- Share
- Tweet
- Share
- Pin It
デザイン – ウェブサイトデザインキャリーカズンズ – February 24, 2013 – 5 minutes READ <2804> <5594>古いものはまた新しく生まれ変わります。
とにかく、ほとんどのトレンドはそのように機能しているようです。 レトロなカラー パレットは、古い外観が Web デザインでどのように生まれ変わるかを示す好例です。
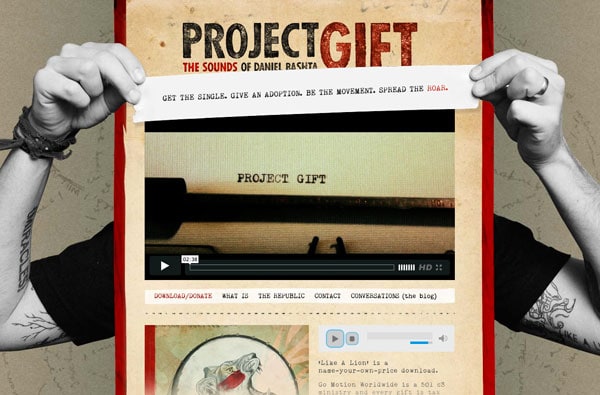
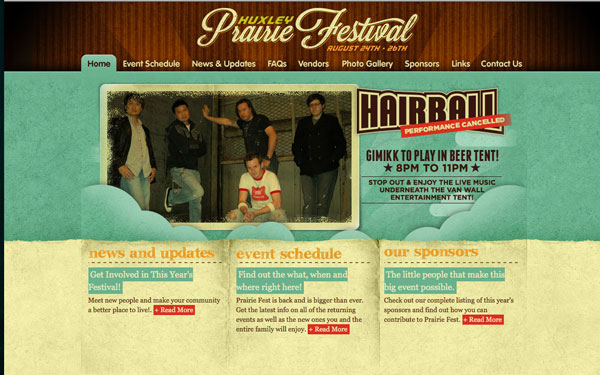
レトロなカラー スタイルはさまざまな用途で登場しますが、一般的には、プロジェクトで使用されるモード、フラット、アート デコ風の色が多く見られます。 オレンジ、黄褐色、オフホワイト、ブルーなど、レトロな色は間違いなくカムバックしています。
The Retro Color Trend



Postcard ではコーディング技能なしでオンラインで電子メール テンプレート作成および編集できます! 100以上のコンポーネントが含まれており、カスタムメールテンプレートをかつてないほど迅速に作成することができます。
無料で試す その他製品

レトロ色は、しばしば他の色合いよりも彩度が低く、よりフラットな感覚を持っているものです。 レトロな配色は、しばしば古いまたはヴィンテージ感を作成するために使用され、部分的にInstagramのような携帯電話アプリの写真フィルタの人気のためにファッションに戻ってきた。 最も一般的な往年の感情や年齢がレトロなテーマに関連付けられています。 また、配色は、本当にそこに他の多くの中からあなたのデザインを目立たせるための別の方法です。 レトロなトレンドは、円や星条旗(または他の幾何学的形状)、テクスチャ、曲線や劇的なレタリングの使用など、他の明確な特徴によって補完されます。
Characteristics of Retro Schemes




Startup App と Slides App で、デザインおよびコードの既製の要素を含むオンライン ウェブサイト エディターを使用して無限のウェブサイトを作成することができます。 テンプレートやテーマがあります。
Startup Appを試す Slides Appを試すその他の製品
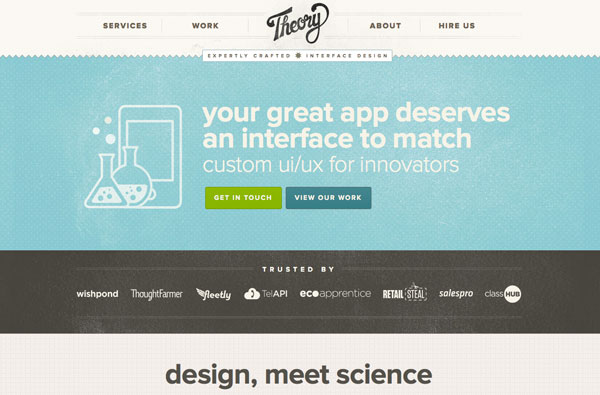
レトロな配色で最初に気づくのは、鮮やかな色がないことです。 色相は、しばしば劇的に、しかしパステルのレベルまでではなく、はっきりとした外観を作成するために淡色化されます。
レトロなパレットは、プロジェクト用の色合いのコレクションではありません。 レトロなカラースタイルを作成するには、多くの場合、望ましい効果を得るために、意図的に色を操作する必要があります。 レトロなカラー効果は、単純な色見本、テクスチャ、および画像に適用できます。
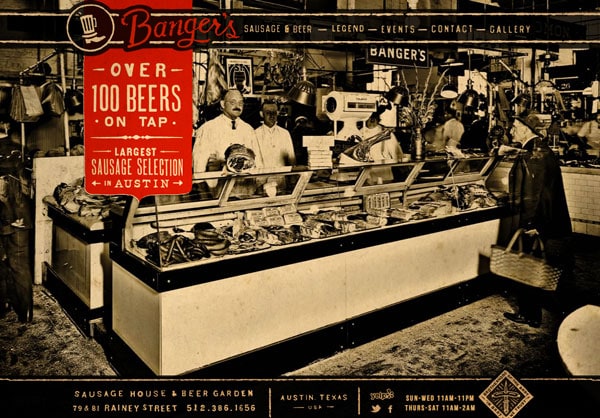
プロジェクトにレトロなカラースキームを使用して実装することは、単なる色の選択ではありません。 それはまた、色の数についてです。 真のレトロデザインは、再現を目指した当時の印刷機能を模倣するために、数色(2色が一般的)しか使用しません。
レトロな配色では、色がペアになることが多いだけでなく、カラーホイールの反対側からの色もよく使われます。 これは、これらのデザイン スタイルが最初に普及した 1950 年代から 70 年代の時代に一般的だったコントラストの余分な要素を作成します。
Retro Fonts and Textures




Typography is almost important as color when selecting and working with a retro theme. レトロなカラー パレットは、間違ったスタイルのレタリングと組み合わせてしまうと、それほどインパクトを与えません。
レトロなカラー パレットは、ピリオド レタリング (「古い」感じがする書体) やカーブを多く含む書体と最も相性が良い傾向があります。 この2つの書体は大きく異なりますが、最終的には同じような効果を生み出し、正しい感触を持つスタイルを作り出します。
カラーホイールの原色(赤、黄、青)から色を使用すると、よりモッズ風の書体を再生します。 また、オレンジやパープルなど、他の明るい色を使用する場合にも試してみてください。
ブラウン、グリーン、グレーなど、最も落ち着いた色合いを使用する場合は、より曲線や角度のあるタイプフェイスを選びます。 テクスチャーのスタイルと書体のスタイルがマッチしている必要があります。 デザイン全体を見たときに、ぶつかったり、落ち着かないような組み合わせは避けるようにしましょう。
レトロカラーインスピレーション
レトロカラーパレットで何から始めたらいいのかわからないですか? そんなあなたのために、あらかじめ用意された素晴らしいカラーがあります。 それらをチェックして、インスピレーションを得てください。
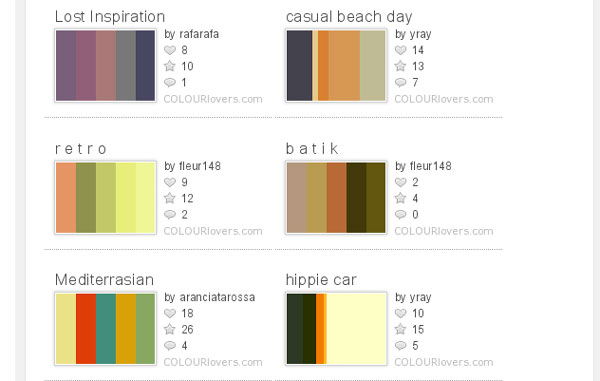
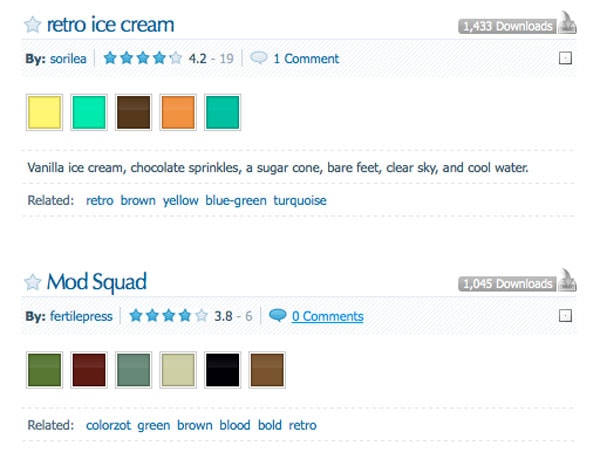
カラーラバーズ 130 レトロカラーパレット

カラーシェイマー。 tagged retro

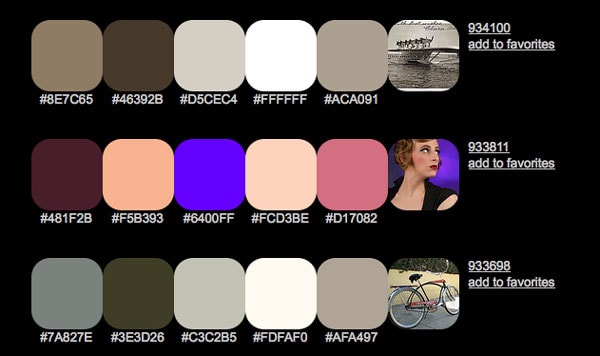
Color Hunter Retro Color Palettes

Photoshop Your Way to Retro Look
Adobe Photoshopを使って独自のレトロ色を作成する簡単でよくある方法がいくつかあります。 これらの色調整を簡単なスウォッチ、テクスチャ、または画像に適用して、レトロなカラーパレットを作成または補完することができます。 イメージ」→「調整」→「247」→「色相・彩度」(Ctrl + U)で「色相・彩度」メニューを開き、彩度バー(中央)を左にスライドさせて彩度を弱くします。 これで、画像全体の彩度レベルが下がります。 また、レイヤー > 新しい調整レイヤー > 色相/彩度 をクリックして調整レイヤーを追加し(推奨)、レイヤーを作成して名前を付けたら同じ手順で彩度を調整できます。
カラーピッカーを使用して彩度の低い色を選択:最初から彩度の低い色を選択するには、カラーパネル(ツールバーボックスで描画色をクリック)を開いてください。 好きな色を選び、カーソルを真左に移動します。 スペクトル上でより左にあるほど、彩度が低くなります。
画像に色調調整を行う。 カーブパネルを使用して、写真の鮮やかさを調整し、彩度を下げたり、レトロな配色を補完するために色を調整することができます。 レイヤー > 新しい調整レイヤー > カーブを選択し、カーブパネルを開きます。 赤のチャンネルを選択し、S字型になるように調整します。 次に緑チャンネル(中間調)を選択し、円弧を作成します。 次に、青いチャンネルを調整して、ほぼフラットな後方S.Theを作成します。新しいフィルレイヤーを作成し、20%の色合いを使用して、ソフトライト混合モードを使用して、ソリッドカラーで埋めます – あなたのレトロ感を維持するために赤、黄色またはオレンジにこだわることを検討してください。 明るさや彩度が足りない色をいろいろと試して、最も本格的な外観を作り上げましょう。 また、作成したカラーパレットの全体的な雰囲気に合わせて、テクスチャや書体を一致させることを忘れないでください。
過去の時代のスタイルは、シンプルで直接的であるべきです。
Like what you’re reading?
トップストーリーを購読する。