私がLeadformlyを運営していて気に入っていることの1つは、フォームの最適化とデザインの実験から常に学んでいることです。
以下は私が無数のフォームデザイン A/B テストを見て、フォーム最適化に多額の投資をした企業の仕事を研究した結果出会ったフォームデザインの最高の洞察58個です。 また、チェックリストも作成しましたので、ご自身のフォームを評価するために無料でダウンロードできます。
- 一般的なフォームのデザイン & 構造
- 質問 & フィールド タイプ
- アクセス性 & 使いやすさ
- 検証 & エラー処理
- 信頼 & 社会的証明
- Multi-Trust
- Multi-Trust
- Multi-Trust 社会的な証明
- ボタン & call to actions
- Mobile form best practices
話を始める前に。 ここで注意しなければならないのは、これらのヒントのほとんどは、多くのサイトや業界で行われた統計的に有効な実験に基づいているということですが、それらを福音として受け止めるべきではないということです。 フォームは非常に文脈的なものであり、コンバージョンがうまくいくかどうかは、フォーム自体のデザインだけではありません。
一般的なフォームのデザイン & 構造
マルチステップのフォームはシングルステップのフォームより優れている
フォームを2つか3つに分割すると、ほとんどの場合、フォーム完了率が向上します。 ウェビナー登録フォームから B2B 問い合わせフォームまで、あらゆる種類のリード生成フォームでこれをテストしましたが、一貫して、マルチステップ フォームのほうが一般的なシングルステップのフォームよりも優れていることがわかりました。
エクスペディアは、予約フォームで 1 つの追加質問 (会社名) をすることで、年間 1200 万ドルを失いました。
Use conditional logic to shorten your form
Conditional logic (sometimes called ‘branch logic’) is where you only display a question if a user has answered the previous question in certain way.
このテクニックにより、フォームの平均長が短くなり、また、特定のユーザーには無関係な質問を表示しないことで、フォームの放棄を減らすことができます。

Top-left aligned labels are best for readability & completion
Google の UX 研究者は、左側のフィールド上にラベルを配置すると、フォーム入力時間が増加することを発見しました。 1355> 
上部で揃えるラベルには、ポイント #16 で説明する許容可能な代替手段が 1 つあります。
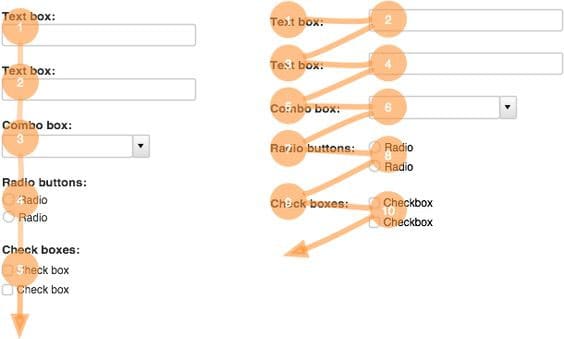
質問を横に並べて配置しない。
視線追跡調査では、質問が横に並んでいる複数列のレイアウトよりも、シンプルな 1 列のレイアウトが良いことが分かっています。
このルールの唯一の例外は、日付(日、月、年)または時間(時、分)を尋ねるときで、複数のフィールドが1行に並ぶことが期待されます。 誰もそれを使わないでしょう。
でも、記入した人に無料でフェラーリを提供すれば、そうはなりません。 フェラーリという約束があれば、長くて貧弱なユーザー エクスペリエンスにもかかわらず、人々は最後までやり遂げようとする動機付けができます。 1355>
ある簡単な例では、BettingExpert は、フォームのタイトルと行動への呼びかけを変更して、人々がサインアップすべき理由を強調することにより、31.54% 増のサインアップを受け取りました。
質問 & フィールド タイプ
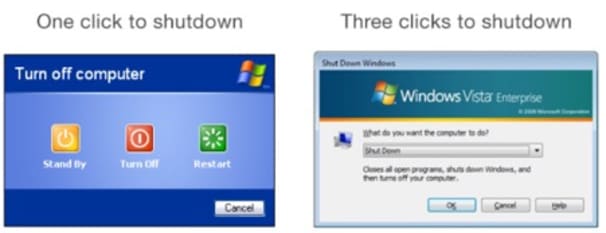
入力に必要なクリック数を減らすフィールド タイプを選択する
Microsoft がシャットダウン プロンプトをクリックできるシャットダウン アイコンからドロップダウン ボックスに変更したら、2 クリックを追加しただけでコンピューターをシャットダウンした人が減少したことが判明しました。

どの質問フィールド タイプを使用するかを選択する場合、できるだけ少ないクリック数で最適化するようにします。
スマートなデフォルトを使用する
電話番号や国などの質問をする場合、ユーザーの IP アドレスに基づいてデフォルトの電話番号または国を提案する必要があります。
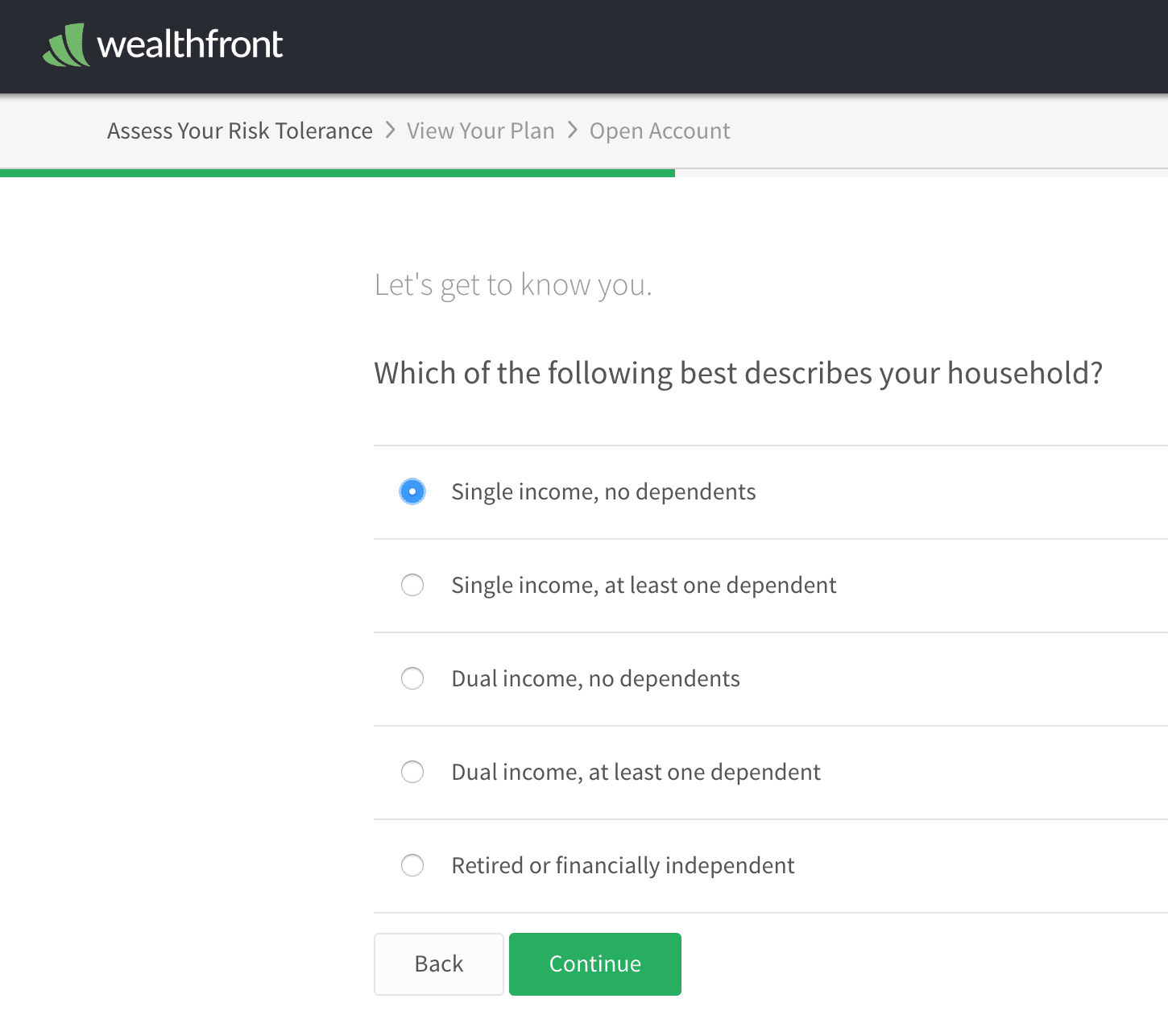
ラジオボタン、チェックボックス、ドロップダウンをいつ使用するかを知る
一般的な経験則として、ラジオボタンは、選択肢の範囲があり、1 つの選択肢のみを選択できる場合に使用する必要があります。
ラジオボタンは垂直に積み重ねる
ラジオボタン(およびチェックボックス)を垂直に積み重ねると、水平レイアウトと比較して処理が速くなる

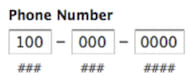
電話番号や誕生日を尋ねるときはフィールドをスライスしない
スライスしたフィールドでは、ユーザーは次のフィールドに移るために不必要に追加クリックすることを余儀なくされる。 その代わりに、プレースホルダーに明確なフォーマット ガイドラインを持つ 1 つの単一フィールドを用意する方が良いでしょう。

たとえユーザーが次のフィールドに自動的に移動するとしても、フィールド スライスはより厳しい検証を課し、逆効果になる可能性があります。 たとえば、上の図では、このフィールド スライシングは、米国外の電話番号を入力する人を混乱させるでしょう。
Clearly explain why you’re asking for sensitive information
Privacy and information securityに対する人々の懸念はますます高まっています。
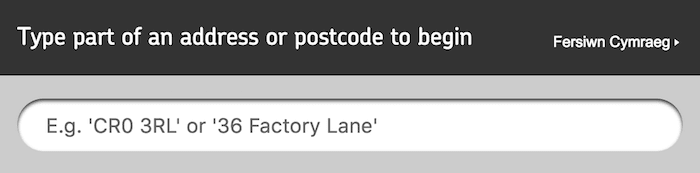
住所を尋ねるときは、郵便番号/郵便番号検索を使用してフィールド入力を減らす
ユーザーに住所を記入してもらうときは、家の番号と郵便番号/郵便番号を尋ねるだけにして、検索サービスを使用して完全な住所を提案することがベストプラクティスです。

プレースホルダーを正しく使用する
プレースホルダーは、フォーム フィールド内に表示される薄いテキストです。 上の例では、「例: ‘CR0 3RL…’」というプレースホルダーが表示されています。
プレースホルダーは、フィールドに曖昧な点がある場合に、ユーザーに記入方法を案内するために使用されるべきものです。 言い換えると、ほとんどの人が自分のファーストネームに答える方法を知っているので、おそらく「ファーストネーム」のようなフィールドのプレースホルダーを持つ必要はありません。
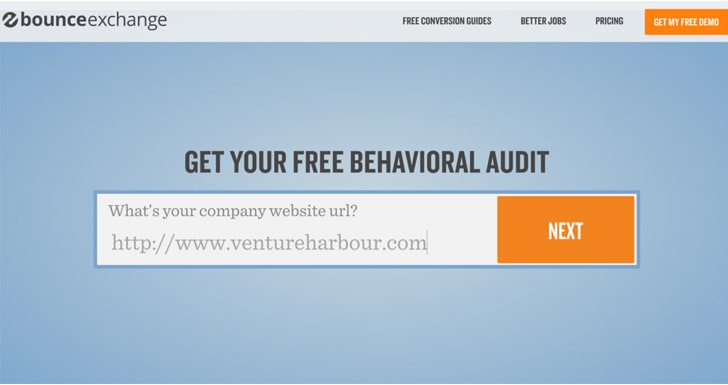
Always display a field label
A field label is the question text that sits above the field.フィールドのラベルは、フィールドの上に位置します。 これらは常に表示されるべきであり、プレースホルダーで置き換えるべきではありません。 なぜでしょうか。 フィールドにテキストを入力し始めると、プレースホルダーのテキストが消えてしまい、人々がそれらを思い出すために記憶を使わざるを得なくなるからです。
フィールド ラベルを持たないことが許容できる唯一の例は、インライン ラベルを使用している場合です。 インライン ラベルは常に表示されるハイブリッド ソリューションですが、トップ アライン ラベルほど垂直方向のスペースを取りません。 下記は、BounceExchange のフォームで使用されているインライン ラベルの例です。

定義済みの選択肢が多いフィールドには予測検索を使用する
ユーザーに国、職業、またはその他の定義済みの選択肢が多いものを選んでもらう場合は、入力量と認識負荷を減らすために予測検索機能を提供するとよいでしょう。

オプションの質問をしなければならない場合は、オプションであることを明確にする
オプションのフィールドを削除するか、マイルストーン送信を使用してユーザーがすでにデータを送信した後で質問することをお勧めしますが、社内政治的に質問しなければならない場合もあります。
オプションの質問をしなければならない場合は、プレースホルダーを使用してオプションであることを明確にする。
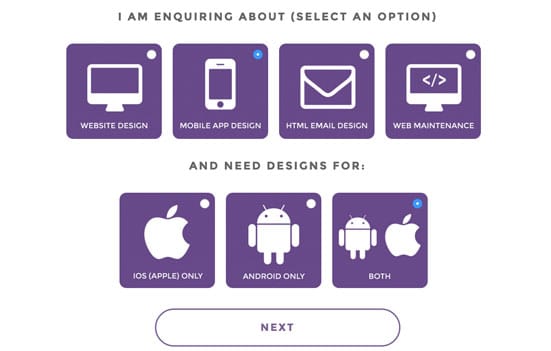
選択可能な画像は最も魅力的な質問タイプである
意味がある場合は、質問タイプとしてクリックできる画像を使用する。 Leadformlyで見たデータでは、最も魅力的な質問タイプであり、素晴らしいフォームユーザーエクスペリエンスを提供します。

電話番号を尋ねるときは注意する
人々はますます電話番号を渡すことを好まなくなっています。 実際、クリックテールのある調査では、電話番号フィールドをオプションとしてマークすることで、フォームの放棄率が 39% から 4% に減少したことがわかりました。 したがって、郵便番号や家屋番号などのフィールドは、住所などのフィールドよりも幅を短くする必要があります。
アクセシビリティ & 使いやすさ
s の使用は避ける。 Animoto がサインアップフォームから s を削除したところ、サインアップ数が 33.3% 増加しました。
s はユーザーにスパム管理の問題を押し付け、摩擦を引き起こし、最終的にはリードを遠ざけます。 より良い代替案は、Akismetのような自動スパム検出サービスを使用するか、隠しフィールドを使用して「ハニーポット」を作成することでしょう。
コミュニケーションに色を使わない
女性にはあまり見られませんが、男性の12人に1人はある程度の色覚異常があります。
検証エラーや成功メッセージを表示するときは、フィールドを緑や赤にしないようにしてください。
タブキーを使用してフォーム全体を移動できるようにする
多くの人がフォームを移動するためにタブキーを使用しますが、これは、ある質問から次の質問に移動するためにタブ機能を使用するソフトウェアに依存している障害者ユーザーにとって特に重要なことです。
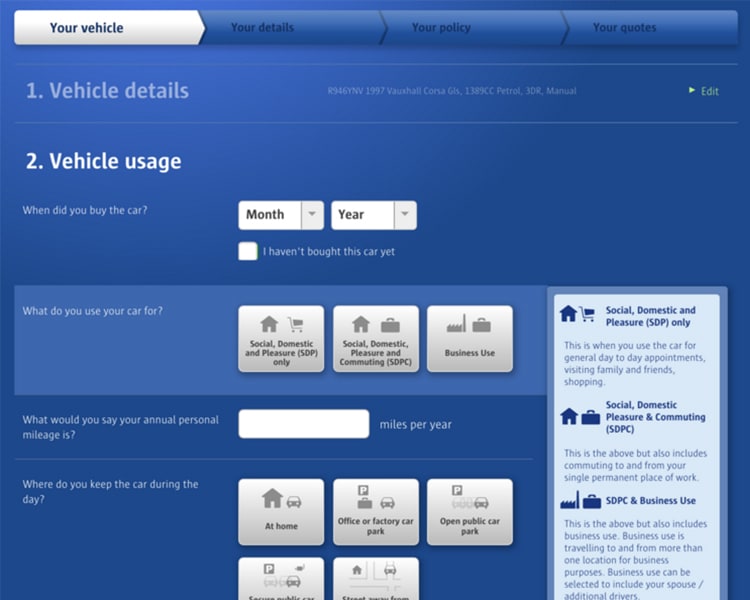
ユーザーが理解できないような質問をする場合、正しい答えに導くために明確な説明を提供する。
保険のリード ジェネレーション フォームは簡単ではありません。
幸いなことに、この課題に取り組む方法について、保険会社から学べることがたくさんあります。

あなたのフォームはすべての主要なブラウザとデバイスで動作しますか?
常識のように聞こえるかもしれませんが、フォームがすべての主要なブラウザとデバイスで動作し、使いやすいことを確認するのはよいことです。 疑問がある場合は、BrowserStackのようなサービスを利用しましょう。
明るい場所や暗い場所でも使いやすいフォームになっていますか?
モバイル機器で屋外でフォームを使用する可能性がある場合、質問フィールドがフォームの背景と対照的になるようにするとよいでしょう。
1秒間に2回以上点滅するものがないようにする
点滅するカーソル、アニメーションの進行バー、GIF、または点滅するその他のものを使用する場合は、1秒間に2回以上点滅しないようにします。
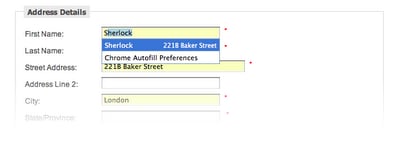
Enables browser auto-fill
Google Chrome & Firefox などのブラウザは、ユーザーが標準のフォーム フィールドにワンクリックで入力できる自動入力機能を備えています。 したがって、フィールドには、ブラウザが認識する用語 (たとえば、「電子メール」、「名」、「都市」) を適切にタグ付けすることをお勧めします。

Use milestone submissions
ユーザーがもっと情報を提供しようとしたときに、フォームをユーザーの興味を失わせないよう短く保ちながら、さらに情報を取得するには、どのようにすればよいでしょうか。
マイルストーン送信は、ユーザーがフォームの特定のステップに到達したときにフォームを送信し、その後、ユーザーが希望すればさらに情報を提供し続けることができるようにする手法です。

フォームの速度を最適化する
ユーザーは Web サイトやフォームが速く読み込まれることを期待しています。 実際、Amazon では、100 ミリ秒ごとに Web サイトを高速化すると、収益が 1% 増加すると言われています。
オートアドバンス(自動的に次の質問にジャンプすること)は避ける
これは期待されておらず、一般に混乱を招く。
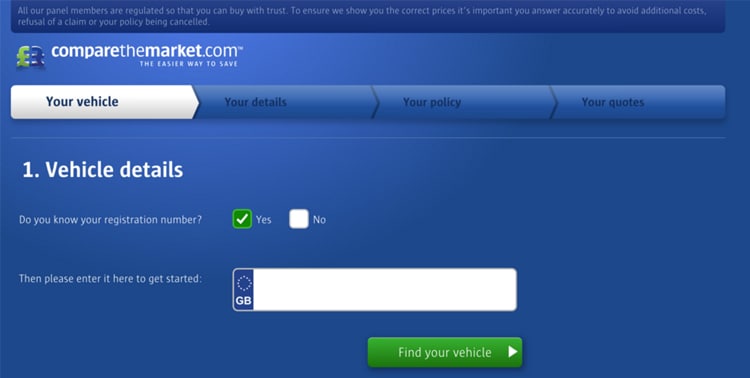
フォームフィールドをより直感的にするために視覚的な合図とアイコンを使う
私たちの脳は視覚イメージをテキストよりはるかに速く処理します。 下の「市場を比較する」フォームに示されているように、視覚的なプロンプトを使用して、フィールドがどのように記入されるべきかを示すことができます。

Input Validation & error handling
検証を厳しくしすぎない
厳しい検証は、怠惰なプログラミングの症状であると言えるでしょう。 1355>
ユーザーがフィールドに答える方法に多くのバリエーションがある場合 (たとえば、電話番号に +12345678912, +44 12345678912, 012345678912 と答えるなど)、プログラマーはこれらをユーザー側の一貫した形式に変換するルールを使用する必要があります。
あるいは、フィールドプレースホルダーを使用して、推奨フォーマットを明確に示す。
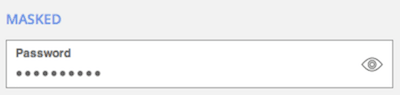
電子メールやパスワードの確認を2回要求しない
電子メール/パスワード確認システムを使用しなければならない場合は、クリックするとパスワードが解除されるアイコンまたはチェックボックスを使用するとよいでしょう。

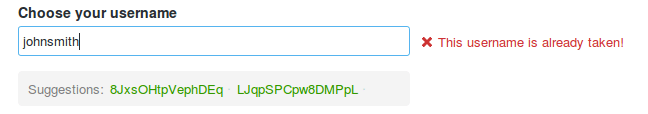
バリデーションを使用しなければならない場合、インライン (フィールドの右側) であること、および早期にエラーを報告することを確認します。 1355> 
理想的には、インライン検証メッセージはユーザーが入力を停止してから約 500 ミリ秒後に表示されるべきです。
信頼 & 社会的証明
フォームのデザインを美しくする
人々は、見た目があまりよくないフォームよりも、美しくデザインされたフォームやWebサイトを信頼することが証明されています。 たとえば、どのくらい時間がかかるのか? クレジットカードの詳細を入力する必要があるのだろうか?
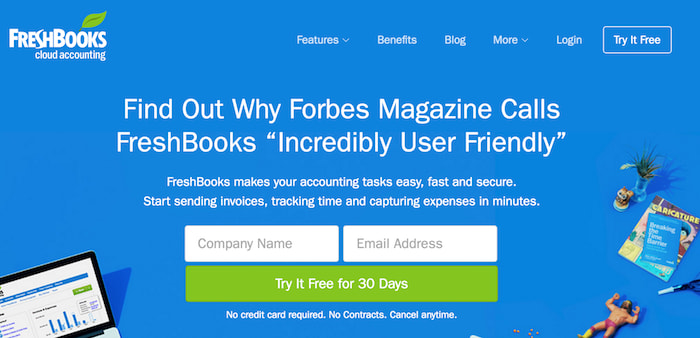
これらの懸念に前もって対処しておくことで、障壁を取り除き、フォームを使用することに抵抗がなくなるでしょう。 Freshbooksは、「クレジットカードは不要です」と表示することで、ユーザーの懸念に対応しています。 契約書なし。

強力な社会的証拠をフォームの近くに表示する
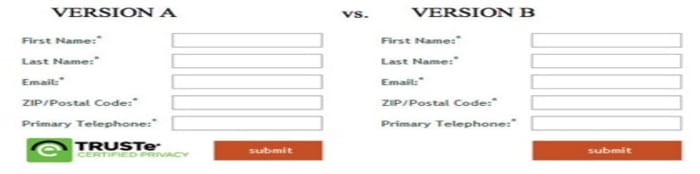
「10万人が利用した」といった文や、同じような状況にある他の人による証言は、ユーザーがあなたを信頼してフォームを使用する可能性を高める強力な説得テクニックです。 以下の A/B テストでは、支払いシールを追加すると、人々は何かを支払うためのページに移動すると考えたため、実際にコンバージョンが減少しました。

ライブ チャットまたは連絡先情報をフォームの表示範囲内に表示する
Intercom の登録フォームは非常にシンプルですが、アカウント登録前にユーザーが持つ疑問や異議に答えるためにライブ チャット ウィンドウをはっきりと表示することができました。

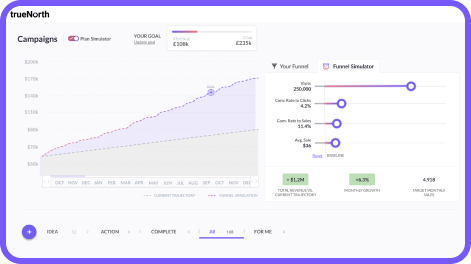
推測に頼らず成長する
当社の最新事業である TrueNorth で、予算を無駄にすることなく、どのキャンペーンが有効であるかを知ることができます。
Get Free Early Access
マルチステップ フォーム & progress indicators
マルチステップ フォームを使用する場合は、常にプログレス バーを表示する
プログレス バーは、完了まであとどの程度かかるかを明確に伝え、ユーザーの不安を軽減するために、完了を促します。
余談ですが、Leadformly の実験によると、(Leadformly.com のような)アニメーションのプログレスバーは、通常、静的なプログレスバーよりも優れています。
また、すでにある程度進んだ状態でプログレスバーを開始すると、フォームを使用する人の数が増えます。
移行速度に注意
私の友人が、5段階のリード生成フォームを使ってデート会社のウェブサイト用のリードを取っていました。 しかし彼は、なぜ人々が次のボタンをクリックした後にフォームを放棄してしまうのかが分かりませんでした。 ユーザーは次のボタンをクリックしても、ステップのコンテンツがあまりに速く変化したため、その変化に気づかなかったのです。
これは、マルチステップ フォームのデザインについて私が出会った中で、最も直観に反する教訓の 1 つです。 結局のところ、私たちはしばしば「速いことは良いことだ」と言われます。
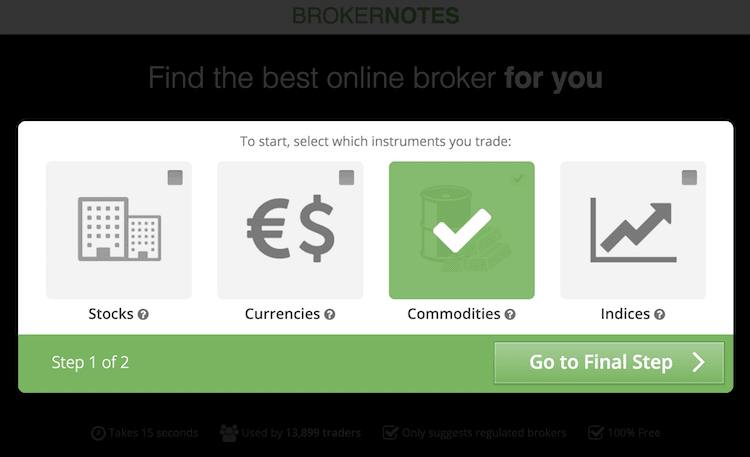
Use clear signposting
プログレス バーだけでは十分ではありません。 あいまいさをなくすために、合計のステップ数と、ユーザーが現在どのステップにいるのかを表示する必要があります。 下の例では、BrokerNotes がユーザーに 2 つのステップのうち 1 つにいることを明確に伝えていることがわかります。

ボタン & Call to actions
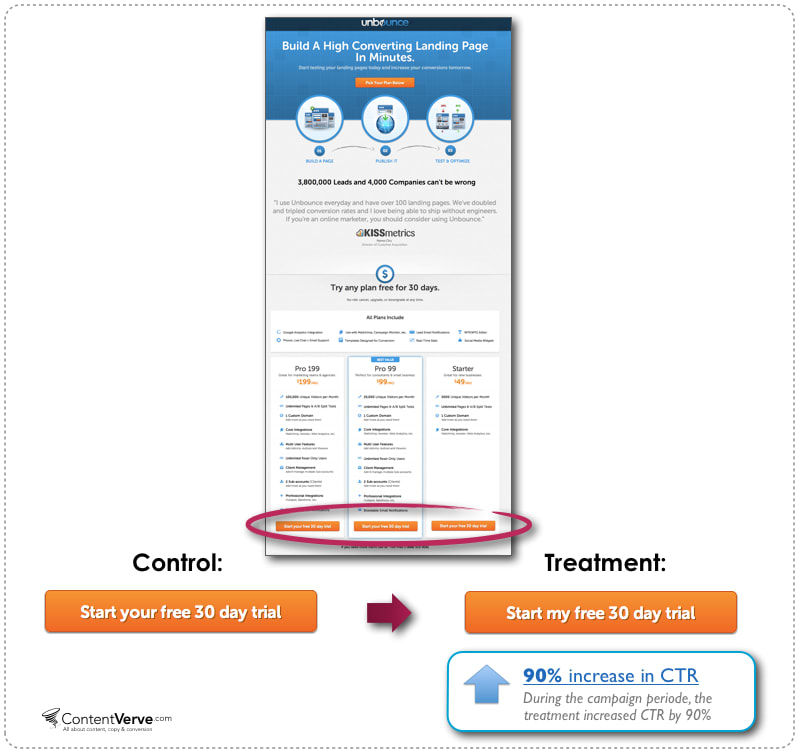
Call to actions should finish the sentence ‘I want to…’
デフォルトでは、多くのフォームで ‘submit’ や ‘send’ などのつまらない call-to-action ボタンが使用されています。 これらは避け、ユーザーがフォームを完了したときに達成したいことに一致するアクションへの呼び出しに置き換える必要があります。
この研究で、Unbounceは「無料トライアルを開始」を「私の無料トライアルを開始」に変更するだけでも、行動喚起のクリックが90%増加することを発見しました。

Make sure call to action be highly contrasted
ボタンの色を変更すると変換率が上がる、という悪名高い研究について誰もが聞いたことがあると思います。 これらの研究は、文字通りに解釈すると危険な場合があり、通常、重要なのは特定の色ではなく、コントラストです。
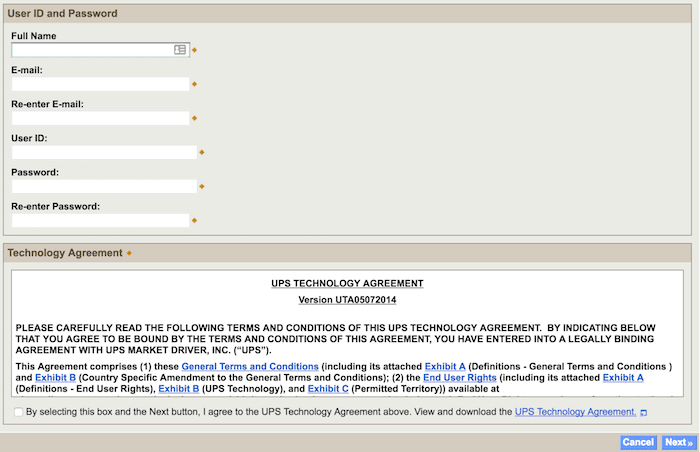
Call to Action should be the same width as fields
Uber のフォームでは、フォームの背景と非常に対照的な大きな全角の call to action を使用しています。

これを行わない方法の例として、以下のヒントにある UPS のフォームを参照してください。 アクションへの呼び出しが小さいだけでなく、「次へ」ボタンのすぐ隣に、「次へ」ボタンと同様のスタイルと位置にある「キャンセル」ボタンがあります。

入力した情報を誤ってすべて削除するリスクは、もう一度やり直すという小さな便利さを上回ります。 ほとんどのユーザーは、ページを更新するか、情報を再入力すれば、もう一度やり直すことができることを認識しています。
質問を論理的に配列する
たとえば、クレジットカードの詳細を尋ねる場合、物理的なカードに通常表示されるのと同じ順序で情報を尋ねる(クレジットカード番号、有効期限、セキュリティコード)。
ユーザーに多くの複雑な免責事項に同意してもらう必要がある場合、これらをできるだけ少ないファイルにまとめ、法的なメッセージをできるだけ簡潔に保つようにしてください。
ユーザーをメーリングリストに自動登録することによって、ユーザーをだまさないこと。
これは操作的であると思われ、ほとんどのユーザーはリストから脱退するためにさらにクリックしなければならない。
理想的には、フォームは、次に何が起こるのか、何を期待できるのかを明確に伝えるページにユーザーをリダイレクトするべきです。
送信したら、送信ボタンを二度と押さないようにする
これは重複した送信を防ぐとともに、送信が成功したことをユーザーに通知するためのものです。
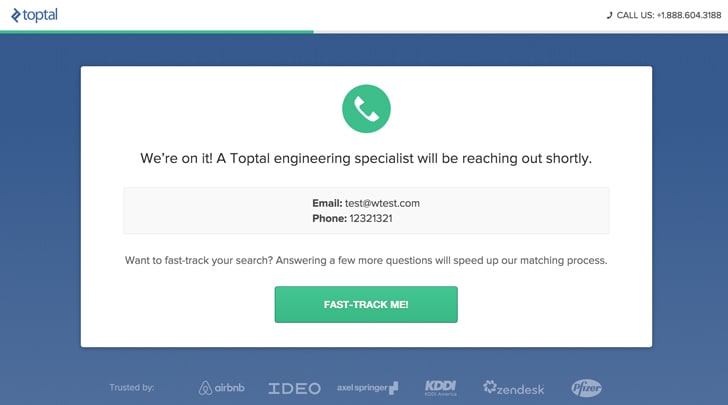
ユーザーが次に何を期待できるかを明確にする
アクションへの呼び出し(およびランディングページ全般)は、ユーザーがフォームを完了するとすぐに何が起こるかを明確に伝える必要があります。
モバイル フォームの最適化
モバイル デバイスのネイティブ機能(カメラ、ジオロケーション、日付選択ツール)を使用してタスクを単純化する
昨年、私はある FX ブローカーと多くの時間を過ごし、彼らのオンボーディング フォームの最適化を支援しようと試みました。 規制上の理由から、この会社はユーザーに運転免許証や最近の請求書などの「KYC」 (Know Your Customer) 文書の提出を求めなければなりませんでした。
デスクトップでは、通常ユーザーがフォームから文書をスキャンしてアップロードしなければならないため、最高の場合でも不便なプロセスです。 最終的には、モバイル デバイスのカメラを使用することで、ユーザーがフォームから離れることなく運転免許証の写真を撮ることができ、最高のユーザー エクスペリエンスであることがわかりました。
これと同じアプローチで、ユーザーがクレジットカード情報を手入力する代わりに、クレジットカードを「スキャン」することも可能です。 Web の用語では、これは約 48 ピクセルです。 したがって、モバイル機器で使用するフォームを設計する場合、フィールドの高さが少なくとも 48 ピクセルであることを確認します。
すべてのフォーム ラベル & のプレースホルダー フォントは 16px 以上でなければなりません
昨年、ある顧客のためにユーザー インターフェイス全体を再設計した後、その企業の CEO から「マーカス素晴らしく見えるが何も読むことができない!」という電子メールを受け取りました。 しかし、私のクライアントはこのインターフェイスをモバイル デバイスで見ていました。 余談ですが、iOS デバイスでは、16px 未満のテキストがタップされると拡大表示されますが、16px 以上のテキストは不要と判断されるため、拡大されません。

これはすべて、HTML 入力タイプのおかげです。 モバイル フォームの設計では、これらは素晴らしいものであり、使用すべきものです。 フォーム デザインに関連する入力タイプは 8 つあります。
- input type=”text” は、通常のモバイル デバイスのキーボードを表示します。com’
- input type=”tel “は、数字の0~を表示します。9 キーパッド
- input type=”number” 数字と記号のキーボードを表示する
- input type=”password” フィールドに入力された文字を隠す
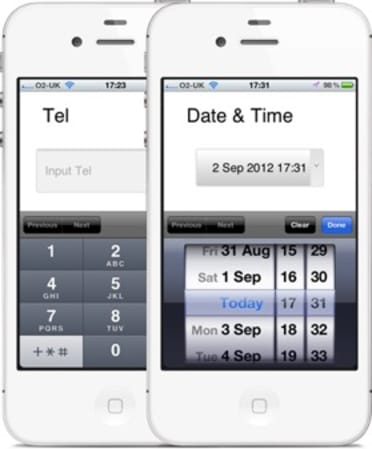
- input type=”date” 表示しない。 モバイルの日付セレクタ
- input type=”datetime” モバイルの日付と時間セレクタ
- input type=”month” モバイルの月/年セレクタ
Now.Now, をご覧ください。
フォームの最適化は、イベントではなく、終わりのないプロセスです。 この記事にあるアドバイスをすべて実行したとしても、テストすべきバリエーションや前提条件が無数にあるため、完全とは言えませんが、Leadformlyを構築したのはこのためです。
この記事によって、フォームを次のレベルに引き上げ、このガイドに出会わなかった場合よりも高い割合でリードを変換するために必要なインスピレーションと洞察が得られたことを望みます。