Jedną z moich ulubionych rzeczy w prowadzeniu Leadformly jest to, że ciągle uczymy się z naszych eksperymentów związanych z optymalizacją i projektowaniem formularzy.
Poniżej przedstawiam 58 najlepszych spostrzeżeń na temat projektowania formularzy, na które natknąłem się podczas oglądania niezliczonych testów A/B projektowania formularzy i studiowania pracy firm, które zainwestowały dużo w optymalizację formularzy.
Ten post stał się trochę potworem, więc podzieliłem go na osiem sekcji. Zrobiłem również pełną listę kontrolną, którą możesz pobrać za darmo, aby ocenić swoje własne formularze.
- Ogólny projekt formularza & struktura
- Pytania & typy pól
- Dostępność & łatwość użycia
- Weryfikacja & obsługa błędów
- Zaufanie & dowód społeczny
- Multi-Formy wieloetapowe & wskaźniki postępu
- Przyciski & wezwania do działania
- Najlepsze praktyki form mobilnych
Zanim wskoczymy do środka, Powinienem zastrzec, że podczas gdy większość z tych wskazówek opiera się na statystycznie uzasadnionych eksperymentach przeprowadzonych na wielu stronach i w wielu branżach, nie powinny być one traktowane jako ewangelia. Formularze są wysoce kontekstowe i zależą od czegoś więcej niż tylko od projektu samego formularza, aby konwertować dobrze. Z tym powiedziane, wskoczmy do środka.
Ogólny projekt formularza & Struktura
Formularze wieloetapowe przewyższają formularze jednoetapowe
Podzielenie twoich formularzy na dwa lub trzy etapy prawie zawsze zwiększy stopień wypełnienia formularza. Przetestowaliśmy to na wszystkich rodzajach formularzy generowania leadów, od formularzy rejestracyjnych webinarów do formularzy zapytań B2B, i konsekwentnie stwierdziliśmy, że formularze wieloetapowe przewyższają ogólne formularze jednoetapowe.

Istnieją trzy powody, dla których formularze wieloetapowe działają tak dobrze:
- Pierwsze wrażenie jest mniej onieśmielające niż długi formularz z wieloma polami pytań.
- Poprzez prośbę o podanie poufnych informacji (e-mail, telefon) w ostatnim kroku wieloetapowego formularza, użytkownicy są bardziej skłonni do wypełnienia tych pól – w przeciwnym razie stracą postępy poczynione przy wypełnianiu poprzednich kroków (jest to udowodnione błędne przekonanie poznawcze znane jako „błędne przekonanie o utopionych kosztach”).
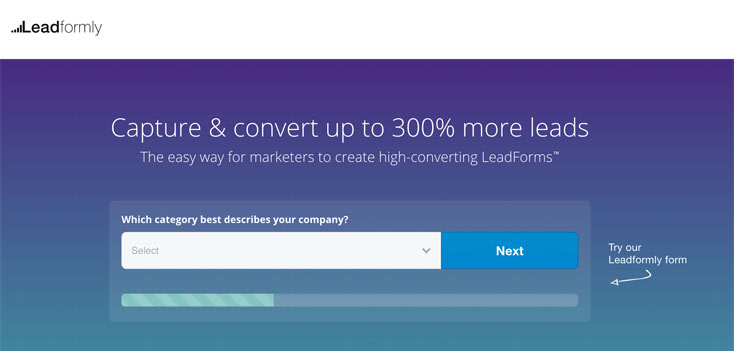
- Widząc pasek postępu, użytkownicy są bardziej zmotywowani do wypełnienia formularza. Jest to, ponownie, oparte na licznych sprawdzonych uprzedzeniach poznawczych, takich jak obdarzony efekt postępu.
Usuń wszystkie nieistotne pola.
Expedia straciła 12 milionów dolarów rocznie, zadając jedno dodatkowe pytanie (nazwa firmy) w swoim formularzu rezerwacji. Marketo odkryło również, że kilka nieistotnych pól zawyżało ich koszt za lead o ~25%.

Każde dodatkowe pole w Twoim formularzu powoduje utratę leadów – zastanów się więc, czy każde pytanie uzasadnia przyrostową utratę leadów lub opt-inów.
Użyj logiki warunkowej, aby skrócić swoje formularze
Logika warunkowa (czasami nazywana „logiką gałęzi”) polega na wyświetlaniu pytania tylko wtedy, gdy użytkownik odpowiedział na poprzednie pytanie w określony sposób.
Ta technika zmniejsza średnią długość Twojego formularza, jednocześnie zmniejszając porzucanie formularzy poprzez nie wyświetlanie pytań, które mogą być nieistotne dla niektórych użytkowników.
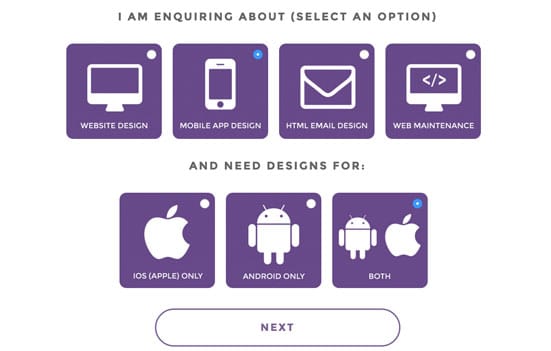
Jeden z naszych klientów w Leadformly wykorzystał tę funkcję do stworzenia unikalnego formularza zapytania dla swojej agencji internetowej. Używając logiki warunkowej, odwiedzający mogli dokładnie określić, jakiej usługi szukają, klikając serię ikon.

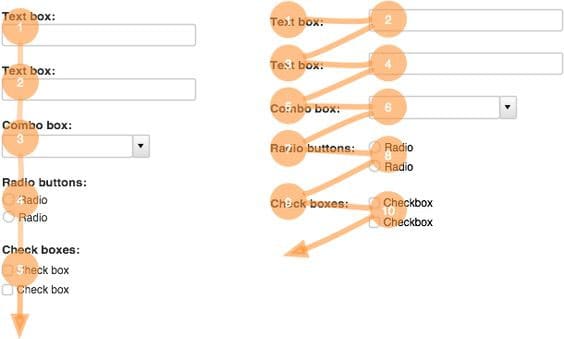
Wyrównane do góry-lewej etykiety są najlepsze dla czytelności &uzupełniania
Badacze UX z Google odkryli, że wyrównanie etykiet nad polami po lewej stronie zwiększyło czas ukończenia formularza. Dzieje się tak, ponieważ wymaga to mniej „wizualnych fiksacji”, jak pokazano na poniższym diagramie.

Istnieje jedna akceptowalna alternatywa dla etykiet wyrównanych od góry, którą omówię w punkcie #16.
Unikaj umieszczania pytań obok siebie.
Badania eyetrackingowe wykazały, że proste układy jednokolumnowe są lepsze niż układy wielokolumnowe z pytaniami umieszczonymi obok siebie.
Daj ludziom powód do korzystania z twojego formularza
Wyobraź sobie, że masz długi formularz, którego wypełnienie zajmuje godzinę. Nikt by go nie użył, prawda?
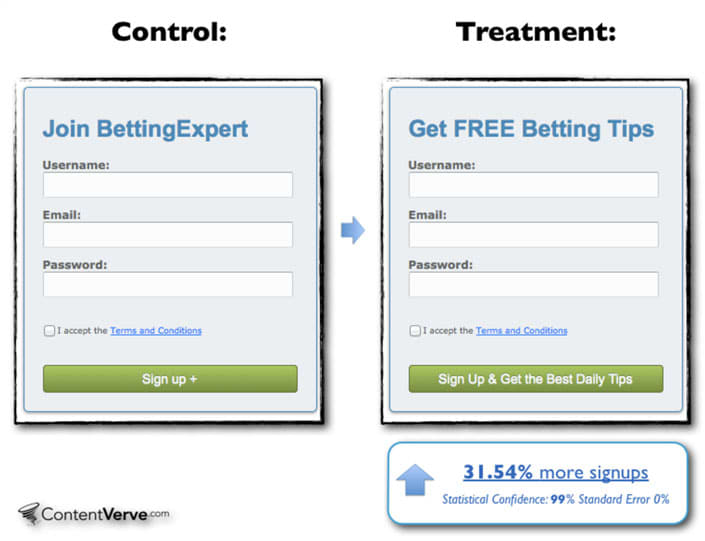
Nie, jeśli dałbyś każdemu darmowe Ferrari za wypełnienie go. Obietnica Ferrari dałaby ludziom motywację, aby przeć do przodu, pomimo długiego i słabego doświadczenia użytkownika. Chociaż ekstremalny, ten przykład ilustruje rolę, jaką motywacja odgrywa w optymalizacji formularzy.
W jednym prostym przykładzie, BettingExpert otrzymał 31,54% więcej zapisów poprzez zmianę tytułu formularza i wezwania do działania, aby podkreślić, dlaczego ludzie powinni się zapisać.

Grupuj powiązane pola razem w sekcje lub kroki
Jeśli twój formularz ma więcej niż sześć pól, uważa się za dobrą praktykę grupowanie pytań w logiczne sekcje lub kroki.
Pytania &Typy pól
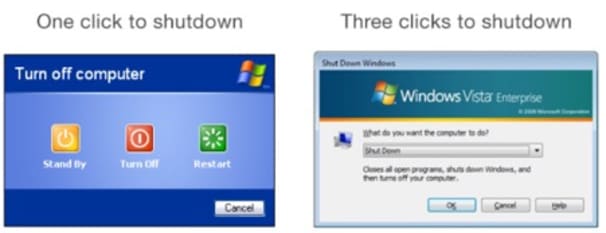
Wybieraj typy pól, które zmniejszają liczbę kliknięć wymaganych do wypełnienia
Kiedy Microsoft zmienił swoją podpowiedź wyłączenia z klikalnej ikony wyłączenia na rozwijane pole, odkrył, że mniej osób wyłączało swoje komputery – tylko z powodu dodatkowych dwóch kliknięć.

Wybierając typ pola pytania do użycia, staraj się zoptymalizować pod kątem jak najmniejszej liczby kliknięć.
Używaj inteligentnych ustawień domyślnych
Jeśli zadajesz pytania takie jak numer telefonu lub kraj, powinieneś zasugerować domyślne rozszerzenie telefonu lub kraj na podstawie adresu IP użytkownika.
Wiedz kiedy używać przycisków radiowych, pól wyboru i rozwijanych
Jako ogólna zasada kciuka, przyciski radiowe powinny być używane kiedy jest zakres opcji i tylko jedna opcja może być wybrana.
Pola wyboru powinny być używane kiedy więcej niż jedna opcja może być wybrana.
Gdzie to możliwe, pola wyboru i przyciski radiowe powinny być używane zamiast rozwijanych, jako że mniej obciążają poznawczo proces. Zazwyczaj używam rozwijanych pól, gdy jest więcej niż sześć opcji do wyboru.
Przyciski radiowe powinny być ułożone pionowo
Pionowe ułożenie przycisków radiowych (i pól wyboru) sprawia, że są one szybsze do przetworzenia w porównaniu z układem poziomym.

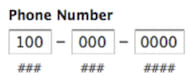
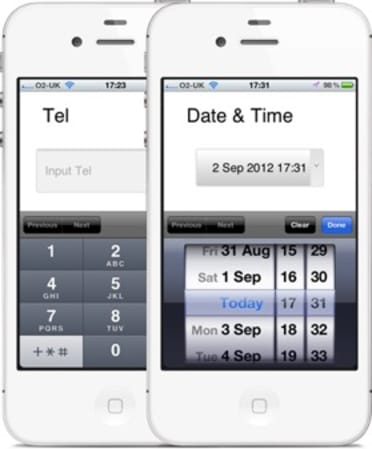
Nie wycinaj pól, gdy pytasz o numery telefonów lub datę urodzenia.
Pokrojone pola zmuszają użytkownika do niepotrzebnego wykonywania dodatkowych kliknięć, aby przejść do następnego pola. Zamiast tego, lepiej jest mieć jedno pole z jasnymi wytycznymi formatowania w zastępstwie.

Nawet jeśli automatycznie przekierowujesz użytkowników do następnego pola, krojenie pól narzuca bardziej rygorystyczną walidację, która ma potencjał, aby się cofnąć. Na powyższym diagramie, na przykład, to dzielenie pola byłoby mylące dla każdego, kto wprowadza numer telefonu spoza Stanów Zjednoczonych.
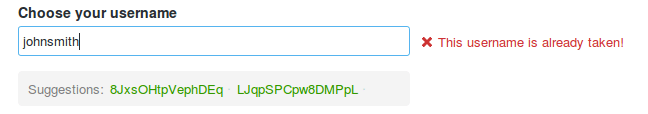
Jasno wyjaśnij, dlaczego prosisz o poufne informacje
Ludzie są coraz bardziej zaniepokojeni prywatnością i bezpieczeństwem informacji. Jeśli musisz poprosić o wrażliwe informacje, upewnij się, że wyjaśniasz, dlaczego są one potrzebne, używając tekstu pomocniczego poniżej pola.
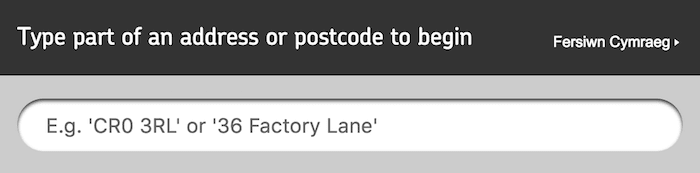
Pytając o adresy, użyj funkcji wyszukiwania kodu pocztowego / kodu pocztowego, aby ograniczyć liczbę wpisów
Kiedy prosisz użytkowników o podanie adresu, najlepszą praktyką jest poproszenie o podanie numeru domu i kodu pocztowego / kodu pocztowego, a następnie użycie usługi wyszukiwania, aby zasugerować pełny adres.

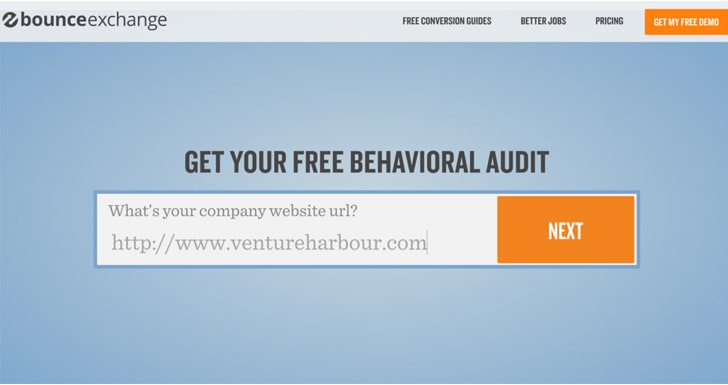
Poprawnie stosuj placeholdery
Miejsce to jasny tekst, który pojawia się w polu formularza. W powyższym przykładzie, można zobaczyć placeholder, który mówi 'Np. 'CR0 3RL…’.
Placeholdery powinny być używane do kierowania użytkowników, jak wypełnić pole, jeśli jest jakaś niejednoznaczność. Innymi słowy, prawdopodobnie nie musisz mieć placeholdera dla pól takich jak 'Imię’, ponieważ większość ludzi wie jak odpowiedzieć na swoje imię.
Zawsze wyświetlaj etykietę pola
Etykieta pola jest tekstem pytania, który znajduje się nad polem. Powinny one być zawsze obecne i nie powinny być zastępowane przez placeholdery. Dlaczego? Ponieważ kiedy zaczynasz wprowadzać tekst do pola, tekst zastępczy znika, co zmusza ludzi do używania pamięci, aby je przywołać.
Jedynym przypadkiem, w którym można zaakceptować brak etykiety pola, jest użycie etykiet inline. Etykiety inline są rozwiązaniem hybrydowym, które są zawsze na widoku, ale nie zajmują tyle miejsca w pionie, co etykiety wyrównane do góry. Poniżej znajduje się przykład etykiet inline używanych w formularzu BounceExchange.

Używaj wyszukiwania predykcyjnego dla pól z dużą ilością predefiniowanych opcji
Kiedy prosisz użytkowników o wybranie kraju, zawodu, lub czegoś innego z dużą ilością predefiniowanych opcji, najlepiej jest zapewnić funkcję wyszukiwania predykcyjnego, aby zredukować ilość wpisywania i wymaganego obciążenia poznawczego.

Jeśli musisz zadać opcjonalne pytanie, wyraźnie zaznacz, że jest ono opcjonalne
Choć radziłbym usunięcie opcjonalnych pól lub użycie zgłoszeń milowych, aby zadać je po tym, jak użytkownicy już przedstawią swoje dane, czasami polityka wewnętrzna wymaga, aby były one zadawane.
Jeśli musisz zadawać opcjonalne pytania, wyraźnie zaznacz, że są one opcjonalne, używając zastępczych pól.
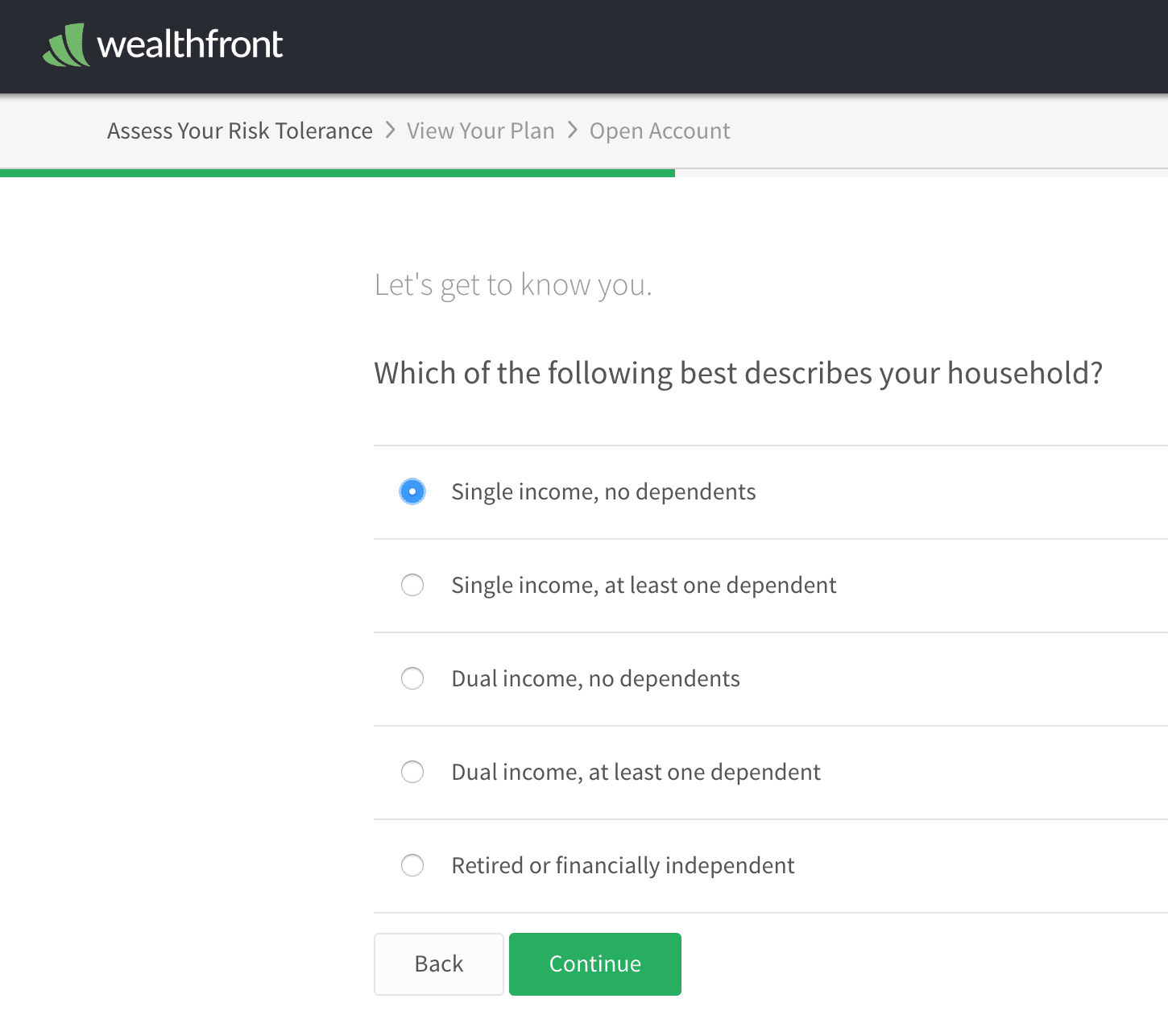
Wybieralne obrazy należą do najbardziej angażujących typów pytań
Gdy ma to sens, używaj klikalnych obrazów jako typu pytania. Z danych, które widzieliśmy w Leadformly, wynika, że są one jednymi z najbardziej angażujących typów pytań i zapewniają świetne wrażenia użytkownika formularza.

Bądź ostrożny, prosząc o numery telefonów
Ludzie są coraz mniej zadowoleni z podawania swoich numerów telefonów. W rzeczywistości, jedno z badań przeprowadzonych przez Clicktale wykazało, że oznaczenie pola numeru telefonu jako opcjonalnego zmniejszyło wskaźnik porzucania formularzy z 39% do 4%.
Pola wprowadzania danych powinny mieć odpowiedni rozmiar
Rozmiar pola powinien odzwierciedlać ilość tekstu, jaką użytkownik ma wprowadzić. Dlatego pola takie jak kod pocztowy lub numer domu powinny mieć mniejszą szerokość niż pola takie jak linia adresowa.
Dostępność &Łatwość użycia
Unikaj używania s.
Badania przeprowadzone przez Uniwersytet Stanforda wykazały, że s będzie kosztować Cię spadek subskrybentów / leadów nawet o 30%. Kiedy Animoto usunęło s ze swojego formularza zapisu, otrzymało 33,3% więcej zapisów.
s wymuszają problem zarządzania spamem na użytkowniku, powodując tarcie i ostatecznie odstraszając leadów. Lepszą alternatywą byłoby użycie automatycznej usługi wykrywania spamu, takiej jak Akismet, lub stworzenie „honeypota” przy użyciu ukrytych pól. Użycie a powinno być absolutną ostatecznością.
Nie polegaj na kolorze w komunikacji
Choć mniej powszechne u kobiet, 1 na 12 mężczyzn ma pewien stopień ślepoty na kolory.
Podczas wyświetlania błędów walidacji lub komunikatów o powodzeniu, upewnij się, że nie polegasz na uczynieniu pola zielonym lub czerwonym. Gdziekolwiek używany jest kolor, staraj się również wyświetlać tekst i/lub ikony, aby przekazać wiadomość użytkownikowi.
Upewnij się, że cały formularz może być nawigowany przy użyciu klawisza tabulacji
Choć wiele osób używa klawisza tabulacji do poruszania się po formularzach, jest to szczególnie ważne dla użytkowników niepełnosprawnych, którzy mogą polegać na oprogramowaniu używającym funkcji tabulacji do przechodzenia od jednego pytania do następnego.
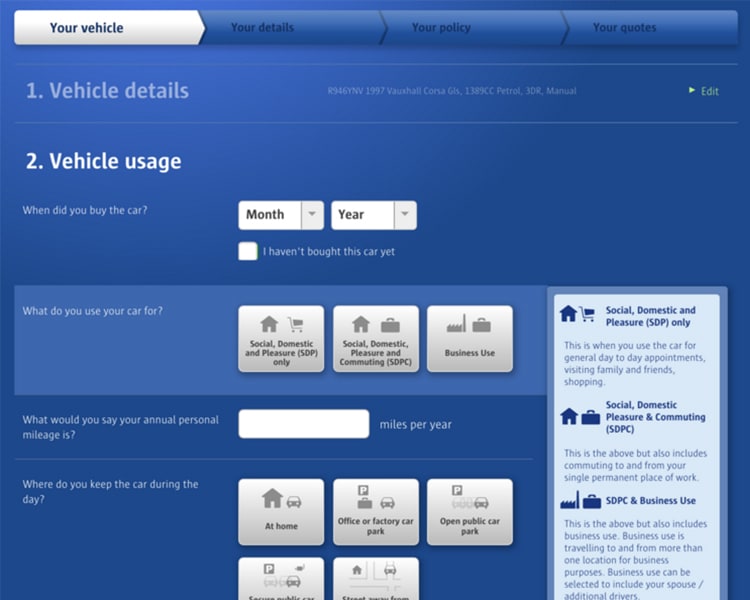
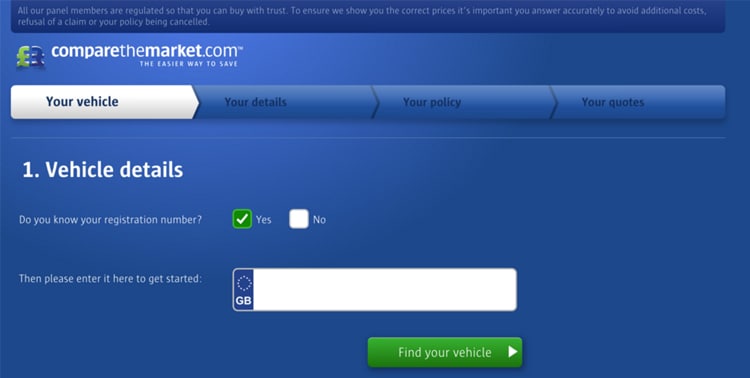
Gdy zadajesz pytanie, którego użytkownicy mogą nie rozumieć, podaj jasne wyjaśnienia, które poprowadzą ich do poprawnej odpowiedzi.
Formularze generowania leadów ubezpieczeniowych nie są łatwe. Niestety, istnieje wiele obowiązkowych informacji, które muszą być zadawane, co może dezorientować użytkowników.
Na szczęście, istnieje wiele, że wszyscy możemy nauczyć się od firm ubezpieczeniowych, jak radzić sobie z tym wyzwaniem. ComparetheMarket.com wykonuje świetną robotę dostarczając szczegółowych wyjaśnień wizualnych po najechaniu na pytanie.

Czy Twój formularz działa na wszystkich głównych przeglądarkach i urządzeniach?
Może to brzmieć jak zdrowy rozsądek, ale dobrze jest sprawdzić, czy Twoje formularze działają i są łatwe w użyciu na wszystkich głównych przeglądarkach i urządzeniach. Jeśli masz wątpliwości, skorzystaj z usługi takiej jak BrowserStack.
Czy Twój formularz jest łatwy w użyciu w jasnych lub słabych warunkach oświetleniowych?
Jeśli ludzie prawdopodobnie będą korzystać z Twoich formularzy na zewnątrz na swoich urządzeniach mobilnych, najlepiej upewnij się, że pola pytań kontrastują z tłem formularza. W przeciwnym razie użytkownicy mogą nie być w stanie zobaczyć, gdzie należy stuknąć.
Upewnij się, że nic nie miga więcej niż dwa razy na sekundę
Jeśli planujesz używać migających kursorów, animowanych pasków postępu, gifów lub innych migających elementów, upewnij się, że nie migają one więcej niż dwa razy na sekundę. W przeciwnym razie może to wywołać drgawki u niektórych osób.
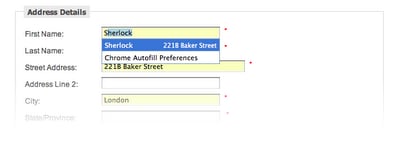
Umożliwia automatyczne wypełnianie przeglądarki
Przeglądarki takie jak Google Chrome & Firefox mają teraz funkcję automatycznego wypełniania, która pozwala użytkownikom wypełniać standardowe pola formularzy jednym kliknięciem.
Aby to działało, Google Chrome / Firefox szukają wskazówek kontekstowych w „nazwie”, „etykiecie” i tekście zastępczym. Dlatego dobrą praktyką jest upewnienie się, że twoje pola są odpowiednio oznaczone terminami, które przeglądarka rozpoznałaby np. ’email’, 'imię’ lub 'miasto’.

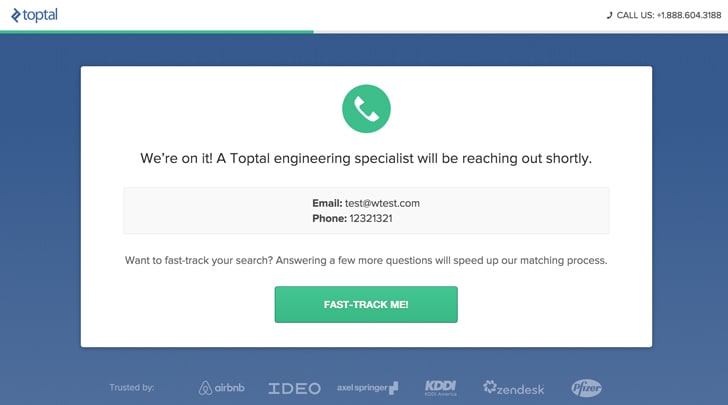
Użyj składania kamieni milowych
Jak utrzymać swoje formularze wystarczająco krótkie, aby nie zniechęcać użytkowników, a jednocześnie przechwytywać więcej informacji, jeśli użytkownik jest skłonny dostarczyć więcej informacji? Przekazywanie kamieni milowych jest jedną z opcji.
Przekazywanie kamieni milowych jest techniką, która pozwala na przesłanie formularza, gdy użytkownik osiągnął pewien krok w formularzu, a następnie kontynuuje dostarczanie większej ilości informacji, jeśli chce. Toptal.com używa tej funkcji do szybkiego śledzenia osób, które są skłonne odpowiedzieć na kilka dodatkowych pytań.

Optymalizuj szybkość swoich form
Użytkownicy oczekują, że strony internetowe i formularze będą ładować się szybko. W rzeczywistości na każde 100 milisekund, o które Amazon przyspiesza swoją witrynę, odnotowuje 1% wzrost przychodów. Jeśli chcesz zwiększyć konwersje, upewnij się, że twój formularz jest tak szybki, jak to tylko możliwe.
Unikaj auto-advancing (automatycznego przeskakiwania do następnego pytania)
Nie jest to oczekiwane i ogólnie mylące.
Używaj wskazówek wizualnych i ikon, aby pola formularzy były bardziej intuicyjne
Nasze mózgi przetwarzają obrazy wizualne znacznie szybciej niż tekst. Jak pokazano na poniższym formularzu Porównaj rynek, wizualne podpowiedzi mogą być użyte do zasygnalizowania, w jaki sposób pole powinno być wypełnione.

Weryfikacja danych wejściowych &obsługa błędów
Nie rób zbyt surowej walidacji
Ścisła walidacja jest symptomem leniwego programowania. Jest to złe dla użytkowników, a twoja firma zapłaci za to cenę.
Jeśli istnieje wiele różnic w sposobie, w jaki użytkownicy odpowiadają na dane pole (na przykład, odpowiadając na numer telefonu za pomocą +12345678912, +44 12345678912, 012345678912), twoi programiści powinni użyć reguły, która konwertuje je na spójny format po twojej stronie.
Alternatywnie, użyj pól zastępczych, aby wyraźnie pokazać sugerowany format.
Nie pytaj ludzi o potwierdzenie ich e-maila lub hasła dwa razy
Jeśli musisz użyć systemu potwierdzania e-maila / hasła, lepiej jest mieć ikonę lub pole wyboru, które demaskuje hasło po kliknięciu.

Jeśli musisz używać walidacji, upewnij się, że jest ona inline (na prawo od pola) i informuje o błędach na wczesnym etapie.
Nie czekaj aż użytkownik kliknie wyślij, aby zgłosić błędy walidacji. W tym samym czasie, walidacja inline nie powinna być w czasie rzeczywistym, ponieważ jest prawdopodobne, że zgłosi błędy zanim użytkownik wypełni pole.

Prawidłowo, komunikaty walidacji inline powinny pojawiać się około 500ms po tym jak użytkownik przestanie pisać.
Zaufanie &Dowód społeczny
Uczyń swój projekt formularza pięknym
Zostało udowodnione, że ludzie ufają pięknie zaprojektowanym formularzom / stronom internetowym bardziej niż formularzom, które nie wyglądają tak imponująco.
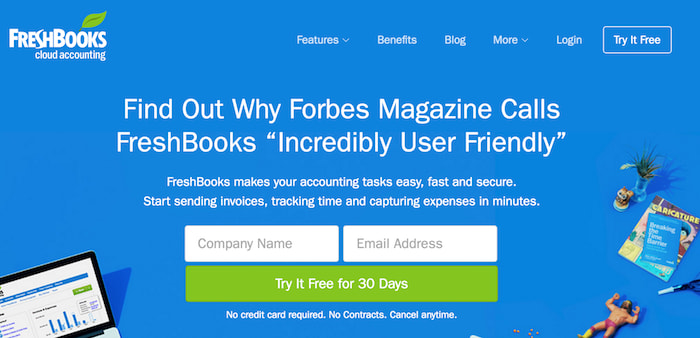
Zadbaj o prawdopodobne obawy w pobliżu swojego formularza
Prawdopodobnie istnieje wiele powodów, dla których ludzie mogą czuć się niekomfortowo używając twoich formularzy. Na przykład, jak długo to potrwa? Czy będę musiał podać dane mojej karty kredytowej? Czy będę otrzymywać irytujące telefony od sprzedawców?
Zajmując się tymi kwestiami z góry, możesz przełamać bariery i sprawić, że korzystanie z formularza stanie się oczywistością. Freshbooks odpowiada na obawy swoich użytkowników, wyświetlając informację „Nie wymagamy karty kredytowej. Bez umowy. Anuluj w każdej chwili” pod wezwaniem do działania w formularzu.

Wyświetl silny dowód społeczny w pobliżu swojego formularza
Stwierdzenia takie jak „Używane przez 100 000 osób” i referencje innych osób w podobnej sytuacji to potężne techniki perswazji, które sprawiają, że użytkownicy chętniej Ci zaufają i skorzystają z Twojego formularza.
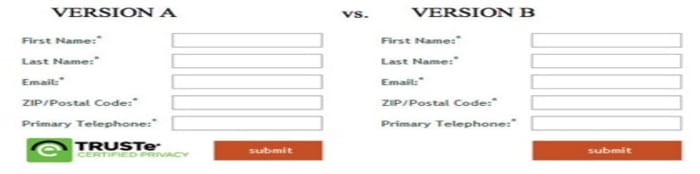
Bądź ostrożny w używaniu pieczęci bezpieczeństwa, chyba że prosisz o zapłatę
Ludzie kojarzą pieczęcie prywatności i bezpieczeństwa z dokonywaniem płatności. W poniższym teście A/B, dodanie pieczęci płatności faktycznie zmniejszyło konwersje, ponieważ ludzie myśleli, że zostaną przeniesieni na stronę, aby za coś zapłacić.

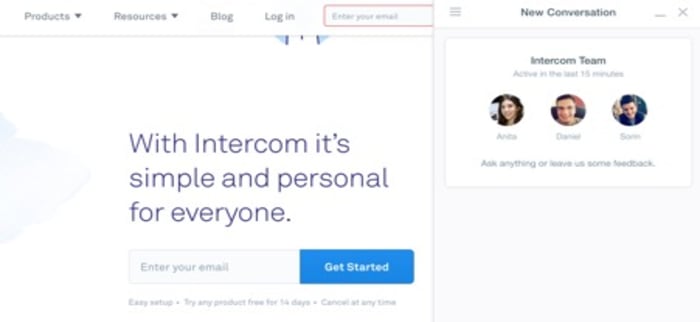
Wyświetl czat na żywo lub informacje kontaktowe w widoku formularza
Pomimo tego, że ich formularz rejestracyjny jest bardzo prosty, Intercom wyświetla okno czatu na żywo w widoku, aby odpowiedzieć na wszelkie pytania lub zastrzeżenia, jakie użytkownik może mieć przed rejestracją konta.

Dla bardziej złożonych formularzy, gdzie użytkownicy mogą mieć pytania dotyczące samego formularza, jest to niezwykle potężna technika. Nie tylko buduje dowód społeczny, ale także pomaga potencjalnym liderom odpowiedzieć na wszelkie pytania powstrzymujące ich przed użyciem Twojego formularza.

Rozwijaj się bez zgadywania
Wiedz, które kampanie będą działać bez marnowania budżetu dzięki naszemu najnowszemu przedsięwzięciu, TrueNorth.
Uzyskaj darmowy wczesny dostęp
Formularze wieloetapowe &wskaźniki postępu
Korzystając z formularzy wieloetapowych, zawsze wyświetlaj pasek postępu
Paski postępu zachęcają do ukończenia i zmniejszają niepokój użytkownika, jasno informując, jak daleko są od ukończenia.
Jako ciekawostkę, na podstawie naszych eksperymentów w Leadformly stwierdziliśmy, że animowane paski postępu (takie jak na Leadformly.com) zazwyczaj przewyższają statyczne paski postępu.
Ponadto, rozpoczęcie paska postępu z już poczynionymi postępami zwiększa liczbę osób korzystających z formularza.
Pamiętaj o szybkości przechodzenia
Mój dobry znajomy zbierał leady na stronę internetową swojej firmy randkowej za pomocą 5-stopniowego formularza generowania leadów. Ale nie mógł się dowiedzieć, dlaczego ludzie klikali kolejne przyciski, a następnie porzucali formularz.
Okazało się, że ich prędkość przejścia była zbyt duża. Użytkownicy klikali następny przycisk i nie zauważali, że zawartość kroku uległa zmianie, ponieważ zmieniała się tak szybko. Po spowolnieniu szybkości przejścia ich konwersja wzrosła.
Jest to jedna z najbardziej sprzecznych z intuicją lekcji, jakie spotkałem na temat projektowania formularzy wieloetapowych. Po tym wszystkim, często mówi się nam, że szybciej jest lepiej. Wydaje się, że nie, jeśli chodzi o szybkość przechodzenia.
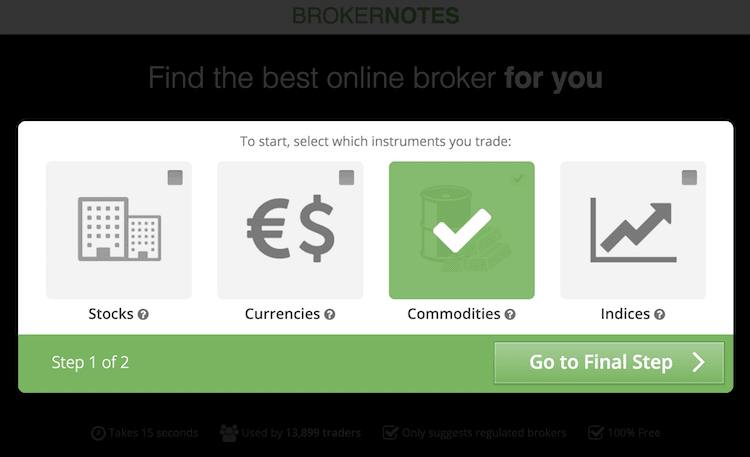
Używaj wyraźnych drogowskazów
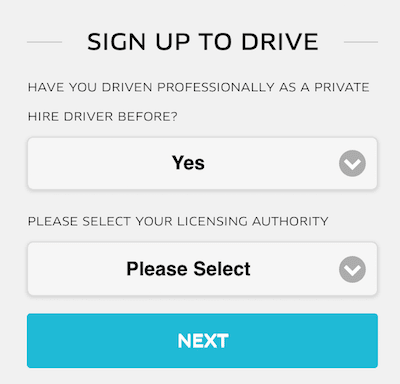
Sam pasek postępu nie wystarczy. Powinieneś również wyświetlić całkowitą liczbę kroków i krok, na którym użytkownik aktualnie się znajduje, aby usunąć wszelkie niejasności. W poniższym przykładzie widać, jak BrokerNotes wyraźnie informuje użytkowników, że są na kroku pierwszym z dwóch.

Przyciski &Wezwania do działania
Wezwania do działania powinny kończyć się zdaniem „Chcę…”
Domyślnie, wiele formularzy używa nudnych przycisków wezwania do działania, takich jak „wyślij” lub „wyślij”. Należy ich unikać i zastąpić je wezwaniami do działania, które odpowiadają temu, co użytkownik ma nadzieję osiągnąć po wypełnieniu formularza.
Dobrą zasadą jest odpowiedź na pytanie „Chcę…” z perspektywy użytkownika. Na przykład, jeśli jest to formularz zapytania o bezpłatną konsultację, wezwanie do działania może brzmieć „Request My Free Consultation”.
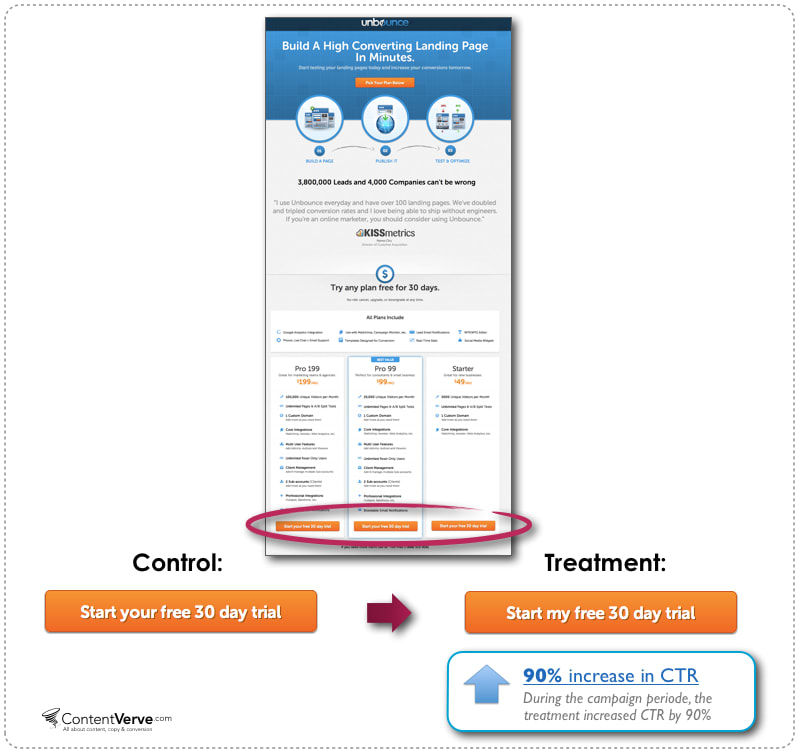
W tym badaniu Unbounce odkrył, że nawet tylko zmiana „start your free trial” na „start my free trial” zwiększyła kliknięcia wezwania do działania o 90%.

Upewnij się, że wezwania do działania są mocno skontrastowane
Wszyscy słyszeliśmy o tych niesławnych badaniach, w których zmiana koloru przycisku zwiększyła konwersje. Badania te mogą być niebezpieczne, jeśli interpretuje się je dosłownie, ponieważ zazwyczaj nie chodzi o konkretny kolor, który ma znaczenie – chodzi o kontrast.
Widzisz, jak pomarańczowe wezwanie do działania wyróżnia się na tle niebieskiego/białego w powyższym przykładzie Unbounce? Właśnie do tego dążysz.
Wezwania do działania powinny mieć taką samą szerokość jak pola
Formularze firmy Uber używają dużych, pełnowymiarowych wezwań do działania, które są mocno skontrastowane z tłem formularza. Sprawiając, że wezwania do działania mają taką samą szerokość jak pola, usuwasz wszelkie wątpliwości dotyczące umiejscowienia przycisku.

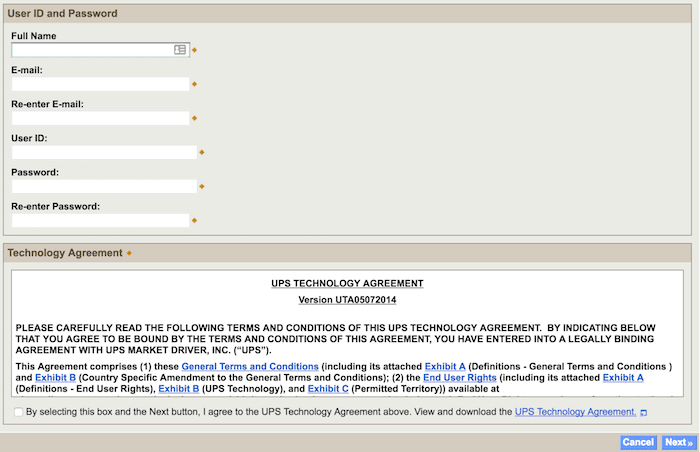
Aby zobaczyć, jak tego nie robić, zobacz formularz firmy UPS w poradzie poniżej.
Unikaj używania przycisków 'clear’ lub 'reset’
Poniżej znajduje się zrzut ekranu formularza rejestracyjnego firmy UPS. Nie tylko wezwania do działania są małe, ale także przycisk „następny” znajduje się tuż obok przycisku „anuluj”, który jest stylizowany i umieszczony w podobnej pozycji jak przycisk „następny”.

Ryzyko przypadkowego usunięcia wszystkich wprowadzonych informacji przewyższa niewielką wygodę związaną z koniecznością rozpoczęcia od nowa. Większość użytkowników jest świadoma, że odświeżenie strony lub ponowne wpisanie informacji umożliwi im rozpoczęcie od nowa. W związku z tym należy unikać przycisków anulowania lub resetowania.
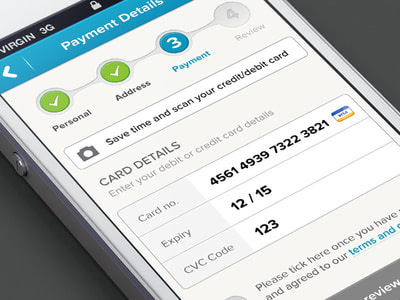
Sekwencjonuj swoje pytania logicznie
Pytając na przykład o szczegóły karty kredytowej, proś o informacje w takiej samej kolejności, w jakiej zwykle pojawiają się na karcie fizycznej (numer karty kredytowej, data ważności, kod bezpieczeństwa).
Nie umieszczaj zbyt skomplikowanych komunikatów prawnych w pobliżu przycisków.
Jeśli musisz, aby Twoi użytkownicy zgodzili się na wiele skomplikowanych zrzeczeń się odpowiedzialności, postaraj się połączyć je w jak najmniejszej liczbie plików i zachować komunikaty prawne tak zwięzłe, jak to tylko możliwe.
Nie oszukuj użytkowników poprzez automatyczne zapisywanie ich na listę mailingową.
To wygląda na manipulację i zmusza większość użytkowników do wykonania dodatkowego kliknięcia, aby zrezygnować z listy.
Wyraźnie wyjaśnij, co będzie dalej po kliknięciu przycisku wyślij
Gdy ktoś używa twojego formularza, może się zastanawiać, jak długo będzie musiał czekać, czy musi coś przygotować lub co się stanie.
Dokładnie, twój formularz powinien przekierowywać użytkowników na stronę, która jasno komunikuje co się stanie dalej i czego mogą się spodziewać.
Po przesłaniu, wyłącz przycisk przesyłania z możliwości ponownego naciśnięcia
To ma na celu zapobieganie duplikowaniu zgłoszeń, a także zapewnienie dodatkowego sygnału dla użytkownika, że jego zgłoszenie zakończyło się sukcesem.
Make it clear what the user can expect to happen next
Your call to action (and landing page in general) should clearly communicate what the user can expect to happen as soon as they complete your form.
Optymalizacja formularzy mobilnych
Użyj natywnych funkcji urządzenia mobilnego (aparat, geolokalizacja, data picker), aby uprościć zadania
W zeszłym roku spędziłem dużo czasu z brokerem forex próbując pomóc im zoptymalizować ich formularze onboardingowe. Ze względów regulacyjnych firma ta musiała prosić użytkowników o przesłanie dokumentów „KYC” (Know Your Customer), takich jak prawo jazdy i ostatni rachunek.
Na komputerach stacjonarnych jest to proces skomplikowany w najlepszym momencie, ponieważ użytkownicy zazwyczaj musieli opuszczać formularz, aby zeskanować dokument, a następnie przesłać go.
Dla użytkowników mobilnych było to jeszcze trudniejsze. Ostatecznie stwierdziliśmy, że korzystanie z aparatu fotograficznego urządzenia mobilnego było najlepszym doświadczeniem użytkownika, ponieważ umożliwiło użytkownikom zrobienie zdjęcia prawa jazdy bez opuszczania formularza.
Widziałem nawet, że to samo podejście zostało wykorzystane do umożliwienia użytkownikom „zeskanowania” ich karty kredytowej, zamiast ręcznego wypełniania informacji o karcie kredytowej.

Pola pytań i przyciski powinny mieć co najmniej 48 pikseli wysokości.
Przeciętny rozmiar opuszka palca osoby dorosłej ma około 10 mm szerokości. W kategoriach internetowych jest to około 48 pikseli. Dlatego przy projektowaniu formularzy, które mają być używane na urządzeniach mobilnych, upewnij się, że wysokość pól wynosi co najmniej 48 pikseli.
Wszystkie etykiety formularzy & czcionki zastępcze powinny być powyżej 16px
Po przeprojektowaniu całego interfejsu użytkownika dla klienta w zeszłym roku, otrzymałem e-mail od ich dyrektora generalnego o treści „Wygląda świetnie Marcus, ale nie mogę nic przeczytać!”.
Czcionka miała 14px, co jest dość standardowym rozmiarem czcionki… dla stron internetowych. Ale mój klient oglądał ten interfejs na urządzeniu mobilnym. Kiedy projektujesz dla urządzeń mobilnych lub starszych odbiorców, Twój tekst powinien mieć rozmiar co najmniej 16px.
Jako uwaga dodatkowa, urządzenia z systemem iOS powiększają tekst poniżej 16px, ale nie wtedy, gdy tekst ma rozmiar 16px lub większy, ponieważ jest to uważane za niepotrzebne.
Użyj określonych typów wejściowych HTML, aby wyświetlić właściwą klawiaturę
Czy zauważyłeś, że kiedy używasz urządzenia mobilnego, telefon wyświetla różne klawiatury w zależności od tego, jakie pytanie zadajesz? Czasami wyświetlany jest przycisk „.com”, a innym razem pojawia się selektor daty?

To wszystko dzięki typom wejściowym HTML. W przypadku projektowania formularzy mobilnych, są one niesamowite i powinieneś ich używać. Istnieje osiem typów wejściowych, które są istotne dla projektowania formularzy:
- input type=”text” wyświetla normalną klawiaturę urządzenia mobilnego
- input type=”email” wyświetla normalną klawiaturę plus '@’ i ’.com’
- input type=”tel” wyświetla klawiaturę numeryczną 0-9
- input type=”number” wyświetla klawiaturę z cyframi i symbolami
- input type=”password” ukrywa znaki podczas wpisywania w pole
- input type=”date” wyświetla komórkowego selektora daty
- input type=”datetime” this displays the mobile’s date and time selector
- input type=”month” this displays the mobile’s month/year selector
Now, do ciebie.
Optymalizacja formularzy to nie wydarzenie, to niekończący się proces. Dlatego właśnie zbudowaliśmy Leadformly, ponieważ wierzymy, że ciągłe testowanie założeń i zmian projektowych może prowadzić do dużych wzrostów w dolnej linii w czasie.
Nawet gdybyś miał działać wszystkie porady w tym artykule, byłbyś daleki od kompletności, ponieważ nadal istniałyby niezliczone warianty i założenia do przetestowania.
Mam nadzieję, że ten artykuł dostarczył Ci inspiracji i wglądu potrzebnego do wzięcia Twoich formularzy na następny poziom i konwersji leadów w tempie, które jest wyższe niż gdybyś nie natknął się na ten przewodnik.