- 29
L’elemento <canvas> è stato una rivelazione per gli esperti visuali tra le nostre fila. Canvas fornisce i mezzi per animazioni incredibili ed efficienti con l’aggiunta di nessun Flash; questi sviluppatori possono invece mostrare le loro impressionanti abilità JavaScript. Ecco nove incredibili demo canvas che vi faranno cadere la mascella!
Zen Photon Garden
La demo Zen Photon Garden è l’epitome del mind-blowing. Questa demo di tela epica permette di disegnare sulla tela con flussi di luce reattiva, permettendo all’utente di vedere il prodotto finale della loro nuova linea. Ancora meglio, questa demo permette di salvare e caricare l’output.

Tear-able Cloth
La demo Tear-able Cloth ha infiammato il web negli ultimi mesi e per una buona ragione. Questa demo è la più fluida che vedrete e considerando il compito che svolge e quanto poco codice è coinvolto, vi toglierà il fiato. C’è molto di più del semplice tirare e della fisica – l’animazione e la necessità di tenere conto del tirare abbastanza forte per animare elegantemente uno strappo rende questa demo ancora più sorprendente. Una perfetta illustrazione delle capacità di canvas.
Check out this Pen!
Particles
Check out this Pen!
Motion Graphic Typeface
Vorrei poter descrivere come è fatto questo effetto ma non posso. Vedo che ogni lettera è composta da diversi dati di immagine, ma questo è tutto. Quello che posso dire è che questa animazione è assolutamente strabiliante, perché le lettere si animano al loro posto e l’aspetto in cui si vede il testo dipende dalla posizione del mouse. Scioccante.
Check out this Pen!
Motion Graphic Typeface II
Come se il primo non fosse abbastanza impressionante, la seconda demo MGT è degna di un premio Pulitzer. Rinuncerei al mio secondo, terzo e ottavo figlio per essere così intelligente. Non solo il testo si anima, ma c’è un’incredibile sfocatura colorata che fa parte dell’animazione. Questa demo è veramente uno spettacolo da vedere.
Check out this Pen!
Gestures + Reveal.JS
Ora solo questa demo mi ha fatto impazzire, ma ha anche fatto saltare la mia CPU. Questo esercizio utilizza la fotocamera e il microfono del vostro dispositivo per spostare un cubo di dati basato sui gesti. Se avete un MacBook Pro, non dovreste morire prima di provarlo. Avviate la demo e agitate le braccia — vedrete il contenuto della demo muoversi e poi inizierete a credere negli spiriti.
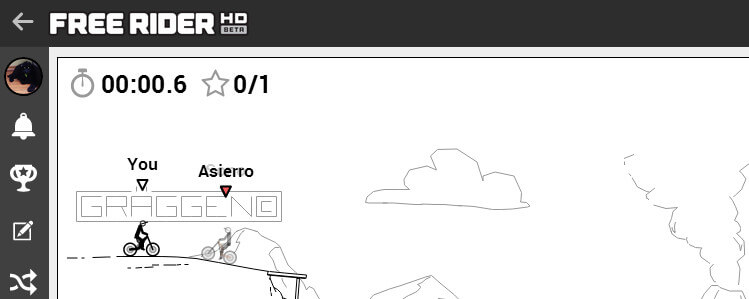
Free Rider 2
Non si può parlare della meraviglia di canvas senza includere almeno un gioco. Canvas è probabilmente il futuro del gioco HTML5, come Firefox OS dimostrerà presto. Questo brillante ma semplice gioco di biciclette mostra che canvas è pronto per la prima serata!

30.000 Particles
La demo di 30k Particles incorpora alcune cose davvero impressionanti: forme circolari (raggio), particelle animate che esplodono e ritornano, e ascoltatori del mouse per permettere all’utente di controllare le esplosioni. Un eccellente esempio di interattività e logica.
Check out this Pen!
HTML5 Video Destruction
Devo rendere omaggio a uno dei primi demo canvas veramente accattivanti che ho visto — un video canvas esplodibile. Si clicca sul video e i pezzi esplodono, ma il video continua a riprodurre il suo segmento/posizione durante l’esplosione mentre ritorna alla sua posizione originale. Una demo ispiratrice per tutti noi.
