La programmazione visuale è un tipo di linguaggio di programmazione che permette agli esseri umani di descrivere i processi usando l’illustrazione. Mentre un tipico linguaggio di programmazione basato sul testo fa pensare il programmatore come un computer, un linguaggio di programmazione visuale permette al programmatore di descrivere il processo in termini che hanno senso per gli esseri umani.
Quanto sia grande il divario tra la programmazione visuale e quella tradizionale dipende dallo strumento di programmazione visuale. Ad un estremo, lo strumento protegge il programmatore quasi interamente dallo spazio vuoto tra il pensiero umano e i computer che mischiano bit nella memoria.
Ecco un esempio. Per creare una lista di cose da fare con uno strumento di programmazione visuale, il programmatore disegna il flusso dell’applicazione. Il diagramma di flusso risultante descrive le schermate, le interazioni dell’utente e cosa succede ai dati in ogni fase. Lo strumento poi lo trasforma in software.
Come sviluppatori, sappiamo che i linguaggi di programmazione basati sul testo si concentrano interamente sull’implementazione: è tutto sui passi precisi che il computer deve fare per creare l’esperienza che vogliamo dare all’utente. Certo, i linguaggi di livello superiore e i moderni framework ci danno comode scorciatoie. Ma il lavoro dello sviluppatore è quello di tradurre i bisogni umani in processi che si adattano alle capacità limitate del computer.
Altri strumenti di codifica visuale seguono gli stessi processi e paradigmi della programmazione basata sul testo. Immaginate di disegnare una classe e la sua relazione con gli oggetti che istanziate, piuttosto che digitare tutto in un editor di testo.
Tutto questo suona bene! Ma, potreste chiedere, dove sono tutti i programmatori visuali? Perché stiamo ancora scrivendo codice a mano? Significa che la programmazione visuale è una cattiva idea?
Prima di rispondere a queste domande e di immergerci nello stato della programmazione visuale oggi, dobbiamo capire cos’è veramente la programmazione visuale: da dove viene, come si è evoluta e perché.
Scopri la prossima generazione di strumenti di sviluppo visuale
Una breve storia del software di programmazione visuale

Anche se la storia sembra dimostrarlo, non è giusto dire che la programmazione visuale negli anni ’90 era limitata ai kit di creazione di giochi, agli strumenti multimediali e ai database. Rational Software (che fu acquisita da IBM nel 2003) stava costruendo un IDE Ada non-GUI dalla metà degli anni ’80. Inoltre, hanno anche rivolto la loro mano alla definizione del processo di sviluppo del software. Il lavoro sul loro Rational Unified Process e gli sforzi correlati alla fine portarono all’Unified Modelling Language che aveva il potenziale di documentare ogni singola parte di un sistema senza mai scrivere una riga di codice. Assomigliava alla programmazione visuale ma senza produrre software eseguibile.
UML forniva un linguaggio standardizzato e completo per descrivere sistemi orientati agli oggetti. Tuttavia, la febbre da UML colpì alcuni architetti. Il co-autore di The Pragmatic Programmer, Andy Hunt, racconta la storia di un progetto software in cui un architetto passò due anni a creare diagrammi UML prima ancora che fosse scritta una riga di codice.
Proprio mentre l’agilità stava prendendo piede, UML sembrava abilitare tutti i peggiori aspetti dei vecchi modi di costruire software: troppa pianificazione e troppo poca implementazione. Executable UML era un tentativo di aggiungere quel pezzo mancante: il software eseguibile. Diverse implementazioni sono emerse, ma senza avere un grande impatto su un mondo che stava rapidamente spostando la sua attenzione su PHP, Ruby on Rails, e altri linguaggi di scripting dinamico.
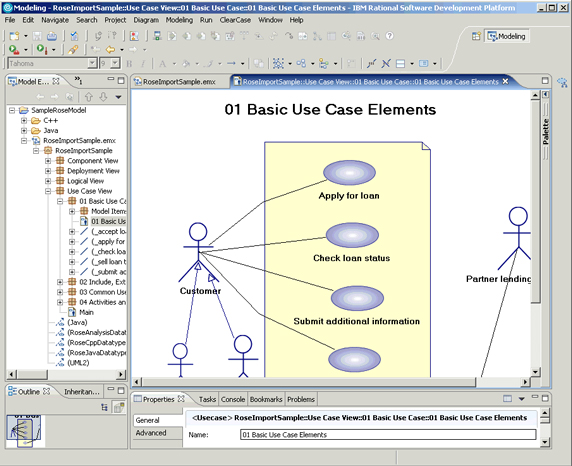
Interessante, una forma di UML eseguibile che è rimasta in giro è venuta fuori anche da Rational Software. Rational Rose è una suite di strumenti per creare software usando UML e generando codice eseguibile in un linguaggio di destinazione, come C++ o Java.

Back to the Future: Lo stato della programmazione visuale oggi
In base a ciò che la storia ci mostra, potreste chiedervi: la programmazione visuale è morta? Gli appassionati di programmazione visuale vi diranno che è tutt’altro che morta. Chiedete loro “che cos’è la programmazione visuale?” e per prima cosa vi nomineranno un oscuro strumento specifico del settore. Poi vi diranno che quello strumento è la prova che è vivo e vegeto. Nel frattempo, voi cercherete freneticamente su Google. Come risultato, imparerete non solo lo strumento che hanno menzionato, ma anche il mondo altamente specializzato in cui esiste.
Senza dubbio, la programmazione visuale ha il suo ruolo, che sia programmare sintetizzatori o dare agli appassionati di UML un senso di realizzazione. Per il software di uso generale, però, il mondo è semplicemente troppo complesso per modellarlo in modo puramente visivo. Quando il vostro “codice” assomiglia ad uno schema del circuito della CPU, è forse il momento di ripensare all’idoneità della programmazione visuale al compito.
Similmente, il software di programmazione visuale tende ad essere limitato dall’immaginazione del creatore in un modo che non ostacola i linguaggi di programmazione testuale di uso generale.
E tuttavia strumenti come Visual Basic, Delphi e i loro discendenti ci hanno dimostrato che costruire software visivamente può essere enormemente efficiente; è solo che c’è un compromesso pragmatico in cui, a volte, il codice scritto a mano è la soluzione giusta.
Superstars vs. Teams: Una nuova vita per i linguaggi di programmazione visiva?
Questi primi giorni di programmazione erano difficili, questo è certo. Ma una sola persona poteva capire ed essere esperta in tutto ciò che era necessario per creare quel software. Se siete abbastanza vecchi, ripensate ai titoli di software degli anni ’80. Era comune per un singolo programmatore diventare un marchio a sé stante.
Sid Meier, Mitch Kapor e Jeff Minter hanno guadagnato un certo livello di fama creando applicazioni o giochi famosi da soli o, al massimo, con un altro collaboratore. A quei tempi, i cicli di aggiornamento del software e dell’hardware richiedevano anni. Oggi, scherziamo sul fatto che c’è una nuova libreria JavaScript ogni giorno. Eppure, c’è un po’ di verità nell’idea che lo sviluppo moderno del software si muove ad un ritmo con cui molti di noi non riescono a stare al passo.
Oggi, il software è in gran parte costruito da team di specialisti. Mentre i primi sviluppatori facevano tutto da soli, un moderno team di sviluppo software potrebbe avere una persona il cui unico lavoro è occuparsi dello strumento di CI. Gli sviluppatori passano intere carriere concentrate su un framework o una piattaforma. Gli sviluppatori iOS sono sviluppatori iOS, non sviluppatori mobili. Una o due volte al decennio, forse, uno sviluppatore web potrebbe cambiare il suo framework preferito. Pochissime persone scrivono manualmente il linguaggio assembly in modo professionale.
Non è solo che lo scopo del software è cambiato. In una certa misura, anche gli sviluppatori stessi sono cambiati. L’ingegnere del software è solo un’altra carriera al giorno d’oggi. Nei decenni passati, era una passione di poche persone che avevano la dedizione di imparare un sistema completamente nuovo per poter scrivere il porting per Atari ST, per esempio, del loro gioco di successo per Amiga. Ma questo è comprensibile: l’informatica non è più di nicchia.
Oggi abbiamo un mondo in cui lo sviluppo del software è fatto di parti sempre più complesse e in cui gli sviluppatori sono persone comuni con specializzazioni straordinarie. Questa complessità e specializzazione mal si adatta alla pura programmazione visuale di quei primi strumenti, ma rende anche sempre più difficile costruire team di ingegneria del software rotondi.
Dove gli ambienti di pura programmazione visuale hanno fallito, c’è tutta una serie di strumenti simili che prendono il meglio della programmazione visuale e lo combinano con la codifica basata sul testo. Mentre la programmazione visuale era “no-code”, questi nuovi strumenti sono low-code.
Strumenti come OutSystems permettono agli sviluppatori di creare software visivamente disegnando i flussi di interazione, le UI e le relazioni tra gli oggetti, ma integrandoli con codice scritto a mano quando è la cosa migliore da fare.
Questo mix pragmatico di programmazione visuale e programmazione basata sul testo è ben adatto alle necessità dello sviluppo del software moderno. Le piattaforme low-code riducono la complessità dello sviluppo del software e ci riportano ad un mondo in cui un singolo sviluppatore può creare sistemi ricchi e complessi, senza dover imparare tutte le tecnologie sottostanti.
Next Generation of Visual Programming: Delivering on the Promise
La programmazione visuale ha mantenuto tante promesse e i problemi che voleva risolvere non sono scomparsi. Infatti, sono più rilevanti che mai.
Ma i problemi del mondo reale richiedono una flessibilità maggiore di quella che la programmazione visuale potrebbe offrire. Low-code prende quella promessa e la applica per ridurre la complessità che troviamo nello sviluppo del software moderno. Quindi, non chiedetevi “cos’è la programmazione visuale? Invece, chiedetevi “cos’è il low-code?”. Potete anche programmare una demo online o anche provare OutSystems (è gratis).