Az egyik kedvencem a Leadformly vezetésében az, hogy folyamatosan tanulunk az űrlapoptimalizálási és tervezési kísérleteinkből.
Az alábbiakban az űrlaptervezéssel kapcsolatos 58 legjobb meglátás, amire számtalan űrlaptervezési A/B tesztet látva és az űrlapoptimalizálásba sokat fektető vállalatok munkáját tanulmányozva bukkantam.
Ez a bejegyzés egy kis szörnyeteggé vált, ezért nyolc részre bontottam. Készítettem egy teljes ellenőrző listát is, amelyet ingyenesen letölthetsz, hogy kiértékelhesd a saját űrlapjaidat.
- Általános űrlaptervezés & szerkezet
- Kérdések & mezőtípusok
- Megközelíthetőség & könnyű használhatóság
- Validálás & hibakezelés
- bizalom & társadalmi bizonyíték
- Multi-lépéses űrlapok & előrehaladási mutatók
- gombok & cselekvésre való felhívás
- Mobil űrlapok legjobb gyakorlatai
Mielőtt belevágnánk, Le kell szögeznem, hogy bár a tippek többsége statisztikailag érvényes kísérleteken alapul, amelyeket számos webhelyen és iparágban végeztek, nem szabad evangéliumnak tekinteni őket. Az űrlapok erősen kontextusfüggőek, és nem csak magának az űrlapnak a kialakításán múlik, hogy jól konvertáljanak. Ezzel együtt ugorjunk bele.
Általános űrlaptervezés & Szerkezet
A többlépcsős űrlapok jobban teljesítenek, mint az egylépcsős űrlapok
Az űrlapok két vagy három lépésre osztása szinte mindig növeli az űrlap kitöltését. Ezt mindenféle leadgeneráló űrlapon teszteltük, a webináriumi regisztrációs űrlapoktól a B2B megkeresési űrlapokig, és következetesen azt tapasztaltuk, hogy a többlépcsős űrlapok jobban teljesítenek, mint az általános egylépcsős űrlapok.

A többlépcsős űrlapok három okból működnek olyan jól:
- Az első benyomás kevésbé félelmetes, mint egy hosszú, sok kérdésmezővel ellátott űrlap.
- Azáltal, hogy a többlépcsős űrlap utolsó lépésénél érzékeny adatokat (e-mail, telefon) kérnek, a felhasználók nagyobb valószínűséggel töltik ki ezeket a mezőket – különben elveszítik az előző lépések kitöltésével elért előrehaladást (ez a “sunk cost fallacy” néven ismert, bizonyított kognitív torzítás).
- Azáltal, hogy egy előrehaladási sávot látnak, a felhasználók motiváltabbak az űrlap kitöltésére. Ez ismét számos bizonyított kognitív torzításon alapul, mint például az “adományozott előrehaladási hatás”.
Távolítson el minden nem lényeges mezőt.
AzExpedia évente 12 millió dollárt veszített azzal, hogy a foglalási űrlapján egyetlen további kérdést (cégnév) tett fel. A Marketo azt is megállapította, hogy néhány nem lényeges mező ~25%-kal növelte az egy leadre jutó költséget.

Minden további mező az űrlapján leadeket veszít – ezért mérlegelje, hogy minden egyes kérdés igazolja-e a leadekben vagy opt-inekben bekövetkező veszteséget.
Feltételes logika használata az űrlapok lerövidítéséhez
A feltételes logika (néha “ági logika”) az, amikor csak akkor jelenít meg egy kérdést, ha a felhasználó egy korábbi kérdésre egy bizonyos módon válaszolt.
Ez a technika csökkenti az űrlap átlagos hosszát, ugyanakkor csökkenti az űrlap elhagyását is, mivel nem jelenít meg olyan kérdéseket, amelyek egyes felhasználók számára irrelevánsak lehetnek.
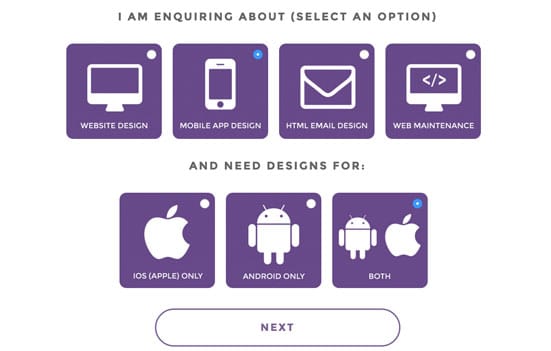
Egyik Leadformly ügyfelünk ezt a funkciót használta, hogy egyedi kérdőívet hozzon létre a webügynökségük számára. Feltételes logika segítségével látogatóik egy ikonsorozatra kattintva pontosan meg tudták mondani, hogy milyen szolgáltatást keresnek.

A balra fentre igazított címkék a legjobbak az olvashatóság & kitöltés
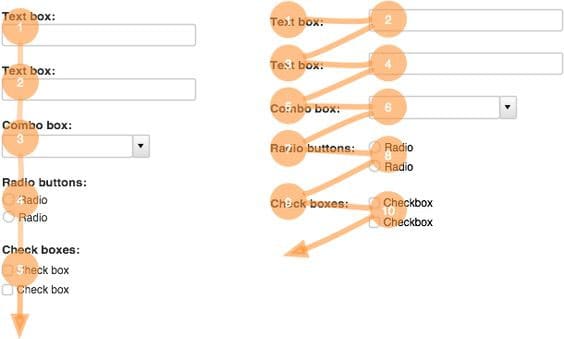
A Google UX-kutatói megállapították, hogy a címkék bal oldali mezők fölé igazítása növelte az űrlap kitöltési idejét. Ez azért van így, mert kevesebb “vizuális rögzítést” igényel, amint azt az alábbi ábra is mutatja.

A felülre igazított címkéknek van egy elfogadható alternatívája, amelyet a 16. pontban tárgyalok.
Kerüljük a kérdések egymás mellé helyezését.
A szemkövető vizsgálatok kimutatták, hogy az egyszerű egyoszlopos elrendezés jobb, mint a többoszlopos, egymás mellé helyezett kérdéseket tartalmazó elrendezés.
Az egyetlen kivétel ez alól a szabály alól a dátumokra (nap, hónap, év) vagy az időre (órák és percek) vonatkozó kérdések, ahol több mezőt várnak el egy sorban.
Adjon okot az embereknek arra, hogy használják az űrlapot
Képzelje el, hogy van egy hosszú űrlapja, amelynek kitöltése egy órát vesz igénybe. Senki sem használná, igaz?
Nos, nem, ha mindenkinek ingyen Ferrarit adnál a kitöltésért. A Ferrari ígérete motiválná az embereket, hogy a hosszú és rossz felhasználói élmény ellenére is végigcsinálják. Bár ez a példa szélsőséges, mégis jól szemlélteti a motiváció szerepét az űrlapoptimalizálásban.
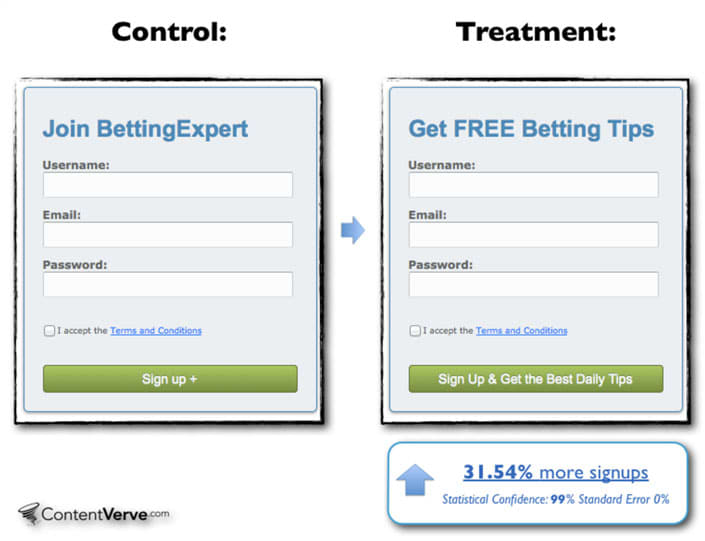
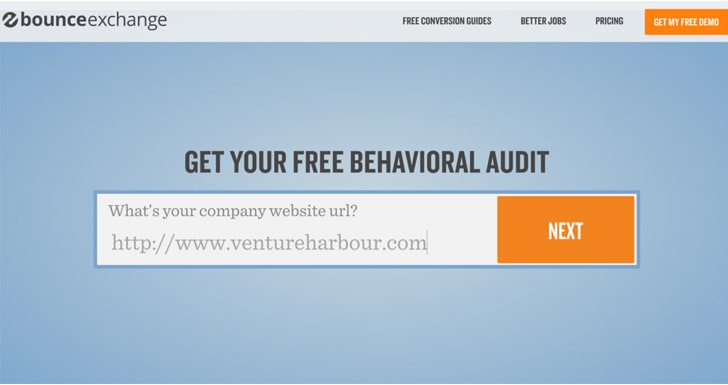
Egy egyszerű példában a BettingExpert 31,54%-kal több regisztrációt kapott azáltal, hogy az űrlap címét és a cselekvésre való felhívást úgy változtatta meg, hogy hangsúlyozzák, miért érdemes regisztrálni.

Group related fields together into sections or steps
Ha az űrlap több mint hat mezőt tartalmaz, jó gyakorlatnak számít a kérdések logikus szakaszokba vagy lépésekbe csoportosítása.
Kérdések &Mezőtípusok
Válasszon olyan mezőtípusokat, amelyek csökkentik a kitöltéshez szükséges kattintások számát
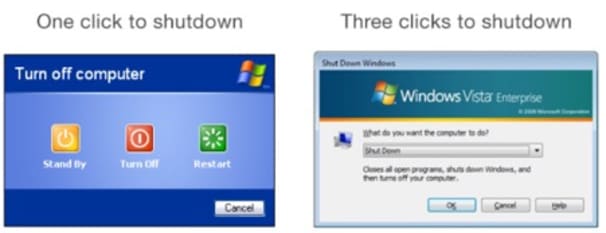
Amikor a Microsoft a kikapcsolási felszólítást kattintható kikapcsolási ikonról legördülő mezőre változtatta, azt tapasztalta, hogy kevesebb ember kapcsolta le a számítógépét – csupán a további két kattintás miatt.

A kérdésmező típusának kiválasztásakor igyekezzen a lehető legkevesebb kattintásra optimalizálni.
Az intelligens alapértelmezések használata
Ha olyan kérdéseket tesz fel, mint a telefonszám vagy az ország, akkor a felhasználó IP-címe alapján javasoljon egy alapértelmezett telefonbővítményt vagy országot.
Tudja, mikor használjon rádiógombokat, jelölőnégyzeteket és legördülő ablakokat
Általános szabályként a rádiógombokat akkor kell használni, ha több lehetőség közül lehet választani, és csak egy lehetőség közül lehet választani.
A jelölőnégyzeteket akkor kell használni, ha egynél több lehetőség közül lehet választani.
Ahol lehetséges, a legördülő ablakok helyett jelölőnégyzeteket és rádiógombokat kell használni, mivel ezek feldolgozása kevesebb kognitív terhet jelent. Általában akkor használok legördülő gombokat, ha hatnál több lehetőség közül lehet választani.
A rádiógombokat függőlegesen kell egymásra helyezni
A függőlegesen egymásra helyezett rádiógombok (és jelölőnégyzetek) gyorsabb feldolgozást tesznek lehetővé a vízszintes elrendezéshez képest.

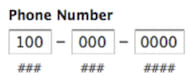
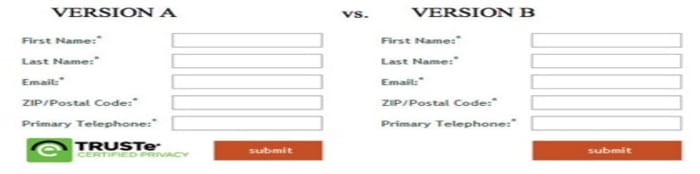
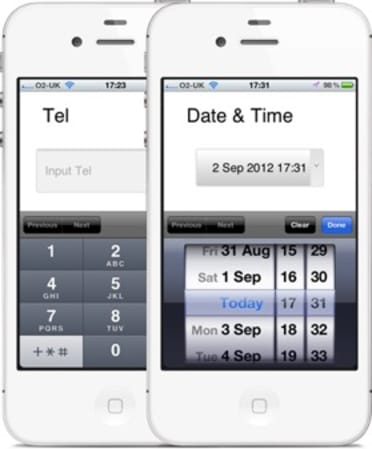
Ne szeleteljük a mezőket, ha telefonszámot vagy születési dátumot kérünk.
A szeletelt mezők arra kényszerítik a felhasználót, hogy szükségtelenül további kattintásokat végezzen a következő mezőre való áttéréshez. Ehelyett jobb, ha egyetlen mező van, egyértelmű formázási irányelvekkel a helyőrzőben.

Még ha automatikusan továbbítja is a felhasználókat a következő mezőre, a mezők szeletelése szigorúbb érvényesítést ír elő, ami visszaüthet. A fenti ábrán például ez a mezőszeletelés zavaró lenne azok számára, akik az Egyesült Államokon kívüli telefonszámot adnak meg.
Magyarázza el világosan, miért kér érzékeny adatokat
Az emberek egyre inkább aggódnak az adatvédelem és az információbiztonság miatt. Ha kénytelen érzékeny adatokat kérni, a mező alatti támogató szöveggel magyarázza meg, hogy miért van rá szükség.
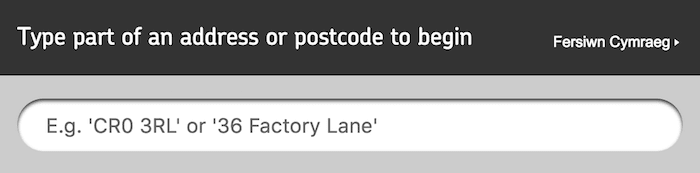
A címek megadásakor használjon irányítószám/irányítószám-keresést a mező beírásának csökkentése érdekében
A legjobb gyakorlat, ha a felhasználóktól csak a házszámot és az irányítószámot/irányítószámot kéri meg, majd egy keresőszolgáltatás segítségével javasolja a teljes címet.

Helytartók helyes használata
A helytartó az űrlapmezőben megjelenő világos szöveg. A fenti példában egy helyőrző látható, amely azt mondja: “Pl. ‘CR0 3RL…’.”
A helyőrzőket arra kell használni, hogy kétértelműség esetén segítsék a felhasználókat a mező kitöltésében. Más szóval, valószínűleg nincs szükség helyőrzőre az olyan mezőkhöz, mint a “Keresztnév”, mivel a legtöbb ember tudja, hogyan kell válaszolni a keresztnevére.
Mindig jelenítsen meg egy mezőcímkét
A mezőcímke a kérdés szövege, amely a mező felett helyezkedik el. Ezeknek mindig jelen kell lenniük, és nem szabad őket helyőrzővel helyettesíteni. Miért? Mert amikor elkezdesz szöveget beírni egy mezőbe, a helyőrző szöveg eltűnik, ami arra kényszeríti az embereket, hogy a memóriájukat használják felidézésükhöz.
Az egyetlen eset, amikor elfogadható lehet a mezőcímke hiánya, ha soron belüli címkéket használsz. Az inline címkék egy hibrid megoldás, amelyek mindig láthatóak, de nem foglalnak annyi függőleges helyet, mint a felülre igazított címkék. Az alábbiakban egy példa látható a BounceExchange űrlapon használt inline címkékre.

Prédiktív keresés használata a sok előre meghatározott opciót tartalmazó mezőkhöz
Ha a felhasználókat arra kérjük, hogy válasszák ki az országukat, a foglalkozásukat vagy valami mást, ahol sok előre meghatározott opció van, akkor a legjobb, ha prediktív keresési funkciót biztosítunk a szükséges gépelési és kognitív terhelés csökkentése érdekében.

Ha fel kell tennie egy opcionális kérdést, tegye egyértelművé, hogy az opcionális
Míg én azt tanácsolnám, hogy távolítsa el az opcionális mezőket, vagy mérföldkőbeosztás segítségével kérdezze meg őket, miután a felhasználók már elküldték az adataikat, néha a belső politika megköveteli, hogy megkérdezzék őket.
Ha muszáj opcionális kérdéseket feltennie, tegye egyértelművé, hogy ezek opcionálisak, helyőrzőket használva.
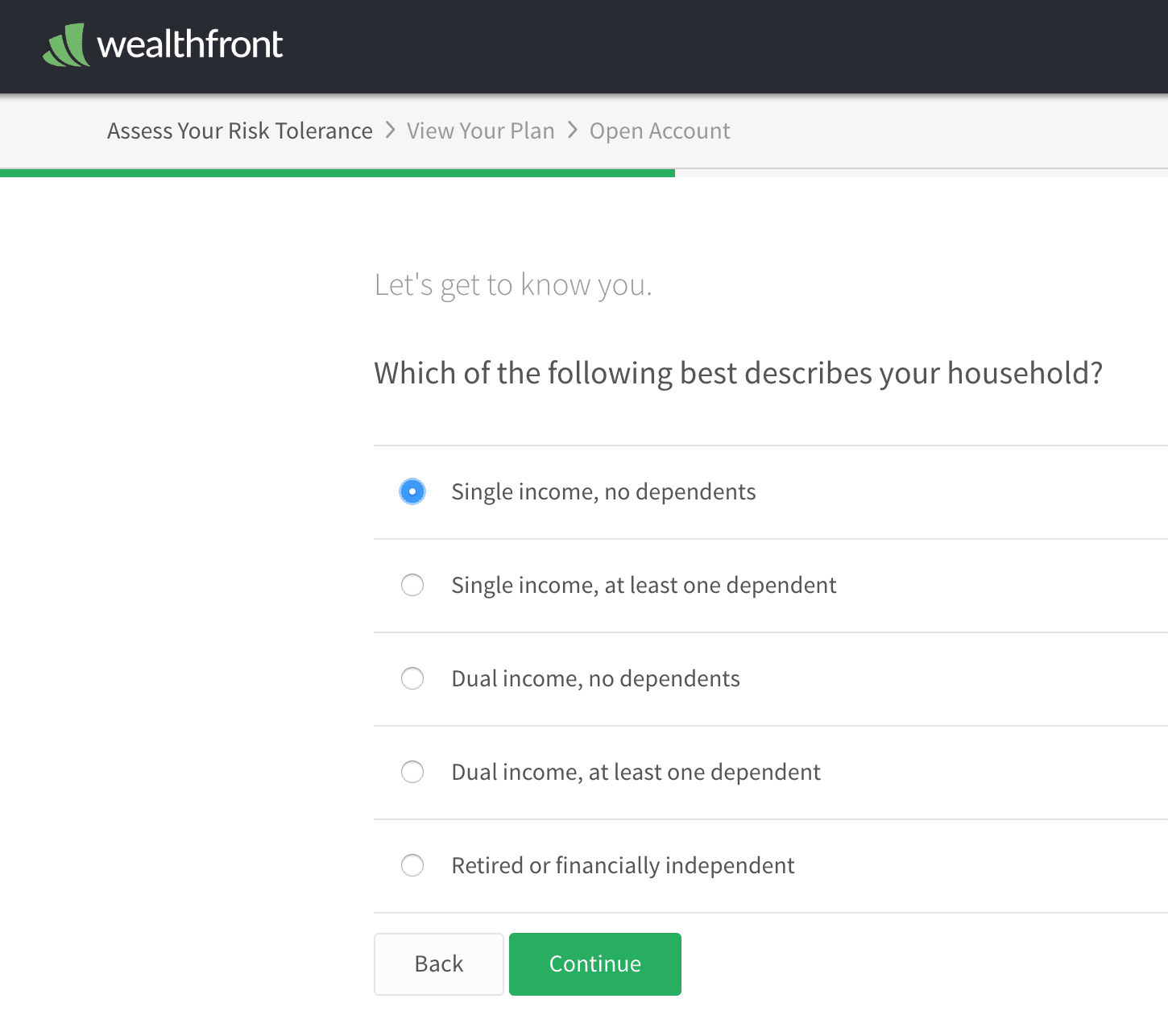
A választható képek a legmegragadóbb kérdéstípusok közé tartoznak
Ahol van értelme, használja a kattintható képeket kérdéstípusként. A Leadformly-nál tapasztalt adatok alapján ezek a legmegragadóbb kérdéstípusok közé tartoznak, és nagyszerű űrlap felhasználói élményt nyújtanak.

Vigyázzon, amikor telefonszámot kérdez
Az emberek egyre kevésbé szívesen adják ki a telefonszámukat. A Clicktale egyik tanulmánya szerint a telefonszám mező opcionálisként való megjelölése 39%-ról 4%-ra csökkentette az űrlapok elhagyásának arányát.
A beviteli mezők méretét ennek megfelelően kell meghatározni
A mező méretének tükröznie kell, hogy a felhasználó várhatóan mennyi szöveget ír be. Ezért az olyan mezőknek, mint az irányítószám vagy a házszám, rövidebb szélességűnek kell lenniük, mint az olyan mezőknek, mint a címsor.
Megközelíthetőség & Könnyű használat
Kerülje az s használatát.
A Stanford Egyetem tanulmánya szerint az s akár 30%-os feliratkozói / leadjei csökkenésbe kerül. Amikor az Animoto eltávolította az s-t a feliratkozási űrlapjukból, 33,3%-kal több feliratkozást kaptak.
Az s a felhasználóra kényszeríti a spamkezelés problémáját, súrlódást okoz, és végül elriasztja a leadeket. Jobb alternatíva lenne egy automatikus spam-felismerő szolgáltatás, például az Akismet használata, vagy egy “mézesmadzag” létrehozása rejtett mezők segítségével. A használata legyen az abszolút utolsó megoldás.
Ne hagyatkozzon a színekre a kommunikációban
Míg a nőknél kevésbé gyakori, 12-ből 1 férfi valamilyen fokú színvaksággal rendelkezik.
Az érvényesítési hibák vagy sikerüzenetek megjelenítésekor ügyeljen arra, hogy ne hagyatkozzon arra, hogy a mező zöld vagy piros legyen. Ahol színt használ, próbáljon meg szöveget és/vagy ikonokat is megjeleníteni, hogy üzenetet közvetítsen a felhasználó felé.
Gondoskodjon arról, hogy a teljes űrlap a tabulátor billentyűvel navigálható legyen
Míg sokan használják a tabulátor billentyűt az űrlapokon való navigálásra, ez különösen fontos a fogyatékkal élő felhasználók számára, akik esetleg olyan szoftverre támaszkodnak, amely a tabulátor funkciót használja az egyik kérdésről a másikra való áttéréshez.
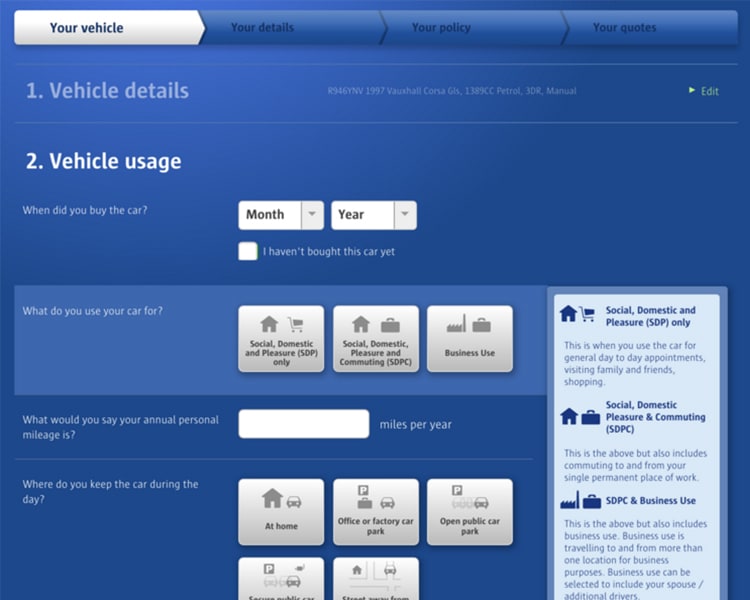
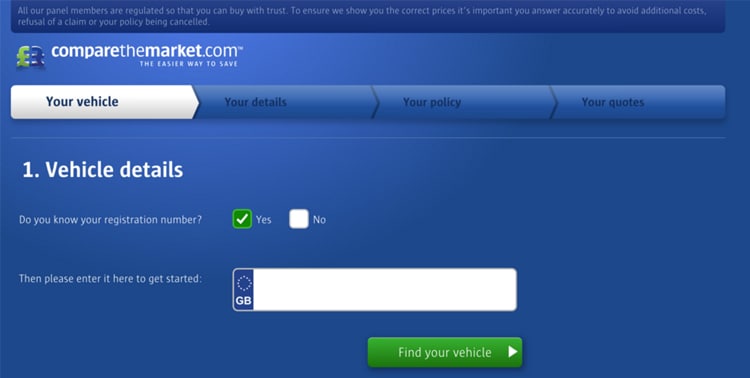
Ha olyan kérdést tesz fel, amelyet a felhasználók esetleg nem értenek, adjon egyértelmű magyarázatokat, hogy elvezesse őket a helyes válaszhoz.
A biztosítási leadgeneráló űrlapok nem egyszerűek. Sajnos rengeteg olyan kötelező információt kell megkérdezni, amelyek összezavarhatják a felhasználókat.
Szerencsére mindannyian sokat tanulhatunk a biztosítótársaságoktól, hogyan kezeljük ezt a kihívást. A ComparetheMarket.com nagyszerű munkát végez, amikor részletes vizuális magyarázatot ad, amikor a kérdés fölé viszi a gépet.

Működik az űrlapja minden főbb böngészőben és eszközön?
Ez talán józan észnek hangzik, de nem árt ellenőrizni, hogy az űrlapok minden főbb böngészőben és eszközön működnek és könnyen használhatók-e. Ha kétségei vannak, használjon egy olyan szolgáltatást, mint a BrowserStack.
Az űrlapja világos vagy gyenge fényviszonyok között is könnyen használható?
Ha az emberek valószínűleg kültéren fogják használni az űrlapjait a mobilkészülékükön, a legjobb, ha biztosítja, hogy a kérdésmezők kontrasztban legyenek az űrlap hátterével. Ellenkező esetben a felhasználók nem biztos, hogy látják, hova kell koppintaniuk.
Gondoskodjon arról, hogy semmi se villogjon másodpercenként kétszeresnél többször
Ha villogó kurzorokat, animált előrehaladási sávokat, gifeket vagy bármi mást, ami villog, tervez, gondoskodjon arról, hogy ezek ne villogjanak másodpercenként kétszeresnél többször. Ellenkező esetben ez egyeseknél rohamokat válthat ki.
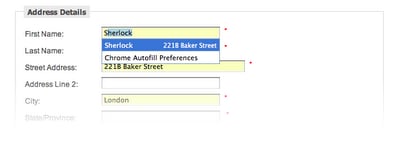
A böngésző automatikus kitöltésének engedélyezése
A böngészők, például a Google Chrome & Firefox már rendelkezik automatikus kitöltési funkcióval, amellyel a felhasználók egy kattintással kitölthetik a szabványos űrlapmezőket.
A Google Chrome / Firefox ennek működéséhez a “név”, “címke” és a helyőrző szövegben kontextuális nyomokat keres. Ezért jó gyakorlat, ha gondoskodik arról, hogy a mezők megfelelően legyenek megjelölve olyan kifejezésekkel, amelyeket a böngésző felismer, pl. “e-mail”, “keresztnév” vagy “város”.

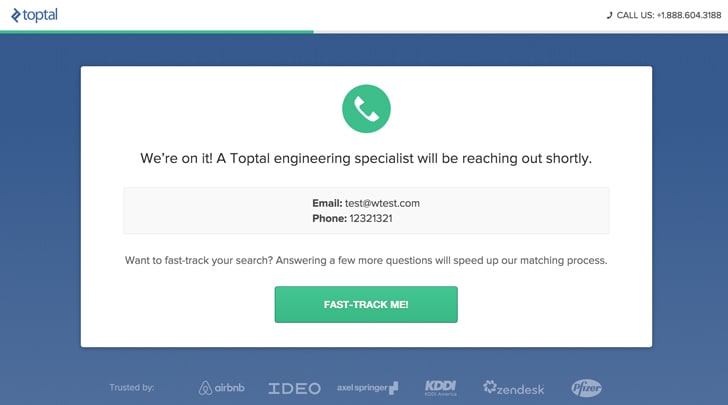
Mérföldkőbeosztás használata
Hogyan tartsa az űrlapokat elég rövidnek ahhoz, hogy ne riassza el a felhasználókat, miközben több információt rögzít, ha a felhasználó hajlandó több információt megadni? A mérföldkő-beadás az egyik lehetőség.
A mérföldkő-beadás egy olyan technika, amely lehetővé teszi, hogy elküldje az űrlapot, ha a felhasználó elérte az űrlap egy bizonyos lépését, és ezután folytassa a további információk megadását, ha szeretné. A Toptal.com ezt a funkciót használja arra, hogy gyorsítottan továbbítsa azokat az embereket, akik hajlandóak válaszolni néhány további kérdésre.

Optimalizálja az űrlapok sebességét
A felhasználók elvárják, hogy a webhelyek és az űrlapok gyorsan betöltődjenek. Valójában az Amazon minden 100 ezredmásodperc után, amikor felgyorsítja weboldalát, 1%-os bevételnövekedést tapasztal. Ha növelni szeretné a konverziót, gondoskodjon arról, hogy űrlapja a lehető leggyorsabb legyen.
Kerülje az automatikus továbblépést (automatikus átugrás a következő kérdésre)
Ez nem elvárt és általában zavaró.
Vizuális jelzések és ikonok használata az űrlapmezők intuitívabbá tételéhez
Agyunk a vizuális képeket lényegesen gyorsabban dolgozza fel, mint a szöveget. Amint azt az alábbi Compare the Market űrlap is mutatja, vizuális súgókkal lehet jelezni, hogyan kell kitölteni egy mezőt.

Bemeneti érvényesítés &hibakezelés
Ne tegye túl szigorúvá az érvényesítést
A szigorú érvényesítés a lusta programozás tünete. Rossz hatással van a felhasználókra, és a vállalkozásod meg fogja fizetni az árát.
Ha a felhasználók sokféleképpen válaszolnak egy mezőre (például a telefonszámra +12345678912, +44 12345678912, 012345678912-vel válaszolnak), a programozóidnak olyan szabályt kell használniuk, amely ezeket a te oldaladon konzisztens formátumra konvertálja.
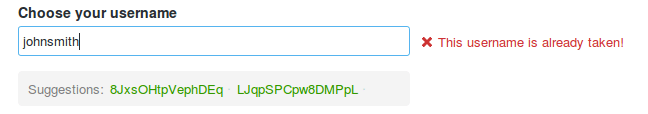
Alternatívaként használjon mezőfoglalókat a javasolt formátum egyértelmű megjelenítésére.
Ne kérje az emberektől, hogy kétszer erősítsék meg az e-mail címüket vagy jelszavukat
Ha muszáj e-mail/jelszó megerősítő rendszert használnia, jobb, ha van egy ikon vagy jelölőnégyzet, amely kattintáskor feltárja a jelszót.

Ha érvényesítést kell használnia, gondoskodjon arról, hogy az inline (a mező jobb oldalán) legyen, és már korán jelezze a hibákat.
Ne várjon az érvényesítési hibák jelentésével addig, amíg a felhasználó meg nem nyomja a küldés gombot. Ugyanakkor az inline érvényesítésnek nem szabad valós idejűnek lennie, mivel ez valószínűleg már azelőtt hibát jelent, hogy a felhasználó befejezte volna a mezőt.

Az inline érvényesítési üzeneteknek ideális esetben körülbelül 500 ms után kell megjelenniük, miután a felhasználó abbahagyta a gépelést.
Bizalom & Szociális bizonyíték
Az űrlapok kialakítása legyen szép
Bizonyított, hogy az emberek jobban megbíznak a szépen megtervezett űrlapokban / weboldalakban, mint a kevésbé látványosnak tűnő űrlapokban.
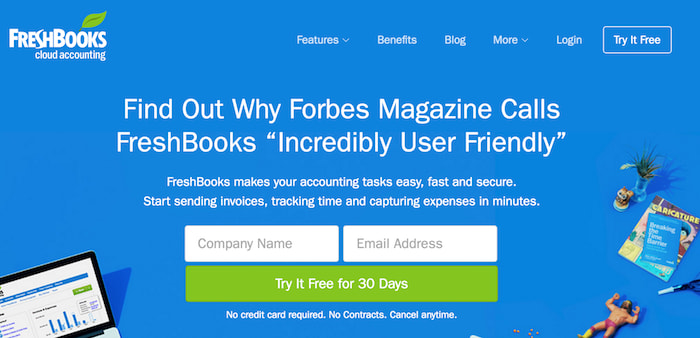
Kezelje a valószínű aggodalmakat az űrlapja közelében
Valószínűleg számos oka van annak, hogy az emberek kényelmetlenül érzik magukat az űrlapok használatakor. Például, hogy mennyi ideig fog tartani? Meg kell majd adnom a hitelkártyám adatait? Idegesítő telefonhívásokat fogok kapni egy értékesítő munkatárstól?
Azzal, hogy ezekkel előre foglalkozik, lebonthatja az akadályokat, és az űrlap használata sokkal inkább nem okoz gondot. A Freshbooks úgy kezeli a felhasználók aggodalmait, hogy megjeleníti a “Nincs szükség hitelkártyára. Nincsenek szerződések. Bármikor lemondható” az űrlapjuk cselekvésre való felhívása alatt.

Mutasson erős társadalmi bizonyítékot az űrlapja közvetlen közelében
Az olyan állítások, mint a “100 000 ember használta” és a hasonló helyzetben lévő emberek beszámolói erőteljes meggyőző technikák, amelyek révén a felhasználók nagyobb valószínűséggel bíznak Önben és használják az űrlapját.
Vigyázzon a biztonsági pecsétek használatával, kivéve, ha fizetést kér
Az emberek az adatvédelmi és biztonsági pecséteket a fizetéshez kötik. Az alábbi A/B tesztben a fizetési pecsét hozzáadása valójában csökkentette a konverziót, mert az emberek azt hitték, hogy egy olyan oldalra kerülnek, ahol fizetni kell valamiért.

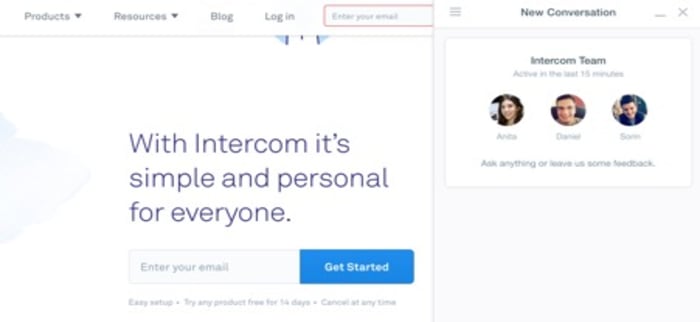
Élő chat vagy kapcsolattartási információk megjelenítése az űrlapon belül
Az Intercom annak ellenére, hogy a regisztrációs űrlapjuk nagyon egyszerű, egy élő chat ablakot jelenít meg jól látható helyen, hogy megválaszolja az esetleges kérdéseket vagy ellenvetéseket a fiók regisztrációja előtt.

A komplexebb űrlapok esetében, ahol a felhasználóknak kérdéseik lehetnek magával az űrlappal kapcsolatban, ez egy rendkívül hatékony technika. Nemcsak társadalmi bizonyítékot épít, hanem segít a potenciális érdeklődőknek megválaszolni minden olyan kérdést, amely meggátolja őket az űrlap használatában.

Növekedés találgatás nélkül
Tudja meg, mely kampányok fognak működni anélkül, hogy költségvetést pazarolna legújabb vállalkozásunkkal, a TrueNorth-tal.
Kapjon ingyenes korai hozzáférést
Többlépcsős űrlapok &előrehaladásjelzők
A többlépcsős űrlapok használatakor mindig jelenítsen meg egy előrehaladási sávot
A előrehaladási sávok ösztönzik a befejezést, és csökkentik a felhasználó szorongását, mivel egyértelműen közlik, milyen messze vannak a befejezéstől.
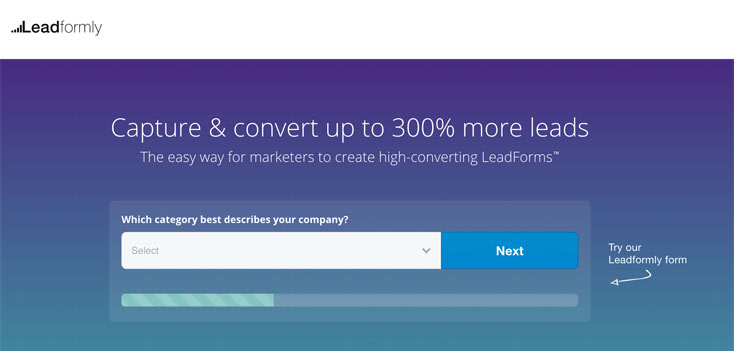
A Leadformly-nál végzett kísérleteink során azt tapasztaltuk, hogy az animált előrehaladási sávok (mint például a Leadformly.com-on található) általában jobbak, mint a statikus előrehaladási sávok.
Azzal, hogy az előrehaladási sávot úgy indítja, hogy már van némi előrehaladás, növeli az űrlapot használók számát.
Legyen tekintettel az átmenet sebességére
Egy jó barátom egy 5 lépéses leadgeneráló űrlap segítségével gyűjtött leadeket a társkereső cég honlapjára. De nem tudott rájönni, hogy az emberek miért kattintottak a következő gombokra, majd hagyták ott az űrlapot.
Kiderült, hogy az átmenet sebessége túl gyors volt. A felhasználók a következő gombra kattintottak, és nem vették észre, hogy a lépés tartalma megváltozott, mert az olyan gyorsan változott. Miután lelassították az átmenet sebességét, nőtt a konverziójuk.
Ez az egyik legellentétesebb tanulság, amivel valaha találkoztam a többlépcsős űrlapok tervezésével kapcsolatban. Hiszen gyakran mondják nekünk, hogy a gyorsabb jobb. Úgy tűnik, az átmenet sebességét illetően ez nem így van.
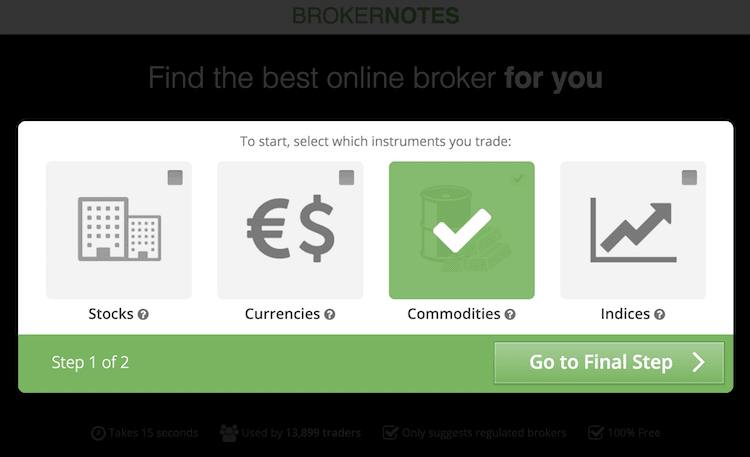
Használj egyértelmű jelzéseket
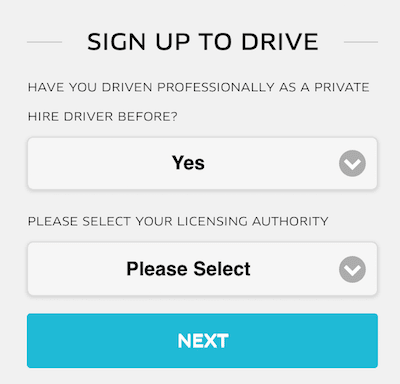
A haladásjelző sáv önmagában nem elég. Meg kell jelenítenie a lépések teljes számát és azt is, hogy a felhasználó éppen melyik lépésnél tart, hogy minden félreérthetőséget kiküszöböljön. Az alábbi példában látható, hogy a BrokerNotes egyértelműen jelzi a felhasználóknak, hogy a második lépésből az elsőnél tartanak.

Gombok & Cselekvésre hívás
A cselekvésre hívásnak a “Szeretnék…”
Alapértelmezés szerint sok űrlapon unalmas cselekvésre hívó gombokat használnak, mint például a “beküldés” vagy a “küldés”. Ezeket el kell kerülni, és olyan akcióhívásokkal kell helyettesíteni, amelyek megfelelnek annak, amit a felhasználó az űrlap kitöltésével elérni szeretne.
A jó ökölszabály az, hogy a felhasználó szemszögéből válaszoljon a “Szeretnék…” kérdésre. Ha például egy ingyenes konzultációra vonatkozó kérdőívről van szó, a cselekvésfelhívás lehet “Kérjem az ingyenes konzultációmat”.
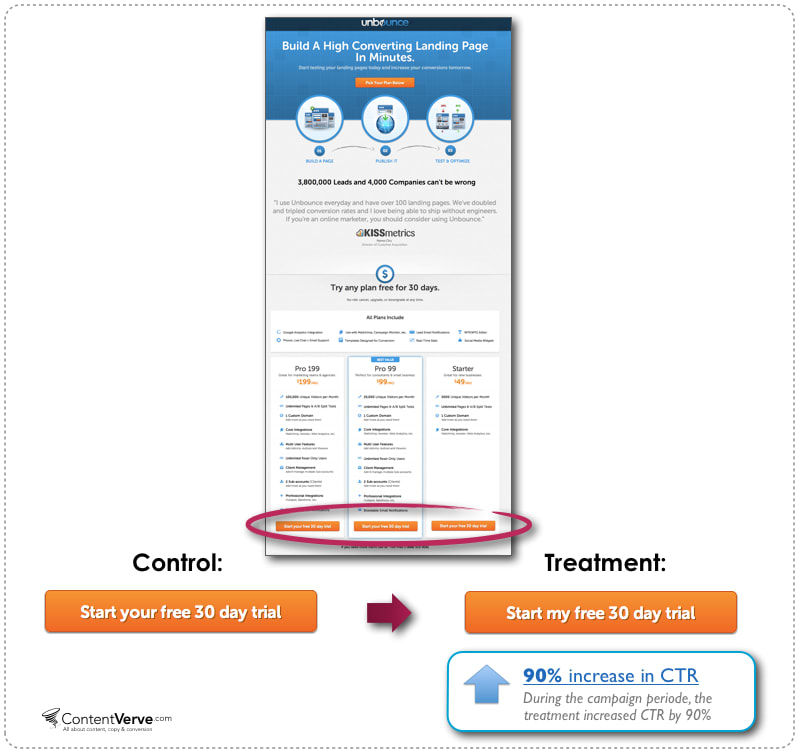
Az Unbounce ebben a tanulmányban azt találta, hogy már a “kezdje el az ingyenes tesztelését” kifejezés “kezdje el az ingyenes tesztelésemet” kifejezésre való módosítása is 90%-kal növelte a cselekvésfelhívás kattintásait.

Gondoskodjon arról, hogy a cselekvésfelhívások erősen kontrasztosak legyenek
Mindannyian hallottunk azokról a hírhedt tanulmányokról, ahol a gombok színének megváltoztatása növelte a konverziót. Ezek a tanulmányok szó szerint értelmezve veszélyesek lehetnek, mivel általában nem a konkrét szín számít, hanem a kontraszt.
Észrevetted, hogy a fenti Unbounce példában a narancssárga felhívás a kék/fehér színből kiemelkedik? Erre kell törekedned.
A felhívásoknak ugyanolyan szélesnek kell lenniük, mint a mezőknek
Az Uber űrlapjain nagy, teljes szélességű felhívásokat használnak, amelyek erősen kontrasztosak az űrlap hátterével szemben. Azzal, hogy az akcióhívások a mezőkkel azonos szélességűek, megszünteti a kétséget a gomb elhelyezkedésével kapcsolatban.

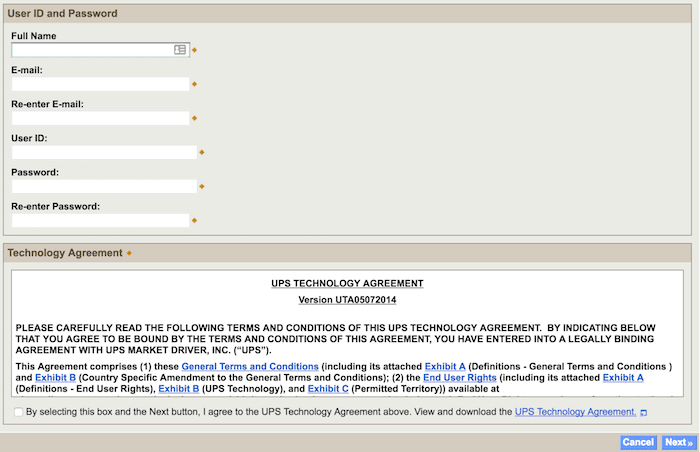
Az alábbi tippben található UPS űrlapot lásd példaként arra, hogyan ne csináld ezt.
Kerüld a “clear” vagy “reset” gombok használatát
Az alábbiakban a UPS regisztrációs űrlapjának képernyőképét láthatod. Nemcsak a cselekvésre való felhívás kicsi, de a következő gomb közvetlenül egy “törlés” gomb mellett van, amely a “következő” gombhoz hasonlóan van kialakítva és elhelyezve.

Az összes megadott információ véletlen törlésének kockázata nagyobb, mint az újrakezdés kis kényelme. A legtöbb felhasználó tisztában van azzal, hogy az oldal frissítése vagy egyszerűen az információk újbóli megadása lehetővé teszi az újrakezdést. Ezért a törlés vagy visszaállítás gombokat kerülni kell.
A kérdések logikus sorrendje
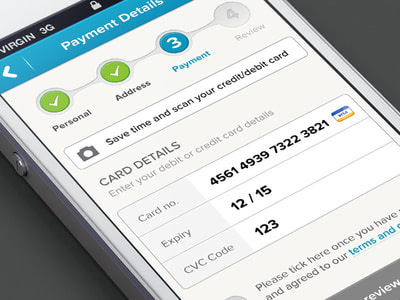
A hitelkártyaadatok megadásakor például ugyanabban a sorrendben kérje az adatokat, ahogy azok jellemzően a fizikai kártyán szerepelnek (hitelkártyaszám, lejárati idő, biztonsági kód).
Ne helyezzen el túlságosan bonyolult jogi üzeneteket a gombok közelében.
Ha a felhasználókkal sok bonyolult nyilatkozatot kell elfogadtatnia, próbálja ezeket a lehető legkevesebb fájlba összevonni, és a jogi üzeneteket a lehető legtömörebben megfogalmazni.
Ne csapd be a felhasználókat azzal, hogy automatikusan felveszi őket a levelezőlistájára.
Ez manipulatívnak hat, és a legtöbb felhasználót arra kényszeríti, hogy egy további kattintással lemondjon a listáról.
Elmagyarázza világosan, mi következik a küldés gombra kattintás után
Amikor valaki használja az űrlapját, kíváncsi lehet, meddig kell várnia, kell-e valamit előkészítenie, vagy mi fog történni.
Az űrlapodnak át kell irányítania a felhasználókat egy olyan oldalra, amely egyértelműen közli, hogy mi fog történni ezután, és mire számíthatnak.
A beküldés után tiltsd le a beküldés gomb ismételt megnyomását
Ezzel megelőzheted a kétszeres beküldéseket, és egy plusz jelzést is adsz a felhasználónak, hogy a beküldés sikeres volt.
Tegye egyértelművé, hogy a felhasználó mire számíthat a következőkben
A cselekvésre való felhívásnak (és általában a landing page-nek) egyértelműen közölnie kell, hogy a felhasználó mire számíthat, amint kitölti az űrlapot.
Mobil űrlapoptimalizálás
A mobileszköz natív funkcióinak (kamera, geolokáció, dátumválasztó) használata a feladatok egyszerűsítésére
Tavaly sok időt töltöttem egy forex brókerrel, hogy segítsek nekik optimalizálni a belépési űrlapjaikat. Szabályozási okokból ennek a vállalatnak meg kellett kérnie a felhasználóktól a “KYC” (Know Your Customer) dokumentumok benyújtását, például a jogosítványukat és egy friss számlát.
Asztali számítógépen ez a folyamat a legjobb esetben is nehézkes, mivel a felhasználóknak általában el kellett hagyniuk az űrlapot, hogy beszkenneljék a dokumentumot, majd feltöltsék azt.
A mobil felhasználók számára ez még nehezebb volt. Végül úgy találtuk, hogy a mobilkészülék kamerájának megérintése jelentette a legjobb felhasználói élményt, mivel lehetővé tette a felhasználók számára, hogy fényképet készítsenek a jogosítványukról anélkül, hogy elhagynák az űrlapot.
Azt is láttam, hogy ugyanezt a megközelítést arra használták, hogy a felhasználók “beolvassák” a hitelkártyájukat, ahelyett, hogy kézzel kellene kitölteniük a hitelkártyaadataikat.

A kérdőmezőknek és gomboknak legalább 48 pixel magasnak kell lenniük.
A felnőttek átlagos ujjbegymérete körülbelül 10 mm széles. Webes viszonylatban ez körülbelül 48 képpontnak felel meg. Ezért a mobileszközökön használandó űrlapok tervezésekor ügyeljen arra, hogy a mezők legalább 48 pixel magasak legyenek.
Az űrlapok összes címkéjének & helyőrző betűtípusa legyen 16px felett
Miután tavaly egy teljes felhasználói felületet újraterveztem egy ügyfél számára, kaptam egy e-mailt a vezérigazgatótól, amelyben azt írta: “Nagyszerűen néz ki, Marcus, de semmit sem tudok elolvasni!”.
A betűtípus 14px volt, ami egy meglehetősen szabványos betűméret… a weben. De az ügyfelem ezt a felületet egy mobileszközön nézte. Ha mobilra vagy idősebb közönségre tervezel, a szövegednek legalább 16px méretűnek kell lennie.
Mellesleg az iOS készülékek nagyítanak, ha a 16px alatti szöveget megérinted, de nem, ha a szöveg 16px vagy annál nagyobb, mivel ezt feleslegesnek tartják.
Specifikus HTML beviteli típusok használata a megfelelő billentyűzet megjelenítéséhez
Észrevetted már, hogy mobileszköz használatakor a telefon különböző billentyűzeteket mutat attól függően, hogy milyen kérdést teszel fel? Néha a ‘.com’ gomb jelenik meg, míg máskor egy dátumválasztó?

Ez mind a HTML beviteli típusoknak köszönhető. A mobil űrlapok tervezéséhez fantasztikusak, és érdemes használni őket. Nyolc olyan beviteli típus van, amely releváns az űrlaptervezés szempontjából:
- input type=”text” megjeleníti a normál mobileszköz billentyűzetét
- input type=”email” megjeleníti a normál billentyűzetet plusz a ‘@’ és a ‘.com’
- input type=”tel” megjeleníti a numerikus 0-at.9-es billentyűzetet
- input type=”number” megjeleníti a számokkal és szimbólumokkal ellátott billentyűzetet
- input type=”password” ez elrejti a karaktereket, ahogyan azokat beírják a mezőbe
- input type=”date” ez megjeleníti a dátumot. a mobil dátumválasztóját
- input type=”datetime” ez a mobil dátum- és időválasztóját jeleníti meg
- input type=”month” ez a mobil hónap/évválasztóját jeleníti meg
Now, átadom neked.
A nyomtatványoptimalizálás nem egy esemény, hanem egy soha véget nem érő folyamat. Ezért hoztuk létre a Leadformly-t, mivel hiszünk abban, hogy a feltételezések és a tervezési változtatások folyamatos tesztelése idővel nagymértékű növekedést eredményezhet az eredményedben.
Még ha a cikkben szereplő összes tanácsot meg is tennéd, messze nem lennél teljes, mivel még számtalan variációt és feltételezést kellene tesztelned.
Remélem, hogy ez a cikk megadta Önnek az inspirációt és a szükséges betekintést ahhoz, hogy az űrlapjait a következő szintre emelje, és magasabb arányban konvertálja a leadeket, mintha nem találkozott volna ezzel az útmutatóval.