
Se stai cercando un nuovo tema per cambiare il tuo editor di codice nel nuovo anno, ti abbiamo coperto. Dai un’occhiata a una varietà di temi eleganti con palette di colori unici – da elegante a elegante a vibrante e tutto ciò che sta in mezzo – per vedere cosa funziona meglio per te. Abbiamo anche incluso alcuni pacchetti di icone interessanti per personalizzare VS Code ancora di più.
Abbiamo organizzato questi temi VS Code nelle seguenti sezioni:
- Trending (1-20)
- Dark (21-30)
- Light (31-40)
- Colorful (41-50)
- Bonus: Icons (51-56)
Per installare un tema in VS Code, visita semplicemente il marketplace e seleziona il tema che vuoi scaricare. Per passare tra i temi installati, aprite la palette dei comandi con CMD/CTRL + SHIFT + P e digitate Preferences: Color Theme. Potete poi sfogliare i vostri temi nel menu.
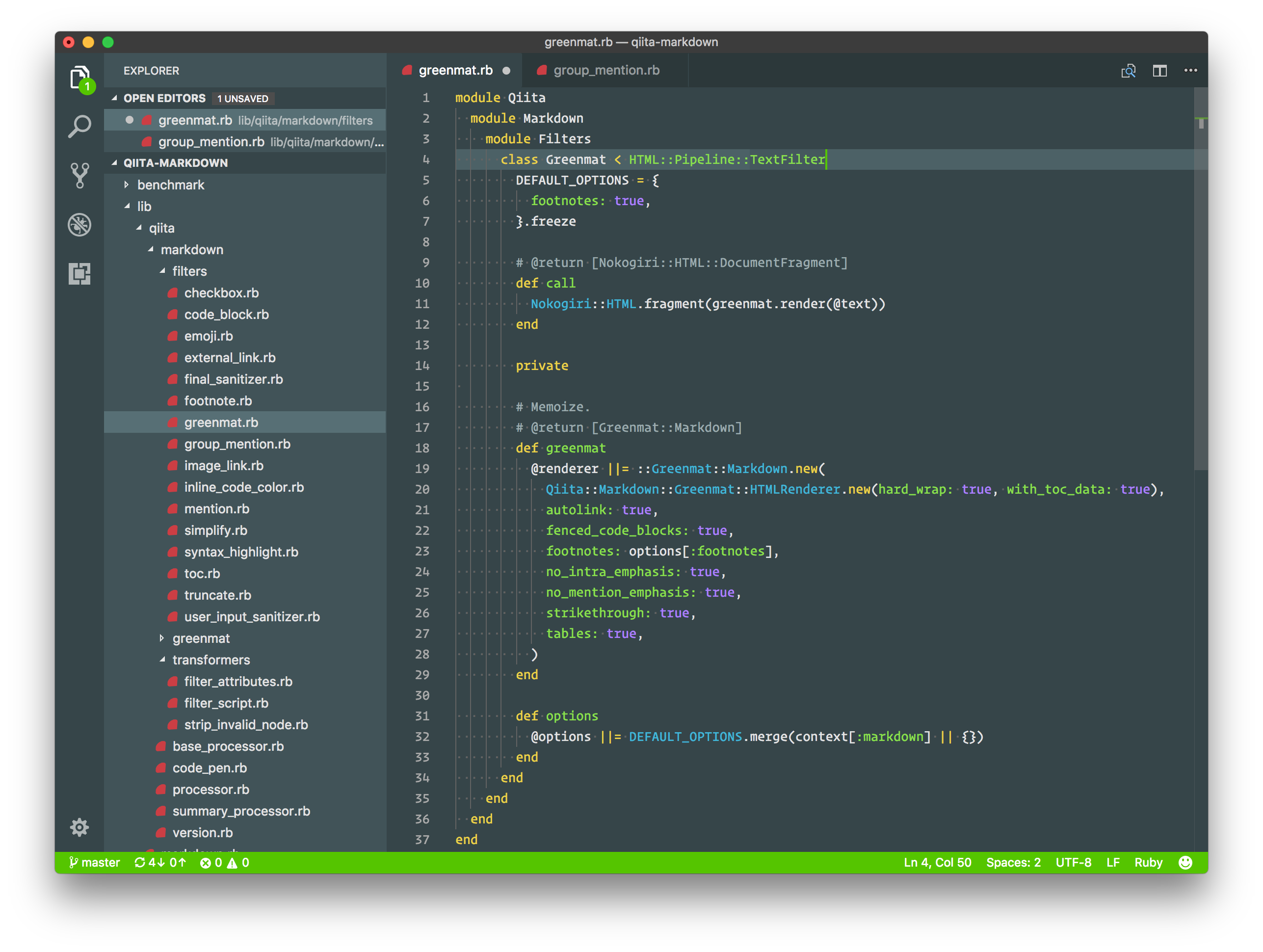
Trending
Scopri nuovi temi di tendenza per VS Code che stanno crescendo in popolarità.
Radical

Gruvbox Material

Merko

Tokyo Night

Remedy

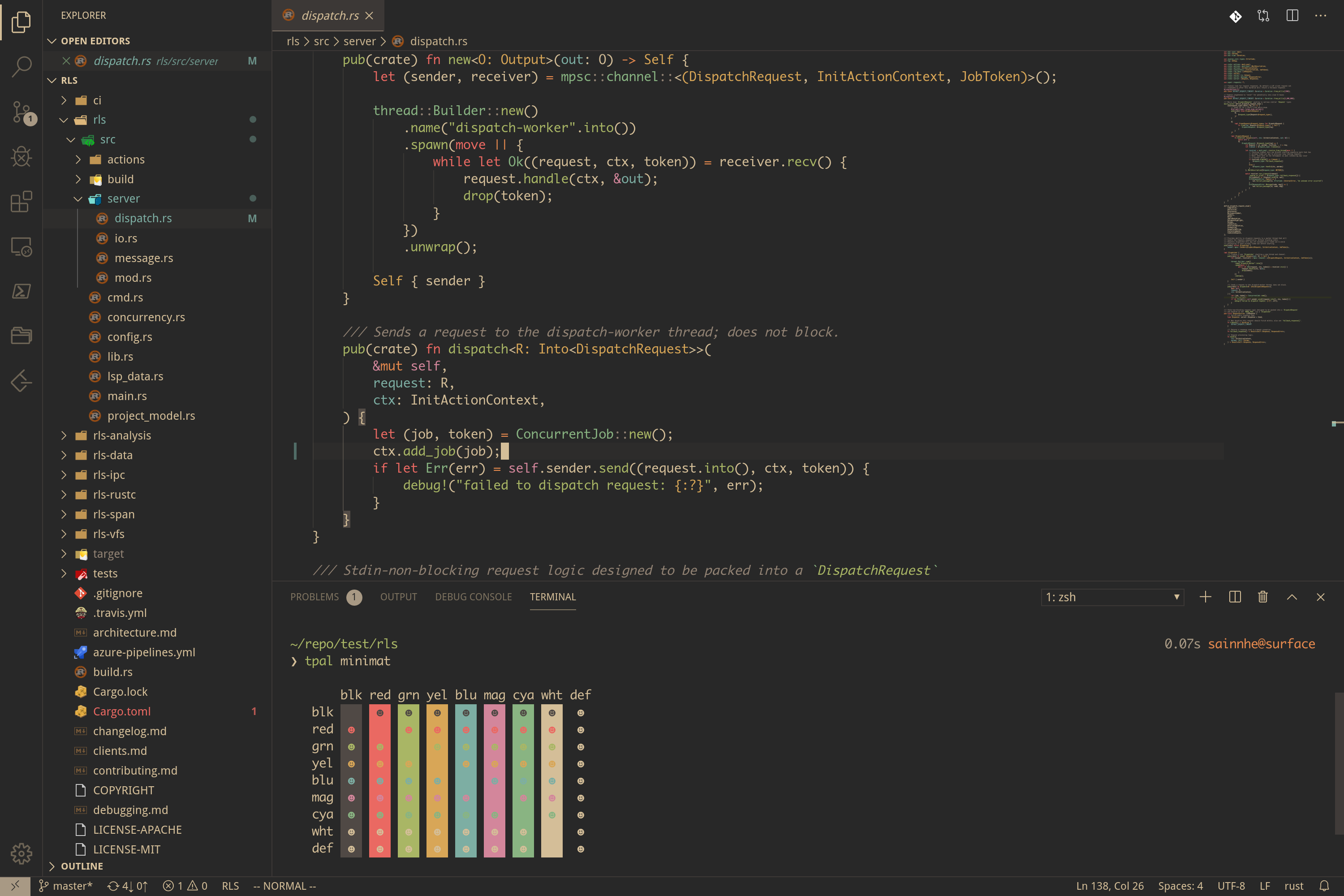
Minimal

Aurora X

Atlantic Night

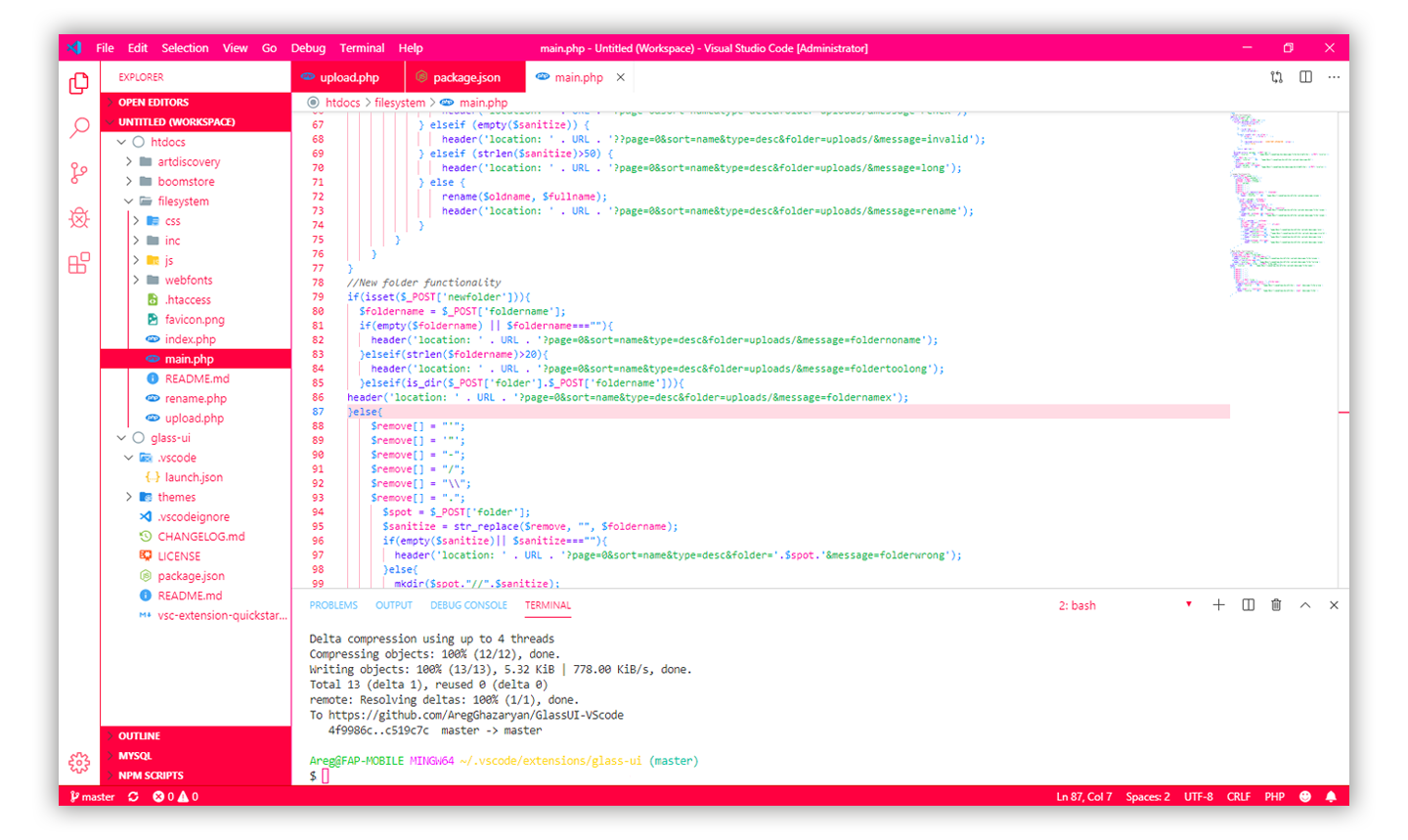
Glass UI

A Touch of Lilac

FireFly Pro

ReUI

Slime

Signed Dark Pro

Ariake Dark

Snazzy Light

Spacegray

Celestial

Blueberry Dark

Bear

Dark
Ti piace lavorare al buio? Scopri alcuni dei migliori temi scuri per VS Code.
Puoi anche installare tutti questi temi scuri installando il nostro Best Dark Themes Pack.
One Dark Pro

Dracula Official

Nord

Palenight

One Monokai

Night Owl

Andromeda

Darcula

Horizon Theme

Cobalt2

Light
Vuoi qualcosa di più leggero per il tuo code editor? Dai un’occhiata a questi eleganti temi leggeri.
Puoi anche installare tutti questi temi leggeri installando il nostro Best Light Themes Pack.
Atom One Light

Bluloco Light

Brackets Light Pro

Ysgrifennwr

NetBeans Light

Quiet Light

Hop Light

NotepadPlusPlus Remixed

GitHub Light

GitHub Plus

Colorful
Stufo di temi monocromatici e palette di colori spenti? Aggiungi un po’ di colore al tuo editor con questi temi colorati.
Puoi anche installare tutti questi temi colorati installando il nostro Best Colorful Themes Pack.
Shades of Purple

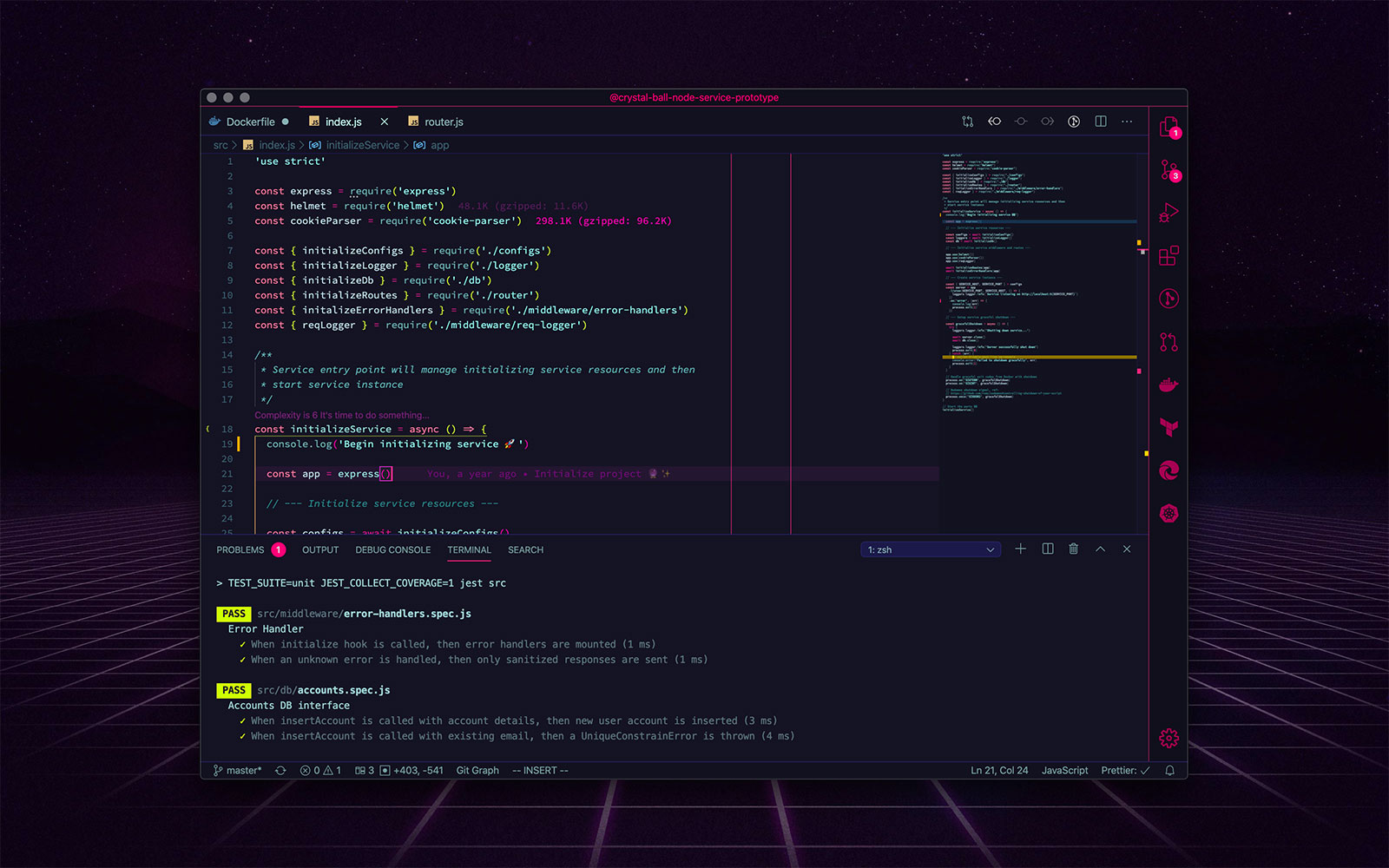
SynthWave

Code Blue

Cyberpunk

LaserWave

Zeonica

Hipster

Wildberry

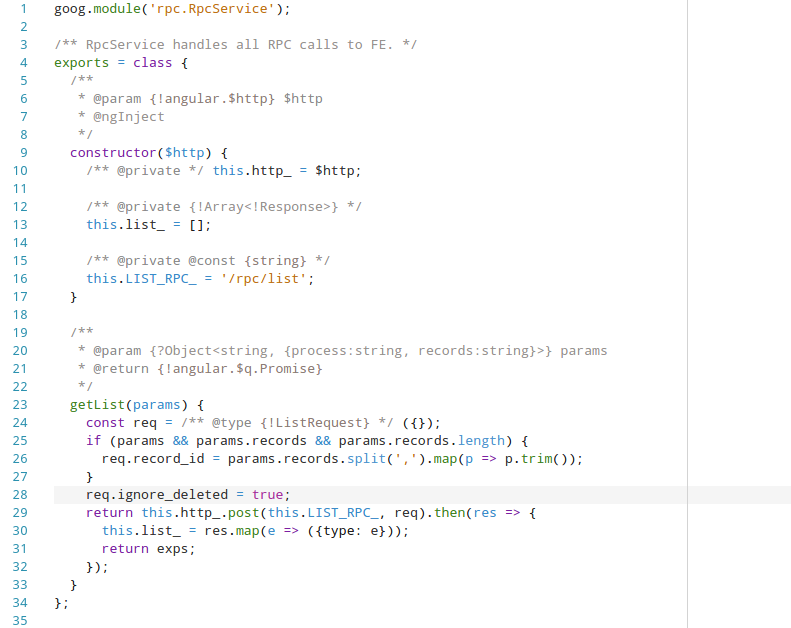
Qiita

Soft Era

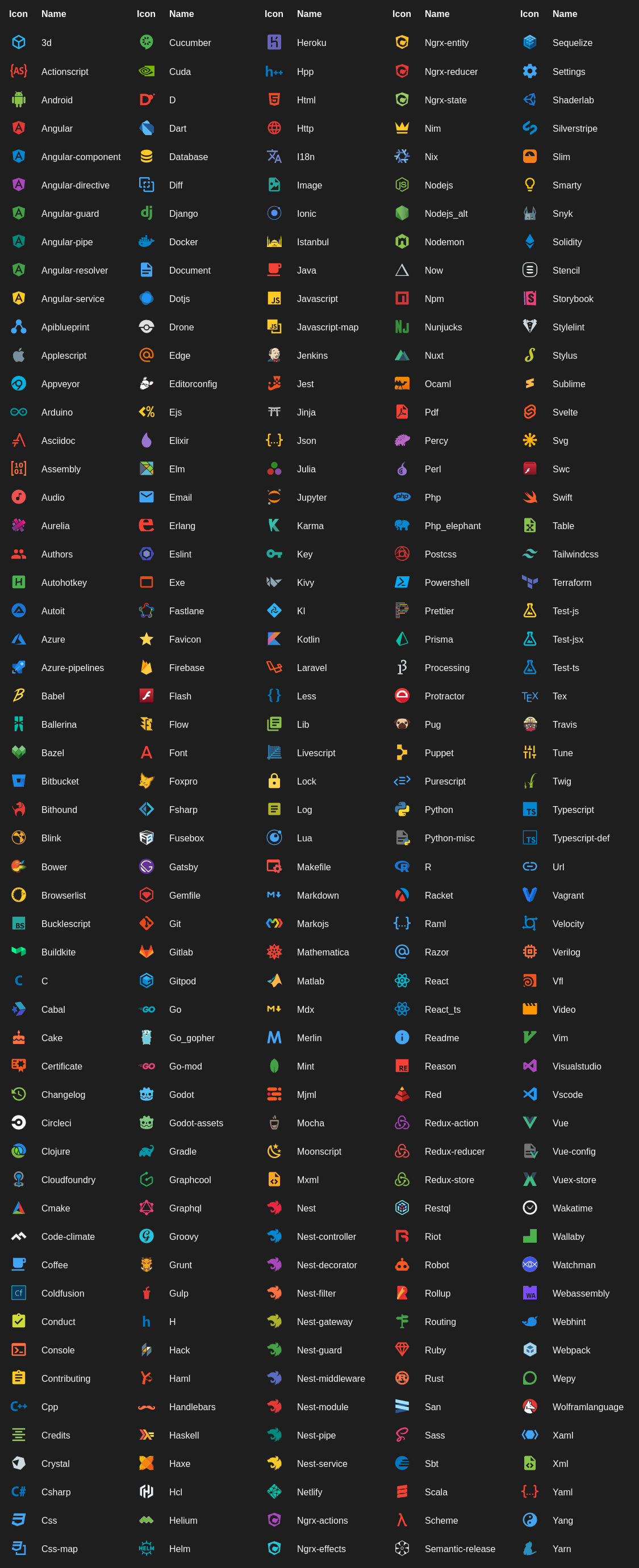
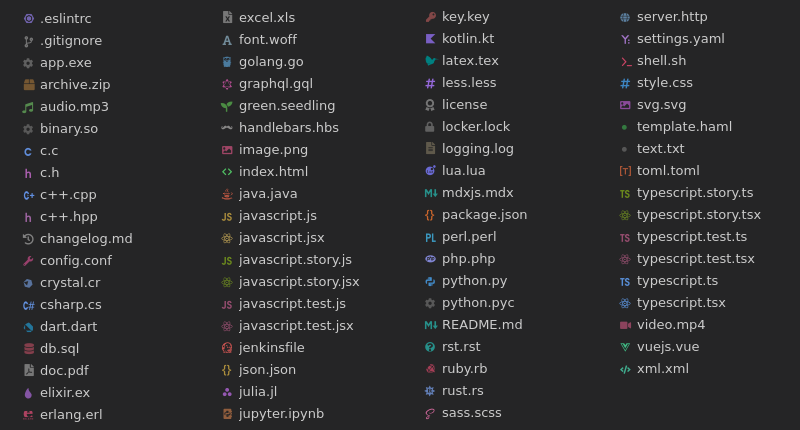
Bonus: Icone
VS Code vi permette anche di personalizzare le icone nel vostro editor. Nuove icone appariranno nella VS Code Side Bar per aiutarvi a visualizzare diversi file e cartelle. Puoi installare gli icon pack come faresti con altri temi.
Per cambiare le icone nel vostro editor, aprite la palette dei comandi con CMD/CTRL + SHIFT + P e inserite il comando Preferences: File Icon Theme. Puoi quindi sfogliare i tuoi temi di icone installati dal menu e vederne l’anteprima in tempo reale.
Quill

Helium

Seedling

City Lights

Keen Neutral

Chalice

Qual è il prossimo?
Cercando ancora più temi? Prova a cercare nel marketplace VS Code e ordina per Themes. Gli sviluppatori hanno creato più di 2.500 temi che puoi scegliere per personalizzare VS Code.
Vuoi creare il tuo tema VS Code? Impara come creare un’estensione, personalizzare la tavolozza dei colori di VS Code e spingere il tuo progetto nel mercato di VS Code nel nostro tutorial: Lanciare un prodotto nel Marketplace di VS Code in 30 minuti o meno.