
新しい年にコード エディタを変更するための新しいテーマを探している場合、私たちはそれをカバーすることができます。 洗練されたものから、おしゃれなもの、鮮やかなものなど、ユニークなカラー パレットを持つさまざまなスタイリッシュなテーマをチェックして、あなたに最適なものを見つけてください。 また、VS Codeをさらにカスタマイズするためのアイコンパックも用意されています。
これらの VS Code のテーマは、以下のセクションに整理されています。
- Trending (1-20)
- Dark (21-30)
- Light (31-40)
- Colorful (41-50)
- Bonus: Icons (51-56)
TV Code にテーマをインストールするには、マーケットプレースにアクセスしてダウンロードするテーマを選択するだけでよいです。 インストールしたテーマを切り替えるには、CMD/CTRL + SHIFT + P でコマンドパレットを開き、Preferences: Color Theme と入力します。 その後、メニューでテーマを参照することができます。
Trending
VS Code 用の新しいトレンドのテーマで、人気が高まっているものを発見してください。
Radical

Gruvbox Material

Merko

Tokyo Night

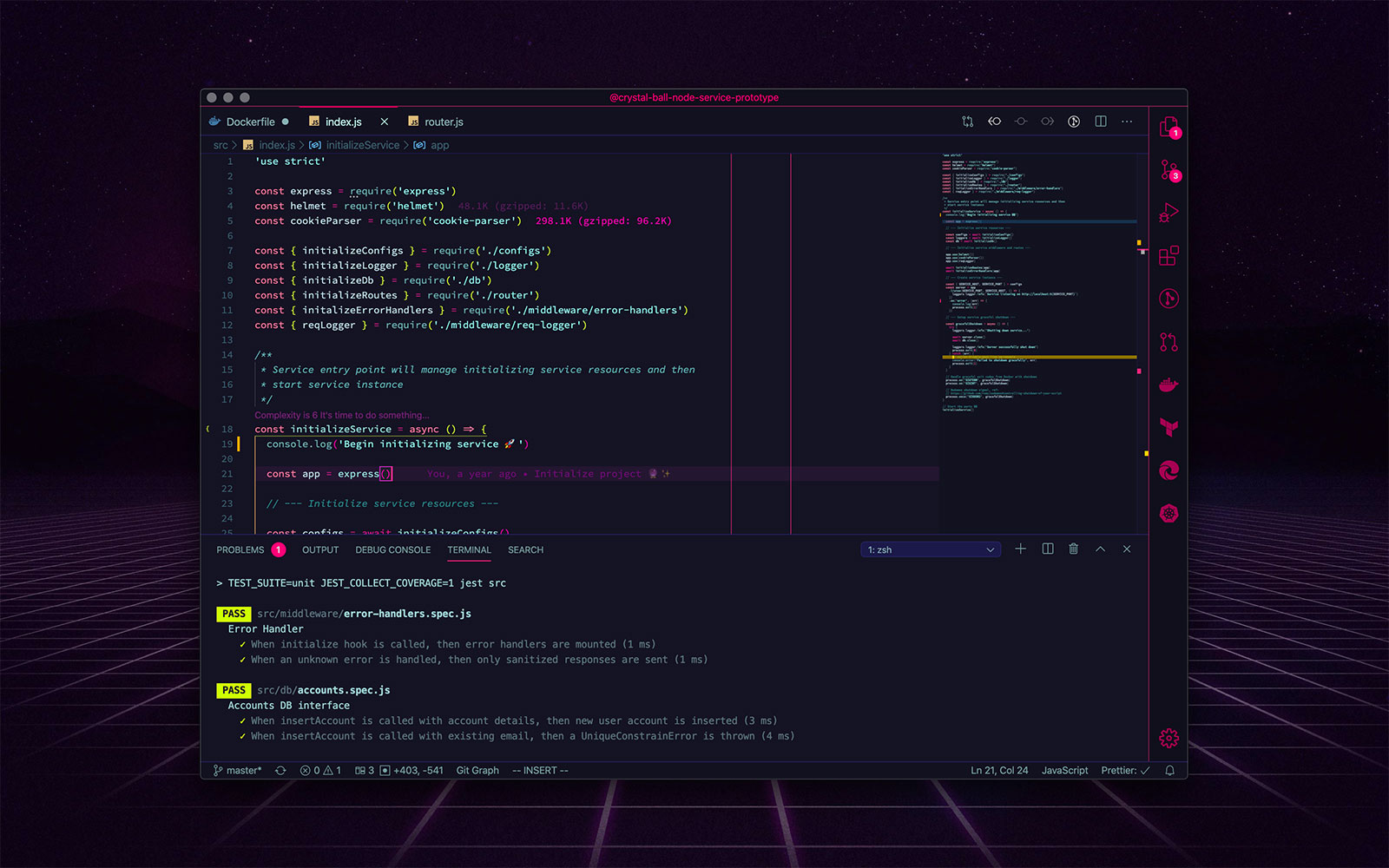
Remedy

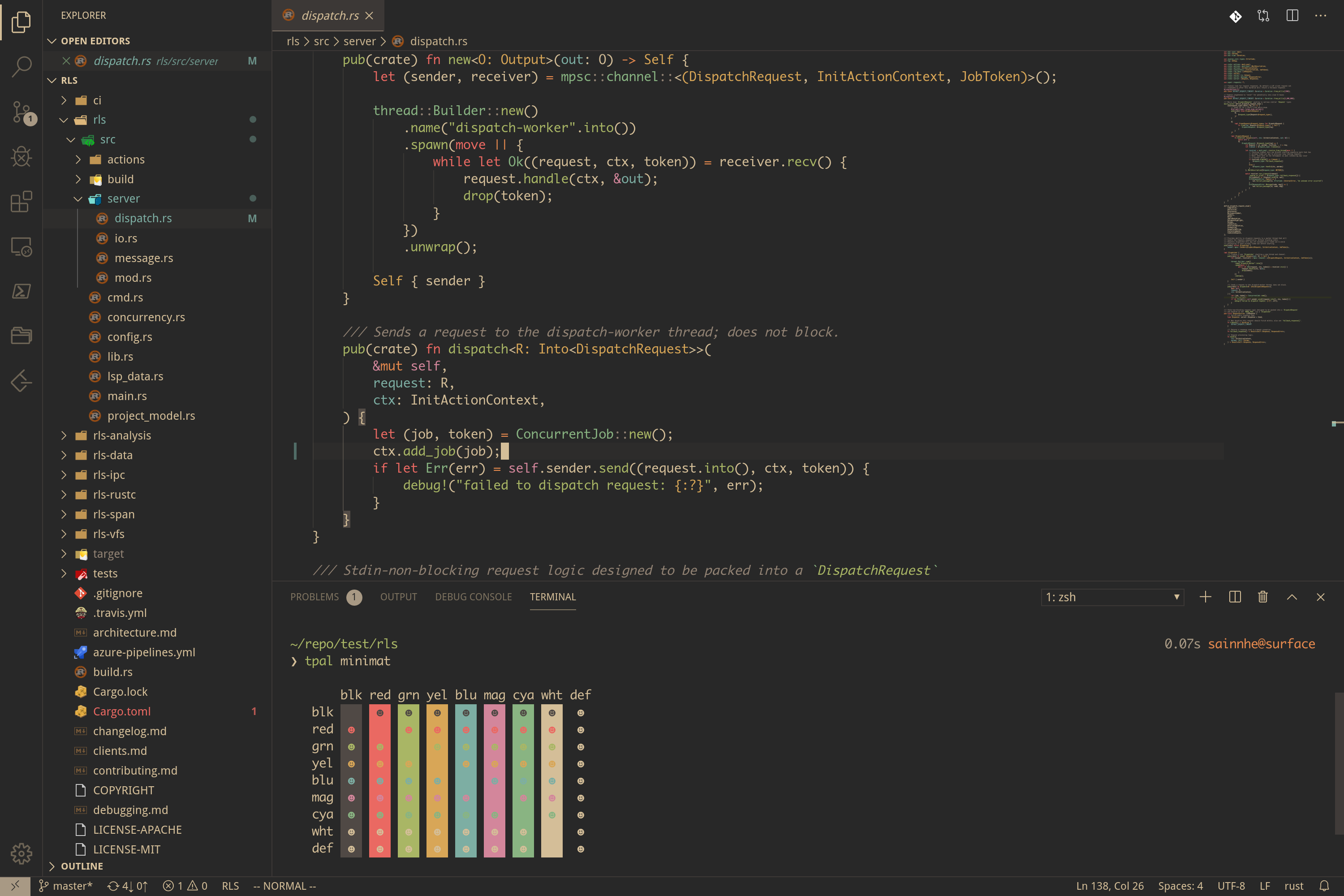
Minimal

Aurora X

Atlantic Night

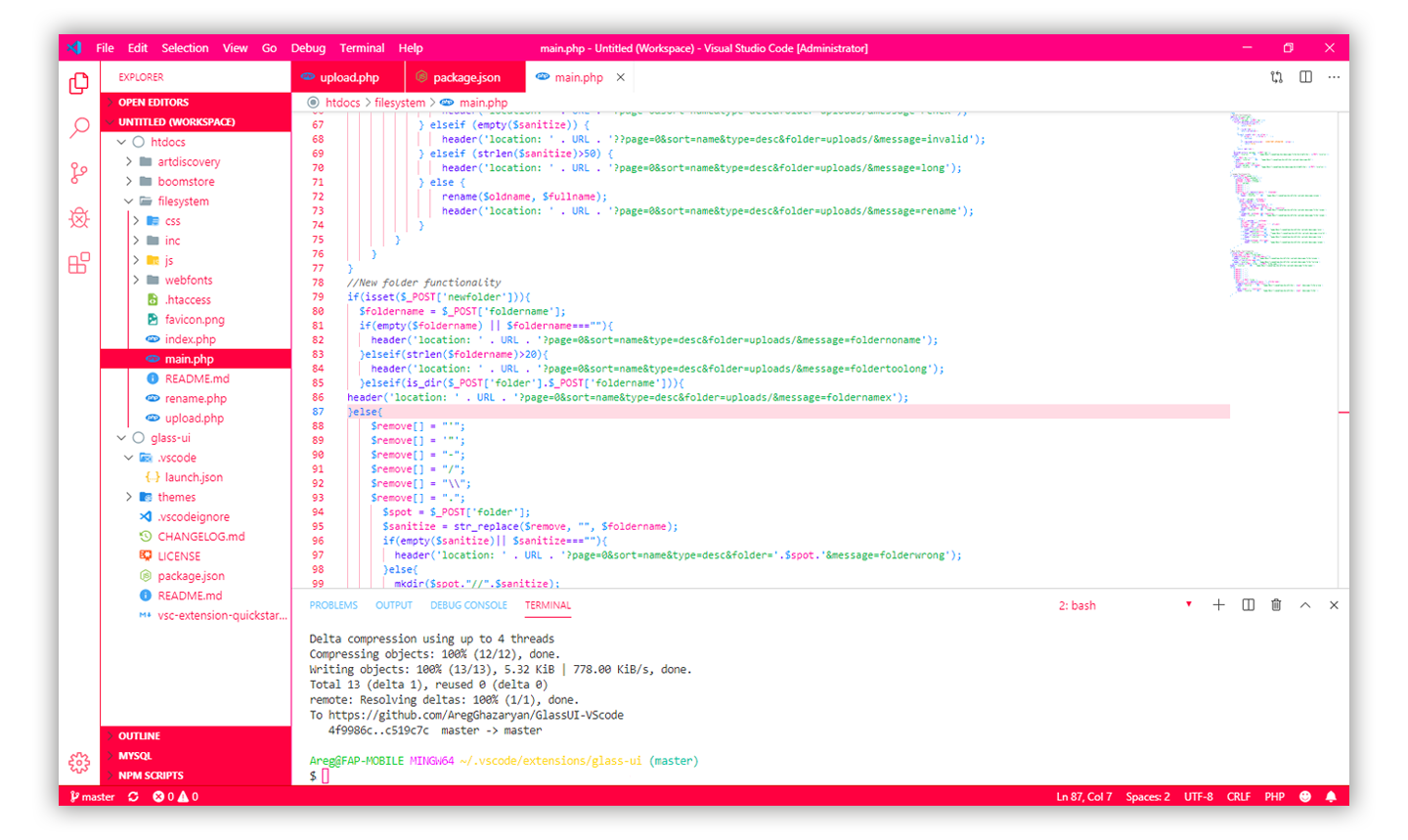
Glass UI

A Touch of Lilac

FireFlyProのページです。

ReUI

Slime

Signed Dark Pro

Ariake Dark

Snazy Light

Spacegray

Celestial

Blueberry Dark

Bear

Dark
暗いところで仕事をしたいですか? VS Code 用の最も優れたダーク テーマをいくつかご紹介します。
Best Dark Themes Pack をインストールすることにより、これらのダーク テーマをすべてインストールすることも可能です。
One Dark Pro

Dracula Official

Nord

Palenight

One Monokai

Night Owl

Andromeda

Darcula

Horizon Theme

Cobalt2

ライト
あなたのコードエディターに何か軽いものはいかがですか? これらのスタイリッシュなライト テーマをチェックしてください。
Best Light Themes Pack をインストールすることにより、これらのライト テーマをすべてインストールすることも可能です。
Atom One Light

Blululoco Light

Brackets Light Pro

Ysgrifennwr

NetBeans Light

Quiet Light

Hop Light

NotepadPlusPlus Remixed

GitHub Light

GitHub Plus

カラフル
単色のテーマやつまらない色調はうんざりしていませんか? これらのカラフルなテーマで、あなたのエディターに色を加えてください。
Best Colorful Themes Pack をインストールすることにより、これらのカラフルなテーマをすべてインストールすることも可能です。
Shades of Purple

SynthWave

Code Blue

Cyberpunk

LaserWave

ゼオニカ

ヒップスター

ワイルドベリー

キータ

Soft Era
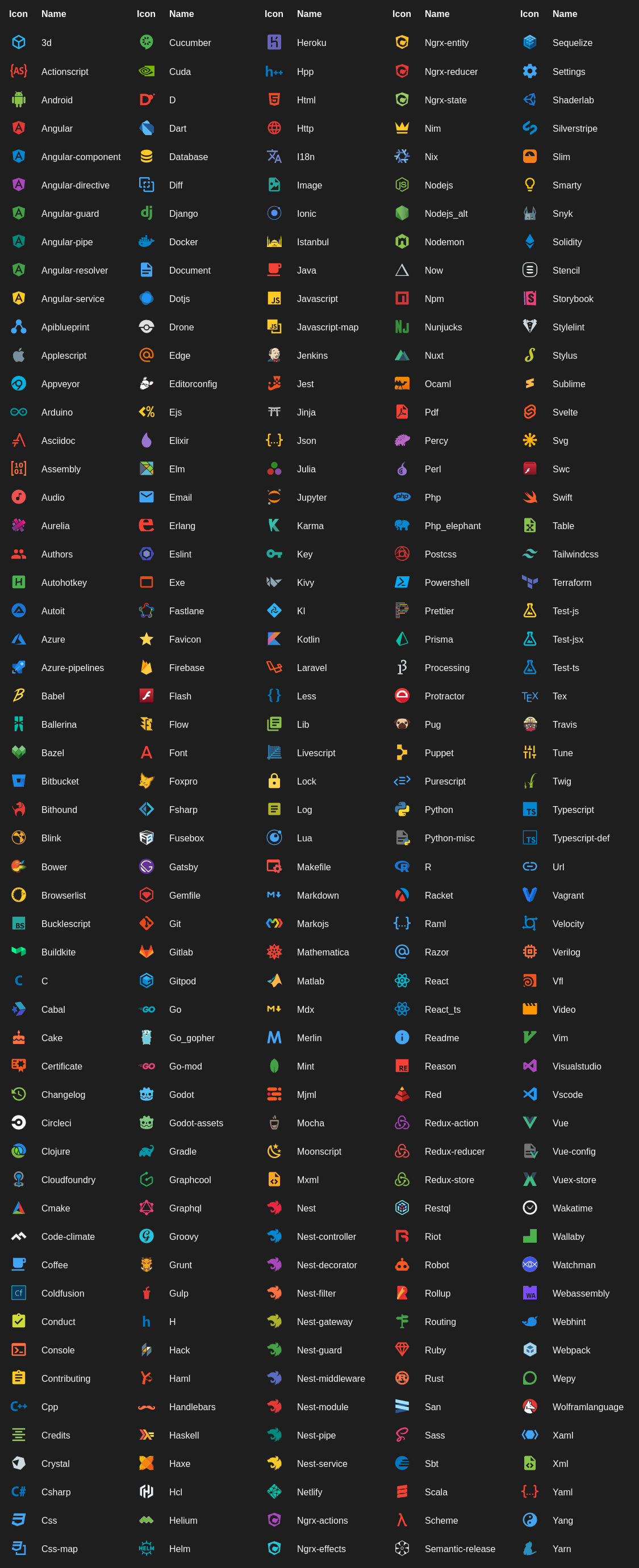
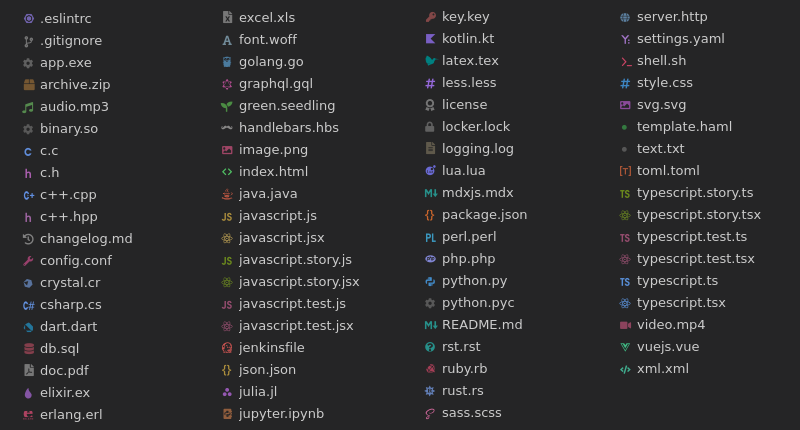
ボーナスのことである。 アイコン
VS Code では、エディターのアイコンをカスタマイズすることもできます。 新しいアイコンが VS Code サイド バーに表示され、さまざまなファイルやフォルダーを視覚化できるようになります。 他のテーマと同様にアイコン パックをインストールすることができます。
エディターのアイコンを変更するには、CMD/CTRL + SHIFT + Pでコマンドパレットを開き、Preferences: File Icon Themeというコマンドを入力します。 その後、メニューからインストールされたアイコン テーマを参照し、リアルタイムでプレビューすることができます。
Quill

Helium

Seedling

City(市街地)。 ライト

Keen Neutral

Chalice

次は何だろう?
さらに多くのテーマをお探しですか。 VS Code マーケットプレイスを検索して、Themes でソートしてみてください。 開発者は 2,500 以上のテーマを作成しており、その中から選んで VS Code をカスタマイズできます。
VS Code の独自のテーマを作成したいですか? チュートリアルでは、拡張機能を作成する方法、VS Code のカラー パレットをカスタマイズする方法、およびプロジェクトを VS Code マーケットプレイスにプッシュする方法について説明します。 30 分以内に VS Code マーケットプレイスで製品を発売してください。