
Jeśli szukasz nowego motywu, aby odmienić swój edytor kodu w nowym roku, mamy cię pod opieką. Sprawdź różne stylowe motywy z unikalnymi paletami kolorów – od eleganckich, przez eleganckie, po żywe i wszystko pomiędzy – aby zobaczyć, co będzie dla ciebie najlepsze. Dołączyliśmy nawet kilka interesujących pakietów ikon, aby jeszcze bardziej dostosować VS Code.
Zorganizowaliśmy te motywy VS Code w następujące sekcje:
- Trending (1-20)
- Dark (21-30)
- Light (31-40)
- Colorful (41-50)
- Bonus: Icons (51-56)
Aby zainstalować motyw w VS Code, po prostu odwiedź rynek i wybierz motyw, który chcesz pobrać. Aby przełączać się między zainstalowanymi motywami, otwórz paletę poleceń za pomocą CMD/CTRL + SHIFT + P i wpisz Preferences: Color Theme. Następnie możesz przeglądać swoje motywy w menu.
Trending
Odkryj nowe modne motywy dla VS Code, które cieszą się rosnącą popularnością.
Radical

Gruvbox Material

Merko

Tokyo Night

Remedy

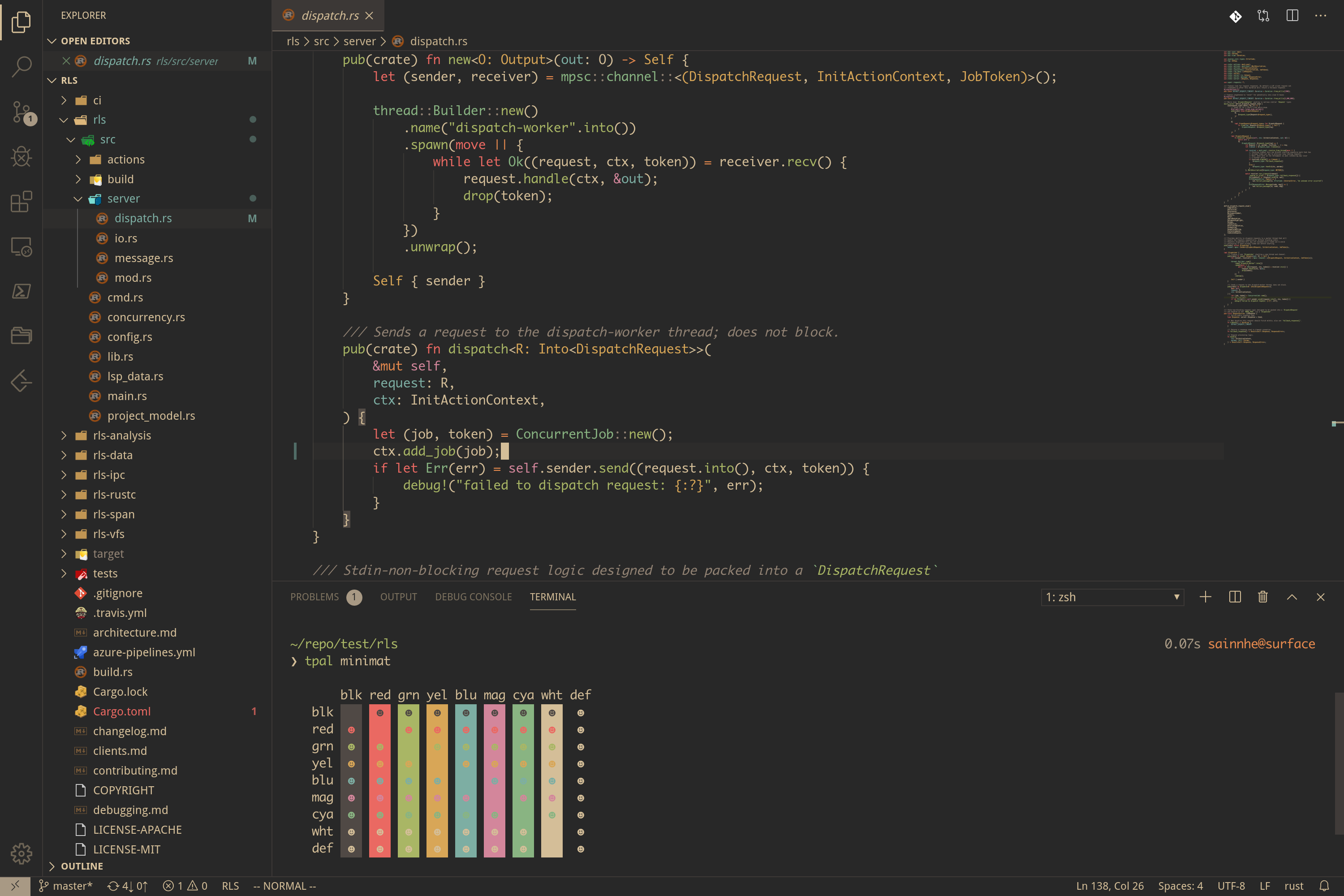
Minimal.

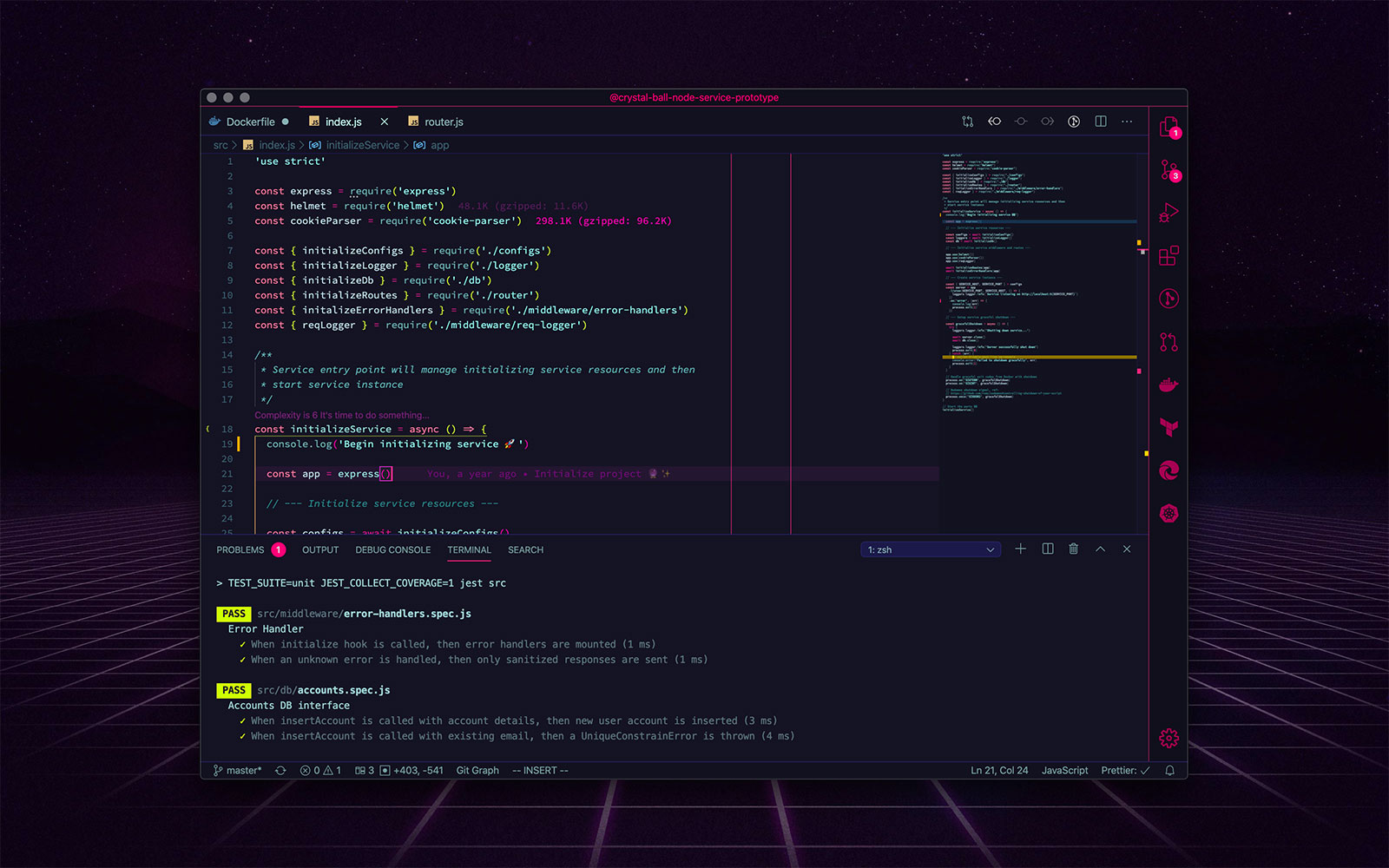
Aurora X

Atlantic Night

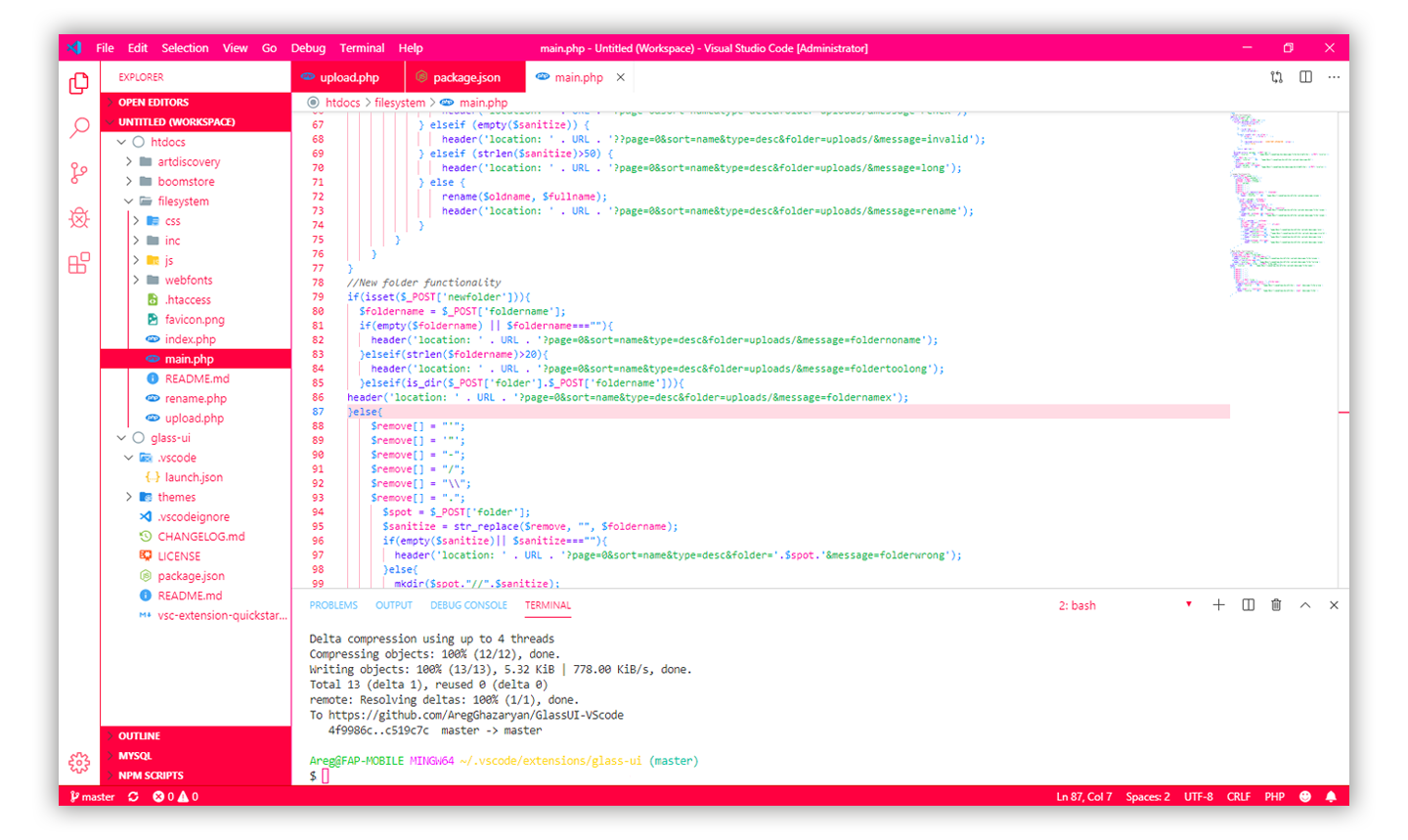
Glass UI

A Touch of Lilac

FireFly Pro

ReUI

Slime

Signed Dark Pro

Ariake Dark

Snazzy Light

Spacegray

Celestial

Blueberry Dark

Bear

Dark
Wolisz pracować w ciemności? Poznaj niektóre z najlepszych ciemnych motywów dla VS Code.
Możesz również zainstalować wszystkie te ciemne motywy, instalując nasz Pakiet najlepszych ciemnych motywów.
One Dark Pro

Dracula Official

Nord

Palenight

One Monokai

Night Owl
.

Andromeda

Darcula

Horizon Theme

Cobalt2

Light
Chcesz czegoś lżejszego dla swojego edytora kodu? Sprawdź te stylowe, lekkie motywy.
Możesz także zainstalować wszystkie te lekkie motywy poprzez zainstalowanie naszego pakietu najlepszych motywów świetlnych.
Atom One Light

Bluloco Light

Brackets Light Pro

Ysgrifennwr

NetBeans Light

Quiet Light

Hop Light

NotepadPlusPlus Remixed

GitHub Light

GitHub Plus

Colorful
Masz dość monochromatycznych motywów i nudnych palet kolorów? Dodaj trochę koloru do swojego edytora dzięki tym kolorowym motywom.
Możesz także zainstalować wszystkie te kolorowe motywy, instalując nasz Pakiet Najlepszych Kolorowych Motywów.
Odcienie fioletu

SynthWave

Code Blue

Cyberpunk

LaserWave

Zeonica

Hipster

Wildberry

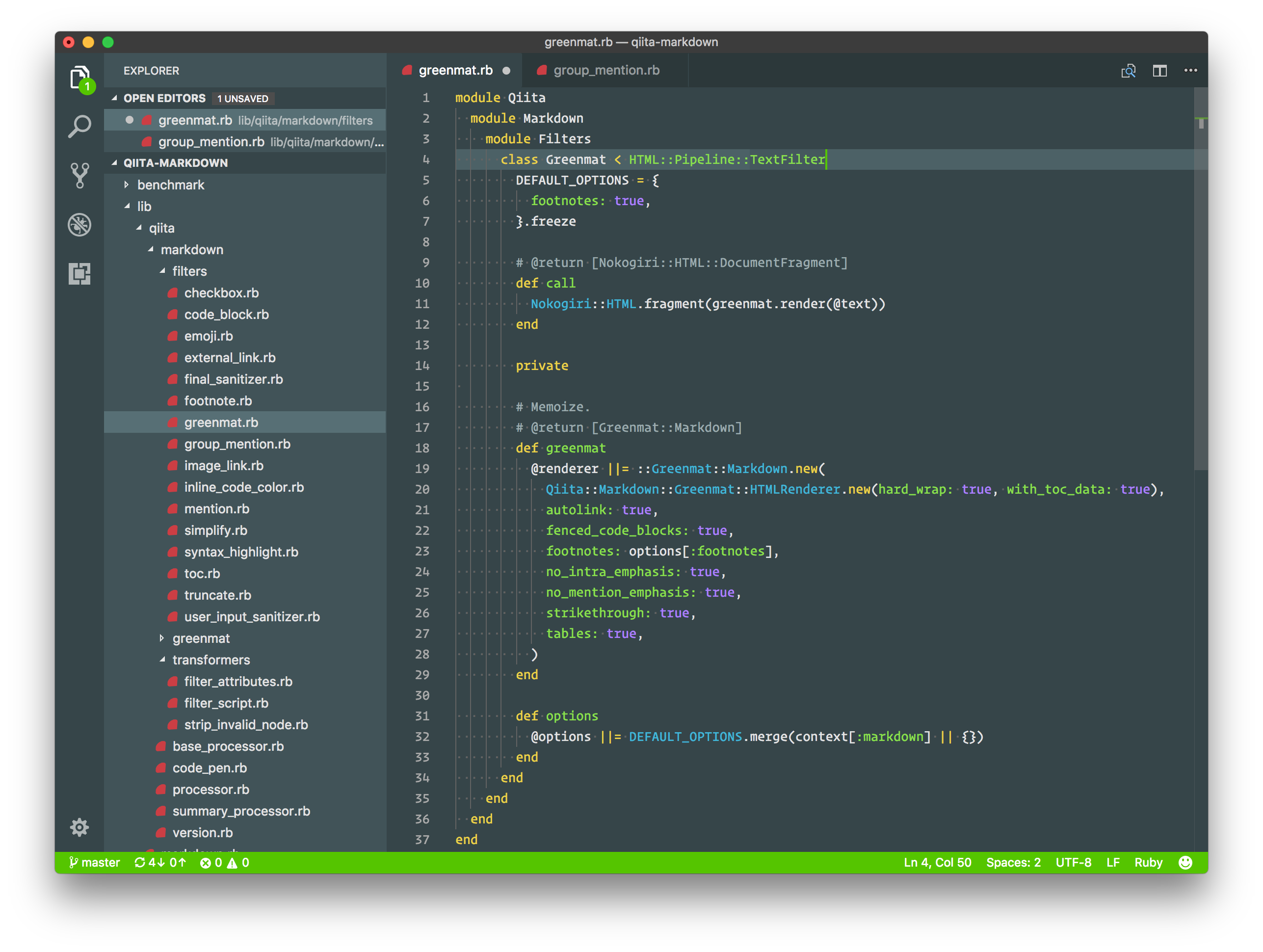
Qiita

Soft Era

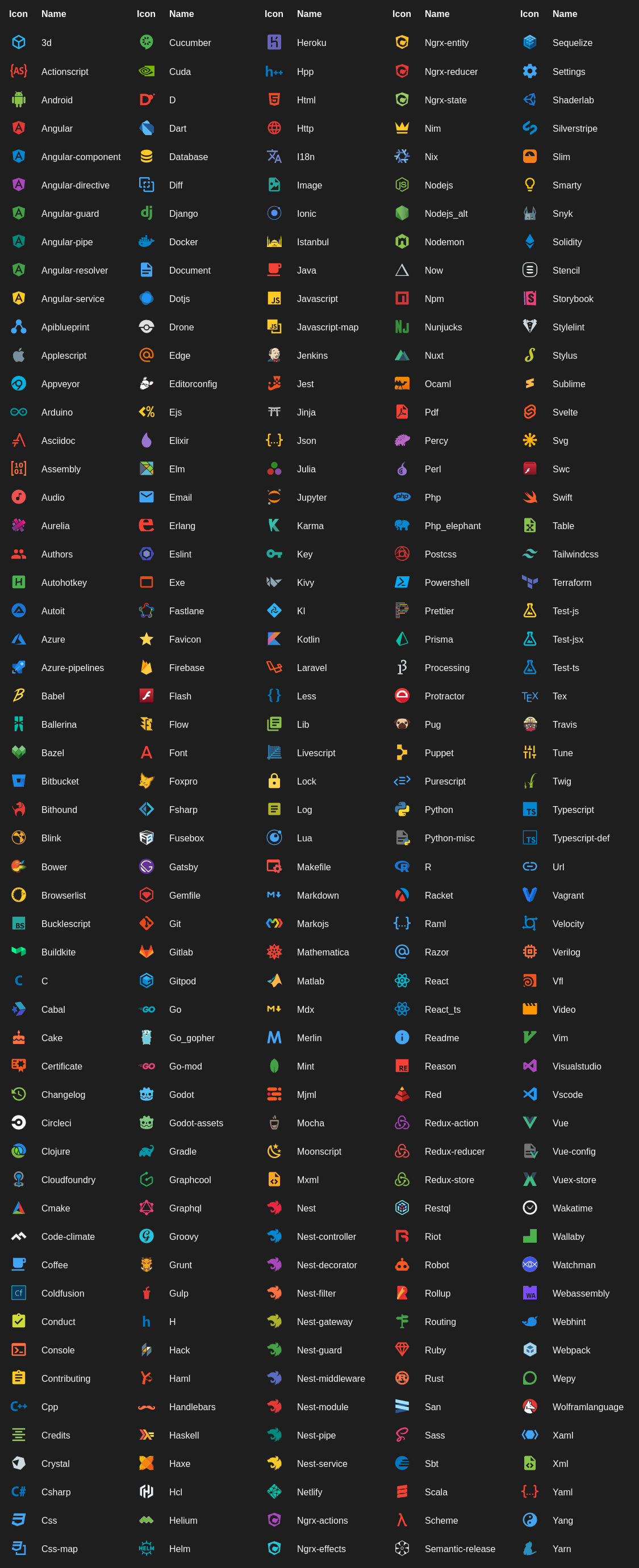
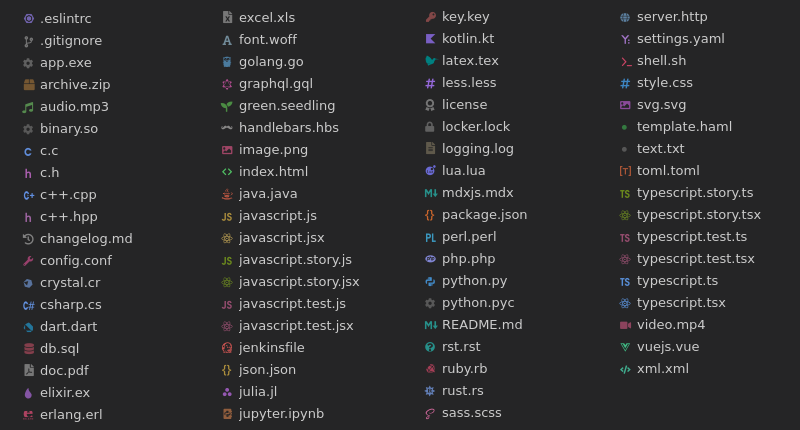
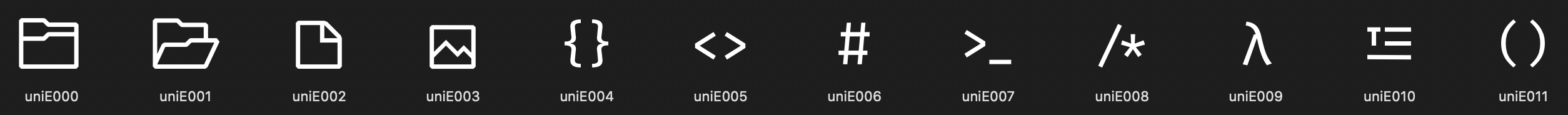
Bonus: Ikony
VS Code pozwala również na dostosowanie ikon w edytorze. Nowe ikony pojawią się na pasku bocznym VS Code, aby pomóc w wizualizacji różnych plików i folderów. Możesz zainstalować pakiety ikon, tak jak inne motywy.
Aby zmienić ikony w edytorze, otwórz paletę poleceń za pomocą CMD/CTRL + SHIFT + P i wpisz polecenie Preferences: File Icon Theme. Następnie można przeglądać zainstalowane motywy ikon z menu i wyświetlać ich podgląd w czasie rzeczywistym.
Quill

Helium

Seedling

City Lights

Keen Neutral

Chalice

Co dalej?
Szukasz jeszcze więcej motywów? Spróbuj przeszukać VS Code marketplace i posortować według Themes. Programiści stworzyli ponad 2500 motywów, z których możesz wybierać, aby dostosować VS Code do swoich potrzeb.
Chcesz stworzyć swój własny motyw VS Code? Dowiedz się, jak utworzyć rozszerzenie, dostosować paletę kolorów VS Code i opublikować swój projekt na rynku VS Code w naszym samouczku: Uruchom produkt na rynku VS Code Marketplace w 30 minut lub mniej.