- 29
A <canvas> elem revelációt jelentett a vizuális szakértők számára. A Canvas hihetetlen és hatékony animációkat tesz lehetővé, ráadásul nincs Flash; ezek a fejlesztők ehelyett felvillanthatják fantasztikus JavaScript-képességeiket. Íme kilenc hihetetlen Canvas demó, amitől leesik az állad!
Zen Photon Garden
A Zen Photon Garden demó az észbontás megtestesítője. Ez az epikus vászondemó lehetővé teszi a vászonra való rajzolást reaktív fényáramokkal, lehetővé téve a felhasználó számára, hogy lássa, milyen lesz az új vonal végterméke. Még jobb, hogy ez a demó lehetővé teszi a kimenet mentését és betöltését.

Tear-able Cloth
A Tear-able Cloth demó az elmúlt hónapokban lángra lobbantotta az internetet, és nem véletlenül. Ez a demó a legsimább, amit látni fogsz, és figyelembe véve a feladatot, amit teljesít, és azt, hogy milyen kevés kódot tartalmaz, eláll a lélegzeted. Többről van szó, mint egyszerű húzásról és fizikáról – az animáció és az, hogy elég erősen kell számolnunk a húzással, hogy elegánsan animáljuk a szakadást, még lenyűgözőbbé teszi ezt a demót. A canvas képességeinek tökéletes illusztrációja.
Check out this Pen!
Particles
Check out this Pen!
Motion Graphic Typeface
Azt szeretném leírni, hogyan készül ez az effekt, de nem tudom. Látom, hogy az egyes betűk különböző képi adatokból állnak, de nagyjából ennyi. Amit elmondhatok, hogy ez az animáció teljesen észbontó, ahogy a betűk a helyükre animálódnak, és az egér pozíciójától függ, hogy milyen aspektusban látod a szöveget. Sokkoló.
Check out this Pen!
Motion Graphic Typeface II
Amintha az első nem lenne elég lenyűgöző, a második MGT demó is Pulitzer-díjat érdemel. A másod-, harmad- és nyolcadszülöttemet is odaadnám, hogy ilyen okos legyek. Nem csak a szöveg animálódik, de van egy hihetetlen színes elmosódás is, ami az animáció része. Ez a demó valóban látványos.
Check out this Pen!
Gestures + Reveal.JS
Most ez a demó nem csak az agyamat, de a processzoromat is felrobbantotta. Ez a gyakorlat a készülék kameráját és mikrofonját használja arra, hogy gesztusok alapján mozgasson egy adatkockát. Ha van MacBook Pród, ne halj meg, mielőtt ezt kipróbálnád. Indítsd el a demót, és csapkodj a karoddal — látni fogod, ahogy a demó tartalma mozog, majd elkezdesz hinni a szellemekben.
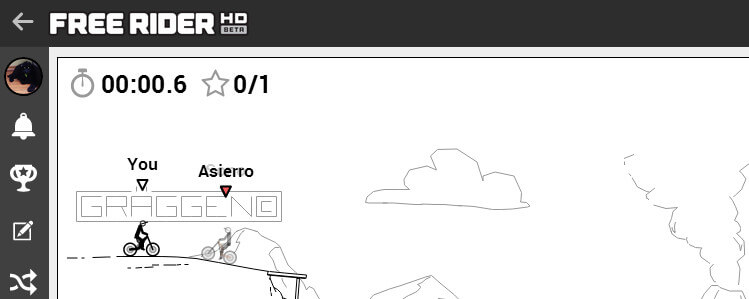
Free Rider 2
A vászon félelmetes voltáról nem lehet úgy beszámolni, hogy ne szerepeljen benne legalább egy játék. A canvas vitathatatlanul a HTML5-ös játékok jövője, amint azt a Firefox OS hamarosan bebizonyítja. Ez a zseniális, de egyszerű kerékpáros játék megmutatja, hogy a canvas készen áll a főműsoridőre!

30,000 Particles
A 30k Particles demó tartalmaz néhány igazán fantasztikus dolgot: kör alakzatokat (sugár), animált robbanó és visszatérő részecskéket, valamint egérhallgatókat, hogy a felhasználó irányíthassa a robbanásokat. Kiváló példa az interaktivitásra és a logikára.
Check out this Pen!
HTML5 Video Destruction
Az egyik első igazán szemet gyönyörködtető canvas demónak, amit láttam – egy felrobbanó canvas videónak – hódolnom kell. Kattintasz a videóra és a darabok felrobbannak, de a videó a robbanás alatt továbbra is lejátssza a szegmensét/helyzetét, miközben visszatér az eredeti pozíciójába. Inspiráló demó mindannyiunk számára.
