L’une de mes choses préférées dans la gestion de Leadformly est que nous apprenons constamment de nos expériences d’optimisation et de conception de formulaires.
Vous trouverez ci-dessous 58 des meilleures idées que j’ai trouvées sur la conception de formulaires en voyant d’innombrables tests A/B de conception de formulaires et en étudiant le travail des entreprises qui ont beaucoup investi dans l’optimisation des formulaires.
Ce post s’est transformé en un peu d’un monstre, donc je l’ai divisé en huit sections. J’ai également fait une liste de contrôle complète que vous pouvez télécharger gratuitement pour évaluer vos propres formulaires.
- Conception générale du formulaire &structure
- Questions &types de champs
- Accessibilité &facilité d’utilisation
- Validation &gestion des erreurs
- Confiance &preuve sociale
- Formulaires à plusieurs…étapes &Indicateurs de progrès
- Boutons &Appels à l’action
- Bonnes pratiques pour les formulaires mobiles
Avant de nous lancer, Je dois préciser que si la plupart des conseils sont fondés sur des expériences statistiquement valides menées sur de nombreux sites et dans de nombreux secteurs, ils ne doivent pas être pris pour parole d’évangile. Les formulaires sont très contextuels et ne dépendent pas uniquement de leur conception pour être bien convertis. Cela dit, sautons le pas.
Conception générale des formulaires & Structure
Les formulaires à plusieurs étapes surpassent les formulaires à une seule étape
Séparer vos formulaires en deux ou trois étapes augmentera presque toujours le remplissage du formulaire. Nous avons testé cela sur toutes sortes de formulaires de génération de leads, des formulaires d’inscription à des webinaires aux formulaires de demande de renseignements B2B, et nous avons constamment constaté que les formulaires à plusieurs étapes surpassent les formulaires génériques à une seule étape.

Il y a trois raisons pour lesquelles les formulaires à plusieurs étapes fonctionnent si bien :
- La première impression est moins intimidante qu’un long formulaire avec beaucoup de champs de questions.
- En demandant des informations sensibles (email, téléphone) à la dernière étape d’un formulaire à plusieurs étapes, les utilisateurs sont plus susceptibles de remplir ces champs – sinon ils perdent les progrès réalisés en remplissant les étapes précédentes (il s’agit d’un biais cognitif avéré connu sous le nom de » sunk cost fallacy « ).
- En voyant une barre de progression, les utilisateurs sont plus motivés pour remplir le formulaire. Ceci est, encore une fois, basé sur de nombreux biais cognitifs prouvés tels que l’effet de progrès doté.
Supprimez tous les champs non essentiels.
Expedia a perdu 12 millions de dollars par an en demandant une question supplémentaire (nom de l’entreprise) dans son formulaire de réservation. Marketo a également constaté que quelques champs non essentiels gonflaient leur coût par lead de ~25%.

Chaque champ supplémentaire dans votre formulaire vous fait perdre des leads – alors demandez-vous si chaque question justifie la perte incrémentielle de leads ou d’opt-ins.
Utilisez la logique conditionnelle pour raccourcir vos formulaires
La logique conditionnelle (parfois appelée « logique de branche ») consiste à n’afficher une question que si un utilisateur a répondu à une question précédente d’une certaine manière.
Cette technique réduit la longueur moyenne de votre formulaire, tout en réduisant l’abandon de formulaire en n’affichant pas les questions qui pourraient être non pertinentes pour certains utilisateurs.
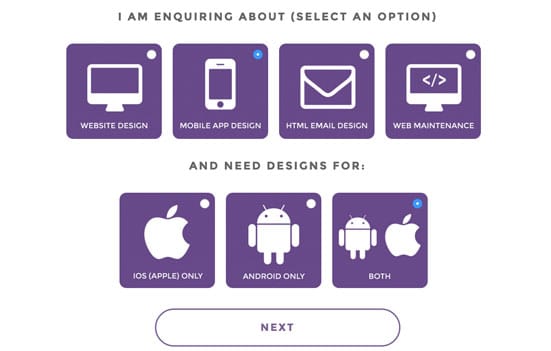
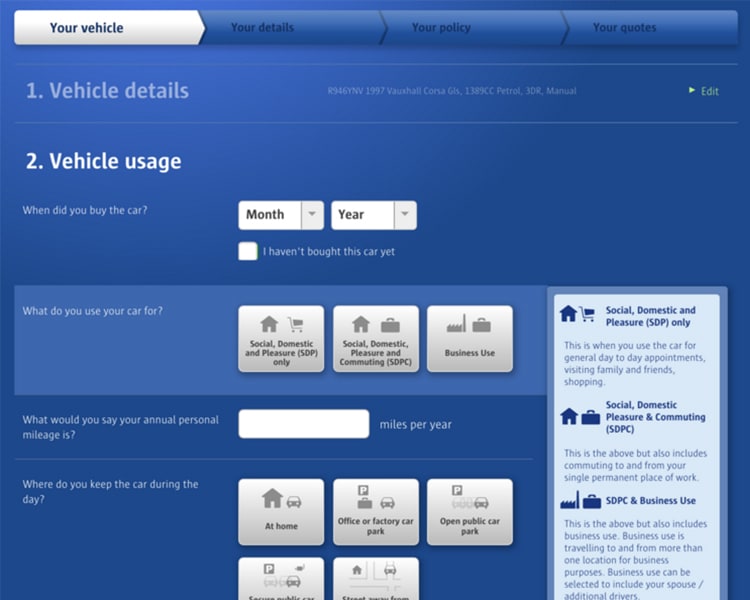
L’un de nos clients chez Leadformly a utilisé cette fonctionnalité pour créer un formulaire de demande de renseignements unique pour son agence web. En utilisant une logique conditionnelle, leurs visiteurs pouvaient leur indiquer précisément le service qu’ils recherchaient juste en cliquant sur une série d’icônes.

Les étiquettes alignées en haut à gauche sont les meilleures pour la lisibilité &de l’achèvement
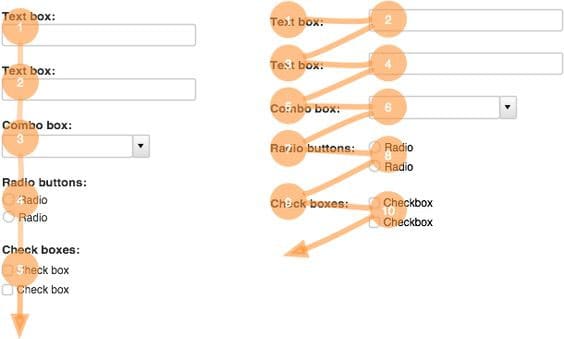
Les chercheurs UX de Google ont constaté que l’alignement des étiquettes au-dessus des champs sur le côté gauche augmentait le temps de remplissage du formulaire. Cela est dû au fait que cela nécessite moins de » fixations visuelles « , comme l’illustre le diagramme ci-dessous.

Il existe une alternative acceptable aux étiquettes alignées en haut, dont je parlerai au point n°16.
Éviter de placer les questions côte à côte.
Des études de suivi des yeux ont montré que les mises en page simples sur une colonne sont meilleures que les mises en page sur plusieurs colonnes avec des questions placées côte à côte.
La seule exception à cette règle est lorsqu’on demande des dates (jour, mois, année) ou du temps (heures et minutes), où l’on s’attend à ce que plusieurs champs soient sur une seule ligne.
Donnez aux gens une raison d’utiliser votre formulaire
Imaginez que vous ayez un long formulaire qui prendrait une heure à remplir. Personne ne l’utiliserait, n’est-ce pas ?
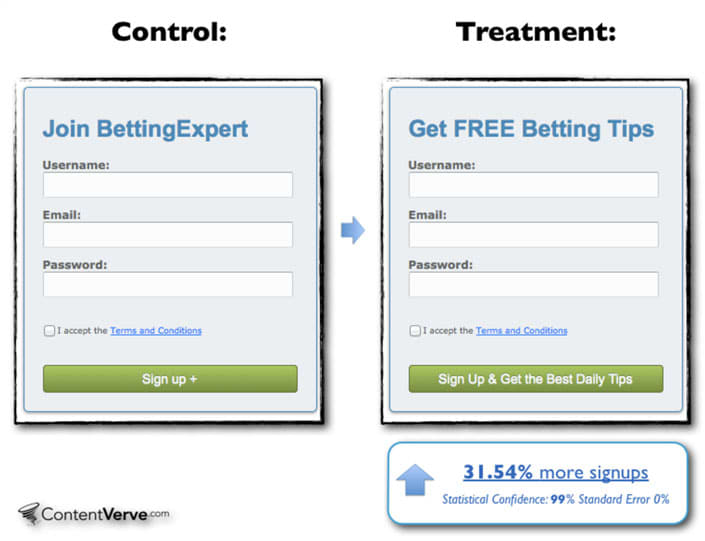
Et bien, pas si vous donniez à tout le monde une Ferrari gratuite pour le remplir. La promesse d’une Ferrari donnerait aux gens la motivation nécessaire pour aller jusqu’au bout, malgré la longueur et la mauvaise expérience utilisateur. Bien qu’extrême, cet exemple illustre le rôle que joue la motivation dans l’optimisation des formulaires.
Dans un exemple simple, BettingExpert a reçu 31,54% d’inscriptions supplémentaires en modifiant le titre de son formulaire et l’appel à l’action pour mettre l’accent sur les raisons pour lesquelles les gens devraient s’inscrire.

Groupez les champs connexes ensemble dans des sections ou des étapes
Si votre formulaire a plus de six champs, il est considéré comme une bonne pratique de regrouper les questions dans des sections ou des étapes logiques.
Questions &Types de champs
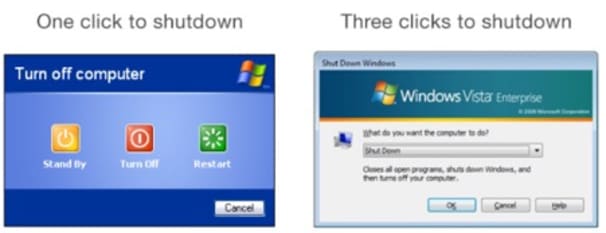
Choisissez des types de champs qui réduisent le nombre de clics nécessaires pour compléter
Lorsque Microsoft a changé son invite d’arrêt d’une icône d’arrêt cliquable à une boîte déroulante, ils ont constaté que moins de personnes éteignaient leurs ordinateurs – juste à cause de deux clics supplémentaires.

Lorsque vous choisissez le type de champ de question à utiliser, essayez d’optimiser pour obtenir le moins de clics possible.
Utiliser des valeurs par défaut intelligentes
Si vous posez des questions comme le numéro de téléphone ou le pays, vous devriez suggérer un poste téléphonique ou un pays par défaut basé sur l’adresse IP de l’utilisateur.
Savoir quand utiliser les boutons radio, les cases à cocher et les dropdowns
En règle générale, les boutons radio doivent être utilisés lorsqu’il y a une gamme d’options et qu’une seule option peut être choisie.
Les cases à cocher doivent être utilisées lorsque plus d’une option peut être sélectionnée.
Lorsque c’est possible, les cases à cocher et les boutons radio doivent être utilisés à la place des dropdowns, car ils ont moins de charge cognitive à traiter. Typiquement, j’utilise des listes déroulantes lorsqu’il y a plus de six options à choisir.
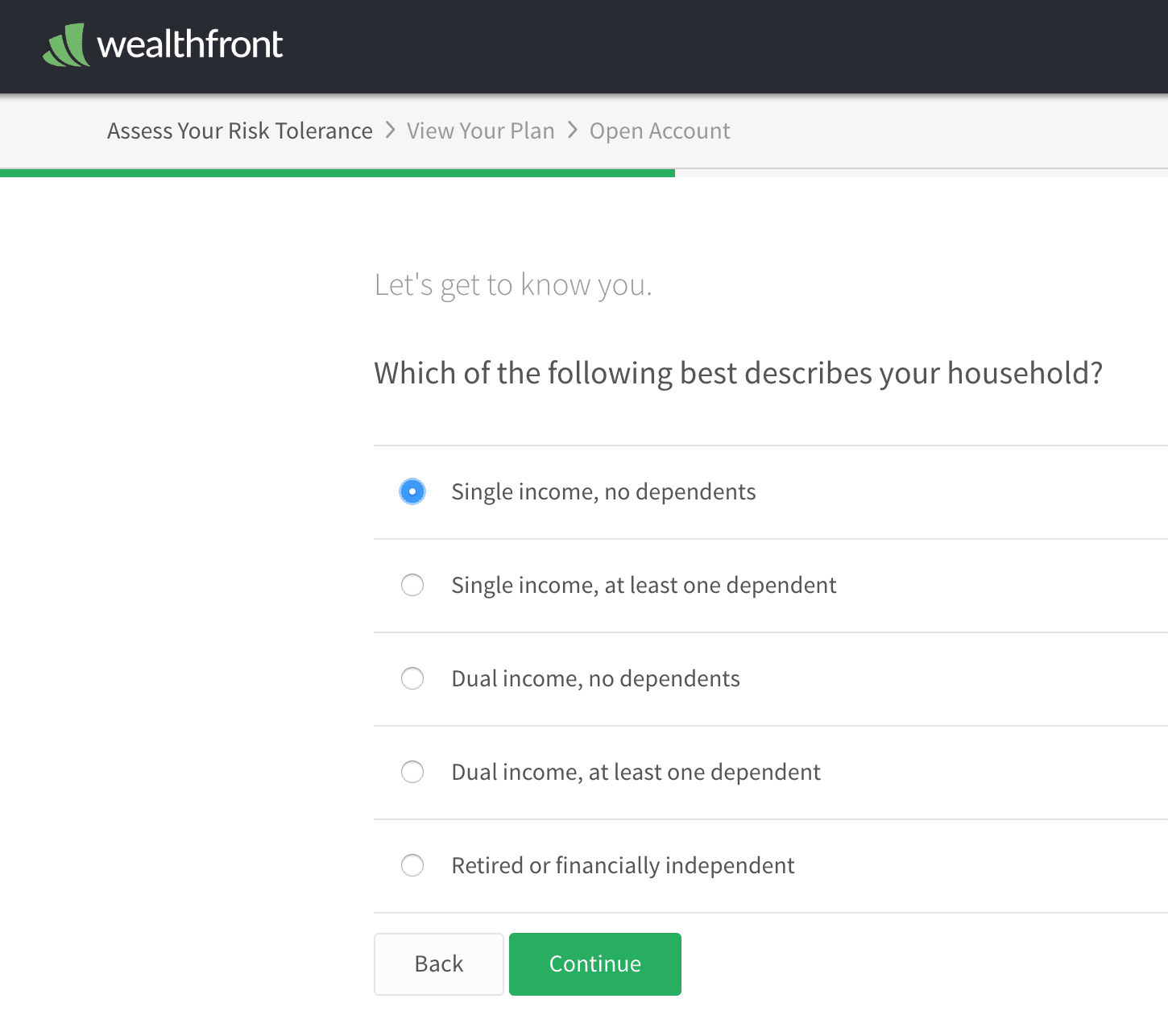
Les boutons radio devraient être empilés verticalement
L’empilement vertical des boutons radio (et des cases à cocher) les rend plus rapides à traiter par rapport à une disposition horizontale.

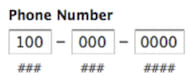
Ne pas trancher les champs lorsqu’on demande des numéros de téléphone ou une date de naissance.
Les champs tranchés obligent l’utilisateur à faire inutilement des clics supplémentaires pour passer au champ suivant. Au lieu de cela, il est préférable d’avoir un seul champ avec des directives de formatage claires dans l’espace réservé.

Même si vous avancez automatiquement les utilisateurs sur le champ suivant, le découpage des champs impose une validation plus stricte qui a le potentiel de se retourner contre vous. Dans le schéma ci-dessus, par exemple, ce découpage en champs serait déroutant pour toute personne saisissant un numéro de téléphone en dehors des États-Unis.
Expliquez clairement pourquoi vous demandez des informations sensibles
Les gens sont de plus en plus préoccupés par la confidentialité et la sécurité des informations. Si vous devez demander des informations sensibles, assurez-vous d’expliquer pourquoi elles sont nécessaires en utilisant le texte de soutien sous le champ.
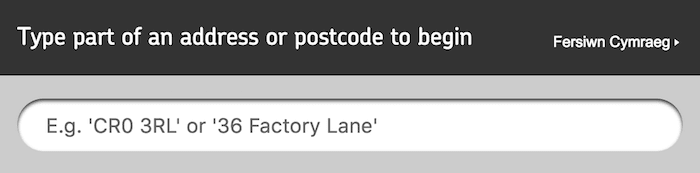
Lorsque vous demandez des adresses, utilisez une recherche de code postal / zip pour réduire la saisie du champ
Lorsque vous demandez aux utilisateurs de remplir leur adresse, la meilleure pratique consiste à demander simplement un numéro de maison et un code postal / zip, puis à utiliser un service de recherche pour suggérer l’adresse complète.

Utiliser correctement les espaces réservés
Un espace réservé est le texte léger qui apparaît dans un champ de formulaire. Dans l’exemple ci-dessus, vous pouvez voir un caractère générique qui dit ‘Par exemple ‘CR0 3RL…’.
Les caractères génériques doivent être utilisés pour guider les utilisateurs sur la façon de remplir le champ en cas d’ambiguïté. En d’autres termes, vous n’avez probablement pas besoin d’avoir un caractère générique pour des champs comme ‘Prénom’ car la plupart des gens savent comment répondre à leur prénom.
Toujours afficher un libellé de champ
Un libellé de champ est le texte de la question qui se trouve au-dessus du champ. Ils doivent toujours être présents et ne doivent pas être remplacés par des caractères de substitution. Pourquoi ? Parce que lorsque vous commencez à saisir du texte dans un champ, le texte de remplacement disparaît, ce qui oblige les gens à faire appel à leur mémoire pour s’en souvenir.
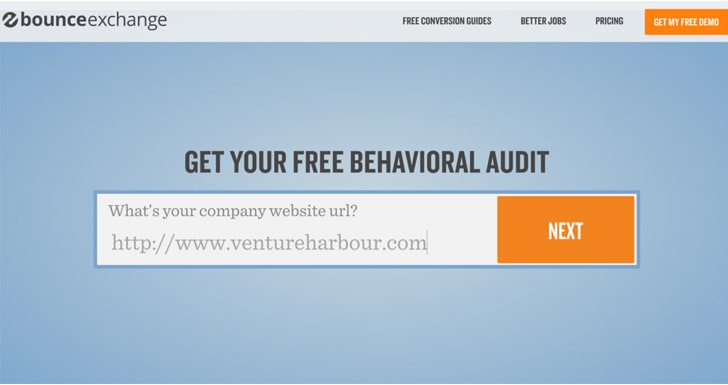
Le seul cas où il peut être acceptable de ne pas avoir d’étiquette de champ est celui où vous utilisez des étiquettes en ligne. Les étiquettes en ligne sont une solution hybride qui sont toujours en vue, mais qui ne prennent pas autant d’espace vertical que les étiquettes alignées en haut. Voici un exemple d’étiquettes en ligne utilisées par le formulaire de BounceExchange.

Utiliser la recherche prédictive pour les champs avec beaucoup d’options prédéfinies
Lorsqu’on demande aux utilisateurs de choisir leur pays, leur profession ou autre chose avec un grand nombre d’options prédéfinies, il est préférable de fournir une fonction de recherche prédictive pour réduire la quantité de saisie et la charge cognitive requise.

Si vous devez poser une question facultative, indiquez clairement qu’elle est facultative
Bien que je conseillerais de supprimer les champs facultatifs ou d’utiliser des soumissions jalonnées pour les demander après que les utilisateurs ont déjà soumis leurs données, parfois la politique interne exige qu’ils soient demandés.
Si vous devez poser des questions facultatives, indiquez clairement qu’elles sont facultatives en utilisant des espaces réservés.
Les images cliquables sont parmi les types de questions les plus engageantes
Lorsque cela a du sens, utilisez des images cliquables comme type de question. D’après les données que nous avons vues chez Leadformly, elles font partie des types de questions les plus engageants et offrent une excellente expérience utilisateur du formulaire.

Soyez prudent lorsque vous demandez des numéros de téléphone
Les gens sont de moins en moins heureux de donner leur numéro de téléphone. En fait, une étude de Clicktale a révélé que le fait de marquer le champ du numéro de téléphone comme facultatif a diminué le taux d’abandon du formulaire de 39% à 4%.
Les champs de saisie doivent être dimensionnés en conséquence
La taille d’un champ doit refléter la quantité de texte que l’utilisateur est censé saisir. Par conséquent, les champs comme le code postal ou le numéro de maison devraient être plus courts en largeur que les champs comme la ligne d’adresse.
Accessibilité &Facilité d’utilisation
Évitez d’utiliser des s.
Une étude de l’Université de Stanford a révélé que les s vous coûteront une baisse des abonnés / prospects allant jusqu’à 30%. Lorsque Animoto a supprimé les s de leur formulaire d’inscription, ils ont reçu 33,3 % d’inscriptions supplémentaires.
Les s forcent le problème de la gestion des spams sur l’utilisateur, provoquant des frictions, et finalement dissuadant les prospects. Une meilleure alternative serait d’utiliser un service de détection automatique des spams comme Akismet, ou de créer un » pot de miel » en utilisant des champs cachés. L’utilisation d’un devrait être votre dernier recours absolu.
Ne comptez pas sur la couleur pour communiquer
Bien que moins fréquent chez les femmes, 1 homme sur 12 a un certain degré de daltonisme.
Lors de l’affichage des erreurs de validation ou des messages de réussite, assurez-vous de ne pas compter sur le fait de rendre le champ vert ou rouge. Partout où la couleur est utilisée, essayez d’afficher également du texte et/ou des icônes pour communiquer un message à l’utilisateur.
Assurez-vous que l’ensemble de votre formulaire peut être parcouru à l’aide de la touche de tabulation
Bien que de nombreuses personnes utilisent la touche de tabulation pour naviguer dans les formulaires, cela est particulièrement important pour les utilisateurs handicapés qui peuvent s’appuyer sur un logiciel qui utilise la fonction de tabulation pour passer d’une question à l’autre.
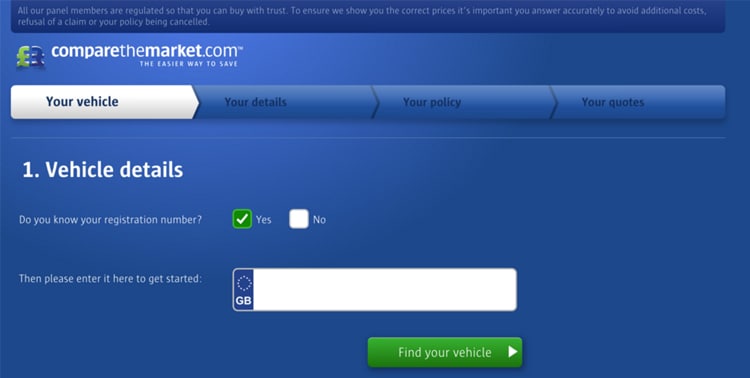
Lorsque vous posez une question que les utilisateurs peuvent ne pas comprendre, fournissez des explications claires pour les guider vers la bonne réponse.
Les formulaires de génération de leads d’assurance ne sont pas faciles. Malheureusement, il y a beaucoup d’informations obligatoires à demander qui peuvent dérouter les utilisateurs.
Heureusement, nous pouvons tous apprendre des compagnies d’assurance sur la façon de relever ce défi. ComparetheMarket.com fait un excellent travail en fournissant des explications visuelles détaillées lorsque vous survolez une question.

Votre formulaire fonctionne-t-il sur tous les principaux navigateurs et appareils ?
Cela peut sembler être du bon sens, mais il est bon de vérifier que vos formulaires fonctionnent et sont faciles à utiliser sur tous les principaux navigateurs et appareils. En cas de doute, utilisez un service comme BrowserStack.
Votre formulaire est-il facile à utiliser dans des situations de forte ou de faible luminosité?
Si les gens sont susceptibles d’utiliser vos formulaires à l’extérieur sur leurs appareils mobiles, il est préférable de s’assurer que vos champs de questions contrastent avec l’arrière-plan du formulaire. Sinon, les utilisateurs risquent de ne pas voir où tapoter.
Assurez-vous que rien ne clignote plus de deux fois par seconde
Si vous prévoyez d’utiliser des curseurs clignotants, des barres de progression animées, des gifs ou tout autre élément qui clignote, assurez-vous qu’ils ne clignotent pas plus de deux fois par seconde. Sinon, cela peut déclencher des crises d’épilepsie chez certaines personnes.
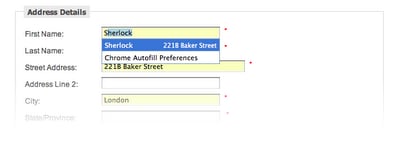
Activer le remplissage automatique du navigateur
Les navigateurs comme Google Chrome & Firefox ont maintenant une fonction de remplissage automatique qui permet aux utilisateurs de remplir les champs de formulaire standard en un seul clic.
Pour que cela fonctionne, Google Chrome / Firefox recherchent des indices contextuels dans le « nom », le « libellé » et le texte de remplacement. Par conséquent, c’est une bonne pratique de s’assurer que vos champs sont correctement étiquetés avec des termes qu’un navigateur reconnaîtrait, par exemple « email », « prénom » ou « ville ».

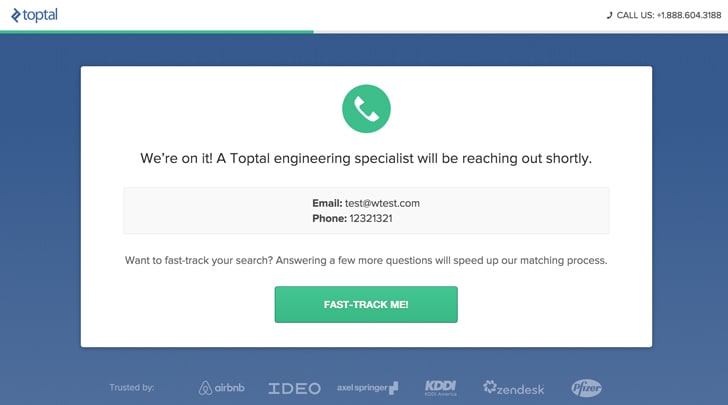
Utiliser des soumissions par étapes
Comment garder vos formulaires suffisamment courts pour ne pas décourager les utilisateurs, tout en capturant plus d’informations si un utilisateur est prêt à fournir plus d’informations ? Les soumissions jalonnées sont une option.
Les soumissions jalonnées sont une technique qui vous permet de soumettre le formulaire lorsqu’un utilisateur a atteint une certaine étape du formulaire, puis de continuer à fournir plus d’informations s’il le souhaite. Toptal.com utilise cette fonctionnalité pour accélérer les personnes qui sont prêtes à répondre à quelques questions supplémentaires.

Optimiser la vitesse de vos formulaires
Les utilisateurs s’attendent à ce que les sites Web et les formulaires se chargent rapidement. En fait, pour chaque tranche de 100 millisecondes où Amazon accélère son site web, elle constate une augmentation de 1% de ses revenus. Si vous voulez augmenter vos conversions, assurez-vous que votre formulaire est aussi rapide qu’il peut l’être.
Évitez l’auto-avancement (passage automatique à la question suivante)
Ce n’est pas attendu et prête généralement à confusion.
Utilisez des repères visuels et des icônes pour rendre les champs de formulaire plus intuitifs
Notre cerveau traite les images visuelles beaucoup plus rapidement que le texte. Comme l’illustre le formulaire Compare the Market ci-dessous, des invites visuelles peuvent être utilisées pour signaler comment un champ doit être rempli.

Validation des entrées & traitement des erreurs
Ne rendez pas votre validation trop stricte
La validation stricte est un symptôme de programmation paresseuse. C’est mauvais pour les utilisateurs, et votre entreprise en paiera le prix.
S’il y a beaucoup de variations dans la façon dont les utilisateurs répondent à un champ (par exemple, répondre au numéro de téléphone avec +12345678912, +44 12345678912, 012345678912), vos programmeurs devraient utiliser une règle qui les convertit en un format cohérent de votre côté.
Alternativement, utilisez des espaces réservés aux champs pour montrer clairement le format suggéré.
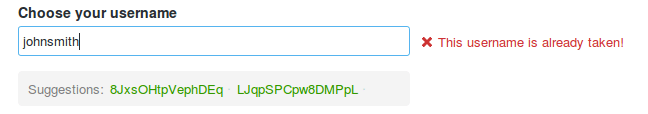
Ne demandez pas aux gens de confirmer leur email ou leur mot de passe deux fois
Si vous devez utiliser un système de confirmation d’email / mot de passe, il est préférable d’avoir une icône ou une case à cocher qui démasque le mot de passe lorsqu’on clique dessus.

Si vous devez utiliser la validation, assurez-vous qu’elle est en ligne (à droite du champ) et signale les erreurs dès le début.
N’attendez pas qu’un utilisateur appuie sur submit pour signaler les erreurs de validation. Dans le même temps, la validation en ligne ne devrait pas être en temps réel, car cela est susceptible de signaler les erreurs avant qu’un utilisateur ait complété le champ.

Idéalement, les messages de validation en ligne devraient apparaître environ 500ms après qu’un utilisateur a cessé de taper.
Confiance &Preuve sociale
Faites en sorte que la conception de votre formulaire soit belle
Il a été prouvé que les gens font plus confiance aux formulaires / sites web magnifiquement conçus qu’aux formulaires qui n’ont pas l’air aussi impressionnants.
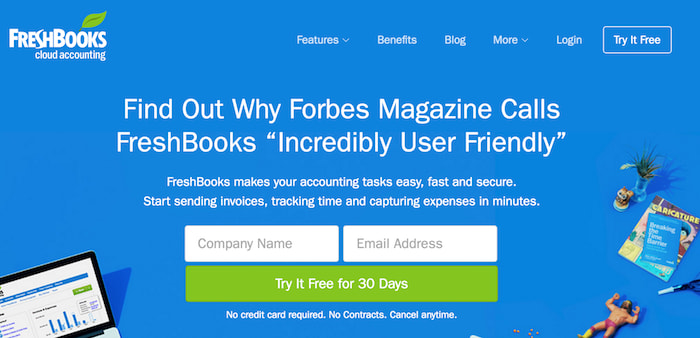
Répondrez aux préoccupations probables près de votre formulaire
Il y a probablement un certain nombre de raisons pour lesquelles les gens pourraient se sentir mal à l’aise en utilisant vos formulaires. Par exemple, combien de temps cela va-t-il prendre ? Devrai-je saisir les détails de ma carte de crédit ? Vais-je recevoir des appels téléphoniques ennuyeux d’un vendeur ?
En abordant ces questions dès le départ, vous pouvez faire tomber les barrières et rendre l’utilisation de votre formulaire plus évidente. Freshbooks répond aux préoccupations de ses utilisateurs en affichant « Aucune carte de crédit requise. Pas de contrat. Annulez à tout moment » sous l’appel à l’action de leur formulaire.

Affichez une forte preuve sociale à proximité de votre formulaire
Des déclarations telles que « utilisé par 100 000 personnes » et des témoignages d’autres personnes dans une situation similaire sont de puissantes techniques de persuasion qui rendent les utilisateurs plus susceptibles de vous faire confiance et d’utiliser votre formulaire.
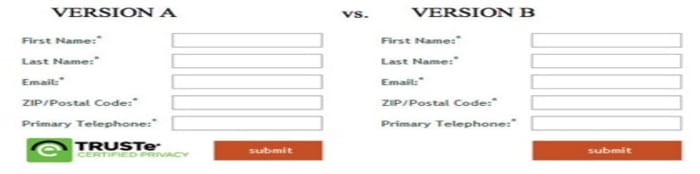
Soyez prudent en utilisant des sceaux de sécurité, sauf si vous demandez un paiement
Les gens associent les sceaux de confidentialité et de sécurité à un paiement. Dans le test A/B ci-dessous, l’ajout d’un sceau de paiement a en fait diminué les conversions parce que les gens pensaient qu’ils allaient être emmenés sur une page pour payer quelque chose.

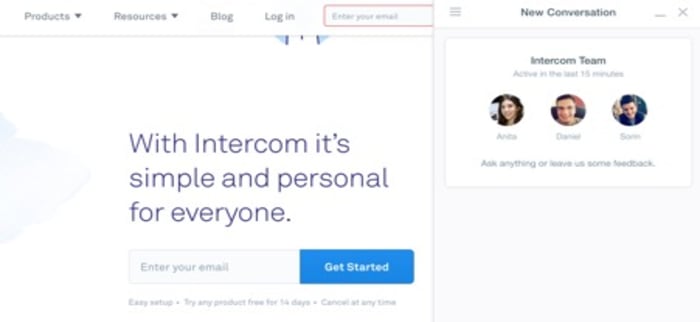
Afficher un chat en direct ou des informations de contact à portée de vue de votre formulaire
Malgré le fait que leur formulaire d’inscription soit très simple, Intercom affiche une fenêtre de chat en direct bien en vue pour répondre à toutes les questions ou objections que vous pourriez avoir avant de vous inscrire à un compte.

Pour les formulaires plus complexes où les utilisateurs pourraient avoir des questions sur le formulaire lui-même, c’est une technique extrêmement puissante. Non seulement elle construit la preuve sociale, mais elle aide également les prospects potentiels à répondre à toutes les questions qui les empêchent d’utiliser votre formulaire.

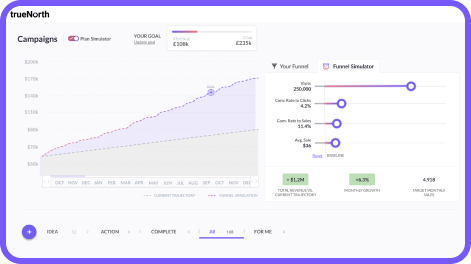
Grandez sans deviner
Sachez quelles campagnes fonctionneront sans gaspiller de budget avec notre dernière entreprise, TrueNorth.
Gagnez un accès anticipé gratuit
Formulaires à plusieurs étapes &indicateurs de progression
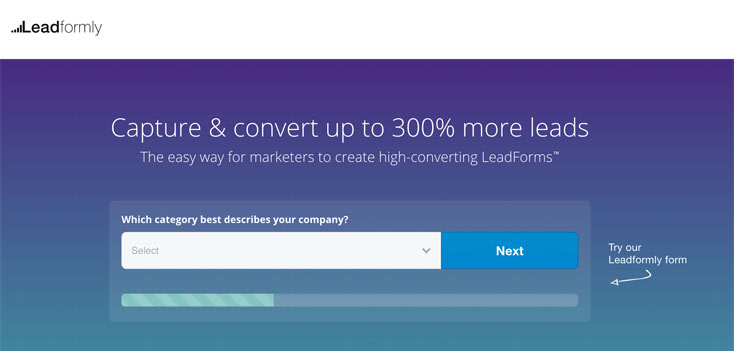
Lorsque vous utilisez des formulaires à plusieurs étapes, affichez toujours une barre de progression
Les barres de progression encouragent l’achèvement et réduisent l’anxiété de votre utilisateur en lui indiquant clairement à quelle distance il se trouve de la fin.
Comme une note latérale intéressante, nous avons constaté, à partir de nos expériences chez Leadformly, que les barres de progression animées (comme celle sur Leadformly.com) surpassent généralement les barres de progression statiques.
De plus, commencer votre barre de progression avec une certaine progression déjà faite augmente le nombre de personnes qui utilisent le formulaire.
Soyez attentif à vos vitesses de transition
Un bon ami à moi capturait des prospects pour le site Web de son entreprise de rencontres en utilisant un formulaire de génération de prospects en 5 étapes. Mais il n’arrivait pas à comprendre pourquoi les gens cliquaient sur les boutons suivants et abandonnaient ensuite le formulaire.
Il s’est avéré que leur vitesse de transition était trop rapide. Les utilisateurs cliquaient sur le bouton suivant et ne remarquaient pas que le contenu de l’étape avait changé, car il changeait si vite. Après avoir ralenti leur vitesse de transition, leur conversion a augmenté.
C’est l’une des leçons les plus contre-intuitives que j’ai rencontrées sur la conception de formulaires à plusieurs étapes. Après tout, on nous dit souvent que plus vite c’est mieux. Pas quand il s’agit de vitesses de transition, semble-t-il.
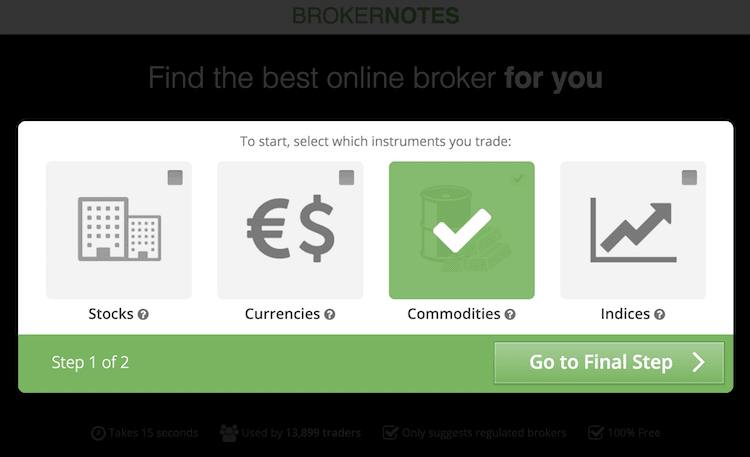
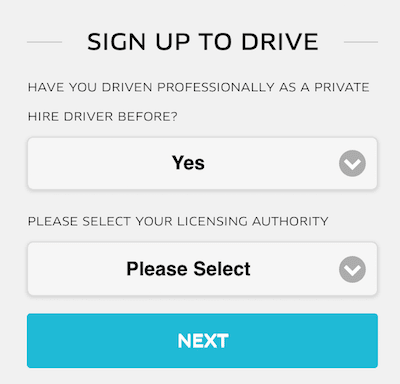
Utiliser une signalisation claire
Une barre de progression en elle-même ne suffit pas. Vous devez également afficher le nombre total d’étapes et l’étape sur laquelle l’utilisateur se trouve actuellement pour lever toute ambiguïté. Dans l’exemple ci-dessous, vous pouvez voir comment BrokerNotes indique clairement aux utilisateurs qu’ils sont à l’étape un de deux.

Boutons & Appels à l’action
Les appels à l’action doivent terminer la phrase ‘Je veux…’
Par défaut, de nombreux formulaires utilisent des boutons d’appel à l’action ternes comme ‘soumettre’ ou ‘envoyer’. Ceux-ci doivent être évités et remplacés par des appels à l’action qui correspondent à ce que l’utilisateur espère obtenir lorsqu’il remplit votre formulaire.
Une bonne règle de base est de répondre à la question « Je veux… » du point de vue de l’utilisateur. Par exemple, s’il s’agit d’un formulaire de demande de renseignements pour une consultation gratuite, l’appel à l’action pourrait être » Demander ma consultation gratuite « .
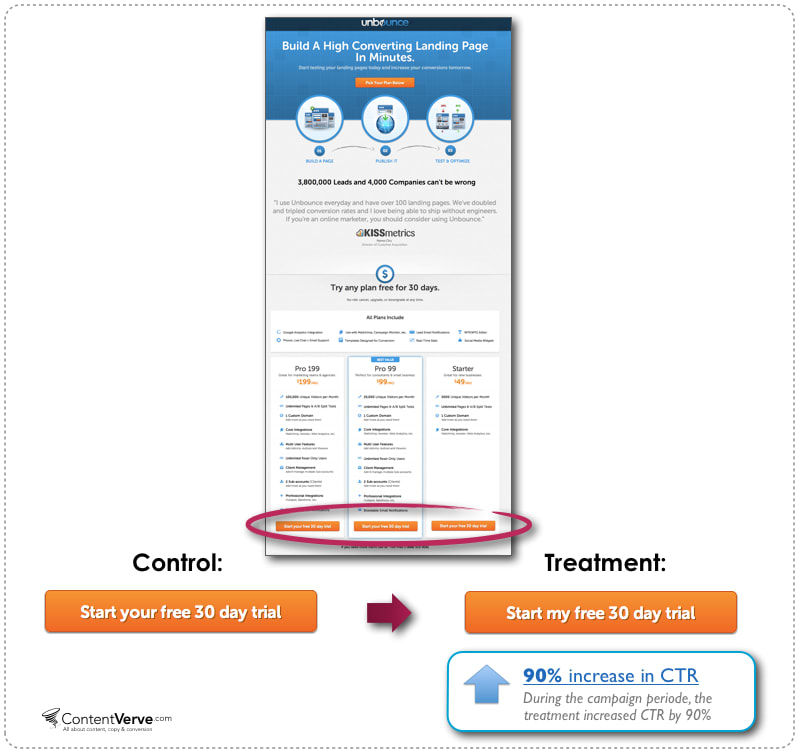
Dans cette étude, Unbounce a constaté que même le simple fait de changer » commencer votre essai gratuit » en » commencer mon essai gratuit » augmentait les clics de l’appel à l’action de 90 %.

Assurez-vous que les appels à l’action sont très contrastés
Nous avons tous entendu parler de ces études infâmes où changer la couleur d’un bouton augmentait les conversions. Ces études peuvent être dangereuses lorsqu’elles sont interprétées littéralement, car ce n’est généralement pas la couleur spécifique qui compte – c’est le contraste.
Vous avez remarqué comment l’appel à l’action orange se démarque du bleu/blanc dans l’exemple Unbounce ci-dessus ? C’est ce que vous devez viser.
Les appels à l’action doivent avoir la même largeur que les champs
Les formulaires d’Uber utilisent de grands appels à l’action pleine largeur qui sont très contrastés par rapport aux arrière-plans des formulaires. En faisant en sorte que les appels à l’action aient la même largeur que les champs, vous éliminez tout doute sur l’emplacement du bouton.

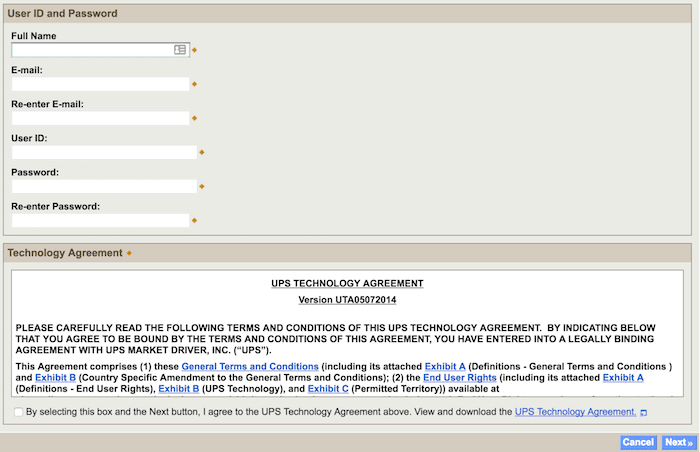
Pour un exemple de ce qu’il ne faut pas faire, voyez le formulaire d’UPS dans l’astuce ci-dessous.
Évitez d’utiliser des boutons » effacer » ou » réinitialiser «
Vous trouverez ci-dessous une capture d’écran du formulaire d’inscription d’UPS. Non seulement les appels à l’action sont petits, mais le bouton » suivant » est également juste à côté d’un bouton » annuler » dont le style et l’emplacement sont similaires à ceux du bouton » suivant « .

Le risque de supprimer accidentellement toutes les informations que vous avez saisies l’emporte sur la petite commodité de devoir recommencer. La plupart des utilisateurs savent que le fait de rafraîchir la page ou de simplement saisir à nouveau les informations leur permettra de recommencer. À ce titre, les boutons d’annulation ou de réinitialisation doivent être évités.
Séquence logique de vos questions
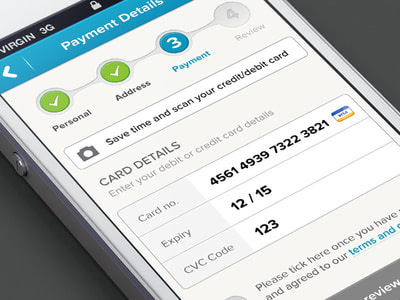
Lorsque vous demandez les détails d’une carte de crédit, par exemple, demandez les informations dans le même ordre qu’elles apparaissent généralement sur la carte physique (numéro de carte de crédit, date d’expiration, code de sécurité).
Ne placez pas de messages juridiques trop compliqués près de vos boutons.
Si vous devez faire accepter à vos utilisateurs de nombreuses clauses de non-responsabilité complexes, essayez de les combiner dans le moins de fichiers possible et de garder les messages juridiques aussi concis que possible.
Ne trompez pas les utilisateurs en les inscrivant automatiquement à votre liste de diffusion.
Cela passe pour de la manipulation et oblige la plupart des utilisateurs à faire un clic supplémentaire pour se désinscrire de votre liste.
Expliquez clairement ce qui va suivre en cliquant sur le bouton d’envoi
Lorsqu’une personne utilise votre formulaire, elle peut se demander combien de temps elle devra attendre, si elle doit préparer quelque chose ou ce qui va se passer.
Enfin, votre formulaire devrait rediriger les utilisateurs vers une page qui communique clairement ce qui va se passer ensuite et ce à quoi ils peuvent s’attendre.
Après soumission, désactivez le bouton de soumission pour qu’il ne soit pas pressé à nouveau
C’est pour éviter les soumissions en double et pour fournir également un signal supplémentaire à l’utilisateur que sa soumission a été réussie.
Rendre clair ce que l’utilisateur peut s’attendre à ce qu’il se passe ensuite
Votre appel à l’action (et la page de destination en général) doit communiquer clairement ce que l’utilisateur peut s’attendre à ce qu’il se passe dès qu’il remplit votre formulaire.
Optimisation des formulaires mobiles
Utiliser les fonctionnalités natives de l’appareil mobile (appareil photo, géolocalisation, sélecteur de date) pour simplifier les tâches
L’année dernière, j’ai passé beaucoup de temps avec un courtier en devises en essayant de l’aider à optimiser ses formulaires d’onboarding. Pour des raisons de réglementation, cette société devait demander aux utilisateurs de soumettre des documents » KYC » (Know Your Customer), tels que leur permis de conduire et une facture récente.
Sur un ordinateur de bureau, c’est un processus maladroit dans le meilleur des cas, car les utilisateurs devaient généralement abandonner le formulaire pour scanner un document et le télécharger.
Pour les utilisateurs mobiles, c’était encore plus difficile. En fin de compte, nous avons constaté que l’utilisation de l’appareil photo de l’appareil mobile constituait la meilleure expérience utilisateur, car elle permettait aux utilisateurs de prendre une photo de leur permis de conduire sans quitter le formulaire.
J’ai même vu cette même approche utilisée pour permettre aux utilisateurs de » scanner » leur carte de crédit, au lieu d’avoir à remplir manuellement les informations relatives à leur carte de crédit.

Les champs de questions et les boutons doivent avoir une hauteur d’au moins 48 pixels.
La taille moyenne du doigtier d’un adulte est d’environ 10 mm de large. En termes de web, cela représente environ 48 pixels. Par conséquent, lorsque vous concevez des formulaires destinés à être utilisés sur des appareils mobiles, assurez-vous que vos champs ont une hauteur d’au moins 48 pixels.
Toutes les étiquettes de formulaire &les polices de caractères de remplacement doivent être supérieures à 16px
Après avoir remanié toute une interface utilisateur pour un client l’année dernière, j’ai reçu un courriel de son PDG disant « Ça a l’air génial Marcus, mais je ne peux rien lire ! ».
La police était de 14px, ce qui est une taille de police assez standard… pour le web. Mais mon client visualisait cette interface sur un appareil mobile. Lorsque vous concevez pour un mobile ou un public plus âgé, votre texte doit avoir une taille d’au moins 16px.
En guise de remarque, les appareils iOS effectuent un zoom avant lorsque tout texte inférieur à 16px est tapé, mais pas si le texte est de 16px ou plus, car cela est jugé inutile.
Utiliser des types de saisie HTML spécifiques pour afficher le bon clavier
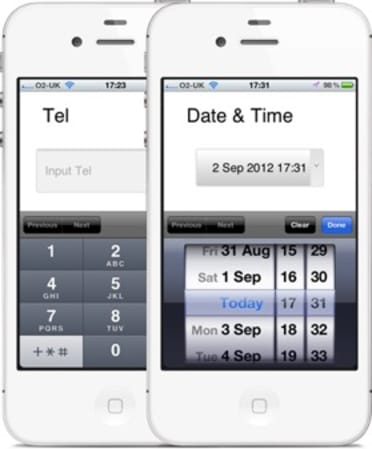
Vous avez déjà remarqué comment, lorsque vous utilisez un appareil mobile, le téléphone affiche différents claviers en fonction de la question que vous posez ? Parfois, le bouton ‘.com’ s’affiche, tandis que d’autres fois, c’est un sélecteur de date qui apparaît ?

Tout cela grâce aux types de saisie HTML. Pour la conception de formulaires mobiles, ils sont géniaux et vous devriez les utiliser. Il y a huit types d’entrée qui sont pertinents pour la conception de formulaires :
- input type= »text » affiche le clavier normal de l’appareil mobile
- input type= »email » affiche le clavier normal plus ‘@’ et ‘.com’
- input type= »tel » affiche le clavier numérique 0-9
- input type= »number » affiche un clavier avec des chiffres et des symboles
- input type= »password » ceci cache les caractères au fur et à mesure qu’ils sont tapés dans le champ
- input type= »date » ceci affiche le sélecteur de date du mobile
- . le sélecteur de date du mobile
- input type= »datetime » ceci affiche le sélecteur de date et heure du mobile
- input type= »month » ceci affiche le sélecteur de mois/année du mobile
Maintenant, à vous de jouer.
L’optimisation des formulaires n’est pas un événement, c’est un processus sans fin. C’est pourquoi nous avons construit Leadformly, car nous croyons que tester constamment les hypothèses et les changements de conception peut conduire à de grandes augmentations de votre résultat net au fil du temps.
Même si vous deviez agir sur tous les conseils de cet article, vous seriez loin d’être complet car il y aurait encore d’innombrables variations et hypothèses à tester.
Mon espoir est que cet article vous ait fourni l’inspiration et la perspicacité nécessaires pour faire passer vos formulaires au niveau supérieur et convertir les prospects à un taux plus élevé que si vous n’étiez pas tombé sur ce guide.