
Dacă sunteți în căutarea unei teme noi pentru a vă schimba editorul de cod în noul an, avem tot ce vă trebuie. Consultați o varietate de teme elegante, cu palete de culori unice – de la elegant, la șmecher, la vibrant și tot ce se află între ele – pentru a vedea ce funcționează cel mai bine pentru dvs. Am inclus chiar și câteva pachete de pictograme interesante pentru a personaliza și mai mult VS Code.
Am organizat aceste teme VS Code în următoarele secțiuni:
- Trending (1-20)
- Dark (21-30)
- Light (31-40)
- Colorful (41-50)
- Bonus: Icoane (51-56)
Pentru a instala o temă în VS Code, pur și simplu vizitați piața și selectați tema pe care doriți să o descărcați. Pentru a comuta între temele instalate, deschideți paleta de comenzi cu CMD/CTRL + SHIFT + P și tastați Preferences: Color Theme. Puteți apoi să navigați printre temele din meniu.
Trending
Descoperiți noile teme în tendințe pentru VS Code care sunt în creștere în popularitate.
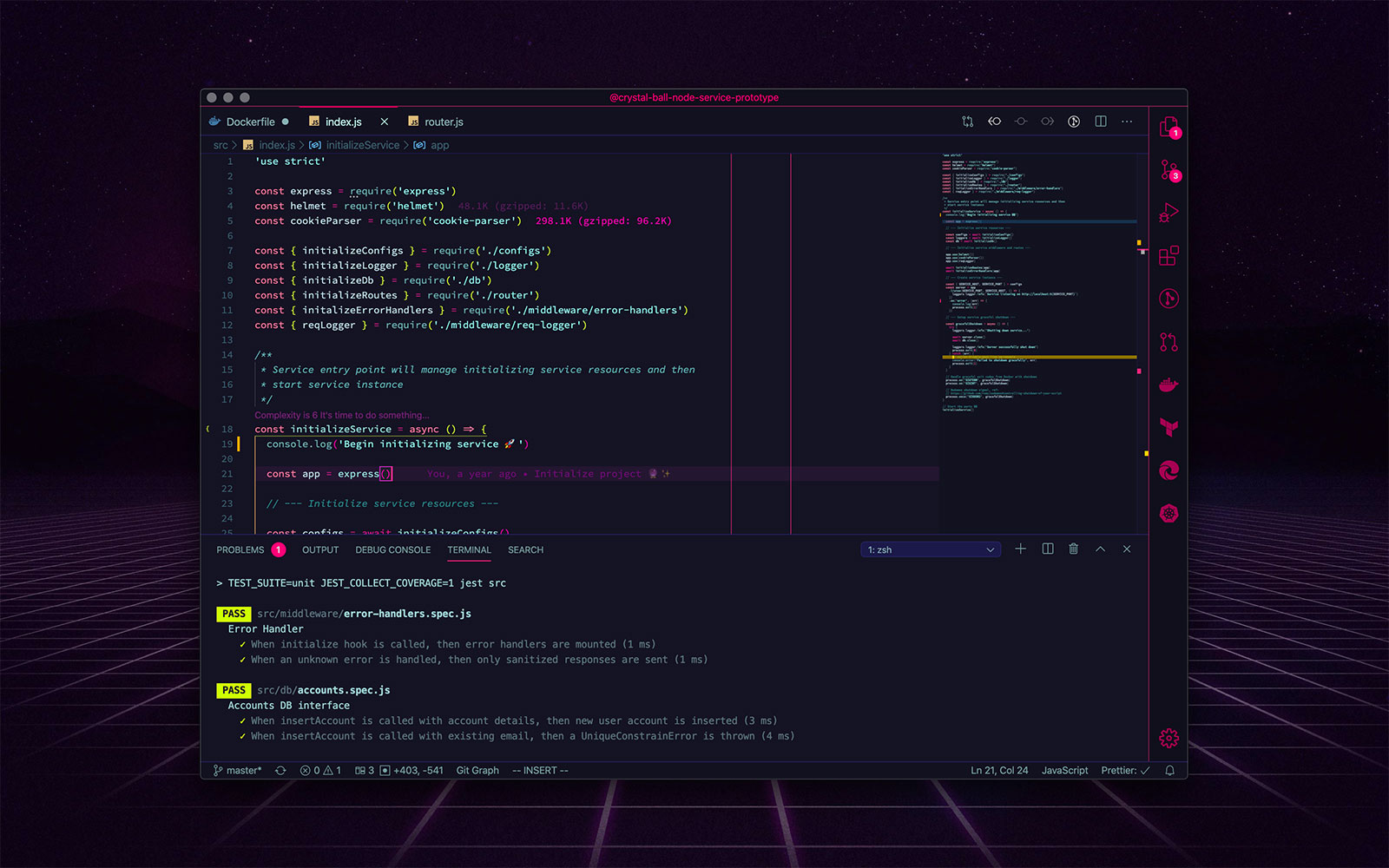
Radical

Gruvbox Material

Merko

Tokyo Night

Remedy

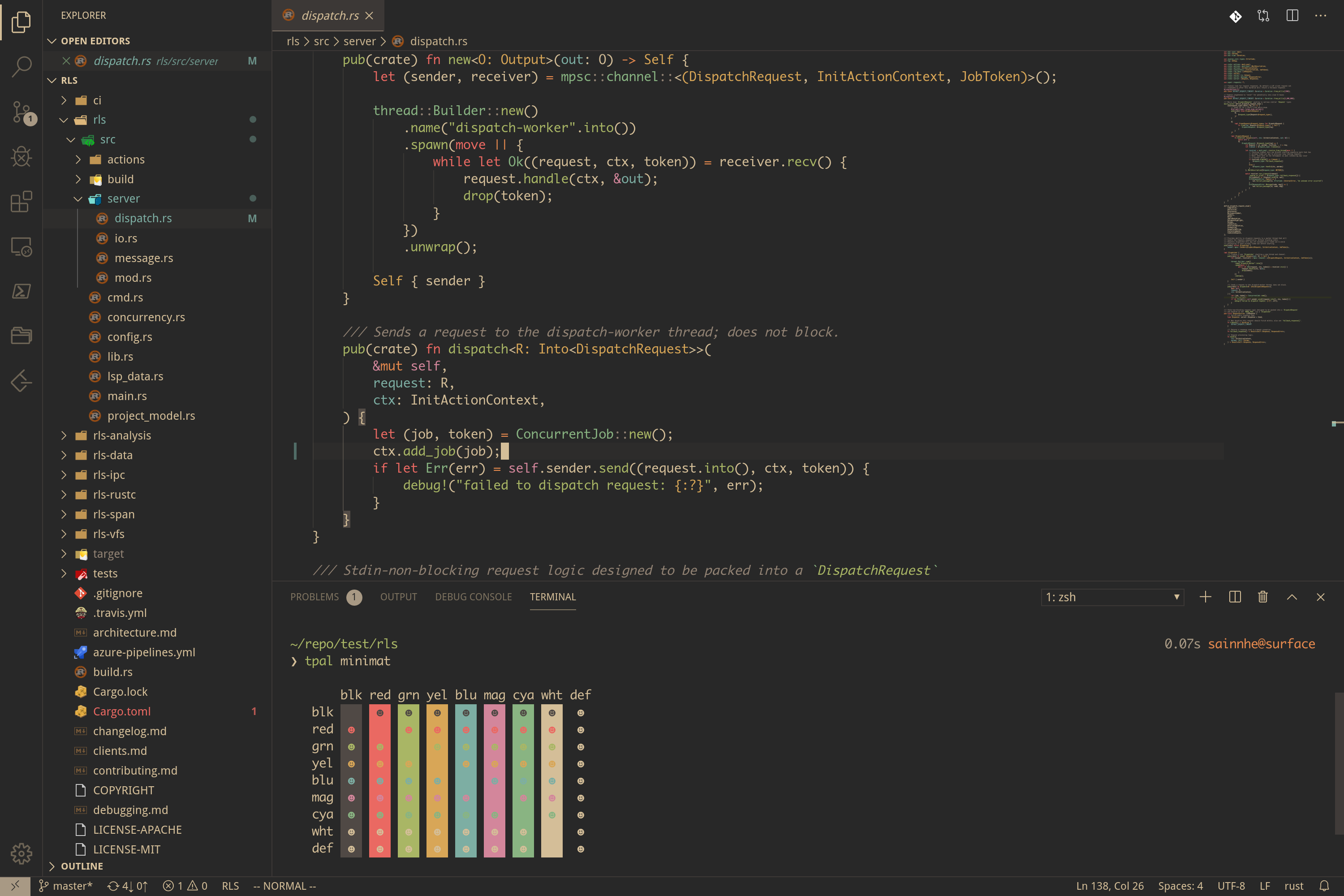
Minimal

Aurora X

Atlantic Night

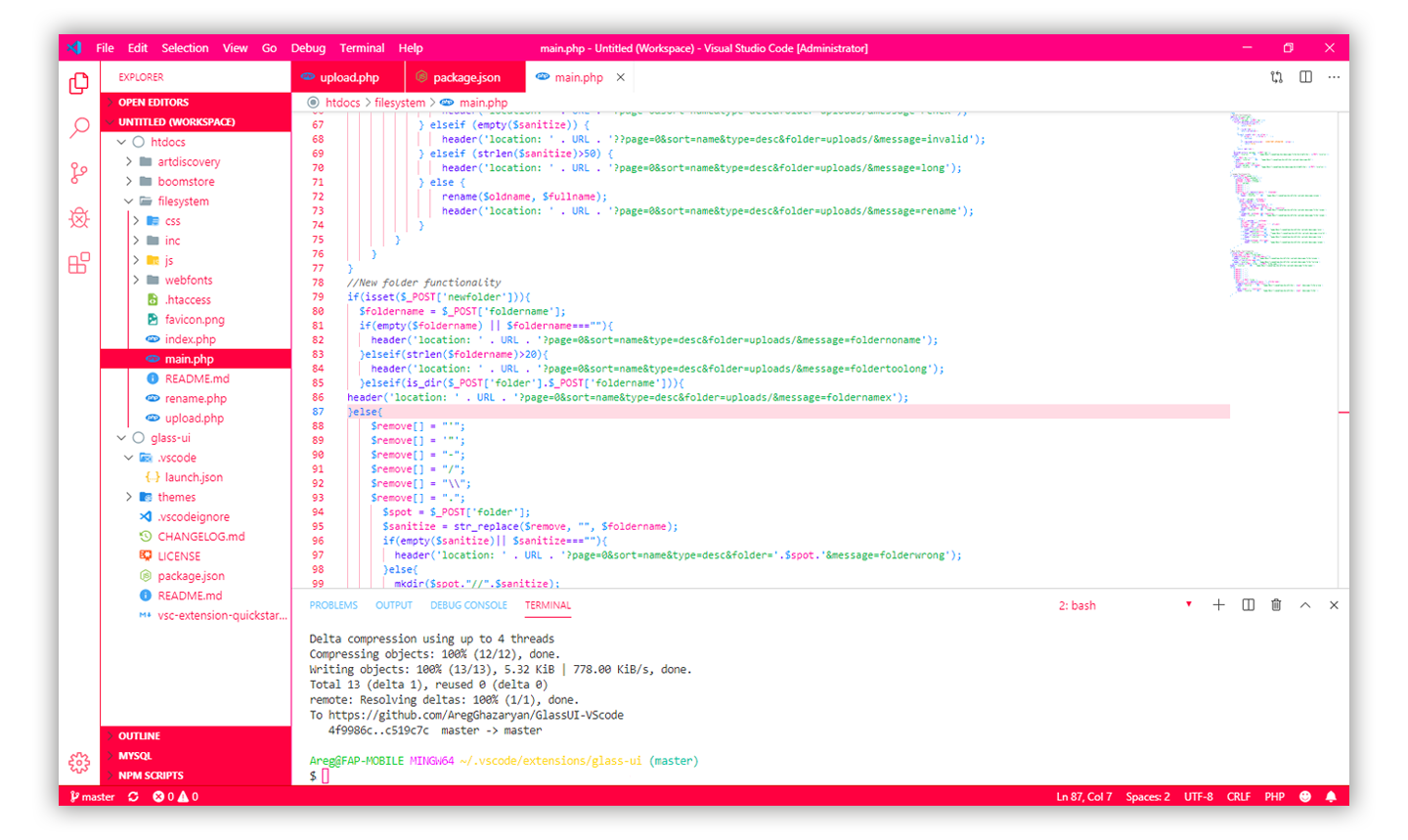
Glass UI

A Touch of Lilac

FireFly Pro

ReUI

Slime

Signed Dark Pro

Ariake Dark

Snazzy Light

Spacegray

Celestial

Blueberry Dark

Bear

Dark
Preferați să lucrați în întuneric? Descoperiți unele dintre cele mai bune teme întunecate pentru VS Code.
De asemenea, puteți instala toate aceste teme întunecate prin instalarea pachetului nostru Best Dark Themes Pack.
One Dark Pro

Dracula Official

Nord

Palenight

One Monokai

Night Owl
.

Andromeda

Darcula

Horizon Theme

Cobalt2

Light
Vrei ceva mai ușor pentru editorul tău de cod? Consultați aceste teme ușoare și elegante.
De asemenea, puteți instala toate aceste teme ușoare instalând pachetul nostru Best Light Themes Pack.
Atom One Light

Bluloco Light

Brackets Light Pro

Ysgrifennwr

NetBeans Light

Quiet Light

Hop Light

NotepadPlusPlus Remixed

GitHub Light

GitHub Plus

Colorful
Te-ai săturat de teme monocromatice și palete de culori plictisitoare? Adăugați puțină culoare editorului dvs. cu aceste teme colorate.
De asemenea, puteți instala toate aceste teme colorate instalând pachetul nostru Best Colorful Themes Pack.
Shades of Purple

SynthWave

Code Blue

Cyberpunk

LaserWave

Zeonica

Hipster

Wildberry

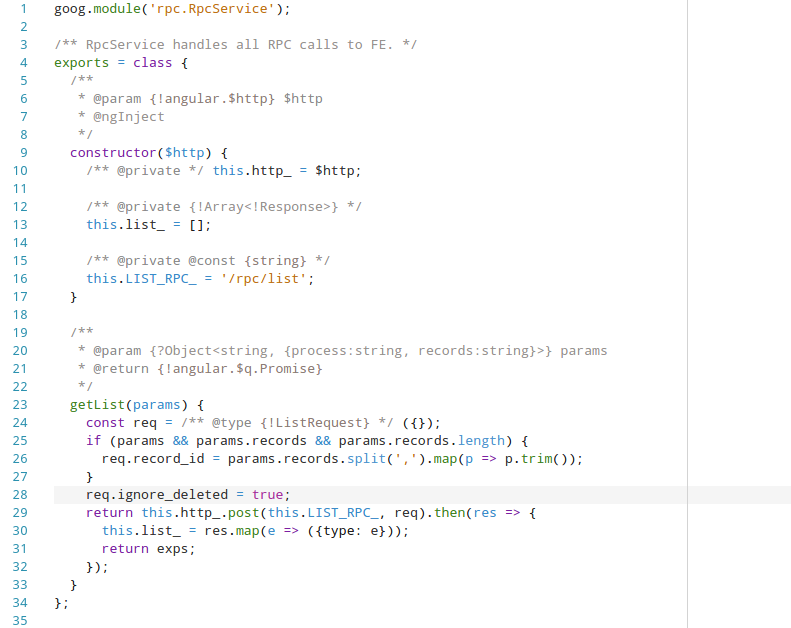
Qiita

Soft Era

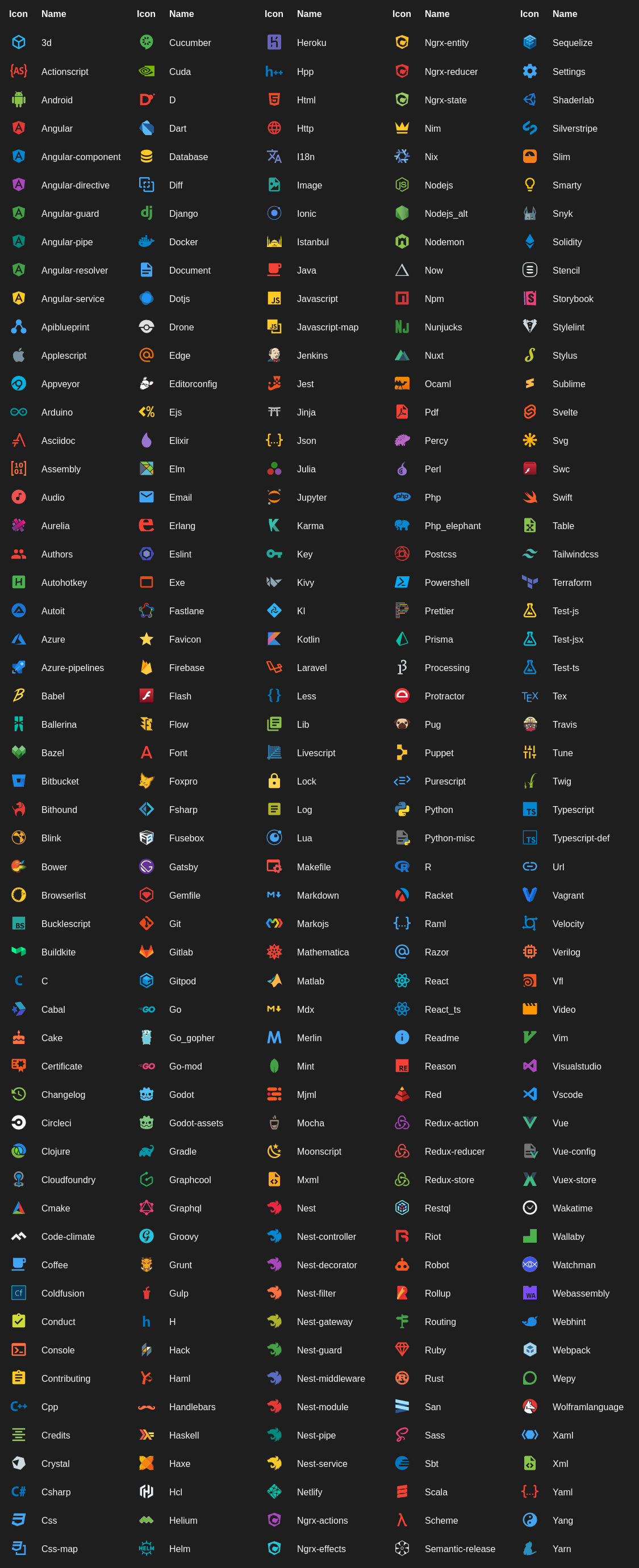
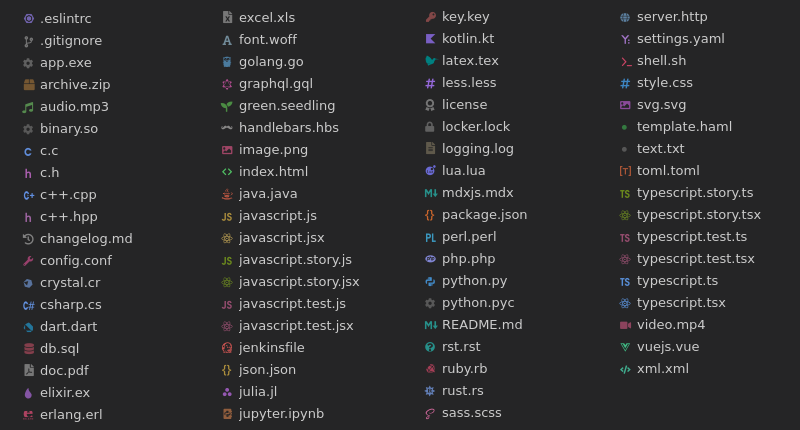
Bonus: Icoane
VS Code vă permite, de asemenea, să personalizați pictogramele din editor. Noi pictograme vor apărea în bara laterală VS Code pentru a vă ajuta să vizualizați diferite fișiere și foldere. Puteți instala pachete de pictograme așa cum ați instala alte teme.
Pentru a schimba pictogramele din editorul dumneavoastră, deschideți paleta de comenzi cu CMD/CTRL + SHIFT + P și introduceți comanda Preferences: File Icon Theme. Apoi puteți răsfoi temele de pictograme instalate din meniu și le puteți previzualiza în timp real.
Quill

Helium

Seedling

City Lights

Keen Neutral

Chalice

Ce urmează?
Căutați și mai multe teme? Încercați să căutați pe piața VS Code și să sortați după Themes. Dezvoltatorii au creat mai mult de 2.500 de teme din care puteți alege pentru a personaliza VS Code.
Vreți să vă creați propria temă VS Code? Aflați cum să creați o extensie, să personalizați paleta de culori a VS Code și să vă împingeți proiectul pe piața VS Code în tutorialul nostru: Lansați un produs pe piața VS Code în 30 de minute sau mai puțin.