă, textul dvs. ar trebui să aibă o dimensiune de cel puțin 16px.
Ca o notă secundară, dispozitivele iOS vor mări imaginea atunci când este atins orice text sub 16px, dar nu și dacă textul este de 16px sau mai mare, deoarece se consideră că nu este necesar.
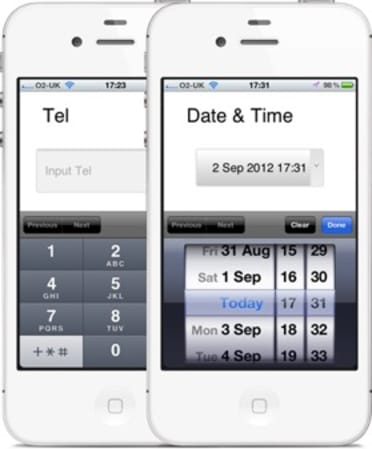
Utilizați tipuri de intrare HTML specifice pentru a afișa tastatura corectă
Ați observat vreodată cum, atunci când utilizați un dispozitiv mobil, telefonul afișează tastaturi diferite în funcție de întrebarea pe care o puneți? Uneori se afișează butonul ‘.com’, în timp ce alteori apare un selector de date?

Toate acestea se datorează tipurilor de intrare HTML. Pentru proiectarea de formulare mobile, acestea sunt minunate și ar trebui să le folosiți. Există opt tipuri de intrare care sunt relevante pentru proiectarea formularelor:
- input type=”text” afișează tastatura normală a dispozitivului mobil
- input type=”email” afișează tastatura normală plus ‘@’ și ‘.com’
- input type=”tel” afișează tastatura numerică 0-9
- input type=”number” afișează o tastatură cu numere și simboluri
- input type=”password” acest lucru ascunde caracterele pe măsură ce sunt tastate în câmp
- input type=”date” acest lucru afișează selectorul de date al telefonului mobil
- input type=”datetime” this displays the mobile’s date and time selector
- input type=”month” this displays the mobile’s month/year selector
Now, la dispoziția dumneavoastră.
Optimizarea formularelor nu este un eveniment, ci un proces care nu se termină niciodată. Acesta este motivul pentru care am construit Leadformly, deoarece credem că testarea constantă a ipotezelor și a modificărilor de design poate duce la creșteri mari ale profitului dvs. în timp.
Chiar dacă ați acționa toate sfaturile din acest articol, ați fi departe de a fi complet, deoarece ar exista încă nenumărate variații și ipoteze de testat.
Speranța mea este că acest articol v-a oferit inspirația și cunoștințele necesare pentru a vă duce formularele la nivelul următor și pentru a converti lead-uri la o rată de conversie mai mare decât dacă nu ați fi dat peste acest ghid.
.