- 29
Element <canvas> był objawieniem dla ekspertów wizualnych w naszych szeregach. Canvas zapewnia środki do niesamowitych i wydajnych animacji z dodatkowym bonusem w postaci braku Flasha; ci programiści mogą zamiast tego błysnąć swoimi niesamowitymi umiejętnościami JavaScript. Oto dziewięć niewiarygodnych dem canvas, które sprawią, że opadnie ci szczęka!
Zen Photon Garden
Demo Zen Photon Garden jest uosobieniem olśniewającego umysłu. Ten epicki płótno demo pozwala na rysowanie na płótnie z reaktywnych strumieni światła, pozwalając użytkownikowi zobaczyć produkt końcowy ich nowej linii będzie. Jeszcze lepiej, to demo pozwala na zapisywanie i ładowanie danych wyjściowych.

Tear-able Cloth
The Tear-able Cloth demo has set the web alight over the past few months and for good reason. To demo jest najbardziej płynne jakie zobaczysz, a biorąc pod uwagę zadanie jakie wykonuje i jak mało kodu jest w nie zaangażowane, zapiera dech w piersiach. Jest w tym coś więcej niż proste ciągnięcie i fizyka – animacja i konieczność uwzględnienia ciągnięcia na tyle mocno, by elegancko animować łzę, czyni to demo jeszcze bardziej niesamowitym. Doskonała ilustracja możliwości canvas.
Check out this Pen!
Particles
Check out this Pen!
Motion Graphic Typeface
Chciałbym móc opisać jak ten efekt jest zrobiony, ale nie mogę. Widzę, że każda litera składa się z różnych danych obrazu, ale to wszystko. To, co mogę powiedzieć, to że ta animacja jest absolutnie niesamowita, ponieważ litery animują się na miejsce, a aspekt, w którym widzisz tekst, zależy od pozycji myszy. Shocking.
Check out this Pen!
Motion Graphic Typeface II
Jakby pierwsze nie było wystarczająco imponujące, drugie demo MGT jest godne nagrody Pulitzera. Oddałbym moje drugie, trzecie i ósme dziecko, żeby być tak sprytnym. Nie tylko tekst jest animowany, ale także niesamowity kolorowy blur, który jest częścią animacji. To demo naprawdę rzuca się w oczy.
Check out this Pen!
Gesty + Reveal.JS
Teraz nie tylko to demo wysadziło mój umysł, ale także wysadziło mój procesor. To ćwiczenie wykorzystuje kamerę i mikrofon Twojego urządzenia do przesuwania sześcianu danych w oparciu o gesty. Jeśli masz MacBooka Pro, nie powinieneś umierać przed wypróbowaniem tego. Uruchom demo i machaj rękami – zobaczysz, jak zawartość demo porusza się, a potem zaczniesz wierzyć w duchy.
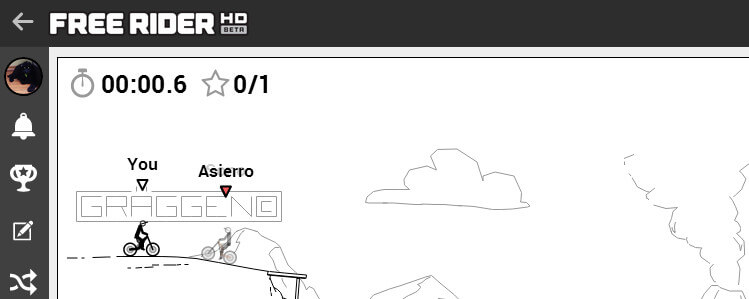
Free Rider 2
Nie da się opisać niesamowitości płótna bez włączenia przynajmniej jednej gry. Canvas to prawdopodobnie przyszłość gier HTML5, jak wkrótce pokaże Firefox OS. Ta błyskotliwa, ale prosta gra rowerowa pokazuje, że canvas jest gotowy na czasy świetności!

30,000 Particles
Demonstracja 30k Particles zawiera kilka naprawdę niesamowitych rzeczy: okrągłe kształty (promień), animowane eksplodujące i powracające cząsteczki oraz słuchawki myszy pozwalające użytkownikowi kontrolować eksplozje. Doskonały przykład interaktywności i logiki.
Check out this Pen!
HTML5 Video Destruction
Muszę oddać hołd jednemu z pierwszych naprawdę przykuwających uwagę dem, jakie widziałem — eksplodującemu canvasowi video. Klikasz na wideo i kawałki eksplodują, ale wideo nadal odtwarza swój segment/pozycję podczas eksplozji, podczas gdy wraca do pierwotnej pozycji. Inspirujące demo dla nas wszystkich.

.