Una delle cose che preferisco nel gestire Leadformly è che impariamo costantemente dai nostri esperimenti di ottimizzazione e design dei form.
Di seguito ci sono 58 delle migliori intuizioni che ho trovato sul design dei form dopo aver visto innumerevoli test A/B sul design dei form e studiando il lavoro delle aziende che hanno investito molto nell’ottimizzazione dei form.
Questo post è diventato un po’ un mostro quindi l’ho diviso in otto sezioni. Ho anche fatto una lista di controllo completa che puoi scaricare gratuitamente per valutare i tuoi moduli.
- Design generale del modulo & struttura
- Domande & tipi di campi
- Accessibilità & facilità d’uso
- Validazione & gestione degli errori
- Fiducia & prova sociale
- Multipasso &indicatori di progresso
- Pulsanti &chiamate alle azioni
- Buone pratiche per moduli mobili
Prima di iniziare, Devo avvertire che mentre la maggior parte dei consigli sono basati su esperimenti statisticamente validi condotti su numerosi siti e settori, non dovrebbero essere presi come vangelo. I moduli sono altamente contestuali e dipendono da più del semplice design del modulo stesso per convertire bene. Detto questo, cominciamo.
Progettazione generale del modulo & Struttura
I moduli a più fasi superano i moduli a una fase
Dividere i moduli in due o tre fasi aumenterà quasi sempre il completamento del modulo. Abbiamo testato questo su tutti i tipi di moduli di lead generation, dai moduli di registrazione per webinar ai moduli di richiesta B2B, e costantemente abbiamo trovato che i moduli multi-step superano i generici moduli single-step.

Ci sono tre ragioni per cui i moduli multi-step funzionano così bene:
- La prima impressione è meno intimidatoria di un modulo lungo con molti campi di domanda.
- Chiedendo informazioni sensibili (email, telefono) nell’ultimo passo di un modulo a più passi, gli utenti sono più propensi a compilare questi campi – altrimenti perdono i progressi fatti compilando i passi precedenti (questo è un bias cognitivo provato noto come ‘fallacia del costo sommerso’).
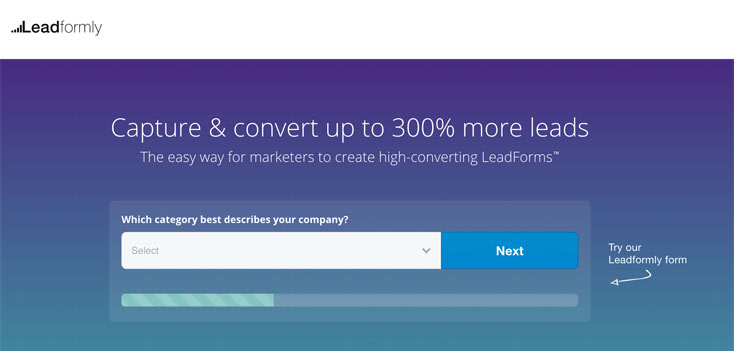
- Vedendo una barra di progresso, gli utenti sono più motivati a completare il modulo. Questo è, di nuovo, basato su numerosi pregiudizi cognitivi comprovati come l’effetto progresso.
Rimuovi tutti i campi non essenziali.
Expedia ha perso 12 milioni di dollari all’anno facendo una domanda aggiuntiva (nome della società) nel loro modulo di prenotazione. Marketo ha anche scoperto che alcuni campi non essenziali stavano gonfiando il loro costo per lead di ~25%.

Ogni campo aggiuntivo nel tuo modulo ti fa perdere lead – quindi considera se ogni domanda giustifica la perdita incrementale in lead o opt-in.
Usa la logica condizionale per abbreviare i tuoi form
La logica condizionale (a volte chiamata ‘logica di ramo’) è quella in cui mostri una domanda solo se un utente ha risposto in un certo modo a una domanda precedente.
Questa tecnica riduce la lunghezza media del tuo modulo, e allo stesso tempo riduce l’abbandono del modulo non mostrando domande che potrebbero essere irrilevanti per certi utenti.
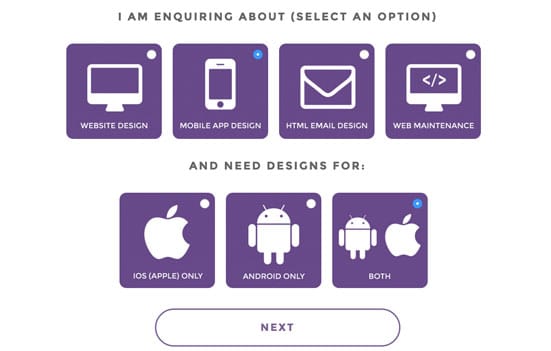
Uno dei nostri clienti di Leadformly ha usato questa funzione per creare un modulo di richiesta unico per la loro agenzia web. Usando la logica condizionale, i loro visitatori potevano dire loro esattamente quale servizio stavano cercando semplicemente cliccando una serie di icone.

Le etichette allineate in alto a sinistra sono le migliori per la leggibilità &del completamento
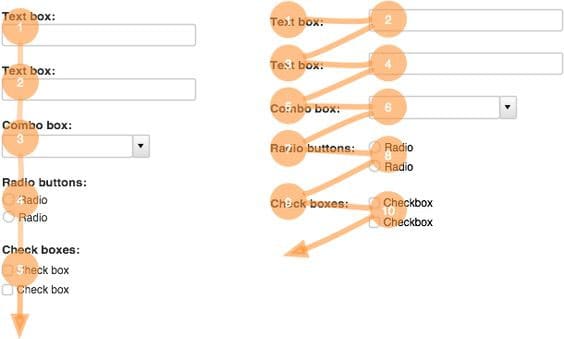
I ricercatori UX di Google hanno scoperto che allineare le etichette sopra i campi sul lato sinistro aumenta il tempo di completamento del modulo. Questo perché richiede meno ‘fissazioni visive’, come illustrato nel diagramma qui sotto.

C’è un’alternativa accettabile alle etichette allineate in alto, che discuterò al punto #16.
Evitare di mettere le domande affiancate.
Studi di tracciamento oculare hanno dimostrato che i layout semplici a una colonna sono migliori dei layout a più colonne con domande posizionate affiancate.
L’unica eccezione a questa regola è quando si chiedono date (giorno, mese, anno) o tempo (ore e minuti), dove ci si aspetta che più campi siano su una riga.
Dai alle persone una ragione per usare il tuo modulo
Immagina di avere un modulo lungo che richiede un’ora per essere completato. Nessuno lo userebbe, giusto?
Beh, non se tu dessi a tutti una Ferrari gratis per completarlo. La promessa di una Ferrari darebbe alle persone la motivazione per andare avanti, nonostante la lunga e povera esperienza utente. Anche se estremo, questo esempio illustra il ruolo che la motivazione gioca nell’ottimizzazione dei moduli.
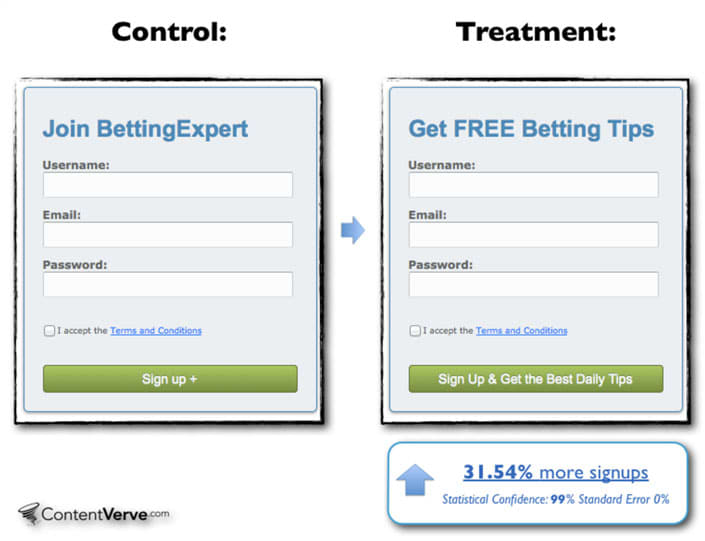
In un semplice esempio, BettingExpert ha ricevuto il 31,54% in più di iscrizioni cambiando il titolo del modulo e la chiamata all’azione per sottolineare perché le persone dovrebbero iscriversi.

Raggruppa campi correlati in sezioni o passi
Se il tuo modulo ha più di sei campi, è considerata una buona pratica raggruppare le domande in sezioni logiche o passi.
Domande &Tipi di campo
Scegliete tipi di campo che riducano il numero di click richiesti per completare
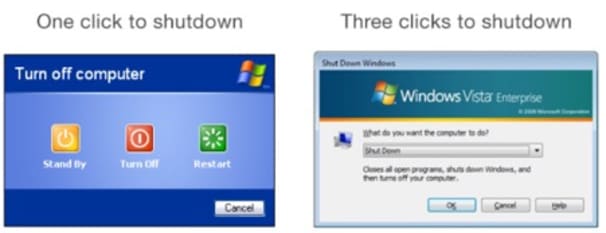
Quando Microsoft ha cambiato la richiesta di spegnimento da un’icona di spegnimento cliccabile a una casella a discesa, ha scoperto che meno persone stavano spegnendo i loro computer – solo a causa di due click aggiuntivi.

Quando scegliete quale tipo di campo di domanda usare, cercate di ottimizzare il minor numero di click possibile.
Utilizzate i default intelligenti
Se fate domande come il numero di telefono o il paese, dovreste suggerire un interno telefonico o un paese di default basato sull’indirizzo IP dell’utente.
Sapere quando usare pulsanti radio, caselle di controllo e dropdown
Come regola generale, i pulsanti radio dovrebbero essere usati quando c’è una gamma di opzioni e solo un’opzione può essere scelta.
Le caselle di controllo dovrebbero essere usate quando più di un’opzione può essere selezionata.
Dove possibile, le caselle di controllo e i pulsanti radio dovrebbero essere usati invece dei dropdown, poiché hanno meno carico cognitivo da elaborare. Di solito, uso i dropdown quando ci sono più di sei opzioni tra cui scegliere.
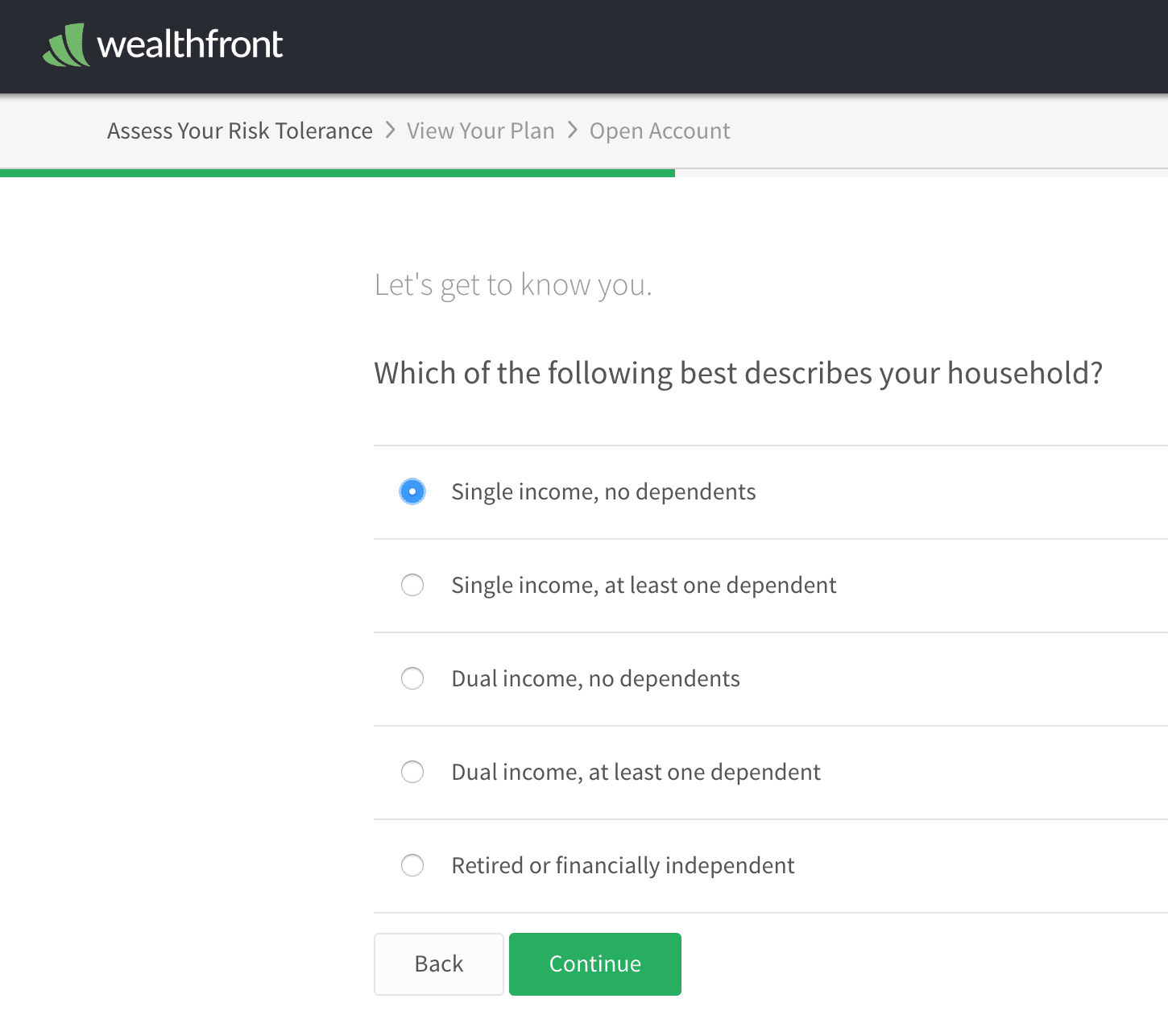
I pulsanti radio dovrebbero essere impilati verticalmente
I pulsanti radio (e le caselle di controllo) impilati verticalmente li rendono più veloci da elaborare rispetto ad un layout orizzontale.

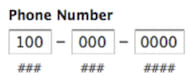
Non tagliare i campi quando si chiedono numeri di telefono o date di nascita.
I campi tagliati costringono l’utente a fare inutilmente ulteriori click per passare al campo successivo. Invece, è meglio avere un unico campo con chiare linee guida di formattazione nel segnaposto.

Anche se si fa avanzare automaticamente gli utenti al campo successivo, l’affettamento dei campi impone una validazione più rigorosa che ha il potenziale di ritorcersi contro. Nel diagramma qui sopra, per esempio, questo field slicing confonderebbe chiunque inserisca un numero di telefono fuori dagli Stati Uniti.
Spiega chiaramente perché stai chiedendo informazioni sensibili
Le persone sono sempre più preoccupate per la privacy e la sicurezza delle informazioni. Se devi chiedere informazioni sensibili, assicurati di spiegare perché sono necessarie usando un testo di supporto sotto il campo.
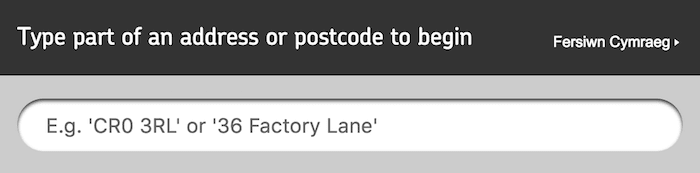
Quando chiedi gli indirizzi, usa una ricerca del codice postale per ridurre l’inserimento del campo
Quando chiedi agli utenti di compilare il loro indirizzo, è una buona pratica chiedere solo il numero civico e il codice postale, e poi usare un servizio di ricerca per suggerire l’indirizzo completo.

Usa correttamente i segnaposto
Un segnaposto è il testo leggero che appare all’interno di un campo del modulo. Nell’esempio qui sopra, puoi vedere un segnaposto che dice ‘E.g. ‘CR0 3RL…’.
I segnaposto dovrebbero essere usati per guidare gli utenti su come compilare il campo se c’è qualche ambiguità. In altre parole, probabilmente non hai bisogno di avere un segnaposto per campi come ‘Nome’, dato che la maggior parte delle persone sa come rispondere al proprio nome.
Mostra sempre un’etichetta di campo
Un’etichetta di campo è il testo della domanda che si trova sopra il campo. Queste dovrebbero essere sempre presenti e non dovrebbero essere sostituite da segnaposto. Perché? Perché quando si inizia a inserire il testo in un campo il testo segnaposto scompare, costringendo le persone a usare la loro memoria per richiamarlo.
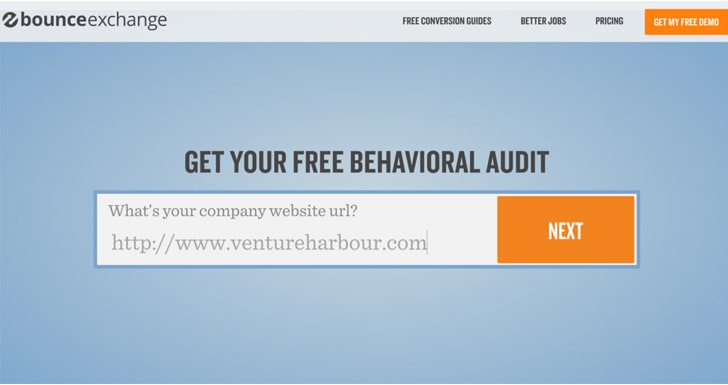
L’unico caso in cui può essere accettabile non avere un’etichetta di campo è se si stanno usando etichette in linea. Le etichette in linea sono una soluzione ibrida che sono sempre in vista, ma non occupano tanto spazio verticale quanto le etichette allineate in alto. Sotto c’è un esempio di etichette in linea usate dal modulo di BounceExchange.

Utilizza la ricerca predittiva per i campi con molte opzioni predefinite
Quando si chiede agli utenti di scegliere il loro paese, occupazione, o qualcos’altro con un gran numero di opzioni predefinite, è meglio fornire una funzione di ricerca predittiva per ridurre la quantità di digitazione e il carico cognitivo richiesto.

Se devi fare una domanda facoltativa, rendi chiaro che è facoltativa
Sebbene consiglierei di rimuovere i campi facoltativi o di usare gli invii milestone per chiederli dopo che gli utenti hanno già inviato i loro dati, a volte le politiche interne richiedono che vengano chiesti.
Se dovete fare domande opzionali, rendete chiaro che sono opzionali usando dei segnaposto.
Le immagini selezionabili sono tra i tipi di domande più coinvolgenti
Dove ha senso, usate immagini cliccabili come tipo di domanda. Dai dati che abbiamo visto a Leadformly, sono tra i tipi di domande più coinvolgenti e forniscono una grande esperienza all’utente del modulo.

Fai attenzione quando chiedi numeri di telefono
Le persone sono sempre meno felici di dare i loro numeri di telefono. Infatti, uno studio di Clicktale ha scoperto che marcare il campo del numero di telefono come opzionale ha diminuito il tasso di abbandono del modulo dal 39% al 4%.
I campi di input dovrebbero essere dimensionati di conseguenza
La dimensione di un campo dovrebbe riflettere quanto testo ci si aspetta che l’utente inserisca. Pertanto, campi come il codice postale o il numero civico dovrebbero essere più corti in larghezza rispetto a campi come la linea dell’indirizzo.
Accessibilità & Facilità d’uso
Evitare l’uso di s.
Uno studio della Stanford University ha scoperto che s vi costerà un calo di abbonati / lead fino al 30%. Quando Animoto ha rimosso gli s dal suo modulo d’iscrizione, ha ricevuto il 33,3% di iscrizioni in più.
Gli s forzano il problema della gestione dello spam sull’utente, causando attrito, e infine scoraggiando i lead. Un’alternativa migliore sarebbe quella di utilizzare un servizio automatico di rilevamento dello spam come Akismet, o creare un ‘honeypot’ utilizzando campi nascosti. L’uso di un dovrebbe essere l’ultima risorsa in assoluto.
Non fare affidamento sul colore per comunicare
Anche se meno comune nelle donne, 1 uomo su 12 ha un certo grado di daltonismo.
Quando si visualizzano errori di convalida o messaggi di successo, assicuratevi di non fare affidamento sul rendere il campo verde o rosso. Ovunque venga usato il colore, cercate di visualizzare anche il testo e/o le icone per comunicare un messaggio all’utente.
Assicuratevi che l’intero modulo possa essere navigato usando il tasto tab
Sebbene molte persone usino il tasto tab per navigare nei moduli, questo è particolarmente importante per gli utenti disabili che possono fare affidamento su un software che usa la funzione tab per spostarsi da una domanda all’altra.
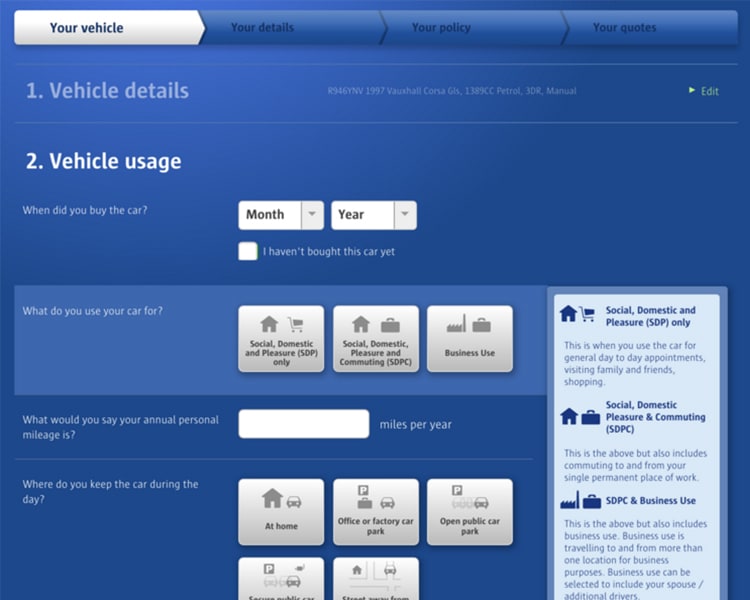
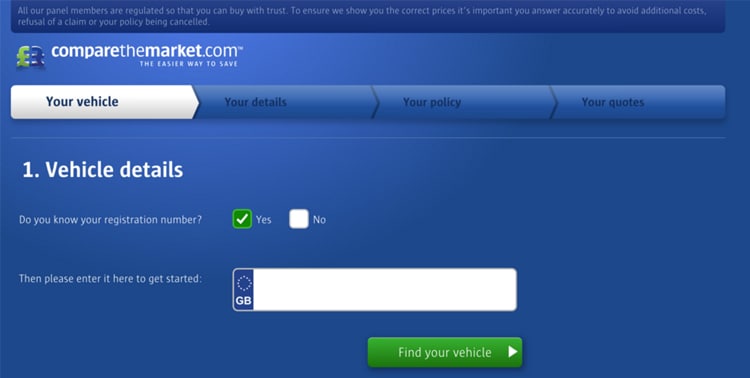
Quando si pone una domanda che gli utenti potrebbero non capire, fornire spiegazioni chiare per guidarli alla risposta corretta.
I moduli per la generazione di lead assicurativi non sono facili. Sfortunatamente, ci sono molte informazioni obbligatorie da chiedere che possono confondere gli utenti.
Fortunatamente, c’è molto che tutti noi possiamo imparare dalle compagnie di assicurazione su come affrontare questa sfida. ComparetheMarket.com fa un ottimo lavoro nel fornire spiegazioni visive dettagliate quando si passa il mouse su una domanda.

Il tuo modulo funziona su tutti i principali browser e dispositivi?
Può sembrare buon senso, ma è bene controllare che i tuoi moduli funzionino e siano facili da usare su tutti i principali browser e dispositivi. In caso di dubbio, usa un servizio come BrowserStack.
Il tuo modulo è facile da usare in situazioni di luce o di scarsa illuminazione?
Se è probabile che le persone usino i tuoi moduli all’aperto sui loro dispositivi mobili, è meglio assicurarsi che i tuoi campi domanda contrastino con lo sfondo del modulo. Altrimenti, gli utenti potrebbero non essere in grado di vedere dove toccare.
Assicurati che nulla lampeggi più di due volte al secondo
Se pensi di usare cursori lampeggianti, barre di progresso animate, gif o qualsiasi altra cosa che lampeggi, assicurati che non lampeggi più di due volte al secondo. Altrimenti questo può scatenare crisi epilettiche per alcune persone.
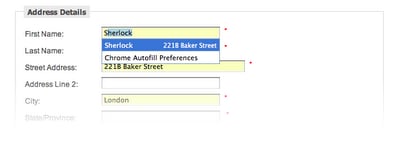
Abilita il riempimento automatico del browser
Browser come Google Chrome & Firefox ora hanno una funzione di riempimento automatico che permette agli utenti di riempire i campi dei moduli standard con un clic.
Perché questo funzioni, Google Chrome / Firefox cerca indizi contestuali nel ‘nome’, ‘etichetta’, e testo segnaposto. Pertanto, è una buona pratica assicurarsi che i tuoi campi siano adeguatamente etichettati con termini che un browser riconoscerebbe, ad esempio “email”, “nome” o “città”.

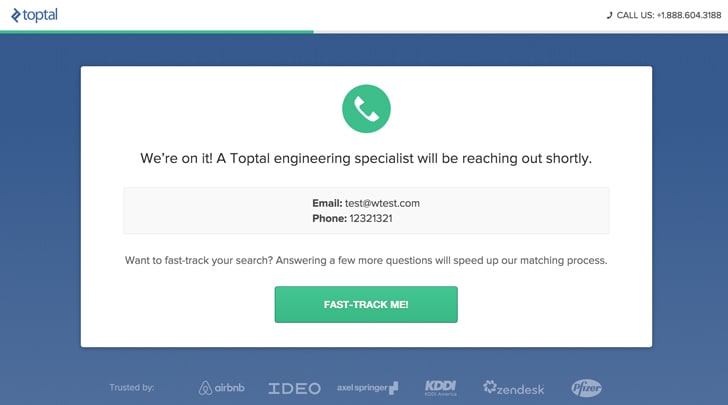
Utilizza l’invio di milestone
Come puoi mantenere i tuoi moduli abbastanza brevi da non scoraggiare gli utenti, pur catturando più informazioni se un utente è disposto a fornire più informazioni? L’invio di pietre miliari è un’opzione.
L’invio di pietre miliari è una tecnica che permette di inviare il modulo quando un utente ha raggiunto un certo passo nel modulo, e poi continuare a fornire più informazioni se lo desidera. Toptal.com usa questa funzione per velocizzare le persone che sono disposte a rispondere ad alcune domande aggiuntive.

Ottimizza la velocità dei tuoi form
Gli utenti si aspettano che i siti web e i form si carichino velocemente. Infatti, per ogni 100 millisecondi Amazon velocizza il suo sito web, vede un aumento dell’1% delle entrate. Se vuoi aumentare le conversioni, assicurati che il tuo modulo sia il più veloce possibile.
Evitare l’avanzamento automatico (saltare automaticamente alla domanda successiva)
Non è previsto e generalmente confonde.
Utilizzare spunti visivi e icone per rendere i campi del modulo più intuitivi
Il nostro cervello elabora immagini visive molto più velocemente del testo. Come illustrato dal modulo Compare the Market qui sotto, i suggerimenti visivi possono essere usati per segnalare come un campo dovrebbe essere compilato.

Convalida degli input & gestione degli errori
Non rendere la convalida troppo rigida
La convalida rigida è un sintomo di programmazione pigra. È un male per gli utenti, e il tuo business ne pagherà il prezzo.
Se c’è molta variazione nel modo in cui gli utenti rispondono a un campo (per esempio, rispondendo al numero di telefono con +12345678912, +44 12345678912, 012345678912), i tuoi programmatori dovrebbero usare una regola che converte questi in un formato coerente da parte tua.
In alternativa, usa i segnaposto dei campi per mostrare chiaramente il formato suggerito.
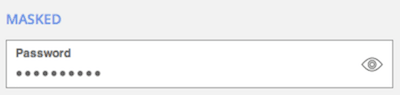
Non chiedere alle persone di confermare la loro email o password due volte
Se devi usare un sistema di conferma email / password, è meglio avere un’icona o una casella di controllo che smascheri la password quando si clicca.

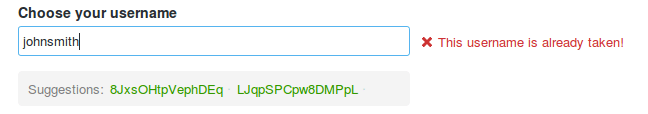
Se devi usare la convalida, assicurati che sia in linea (a destra del campo) e segnala gli errori all’inizio.
Non aspettare che un utente prema “submit” per segnalare gli errori di convalida. Allo stesso tempo, la convalida in linea non dovrebbe essere in tempo reale, poiché è probabile che segnali gli errori prima che l’utente abbia completato il campo.

Idealmente, i messaggi di convalida in linea dovrebbero apparire circa 500ms dopo che l’utente ha smesso di digitare.
Fiducia &Prova sociale
Rendi bello il design del tuo modulo
È stato dimostrato che le persone si fidano di più dei moduli / siti web ben progettati rispetto ai moduli che non sembrano così impressionanti.
Individuare le probabili preoccupazioni vicino al tuo modulo
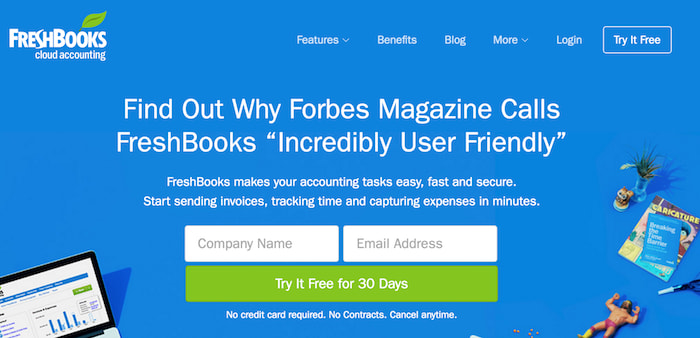
Ci sono probabilmente una serie di motivi per cui le persone potrebbero sentirsi a disagio nell’usare i tuoi moduli. Per esempio, quanto tempo ci vorrà? Dovrò inserire i dati della mia carta di credito? Riceverò fastidiose telefonate da un addetto alle vendite?
Se si affrontano questi aspetti in anticipo, è possibile abbattere le barriere e rendere l’uso del modulo più semplice. Freshbooks affronta le preoccupazioni dei suoi utenti mostrando “Nessuna carta di credito richiesta. Nessun contratto. Cancella in qualsiasi momento” sotto la call to action del loro modulo.

Visualizza una forte prova sociale nelle immediate vicinanze del tuo modulo
Affermazioni come “usato da 100.000 persone” e testimonianze di altre persone in una situazione simile sono potenti tecniche di persuasione che rendono gli utenti più propensi a fidarsi di te e a usare il tuo modulo.
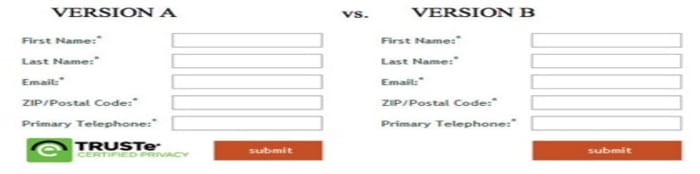
Stai attento a usare sigilli di sicurezza, a meno che tu non stia chiedendo un pagamento
Le persone associano la privacy e i sigilli di sicurezza a un pagamento. Nel test A/B qui sotto, l’aggiunta di un sigillo di pagamento ha effettivamente diminuito le conversioni perché le persone pensavano che sarebbero state portate su una pagina per pagare qualcosa.

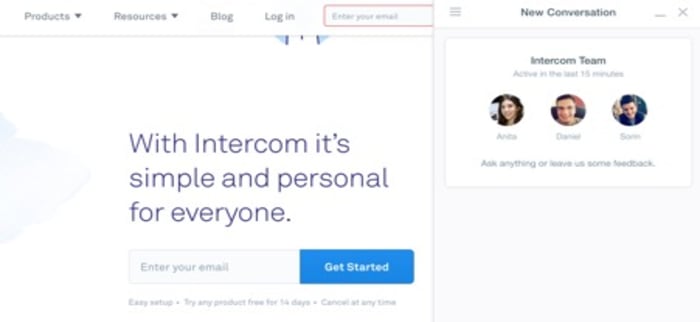
Visualizza la chat dal vivo o le informazioni di contatto in vista del tuo modulo
Nonostante il loro modulo di registrazione sia molto semplice, Intercom mostra una finestra di chat dal vivo in chiara vista per rispondere a qualsiasi domanda o obiezione che l’utente potrebbe avere prima di registrarsi per un account.

Per moduli più complessi in cui gli utenti potrebbero avere domande sul modulo stesso questa è una tecnica estremamente potente. Non solo costruisce una prova sociale, ma aiuta anche i potenziali lead a rispondere a qualsiasi domanda che impedisce loro di usare il tuo modulo.

Crescere senza congetture
Sapere quali campagne funzioneranno senza sprecare budget con la nostra ultima impresa, TrueNorth.
Ottieni l’accesso anticipato gratuito
Forme a più fasi &indicatori di progresso
Quando usi forme a più fasi, mostra sempre una barra di progresso
Le barre di progresso incoraggiano il completamento e riducono l’ansia del tuo utente comunicando chiaramente quanto sono lontani dal finire.
Come nota a margine interessante, abbiamo scoperto dai nostri esperimenti a Leadformly che le barre di progresso animate (come quella su Leadformly.com) tipicamente superano le barre di progresso statiche.
Inoltre, iniziare la tua barra di progresso con qualche progresso già fatto aumenta il numero di persone che usano il modulo.
Siiiiate consapevoli delle vostre velocità di transizione
Un mio buon amico stava catturando lead per il sito della sua azienda di incontri usando un modulo a 5 fasi di generazione di lead. Ma non riusciva a capire perché le persone facevano clic sui pulsanti successivi e poi abbandonavano il modulo.
Si è scoperto che la loro velocità di transizione era troppo veloce. Gli utenti facevano clic sul pulsante successivo e non si accorgevano che il contenuto del passo era cambiato, perché cambiava così velocemente. Dopo aver rallentato la loro velocità di transizione la conversione è aumentata.
Questa è una delle lezioni più controintuitive che ho incontrato sul design dei moduli a più fasi. Dopo tutto, ci viene spesso detto che più veloce è meglio. Non quando si tratta di velocità di transizione, a quanto pare.
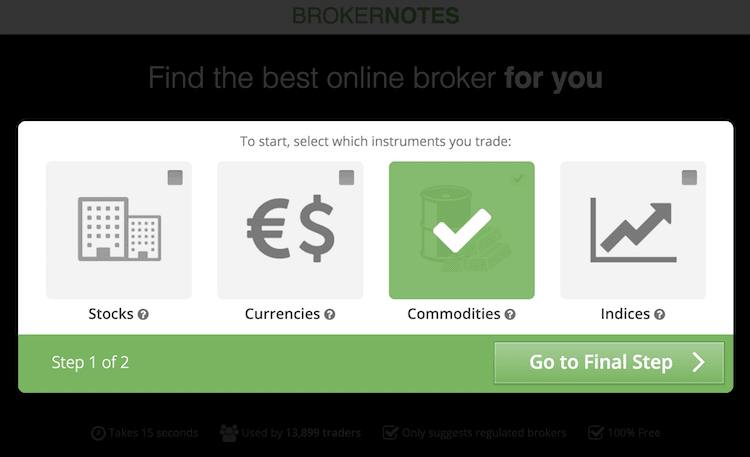
Usa una chiara segnaletica
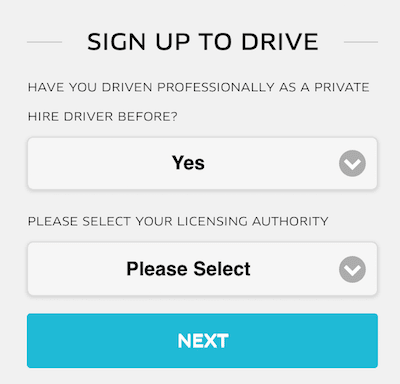
Una barra di progresso da sola non è sufficiente. Dovresti anche mostrare il numero totale di passi e su quale passo l’utente si trova attualmente per rimuovere qualsiasi ambiguità. Nell’esempio qui sotto puoi vedere come BrokerNotes dice chiaramente agli utenti che sono al passo uno di due.

Pulsanti &Chiamate alle azioni
Le chiamate alle azioni dovrebbero finire la frase ‘Voglio…’
Di default, molti moduli usano pulsanti call-to-action noiosi come ‘submit’ o ‘send’. Questi dovrebbero essere evitati e sostituiti con call to action che corrispondono a ciò che l’utente spera di ottenere quando completa il modulo.
Una buona regola pratica è quella di rispondere alla domanda “Voglio…” dalla prospettiva dell’utente. Per esempio, se si tratta di un modulo di richiesta per una consultazione gratuita, la call to action potrebbe essere ‘Request My Free Consultation’.
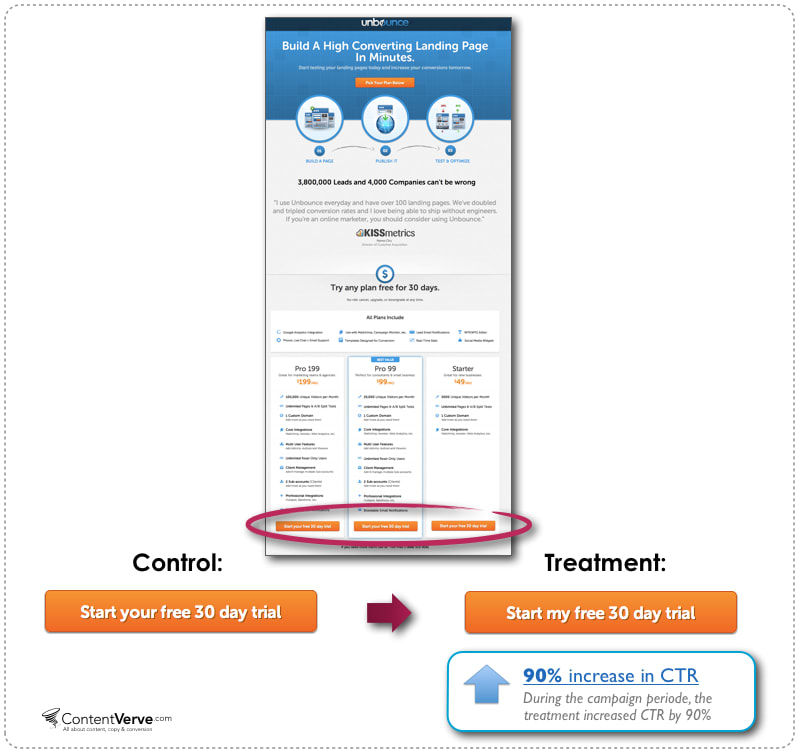
In questo studio, Unbounce ha scoperto che anche solo cambiando ‘start your free trial’ in ‘start my free trial’ si aumentano i clic della call to action del 90%.

Make sure call to actions are highly contrasted
Abbiamo tutti sentito parlare di quei famigerati studi dove cambiare il colore di un pulsante aumenta le conversioni. Questi studi possono essere pericolosi se interpretati alla lettera, perché di solito non è il colore specifico che conta – è il contrasto.
Vedi come la call to action arancione si distingue dal blu/bianco nell’esempio di Unbounce sopra? Questo è ciò a cui devi mirare.
Le call to action dovrebbero avere la stessa larghezza dei campi
I moduli di Uber usano grandi call to action a tutta larghezza che sono in forte contrasto con lo sfondo del modulo. Rendendo le call to action della stessa larghezza dei campi si elimina ogni dubbio su dove si trova il pulsante.

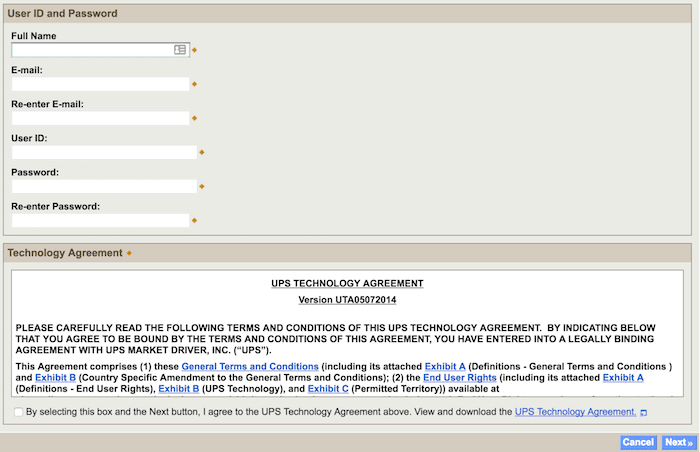
Per un esempio di come non farlo, vedi il modulo di UPS nel suggerimento qui sotto.
Evitare di usare i pulsanti ‘clear’ o ‘reset’
Di seguito uno screenshot del modulo di registrazione di UPS. Non solo le chiamate alle azioni sono piccole, ma il pulsante successivo è anche proprio accanto a un pulsante ‘cancella’ che è stilizzato e situato in una posizione simile al pulsante ‘successivo’.

Il rischio di cancellare accidentalmente tutte le informazioni che hai inserito supera la piccola comodità di dover ricominciare da capo. La maggior parte degli utenti è consapevole che il refresh della pagina o semplicemente il reinserimento delle informazioni permetterà loro di ricominciare da capo. Come tale, i pulsanti di annullamento o di ripristino dovrebbero essere evitati.
Sequenza logica delle domande
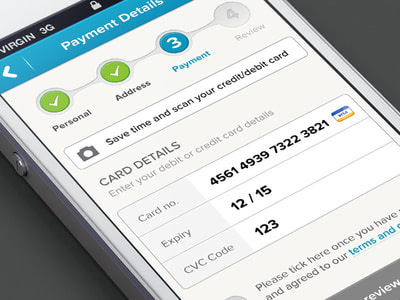
Quando si chiedono i dettagli della carta di credito, per esempio, chiedere le informazioni nello stesso ordine in cui appaiono tipicamente sulla carta fisica (numero di carta di credito, data di scadenza, codice di sicurezza).
Non mettete messaggi legali troppo complicati vicino ai vostri pulsanti.
Se dovete far acconsentire i vostri utenti a molti disclaimer complessi, cercate di combinarli nel minor numero possibile di file e mantenete i messaggi legali il più concisi possibile.
Non ingannare gli utenti iscrivendoli automaticamente alla tua mailing list.
Questo appare come una manipolazione e costringe la maggior parte degli utenti a fare un ulteriore clic per rinunciare alla tua lista.
Spiega chiaramente cosa succede dopo aver cliccato sul pulsante di invio
Quando qualcuno usa il tuo modulo potrebbe chiedersi quanto tempo dovrà aspettare, se deve preparare qualcosa, o cosa succederà.
In definitiva, il tuo modulo dovrebbe reindirizzare gli utenti a una pagina che comunichi chiaramente cosa succederà dopo e cosa possono aspettarsi.
Al momento dell’invio, disabilita il pulsante di invio dall’essere premuto di nuovo
Questo per prevenire invii doppi e per fornire anche un segnale extra all’utente che il suo invio ha avuto successo.
Rendi chiaro ciò che l’utente può aspettarsi che accada dopo
La tua chiamata all’azione (e la landing page in generale) dovrebbe comunicare chiaramente ciò che l’utente può aspettarsi che accada non appena completa il tuo modulo.
Ottimizzazione del modulo mobile
Utilizza le caratteristiche native del dispositivo mobile (fotocamera, geolocalizzazione, selezionatore di date) per semplificare i compiti
L’anno scorso, ho passato molto tempo con un broker di forex cercando di aiutarli a ottimizzare i loro moduli di iscrizione. Per motivi normativi, questa azienda doveva chiedere agli utenti di presentare documenti “KYC” (Know Your Customer), come la patente di guida e una bolletta recente.
Sul desktop questo è un processo complicato nel migliore dei casi, in quanto gli utenti dovrebbero tipicamente abbandonare il modulo per scansionare un documento e poi caricarlo.
Per gli utenti mobili, era ancora più difficile. Alla fine, abbiamo scoperto che attingere alla fotocamera del dispositivo mobile era la migliore esperienza per l’utente, in quanto consentiva agli utenti di scattare una foto della loro patente di guida senza lasciare il modulo.
Ho anche visto questo stesso approccio utilizzato per consentire agli utenti di ‘scansionare’ la loro carta di credito, invece di dover compilare manualmente le informazioni sulla loro carta di credito.

I campi di domanda e i pulsanti dovrebbero essere alti almeno 48 pixel.
La dimensione media del dito dell’adulto è di circa 10 mm di larghezza. In termini web, questo equivale a circa 48 pixel. Pertanto, quando si progettano moduli che devono essere utilizzati su dispositivi mobili, assicurarsi che i campi siano alti almeno 48 pixel.
Tutte le etichette dei moduli &font segnaposto dovrebbero essere superiori a 16px
Dopo aver ridisegnato un’intera interfaccia utente per un cliente l’anno scorso, ho ricevuto un’e-mail dal loro amministratore delegato che diceva “Sembra fantastico Marcus, ma non riesco a leggere nulla!”.
Il font era 14px, che è una dimensione del carattere abbastanza standard… per il web. Ma il mio cliente stava visualizzando questa interfaccia su un dispositivo mobile. Quando si progetta per i dispositivi mobili o per un pubblico più anziano, il testo dovrebbe avere una dimensione di almeno 16px.
Come nota a margine, i dispositivi iOS zoomano quando viene toccato qualsiasi testo sotto i 16px, ma non se il testo è di 16px o superiore, perché è considerato non necessario.
Utilizza tipi di input HTML specifici per mostrare la tastiera corretta
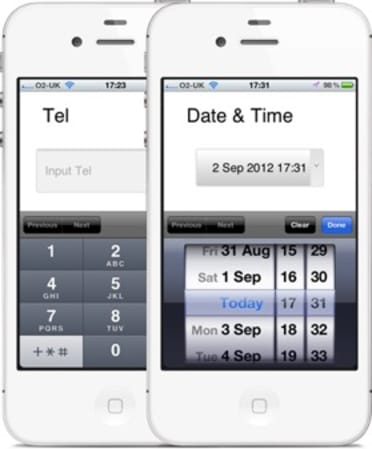
Hai mai notato come, quando usi un dispositivo mobile, il telefono visualizza diverse tastiere a seconda della domanda che stai facendo? A volte viene visualizzato il pulsante ‘.com’, mentre altre volte un selettore di date?

Tutto questo grazie ai tipi di input HTML. Per la progettazione di moduli mobili, sono fantastici e dovresti usarli. Ci sono otto tipi di input che sono rilevanti per il design dei moduli:
- input type=”text” visualizza la normale tastiera del dispositivo mobile
- input type=”email” visualizza la normale tastiera più ‘@’ e ‘.com’
- input type=”tel” visualizza la tastiera numerica 0-9
- input type=”number” visualizza una tastiera con numeri e simboli
- input type=”password” nasconde i caratteri mentre vengono digitati nel campo
- input type=”date” visualizza il selettore di data del cellulare
- input type=”datetime” questo visualizza il selettore di data e ora del cellulare
- input type=”month” questo visualizza il selettore di mese/anno del cellulare
Ora, a voi.
L’ottimizzazione dei moduli non è un evento, è un processo senza fine. Questo è il motivo per cui abbiamo costruito Leadformly, in quanto crediamo che testare costantemente le ipotesi e le modifiche al design può portare a grandi aumenti della tua linea di fondo nel tempo.
Anche se dovessi mettere in pratica tutti i consigli di questo articolo, saresti lontano dall’essere completo in quanto ci sarebbero ancora innumerevoli variazioni e ipotesi da testare.
La mia speranza è che questo articolo ti abbia fornito l’ispirazione e le intuizioni necessarie per portare i tuoi moduli al livello successivo e convertire i lead a un tasso superiore a quello che avresti avuto se non ti fossi imbattuto in questa guida.