Photoshop で知っておくべきツールといえば、グリッドでしょう。 この非印刷のガイドは、レイアウト デザインに不可欠なツールであり、最大の利点は? しかも、グリッドの作り方は一度だけ。
Photoshopでグリッドを作る5つの基本ステップ
Photoshopでグリッドを作るのは、比較的簡単なプロセスです。
Step 1: Create a New Document
まず、Photoshopを開き、ドキュメントを作成します。 このとき、ピクセルを設定する必要があります。 1024×768のモニター解像度でデザインする場合は、960×768ピクセルに設定することをお勧めします。

ステップ2:新しいグリッドレイアウトを作成
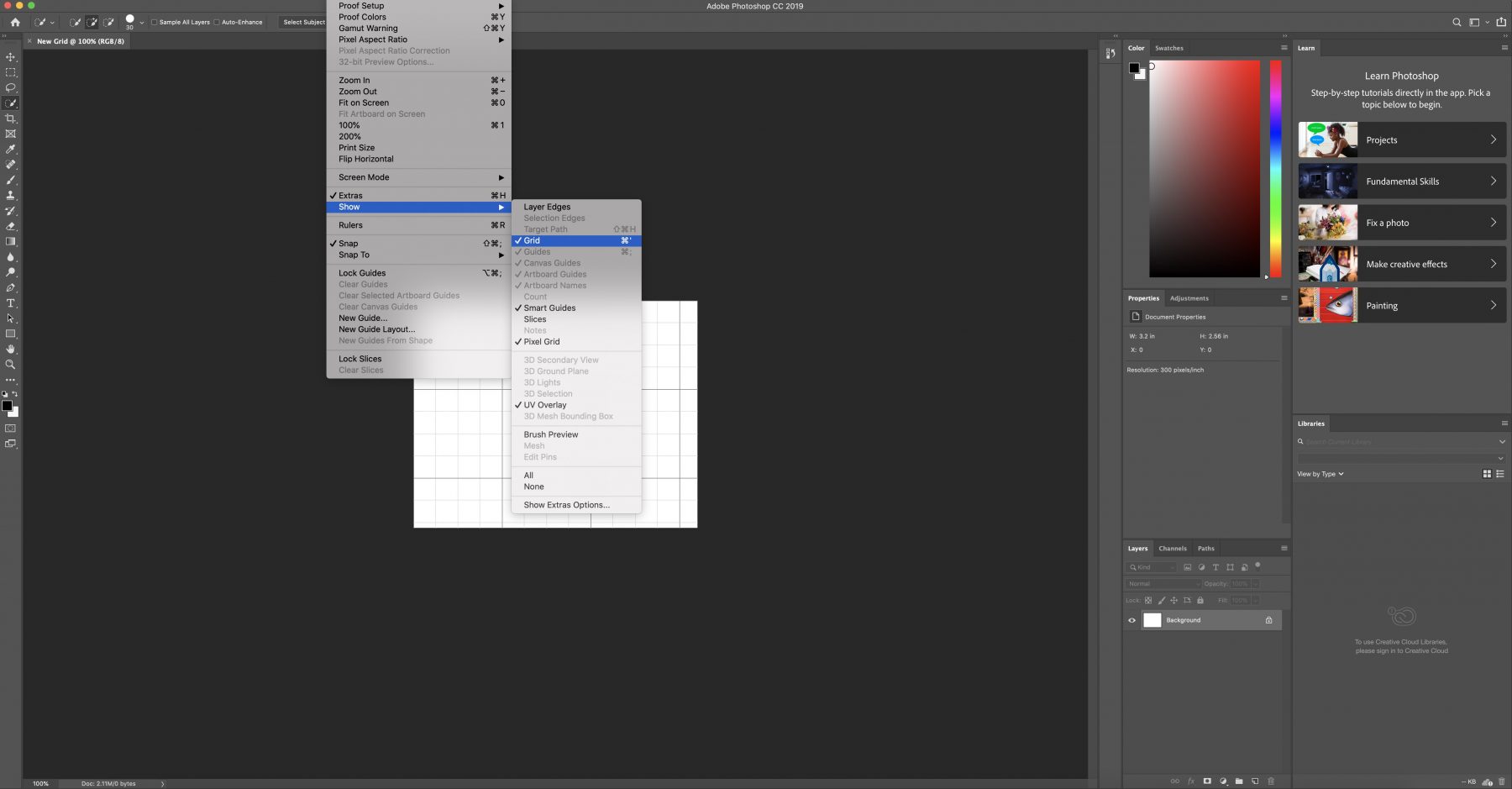
さて、いよいよ新しいPhotoshopグリッドを作成することにしましょう。 “表示”、”表示”、そして最後に “グリッド” をクリックします。 このウィンドウに到着したら、グリッドの環境設定ガイドを設定し、グリッドの動作をよりコントロールできるようにします。 グリッドの色、グリッド線間の距離、主線間の細分化の数などを変更できます。

ステップ 3: 図形の作成
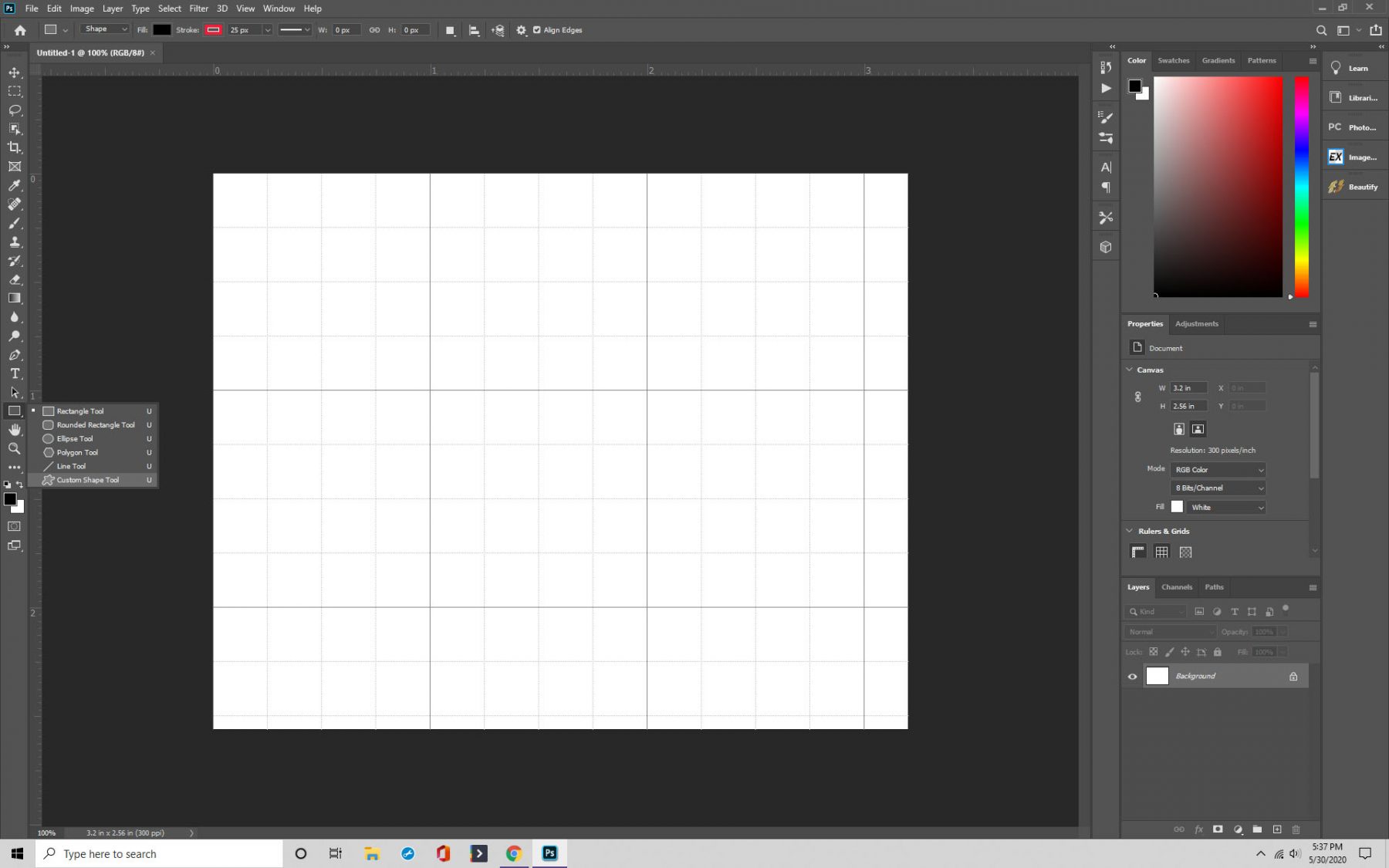
Photoshop グリッドの環境設定を行ったら、次は楽しいこと、つまりそれを使用して図形を作成する番です。 カスタムシェイプツール」に向かい、使用したいものを選択します。 それを好きな正方形にドラッグして、Shapeを離します。
それは正方形のサイズにスナップします。
行の外観に満足したら、それを複製するか、まったく新しいセクションに移動できます。
これを行うには、「レイヤーパレット」に移動し、ここで行の繰り返しを制御します。

Step 4: リンク
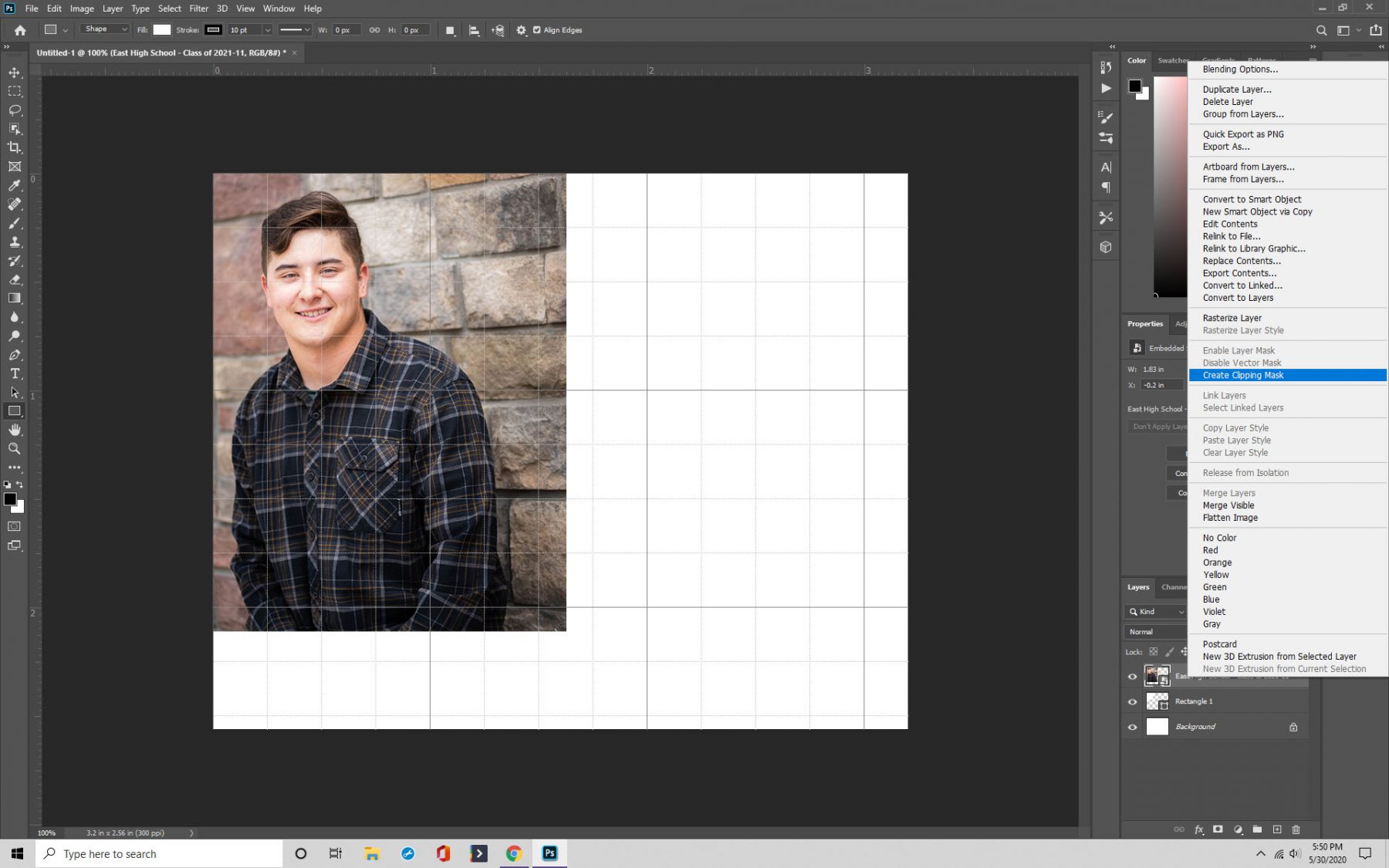
グリッドを使用するもう一つの方法は、作成する各図形にイメージをリンクすることです。 まず、画像を配置するレイヤーを選択し、[ファイル]、[配置] の順にクリックします。 クリッピングマスクを作成]をクリックすると、画像が指定したグリッドに表示されます。

ステップ 5: 保存
Photoshop のグリッド作成は簡単ですが、将来的に簡単にアクセスできるようにグリッドを保存することをお勧めします。
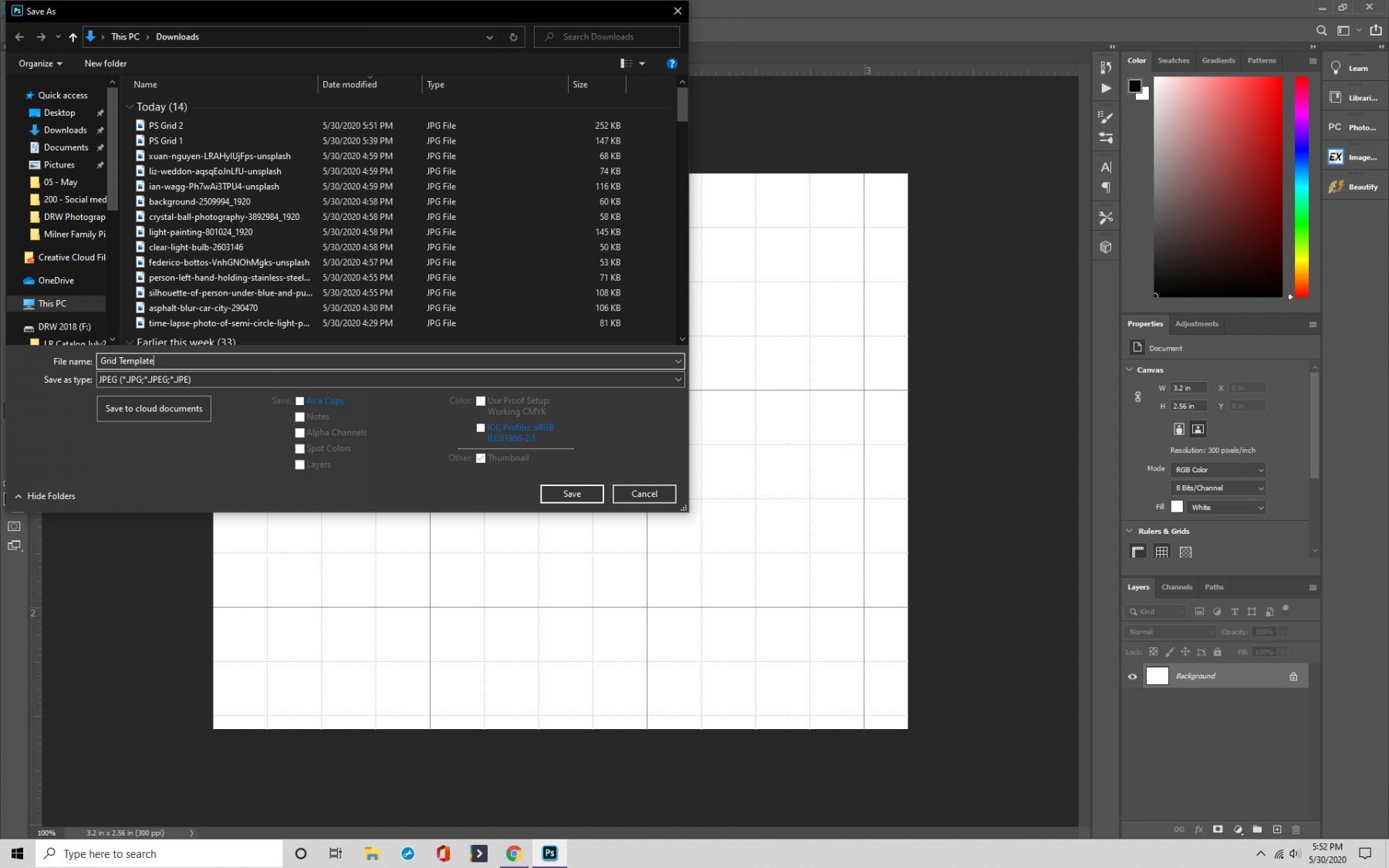
Cmd/Ctrl+S を押すと、保存ボックスが表示されます。 ここで、グリッドに名前を付け、ファイル タイプを割り当てることができます。

『トロン』のように Photoshop でグリッドに光る線を作る
さて、グリッドに光る線を作る手順を説明します。
Step 1: 新規ドキュメント作成
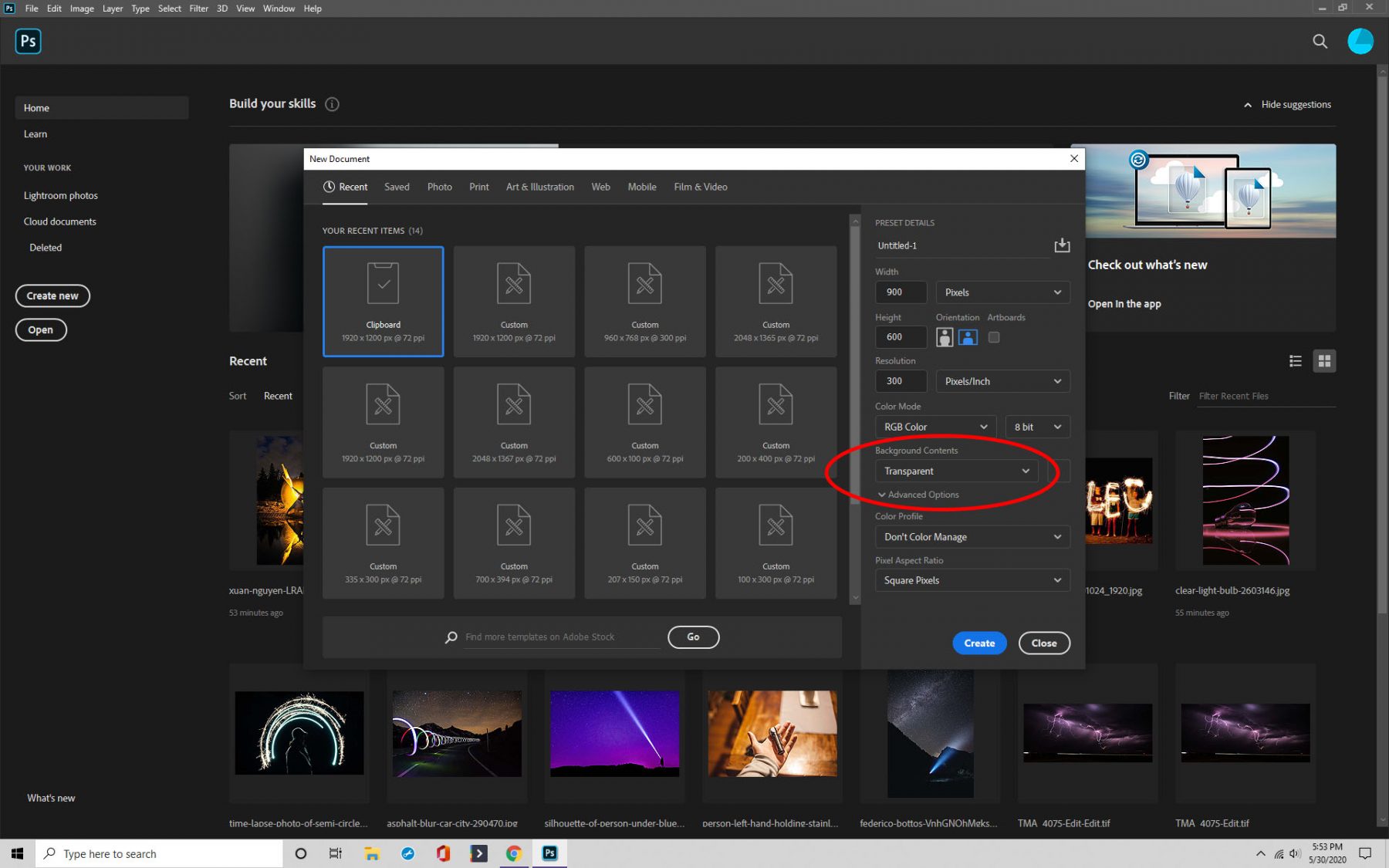
先ほどと同様に、まず Photoshop を開いて希望の仕様のドキュメントを作成します。
その際、基本的な手順は、”背景の内容 “のピックリストから “透明 “を選択していることを確認することです。

ステップ 2: 設定
ドキュメントを Photoshop で設定したら、次は色を選択し、光る線を実現するために調整すべき設定を変更します。
[編集] に移動し、[ストローク] をクリックします。
Step 3: 保存
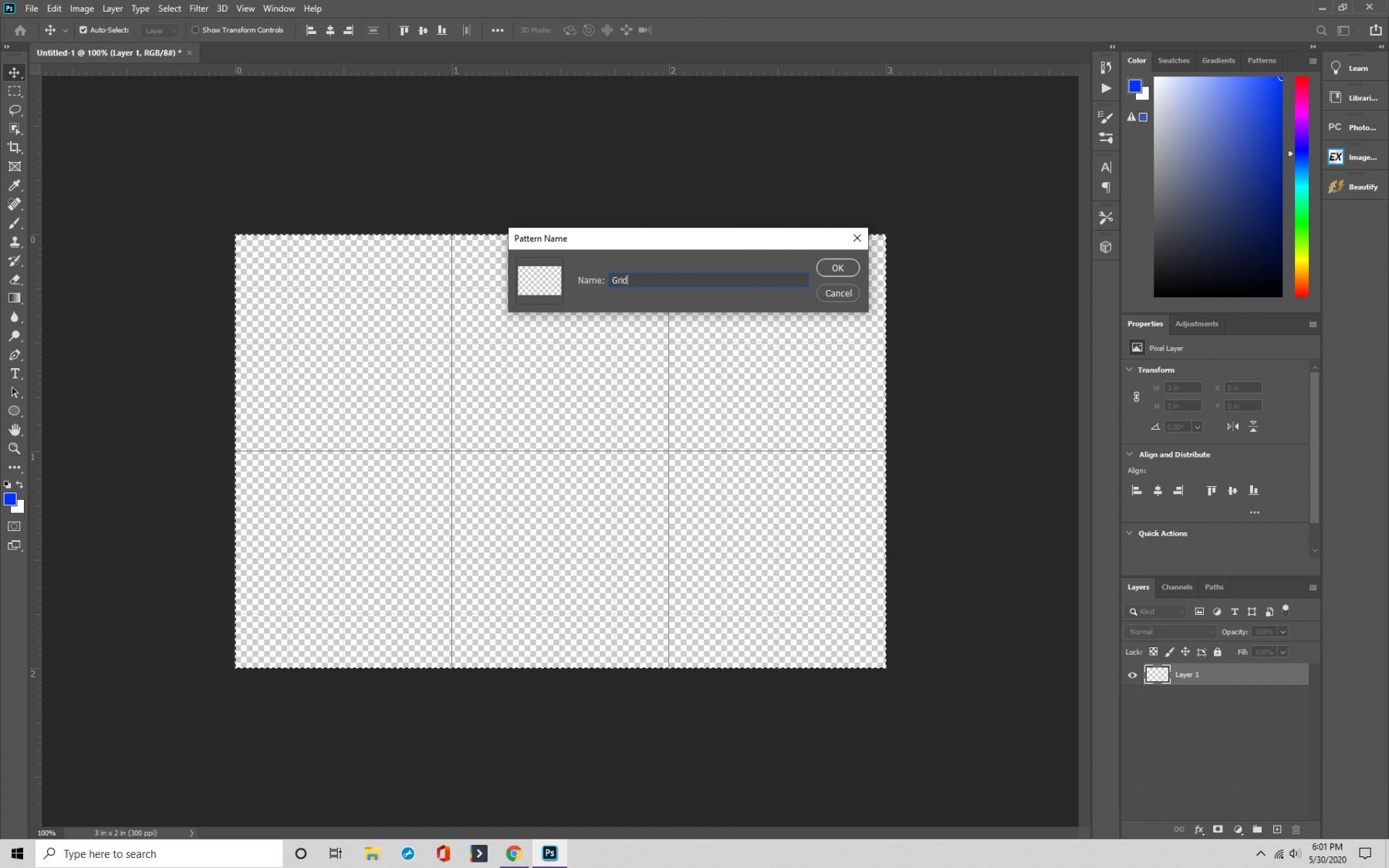
このパターンに戻ってくることができるようにするには、”編集 “に移動して、”パターンを定義 “をクリックして、それを保存する必要があります。

Step 4: カスタムパターンを使う
さて、いよいよ作成したパターンを使う方法を説明します。
[編集] から [塗りつぶし] をクリックして、パターンを追加します。

ステップ 5: 自由変形ツールを使用する
次のステップでは、自由変形ツールを使用しますが、これは Ctrl/Cmd+T を押して、それを表示させることによって行われます。
マウスを右クリックし、表示されたボックスから「遠近法」を選択し、画像からボックスをドラッグすることができます。

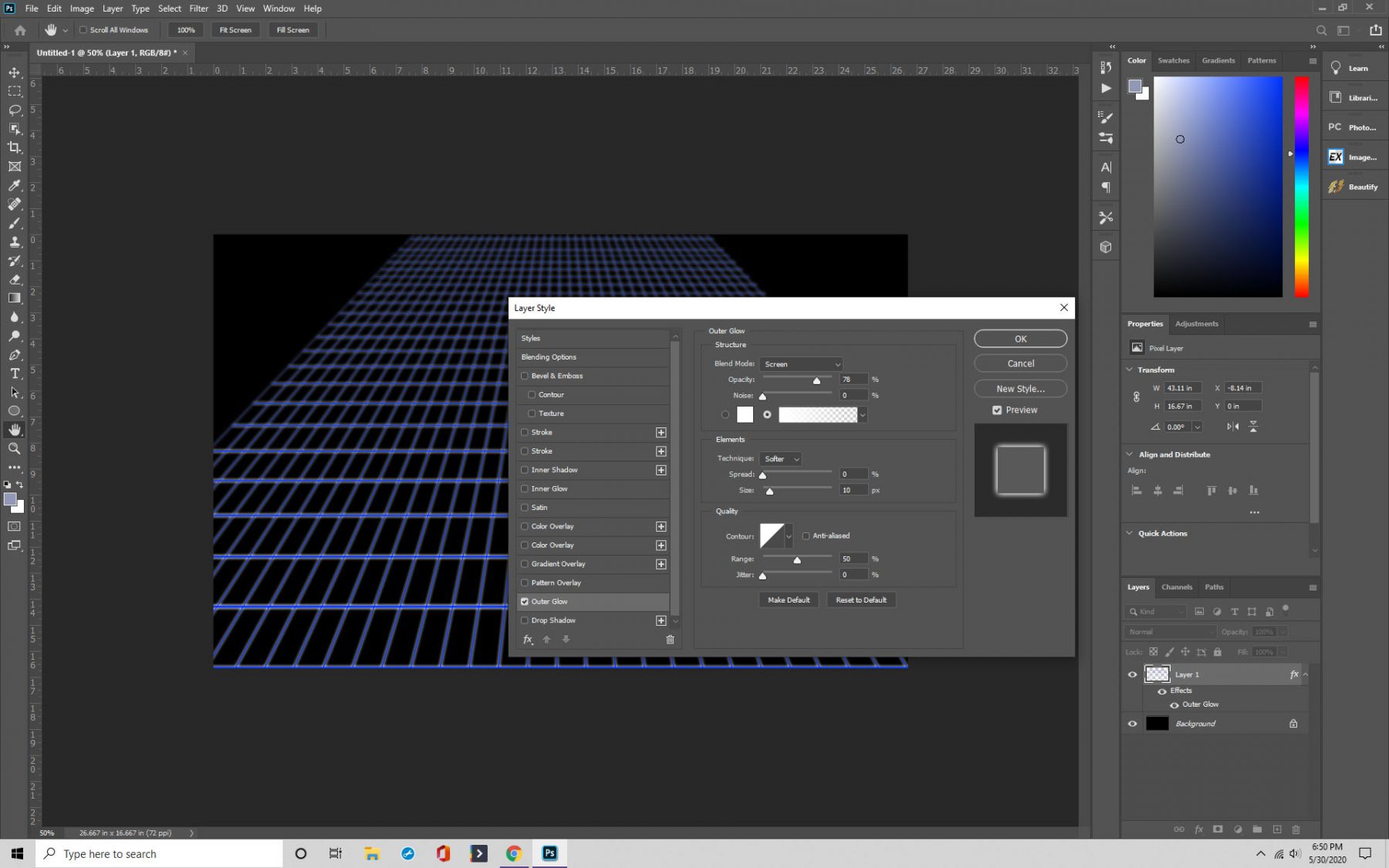
ステップ6:光らせる
最後のステップは、”レイヤースタイル “に移動して “外光彩 “を選択することです。 おめでとうございます。

Photoshop でガイドを追加する
もう一つの便利な機能は Photoshop のガイドとルーラーです。
Step 1: 定規を追加する
最初のステップは、Photoshop で定規を追加することです。 プログラムを開き、新しいドキュメントを作成するか、既存のドキュメントを使用します。
次に、「表示」に移動し、「定規」をクリックします。
また、好みに応じて、ルーラーが使用する測定値を変更することができます。 上部または横のルーラーにカーソルを合わせて、マウスボタンを右クリックします。 ピクセル、ピカ、インチ、ミリメートルなど、好みの測定値を選択します。

ステップ 2: ガイド
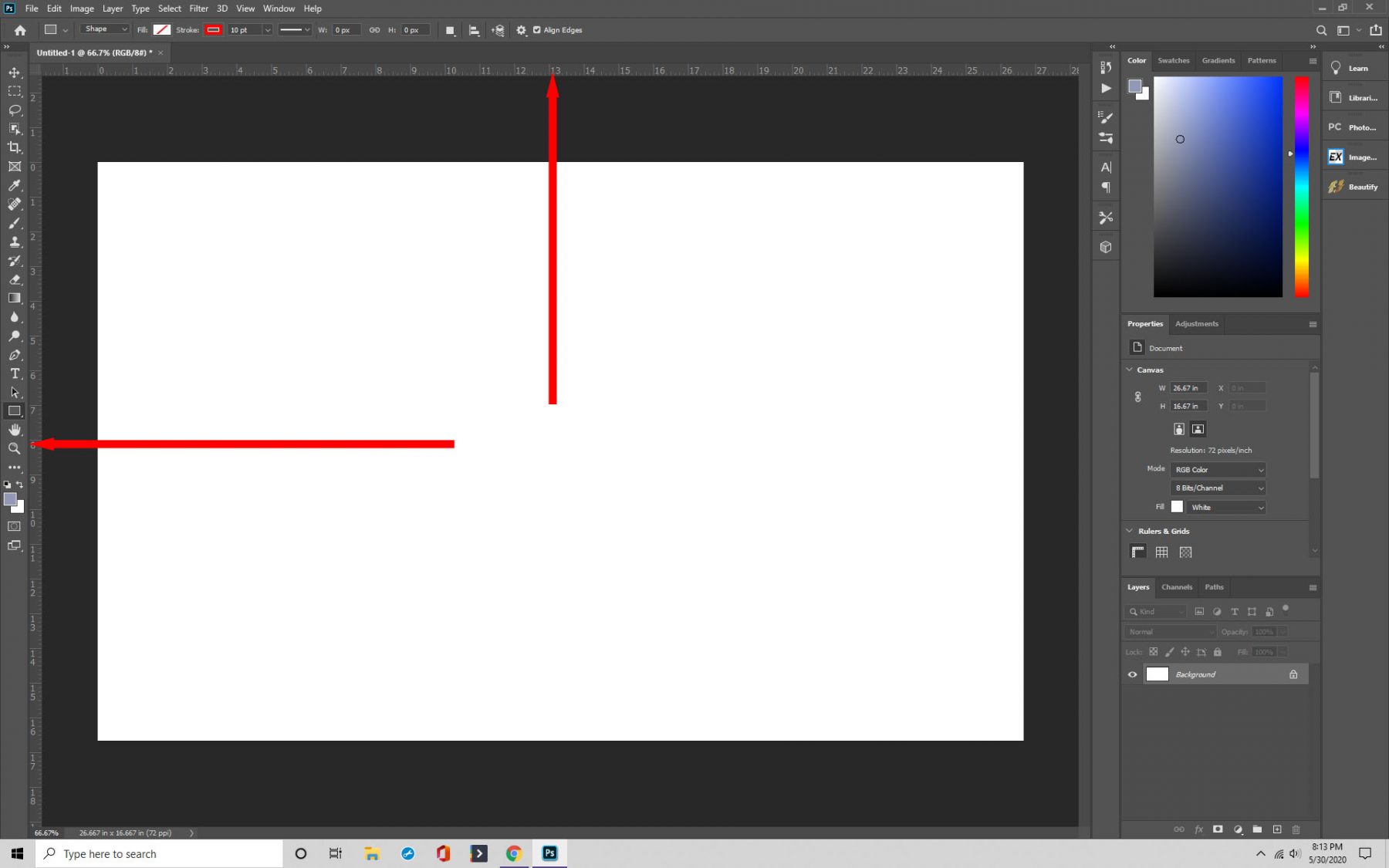
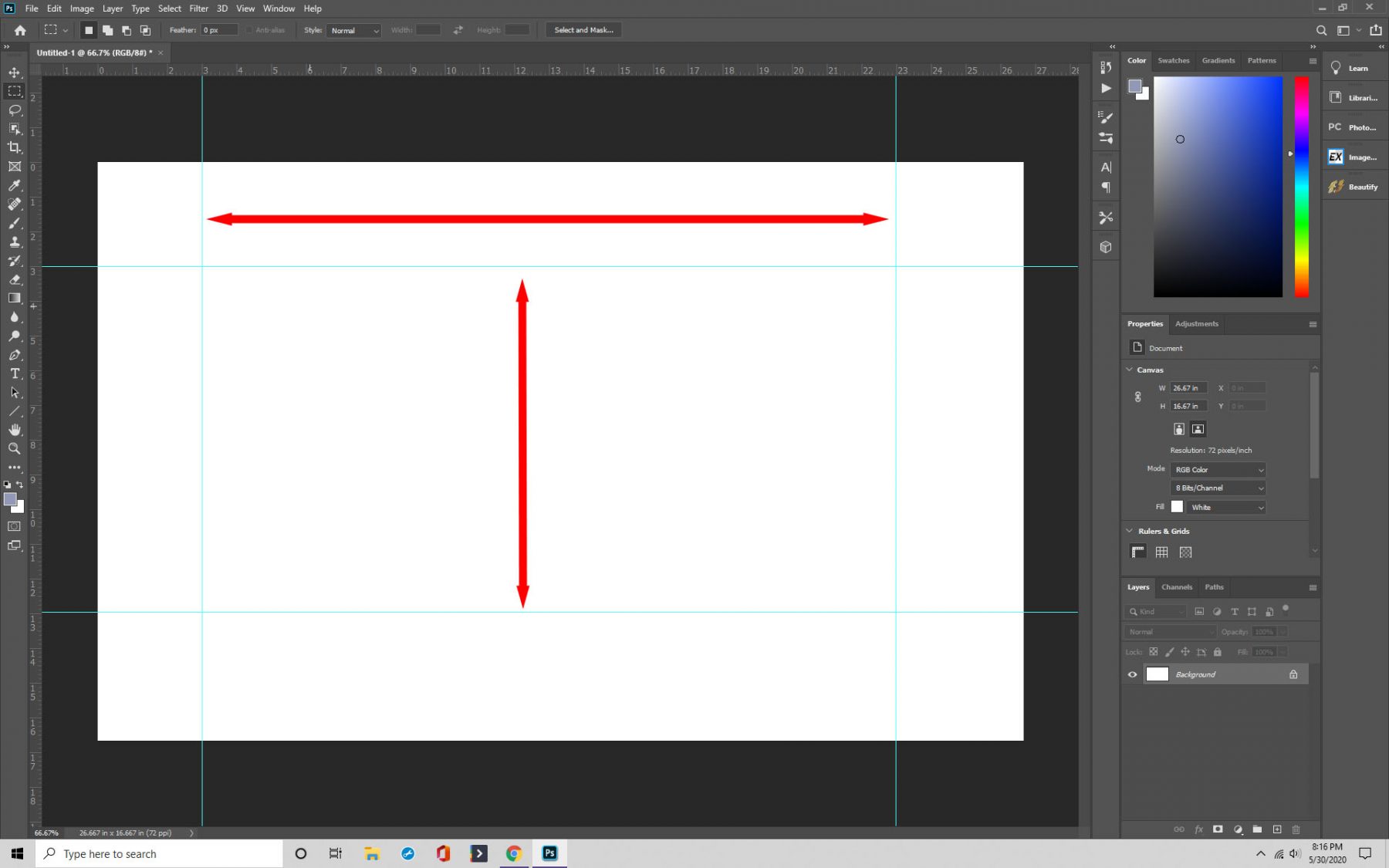
さて、ルーラーをガイドとして使用する準備ができましたが、これは超簡単です。 ルーラーをクリックし、必要な場所にドラッグします。 ルーラーを移動する前に、移動ツールが選択されている必要があることに注意してください。

ステップ 3: スナップ
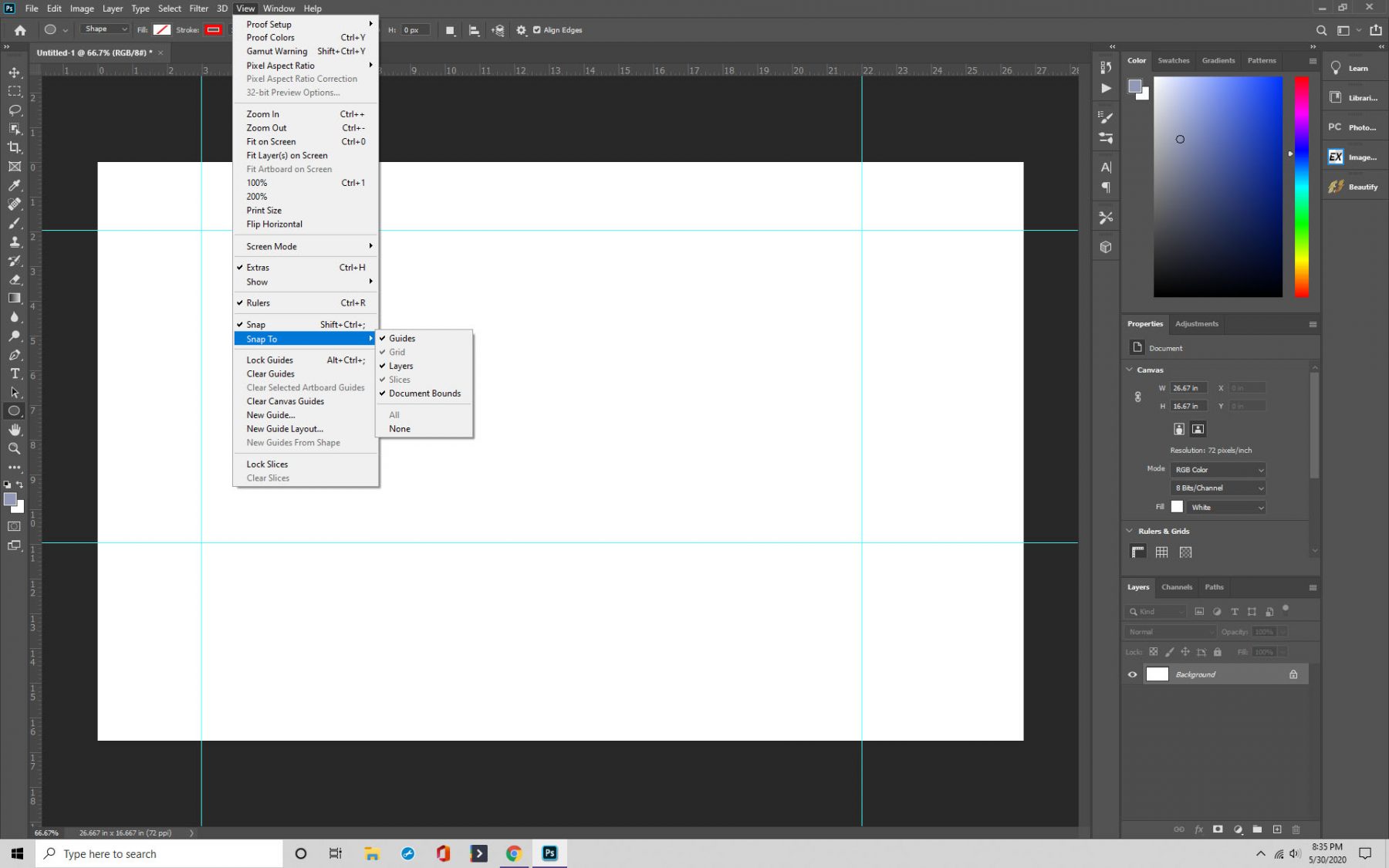
スナップは Photoshop でガイドを使ってできるもう 1 つの便利な機能です。 スナップとは、グリッド上にオブジェクトを配置すると、自動的にその位置に「スナップ」することを意味します。 これを有効にするには、使用している Photoshop または Photoshop CC のバージョンに応じて、表示>スナップ または表示>スナップ ツー をクリックします。
表示メニューのボックスと同様に、「ガイドとグリッド」に対応するボックスにチェックを入れていることを確認します。

ステップ4:ガイドの削除と非表示
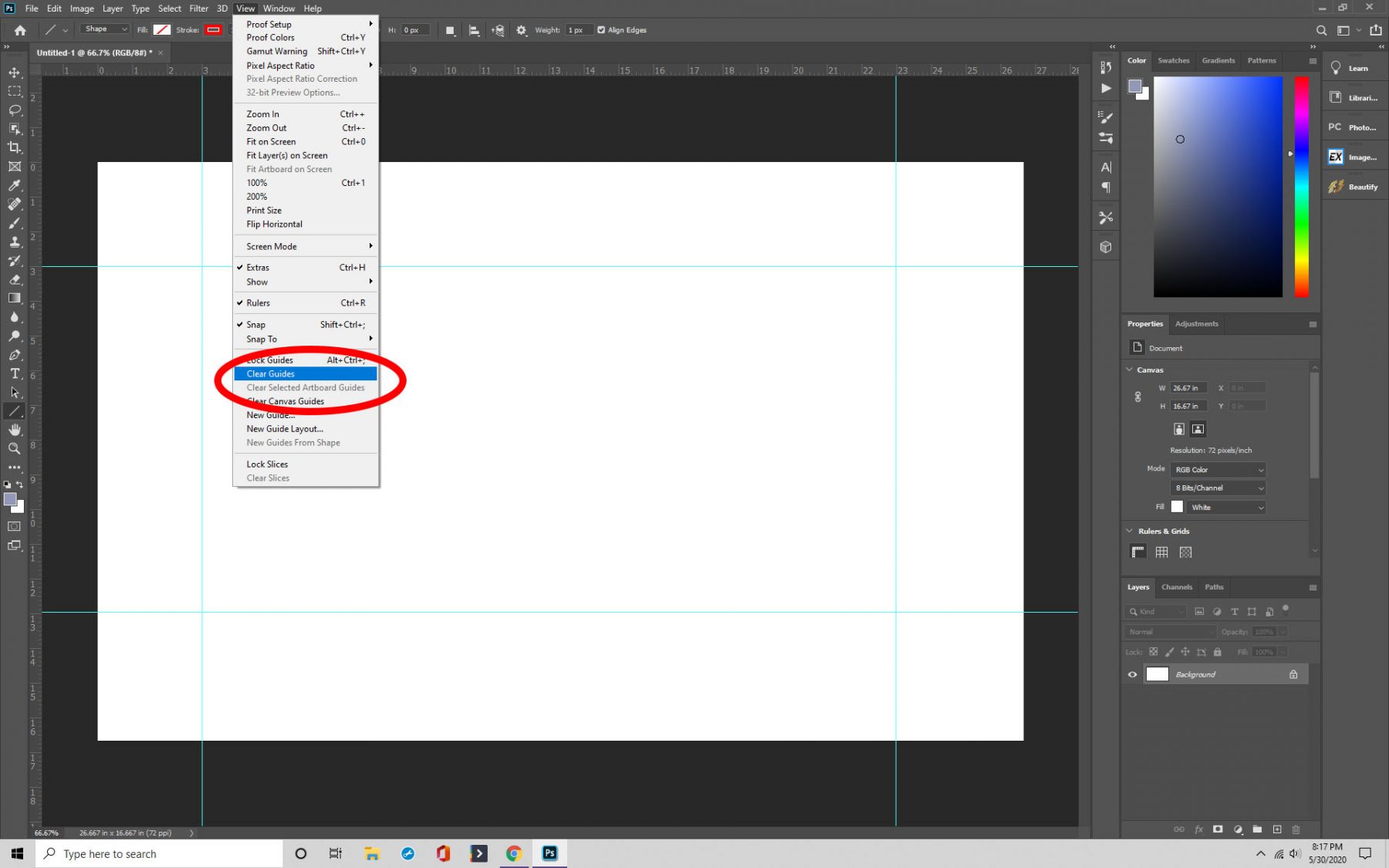
最後に、必要に応じてガイドを削除したり非表示にしたりすることができます。 これで、ガイドが非表示になります。 そして、それらを削除するには、[表示] に移動し、[ガイドを消去] を見つけます。

Final Thoughts
グリッド作成は多くのこと、特に景観や建築プロジェクトなどのために役に立ちます。 Photoshop の経験を最大限に活用するために、グリッドの使い方を学ぶことをお勧めします。